Jetpack Compose permet une interactivité ultraprécise dans Text. La sélection de texte est désormais plus flexible et peut être effectuée sur différentes mises en page modulables. Les interactions utilisateur dans le texte sont différentes des autres mises en page modulables, car vous ne pouvez pas ajouter de modificateur à une partie d'un composable Text. Cette page présente les API qui permettent les interactions utilisateur.
Sélectionner le texte
Par défaut, les composables ne sont pas sélectionnables. Par conséquent, les utilisateurs ne peuvent pas sélectionner ni copier du texte depuis votre application. Pour activer la sélection de texte, encapsulez vos éléments de texte avec un composable SelectionContainer :
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

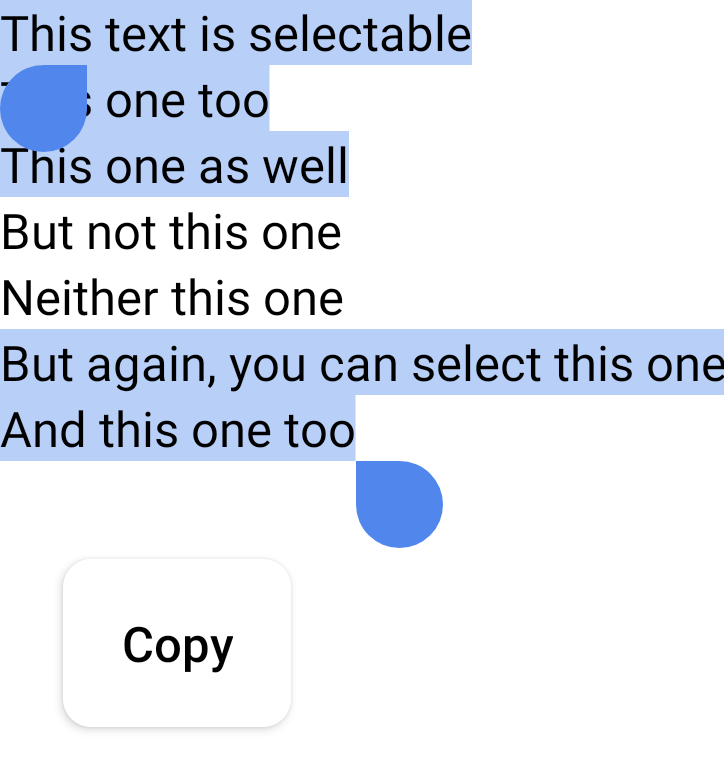
Vous pouvez désactiver la sélection à des endroits spécifiques d'une zone sélectionnable. Pour ce faire, vous devez encapsuler l'emplacement non sélectionnable avec un composable DisableSelection :
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

Créer des sections de texte cliquables avec LinkAnnotation
Pour écouter les clics sur Text, vous pouvez ajouter le modificateur clickable. Toutefois, vous pouvez joindre des informations supplémentaires à une partie de la valeur Text, comme une URL associée à un mot spécifique à ouvrir dans un navigateur. Dans ce cas, vous devez utiliser une LinkAnnotation, qui est une annotation représentant une partie cliquable du texte.
Avec LinkAnnotation, vous pouvez associer une URL à une partie d'un composable Text qui s'ouvre automatiquement une fois que l'utilisateur a cliqué dessus, comme indiqué dans l'extrait suivant :
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Vous pouvez également configurer une action personnalisée en réponse à un clic de l'utilisateur sur une partie du composable Text. Dans l'extrait suivant, lorsqu'un utilisateur clique sur "Jetpack Compose", un lien s'affiche et des métriques sont enregistrées si l'utilisateur clique sur le lien :
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Sémantique dans Compose
- Accessibilité dans Compose
- Material Design 2 dans Compose

