Панель «Проблемы» в Android Studio — это централизованная и общая панель проблем для всех инструментов дизайна, таких как «Предварительный просмотр композиции», «Редактор макетов» и «Проверка макета». Чтобы просмотреть окно инструмента, перейдите в «Просмотр» > «Окна инструментов» > «Проблемы» .
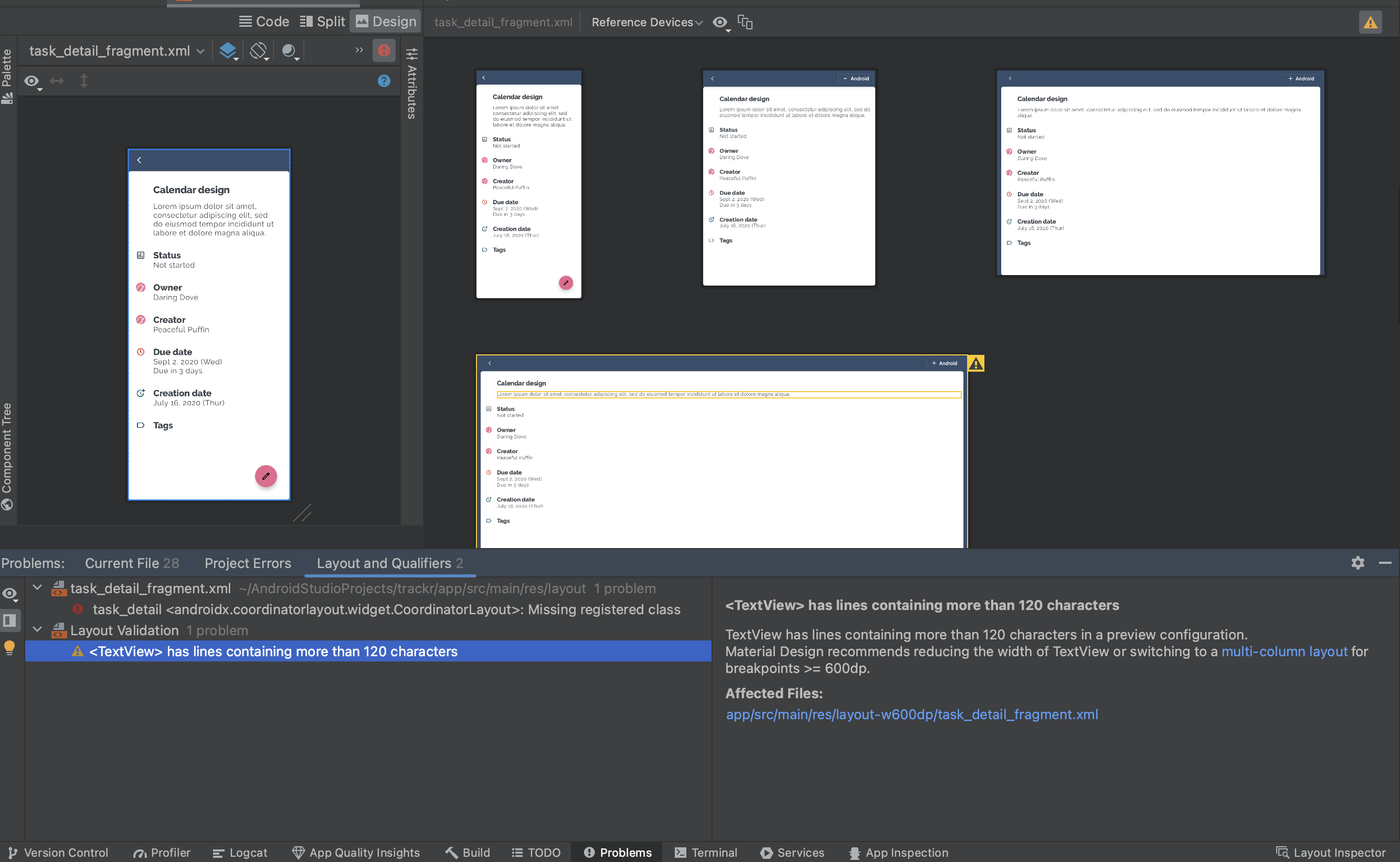
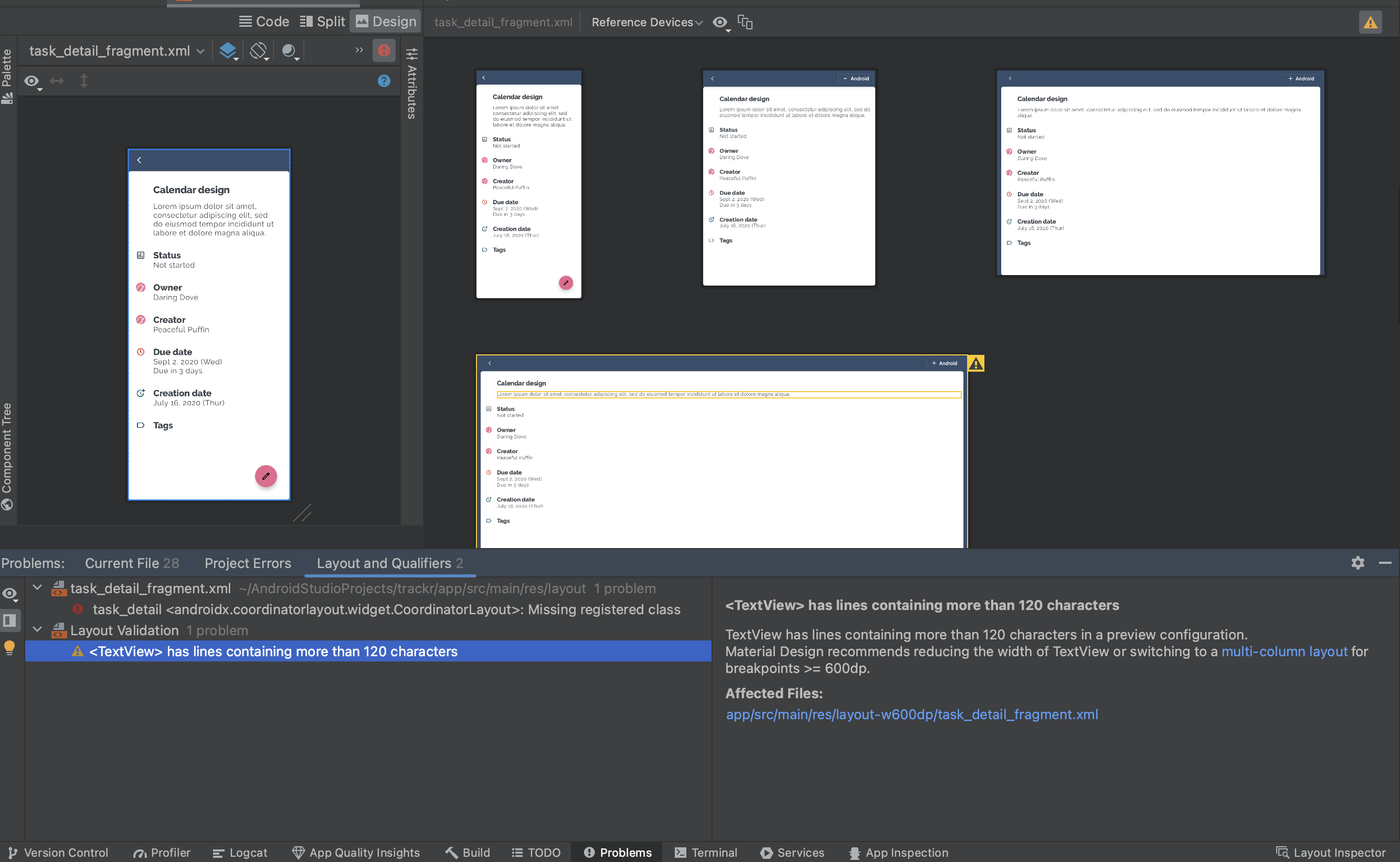
 Рис. 1. Вы можете просмотреть все проблемы, связанные с вашими инструментами проектирования, на общей панели проблем.
Рис. 1. Вы можете просмотреть все проблемы, связанные с вашими инструментами проектирования, на общей панели проблем.
На панели инструментов «Проблемы» вы можете просмотреть параметры просмотра , такие как фильтр и порядок серьезности, предварительный просмотр редактора и предложения по быстрому исправлению .
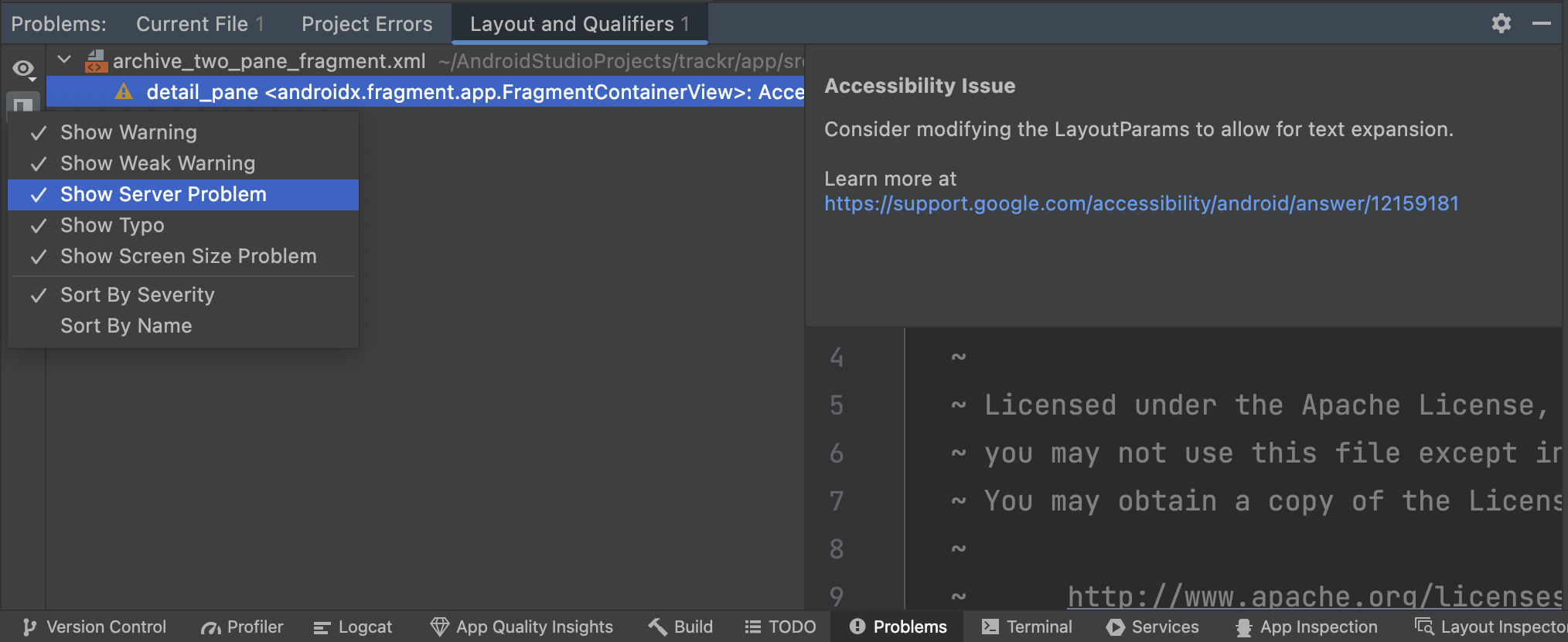
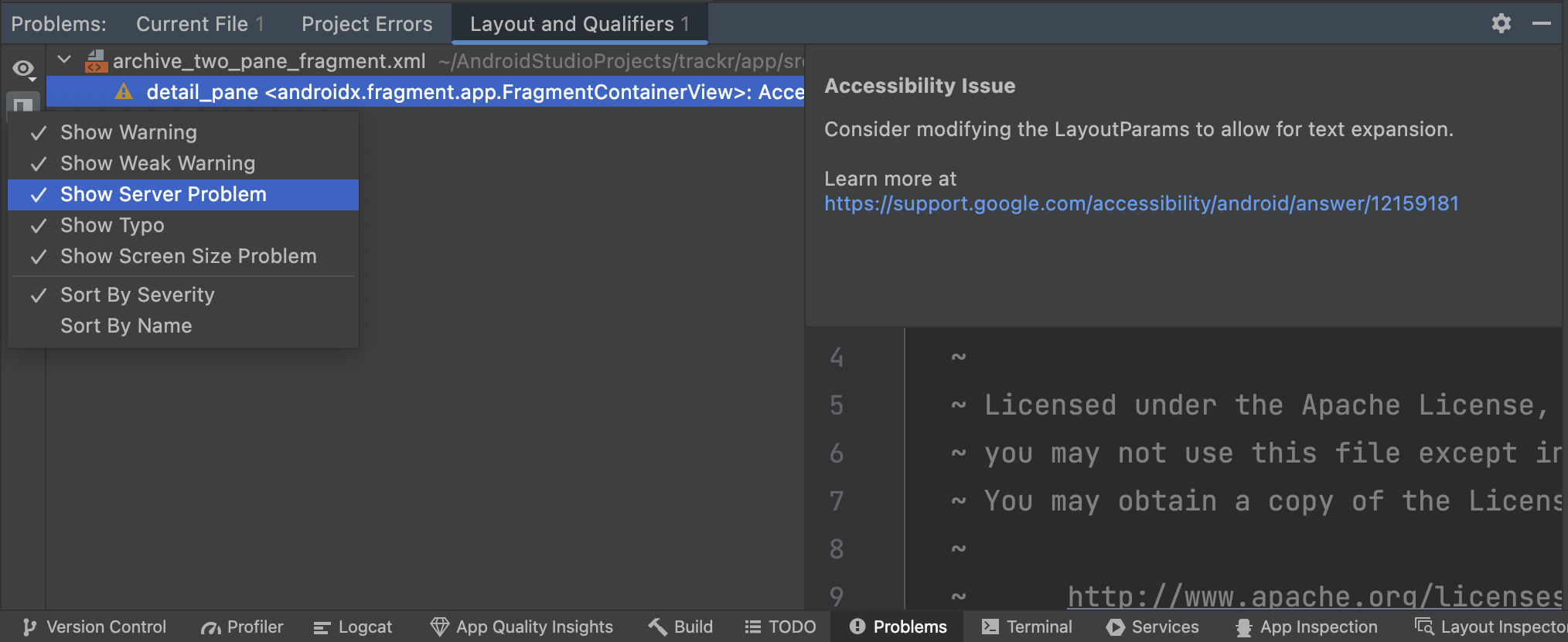
 Рис. 2. На панели «Проблемы» имеются следующие параметры просмотра, которые можно сортировать по серьезности или имени: «Показать предупреждение», «Показать слабое предупреждение», «Показать проблему сервера», «Показать опечатку», «Показать визуальную проверку».
Рис. 2. На панели «Проблемы» имеются следующие параметры просмотра, которые можно сортировать по серьезности или имени: «Показать предупреждение», «Показать слабое предупреждение», «Показать проблему сервера», «Показать опечатку», «Показать визуальную проверку».
Подробности об отдельных проблемах отображаются на панели «Сведения о проблеме» в предварительном просмотре редактора . Каждую проблему можно отобразить во встроенном редакторе, чтобы вы могли просмотреть код.
Просмотр проблем с визуальной проверкой
Android Studio автоматически проверяет наличие проблем с визуальным анализом макетов, написанных в представлениях. Открыв «Проверку макета» , вы увидите, что все ваши макеты отображаются на устройствах разных размеров. Все визуальные проблемы, включая фоновую визуальную проверку, отображаются на панели «Проблемы» .
Правила визуального линтинга просматривают не только текущий файл, но и версии того же макета с разными квалификаторами — например, landscape или sw600 , если они существуют на момент выполнения анализа.
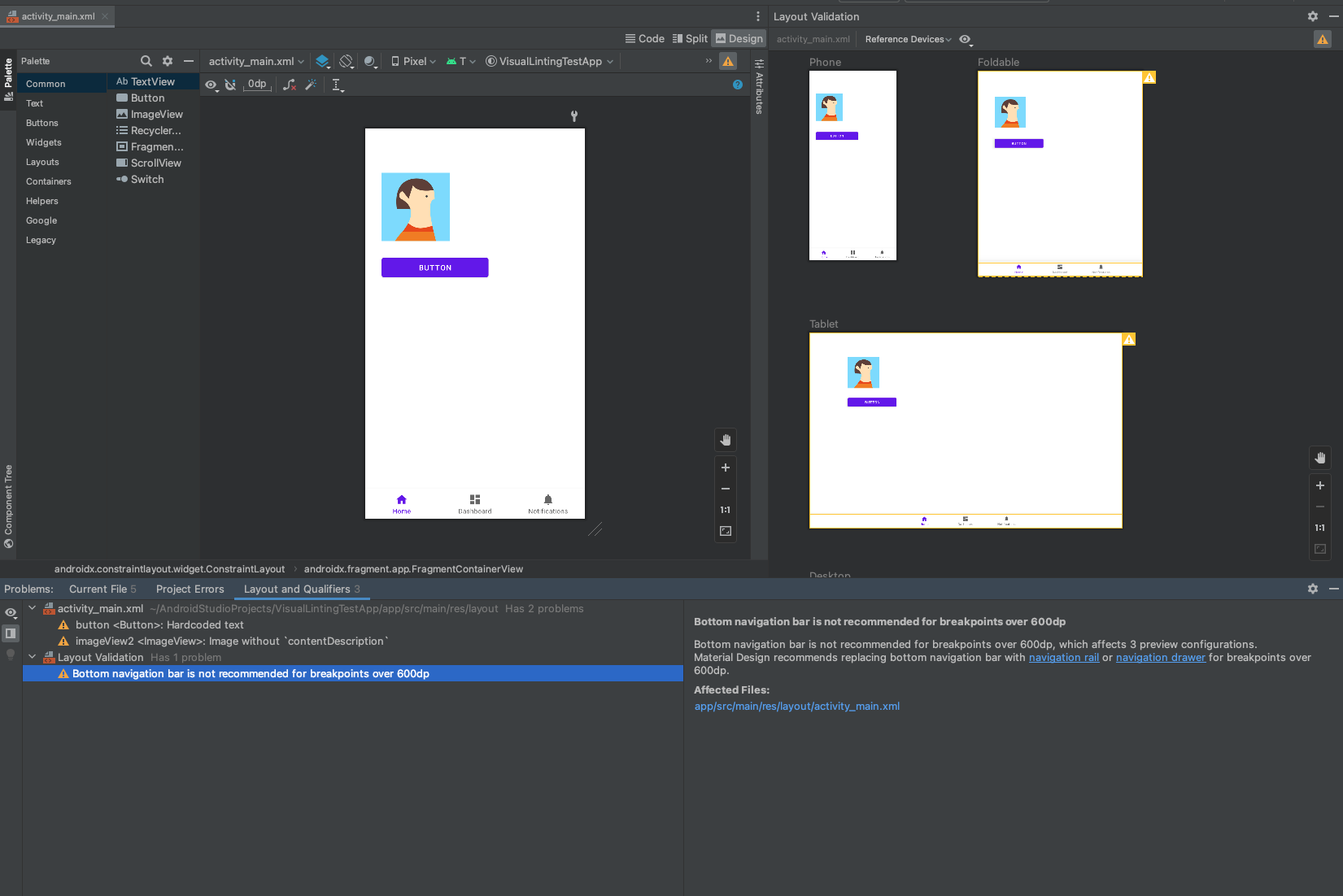
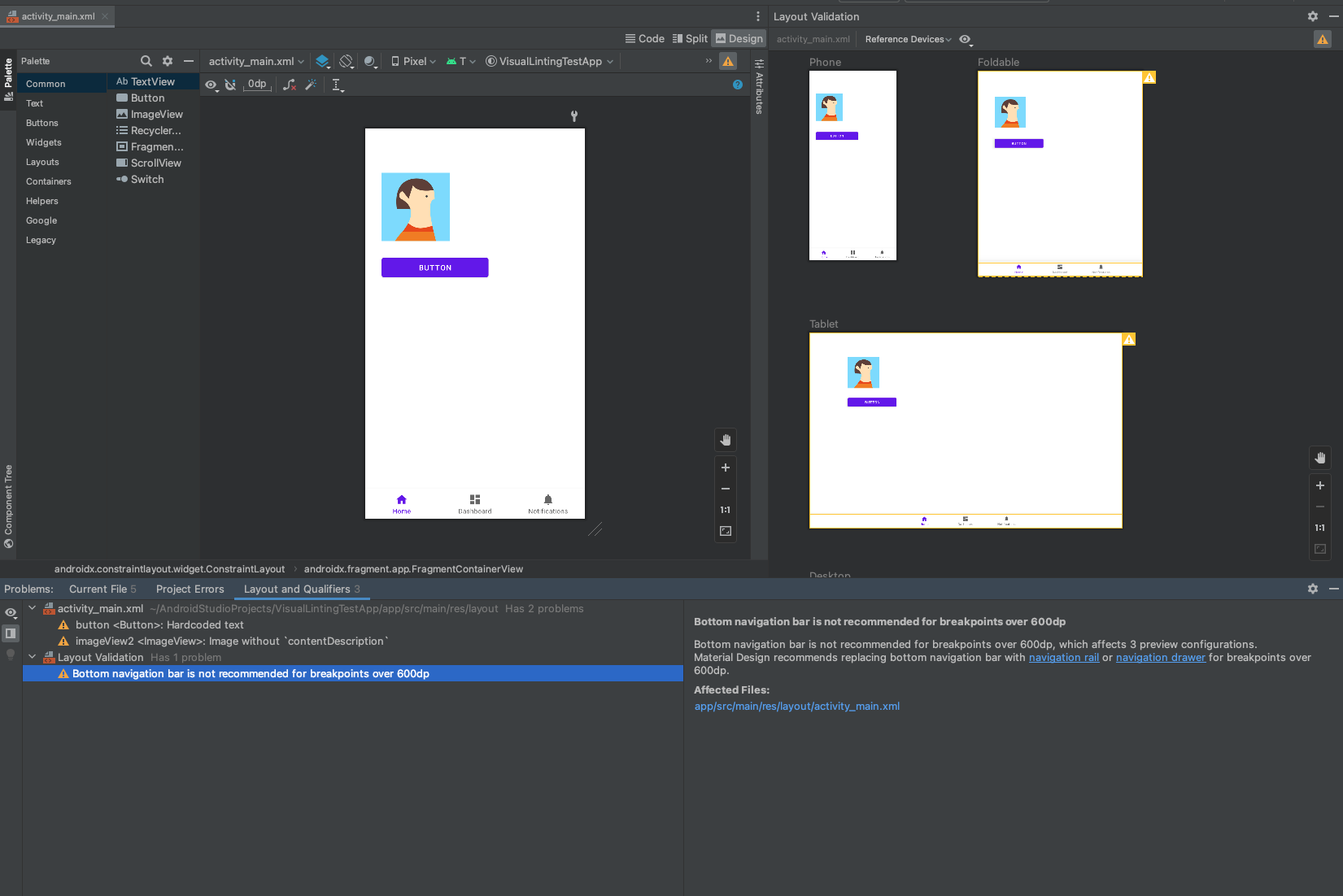
 Рис. 3. Проблемы визуального ворса отображаются на панели «Проблемы» .
Рис. 3. Проблемы визуального ворса отображаются на панели «Проблемы» .
Панель «Проблемы» в Android Studio — это централизованная и общая панель проблем для всех инструментов дизайна, таких как «Предварительный просмотр композиции», «Редактор макетов» и «Проверка макета». Чтобы просмотреть окно инструмента, перейдите в «Просмотр» > «Окна инструментов» > «Проблемы» .
 Рис. 1. Вы можете просмотреть все проблемы, связанные с вашими инструментами проектирования, на общей панели проблем.
Рис. 1. Вы можете просмотреть все проблемы, связанные с вашими инструментами проектирования, на общей панели проблем.
На панели инструментов «Проблемы» вы можете просмотреть параметры просмотра , такие как фильтр и порядок серьезности, предварительный просмотр редактора и предложения по быстрому исправлению .
 Рис. 2. На панели «Проблемы» имеются следующие параметры просмотра, которые можно сортировать по серьезности или имени: «Показать предупреждение», «Показать слабое предупреждение», «Показать проблему сервера», «Показать опечатку», «Показать визуальную проверку».
Рис. 2. На панели «Проблемы» имеются следующие параметры просмотра, которые можно сортировать по серьезности или имени: «Показать предупреждение», «Показать слабое предупреждение», «Показать проблему сервера», «Показать опечатку», «Показать визуальную проверку».
Подробности об отдельных проблемах отображаются на панели «Сведения о проблеме» в предварительном просмотре редактора . Каждую проблему можно отобразить во встроенном редакторе, чтобы вы могли просмотреть код.
Просмотр проблем с визуальной проверкой
Android Studio автоматически проверяет наличие проблем с визуальным анализом макетов, написанных в представлениях. Открыв «Проверку макета» , вы увидите, что все ваши макеты отображаются на устройствах разных размеров. Все визуальные проблемы, включая фоновую визуальную проверку, отображаются на панели «Проблемы» .
Правила визуального линтинга просматривают не только текущий файл, но и версии того же макета с разными квалификаторами — например, landscape или sw600 , если они существуют на момент выполнения анализа.
 Рис. 3. Проблемы визуального ворса отображаются на панели «Проблемы» .
Рис. 3. Проблемы визуального ворса отображаются на панели «Проблемы» .

