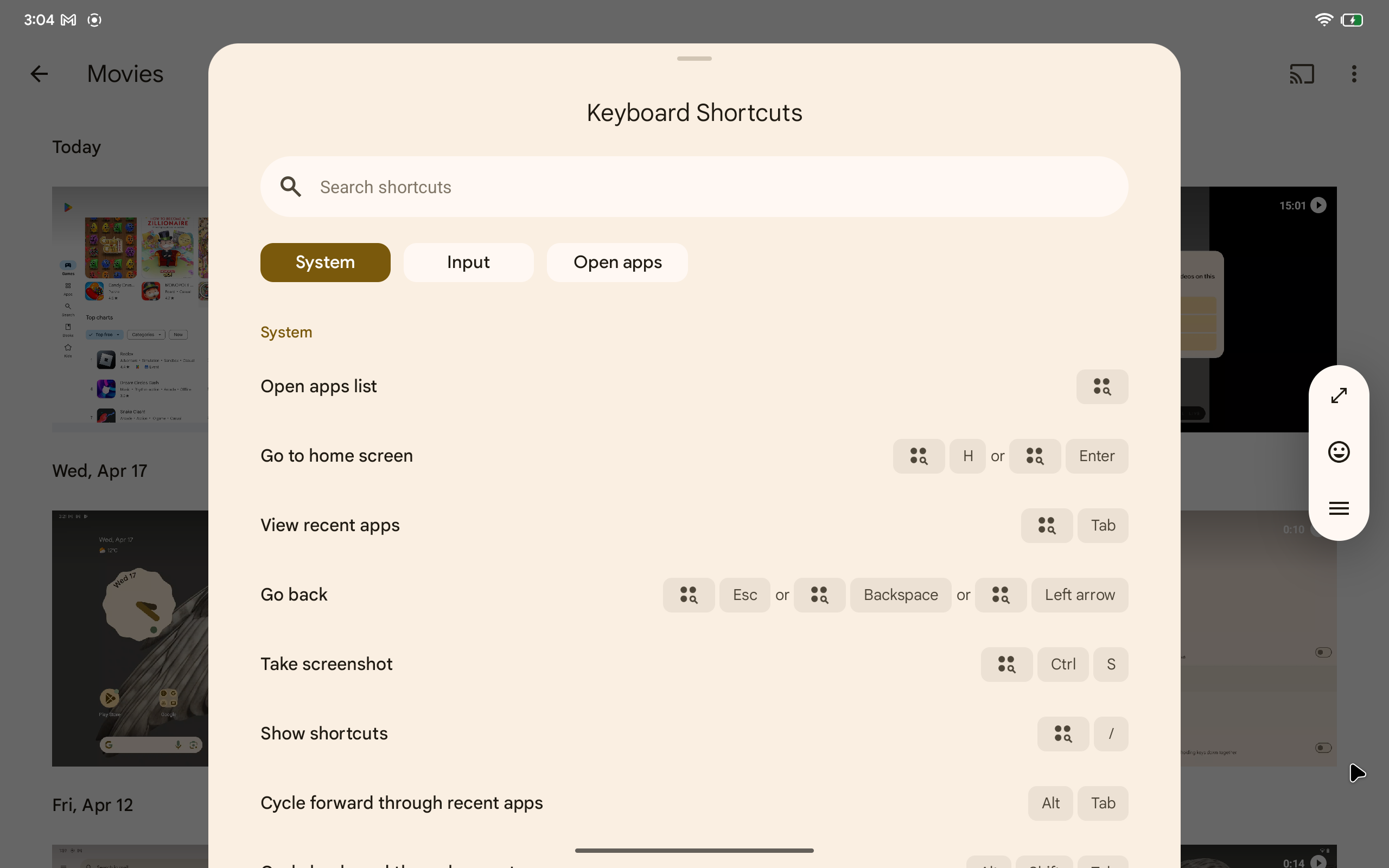
El asistente de combinaciones de teclas permite a los usuarios descubrir combinaciones de teclas para el y apps abiertas. Cómo publicar las combinaciones de teclas de tu app en el Asistente de combinaciones de teclas para mejorar la productividad y la facilidad de uso de los usuarios.
Los usuarios presionan Meta+/ para abrir la pantalla de combinaciones de teclas, que es está disponible en Android 7.0 (nivel de API 24) y versiones posteriores.

Proporcionar combinaciones de teclas para el Asistente de combinaciones de teclas
Puedes proporcionar las listas de combinaciones de teclas
la ayuda de las combinaciones de teclas anulando
Devolución de llamada de la ventana onProvideKeyboardShortcuts().
El siguiente fragmento demuestra una implementación de
onProvideKeyboardShortcuts() para agregar un grupo de cuatro accesos directos:
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo describe una combinación de teclas.
La lista de combinaciones de teclas está unida
Objeto KeyboardShortcutGroup.
Las apps notifican las combinaciones de teclas disponibles al Asistente de combinaciones de teclas agregando
los objetos KeyboardShortcutGroup a la lista mutable que se pasó
como primer parámetro del método.
Organizar las combinaciones de teclas en grupos
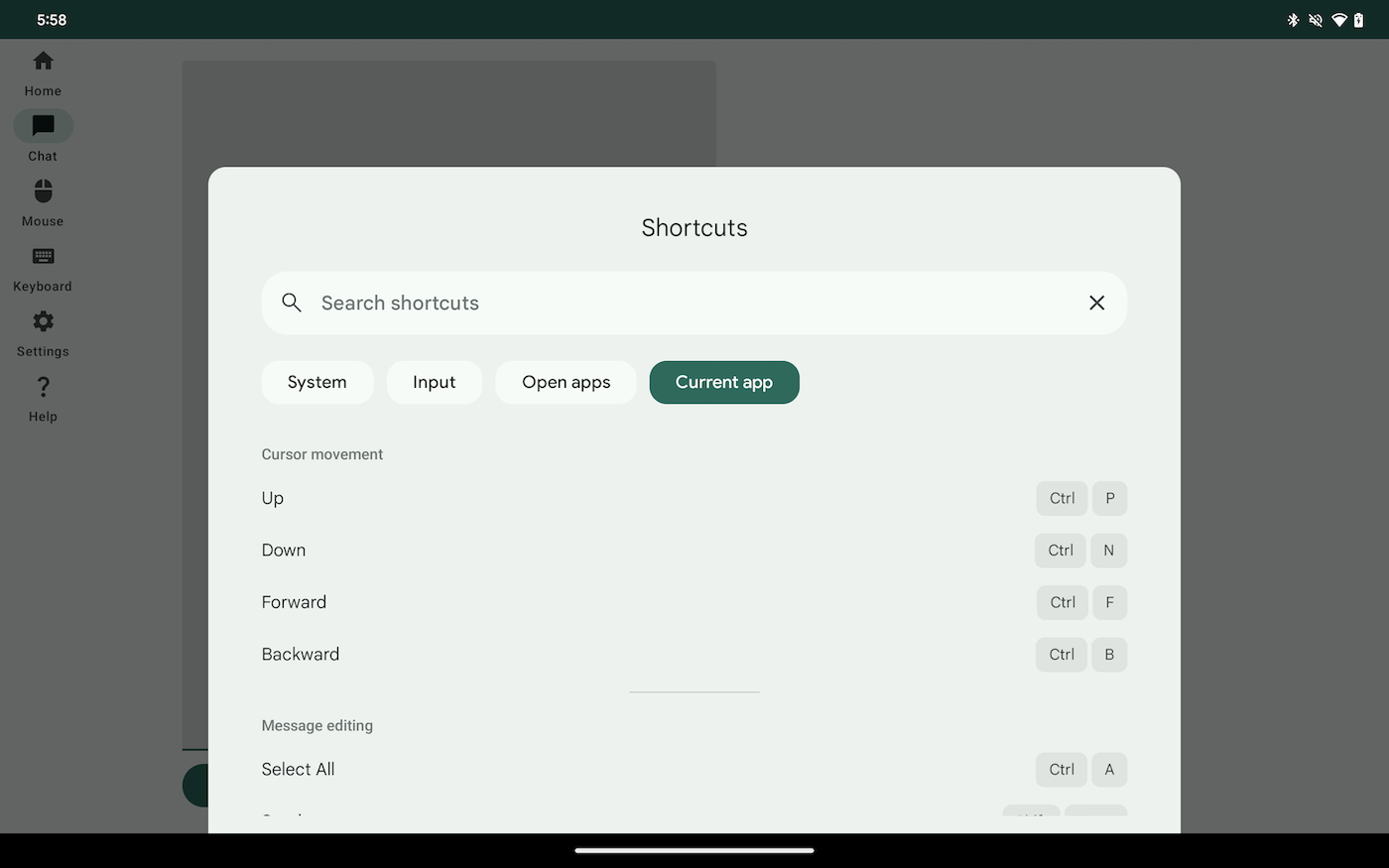
El Asistente de combinaciones de teclas muestra las combinaciones de teclas en grupos separados de modo que los usuarios puedan encontrar atajos por caso de uso o para pantallas de tu app. En la Figura 2, se muestran las combinaciones de teclas categorizada en dos grupos: movimiento del cursor y edición de mensajes.

Tu app registra dos o más grupos de combinaciones de teclas mediante la creación de un
KeyboardShortcutGroup para cada grupo.
En el siguiente fragmento, se agregan dos objetos KeyboardShortCutGroup al
lista mutable pasada al método onProvideKeyboardShortcuts().
Los objetos se muestran como categorías en la Asistente de combinaciones de teclas:
en la figura 2.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
Abrir el Asistente de combinaciones de teclas desde un código
Las apps muestran la pantalla de combinaciones de teclas
Con una llamada a requestShowKeyboardShortcuts()
. En el siguiente fragmento, la Asistente de combinaciones de teclas se abre cuando los usuarios presionan
o haz clic en el botón o presiona la tecla Intro.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}

