Kaynaklar, kodunuzun kullandığı ek dosyalar ve statik içeriktir (ör. bit eşlemler, düzen tanımları, kullanıcı arayüzü dizeleri, animasyon talimatları vb.).
Kodunuzdaki resimler ve dizeler gibi uygulama kaynaklarını her zaman harici kullanıma sunarak bunları bağımsız olarak saklayabilirsiniz. Ayrıca belirli cihaz yapılandırmalarını özel olarak adlandırılmış kaynak dizinlerinde gruplandırarak bu yapılandırmalar için alternatif kaynaklar sağlayın. Çalışma zamanında Android mevcut yapılandırmaya göre uygun kaynağı kullanır. Örneğin, ekran boyutuna göre farklı bir kullanıcı arayüzü düzeni veya dil ayarına bağlı olarak farklı dizeler sağlamak isteyebilirsiniz.
Uygulama kaynaklarınızı harici kullanıma sunduktan sonra projenizin R sınıfında oluşturulan kaynak kimliklerini kullanarak bunlara erişebilirsiniz.
Bu dokümanda, Android projenizdeki kaynakları nasıl gruplandıracağınız gösterilmektedir. Ayrıca, belirli cihaz yapılandırmaları için nasıl alternatif kaynaklar sağlayacağınızı ve daha sonra bunlara uygulama kodunuzdan veya diğer XML dosyalarından nasıl erişebileceğinizi gösterir.
Grup kaynağı türleri
Her bir kaynak türünü, projenizin res/ dizininin belirli bir alt dizinine yerleştirin. Örneğin, basit bir projenin dosya hiyerarşisi şu şekildedir:
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
res/ dizini, alt dizinlerindeki tüm kaynakları içerir: bir resim kaynağı, iki düzen kaynağı, başlatıcı simgeleri için bir mipmap/ dizini ve bir dize kaynak dosyası. Kaynak dizini adları önemlidir ve tablo 1'de açıklanmıştır.
Not: Mipmap klasörlerini kullanma hakkında daha fazla bilgi için Uygulama simgelerini mipmap dizinlerine yerleştirme konusuna bakın.
Tablo 1. Kaynak dizinleri res/ projesinin dizininde desteklenir.
| Dizin | Kaynak Türü |
|---|---|
animator/ |
Özellik animasyonlarını tanımlayan XML dosyaları. |
anim/ |
Tween animasyonlarını tanımlayan XML dosyaları. Mülk animasyonları bu dizine de kaydedilebilir. Ancak özellik animasyonlarının iki türü birbirinden ayırt etmesi için animator/ dizini tercih edilir. |
color/ |
Renklerin durum listesini tanımlayan XML dosyaları. Daha fazla bilgi için Renk durumu listesi kaynağı bölümüne bakın. |
drawable/ |
Aşağıdaki çekilebilir kaynak alt türlerinde derlenen bit eşlem dosyaları (PNG,
Daha fazla bilgi için Çekilebilir kaynaklar bölümüne bakın. |
mipmap/ |
Farklı başlatıcı simgesi yoğunlukları için çekilebilir dosyalar. mipmap/ klasörleriyle başlatıcı simgelerini yönetme hakkında daha fazla bilgi için Uygulama simgelerini eşleme haritası dizinlerine yerleştirme konusuna bakın. |
layout/ |
Kullanıcı arayüzü düzenini tanımlayan XML dosyaları. Daha fazla bilgi için Düzen kaynağı konusuna bakın. |
menu/ |
Seçenek menüsü, içerik menüsü veya alt menü gibi uygulama menülerini tanımlayan XML dosyaları. Daha fazla bilgi için Menü kaynağı konusuna bakın. |
raw/ |
Ham biçimlerinde kaydedilecek rastgele dosyalar. Bu kaynakları ham Ancak orijinal dosya adlarına ve dosya hiyerarşisine erişmeniz gerekirse kaynakları |
values/ |
Dizeler, tam sayılar ve renkler gibi basit değerler içeren XML dosyaları. Diğer Her kaynak kendi XML öğesiyle tanımlandığından dosyayı istediğiniz gibi adlandırabilir ve farklı kaynak türlerini bir dosyaya yerleştirebilirsiniz. Ancak netlik açısından, benzersiz kaynak türlerini farklı dosyalara yerleştirmek isteyebilirsiniz. Örneğin, bu dizinde oluşturabileceğiniz kaynaklar için bazı dosya adı kurallarını aşağıda bulabilirsiniz:
Daha fazla bilgi için Dize kaynakları, Stil kaynağı ve Diğer kaynak türleri bölümlerine bakın. |
xml/ |
Resources.getXML() çağrısı yapılarak çalışma zamanında okunabilen rastgele XML dosyaları. Arama yapılandırması gibi çeşitli XML yapılandırma dosyalarının buraya kaydedilmesi gerekir.
|
font/ |
TTF, OTF veya TTC gibi uzantılara sahip yazı tipi dosyaları ya da <font-family> öğesi içeren XML dosyaları. Kaynak olarak kullanılan yazı tipleri hakkında daha fazla bilgi için Bir yazı tipini XML kaynağı olarak ekleme bölümüne bakın.
|
Dikkat: Kaynak dosyalarını hiçbir zaman doğrudan res/ dizinine kaydetmeyin. Derleyici hatasına neden olur.
Tek tek kaynak türleri hakkında daha fazla bilgi için Kaynak türlerine genel bakış başlıklı makaleyi inceleyin.
Tablo 1'de tanımlanan alt dizinlere kaydettiğiniz kaynaklar, varsayılan kaynaklarınızdır. Yani bu kaynaklar, uygulamanızın varsayılan tasarımını ve içeriğini tanımlar. Ancak Android destekli farklı cihaz türleri, farklı türde kaynaklar gerektirebilir.
Örneğin, ekstra ekran alanından yararlanmak için normalden büyük ekranlara sahip cihazlar için farklı düzen kaynakları sağlayabilirsiniz. Ayrıca, cihazın dil ayarına göre kullanıcı arayüzünüzdeki metni çeviren farklı dize kaynakları da sağlayabilirsiniz. Farklı cihaz yapılandırmalarında bu farklı kaynakları sağlamak için varsayılan kaynaklarınızın yanı sıra alternatif kaynaklar da sağlamanız gerekir.
Alternatif kaynaklar sağlayın
Çoğu uygulama, belirli cihaz yapılandırmalarını desteklemek için alternatif kaynaklar sağlar. Örneğin, farklı ekran yoğunlukları için alternatif çekilebilir kaynaklar ve farklı diller için alternatif dize kaynakları ekleyin. Android, çalışma zamanında mevcut cihaz yapılandırmasını algılar ve uygulamanız için uygun kaynakları yükler.

Şekil 1. Ekran boyutuna göre farklı düzen kaynakları kullanan iki cihaz.
Bir kaynak grubu için yapılandırmaya özel alternatifler belirtmek üzere aşağıdakileri yapın:
res/bölgesinde<resources_name>-<qualifier>biçiminde yeni bir dizin oluşturun.<resources_name>, karşılık gelen varsayılan kaynakların dizin adıdır (tablo 1'de tanımlanmıştır).<qualifier>, bu kaynakların kullanılacağı bağımsız bir yapılandırmayı belirten addır (Tablo 2'de tanımlanmıştır).
Birden fazla
<qualifier>ekleyebilirsiniz. Her birini bir kısa çizgiyle ayırın.Dikkat: Birden fazla niteleyici eklerken bunları tablo 2'de listelendikleri sırayla yerleştirmeniz gerekir. Niteleyiciler yanlış sıralanırsa kaynaklar göz ardı edilir.
- İlgili alternatif kaynakları bu yeni dizine kaydedin. Kaynak dosyaları, varsayılan kaynak dosyalarıyla tam olarak aynı şekilde adlandırılmalıdır.
Örneğin, bazı varsayılan ve alternatif kaynaklar aşağıda verilmiştir:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
hdpi niteleyicisi, bu dizindeki kaynakların yüksek yoğunluklu ekrana sahip cihazlar için olduğunu belirtir. Bu çekilebilir dizinlerdeki resimler, belirli ekran yoğunlukları için boyutlandırılır ancak dosya adları tamamen aynıdır. Bu şekilde, icon.png veya background.png resmine referans vermek için kullandığınız kaynak kimliği her zaman aynı olur. Android, cihaz yapılandırma bilgilerini kaynak dizini adındaki niteleyicilerle karşılaştırarak her kaynağın mevcut cihazla en iyi eşleşen sürümünü seçer.
Dikkat: Alternatif bir kaynak tanımlarken kaynağı da varsayılan bir yapılandırmada tanımladığınızdan emin olun. Aksi takdirde, cihaz bir yapılandırmayı değiştirdiğinde uygulamanız çalışma zamanı istisnalarıyla karşılaşabilir. Örneğin, values yerine yalnızca values-en öğesine bir dize eklerseniz kullanıcı varsayılan sistem dilini değiştirdiğinde uygulamanız bir Resource Not Found istisnasıyla karşılaşabilir.
Tablo 2'de, geçerli yapılandırma niteleyicileri öncelik sırasına göre listelenmiştir. Her niteleyiciyi kısa çizgiyle ayırarak bir dizin adına birden fazla niteleyici ekleyebilirsiniz. Bir kaynak dizini için birden fazla niteleyici kullanırsanız bunları tabloda listelendikleri sırayla dizin adına eklemeniz gerekir.
Tablo 2. Yapılandırma niteleyici adlarıdır.
| Yapılandırma | Niteleyici değerleri | Açıklama |
|---|---|---|
| MM ve MNC | Örnekler:mcc310mcc208-mnc00
|
Mobil ülke kodu (MM) ve isteğe bağlı olarak ardından cihazdaki SIM karttaki mobil ağ kodu (MNC) gelir. Örneğin, Cihaz bir radyo bağlantısı kullanıyorsa (yani bir GSM telefonuysa), MM ve MNC değerleri SIM karttan gelir. Örneğin, uygulamanıza ülkeye özgü yasal kaynakları eklemek için MM'yi tek başına da kullanabilirsiniz. Yalnızca dile göre belirtmeniz gerekiyorsa bunun yerine dil, komut dosyası (isteğe bağlı) ve bölge (isteğe bağlı) niteleyicisini kullanın. MM ve MNC niteleyicisini kullanıyorsanız bunu dikkatli bir şekilde yapın ve beklendiği gibi çalışıp çalışmadığını test edin. Ayrıca, geçerli mobil ülke kodunu ve mobil ağ kodunu belirten sırasıyla |
| Dil, alfabe (isteğe bağlı) ve bölge (isteğe bağlı) | Örnekler:enfren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419b+zh+Hantb+sr+Latn+RS |
Dil, iki harfli ISO 639-1 dil kodu ve isteğe bağlı olarak ardından iki harfli ISO 3166-1-alpha-2 bölge kodu (önünde küçük harf Kodlar büyük/küçük harfe duyarlı değildir. Android 7.0 (API düzeyi 24), dile ve bölgeye özgü kaynakları nitelemek için kullanabileceğiniz BCP 47 dil etiketleri desteğini kullanıma sunmuştur. Dil etiketi, bir veya daha fazla alt etiket dizisinden oluşur. Bu alt etiketlerin her biri, genel etiketin tanımladığı dil aralığını hassaslaştırır veya daraltır. Dil etiketleri hakkında daha fazla bilgi için Dilleri Tanımlama Etiketleri bölümüne bakın. BCP 47 dil etiketi kullanmak için
Kullanıcılar sistem ayarlarında dillerini değiştirirse dil etiketi uygulamanızın ömrü boyunca değişebilir. Bu durumun çalışma zamanında uygulamanızı nasıl etkileyebileceği hakkında bilgi edinmek için Yapılandırma değişikliklerini işleme bölümüne bakın. Uygulamanızı diğer diller için yerelleştirmeyle ilgili kapsamlı bir rehber için Uygulamanızı yerelleştirme bölümüne bakın. Tanımlanmış yerel ayarlar listesini sağlayan |
| Düzen yönü | ldrtlldltr |
Uygulamanızın düzen yönü. Bu; düzenler, çekilebilir çizimler veya değerler gibi herhangi bir kaynak için geçerli olabilir. Örneğin, Arapça için belirli bir düzen, Farsça veya İbranice gibi diğer "sağdan sola" diller için de genel bir düzen sağlamak istiyorsanız aşağıdaki gibi dizinler kullanabilirsiniz:
Not: Uygulamanızda sağdan sola düzen özelliklerini etkinleştirmek için API düzeyi 17'de eklendi. |
| En küçük genişlik | sw<N>dpÖrnekler: sw320dpsw600dpsw720dpvb. |
Bir uygulamanın kullanabileceği en kısa ekran alanı boyutudur. Özellikle, uygulama penceresinin
Örneğin, düzeniniz ekran alanının en küçük boyutunun her zaman en az 600 dp olmasını gerektiriyorsa bu niteleyiciyi kullanarak bir Genel ekran boyutunu belirlemek için en küçük genişliği kullanmak yararlıdır. Çünkü, bir düzeni tasarlarken genişlik genellikle belirleyici faktördür. Kullanıcı arayüzü genellikle dikey olarak kaydırılır ancak yatay olarak ihtiyaç duyduğu minimum alanla ilgili oldukça zor kısıtlamalar bulunur. Kullanılabilir genişlik de cep telefonları için tek bölmeli düzenin mi yoksa tabletlerde çok bölmeli düzenin mi kullanılacağını belirlemede önemli bir faktördür. Dolayısıyla, muhtemelen her cihazda mümkün olan en küçük genişliğin ne olduğuyla muhtemelen daha fazla ilgileniyorsunuzdur. Bir cihazın en küçük genişliği, ekran süslemelerini ve sistem kullanıcı arayüzünü dikkate alır. Örneğin, cihazın ekranda en küçük genişlik ekseni boyunca alanı hesaba katan kalıcı kullanıcı arayüzü öğeleri varsa sistem, en küçük genişliğin gerçek ekran boyutundan küçük olduğunu söyler. Bunun nedeni, bu öğelerin kullanıcı arayüzünde kullanılamamasıdır. Sık kullanılan ekran boyutları için kullanabileceğiniz bazı değerler:
Uygulamanız API düzeyi 13'te eklendi. Ayrıca, uygulamanızın uyumlu olduğu minimum Bu niteleyiciyi kullanarak farklı ekranlara yönelik tasarım yapma hakkında daha fazla bilgi için Farklı ekran boyutlarını destekleme bölümüne bakın. |
| Kullanılabilir genişlik ve yükseklik | w<N>dph<N>dpÖrnekler: w720dpw1024dph720dph1024dpvb. |
Kaynağın kullanıldığı minimum kullanılabilir ekran genişliğini veya yüksekliğini ( Kullanılabilir genişlik ve yükseklik, bir çok bölmeli düzenin kullanılıp kullanılmayacağının belirlenmesinde genellikle yararlı olur. Bunun nedeni, bir tablet cihazda bile, dikey yön için genellikle yatay yön için aynı çoklu bölme düzenini genellikle kullanmak istememenizdir. Böylece, hem ekran boyutu hem de yön niteleyicilerini birlikte kullanmak yerine, düzen için gereken minimum genişliği ve/veya yüksekliği belirtmek amacıyla bunları kullanabilirsiniz. Uygulamanız bu yapılandırmalar için farklı değerlere sahip birden fazla kaynak dizini sağladığında sistem, cihazın geçerli ekran genişliğine en yakın olanı (aşmadan) kullanır. En yakın: değeri, gerçek ekran genişliği ile belirtilen genişlik arasındaki farkın, gerçek ekran yüksekliği ile belirtilen yükseklik arasındaki farka eklenmesiyle belirlenir. Belirtilmemiş yükseklik ve genişlikler 0 değerine sahiptir. Değerler, Pencere eklerinin kapladığı alanı hariç tutar. Bu nedenle, cihazın ekranın kenarlarında kalıcı kullanıcı arayüzü öğeleri varsa genişlik ve yükseklik değerleri, uygulama
Sabit olmayan bazı dikey ekran süslemeleri (tam ekranda gizlenebilen telefon durum çubuğu gibi) burada dikkate alınmaz ve başlık çubuğu, işlem çubuğu gibi pencere süslemeleri de hesaba katılmaz. Bu nedenle, uygulamaların belirttiğinden biraz daha küçük bir alanı kapsayacak şekilde hazırlanması gerekir. Not: Sistem, hem genişlik hem de yükseklik bakımından eşleşen kaynağı seçer. Bu nedenle, yalnızca birini belirten bir kaynak yerine her ikisinin belirtildiği kaynak kesinlikle tercih edilir. Örneğin, gerçek ekran 720 dp genişliğinde ve 1.280 dp yüksekliğindeyse ve bir kaynak w720dp ile başka bir kaynak w700dp-h1200dp olarak nitelendiriliyorsa ilk ekran belirtilen öğeyle tam olarak eşleşse bile ikincisi seçilir. API düzeyi 13'te eklendi. Ayrıca, mevcut ekran genişliğini ve yüksekliğini barındıran Bu niteleyiciyi kullanarak farklı ekranlara yönelik tasarım yapma hakkında daha fazla bilgi için Farklı ekran boyutlarını destekleme bölümüne bakın. |
| Ekran boyutu |
smallnormallargexlarge
|
Not: Boyut niteleyici kullanmak, kaynakların yalnızca bu boyuttaki ekranlar için kullanıldığı anlamına gelmez. Mevcut cihaz yapılandırmasıyla daha iyi eşleşen niteleyicilerle alternatif kaynaklar sağlamazsanız sistem, en uygun olan kaynakları kullanabilir. Dikkat: Tüm kaynaklarınızda mevcut ekrandan daha büyük bir boyut niteleyici kullanılıyorsa sistem bunları kullanmaz ve uygulamanız çalışma zamanında kilitlenir. Örneğin, tüm düzen kaynakları API düzeyi 4'te eklendi. Ayrıca ekranın küçük, normal veya büyük olduğunu belirten Daha fazla bilgi için Ekran uyumluluğuna genel bakış konusuna bakın. |
| Ekran en boy oranı |
longnotlong
|
API düzeyi 4'te eklendi. Bu bilgiler sadece ekranın en boy oranına bağlıdır ( Ayrıca, ekranın uzun olup olmadığını belirten |
| Yuvarlak ekran |
roundnotround
|
API düzeyi 23'te eklendi. Ekranın yuvarlak olup olmadığını belirten |
| Geniş Renk Gamı |
widecgnowidecg
|
API düzeyi 26'da eklendi. Ekranın geniş bir renk gamına sahip olup olmadığını belirten |
| Yüksek Dinamik Aralık (HDR) |
highdrlowdr
|
API düzeyi 26'da eklendi. Ekranın HDR özelliklerine sahip olup olmadığını belirten |
| Ekran yönü |
portland
|
Kullanıcı ekranı döndürürse uygulamanızın ömrü boyunca değişebilir. Bunun çalışma zamanı sırasında uygulamanızı nasıl etkilediği hakkında bilgi edinmek için Yapılandırma değişikliklerini işleme bölümüne bakın. Ayrıca, cihazın mevcut yönünü belirten |
| kullanıcı arayüzü modu |
cardesktelevisionappliancewatchvrheadset
|
API düzeyi 8'de, televizyon API 13'te, saat ise API 20'de eklenmiştir. Cihaz bir yuvaya eklendiğinde veya yuvadan kaldırıldığında uygulamanızın nasıl yanıt verebileceği hakkında bilgi edinmek için Yuvaya yerleştirme durumunu ve türünü belirleme ve izleme konusunu okuyun. Kullanıcı cihazı bir yuvaya yerleştirirse bu durum, uygulamanızın kullanım ömrü boyunca değişebilir. Bu modlardan bazılarını |
| Gece modu |
nightnotnight
|
API düzeyi 8'de eklendi. Gece modu otomatik modda (varsayılan) bırakılırsa bu durum uygulamanızın ömrü boyunca değişebilir. Bu durumda mod, günün saatine göre değişir. Bu modu |
| Ekran piksel yoğunluğu (dpi) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Altı birincil yoğunluk arasında 3:4:6:8:12:16 ölçeklendirme oranı vardır (tvdpi yoğunluğu göz ardı edilir). Dolayısıyla, ldpi'de 9x9 bit eşlem, mdpi'de 12x12, hdpi'de 18x18, xhdpi'de 24x24 vb. olur. Not: Yoğunluk niteleyici kullanmak, kaynakların yalnızca söz konusu yoğunluktaki ekranlar için kullanıldığı anlamına gelmez. Mevcut cihaz yapılandırmasıyla daha iyi eşleşen niteleyicilerle alternatif kaynaklar sağlamazsanız sistem, en uygun kaynakları kullanır. Farklı ekran yoğunluklarının nasıl ele alınacağı ve Android'in bit eşlemlerinizi geçerli yoğunluğa uyacak şekilde nasıl ölçeklendirebileceği hakkında daha fazla bilgi için Ekran uyumluluğuna genel bakış bölümüne bakın. |
| Dokunmatik ekran türü |
notouchfinger
|
Ayrıca, cihazdaki dokunmatik ekranın türünü belirten |
| Klavye kullanılabilirliği |
keysexposedkeyshiddenkeyssoft
|
Kullanıcı bir donanım klavyesini açarsa uygulamanızın kullanım ömrü boyunca değişebilir. Bunun çalışma zamanı sırasında uygulamanızı nasıl etkilediği hakkında bilgi edinmek için Yapılandırma değişikliklerini işleme bölümüne bakın. Ayrıca, sırasıyla bir donanım klavyesinin ve her tür klavyenin (yazılım dahil) görünürlüğünü belirten |
| Birincil metin giriş yöntemi |
nokeysqwerty12key
|
Ayrıca, kullanılabilir birincil metin giriş yöntemini gösteren |
| Gezinme tuşunun kullanılabilirliği |
navexposednavhidden
|
Kullanıcı, gezinme tuşlarını açığa çıkarırsa bu durum uygulamanızın kullanım ömrü boyunca değişebilir. Bunun çalışma zamanı sırasında uygulamanızı nasıl etkilediği hakkında bilgi edinmek için Yapılandırma değişikliklerini işleme bölümüne bakın. Ayrıca, gezinme tuşlarının gizlenmiş olup olmadığını belirten |
| Birincil dokunmatik olmayan gezinme yöntemi |
nonavdpadtrackballwheel
|
Kullanılabilir gezinme yönteminin türünü gösteren |
| Platform sürümü (API düzeyi) | Örnekler:v3v4v7vb. |
Cihazın desteklediği API düzeyi. Örneğin, API düzeyi 1 (Android 1.0 veya sonraki sürümlere sahip cihazlar) ve API düzeyi 4 için |
Not: Android'in tüm sürümleri tüm niteleyicileri desteklemez. Yeni bir niteleyici kullanıldığında, eski cihazların yok sayabilmesi için platform sürümü niteleyicisi dolaylı olarak eklenir. Örneğin, kullanılabilir genişlik niteleyicisi API düzeyi 13'te yeni olduğu için w600dp niteleyicisi kullanıldığında v13 niteleyicisi otomatik olarak dahil edilir. Herhangi bir sorun yaşamamak için her zaman bir dizi varsayılan kaynak (niteleyici içermeyen kaynaklar) ekleyin. Daha fazla bilgi için Kaynaklarla en iyi cihaz uyumluluğunu sağlama bölümüne bakın.
Niteleyici adı kuralları
Yapılandırma niteleyici adlarını kullanmayla ilgili bazı kuralları aşağıda bulabilirsiniz:
- Tek bir kaynak grubu için kısa çizgilerle ayrılmış birden fazla niteleyici belirtebilirsiniz. Örneğin
drawable-en-rUS-land, yatay yönde bulunan ABD İngilizcesi cihazlar için geçerlidir. - Niteleyiciler, 2. tabloda listelenen sırada olmalıdır.
- Yanlış:
drawable-hdpi-port/ - Doğru:
drawable-port-hdpi/
- Yanlış:
- Alternatif kaynak dizinleri iç içe yerleştirilemez. Örneğin,
res/drawable/drawable-en/kullanamazsınız. - Değerler büyük/küçük harfe duyarlı değildir. Kaynak derleyici, büyük/küçük harfe duyarlı olmayan dosya sistemlerinde sorun yaşamamak için işlem öncesinde dizin adlarını küçük harfe dönüştürür. Adlardaki büyük harf kullanımı, yalnızca okunabilirlik açısından yararlı olacaktır.
- Her niteleyici türü için yalnızca bir değer desteklenir. Örneğin, İspanya ve Fransa için aynı çekilebilir dosyaları kullanmak istiyorsanız
drawable-es-fr/adlı bir dizininiz bulunamaz. Bunun yerine, uygun dosyaları içerendrawable-es/vedrawable-fr/gibi iki kaynak dizinine ihtiyacınız olur. Ancak, dosyaları her iki konumda da kopyalamanız gerekmez. Bunun yerine, Takma ad kaynakları oluşturma bölümünde açıklandığı gibi kaynak için takma ad oluşturabilirsiniz.
Bu niteleyicilerle adlandırılmış dizinlere alternatif kaynakları kaydettikten sonra Android, mevcut cihaz yapılandırmasına göre uygulamanızdaki kaynakları otomatik olarak uygular. Android, her kaynak isteğinde bulunulduğunda, istenen kaynak dosyasını içeren alternatif kaynak dizinlerini kontrol eder, ardından en iyi eşleşen kaynağı bulur.
Belirli bir cihaz yapılandırmasıyla eşleşen alternatif kaynaklar yoksa Android, karşılık gelen varsayılan kaynakları (belirli bir kaynak türü için yapılandırma niteleyici içermeyen kaynak kümesi) kullanır.
Takma ad kaynakları oluşturma
Birden fazla cihaz yapılandırması için kullanmak istediğiniz bir kaynağınız varsa ancak onu varsayılan kaynak olarak sağlamak istemiyorsanız aynı kaynağı birden fazla alternatif kaynak dizinine yerleştirmeniz gerekmez. Bunun yerine, varsayılan kaynak dizininizde kayıtlı bir kaynak için takma ad işlevi gören alternatif bir kaynak oluşturabilirsiniz.
Not: Tüm kaynaklar, başka bir kaynak için takma ad oluşturmanızı sağlayan bir mekanizma sunmaz. Özellikle, xml/ dizinindeki animasyon, menü, ham ve diğer belirtilmemiş kaynaklar bu özelliği sunmaz.
Örneğin, icon.png adlı bir uygulama simgenizin olduğunu ve farklı yerel ayarlar için bunun benzersiz bir sürümüne ihtiyacınız olduğunu düşünün. Ancak İngilizce-Kanada ve Fransızca-Kanada olmak üzere iki yerel ayar için aynı sürümü kullanmaları gerekir. Hem İngilizce-Kanadalı hem de Fransızca-Kanada dili için aynı resmi kaynak dizinine kopyalamanız gerekmez.
Bunun yerine, ikisi için kullanılan resmi icon_ca.png gibi icon.png dışında herhangi bir adla kaydedebilir ve varsayılan res/drawable/ dizinine ekleyebilirsiniz. Ardından, <bitmap> öğesini kullanarak res/drawable-en-rCA/ ve res/drawable-fr-rCA/ için icon_ca.png kaynağına başvuruda bulunan bir icon.xml dosyası oluşturun. Bu, PNG dosyasının yalnızca bir sürümünü ve ona işaret eden iki küçük XML dosyasını depolamanıza olanak tanır. Ayrıntılar için aşağıdaki bölümlerde yer alan örneklere bakın.
Çekilebilir
Mevcut bir çekilebilir öğenin takma adını oluşturmak için <drawable> öğesini kullanın:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<drawable name="icon">@drawable/icon_ca</drawable>
</resources>
Bu dosyayı res/values-en-rCA/ gibi alternatif bir kaynak dizininde icon.xml olarak kaydederseniz dosya R.drawable.icon olarak başvurabileceğiniz bir kaynakta derlenir ancak aslında R.drawable.icon_ca kaynağı için bir takma ad olur ve res/drawable/ konumuna kaydedilir.
Düzen
Mevcut bir düzenin takma adını oluşturmak için <merge> içine sarmalanmış <include> öğesini kullanın:
<?xml version="1.0" encoding="utf-8"?>
<merge>
<include layout="@layout/main_ltr"/>
</merge>
Bu dosyayı main.xml olarak kaydederseniz dosya R.layout.main olarak başvurabileceğiniz bir kaynakta derlenir ancak aslında R.layout.main_ltr kaynağının takma adı olur.
Dizeler ve diğer basit değerler
Mevcut bir dizenin takma adını oluşturmak için yeni dizenin değeri olarak istediğiniz dizenin kaynak kimliğini kullanın:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello</string>
<string name="hi">@string/hello</string>
</resources>
R.string.hi kaynağı artık R.string.hello için takma addır.
Renkler gibi diğer basit değerler de aynı şekilde çalışır:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#f00</color>
<color name="highlight">@color/red</color>
</resources>
Uygulama kaynaklarınıza erişme
Uygulamanızda bir kaynak sağladığınızda, kaynak kimliğini belirterek bu kaynağı uygulayabilirsiniz. Tüm kaynak kimlikleri, projenizin aapt aracının otomatik olarak oluşturduğu R sınıfında tanımlanır.
Uygulamanız derlendiğinde aapt, res/ dizininizdeki tüm kaynaklar için kaynak kimliklerini içeren R sınıfını oluşturur. Her kaynak türünde bir R alt sınıfı bulunur (ör. tüm çekilebilir kaynaklar için R.drawable). Söz konusu türdeki her bir kaynak için ise R.drawable.icon gibi statik bir tam sayı bulunur. Bu tam sayı, kaynağınızı almak için kullanabileceğiniz kaynak kimliğidir.
Kaynak kimliklerinin belirtildiği yerde R sınıfı olsa da, bir kaynak kimliğini bulmak için bu sınıfa bakmanız gerekmez. Bir kaynak kimliği her zaman aşağıdakilerden oluşur:
- Kaynak türü: Her kaynak
string,drawablevelayoutgibi bir "tür" halinde gruplandırılır. Farklı türler hakkında daha fazla bilgi için Kaynak türlerine genel bakış başlıklı makaleyi inceleyin. - Kaynak adı. Bu, uzantı hariç dosya adı veya kaynak, dize gibi basit bir değerse XML
android:nameözelliğindeki değerdir.
Bir kaynağa iki şekilde erişebilirsiniz:
- Kodda: Sınıfınızın alt sınıfından statik bir tam sayı kullanılarak
Rörneğin:R.string.hello
stringkaynak türüdür,helloise kaynak adıdır. Bu biçimde bir kaynak kimliği sağladığınızda kaynaklarınıza erişebilen birçok Android API bulunur. Daha fazla bilgi edinmek için Kaynaklara kod içinde erişme bölümünü inceleyin. - XML'de:
Rsınıfınızda tanımlanan kaynak kimliğine karşılık gelen özel bir XML söz dizimi kullanılır. Örneğin:@string/hello
stringkaynak türüdür,helloise kaynak adıdır. Bu söz dizimini XML kaynağında, kaynakta sağlamanız gereken bir değerin olduğu herhangi bir yerde kullanabilirsiniz. Daha fazla bilgi edinmek için Kaynaklara XML'den erişme bölümüne bakın.
Koddaki kaynaklara erişim
Bir kaynağı, kaynak kimliğini yöntem parametresi olarak ileterek kodda kullanabilirsiniz. Örneğin, setImageResource() kullanarak res/drawable/myimage.png kaynağını kullanmak için bir ImageView ayarlayabilirsiniz:
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Resources içindeki yöntemleri kullanarak da kaynakları tek tek alabilirsiniz. getResources() ile bir örnek alabilirsiniz.
Sözdizimi
Kodda bir kaynağa başvuruda bulunmak için kullanılacak söz dizimi şöyledir:
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>, kaynağın içinde bulunduğu paketin adıdır (kendi paketinizdeki kaynaklara referans verirken gerekli değildir).<resource_type>, kaynak türü içinRalt sınıfıdır.<resource_name>, uzantısı olmayan kaynak dosya adı veya basit değerler için XML öğesindekiandroid:nameözellik değeridir.
Her kaynak türü ve bunlara nasıl referans verileceği hakkında daha fazla bilgi için Kaynak türlerine genel bakış bölümüne bakın.
Kullanım örnekleri
Kaynak kimliği parametrelerini kabul eden birçok yöntem vardır. Resources hizmetindeki yöntemleri kullanarak kaynakları alabilirsiniz. Context.getResources() kullanarak Resources örneği alabilirsiniz.
Aşağıda, kod kullanarak kaynaklara erişmeyle ilgili bazı örnekler verilmiştir:
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Dikkat: R.java dosyasını elle değiştirmeyin. Projeniz derlendiğinde aapt aracı tarafından oluşturulur. Bir sonraki derlemenizde değişiklikler geçersiz kılınır.
Kaynaklara XML'den erişme
Mevcut bir kaynağa yapılan referansı kullanarak bazı XML özellikleri ve öğeleri için değer tanımlayabilirsiniz. Bunu genellikle düzen dosyaları oluştururken, widget'larınız için dizeler ve resimler sağlamak amacıyla yaparsınız.
Örneğin, düzeninize bir Button eklerseniz düğme metni için bir dize kaynağı kullanın:
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/submit" />
Sözdizimi
XML kaynağındaki bir kaynağa başvuruda bulunmak için kullanılan söz dizimi şu şekildedir:
@[<package_name>:]<resource_type>/<resource_name>
<package_name>, kaynağın içinde bulunduğu paketin adıdır (aynı paketten kaynaklara başvururken gerekli değildir).<resource_type>, kaynak türününRalt sınıfıdır.<resource_name>, uzantısı olmayan kaynak dosya adı veya basit değerler için XML öğesindekiandroid:nameözellik değeridir.
Her kaynak türü ve bunlara nasıl referans verileceği hakkında daha fazla bilgi için Kaynak türlerine genel bakış bölümüne bakın.
Kullanım örnekleri
Bazı durumlarda, bir widget'a çekilebilir bir resim uygulamak gibi XML'deki bir değer için bir kaynak kullanmanız gerekir. Ancak, basit bir değeri kabul eden her yerde XML'de bir kaynak da kullanabilirsiniz. Örneğin, bir renk kaynağı ve dize kaynağı içeren aşağıdaki kaynak dosyanız varsa:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
Metin rengini ve metin dizesini ayarlamak için aşağıdaki düzen dosyasında bu kaynakları kullanabilirsiniz:
<?xml version="1.0" encoding="utf-8"?>
<EditText xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@color/opaque_red"
android:text="@string/hello" />
Bu durumda, kaynaklar kendi paketinizden olduğu için kaynak referansında paket adını belirtmeniz gerekmez. Bir sistem kaynağına referans vermek için aşağıdaki örnekte gösterildiği gibi paket adını eklemeniz gerekir:
<?xml version="1.0" encoding="utf-8"?>
<EditText xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@android:color/secondary_text_dark"
android:text="@string/hello" />
Not: Uygulamanızın diğer diller için yerelleştirilebilmesi için her zaman dize kaynaklarını kullanın. Alternatif kaynaklar (yerelleştirilmiş dizeler gibi) oluşturma hakkında bilgi için Alternatif kaynaklar sağlama bölümüne bakın. Uygulamanızı diğer dillerde yerelleştirmeye yönelik eksiksiz bir kılavuz için Uygulamanızı yerelleştirme bölümüne bakın.
Takma ad oluşturmak için XML'deki kaynakları bile kullanabilirsiniz. Örneğin, başka bir çekilebilir kaynağın takma adı olan bir çekilebilir kaynak oluşturabilirsiniz:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/other_drawable" />
Bu yöntem gereksiz görünse de alternatif kaynak kullanılırken çok yararlı olabilir. Daha fazla bilgi edinmek için takma ad kaynakları oluşturma hakkındaki bölüme bakın.
Referans stili özellikleri
Stil özelliği kaynağı, halihazırda uygulanan temadaki bir özelliğin değerine referans vermenizi sağlar. Stil özelliğine referans vermek, sabit kodlu bir değer sağlamak yerine, kullanıcı arayüzü öğelerinin görünümünü geçerli temanın sağladığı standart varyasyonlarla eşleşecek şekilde biçimlendirerek özelleştirmenize olanak tanır. Bir stil özelliğine referansta bulunulduğunda "Mevcut temada bu özellik tarafından tanımlanan stili kullan" anlamına gelir.
Bir stil özelliğine referans vermek için ad söz dizimi, normal kaynak biçimiyle neredeyse aynıdır ancak "at" simgesi (@) yerine soru işareti (?) kullanın. Kaynak türü bölümü isteğe bağlıdır. Dolayısıyla, referans söz dizimi şöyledir:
?[<package_name>:][<resource_type>/]<resource_name>
Örneğin, metin rengini sistem temasının ikincil metin rengiyle eşleşecek şekilde ayarlamak için bir özelliğe şu şekilde başvurabilirsiniz:
<EditText id="text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="?android:textColorSecondary"
android:text="@string/hello_world" />
Burada, android:textColor özelliği, mevcut temadaki bir stil özelliğinin adını belirtir. Android artık bu widget'ta android:textColor değeri olarak android:textColorSecondary stili özelliğine uygulanan değeri kullanıyor. Sistem kaynağı aracı, bu bağlamda bir özellik kaynağının beklendiğini bildiğinden, türü (?android:attr/textColorSecondary) açıkça belirtmeniz gerekmez. attr türünü hariç tutabilirsiniz.
Orijinal dosyalara erişme
Çok sık olmasa da orijinal dosya ve dizinlerinize erişmeniz gerekebilir. Bu durumda dosyalarınızı res/'a kaydetmeniz işe yaramaz. Çünkü res/ kaynağından bir kaynağı okumanın tek yolu kaynak kimliğini kullanmaktır. Bunun yerine kaynaklarınızı assets/ dizinine kaydedebilirsiniz.
assets/ dizinine kaydedilen dosyalara kaynak kimliği verilmediğinden R sınıfı veya XML kaynakları aracılığıyla bunlara başvuramazsınız. Bunun yerine, assets/ dizinindeki dosyaları normal bir dosya sistemi gibi sorgulayabilir ve ham verileri AssetManager ile okuyabilirsiniz.
Ancak yalnızca ham verileri (video veya ses dosyası gibi) okuyabilmeniz gerekiyorsa dosyayı res/raw/ dizinine kaydedin ve openRawResource() kullanarak baytlardan oluşan bir akışı okuyun.
Platform kaynaklarına erişim
Android'de stiller, temalar ve düzenler gibi çeşitli standart kaynaklar bulunur. Bu kaynaklara erişmek için kaynak referansınızı android paket adıyla nitelendirin. Örneğin, Android, ListAdapter içindeki liste öğeleri için kullanabileceğiniz bir düzen kaynağı sağlar:
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
Bu örnekte simple_list_item_1, ListView içindeki öğeler için platform tarafından tanımlanan düzen kaynağıdır. Liste öğeleri için kendi düzeninizi
oluşturmak yerine bunu kullanabilirsiniz.
Kaynaklarla en iyi cihaz uyumluluğunu sağlayın
Uygulamanızın birden fazla cihaz yapılandırmasını desteklemesi açısından, uygulamanızın kullandığı her kaynak türü için her zaman varsayılan kaynaklar sağlamanız çok önemlidir.
Örneğin, uygulamanız birden fazla dili destekliyorsa dil ve bölge niteleyicisi olmadan her zaman bir values/ dizini ekleyin (dizelerinizin kaydedildiği). Bunun yerine, tüm dize dosyalarınızı dil ve bölge niteleyicisi olan dizinlere yerleştirirseniz uygulamanız, dizelerinizin desteklemediği bir dile ayarlanmış bir cihazda çalıştırıldığında kilitlenir.
Varsayılan values/ kaynakları sağladığınız sürece uygulamanız, kullanıcının gösterdiği dili anlamasa bile düzgün bir şekilde çalışır. Çökmekten iyidir.
Benzer şekilde, ekran yönüne göre farklı düzen kaynakları sağlarsanız varsayılan olarak bir yön seçin. Örneğin, layout-land/ ve dikey için layout-port/ için düzen kaynakları sağlamak yerine, birini varsayılan değer (ör. yatay için layout/ ve dikey için layout-port/) bırakın.
Varsayılan kaynaklar sağlamak yalnızca uygulamanızın beklemediğiniz bir yapılandırmada çalışabileceği için değil, aynı zamanda yeni Android sürümlerinin bazen eski sürümlerin desteklemediği yapılandırma niteleyicileri eklediği için de önemlidir. Yeni bir kaynak niteleyici kullanır ancak Android'in eski sürümleriyle kod uyumluluğunu sürdürürseniz uygulamanızın eski bir sürümü Android tarafından çalıştırıldığında, varsayılan kaynakları sağlamazsanız uygulamanız yeni niteleyiciyle adlandırılmış kaynakları kullanamayacağından kilitlenir.
Örneğin, minSdkVersion ayarınız 4 ise ve tüm çekilebilir kaynaklarınızı gece modunu (API düzeyi 8'de eklenmiş olan night veya notnight) kullanarak karşılıyorsanız API düzeyi 4 cihazlar, çekilebilir kaynaklarınıza erişemez ve kilitlenme yaşanır. Bu durumda, muhtemelen notnight kaynağının varsayılan kaynaklarınız olmasını istersiniz. Dolayısıyla bu niteleyiciyi hariç tutun ve çekilebilir kaynaklarınızı drawable/ veya drawable-night/ içine yerleştirin.
Kısacası, en iyi cihaz uyumluluğunu sağlamak amacıyla uygulamanızın düzgün çalışması için gereken kaynaklar için her zaman varsayılan kaynaklar sağlayın. Ardından, yapılandırma niteleyicilerini kullanarak belirli cihaz yapılandırmaları için alternatif kaynaklar oluşturun.
Bu kuralın bir istisnası vardır: Uygulamanızın minSdkVersion değeri 4 veya daha büyükse ekran yoğunluğu niteleyicisiyle alternatif çekilebilir kaynaklar sağladığınızda varsayılan çekilebilir kaynaklara ihtiyacınız yoktur. Varsayılan çekilebilir kaynakları olmasa bile Android, alternatif ekran yoğunlukları arasında en iyi eşleşmeyi bulabilir ve bit eşlemleri gerektiği şekilde ölçeklendirebilir. Ancak her tür cihazda en iyi deneyim için üç yoğunluk türü için de alternatif çekilebilir kaynaklar sağlayın.
Android en iyi eşleşen kaynağı nasıl bulur?
Alternatifleri sağladığınız bir kaynağı istediğinizde Android, mevcut cihaz yapılandırmasına bağlı olarak çalışma zamanında hangi alternatif kaynağın kullanılacağını seçer. Android'in alternatif bir kaynağı nasıl seçtiğini göstermek için aşağıdaki çekilebilir dizinlerin her birinin aynı görüntülerin farklı sürümlerini içerdiğini varsayalım:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
Ayrıca, cihaz yapılandırmasının aşağıdaki gibi olduğunu varsayalım:
Yerel ayar = en-GB
Ekran yönü = port
Ekran piksel yoğunluğu = hdpi
Dokunmatik ekran türü = notouch
Birincil metin giriş yöntemi = 12key
Android, cihaz yapılandırmasını mevcut alternatif kaynaklarla karşılaştırarak drawable-en-port kaynağından çekilebilir kaynaklar seçer.
Sistem, aşağıdaki mantıkla hangi kaynakların kullanılacağına dair karara varır:

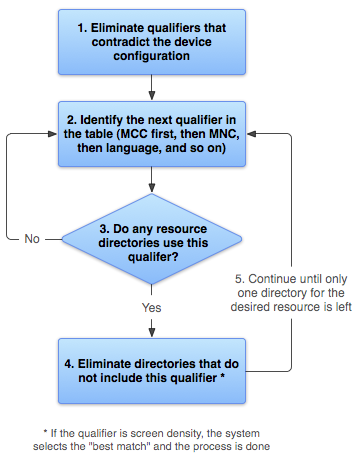
2. Şekil. Android'in en iyi eşleşen kaynağı nasıl bulduğunu gösteren bir akış şeması.
- Cihaz yapılandırmasıyla çelişen kaynak dosyaları kaldırın.
drawable-fr-rCA/dizini,en-GByerel ayarıyla çeliştiği için çıkarılır.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/İstisna: Ekran piksel yoğunluğu, bir çelişki nedeniyle ortadan kaldırılamayan tek niteleyicidir. Cihazın ekran yoğunluğu hdpi olsa bile
drawable-port-ldpi/çıkarılmaz. Çünkü bu noktada her ekran yoğunluğu eşleşme olarak kabul edilir. Daha fazla bilgi için Ekran uyumluluğuna genel bakış başlıklı makaleye göz atın. - Listede sonraki en yüksek önceliğe sahip niteleyiciyi bulun (tablo 2). (MM ile başlayın.)
- Kaynak dizinlerinden herhangi biri bu niteleyiciyi içeriyor mu?
- Hayır ise ikinci adıma geri dönün ve bir sonraki niteleyiciye bakın. Bu örnekte, dil niteleyicisine ulaşılana kadar yanıt "hayır"dır.
- Cevabınız evet ise dördüncü adıma geçin.
- Bu niteleyiciyi içermeyen kaynak dizinlerini kaldırın. Bu örnekte, sistem sonraki işlem bir dil niteleyicisi içermeyen tüm dizinleri eler:
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/İstisna: Söz konusu niteleyici ekran pikseli yoğunluğu ise Android, cihazın ekran yoğunluğuna en uygun seçeneği belirler. Genel olarak Android, orijinal resmin boyutunu küçültmek yerine daha büyük bir orijinal resmin ölçeğini küçültmeyi tercih eder. Daha fazla bilgi için Ekran uyumluluğuna genel bakış konusuna bakın.
- Yalnızca bir dizin kalana kadar ikinci, üçüncü ve dördüncü adımları tekrarlayın. Bu örnekte ekran yönü, diğer eşleşmelerin olduğu bir sonraki niteleyicidir.
Bu nedenle, ekran yönü belirtmeyen kaynaklar elenir:
drawable-en/drawable-en-port/drawable-en-notouch-12key/Kalan dizin:
drawable-en-port.
Bu prosedür, istenen her kaynak için yürütülse de sistem, bunun bazı yönlerini optimize eder. Bu tür optimizasyonlardan biri, cihaz yapılandırması bilindikten sonra hiçbir zaman eşleşemeyen alternatif kaynakların ortadan kaldırılmasıdır. Örneğin, yapılandırma dili İngilizce ise dil niteleyicisi İngilizce dışında bir değere ayarlanmış herhangi bir kaynak dizin, kontrol edilen kaynak havuzuna hiçbir zaman dahil edilmez (bununla birlikte, dil niteleyicisi olmayan bir kaynak dizin de dahil edilir).
Ekran boyutu niteleyicilerine göre kaynak seçerken sistem, daha iyi eşleşen kaynak yoksa geçerli ekrandan daha küçük bir ekran için tasarlanmış kaynakları kullanır. Örneğin, büyük boyutlu bir ekran, gerekirse normal boyutlu ekran kaynaklarını kullanır.
Ancak mevcut olan kaynaklar mevcut ekrandan daha büyükse sistem bunları kullanmaz ve cihaz yapılandırmasıyla eşleşen başka kaynak yoksa uygulamanız kilitlenir. Örneğin, tüm düzen kaynakları xlarge niteleyicisiyle etiketlenmişse ancak cihaz normal boyutta bir ekransa bu durum gerçekleşir.
Not: Niteleyicinin önceliği (2. tabloda), cihazla tam olarak eşleşen niteleyicilerin sayısından daha önemlidir. Yukarıdaki örnekte, dördüncü adımda, listedeki son seçim, cihazla tam olarak eşleşen üç niteleyici içerir (yön, dokunmatik ekran türü ve giriş yöntemi), drawable-en ise (dil) eşleşen yalnızca bir parametreye sahiptir. Ancak dil, bu diğer niteleyicilerden daha yüksek önceliğe sahiptir. Bu nedenle drawable-port-notouch-12key çıkarılır.

