Los Android App Links son URLs HTTP que acercan a los usuarios al contenido específico de tu app para Android. Pueden atraer más tráfico a tu app, ayudarte a descubrir qué contenido de la app se utiliza más y facilitar que los usuarios compartan y busquen contenido en una app instalada.
Para agregar compatibilidad con Android App Links, haz lo siguiente:
- Crea filtros de intent en tu manifiesto.
- Agrega código a las actividades de tu app para controlar los vínculos entrantes.
- Asocia tu app y sitio web con Vínculos de recursos digitales.
App Links Assistant de Android Studio simplifica el proceso con un asistente paso a paso, como se describe a continuación.
Para obtener más información sobre el funcionamiento de los vínculos de apps y los beneficios que ofrecen, lee Cómo controlar Android App Links.
Cómo agregar filtros de intents
App Links Assistant de Android Studio puede ayudarte a crear filtros de intents en tu manifiesto y asignar las URLs existentes de tu sitio web a actividades de tu app. También agrega código de plantilla en cada actividad correspondiente para controlar el intent.
Para agregar filtros de intents y controlar las URLs, sigue estos pasos:
- Selecciona Herramientas > App Links Assistant.
- Haz clic en Open URL Mapping Editor y, a continuación, en Add
 en la parte inferior de la lista URL Mapping para agregar una nueva asignación de URL.
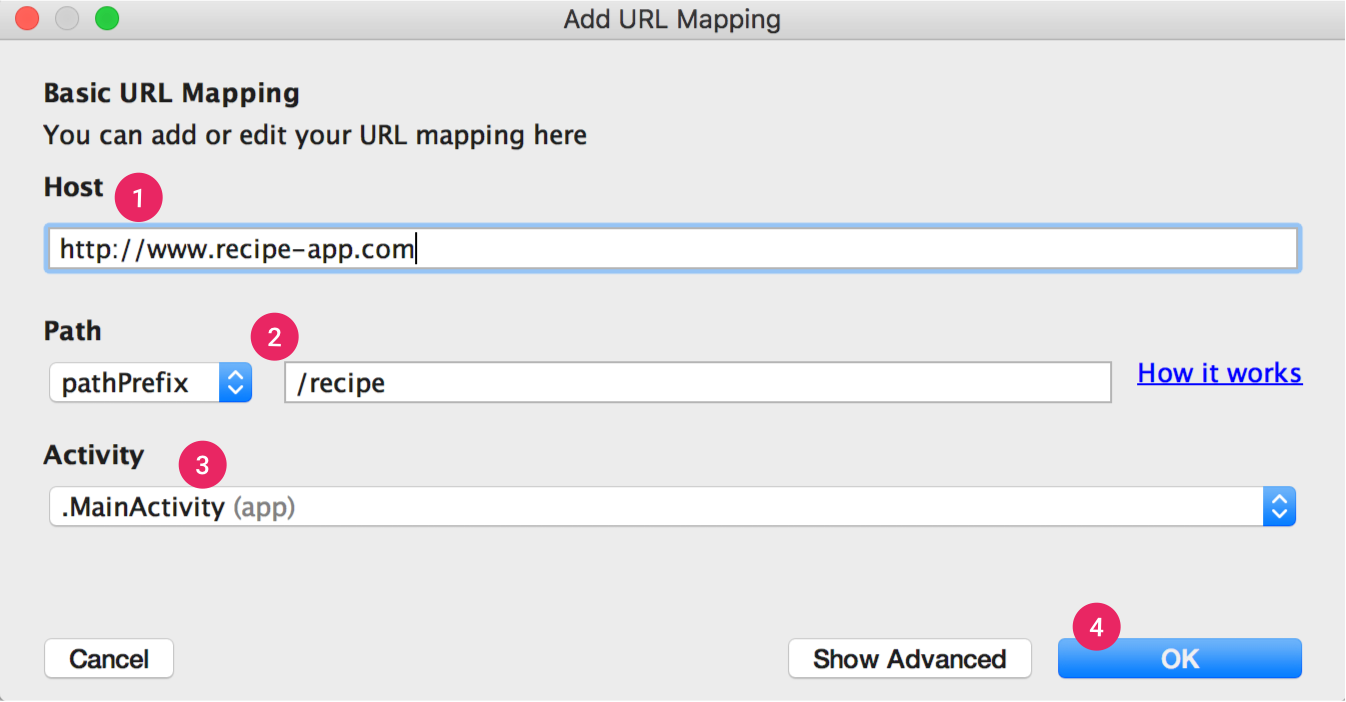
en la parte inferior de la lista URL Mapping para agregar una nueva asignación de URL. Agrega detalles para la nueva asignación de URL:

Figura 1: Agrega detalles básicos sobre la estructura de vínculos de tu sitio para asignar URLs a las actividades de tu app
- Ingresa la URL de tu sitio web en el campo Host.
Agrega un
path,pathPrefixopathPatternpara las URLs que desees asignar.Por ejemplo, si tienes una app para compartir recetas, con todas las recetas disponibles en la misma actividad, y las recetas correspondientes de tu sitio web están todas en el mismo directorio /recipe, usa pathPrefix y luego ingresa /recipe. De esta manera, se asigna la URL http://www.recipe-app.com/recipe/grilled-potato-salad a la actividad que seleccionas en el siguiente paso.
- En Activity, selecciona la actividad a la que los usuarios llegarán mediante la URL.
- Haz clic en OK.
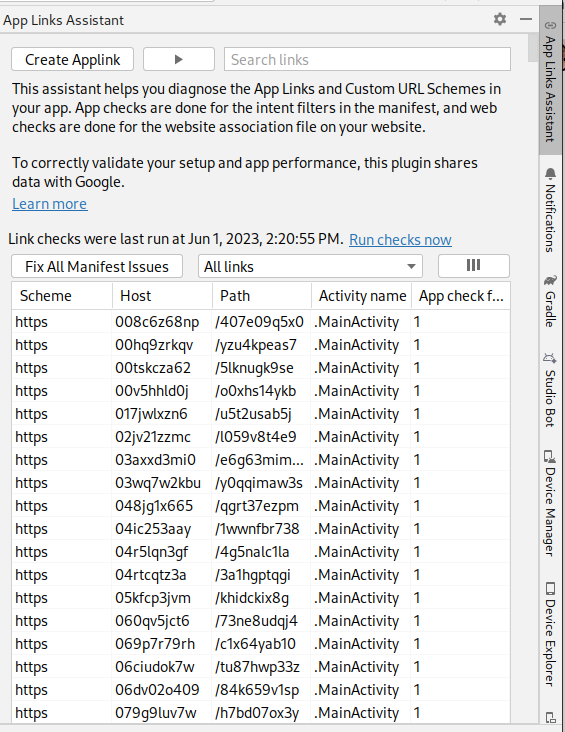
Aparecerá la ventana del editor de asignación de URL. App Links Assistant agrega filtros de intents en función de tu asignación de URL al archivo
AndroidManifest.xmly lo destaca en el campo Preview. Si deseas realizar algún cambio, haz clic en Open AndroidManifest.xml para editar el filtro de intents. Si quieres obtener más información, consulta cómo agregar filtros de intents para vínculos entrantes.La ventana principal de herramientas de App Links Assistant también muestra todos los vínculos directos existentes en el archivo
AndroidManifest.xmly te permite corregir, con rapidez, cualquier configuración incorrecta haciendo clic en Fix All Manifest Issues.
Nota: Para admitir vínculos futuros sin actualizar tu app, define una asignación de URL que admita las URLs que tienes previsto agregar. Además, incluye una URL para la pantalla principal de tu app para que se incluya en los resultados de la búsqueda.
Para verificar que la asignación de URL funcione correctamente, ingresa una URL en el campo Check URL Mapping.
Si funciona, aparece un mensaje que indica que la URL está asignada de manera correcta a la actividad que seleccionaste.
Cómo procesar vínculos entrantes
Una vez que hayas verificado que tu asignación de URL funciona correctamente, agrega la lógica para controlar el intent que creaste.
- Haz clic en Select Activity en App Links Assistant.
- Selecciona una actividad de la lista y haz clic en Insert Code.
App Links Assistant agrega código a tu actividad, similar al siguiente:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
Este código no está completo por sí solo. Ahora debes realizar una acción en función del URI de appLinkData, como mostrar el contenido correspondiente. Por ejemplo, el código de la app para compartir recetas podría ser similar al del siguiente ejemplo:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
Cómo asociar tu app con tu sitio web
Después de configurar la compatibilidad de URL para tu app, App Links Assistant genera un archivo de Vínculos de recursos digitales que puedes usar para asociar tu sitio web con tu app.
Como alternativa al uso del archivo de Vínculos de recursos digitales, puedes asociar tu sitio y tu app en Search Console.
Si usas la firma de apps de Play para tu app, por lo general, la huella digital del certificado que produce App Links Assistant no coincide con la de los dispositivos de los usuarios. En este caso, puedes encontrar el fragmento JSON de Vínculos de recursos digitales correcto para tu app en la cuenta de desarrollador de Play Console en Release > Setup > App signing.
Para asociar tu app y tu sitio web con App Links Assistant, haz clic en Open Digital Asset Links File Generator y sigue los pasos que aparecen a continuación:

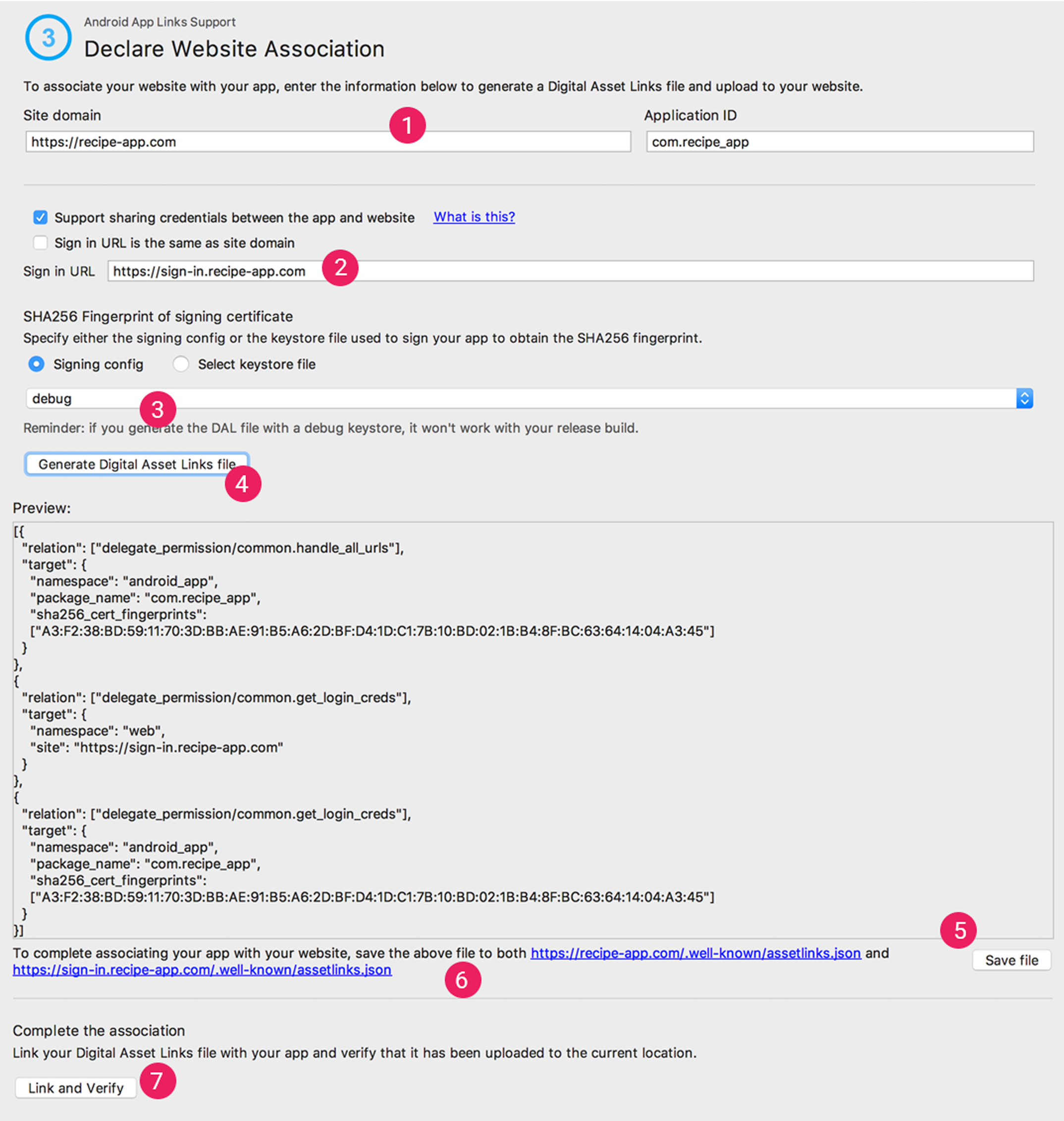
Figura 2: Ingresa los detalles sobre tu sitio y app para generar un archivo de Vínculos de recursos digitales.
- Ingresa el Dominio del sitio y tu ID de aplicación.
Si quieres incluir asistencia en tu archivo de Vínculos de recursos digitales para acceso con One Tap, selecciona Support sharing credentials between the app and the website y, luego, ingresa la URL de acceso de tu sitio. De esta manera, se agrega la siguiente cadena al archivo de Vínculos de recursos digitales que declara que tu app y tu sitio web comparten las credenciales de acceso:
delegate_permission/common.get_login_creds.Especifica la configuración de firmas o selecciona un archivo de almacén de claves.
Asegúrate de seleccionar el archivo correcto de configuración de lanzamiento o de almacén de claves para la compilación de lanzamiento, o bien el archivo de configuración de depuración o de almacén de claves para la compilación de depuración de tu app. Si deseas configurar tu compilación de producción, usa la configuración de lanzamiento. Si quieres probar tu compilación, usa la configuración de depuración.
- Haz clic en Generate Digital Asset Links file.
- Una vez que Android Studio genere el archivo, haz clic en Save file para descargarlo.
- Sube el archivo
assetlinks.jsona tu sitio, con acceso de lectura para todos, enhttps://yoursite/.well-known/assetlinks.json.Importante: El sistema verifica el archivo de Vínculos de recursos digitales mediante el protocolo HTTPS encriptado. Asegúrate de que sea posible acceder al archivo
assetlinks.jsoncon una conexión HTTPS, independientemente de si el filtro de intents de tu app incluyehttps. - Haz clic en Link and Verify para confirmar que subiste el archivo correcto de Vínculos de recursos digitales en la ubicación correspondiente.
App Links Assistant puede validar el archivo de Vínculos de recursos digitales que se debe publicar en tu sitio web. Para cada dominio declarado en el archivo de manifiesto, el Asistente analiza el archivo en tu sitio web, realiza verificaciones de validación y proporciona una explicación detallada sobre cómo corregir los errores.
Obtén más información para asociar tu sitio web con tu app con el archivo de Vínculos de recursos digitales en Cómo declarar la asociación de sitios web.
Cómo probar tus Android App Links
Para verificar que tus vínculos abran la actividad correcta, sigue estos pasos:
- En App Links Assistant, haz clic en Test App Links.
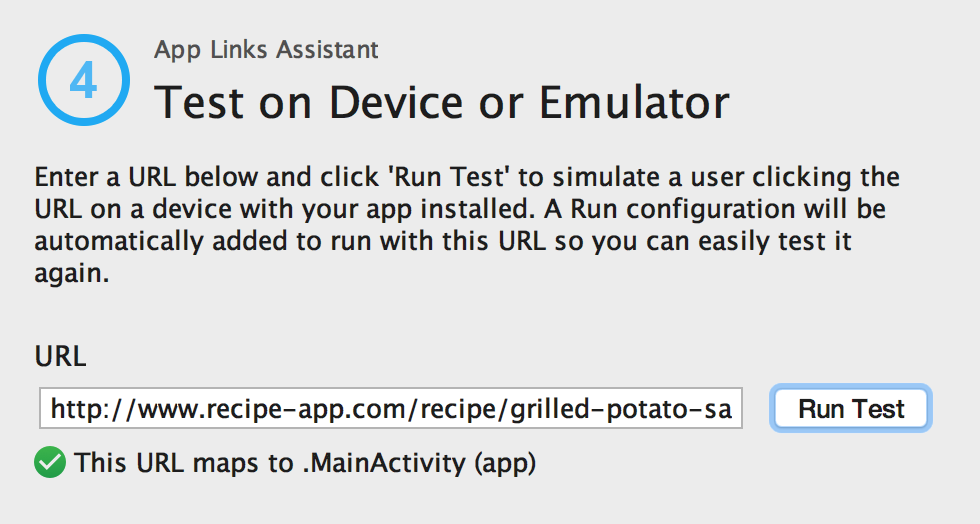
- Ingresa la URL que quieres probar en el campo URL, por ejemplo, http://recipe-app.com/recipe/grilled-potato-salad.
- Haz clic en Run Test.

Figura 3: Diálogo Test App Links, en el que se muestra una URL que se está probando y un mensaje que indica que la acción se realizó correctamente
Si la asignación de URL no está configurada de forma correcta o no existe, aparecerá un mensaje de error debajo de la URL en el diálogo Test App Links. De lo contrario, Android Studio iniciará la app en el dispositivo o emulador en la actividad especificada sin mostrar el diálogo de desambiguación ("selector de app") y mostrará un mensaje de éxito en el diálogo App Link Testing, como se muestra en la Figura 3.
Si Android Studio no puede iniciar la app, aparecerá un mensaje de error en la ventana Run de Android Studio.
Para probar Android App Links con App Links Assistant, debes tener un dispositivo conectado a un dispositivo virtual disponible que ejecute Android 6.0 (nivel de API 23) o versiones posteriores. Para obtener más información, lee sobre cómo conectar un dispositivo o crear un AVD.
