Android 스튜디오의 Layout Inspector를 사용하면 각 뷰의 속성을 검사할 수 있는 뷰 계층 구조를 보여줍니다. 다음으로 바꿉니다. Layout Inspector를 사용하면 앱 레이아웃을 디자인 모형과 비교할 수 있습니다. 에서 앱의 확대 또는 3D 뷰를 표시하고, 런타임 환경입니다 레이아웃이 완전히 XML로 빌드된 것이 아니라 런타임에 빌드되어 예상치 못한 방식으로 작동하는 경우 특히 유용합니다.

시작하기
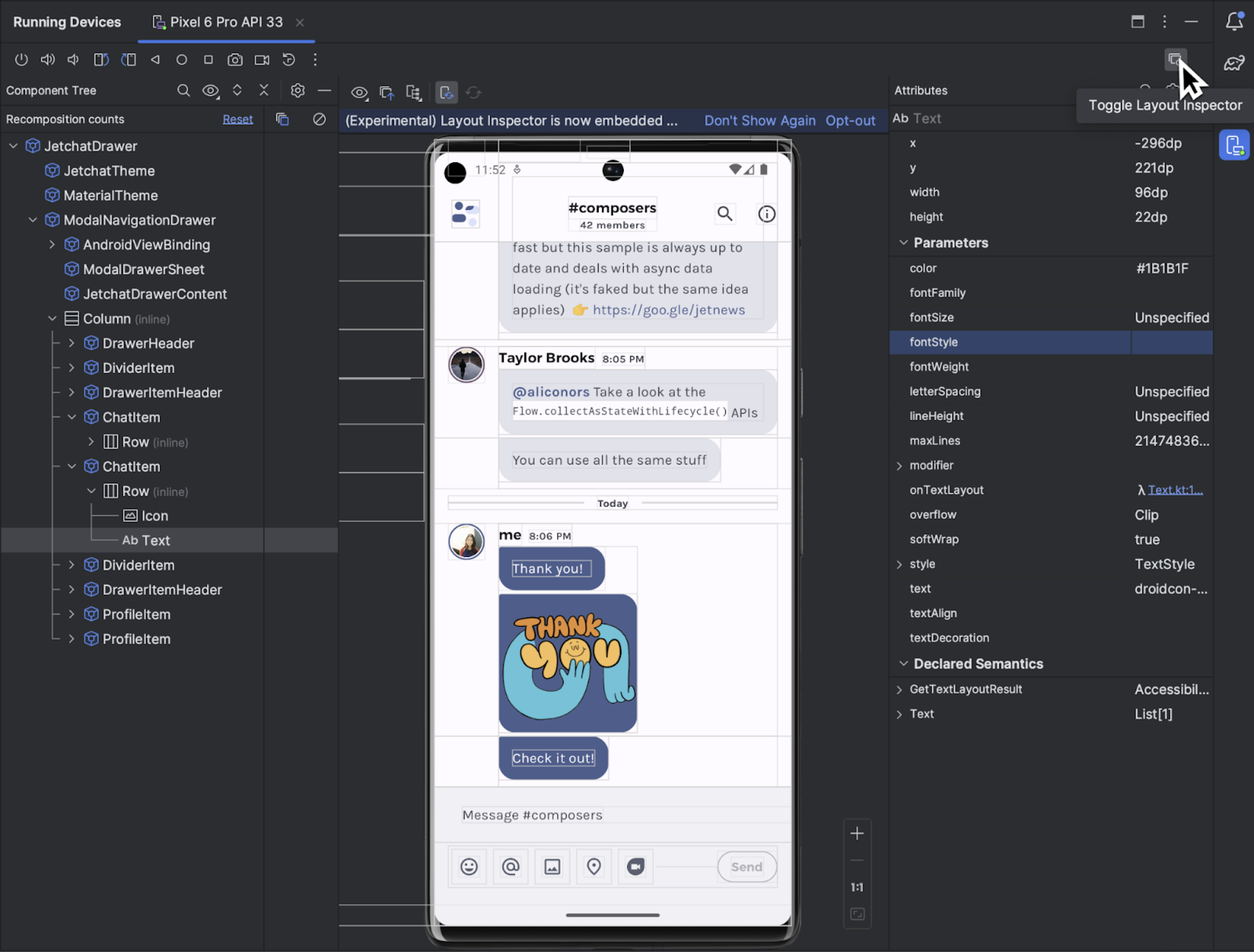
Layout Inspector를 시작하려면 앱을 실행하고 Running Devices 창으로 이동하여 Toggle Layout Inspector  를 클릭합니다.
여러 기기 또는 프로젝트 간에 전환하면 연결된 기기의 포그라운드에서 실행되는 디버그 가능한 프로세스에 Layout Inspector가 자동으로 연결됩니다.
를 클릭합니다.
여러 기기 또는 프로젝트 간에 전환하면 연결된 기기의 포그라운드에서 실행되는 디버그 가능한 프로세스에 Layout Inspector가 자동으로 연결됩니다.
일반적인 작업을 실행하는 방법은 다음과 같습니다.
- 계층 구조를 보고 각 뷰의 속성을 검사하려면 Component Tree 및 Attributes 도구 창을 사용합니다. Layout Inspector에서는 속성에 액세스하려면 활동을 다시 시작해야 할 수 있습니다. 자세한 내용은 속성 검사 보기를 참고하세요.
- 뷰를 직접 한 번 클릭하여 뷰를 선택하거나 뷰를 더블클릭하여 코드로 이동하려면 Toggle Deep Inspect
 를 사용 설정합니다.
를 사용 설정합니다. - 앱과 상호작용하려면 Toggle Deep Inspect
 를 사용 중지합니다.
를 사용 중지합니다. - 실제 기기를 검사하려면 기기 미러링을 사용 설정합니다.
- 앱의 UI를 업데이트할 때 실시간 업데이트를 사용 설정하려면 실시간 편집이 사용 설정되어 있는지 확인합니다.
- 3D 모드를 사용하려면 Layout Inspector 스냅샷을 만드세요.
 이후
3D 모드
이후
3D 모드  를 클릭합니다.
를 클릭합니다.
뷰 선택 또는 격리
일반적으로 뷰는 사용자가 보고 상호작용할 수 있는 것을 그립니다. Component Tree는 각 뷰 구성요소와 함께 앱의 계층 구조를 실시간으로 표시하므로 개발자가 앱 내부의 요소와 이와 연결된 값을 시각화할 수 있어 앱의 레이아웃을 디버그할 수 있습니다.
뷰를 선택하려면 Component Tree 또는 Layout Display에서 뷰를 클릭합니다. 선택한 뷰의 모든 레이아웃 속성이 Attributes 패널에 표시됩니다.
레이아웃에 겹치는 뷰가 포함된 경우 한 지역의 모든 뷰를 볼 수 있습니다.
심층 검사 모드에서 마우스 오른쪽 버튼을 클릭할 때
 입니다. 선택
뷰가 앞에 있지 않으면 Component Tree에서 클릭하거나
레이아웃 회전:
입니다. 선택
뷰가 앞에 있지 않으면 Component Tree에서 클릭하거나
레이아웃 회전:
복잡한 레이아웃을 사용하려면 레이아웃의 하위 집합만 Component Tree에 표시되고 Layout Display에 렌더링되도록 개별 뷰를 격리하면 됩니다. 뷰를 격리하려면 스냅샷을 만드세요.
 , 마우스 오른쪽 버튼 클릭
Component Tree에서 뷰를 수정하고 Show Only Subtree를 선택하거나
상위 항목만 표시. 전체 뷰로 돌아가려면 뷰를 마우스 오른쪽 버튼으로 클릭하고 Show All을 선택합니다. 뷰를 격리하기 전에 스냅샷을 만들어야 합니다.
, 마우스 오른쪽 버튼 클릭
Component Tree에서 뷰를 수정하고 Show Only Subtree를 선택하거나
상위 항목만 표시. 전체 뷰로 돌아가려면 뷰를 마우스 오른쪽 버튼으로 클릭하고 Show All을 선택합니다. 뷰를 격리하기 전에 스냅샷을 만들어야 합니다.
레이아웃 테두리 및 뷰 라벨 숨기기
레이아웃 요소의 경계 상자나 뷰 라벨을 숨기려면 Layout Display 상단에서 View Options ![]() 를 클릭하고 Show Borders 또는 Show View Label을 전환합니다.
를 클릭하고 Show Borders 또는 Show View Label을 전환합니다.
레이아웃 계층 구조 스냅샷 캡처
Layout Inspector를 사용하면 실행 중인 앱의 레이아웃 계층 구조의 스냅샷을 저장할 수 있으므로 스냅샷을 다른 사람과 손쉽게 공유하거나 나중에 참조할 수 있습니다.
스냅샷은 Layout Inspector를 사용할 때 일반적으로 표시되는 데이터(레이아웃의 세부 3D 렌더링을 비롯해 View 레이아웃, Compose 레이아웃 또는 하이브리드 레이아웃의 구성요소 트리 및 각 UI 구성요소의 세부 속성 포함)를 캡처합니다. 스냅샷을 저장하려면 스냅샷 내보내기/가져오기  를 클릭한 다음 스냅샷 내보내기를 클릭합니다.
를 클릭한 다음 스냅샷 내보내기를 클릭합니다.
다음을 클릭하여 이전에 저장된 Layout Inspector 스냅샷을 로드합니다. 스냅샷 가져오기.
3D 모드
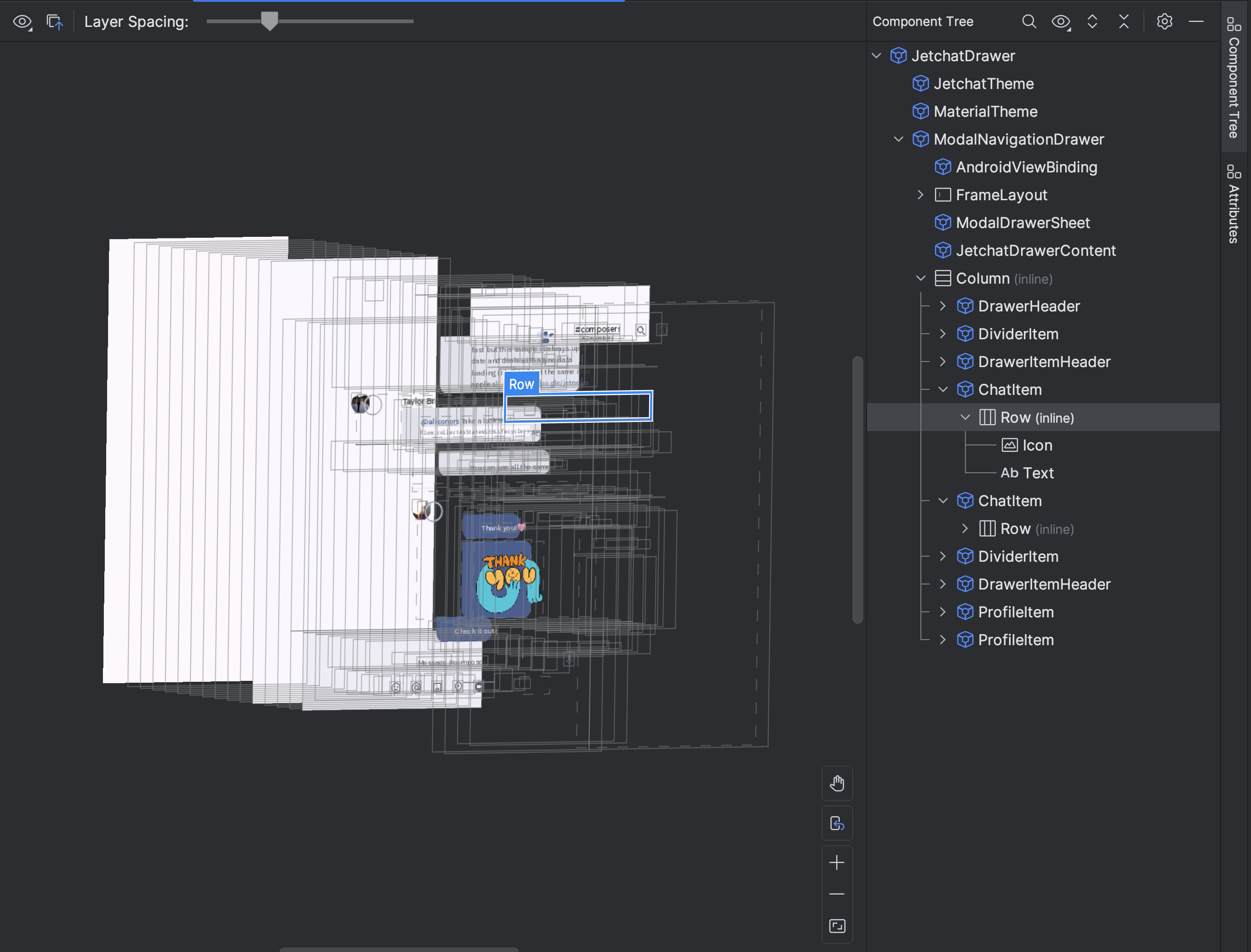
Layout Display에는 런타임 시 앱의 뷰 계층 구조를 보여주는 고급 3D 시각화 기능이 있습니다. 이 기능을 사용하려면 스냅샷을 만드세요.
 , 클릭
3D 모드 버튼
, 클릭
3D 모드 버튼
![]() 스냅샷 검사기 창을 열고 마우스를 드래그하여 회전합니다.
스냅샷 검사기 창을 열고 마우스를 드래그하여 회전합니다.


앱 레이아웃을 참조 이미지 오버레이와 비교하기
앱 레이아웃을 UI 모형과 같은 참조 이미지와 비교해 보려면 Layout Inspector에서 비트맵 이미지 오버레이를 로드하면 됩니다.
- 오버레이를 로드하려면 Layout Inspector 툴바에서 Load Overlay
 옵션을 선택합니다. 오버레이는
있습니다.
옵션을 선택합니다. 오버레이는
있습니다. - 오버레이의 투명도를 조정하려면 Overlay Alpha 슬라이더를 사용합니다.
- 오버레이를 삭제하려면 Clear Overlay
 를 클릭합니다.
를 클릭합니다.
Compose 검사
Layout Inspector를 사용하면 에뮬레이터나 실제 기기에서 실행 중인 앱 내의 Compose 레이아웃을 검사할 수 있습니다. Layout Inspector를 사용하여 컴포저블이 얼마나 자주 재구성되거나 건너뛰는지 확인하고, 이를 통해 앱의 문제를 파악할 수 있습니다. 예를 들어 일부 코딩 오류로 인해 UI가 과도하게 재구성될 수 있으며 이는 성능 저하를 야기할 수 있습니다. 또는 일부 코딩 오류로 인해 UI가 재구성되지 않아 UI 변경사항이 화면에 표시되지 않을 수도 있습니다.
Compose용 Layout Inspector 자세히 알아보기
보기 속성 검사
Layout Inspector가 제대로 작동하려면 다음과 같은 전역 설정이 필요합니다.
adb shell settings put global debug_view_attributes 1
이 옵션은 기기의 모든 프로세스에서 검사하기 위한 추가 정보를 생성합니다.
Layout Inspector는 시작 시 자동으로 설정을 사용 설정합니다. 이렇게 하면 현재 포그라운드 활동이 다시 시작됩니다. 더 이상 표시되지 않습니다. 기기에서 플래그를 수동으로 사용 중지하지 않는 한 활동이 다시 시작됩니다.
플래그를 사용 중지하려면 다음 adb 명령어를 실행합니다.
adb shell settings delete global debug_view_attributes
또는 보기 속성 검사 사용 설정을 사용 중지합니다. 기기의 개발자 옵션을 확인하세요.
독립형 Layout Inspector
최적의 성능을 위해 Layout Inspector를 기본으로 사용하는 것이 좋습니다. 삽입 모드입니다. Layout Inspector를 삽입 해제하려면 File(macOS의 경우 Android 스튜디오) > Settings > Tools > Layout Inspector로 이동하여 Enable embedded Layout Inspector 체크박스를 선택 해제합니다.
독립형 모드에서 실시간 업데이트를 클릭하여 실시간 업데이트를 사용 설정합니다.
옵션  개(최저가:)
Layout Inspector 툴바
개(최저가:)
Layout Inspector 툴바
