
ToggleChip は、ユーザーがさまざまなオプションを選択できる特別なチップです。

切り替えチップには、2 つの状態の切り替えコントロールが含まれます。2 状態の切り替えコントロールの例には、スイッチ、ラジオボタン、チェックボックスなどがあります。切り替えチップは、[設定] などで、多くのオプションをすばやく簡単に設定する必要がある場合に使用します。
構造


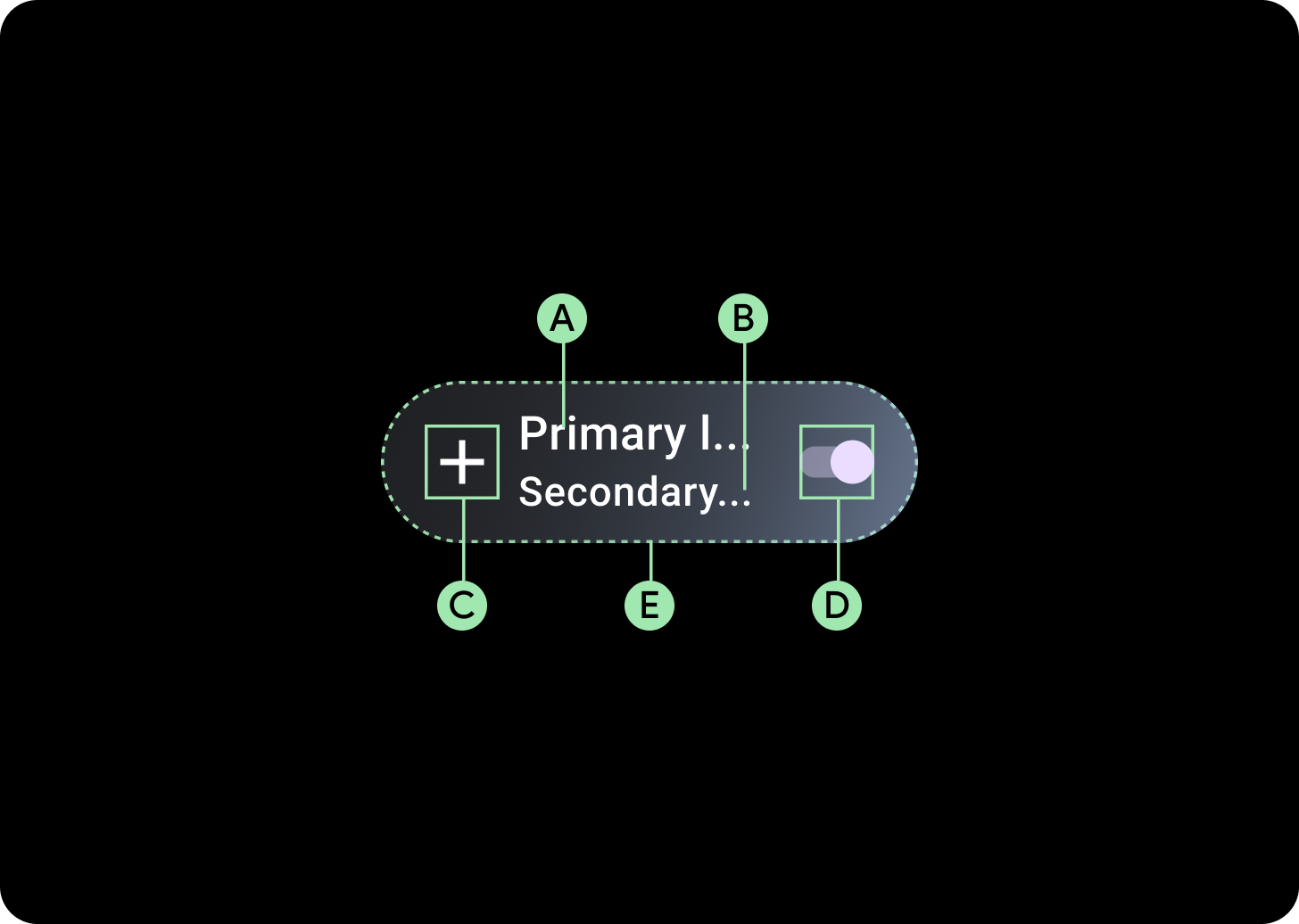
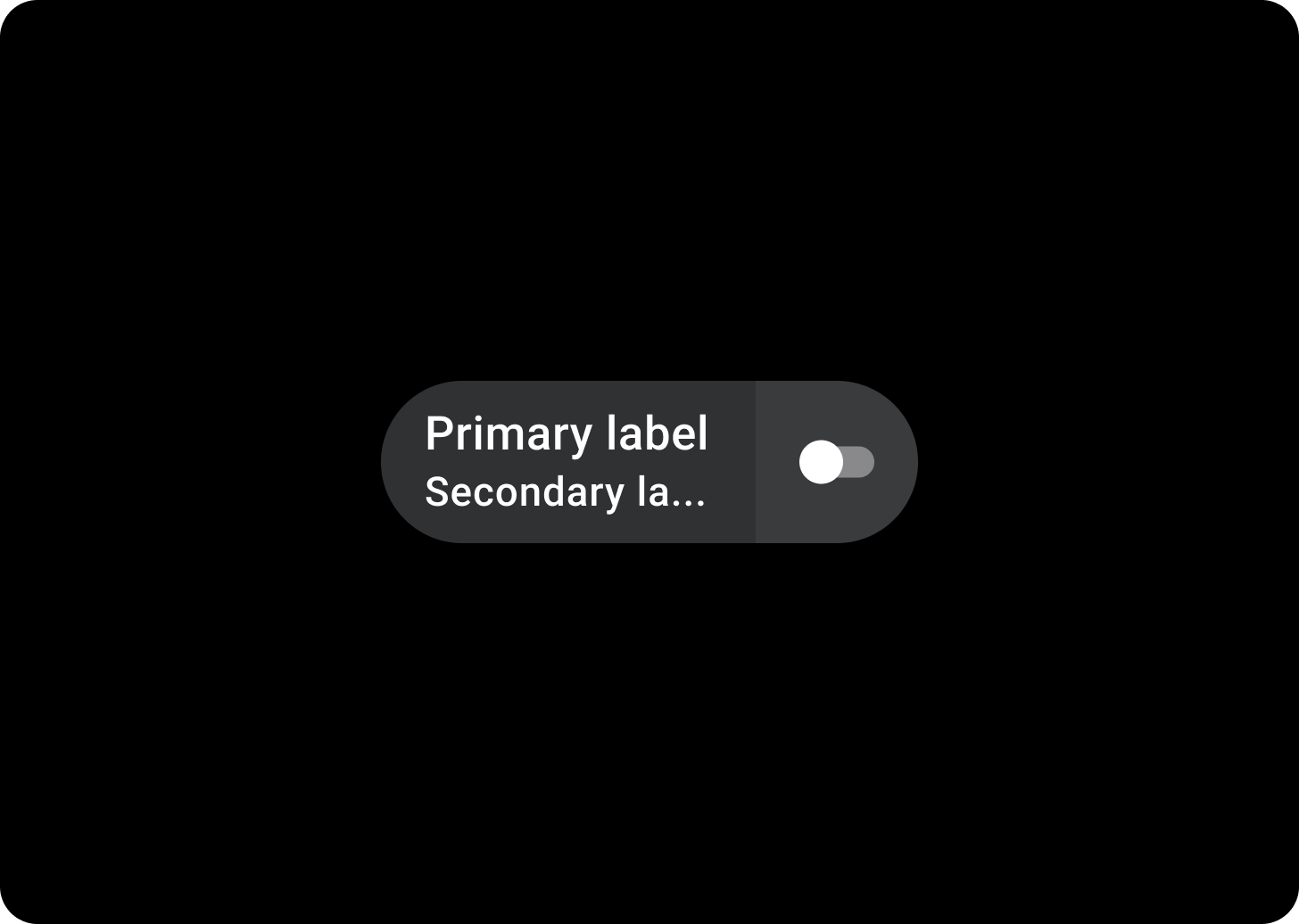
切り替えチップには、2 つのテキストラベル、1 つの選択コントロール、1 つのアプリケーション アイコンを表示する 4 つのスロットがあります。アイコンとセカンダリ ラベルは省略可能です。
A. ラベル
B. セカンダリ ラベル
C. アイコン
D. 選択コントロール
E. コンテナ
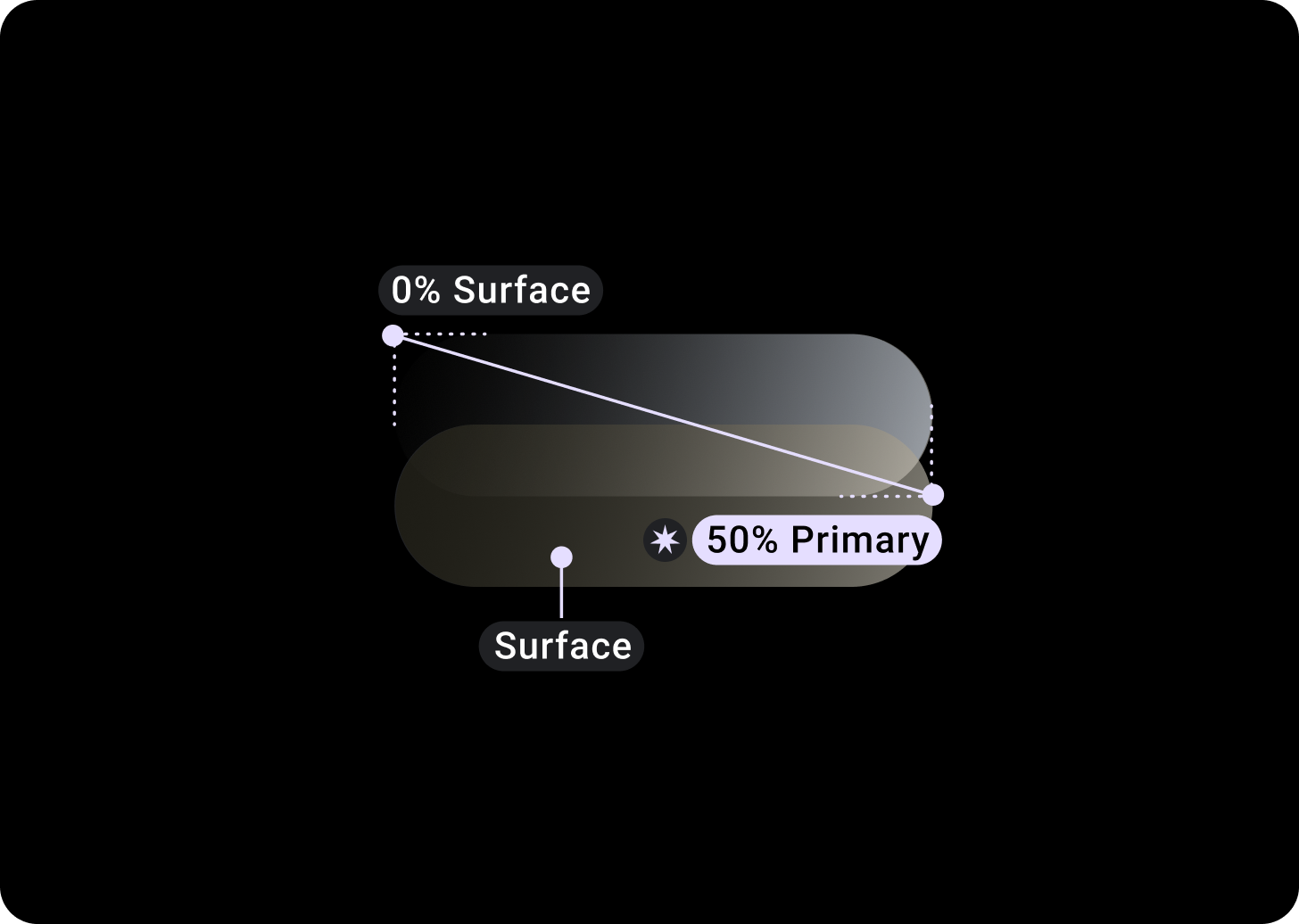
チップのグラデーションを切り替え

上/左 = 0% サーフェス
下/右 = 50% プライマリ
(サーフェス カラーの背景にグラデーション オーバーレイ)
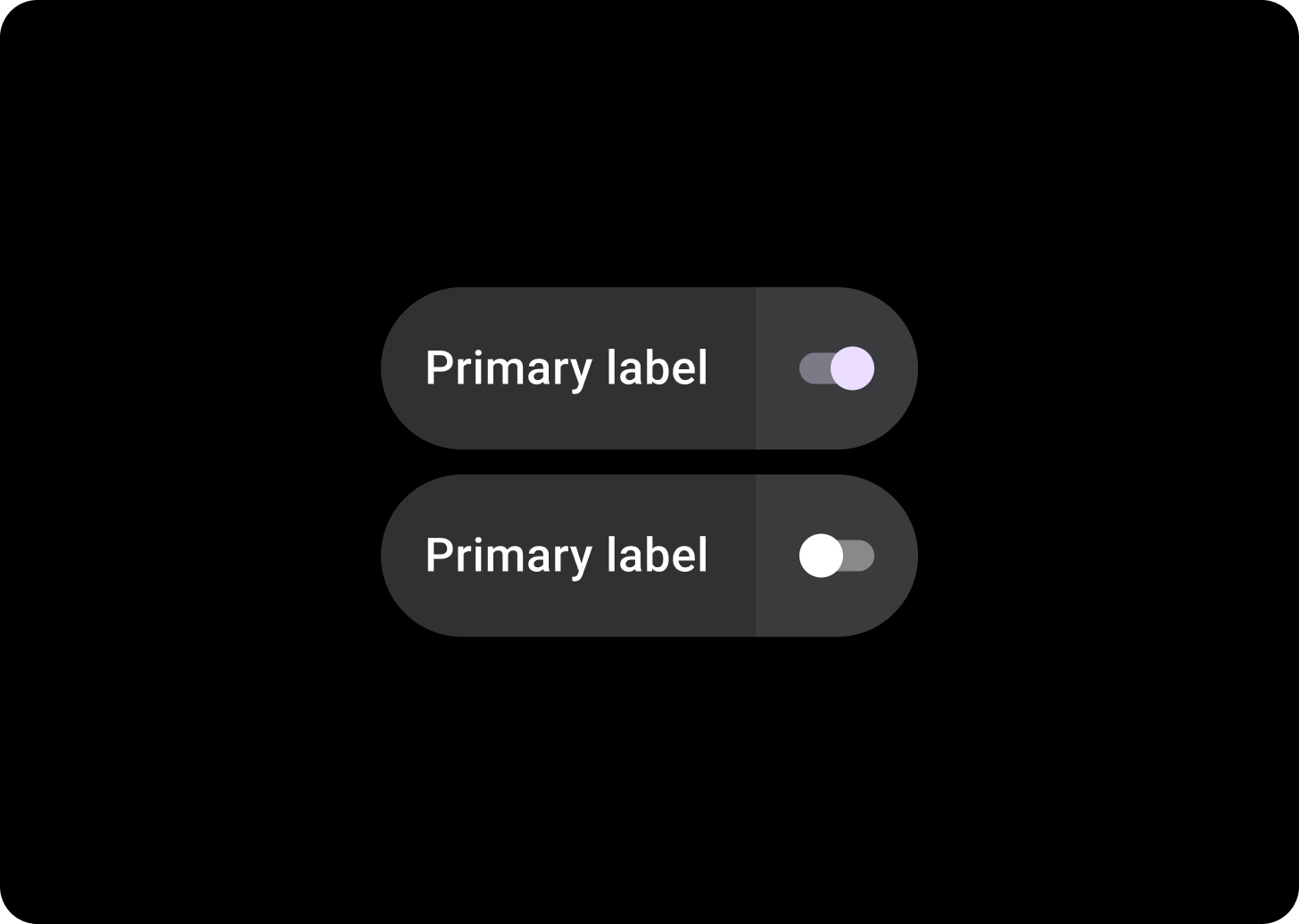
選択コントロール

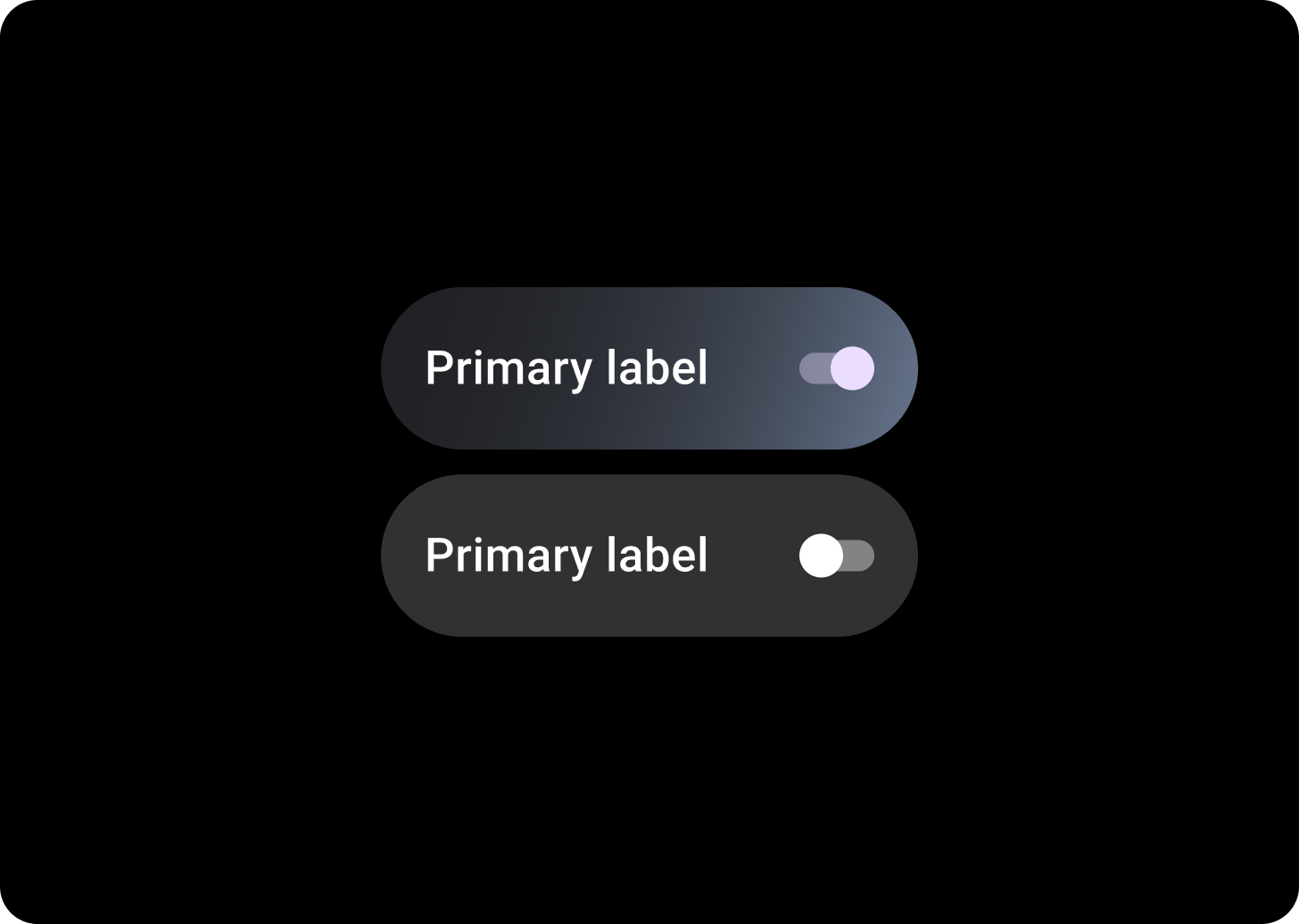
Switch
スイッチを使用して選択項目をオンまたはオフにします。

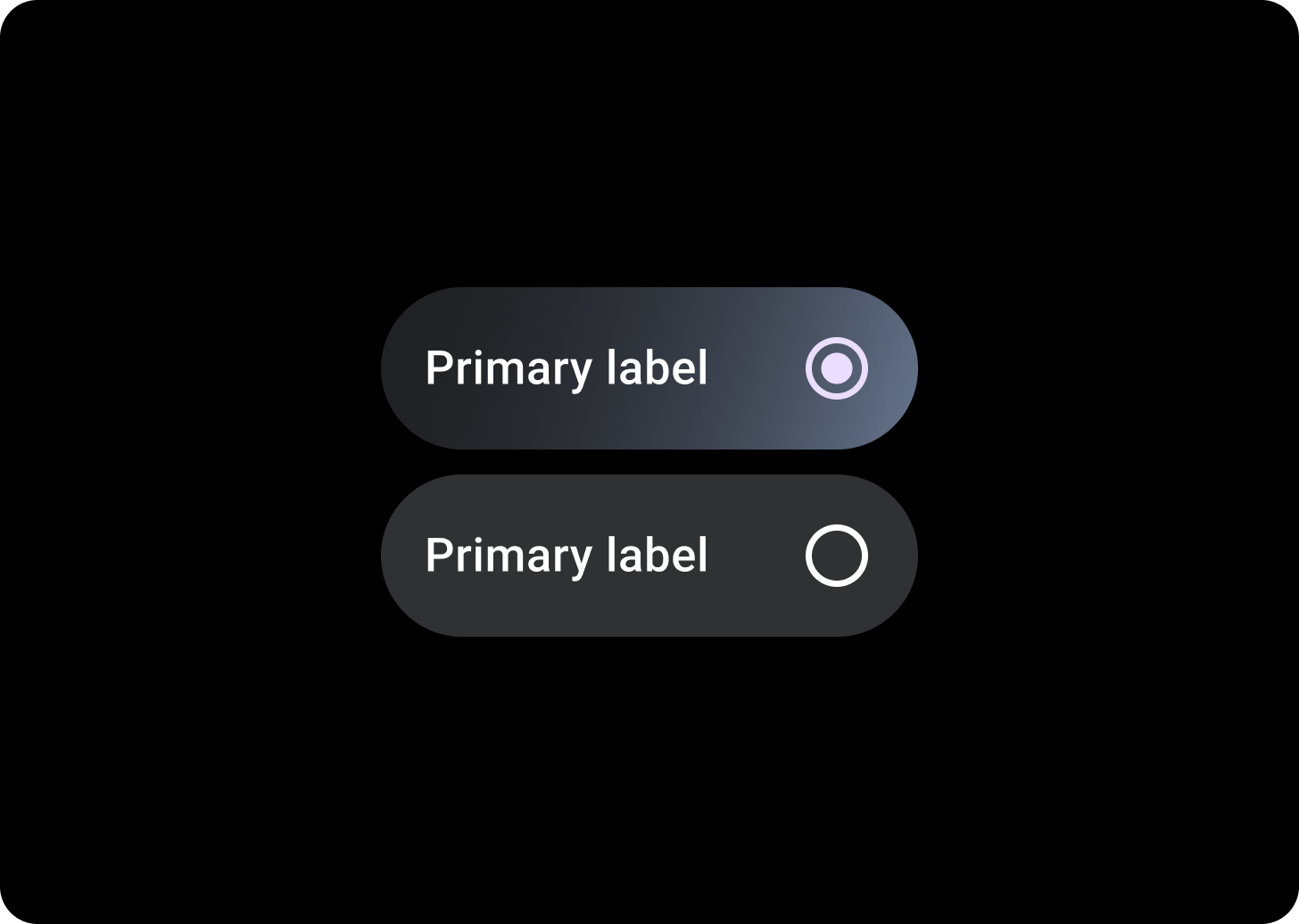
ラジオボタン
ラジオボタンは、ユーザーがオプションを 1 つしか選択できないリストで使用します。

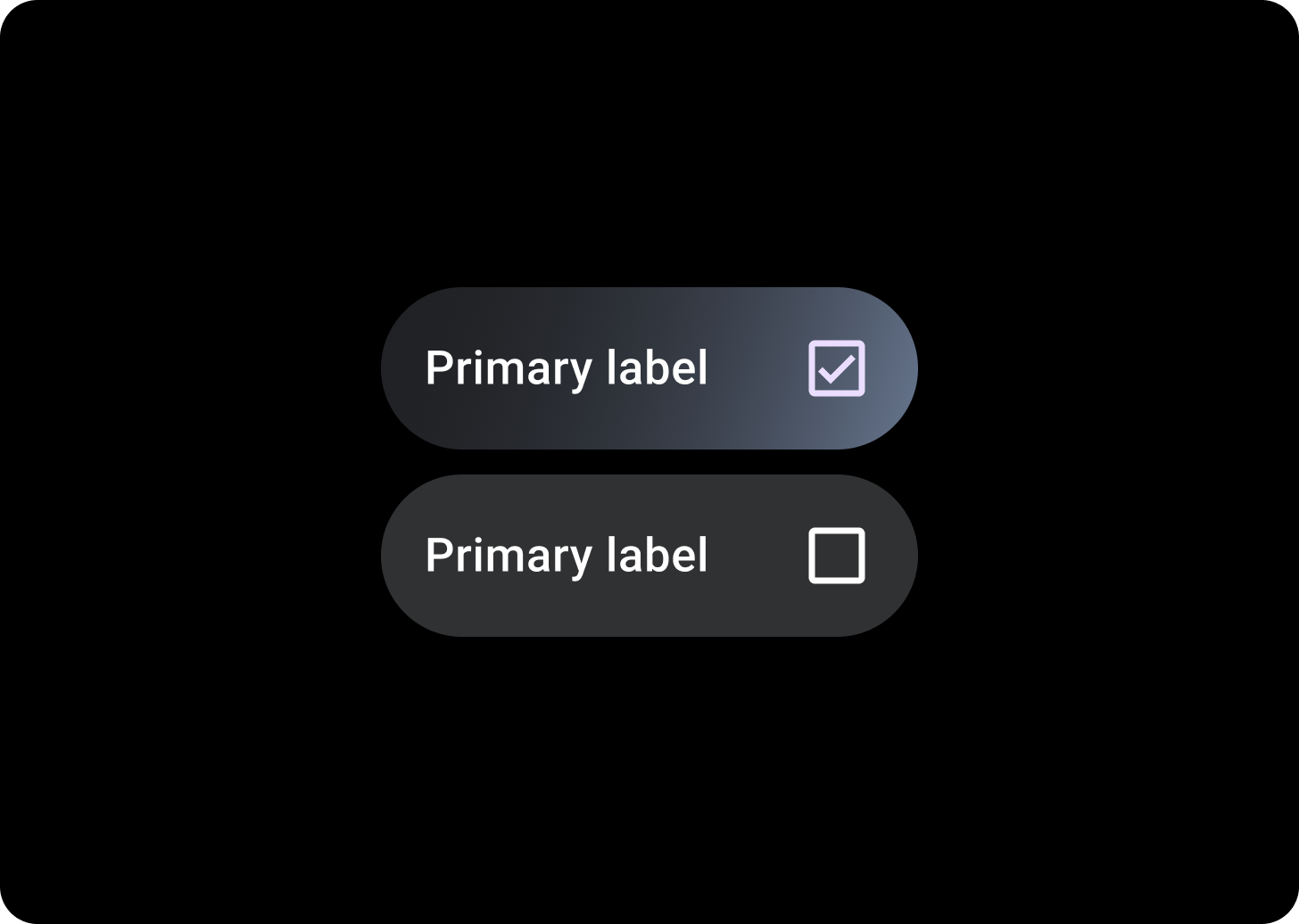
Checkbox
チェックボックスは、ユーザーがオプションを複数選択できるリストで使用します。

分割の切り替えチップ
2 つのタップ可能な領域が必要な場合は、分割切り替えチップを使用します。
関連コンポーネント

Split ToggleChip
SplitToggleChip と ToggleChip には、タップ可能な領域が 2 つあります。1 つはクリック可能な領域、もう 1 つは切り替えありです。
分割された切り替えチップでは、各セクションを別の色にして、タップ可能な背景領域と切り替えコントロールを区別します。
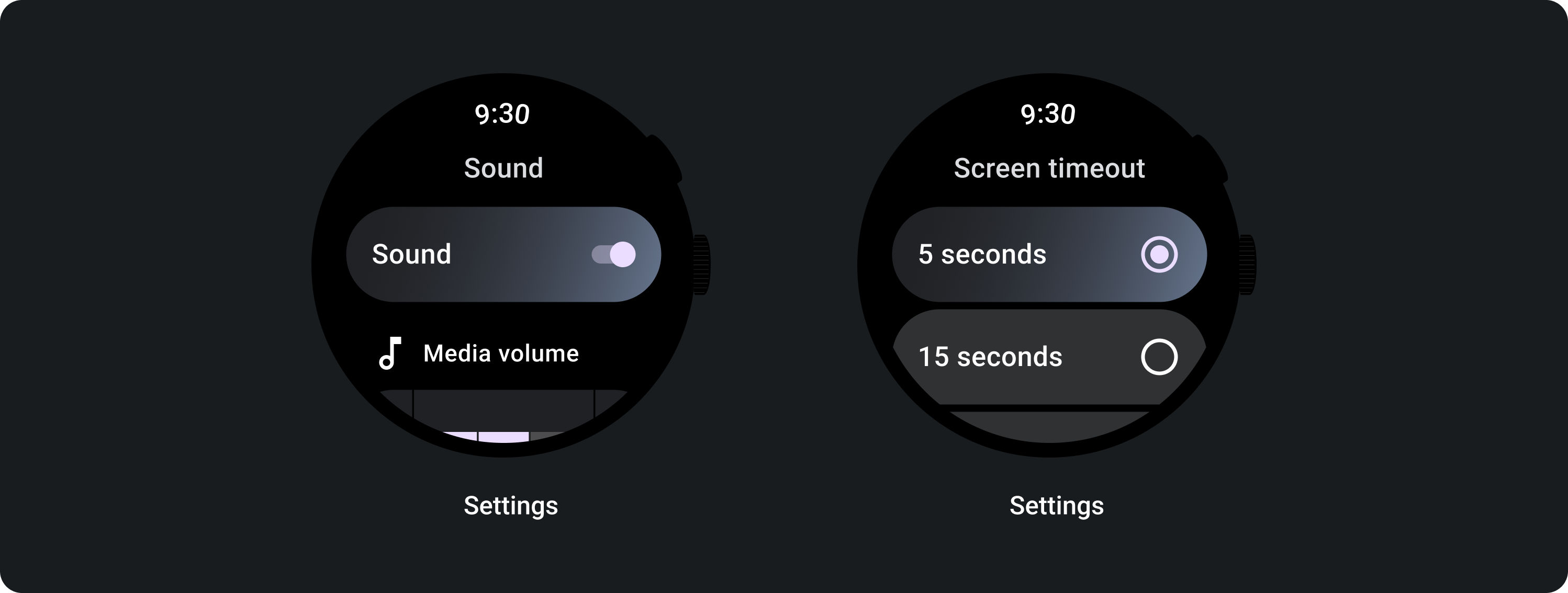
Usage
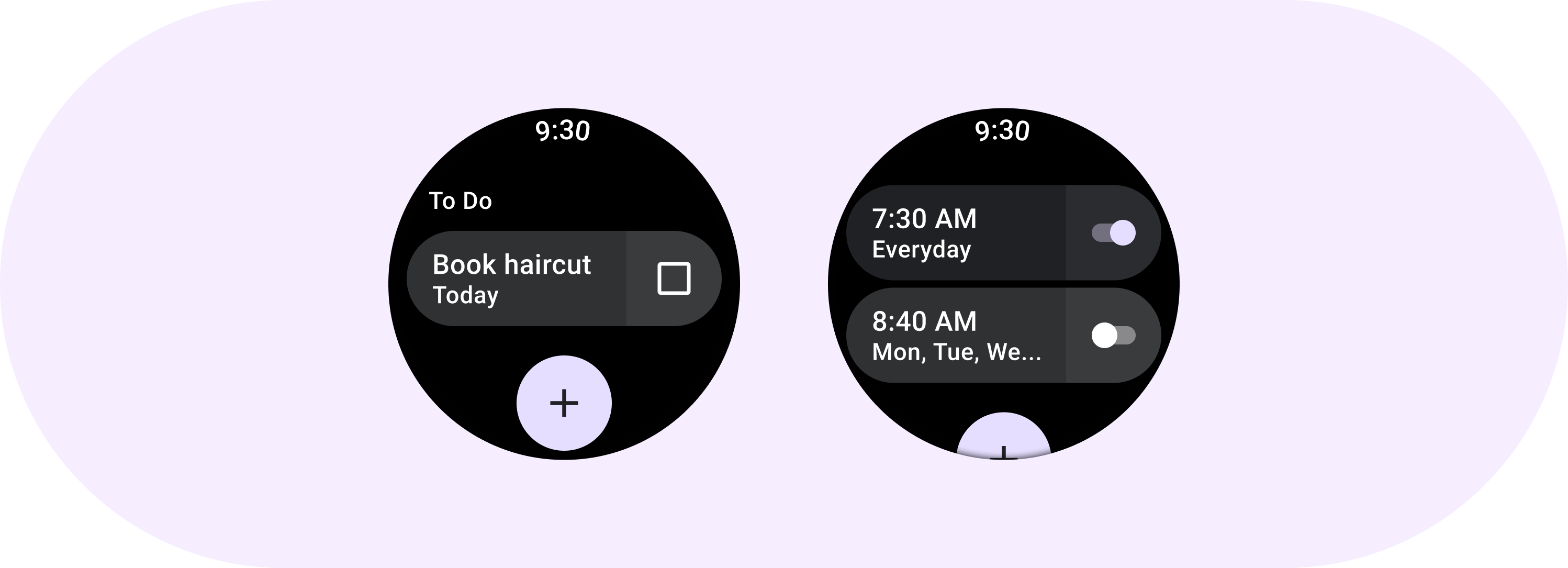
以下の例のように ToggleChip を使用します。

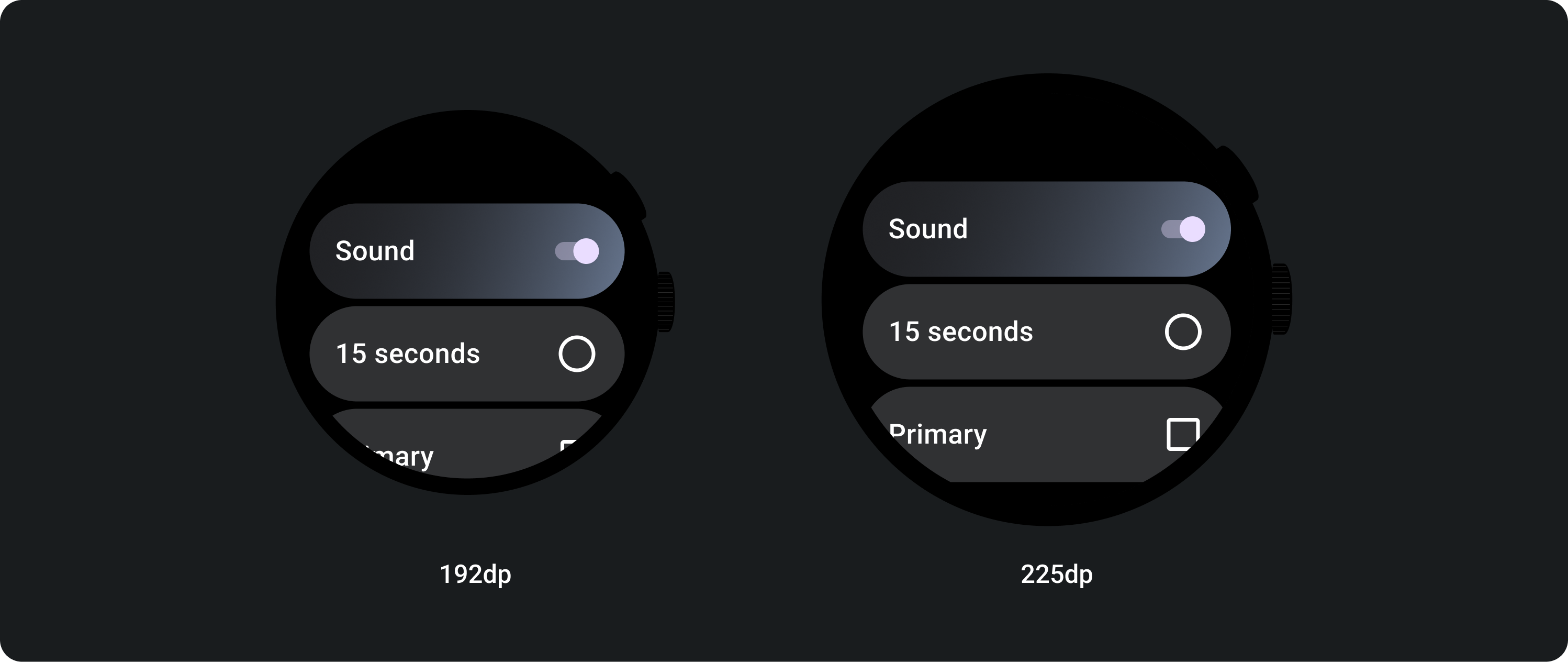
アダプティブ レイアウト


レスポンシブ動作
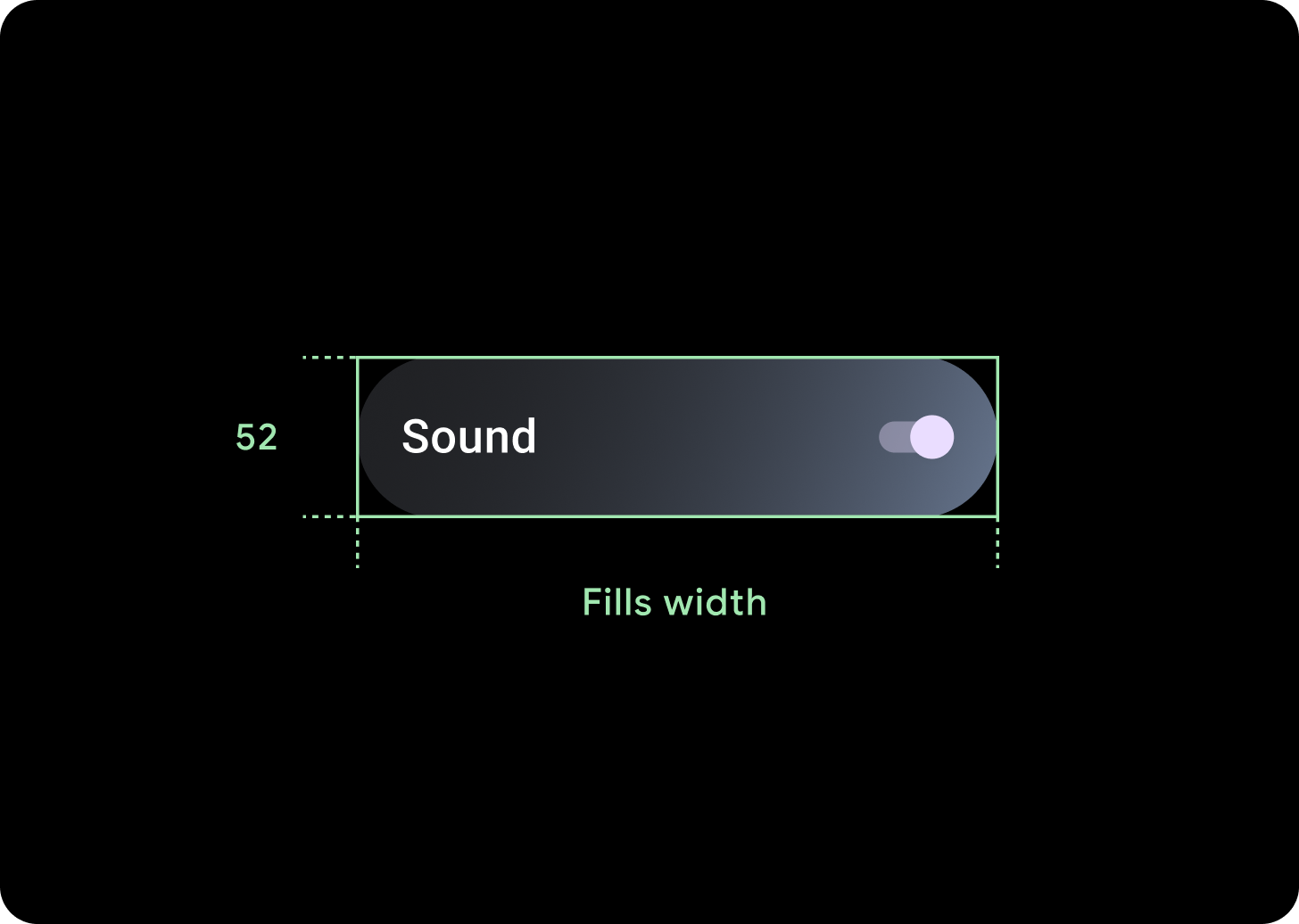
ToggleChips は、大きなディスプレイで利用可能な幅いっぱいまで引き伸ばします。
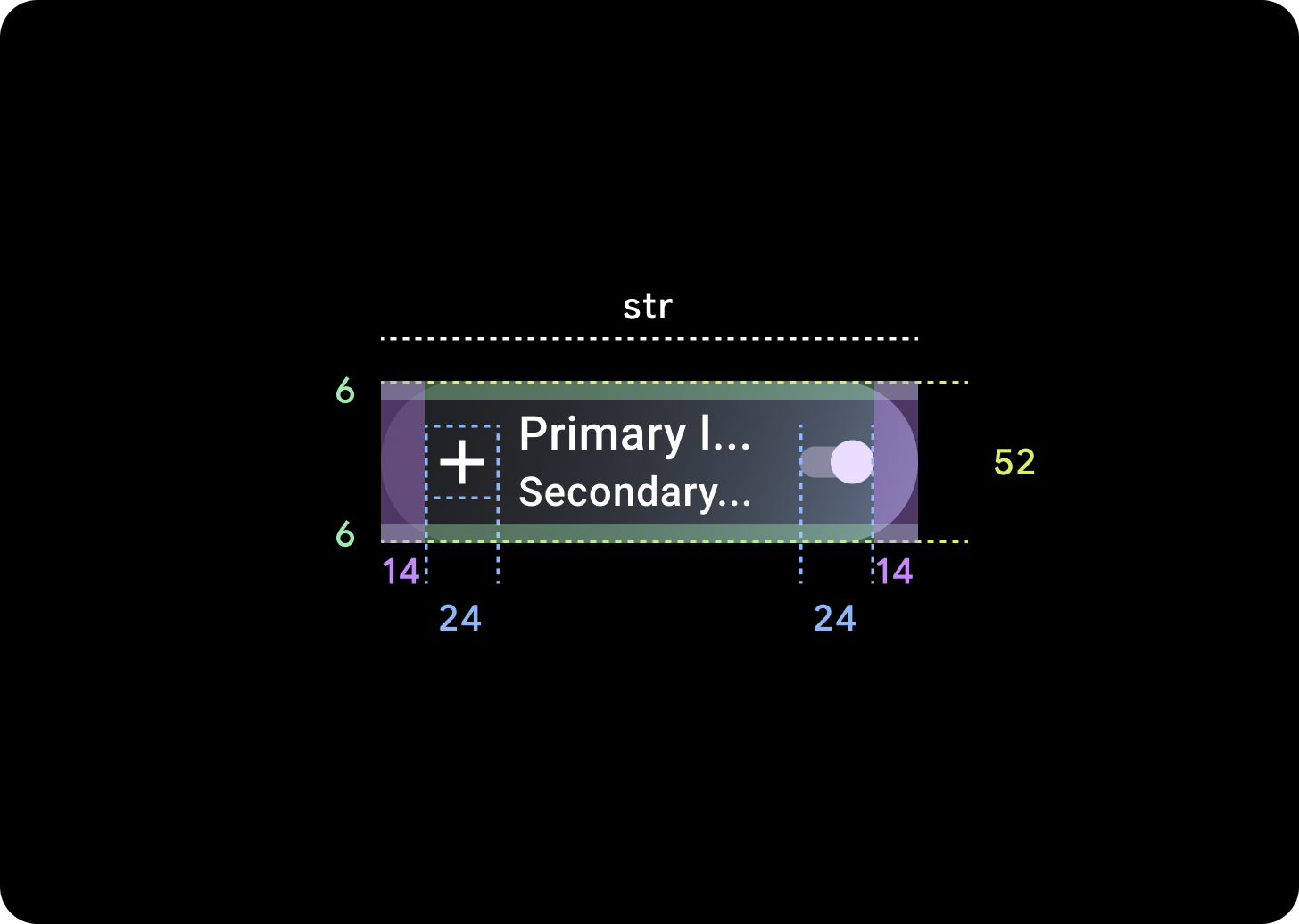
アイコン(24 x 24 dp)
コンテナ(52 x XX dp)

