이 페이지에서는 단락의 텍스트 스타일을 지정하는 방법을 설명합니다. 단락 수준 스타일을 설정하려면 textAlign 및 lineHeight과 같은 매개변수를 구성하거나 자체 ParagraphStyle를 정의하면 됩니다.
텍스트 정렬 설정
textAlign 매개변수를 사용하면 Text 컴포저블 노출 영역 내에서 텍스트의 수평 정렬을 설정할 수 있습니다.
기본적으로 Text는 콘텐츠 값에 따라 자연 텍스트 정렬을 선택합니다.
- 라틴어, 키릴어, 한글 등 왼쪽에서 오른쪽으로 쓰는 문자를 위한
Text컨테이너의 왼쪽 가장자리 - 아랍어, 히브리어 등 오른쪽에서 왼쪽으로 쓰는 문자를 위한
Text컨테이너의 오른쪽 가장자리
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Text 컴포저블의 텍스트 정렬을 수동으로 설정하려면 TextAlign.Left 및 TextAlign.Right 대신 각각 선호하는 언어 텍스트 방향에 따라 Text 컴포저블의 오른쪽 가장자리로 이동하는 TextAlign.Start와 TextAlign.End를 사용하는 것이 좋습니다. 예를 들어 TextAlign.End는 프랑스어 텍스트의 경우 오른쪽, 아랍어 텍스트의 경우 왼쪽으로 정렬되지만 TextAlign.Right는 사용되는 알파벳과 관계없이 오른쪽으로 정렬됩니다.
단락에 여러 스타일 추가
단락에 여러 스타일을 추가하려면 임의의 주석 스타일로 주석을 추가할 수 있는 AnnotatedString에서 ParagraphStyle을 사용하면 됩니다.
텍스트의 한 부분이 ParagraphStyle로 표시되면 이 부분은 시작과 끝에 줄 바꿈이 있는 것처럼 나머지 부분과 분리됩니다.
텍스트에 여러 스타일을 추가하는 방법에 관한 자세한 내용은 텍스트에 여러 스타일 추가를 참고하세요.
AnnotatedString에는 더 간편하게 만들 수 있는 유형 안전 빌더 buildAnnotatedString이 있습니다. 다음 스니펫은 buildAnnotatedString를 사용하여 ParagraphStyle를 설정합니다.
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

줄 높이 및 패딩 조정
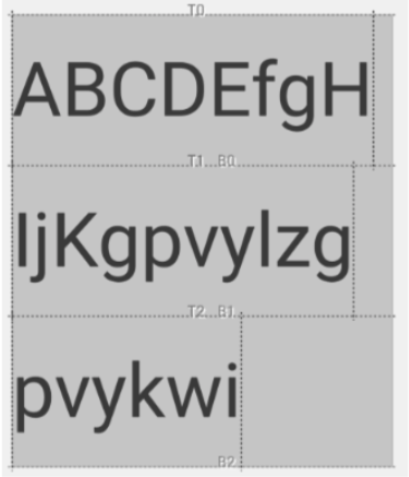
includeFontPadding은 텍스트의 상단 첫 번째 행과 하단 마지막 행에 있는 글꼴 측정항목을 기반으로 패딩을 추가하는 기존 속성입니다.
Compose BOM 버전 2024.01.01부터 includeFontPadding이 기본적으로 false로 설정되어 기본 텍스트 레이아웃이 일반적인 디자인 도구와 더 일치합니다.
이제 lineHeight 구성 기능은 새로운 기능이 아니며 이미 Android Q부터 사용할 수 있습니다. 각 텍스트 줄에 행 간격을 배포하는 lineHeight 매개변수를 사용하여 Text의 lineHeight를 구성할 수 있습니다. 그런 다음 새 LineHeightStyle API를 사용하여 이 텍스트가 스페이스 내에서 정렬되는 방식을 세부적으로 구성하고 공백을 삭제할 수 있습니다.
정밀도를 높이려면 'sp' (조정된 픽셀) 대신 텍스트 단위 'em' (상대 글꼴 크기)을 사용하여 lineHeight를 조정할 수 있습니다. 적절한 텍스트 단위 선택에 관한 자세한 내용은 TextUnit을 참고하세요.

lineHeight 내에서 텍스트를 조정하고 필요한 경우 추가 공백을 자릅니다.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
lineHeight 조정 외에도 이제 LineHeightStyle API(LineHeightStyle.Alignment 및 LineHeightStyle.Trim)에 구성을 사용하여 텍스트의 중심과 스타일을 지정할 수 있습니다(Trim이 작동하려면 includeFontPadding을 false로 설정해야 함). 정렬 및 자르기는 텍스트 행 사이의 측정된 공간을 사용하여 모든 줄(한 행의 텍스트와 텍스트 블록의 상단 행 포함)에 공간을 보다 적절하게 배포합니다.
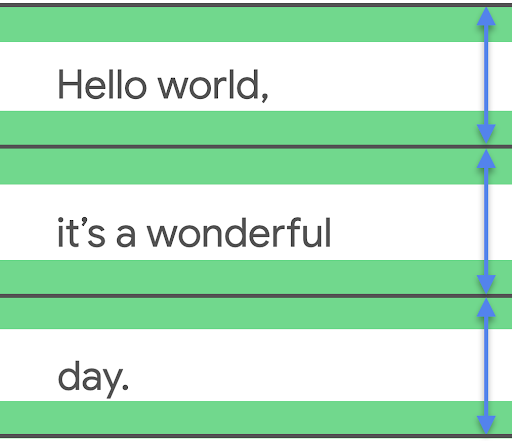
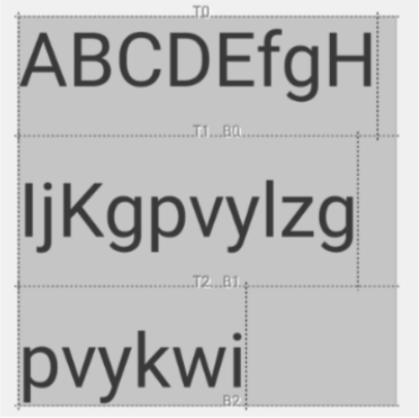
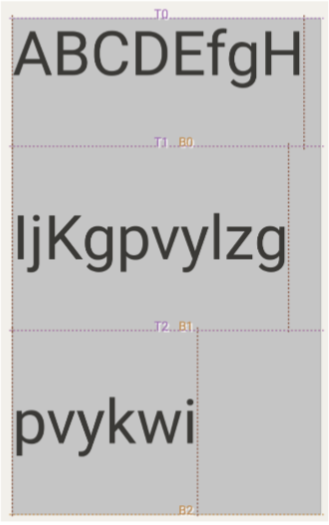
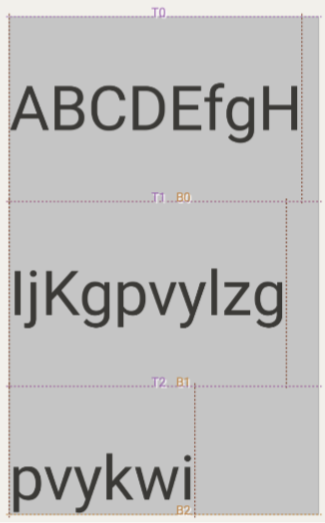
LineHeightStyle.Alignment는 행 간격에 의해 제공된 공간의 행을 정렬하는 방법을 정의합니다. 각 행 내에서 텍스트는 상단, 하단, 중앙 또는 비례적으로 정렬할 수 있습니다. 그런 다음 LineHeightStyle.Trim을 사용하면 텍스트의 첫 번째 행 상단과 마지막 행 하단에 추가 공간(lineHeight 및 정렬 조정에서 생성됨)을 남겨두거나 삭제할 수 있습니다. 다음 샘플에서는 정렬이 중앙(LineHeightStyle.Alignment.Center)으로 되어 있을 때 여러 행의 텍스트가 다양한 LineHeightStyle.Trim 구성에서 어떻게 표시되는지를 보여줍니다.
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
이 변경사항의 컨텍스트, View 시스템에서 includeFontPadding이 작동하는 방식, Compose에 적용된 변경사항, 새로운 LineHeightStyle API에 관한 자세한 내용은 Compose 텍스트에서 글꼴 패딩 수정 블로그 게시물을 참고하세요.
줄바꿈 삽입
LineBreak API는 텍스트가 여러 줄로 분할되는 기준을 정의합니다. Text 컴포저블의 TextStyle 블록에서 원하는 줄바꿈 유형을 지정할 수 있습니다. 사전 설정된 줄바꿈 유형에는 다음이 포함됩니다.
Simple- 빠르고 기본적인 줄바꿈입니다. 텍스트 입력란에 권장됩니다.Heading- 더 느슨한 줄바꿈 규칙으로 줄바꿈 제목과 같은 짧은 텍스트에 권장됩니다.Paragraph- 가독성 향상을 위해 더 느리고 고품질의 줄 바꿈을 사용합니다. 단락과 같은 많은 양의 텍스트에 권장됩니다.
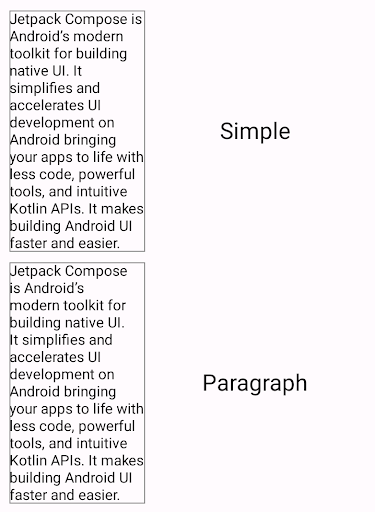
다음 스니펫에서는 Simple 및 Paragraph를 모두 사용하여 긴 텍스트 블록의 줄바꿈 동작을 지정합니다.
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

위 출력에서 Paragraph 줄바꿈 동작이 Simple 줄바꿈보다 시각적으로 더 균형 잡힌 결과를 생성하는 것을 확인할 수 있습니다.
줄바꿈 맞춤설정
Strategy 매개변수를 사용하여 자체 LineBreak 구성을 만들 수도 있습니다. Strategy은 다음 중 하나일 수 있습니다.
Balanced- 텍스트의 줄 길이를 균형 있게 조정하고, 사용 설정된 경우 자동 하이픈 넣기도 적용합니다. 표시되는 텍스트의 양을 최대화하기 위해 시계와 같은 작은 화면에 권장됩니다.HighQuality- 하이픈이 사용 설정된 경우를 포함하여 텍스트를 더 읽기 쉽도록 단락을 최적화합니다. (Balanced또는Simple이 아닌 모든 항목의 기본값이어야 함)Simple- 기본적이고 빠른 전략입니다. 사용 설정하면 한 줄에 들어가지 않는 단어에만 하이픈이 추가됩니다. 입력하는 동안 위치가 변경되지 않도록 텍스트를 수정하는 데 유용합니다.
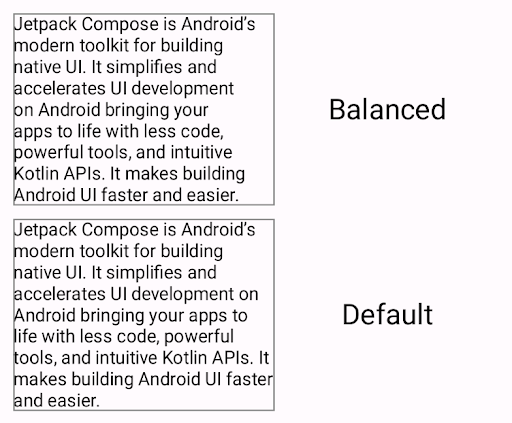
다음 스니펫은 기본 설정이 적용된 단락과 Balanced 줄바꿈 전략을 사용하여 작은 화면에 최적화된 단락의 차이점을 보여줍니다.
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced 줄바꿈 전략으로 서식이 지정된 단락(상단)과 줄바꿈 전략 없이 서식이 지정된 단락CJK 고려사항
Strictness 및 WordBreak API를 사용하여 LineBreak를 맞춤설정할 수도 있습니다. 이 API는 CJK 언어를 위해 특별히 설계되었습니다.
CJK 이외의 언어에서는 이러한 API의 효과가 항상 표시되지 않을 수 있습니다. 전반적으로 줄바꿈 규칙은 언어를 기반으로 정의됩니다.
Strictness은 다음 속성을 사용하여 줄바꿈의 엄격성을 설명합니다.
Default- 언어의 기본 나누기 규칙입니다.Normal또는Strict에 해당할 수 있습니다.Loose- 제한이 가장 적은 규칙입니다. 짧은 선에 적합합니다.Normal- 줄바꿈에 가장 일반적인 규칙입니다.Strict- 줄바꿈에 가장 엄격한 규칙입니다.
WordBreak는 다음 속성을 사용하여 단어 내에 줄바꿈을 삽입하는 방법을 정의합니다.
Default- 언어의 기본 나누기 규칙입니다.Phrase- 줄바꿈은 구문을 기반으로 합니다.
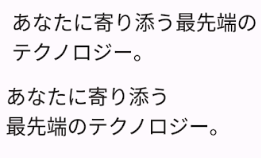
다음 스니펫은 일본어 텍스트에 Strict 엄격도와 Phrase 단어 끊기 설정을 사용합니다.
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness 및 WordBreak 설정으로 서식이 지정된 텍스트 (상단)와 LineBreak.Heading로만 서식이 지정된 텍스트 (하단)를 비교합니다.줄에 걸쳐 분할된 텍스트에 하이픈 넣기
Hyphens API를 사용하면 앱에 하이픈 삽입 지원을 추가할 수 있습니다.
하이픈 삽입은 단어가 텍스트 줄에 걸쳐 분할되었음을 나타내기 위해 대시와 같은 구두점을 삽입하는 것을 말합니다. 사용 설정하면 적절한 하이픈 삽입 지점에 단어의 음절 사이에 하이픈이 추가됩니다.
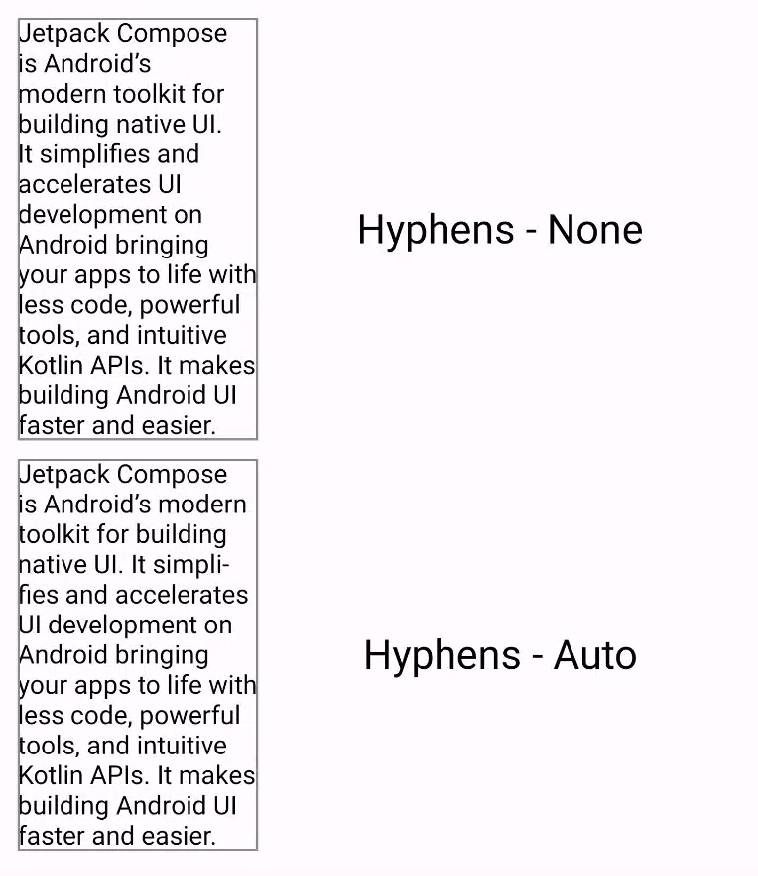
기본적으로 하이픈 넣기는 사용 설정되어 있지 않습니다. 하이픈을 사용 설정하려면 TextStyle 블록에 Hyphens.Auto를 매개변수로 추가하세요.
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

사용 설정된 경우 하이픈 넣기는 다음 조건에서만 발생합니다.
- 단어가 한 줄에 맞지 않습니다.
Simple줄바꿈 전략을 사용하는 경우 단어의 하이픈은 줄이 단일 단어보다 짧은 경우에만 발생합니다. - 시스템에 있는 사전을 사용하여 적절한 하이픈 넣기가 결정되므로 기기에 적절한 언어가 설정됩니다.
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- 텍스트 스타일 지정
- Compose 레이아웃 기본사항
- Compose 레이아웃의 내장 기능 측정
