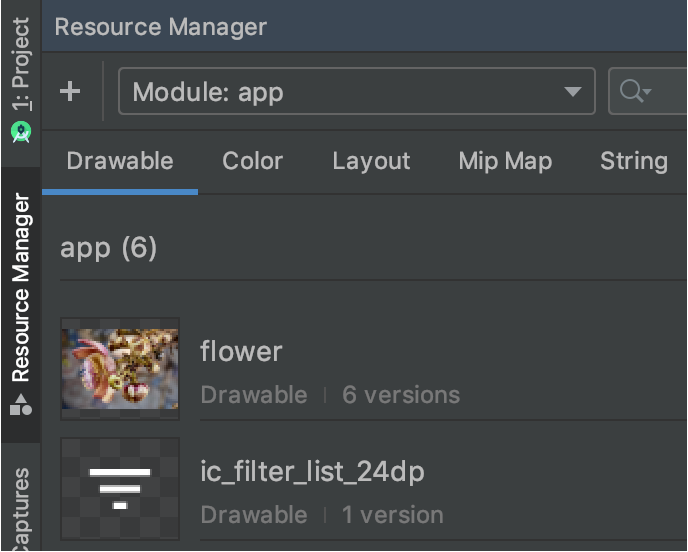
O Resource Manager é uma janela de ferramentas para importar, criar, gerenciar e usar recursos no app. Para abri-la, selecione View > Tool Windows > Resource Manager no menu ou selecione Resource Manager na barra lateral esquerda.

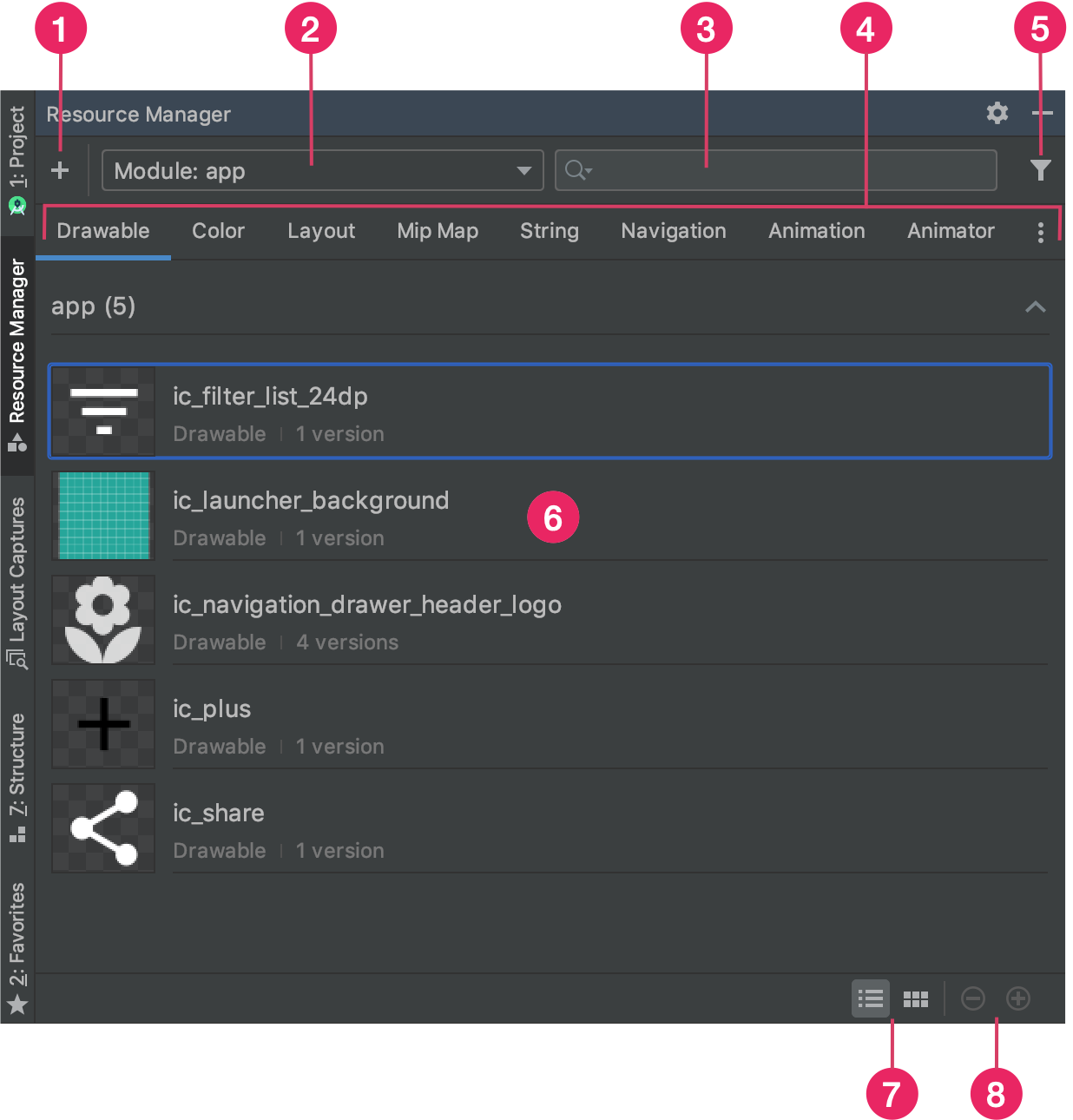
Figura 1. Janela de ferramentas Resource Manager.
- Clique em Add
 para adicionar um novo recurso ao projeto. Você pode adicionar recursos de imagem, recursos
de vetores, fontes, arquivos de recursos e valores, ou pode
importar recursos para seu projeto.
para adicionar um novo recurso ao projeto. Você pode adicionar recursos de imagem, recursos
de vetores, fontes, arquivos de recursos e valores, ou pode
importar recursos para seu projeto.
- Selecione um módulo para visualizar os recursos específicos dele.
- Pesquise um recurso em todos os módulos do projeto usando a barra de pesquisa.
- Mostre seus recursos de acordo com o
tipo no
Resource Manager.
Use essas guias para alternar entre os tipos de recurso. Clique no ícone flutuante
 para mostrar outros tipos de recurso.
para mostrar outros tipos de recurso. - Filtre os recursos exibidos de módulos dependentes locais, bibliotecas externas e do framework do Android usando o botão de filtro. Você também pode usar o filtro para mostrar os atributos do tema.
- Visualize seus recursos na área de conteúdo principal. Clique com o botão direito do mouse em um recurso para abrir um menu de contexto em que é possível renomear o recurso e pesquisar o app em que ele é usado.
- Clique nesses botões para ver os recursos como blocos ou listas.
- Clique nesses botões para mudar o tamanho da visualização dos recursos.
Além desses recursos, o Resource Manager oferece uma maneira de importar drawables em massa para o projeto. Para fazer uma importação em massa, você tem as seguintes opções:
- Arrastar os arquivos de imagem, incluindo arquivos SVG, diretamente para o Resource Manager.
- Usar o assistente Import Drawables.
Para saber mais, consulte a seção Importar drawables para seu projeto.
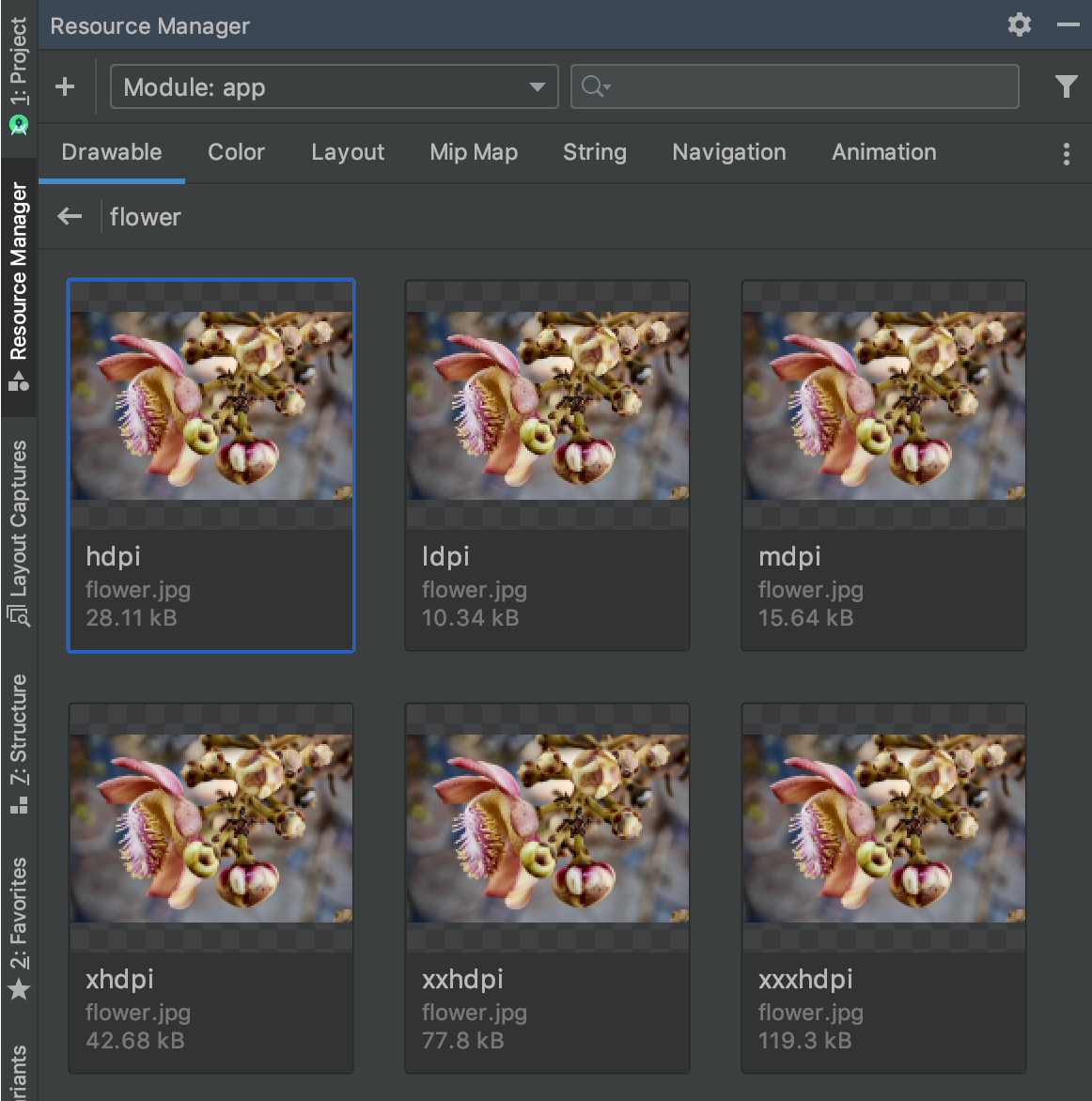
Para ver informações mais detalhadas, clique duas vezes em um recurso no Resource Manager. Se você tiver várias versões de um recurso, essa visualização detalhada exibirá cada versão junto com os qualificadores associados, conforme mostrado na Figura 2. Você pode clicar duas vezes em uma versão específica para abri-la em uma janela do editor.

Figura 2. O Resource Manager mostrando versões de um recurso de imagem para diferentes densidades de tela.
Importar drawables para seu projeto
Use o Resource Manager para importar recursos de imagem para seu projeto. Para ver uma lista de tipos de imagens com suporte, consulte Suporte a imagens.
Para importar recursos de imagem para seu projeto, faça o seguinte:
Arraste as imagens diretamente para a janela Resource Manager no Android Studio.
- Como alternativa, você pode seguir estas etapas:
- Clique no ícone de adição (+).
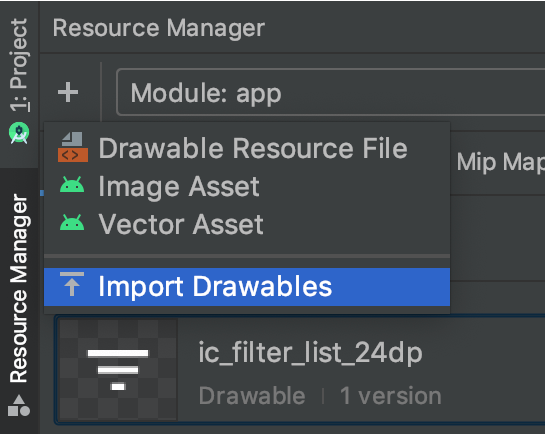
- Escolha Import Drawables, conforme mostrado na Figura 3.
- Selecione os arquivos e as pastas que você quer importar.

Figura 3. Selecione Import Drawables no menu.
- Como alternativa, você pode seguir estas etapas:
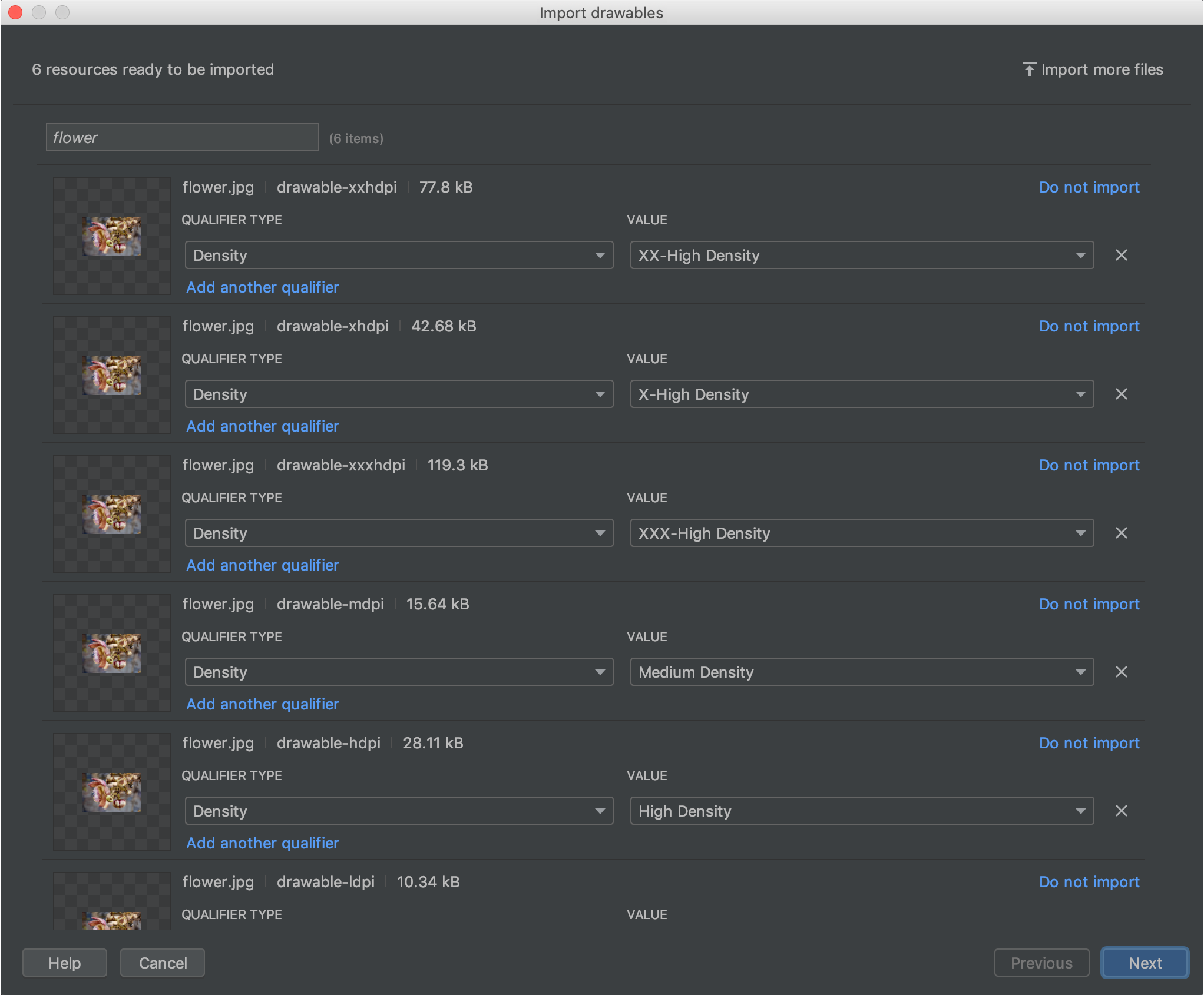
A caixa de diálogo Import drawables vai aparecer, conforme mostrado na Figura 4. Ela mostra uma lista dos recursos que você está importando. É possível renomear recursos clicando na caixa de texto acima da visualização de um recurso.
Se você estiver fornecendo várias versões do mesmo recurso, adicione qualificadores de configuração de dispositivos que descrevem a configuração específica a que cada recurso oferece suporte, conforme veremos na seção a seguir.
Por exemplo, caso esteja fornecendo várias versões do mesmo recurso para diferentes densidades de tela, você pode adicionar um qualificador Density para cada versão. Se dois ou mais recursos tiverem o mesmo nome e qualificadores, apenas uma versão será importada.
Para saber mais sobre qualificadores de recursos, consulte Fornecimento de recursos alternativos.

Figura 4. A caixa de diálogo Import drawables.
Depois de nomear os recursos e adicionar os qualificadores necessários, clique em Next.
A próxima tela mostra um resumo dos recursos que você está importando. Quando estiver pronto para importar, clique em Import.
Na janela do Resource Manager, os recursos agora estarão prontos para serem usados no projeto, como mostrado na Figura 5.

Figura 5. O Resource Manager agora mostra suas imagens importadas.
Analisar automaticamente densidades de drawables
Quando você importar um arquivo ou uma pasta e o caminho tiver um qualificador de densidade, o Resource Manager vai aplicar automaticamente esse qualificador como parte da importação. O Resource Manager pode analisar os qualificadores de densidade do Android e os fatores de escalonamento do iOS.
Esta tabela lista como diferentes densidades com suporte são representadas no Android e iOS:
| Densidade | Qualificador de densidade do Android | Fator de escalonamento do iOS |
|---|---|---|
| Baixa densidade (aproximadamente 120 dpi) | ldpi |
não tem suporte |
| Média densidade (aproximadamente 160 dpi) | mdpi |
escala original |
| Alta densidade (aproximadamente 240 dpi) | hdpi |
não tem suporte |
| Densidade extra-alta (aproximadamente 320 dpi) | xhdpi |
@2x |
| Densidade extra-extra-alta (aproximadamente 480 dpi) | xxhdpi |
@3x |
| Densidade extra-extra-extra-alta (aproximadamente 640 dpi) | xxxhdpi |
@4x |
Veja alguns exemplos de como os caminhos de entrada se traduzem em caminhos de recurso após a importação:
- Qualificador de densidade do Android:
hdpi - Caminho de entrada: /UserFolder/icon1/hdpi/icon.png
Caminho do recurso:<projectFolder>/<moduleFolder> /src/main/res/drawable-hdpi/icon.png - Qualificador de densidade do Android:
xxhdpi - Caminho de entrada: /UserFolder/icon1/abc-xxhdpi/icon.png
Caminho do recurso:<projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - Fator de escalonamento do iOS: @2x
- Caminho de entrada: /UserFolder/icon1/icon@2x.png
Caminho do recurso:<projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon.png - Fator de escalonamento do iOS: @2x
- Caminho de entrada: /UserFolder/icon1/icon@2x_alternate.png
Caminho do recurso:<projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon_alternate.png
Para saber mais sobre como oferecer suporte a dispositivos com densidades de pixel diferentes, consulte Suporte a densidades de pixel diferentes.
Arrastar drawables para o layout
Você pode arrastar drawables do Resource Manager diretamente para um
layout. Quando você arrasta um recurso para um layout, o Resource Manager cria uma
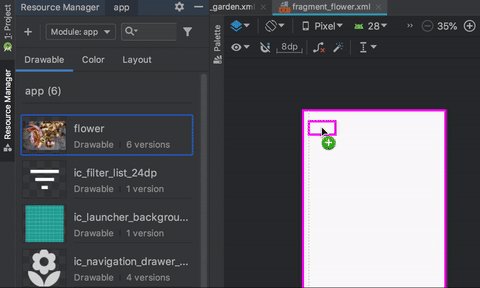
ImageView correspondente para o drawable, como mostrado na Animação 1:

Animação 1. Arraste drawables para um layout na visualização Design.
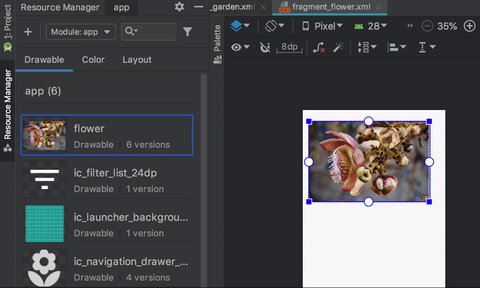
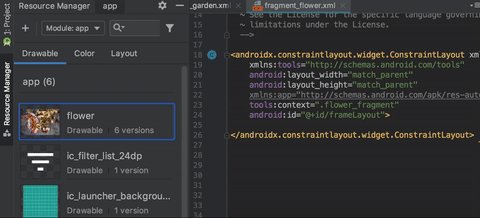
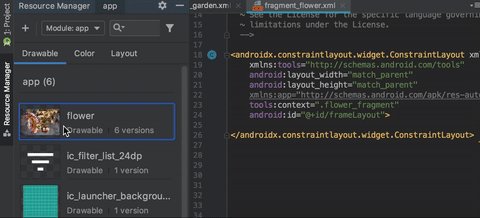
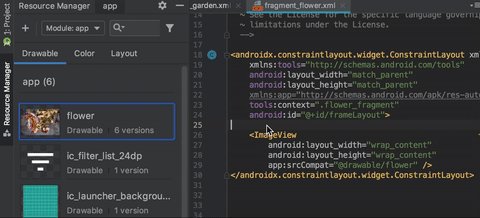
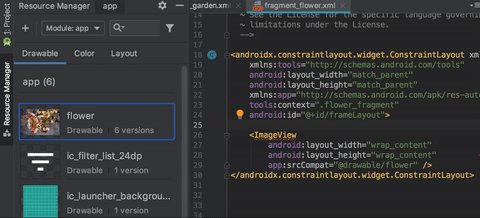
Você também pode arrastar diretamente para o XML do layout, como mostrado na Animação 2:

Animação 2. Arraste drawables para um layout na visualização Text.
Ao arrastar um drawable para um layout na guia Text, o código gerado será diferente, dependendo de onde você o colocar:
- Se você soltar um drawable em uma área em branco, o Resource Manager vai gerar uma
ImageViewcorrespondente. - Se você soltar um drawable em qualquer atributo no layout do XML, o Resource Manager vai substituir esse valor de atributo por uma referência ao drawable. Também é possível arrastar qualquer outro tipo de recurso até um atributo XML para substituir o valor do atributo.
- Se você arrastar um drawable para um elemento
ImageViewjá existente, o Resource Manager vai substituir o atributo de origem correspondente.
