La version Android Studio Ladybug introduit la nouvelle interface utilisateur de la mise à jour de la plate-forme IntelliJ 2024.2 comme thème par défaut. La nouvelle interface utilisateur offre une conception simplifiée et des fonctionnalités améliorées, ce qui permet aux développeurs débutants et expérimentés de naviguer plus efficacement dans leur workflow.
Principales modifications de conception
La nouvelle interface utilisateur apporte de nombreuses améliorations pour améliorer votre workflow et offre un environnement plus cohérent. Il a été conçu pour réduire la complexité visuelle, faciliter l'accès aux fonctionnalités essentielles et dévoiler progressivement les fonctionnalités avancées selon les besoins, pour un résultat plus épuré. Les sections suivantes expliquent les plus grandes modifications que vous verrez dans la nouvelle interface utilisateur d'Android Studio.
Thèmes et icônes
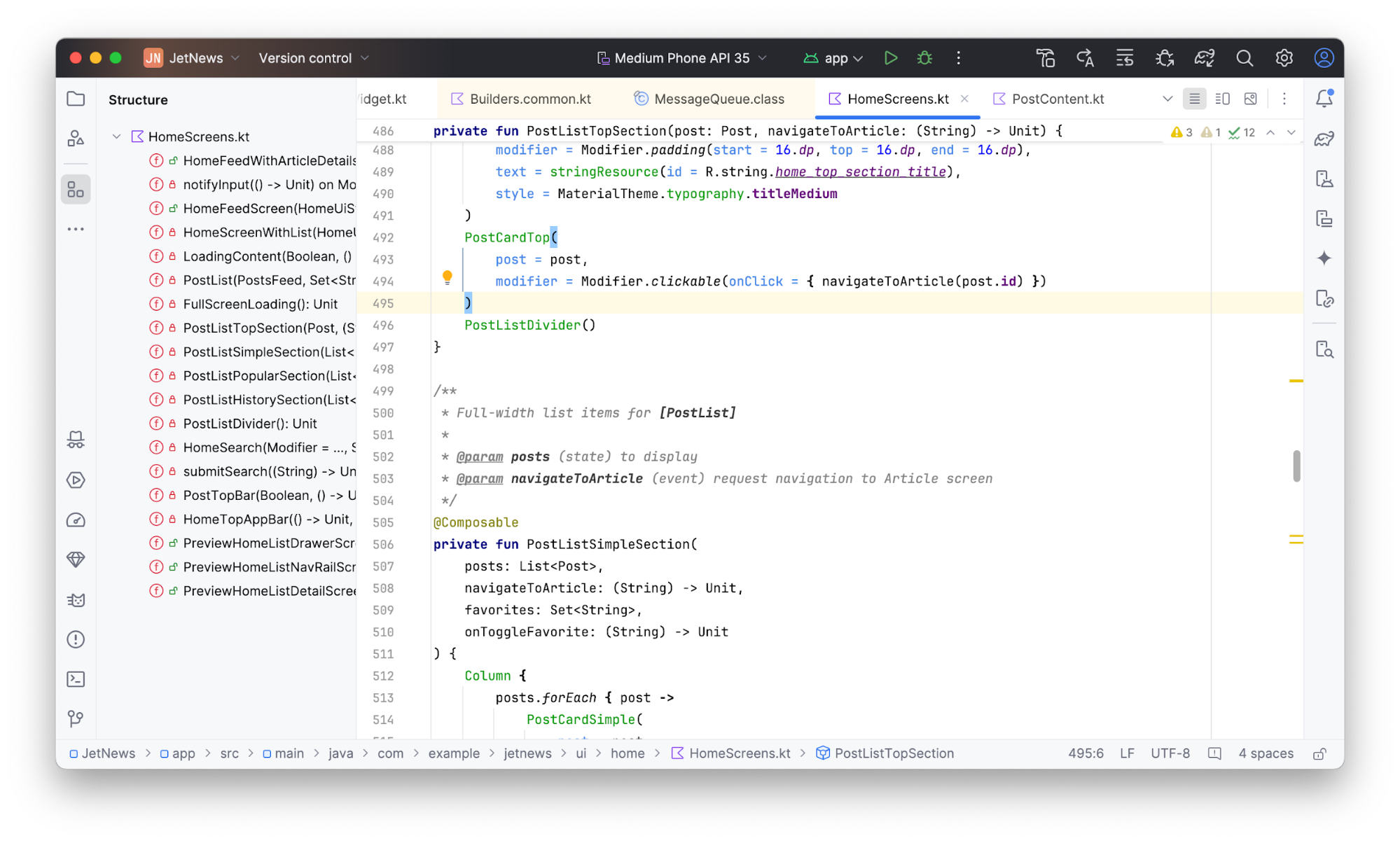
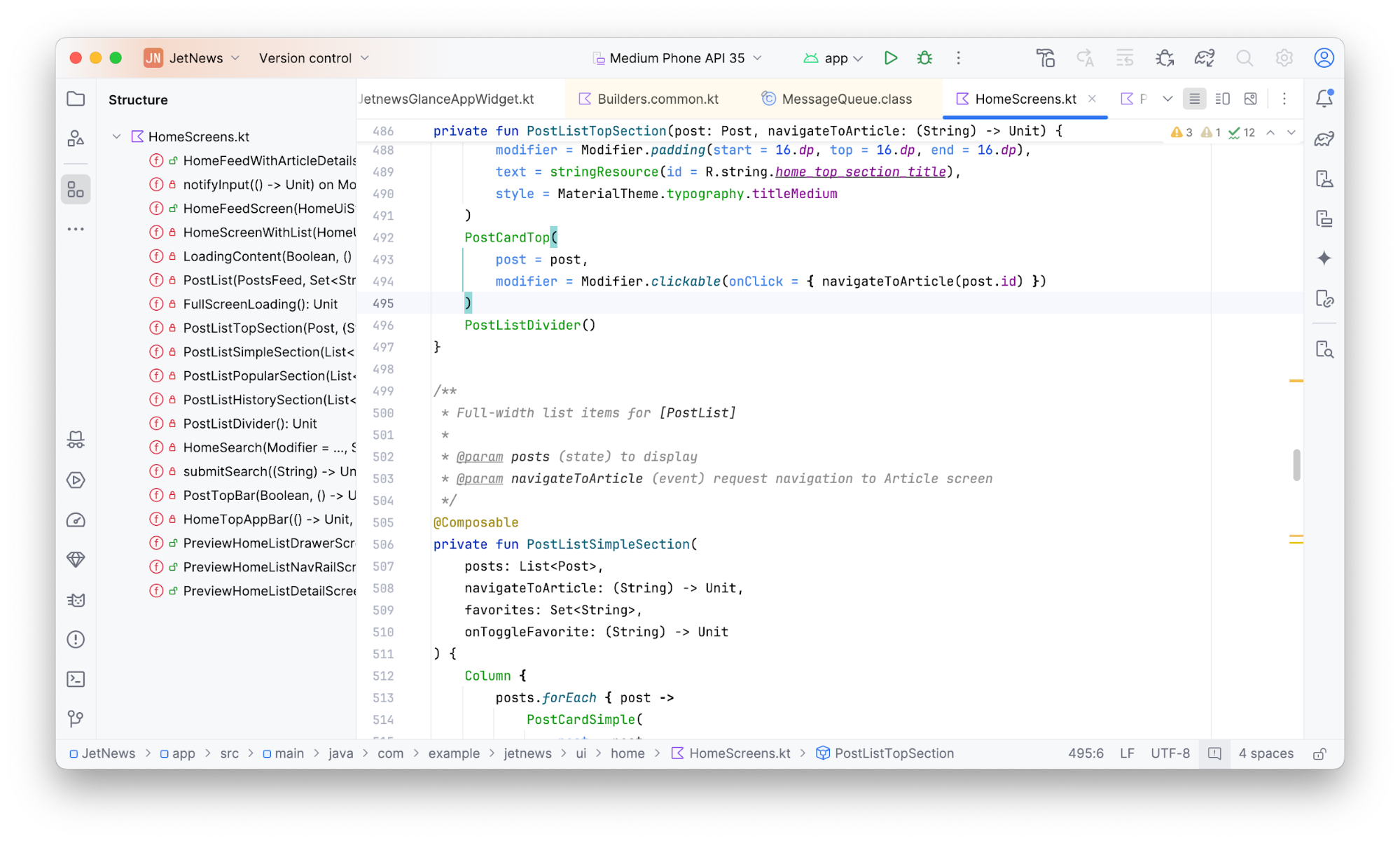
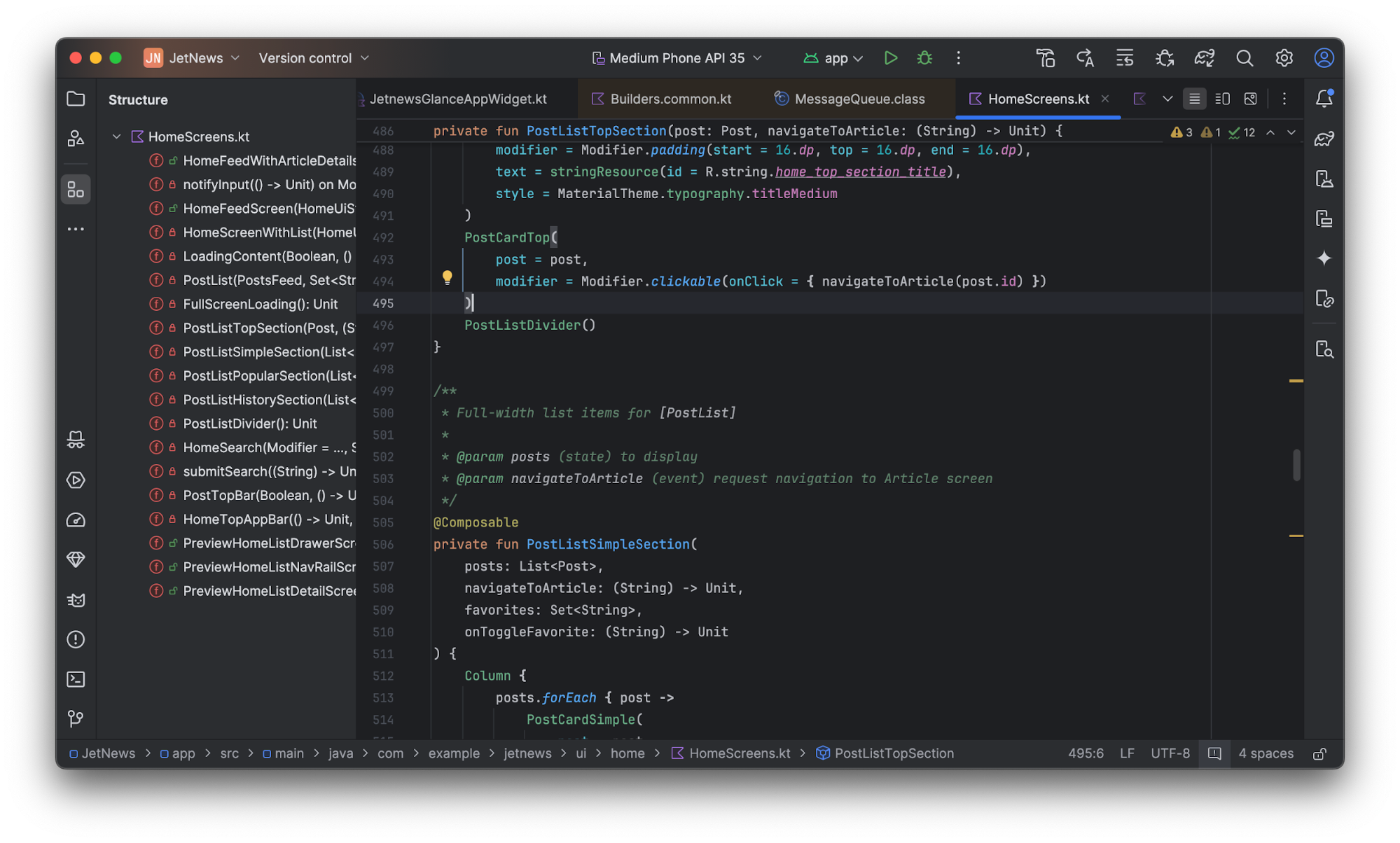
Les thèmes clair et sombre mis à jour offrent un contraste des couleurs amélioré et une conception plus cohérente pour une expérience visuelle attrayante. Vous pouvez désormais basculer facilement entre les thèmes en fonction de vos préférences.
Léger

Clair avec en-tête clair

Sombre

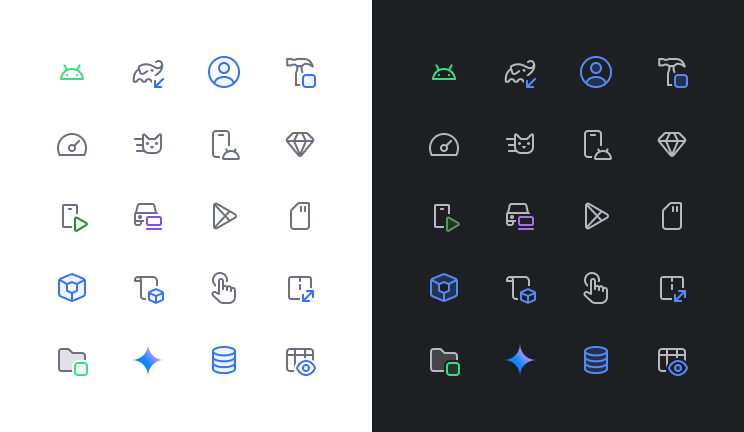
La nouvelle interface utilisateur comprend également un ensemble d'icônes modernisées, plus claires, plus lisibles et plus faciles à distinguer, ce qui offre une expérience visuelle plus cohérente dans l'IDE.

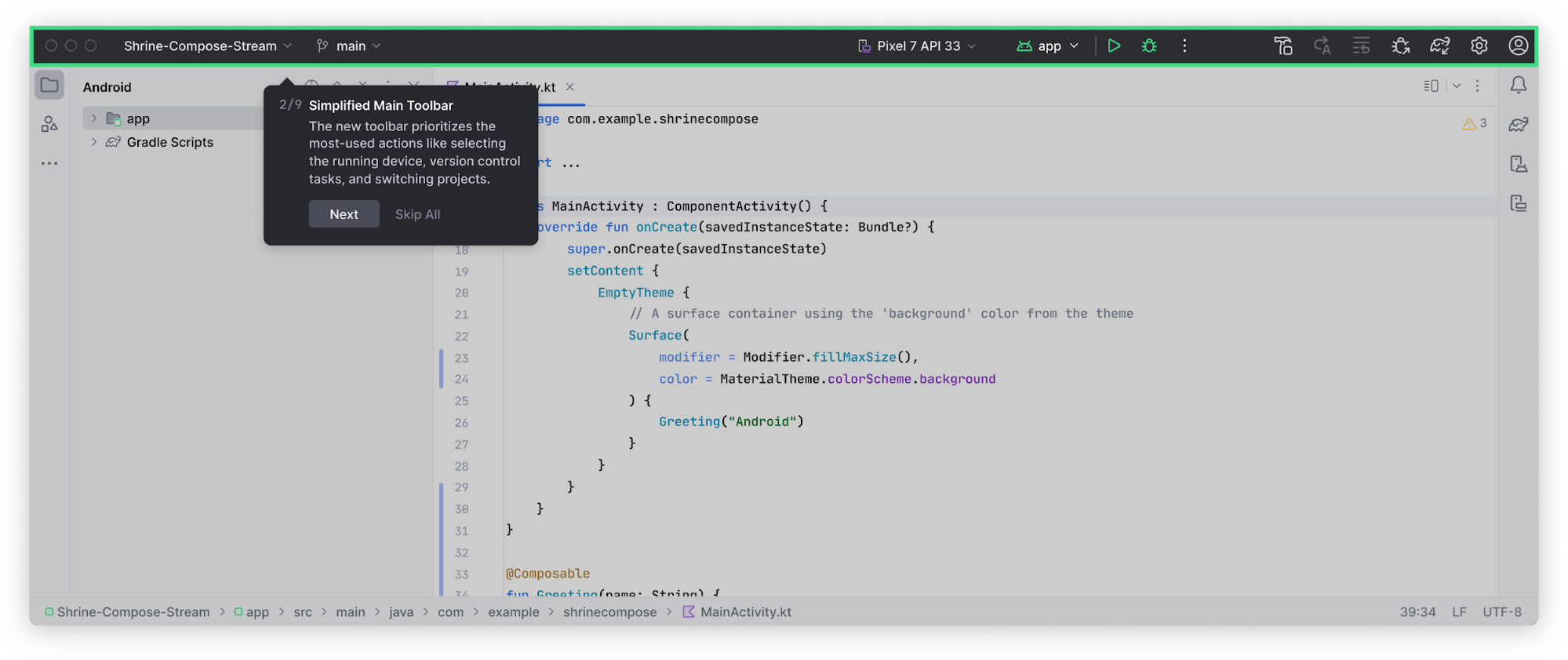
Barre d'outils principale simplifiée
La nouvelle interface utilisateur présente une barre d'outils principale épurée qui donne la priorité aux actions les plus utilisées, telles que la sélection de l'appareil en cours d'exécution, la gestion du contrôle des versions et le changement de projet. Vous pouvez ainsi passer moins de temps à chercher des outils et plus de temps à coder.


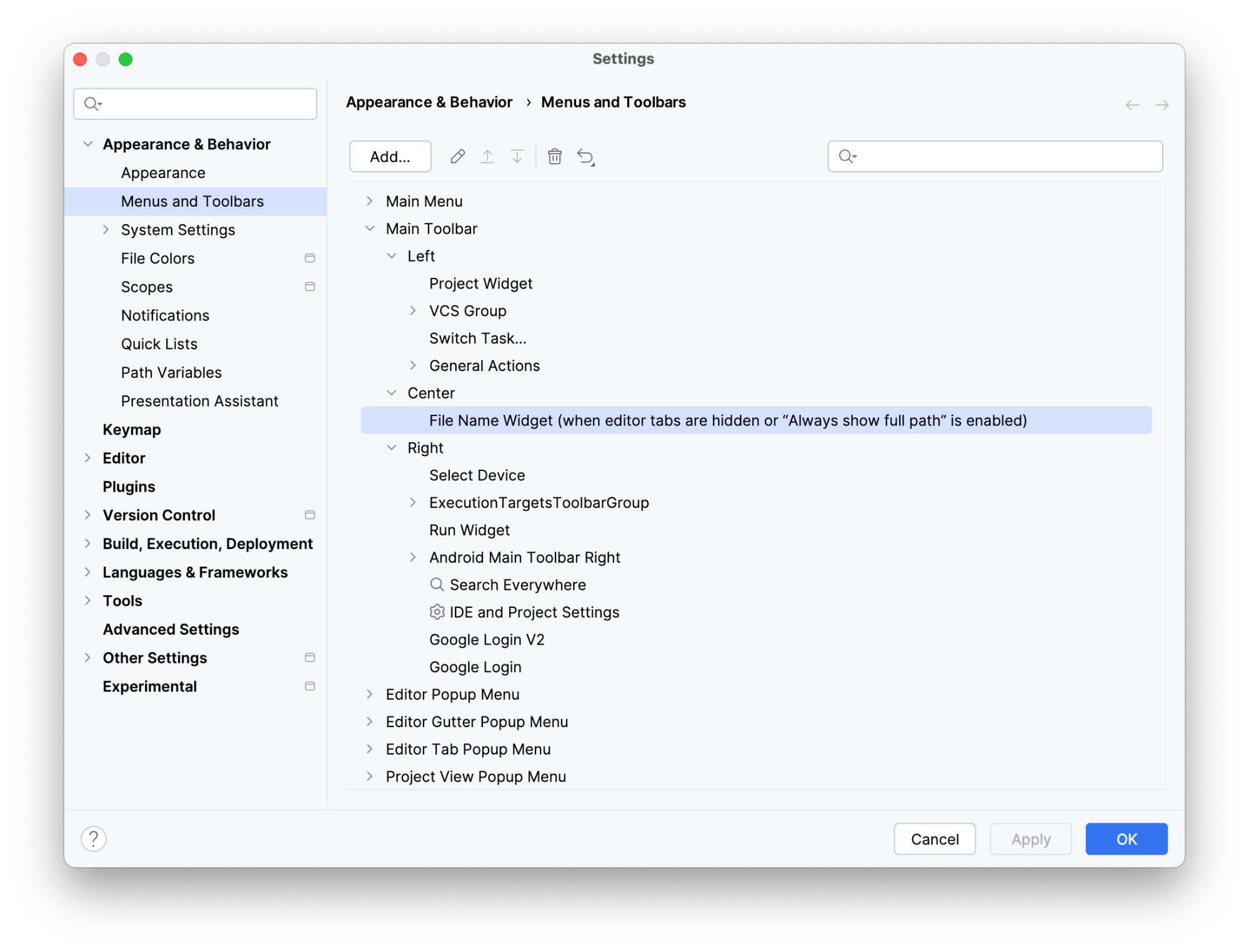
Personnalisez la barre d'outils principale avec vos actions essentielles dans Settings > Appearance & Behavior > Menus and Toolbars (Paramètres > Apparence et comportement > Menus et barres d'outils).

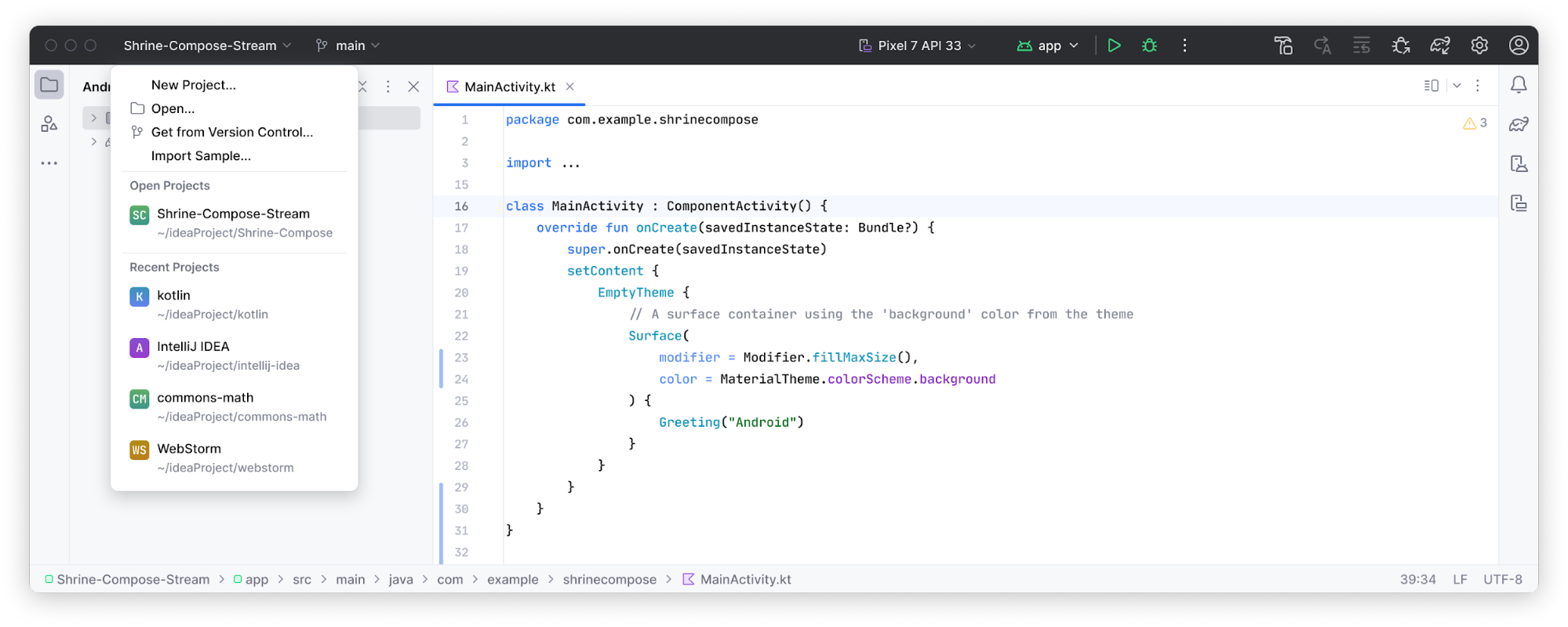
Widgets pour Git et les projets
La barre d'outils principale comprend désormais deux nouveaux widgets de menu:
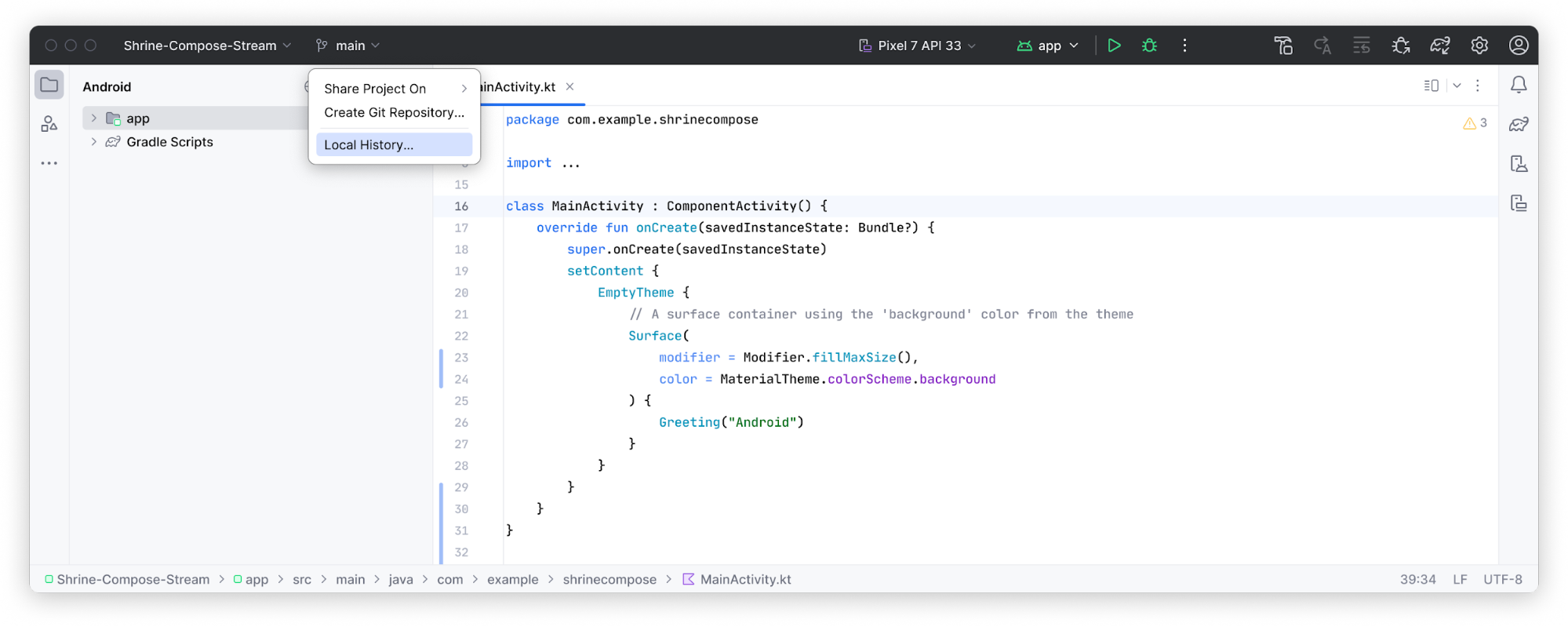
- Un widget de projet pour parcourir les projets récents ou en créer un.

- Un widget Git pour la gestion du contrôle des versions et les actions Git couramment utilisées. Le widget Git a été déplacé en haut de la barre d'état, mais vous pouvez le remettre à son emplacement précédent en bas à droite.

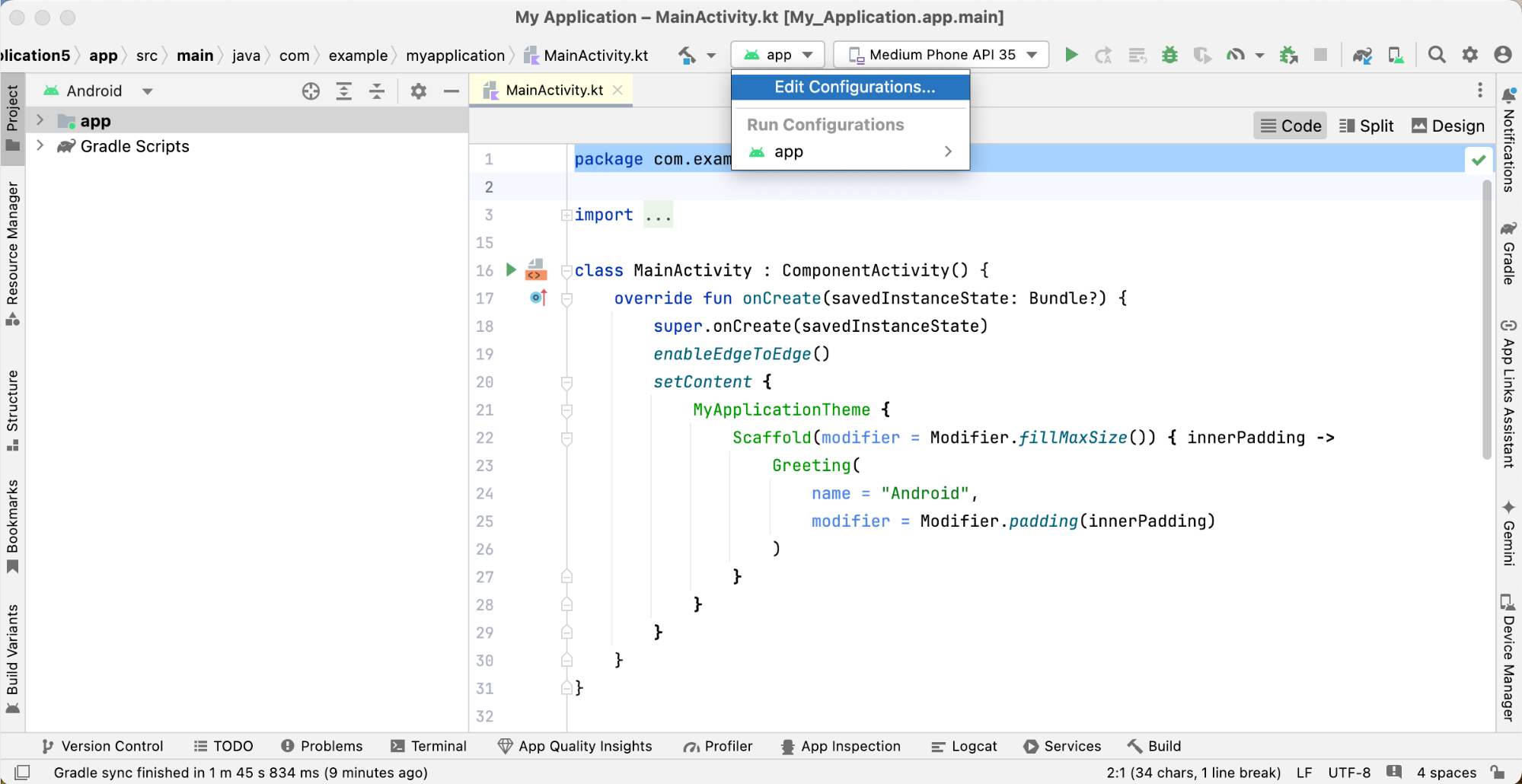
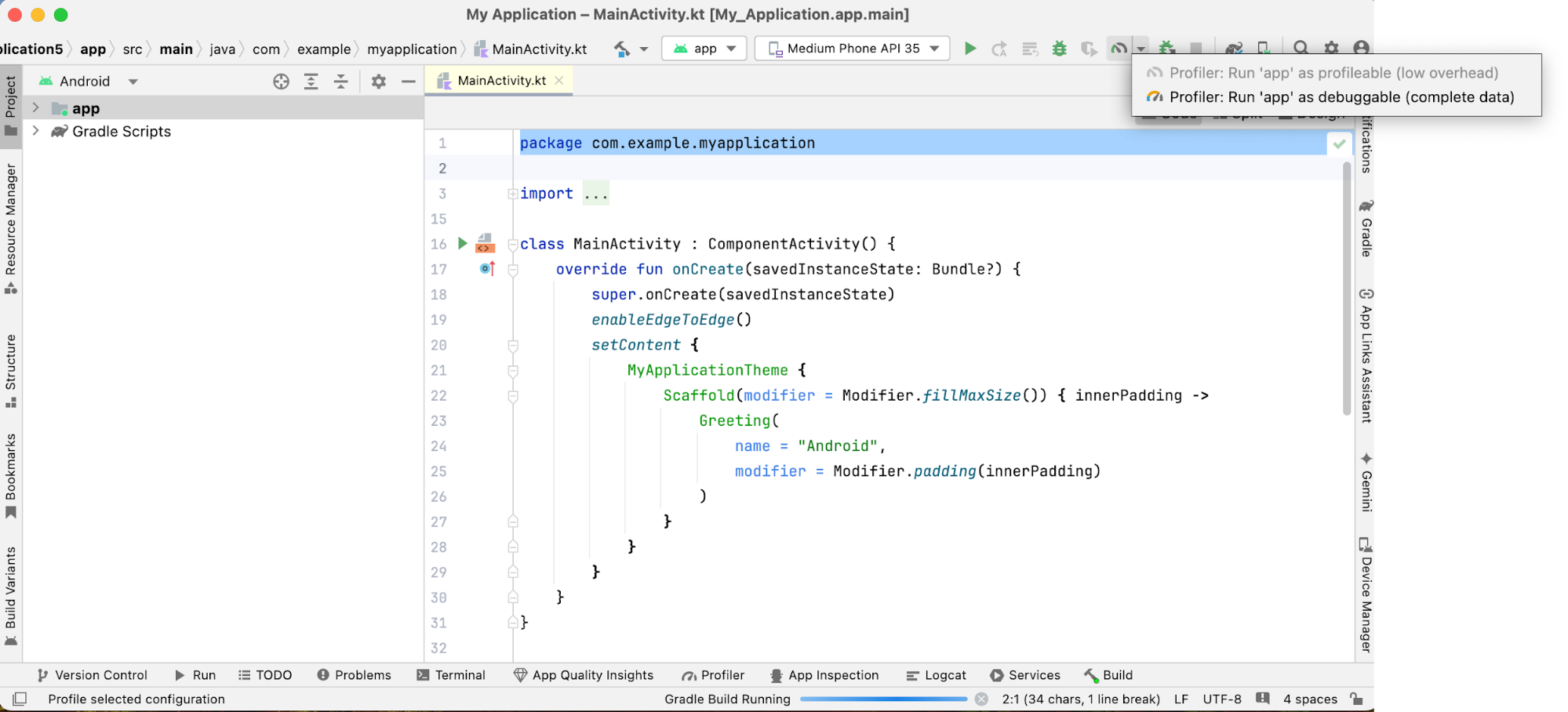
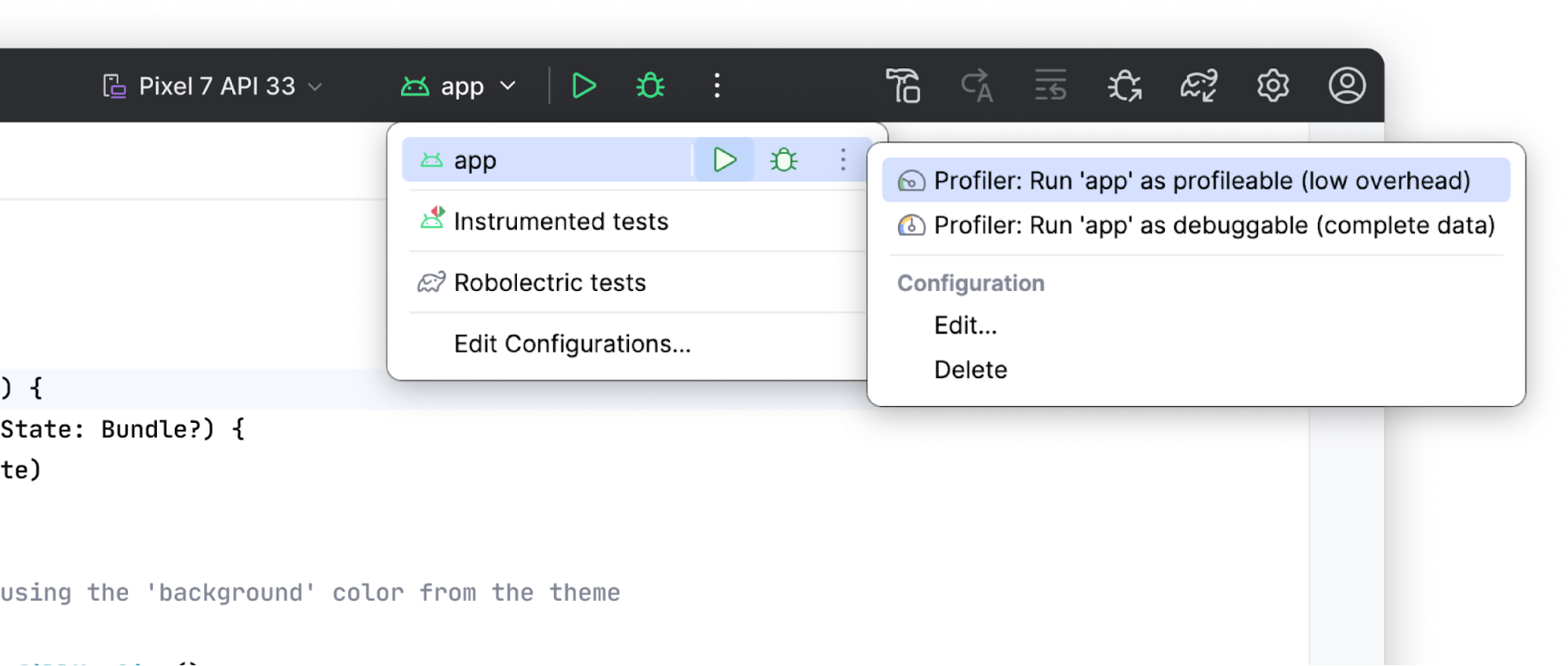
Exécuter des configurations et des actions de profilage
Les configurations d'exécution et les actions de profilage sont regroupées dans un nouveau widget d'exécution, et les actions de profilage sont déplacées vers un menu à développer.



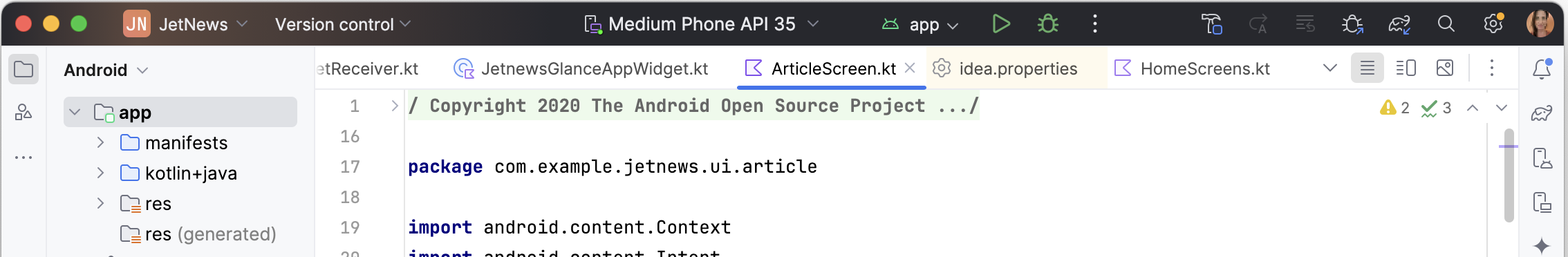
Fenêtres d'outils repensées
Les fenêtres d'outils sont désormais mieux organisées et ancrées sur les côtés de la fenêtre principale. La barre de fenêtre d'outils a été simplifiée pour n'afficher qu'une sélection d'icônes de fenêtre d'outils, le reste étant accessible via un menu à développer. La mise en page de la fenêtre de ce nouvel outil est plus intuitive et offre des options flexibles pour personnaliser votre espace de travail.
Accédez aux fenêtres d'outils masquées à l'aide du bouton Plus de fenêtres d'outils. Une fois l'outil sélectionné, la fenêtre de l'outil s'ouvre et son bouton apparaît dans la barre d'outils par défaut.
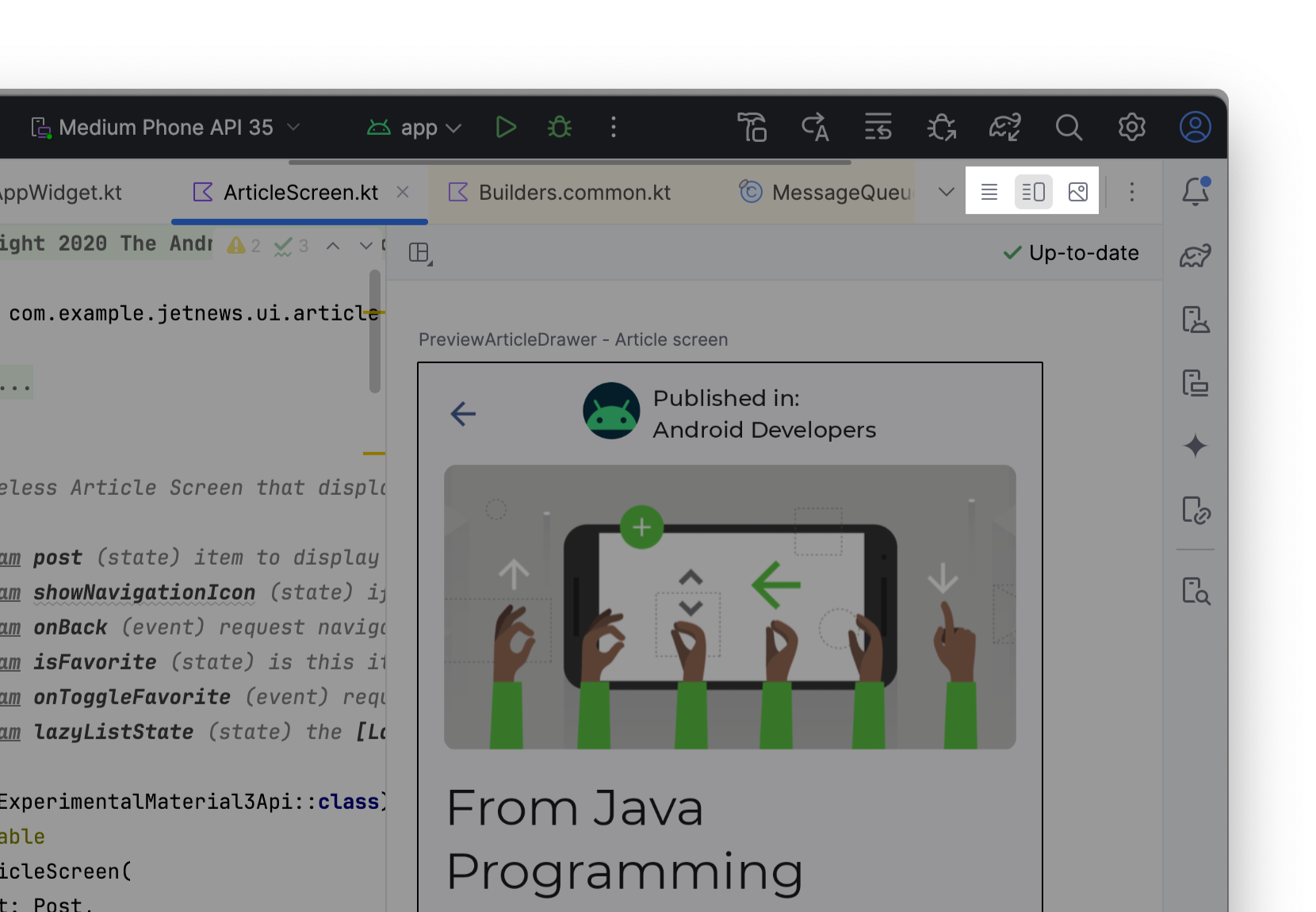
Séparations verticales et horizontales
Divisez votre espace de travail en faisant glisser les icônes des fenêtres d'outils. Déposez-les sous le séparateur de la barre latérale pour un fractionnement vertical ou dans la barre latérale opposée pour un fractionnement horizontal.
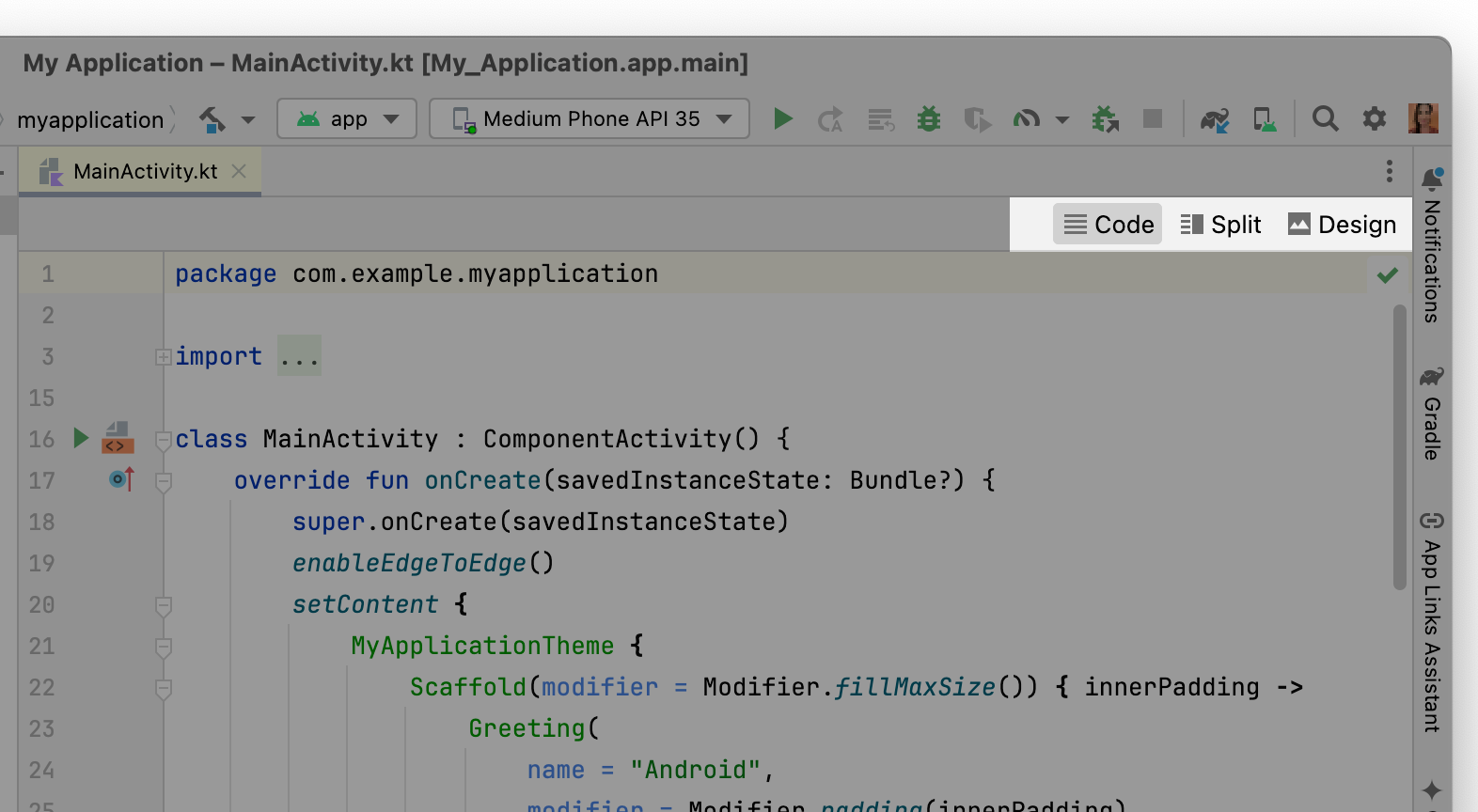
Nouvel emplacement des commandes d'outil de l'interface utilisateur
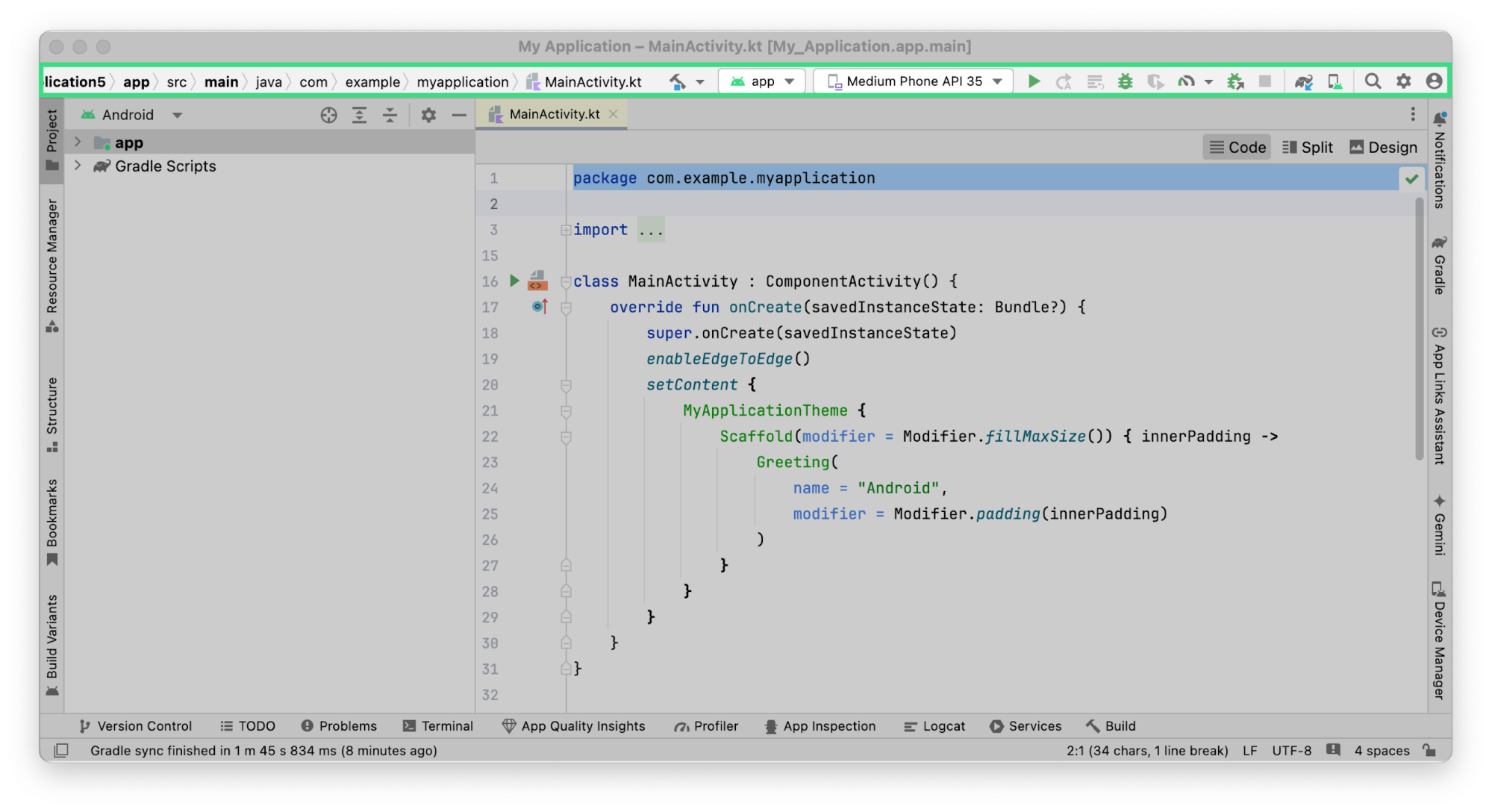
Les commandes d'outil d'interface utilisateur (Code/Split/Design) pour Compose et les aperçus basés sur les vues se trouvent désormais en dehors des onglets de l'éditeur, ce qui facilite l'accès.


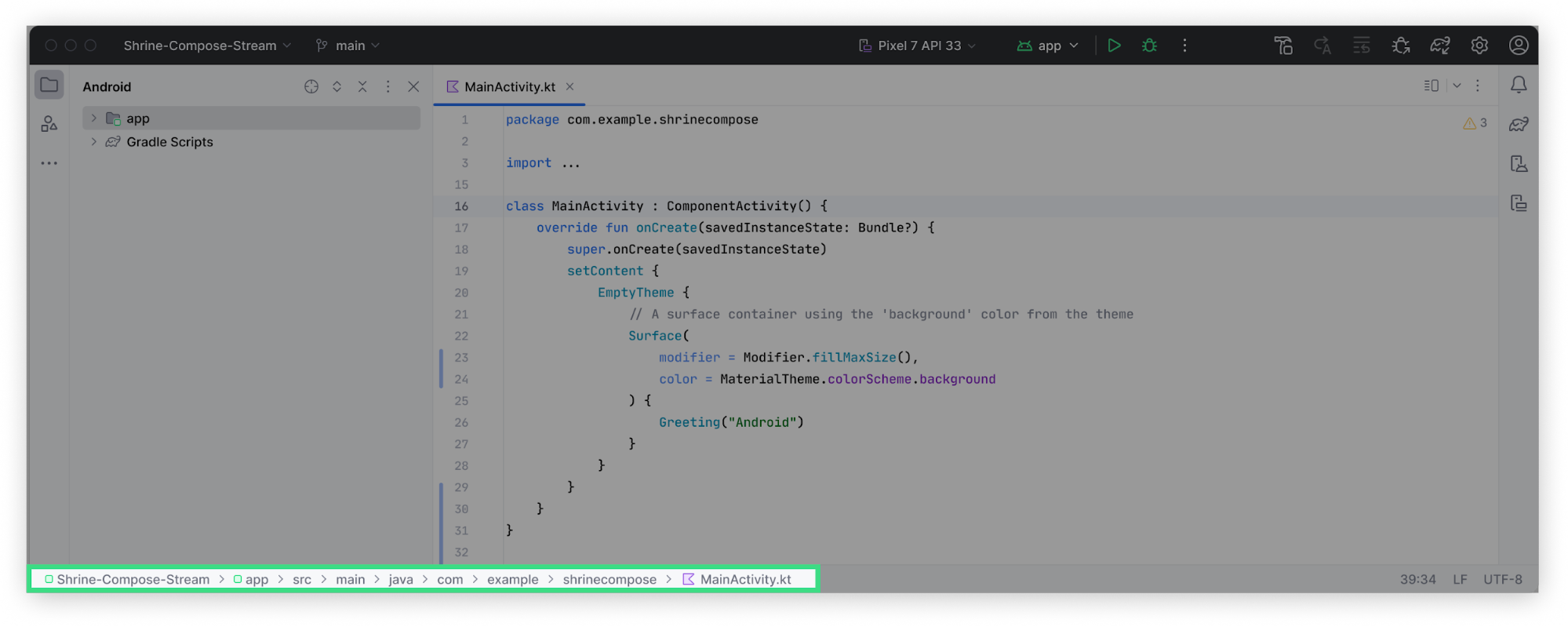
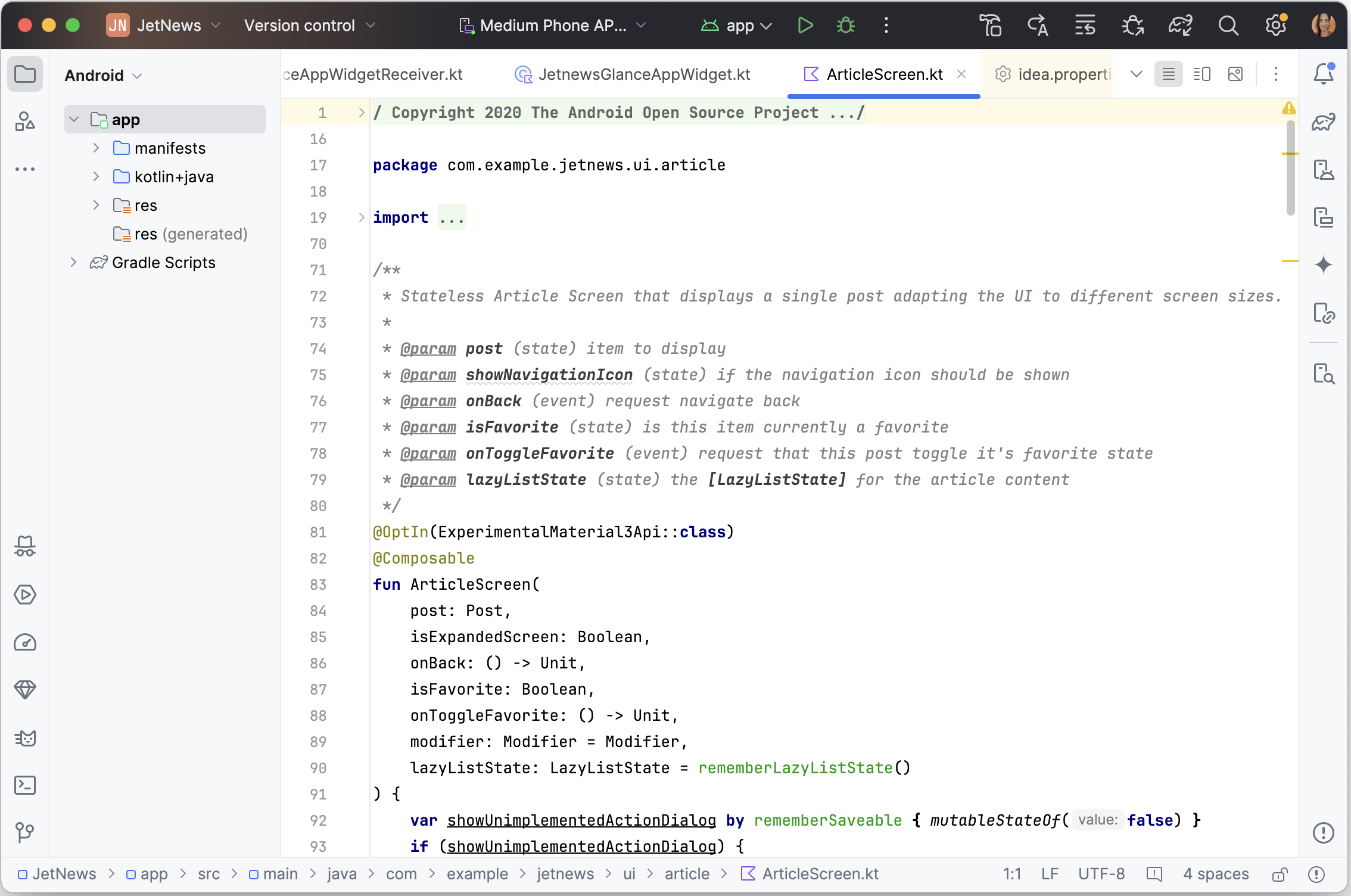
Barre de navigation
La barre de navigation affiche le chemin d'accès complet du fichier sélectionné. Vous pouvez déplacer la barre de navigation en haut de la fenêtre en accédant à Affichage > Apparence > Barre de navigation dans le menu principal.

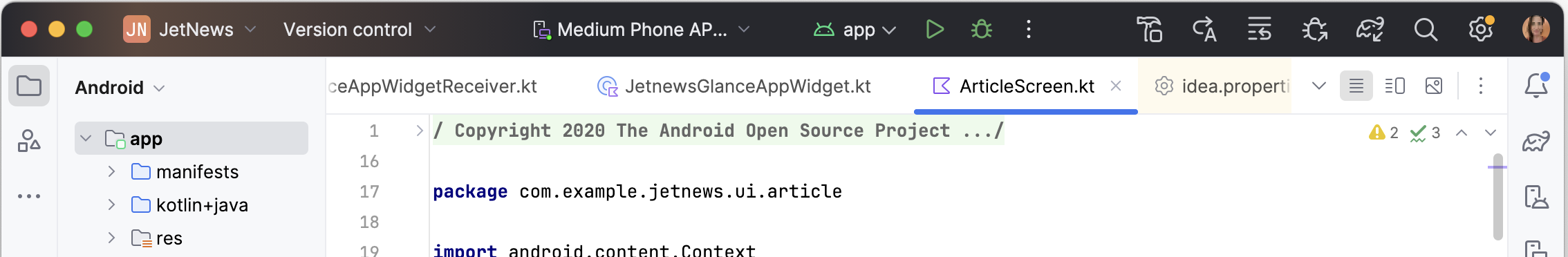
Mode compact
Conçu pour les écrans plus petits, ce mode rend l'IDE plus compact. Les barres d'outils et les en-têtes sont plus courts, les icônes et les boutons sont plus petits, et l'espace entre les éléments est réduit.
Activé


Désactivé


Vous pouvez activer le mode compact de l'une des manières suivantes:
- Accédez à Affichage > Apparence > Mode compact.
- Ouvrez les paramètres de l'IDE, sélectionnez Appearance and Behavior > Appearance (Apparence et comportement > Apparence), puis activez l'option Compact mode (Mode compact).
Compatibilité continue avec l'interface utilisateur classique
Les développeurs qui préfèrent l'UI classique peuvent y accéder via un plug-in disponible sur la place de marché JetBrains. IntelliJ continuera de prendre en charge le plug-in d'interface utilisateur classique pendant au moins un an pour assurer une transition fluide pour tous les développeurs.
Pour en savoir plus, consultez l'annonce sur le blog de JetBrains.
