Android Studio incluye Vector Asset Studio, una herramienta que permite agregar íconos de material, además de importar archivos de Gráficos vectoriales escalables (SVG) y de Adobe Photoshop Document (PSD) a tu proyecto como recursos de elementos de diseño vectoriales. El uso de elementos de diseño vectoriales en lugar de mapas de bits reduce el tamaño de tu APK porque se puede cambiar el tamaño del mismo archivo según las diferentes densidades de pantalla sin perder la calidad de la imagen. Para versiones anteriores de Android que no admiten elementos de diseño vectoriales, Vector Asset Studio puede, durante el tiempo de compilación, diversificar los tamaños de tus elementos de diseño vectoriales de mapa de bits para cada densidad de pantalla.
Acerca de Vector Asset Studio
Vector Asset Studio agrega un gráfico vectorial al proyecto como un archivo XML que describe la imagen. Mantener un archivo en formato XML puede ser más sencillo que actualizar varios gráficos de trama en distintas resoluciones.
Android 4.4 (nivel de API 20) y las versiones anteriores no admiten elementos de diseño vectoriales. Si tu nivel mínimo de API se fija en uno de estos valores, tienes dos opciones al usar Vector Asset Studio: generar archivos de Portable Network Graphic (PNG) (predeterminada) o usar la biblioteca de compatibilidad.
Para ofrecer retrocompatibilidad, Vector Asset Studio genera imágenes de trama del elemento de diseño vectorial. Los elementos de diseño de trama y vectoriales se empaquetan juntos en el APK. Puedes hacer referencia a los elementos de diseño vectoriales como Drawable en código Java o @drawable en código XML; cuando se ejecuta tu app, se muestra automáticamente la imagen de trama o vector correspondiente según el nivel de API.
Si deseas usar solo los elementos de diseño vectoriales, puedes utilizar la biblioteca de compatibilidad de Android 23.2 o versiones posteriores. Esta técnica requiere un cambio en tu archivo build.gradle antes de ejecutar Vector Asset Studio, como se describe en Retrocompatibilidad de la biblioteca de compatibilidad.
La clase VectorDrawableCompat de la biblioteca de compatibilidad te permite admitir VectorDrawable en Android 2.1 (nivel de API 7) y versiones posteriores.
Tipos de gráficos vectoriales compatibles
La especificación de Material Design de Google proporciona íconos de material que puedes usar en tus apps para Android. Vector Asset Studio te ayuda a elegir, importar y determinar el tamaño de los íconos de material, así como a definir la opacidad y la configuración de la orientación de derecha a izquierda (RTL).
Asimismo, Vector Asset Studio te permite importar tus propios archivos SVG y PSD. SVG es un estándar abierto que se basa en XML del World Wide Web Consortium (W3C). El formato de archivo PSD admite las funciones de Adobe Photoshop. Vector Asset Studio admite los estándares esenciales, pero no todas las funciones de SVG y PSD.
Cuando especificas un archivo SVG o PSD, Vector Asset Studio ofrece comentarios inmediatos sobre si el código de gráficos es compatible o no. Convierte el archivo en un archivo en formato XML que contiene el código VectorDrawable. Si recibes errores, debes verificar que tu elemento de diseño vectorial tenga la apariencia que esperas.
Para obtener más información sobre las funciones de PSD permitidas, consulta Compatibilidad y restricciones de archivos PSD.
Para Android 5.0 (nivel de API 21) y versiones posteriores, puedes usar la clase AnimatedVectorDrawable para animar las propiedades de la clase VectorDrawable. Con la biblioteca de compatibilidad, puedes usar la clase AnimatedVectorDrawableCompat para animar la clase VectorDrawable en Android 3.0 (nivel de API 11) y versiones posteriores.
Para obtener más información, consulta Cómo animar elementos de diseño vectoriales.
Consideraciones para archivos SVG y PSD
Un elemento de diseño vectorial es apropiado para íconos simples. Los íconos de material proporcionan buenos ejemplos de los tipos de imágenes que funcionan bien como elementos de diseño vectoriales en una app. Por el contrario, muchos íconos de inicio de apps tienen grandes cantidades de detalles, de modo que funcionan mejor como imágenes de trama.
La carga inicial de un elemento de diseño vectorial puede requerir más ciclos de CPU que la respectiva imagen de trama. Luego, el uso de memoria y el rendimiento son similares entre ambos. Te recomendamos limitar una imagen vectorial a un máximo de 200 × 200 dp; de lo contrario, el diseño puede llevar mucho tiempo.
Aunque los elementos de diseños vectoriales admiten uno o más colores, en muchos casos, conviene dar color negro a los íconos (android:fillColor="#FF000000"). Con este enfoque, puedes agregar un tono al elemento de diseño vectorial que colocaste en un diseño, y el color del ícono cambiará al del tono. Si el color del ícono no es negro, puede combinarse con el color del tono.
Soluciones de retrocompatibilidad con elementos de diseño vectoriales
En la siguiente tabla, se resumen las dos técnicas que puedes usar para brindar retrocompatibilidad:
| Técnica | Elementos de diseño en el APK | Elementos XML VectorDrawable | Versión | Marcas de compilación | Código de app |
|---|---|---|---|---|---|
| Generación de imágenes PNG | Vectoriales y de trama | Subconjunto compatible | SVG: complemento de Android para Gradle 1.5.0 o posterior PSD: Android Studio 2.2 o posterior |
Predeterminado | Variedad de técnicas de codificación admitidas |
| Biblioteca de compatibilidad 23.2 o versiones posteriores | Vector | Compatibilidad completa | Complemento de Android para Gradle 2.0 o posterior | Se requieren sentencias de la biblioteca de compatibilidad. | Subconjunto de técnicas de codificación admitidas |
El uso de elementos de diseño vectoriales puede generar un APK más pequeño, pero la carga inicial de los elementos de diseño vectoriales puede llevar más tiempo.
Generación de imágenes PNG
Android 5.0 (nivel de API 21) y las versiones posteriores proporcionan compatibilidad con elementos de diseño vectoriales. Si tu app tiene un nivel mínimo de API inferior, Vector Asset Studio agrega el archivo de elemento de diseño vectorial a tu proyecto. Además, durante el tiempo de compilación, Gradle crea imágenes de trama PNG con varias resoluciones. Gradle genera las densidades de PNG especificadas por la propiedad generatedDensities del lenguaje específico de dominio (DSL) en un archivo build.gradle.
Para Android 5.0 (nivel de API 21) y versiones posteriores, Vector Asset Studio admite todos los elementos VectorDrawable. Para ofrecer retrocompatibilidad con Android 4.4 (nivel de API 20) y versiones anteriores, Vector Asset Studio admite los siguientes elementos XML:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Puedes cambiar el código XML que genera Vector Asset Studio, aunque no recomendamos hacerlo. El cambio de valores en el código no debería causar problemas mientras estos sean válidos y estáticos. Si deseas agregar elementos XML, debes asegurarte de que sean compatibles según el nivel mínimo de tu API.
Biblioteca de compatibilidad
Esta técnica exige la biblioteca de compatibilidad de Android 23.2 o versiones posteriores y un complemento de Android para Gradle 2.0 (o versiones posteriores) y usa solo elementos de diseño vectoriales. La clase VectorDrawableCompat de la biblioteca de compatibilidad te permite admitir VectorDrawable en Android 2.1 (nivel de API 7) y versiones posteriores.
Antes de usar Vector Asset Studio, debes agregar una sentencia a tu archivo build.gradle:
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
También debes aplicar técnicas de codificación que admitan la Biblioteca de compatibilidad, como el uso del atributo app:srcCompat en lugar del atributo android:src para elementos de diseños vectoriales. Si quieres obtener más información, consulta la Biblioteca de compatibilidad de Android 23.2.
Cómo ejecutar Vector Asset Studio
Para iniciar Vector Asset Studio:
- En Android Studio, abre un proyecto de app de Android.
- En la ventana Project, selecciona la vista de Android.
- Haz clic con el botón derecho en la carpeta res y selecciona New > Vector Asset.
- Si en su lugar aparece el diálogo Need Newer Android Plugin for Gradle, corrige tu versión de Gradle de la siguiente manera:
- Selecciona File > Project Structure.
- En el diálogo Project Structure, selecciona Project.
- En el campo Android Plugin Version, cambia la versión del complemento de Android para Gradle a 1.5.0 (o una versión posterior) y haz clic en OK.
- En la vista de Android de la ventana Project, haz clic con el botón derecho en la carpeta res y selecciona New > Vector Asset.
- Continúa con la importación de un gráfico vectorial.
Algunas otras vistas de proyecto y carpetas también cuentan con este elemento de menú.
Aparecerá Vector Asset Studio.
Figura 1: Vector Asset Studio
Gradle sincronizará el proyecto.
Aparecerá Vector Asset Studio.
Cómo importar un gráfico vectorial
Vector Asset Studio te ayuda a importar un archivo de gráficos vectoriales al proyecto de tu app. Realiza uno de los siguientes procedimientos:
Cómo agregar un ícono de material
Después de abrir Vector Asset Studio, puedes agregar un ícono de material de la siguiente manera:
- En Vector Asset Studio, selecciona Material Icon.
- En el campo "Icon", haz clic en el botón.
Aparecerá el diálogo Select Icon. Para filtrar qué íconos estarán visibles, selecciona una categoría de ícono de la lista de la izquierda o escribe en el campo de búsqueda como se muestra en la Figura 2.

Figura 2. Filtrado de íconos de material en Vector Asset Studio
- De forma opcional, puedes cambiar la configuración de nombre, tamaño, opacidad y orientación de derecha a izquierda (RTL) del recurso:
- Name: Escribe un nombre nuevo si no deseas usar el predeterminado. Vector Asset Studio crea automáticamente un nombre único (agrega un número al final del nombre) si ya existe ese nombre de recurso en el proyecto. El nombre solamente puede contener caracteres en minúscula, guiones bajos y números.
- Override: Selecciona esta opción si deseas ajustar el tamaño de la imagen. Cuando escribas un tamaño nuevo, el cambio aparecerá en el área de vista previa.
- Opacity: Usa el control deslizante para ajustar la opacidad de la imagen. El cambio aparecerá en el área de vista previa.
- Enable auto mirroring for RTL layout: Selecciona esta opción si deseas mostrar una imagen con otra orientación cuando el diseño sea de derecha a izquierda, en lugar de izquierda a derecha. Por ejemplo, algunos idiomas se leen de derecha a izquierda; si tienes un ícono de flecha, tal vez desees mostrar una imagen con otra orientación en ese caso. Ten en cuenta que, si trabajas con un proyecto anterior, es posible que también debas agregar la clase
android:supportsRtl="true"al manifiesto de la app. La orientación automática es compatible con Android 5.0 (nivel de API 21) y versiones posteriores, y con la biblioteca de compatibilidad.
El valor predeterminado es 24 × 24 dp, que se define en la especificación de Material Design. Anula la selección de la casilla de verificación para volver al valor predeterminado.
- Presiona Next.
- Como opción, puedes cambiar el módulo y el directorio de recursos:
- Res Directory: Selecciona el conjunto de orígenes de recursos donde desees agregar el elemento de diseño vectorial; puede ser
src/main/res,src/debug/res,src/release/reso un conjunto de orígenes definido por el usuario. El conjunto de orígenes principal se aplica a todas las variantes de compilación, incluso a la depuración y al lanzamiento. Los conjuntos de orígenes de depuración y lanzamiento anulan el conjunto principal y se aplican a una versión de una compilación. El conjunto de orígenes de depuración solo se emplea para depuración. Para definir un conjunto de orígenes nuevo, selecciona File > Project Structure > App > Build Types. Por ejemplo, puedes definir un conjunto de orígenes beta y crear una versión de un ícono que incluya el texto "BETA" en la esquina inferior derecha. Para obtener más información, consulta Cómo configurar variantes de compilación. - Haz clic en Finish.
- Compila el proyecto.
Selecciona un ícono de material y haz clic en OK. El ícono aparecerá en la vista previa del elemento de diseño vectorial.
En el área Output Directories, se muestran el elemento de diseño vectorial y el directorio en el que aparecerá.
Vector Asset Studio agrega un archivo en formato XML que define el elemento de diseño vectorial para el proyecto en la carpeta app/src/main/res/drawable/. Desde la vista Android de la ventana Project, podrás ver el archivo vectorial en formato XML generado en la carpeta drawable.
Si el nivel mínimo de API corresponde a Android 4.4 (nivel de API 20) y versiones anteriores, y no habilitaste la técnica de la biblioteca de compatibilidad, Vector Asset Studio generará archivos PNG. En la vista de archivos del proyecto de la ventana Project, puedes ver los archivos PNG y XML generados en la carpeta app/build/generated/res/pngs/debug/.
No debes editar estos archivos de trama generados. En lugar de esto, debes trabajar con el archivo XML vectorial. El sistema de compilación regenera los archivos de trama automáticamente cuando se necesite. Por ello, no hace falta que los mantengas.
Cómo importar un archivo SVG o PSD
Después de abrir Vector Asset Studio, puedes importar un archivo SVG o PSD de la siguiente manera:
- En Vector Asset Studio, selecciona Local file.
- Especifica un Image file haciendo clic en ….
- De forma opcional, puedes cambiar la configuración de nombre, tamaño, opacidad y orientación de derecha a izquierda (RTL) del recurso:
- Name: Escribe un nombre nuevo si no deseas usar el predeterminado. Vector Asset Studio crea automáticamente un nombre único (agrega un número al final del nombre) si ya existe ese nombre de recurso en el proyecto. El nombre solamente puede contener caracteres en minúscula, guiones bajos y números.
- Override: Selecciona esta opción si deseas ajustar el tamaño de la imagen. Después de seleccionarla, el tamaño pasará a ser el de la imagen. Cada vez que se modifique el tamaño, el cambio aparecerá en el área de la vista previa. El valor predeterminado es 24 × 24 dp, que se define en la especificación de Material Design.
- Opacity: Usa el control deslizante para ajustar la opacidad de la imagen. El cambio aparecerá en el área de vista previa.
- Enable auto mirroring for RTL layout: Selecciona esta opción si deseas mostrar una imagen con otra orientación cuando el diseño sea de derecha a izquierda, en lugar de izquierda a derecha. Por ejemplo, algunos idiomas se leen de derecha a izquierda; si tienes un ícono de flecha, tal vez desees mostrar una imagen con otra orientación en ese caso. Ten en cuenta que, si trabajas con un proyecto anterior, es posible que también debas agregar
android:supportsRtl="true"al manifiesto de tu app. La orientación automática es compatible con Android 5.0 (nivel de API 21) y versiones posteriores, y con la biblioteca de compatibilidad. - Presiona Siguiente.
- Como opción, puedes cambiar el directorio de recursos:
- Res Directory: Selecciona el conjunto de orígenes de recursos donde desees agregar el elemento de diseño vectorial; puede ser
src/main/res,src/debug/res,src/release/reso un conjunto de orígenes definido por el usuario. El conjunto de orígenes principal se aplica a todas las variantes de compilación, incluso a la depuración y al lanzamiento. Los conjuntos de orígenes de depuración y lanzamiento anulan el conjunto principal y se aplican a una versión de una compilación. El conjunto de orígenes de depuración solo se emplea para depuración. Para definir un conjunto de orígenes nuevo, selecciona File > Project Structure > App > Build Types. Por ejemplo, puedes definir un conjunto de orígenes beta y crear una versión de un ícono que incluya el texto "BETA" en la esquina inferior derecha. Para obtener más información, consulta Cómo configurar variantes de compilación. - Haz clic en Finish.
- Compila el proyecto.
El archivo debe estar en una unidad local. Si se ubica en la red, por ejemplo, debes descargarlo primero en una unidad local.
La imagen aparece en Vector Drawable Preview.
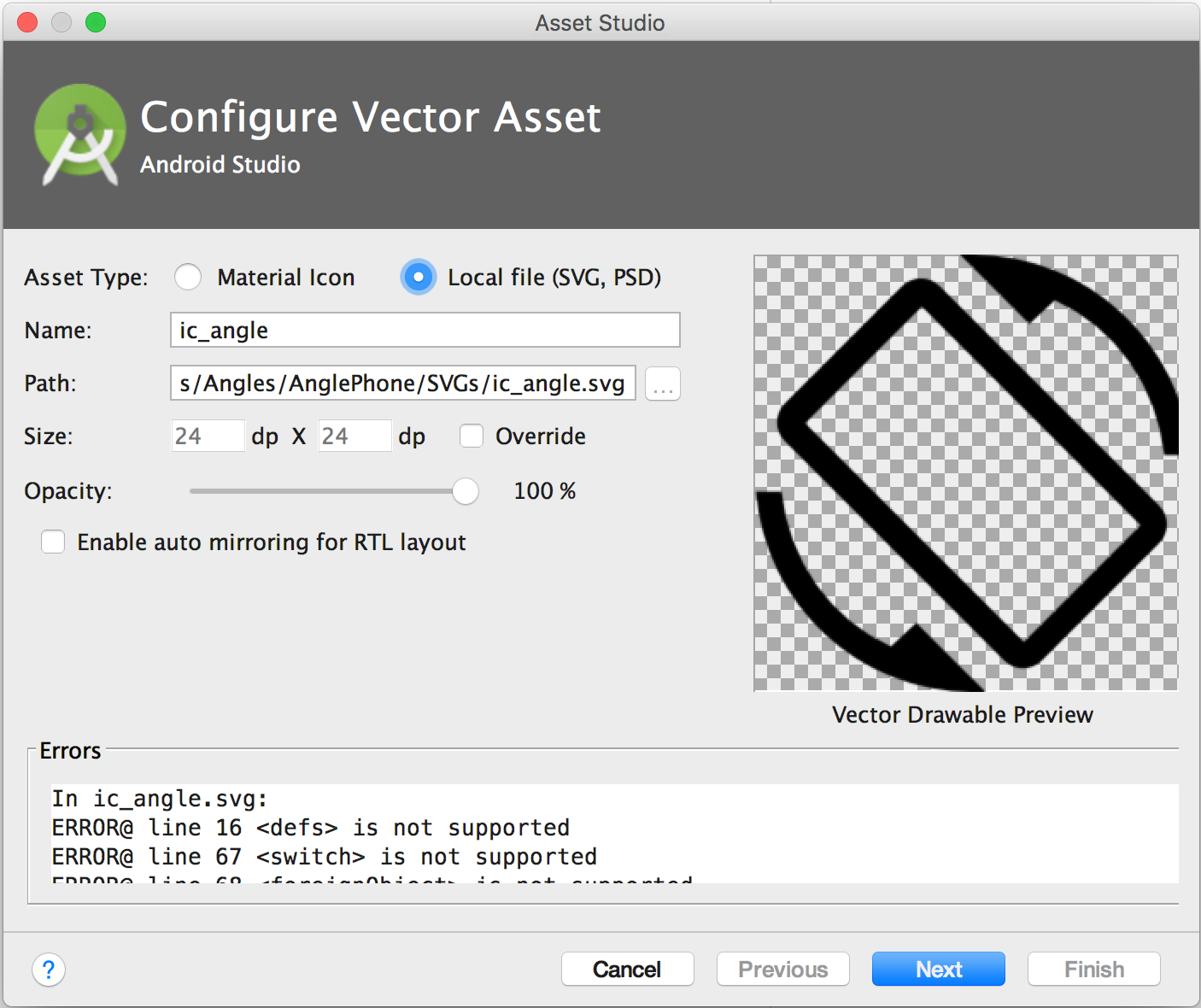
Si el archivo SVG o PSD contiene funciones que no son compatibles, aparecerá un error en la parte inferior de Vector Asset Studio, como se ve en la figura 3.

Figura 3. Vector Asset Studio muestra algunos errores
Si ves errores, debes asegurarte de que se represente de manera apropiada el elemento de diseño vectorial importado. Desplázate por la lista para ver los errores.
Para obtener una lista de elementos compatibles, consulta Soluciones de retrocompatibilidad de elemento de diseño vectorial. Para obtener más información sobre los archivos PSD permitidos, consulta Compatibilidad y restricciones para archivos PSD.
En el área Output Directories, se muestran el elemento de diseño vectorial y el directorio en el que aparecerá.
Vector Asset Studio agrega un archivo en formato XML que define el elemento de diseño vectorial para el proyecto en la carpeta app/src/main/res/drawable/. Desde la vista Android de la ventana Project, podrás ver el archivo vectorial en formato XML generado en la carpeta drawable.
Si el nivel mínimo de API corresponde a Android 4.4 (nivel de API 20) y versiones anteriores, y no habilitaste la técnica de la biblioteca de compatibilidad, Vector Asset Studio generará archivos PNG. En la vista de archivos del proyecto de la ventana Project, puedes ver los archivos PNG y XML generados en la carpeta app/build/generated/res/pngs/debug/.
No debes editar estos archivos de trama generados. En lugar de esto, debes trabajar con el archivo XML vectorial. El sistema de compilación regenera los archivos de trama automáticamente cuando se necesite. Por ello, no hace falta que los mantengas.
Cómo agregar un elemento de diseño vectorial a un diseño
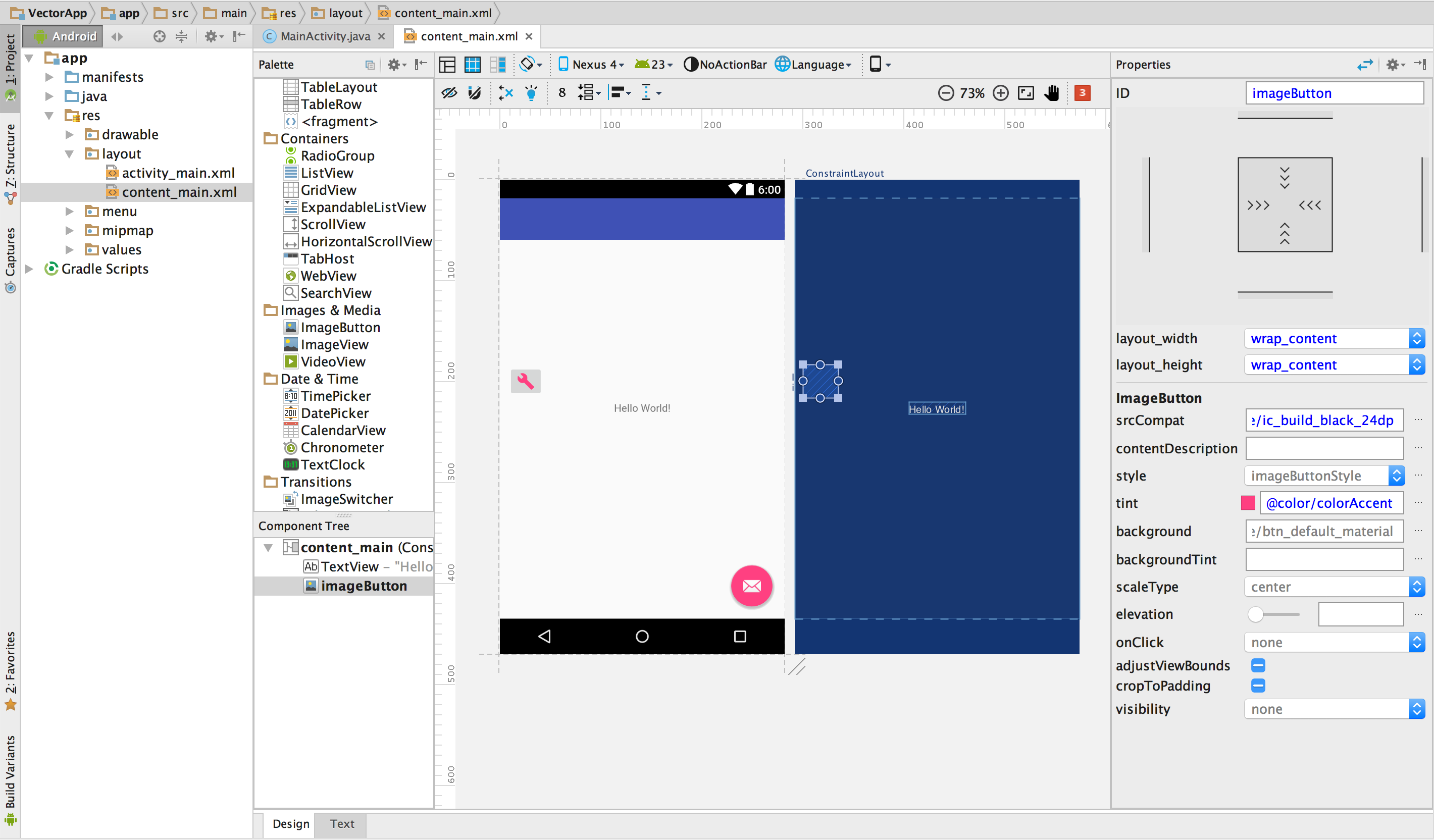
En un archivo de diseño, puedes configurar cualquier widget relacionado con el ícono, como ImageButton y ImageView, entre otros, para señalar un elemento de diseño vectorial. Por ejemplo, en el siguiente diseño, aparece uno que se muestra en un botón:

Figura 4. Elemento de diseño vectorial que se muestra en un botón de un diseño
Para mostrar un elemento de diseño vectorial en un widget, como en la figura, haz lo siguiente:
- Abre un proyecto e importa un elemento de diseño vectorial.
- En la vista de Android de la ventana Project, haz doble clic en un archivo de diseño en formato XML, como
content_main.xml. - Haz clic en la pestaña Design para mostrar el editor de diseño.
- Arrastra el widget
ImageButtonde la ventana Palette al editor de diseño. - En el diálogo Resources, selecciona Drawable en el panel izquierdo y, luego, el elemento de diseño vectorial que importaste. Haz clic en OK.
- Para cambiar el color de la imagen al color de énfasis definido en el tema, en la ventana Properties, ubica la propiedad tint y haz clic en ….
- En el diálogo Resources, selecciona Color en el panel izquierdo y luego colorAccent. Haz clic en OK.
En este ejemplo, se usa un proyecto para tablet o teléfono generado con el New Project Wizard.
El elemento de diseño vectorial aparecerá en el ImageButton del diseño.
El color de la imagen cambiará al color de énfasis en el diseño.
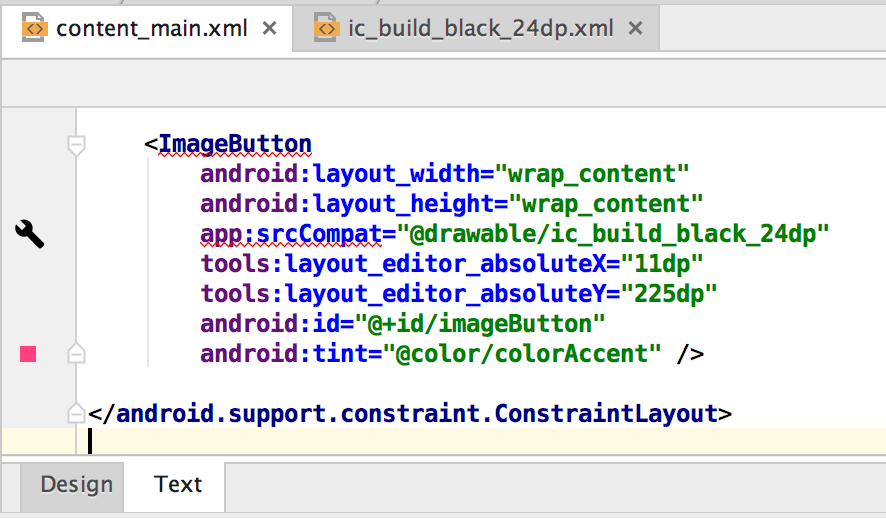
Si en el proyecto se usa la biblioteca de compatibilidad, el código ImageButton debe ser como el siguiente:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Si en el proyecto no se usa la biblioteca de compatibilidad, el código del elemento de diseño vectorial, en cambio, será android:src="@drawable/ic_build_black_24dp".
Cómo hacer referencia a un elemento de diseño vectorial en el código
Normalmente, puedes hacer referencia a un recurso de elementos de diseño vectorial de manera genérica en tu código y, cuando se ejecuta tu app, se muestra automáticamente la imagen vectorial o de trama correspondiente según el nivel de API:
- En la mayoría de los casos, puedes hacer referencia a los elementos de diseño vectoriales, como
@drawableen código XML oDrawableen código Java. - Si tu app usa la biblioteca de compatibilidad (incluso si no tienes una sentencia
vectorDrawables.useSupportLibrary = trueen tu archivobuild.gradle), también puedes hacer referencia a un elemento de diseño vectorial con una sentenciaapp:srcCompat. Por ejemplo: - En algunas ocasiones, es posible que debas encasillar el recurso de elementos de diseño en su clase exacta, como cuando debes usar funciones específicas de la clase
VectorDrawable. Para hacerlo, puedes usar el código Java de la siguiente manera:
Por ejemplo, el siguiente código XML de diseño aplica la imagen en una vista:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
El siguiente código Java permite obtener la imagen como un Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
El método getResources() reside en la clase Context, que se aplica a los objetos de IU, como actividades, fragmentos, diseños y vistas, entre otros.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Solo puedes acceder a los recursos de elementos de diseño vectoriales desde el subproceso principal.
Para la técnica de biblioteca de compatibilidad, debes usar técnicas de codificación compatibles. Para obtener más información, consulta Biblioteca de compatibilidad de Android 23.2.
Cómo modificar el código XML generado por Vector Asset Studio
Puedes modificar el código XML del elemento de diseño vectorial, pero no los PNG ni el código XML correspondiente generado durante la compilación. Sin embargo, no lo recomendamos.
Cuando se usa la técnica de generación de PNG, Vector Asset Studio verifica que coincidan el elemento de diseño vectorial y los PNG, y que el manifiesto contenga el código correspondiente. Si agregas un código que no es compatible con Android 4.4 (nivel de API 20) y versiones anteriores, tus imágenes vectoriales y PNG pueden diferir. También debes asegurarte de que el manifiesto contenga el código para admitir tus cambios.
Para modificar el archivo vectorial en formato XML cuando no uses la técnica de la biblioteca de compatibilidad, haz lo siguiente:
- En la ventana Project, haz doble clic en el archivo vectorial en formato XML generado en la carpeta drawable.
- Edita el código XML según lo que admita el nivel mínimo de API:
- Para Android 5.0 (nivel de API 21) y versiones posteriores, Vector Asset Studio admite todos los elementos
DrawableyVectorDrawable. Puedes agregar elementos XML y cambiar valores. - Android 4.4 (nivel de API 20) y versiones anteriores: Vector Asset Studio admite todos los elementos
Drawabley un subconjunto de los elementosVectorDrawable. Consulta Soluciones de retrocompatibilidad con elementos de diseño vectoriales para ver una lista. Puedes cambiar valores en el código generado y agregar elementos XML que sean compatibles. - Compila el proyecto y comprueba que el elemento de diseño vectorial y las imágenes de trama correspondientes tengan el mismo aspecto.
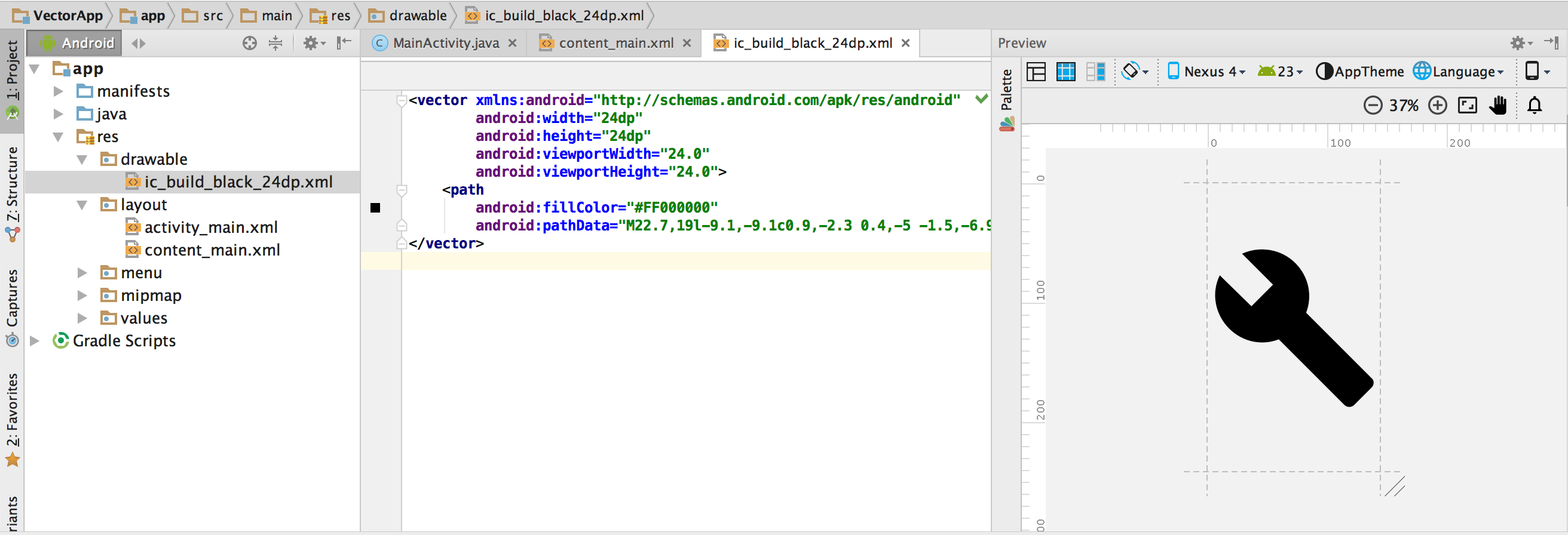
El archivo XML aparecerá en el editor y en la ventana Preview.

Figura 5. Se muestra un archivo vectorial en formato XML en el editor de código y en la ventana Preview.
Recuerda que los PNG generados se podrían mostrar de manera diferente en la ventana Preview respecto de la app debido a los diferentes motores de renderización y a los cambios realizados en el elemento de diseño vectorial antes de una compilación. Si agregas código al archivo vectorial en formato XML creado por Vector Asset Studio, las funciones que no sean compatibles con Android 4.4 (nivel de API 20) o versiones anteriores no aparecerán en los archivos PNG generados. Como resultado, cuando agregas un código, siempre debes comprobar que los PNG generados coincidan con el elemento de diseño vectorial. Para ello, puedes hacer doble clic en el PNG en la vista Project Files de la ventana Project. En el margen izquierdo del editor de código, también se muestra la imagen PNG cuando tu código hace referencia al elemento de diseño, como se puede ver en la Figura 6.

Figura 6. Se muestra una imagen PNG en el margen izquierdo del editor de código
Cómo borrar un elemento de diseño vectorial de un proyecto
Para quitar un elemento de diseño vectorial de un proyecto, haz lo siguiente:
- En la ventana Project, borra el archivo vectorial en formato XML generado; para ello, selecciona el archivo y presiona la tecla Delete (o selecciona Edit > Delete).
- Si lo deseas, puedes seleccionar opciones para determinar el área de tu proyecto en la que se usa el archivo y hacer clic en OK.
- Selecciona Build > Clean Project.
Aparecerá el diálogo Safe Delete.
Android Studio borrará el archivo del proyecto y de la unidad. Sin embargo, si decides buscar las áreas del proyecto en las que se use el archivo y se detecten algunos usos, puedes verlas y decidir si deseas borrarlo.
Se borrará del proyecto y la unidad cualquier archivo en formatos XML y PNG generado automáticamente que corresponda al elemento de diseño vectorial borrado.
Cómo publicar una app que contenga elementos de diseño vectoriales
Si usaste la técnica de la biblioteca de compatibilidad, o si tu nivel de API mínimo corresponde a Android 5.0 (nivel de API 21) o una versión posterior, tu APK contiene los elementos de diseño vectoriales que agregaste con Vector Asset Studio. Estos APK serán más pequeños que cuando se convierten las imágenes vectoriales en PNG.
Si el nivel mínimo de tu API incluye Android 4.4 (nivel de API 20) o una versión anterior, y tienes los elementos de diseño vectorial y las imágenes de trama correspondientes en tu proyecto, podrás publicar tus archivos APK de dos formas:
- Crea un APK que incluya los elementos de diseño vectoriales y las representaciones de trama correspondientes. Esta solución es la más fácil de implementar.
- Crea APKs por separado para diferentes niveles de API. Si no incluyes las imágenes de trama correspondientes en el APK para Android 5.0 (nivel de API 21) y versiones posteriores, el tamaño del APK puede ser muy inferior. Para obtener más información, consulta Compatibilidad con varios APK.
Compatibilidad y restricciones de archivos PSD
Vector Asset Studio no admite todas las funciones de archivos PSD. En la siguiente lista, se resumen funciones de PSD compatibles y no compatibles, así como algunos detalles de conversión.
Documento
Qué se admite
- Un modo de color de PSD de mapa de bits, escala de grises, indexado, RGB, Lab o CMYK
- Una profundidad de color de 8, 16 o 32 bits
Detalles de conversión:
- Las dimensiones del documento PSD se convierten en las dimensiones del elemento de diseño vectorial y de viewport.
Qué no se admite:
- Un modo de color de PSD bitonal o multicanal
Formas
Qué se admite
- Máscaras de recorte, si la base de recorte es otra forma
- Operaciones de forma, como la fusión o adición, la intersección, la resta y la exclusión
Qué no se admite:
- La regla de relleno par e impar que usan las formas de Photoshop. En Android 6.0 (nivel de API 23) y versiones anteriores, los elementos de diseño vectoriales solo admiten la regla de relleno diferente de cero. En las formas que se intersecan, esta limitación puede conducir a diferencias de renderización entre el PSD y el elemento de diseño vectorial resultante. Para corregir este problema, agrega
android:fillType="evenOdd"en la forma del elemento de diseño vectorial. Por ejemplo:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Trazos y rellenos
Qué se admite
- Trazos, incluidos el color, la opacidad, el ancho, la unión, la restricción, los guiones y la alineación
- Rellenos y trazos de colores sólidos
- Colores de relleno y trazo especificados como RGB, Lab o CMYK
Detalles de conversión:
- Si un trazo es discontinuo, se recorta con una base de recorte o usa una alineación diferente de la central, Vector Asset Studio lo convierte en una forma de relleno en el elemento de diseño vectorial.
Qué no se admite:
- Rellenos y trazos de color que no sean los sólidos, como los gradientes
Opacidad
Qué se admite
- Capas de formas con valor de opacidad 0
Detalles de conversión:
- Vector Asset Studio multiplica la opacidad de relleno con la opacidad de capa para computar el alfa de relleno.
- La herramienta multiplica la opacidad de base de recorte (si existe) con el alfa de relleno para computar el alfa de relleno final.
- La herramienta multiplica la opacidad de trazo con la opacidad de capa para computar el alfa de trazo.
- La herramienta multiplica la opacidad de la base de recorte (si existe) con el alfa de trazo para computar el alfa de trazo final.
Capas
Qué se admite
- Cualquier capa de forma visible
Detalles de conversión:
- Vector Asset Studio preserva el nombre de las capas en el archivo del elemento de diseño vectorial.
Qué no se admite:
- Efectos de capas
- Capas de ajustes y texto
- Modos de combinación (ignorados)
Compatibilidad y restricciones para archivos SVG
Vector Asset Studio no admite todas las funciones de archivos SVG. En la siguiente sección, se resumen las funciones compatibles y no compatibles cuando la herramienta convierte un archivo SVG a un VectorDrawable, y se brindan detalles sobre la conversión.
Funciones admitidas
VectorDrawable admite todas las funciones de Tiny SVG 1.2, excepto text.
Formas
VectorDrawable admite rutas de acceso SVG.
La herramienta convierte formas básicas como círculos, cuadrados y polígonos en trazos.
Transformaciones
La herramienta admite matrices de transformación y las aplica directamente a las rutas de acceso secundarias.
Grupos
La herramienta admite elementos de grupo para traslación, escalamiento y rotación. Los grupos no admiten una propiedad de opacidad.
La herramienta también aplica cualquier estilo de opacidad o grupo a las rutas de acceso secundarias.
Rellenos y trazos
Las rutas se pueden rellenar y trazar mediante colores sólidos o gradientes (lineales, radiales o angulares). Solo se admiten trazos centrados. No se admiten los modos de fusión ni los trazos discontinuos.
Máscaras
La herramienta admite una máscara de recorte por grupo.
Funciones no compatibles con el importador SVG
Las funciones que no estén incluidas en la lista de la sección Funciones admitidas anterior no son compatibles. Entre las funciones no admitidas más destacadas, se incluyen las siguientes:
- Efectos de filtro: No se admiten efectos como sombras paralelas, desenfoques ni matrices de colores
- Texto: Se recomienda la conversión de texto a formas mediante otras herramientas
- Rellenos de patrón

