Questa pagina descrive come impostare i caratteri nell'app Compose.
Imposta carattere
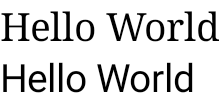
Text ha un parametro fontFamily per consentire l'impostazione del carattere utilizzato nel
componente componibile. Per impostazione predefinita, le famiglie di caratteri serif, sans-serif, monospace e corsivo
sono incluse:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

Puoi utilizzare l'attributo fontFamily per lavorare con caratteri e tipi di carattere personalizzati
definiti nella cartella res/font:

Questo esempio mostra come definire un fontFamily in base a questi file di caratteri e utilizzando la funzione Font:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
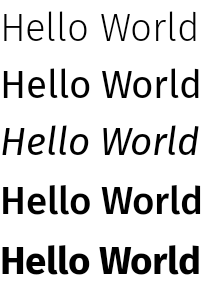
Puoi passare questo fontFamily al composable Text. Poiché un
fontFamily può includere pesi diversi, puoi impostare manualmente fontWeight per
selezionare il peso giusto per il tuo testo:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

Per scoprire come impostare la tipografia nell'intera app, consulta Sistemi di progettazione personalizzati in Compose.
Caratteri scaricabili
A partire da Compose 1.2.0, puoi utilizzare l'API per i caratteri scaricabili nella tua app Compose per scaricare in modo asincrono i caratteri Google e utilizzarli nella tua app.
Al momento non è disponibile il supporto per i caratteri scaricabili forniti da provider personalizzati.
Utilizzare i caratteri scaricabili in modo programmatico
Per scaricare un carattere in modo programmatico dall'interno dell'app:
- Aggiungi la dipendenza:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
- Inizializza
GoogleFont.Providercon le credenziali per Google Fonts:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- L'autorità del fornitore di caratteri per Google Fonts.
- Il pacchetto del fornitore di caratteri per verificare la sua identità.
- Un elenco di set di hash per i certificati per verificare l'identità del
provider. Puoi trovare gli hash richiesti per il fornitore Google Fonts
nel file
font_certs.xmlnell'app di esempio Jetchat.
- Definisci un
FontFamily:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeighteFontStylerispettivamente:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
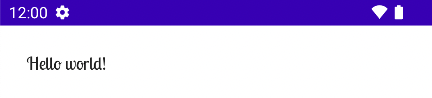
- Configura
FontFamilyda utilizzare nella funzione componibile Text:
Text( fontFamily = fontFamily, text = "Hello World!" )

Puoi anche definire
la tipografia da utilizzare
per il tuo FontFamily:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
Quindi, imposta la tipografia sul tema della tua app:
MyAppTheme( typography = MyTypography )/*...*/
Per un esempio di app che implementa i caratteri scaricabili in Compose insieme a Material3, consulta l'app di esempio Jetchat.
Aggiungere caratteri di riserva
Puoi determinare una catena di fallback per il carattere nel caso in cui il download non vada a buon fine. Ad esempio, se hai definito il carattere scaricabile in questo modo:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
Puoi definire i valori predefiniti per il carattere per entrambi i pesi nel seguente modo:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
Assicurati di aggiungere le importazioni corrette.
Definire FontFamily in questo modo crea un FontFamily contenente due catene,
una per peso. Il meccanismo di caricamento tenterà di risolvere prima il carattere online
e poi il carattere che si trova nella cartella delle risorse R.font locale.
Eseguire il debug dell'implementazione
Per verificare se il carattere viene scaricato correttamente, puoi definire un gestore di coroutine di debug. L'handle fornisce il comportamento da adottare nel caso in cui il carattere non venga caricato in modo asincrono.
Inizia creando un
CoroutineExceptionHandler:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
Passalo al metodo
createFontFamilyResolver
per fare in modo che il resolver utilizzi il nuovo gestore:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
Puoi anche utilizzare l'API
isAvailableOnDevice
del fornitore per verificare se il fornitore è disponibile e se i certificati sono
configurati correttamente. Per farlo, puoi chiamare il metodo isAvailableOnDevice
che restituisce false se il provider è configurato in modo errato.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
Limitazioni
Google Fonts impiega diversi mesi per rendere disponibili nuovi caratteri su Android.
Esiste un intervallo di tempo tra il momento in cui un carattere viene aggiunto in
fonts.google.com e il momento in cui è disponibile tramite
l'API per i caratteri scaricabili (nella visualizzazione di sistema o in Composizione). I caratteri
aggiunti di recente potrebbero non essere caricati nell'app con un
IllegalStateException.
Per aiutare gli sviluppatori a identificare questo errore rispetto ad altri tipi di errori di caricamento dei caratteri,
abbiamo aggiunto messaggi descrittivi per l'eccezione in Compose con le modifiche
qui.
Se riscontri problemi, segnalali utilizzando lo
strumento di monitoraggio dei problemi.
Utilizzare i caratteri variabili
Un carattere variabile è un formato di carattere che consente a un file di carattere di contenere stili diversi. Con i caratteri variabili, puoi modificare gli assi (o i parametri) per generare lo stile che preferisci. Questi assi possono essere standard, come spessore, larghezza, inclinazione e corsivo, o personalizzati, che variano a seconda dei caratteri variabili.

L'utilizzo di caratteri variabili anziché di file di caratteri normali ti consente di avere un solo file di caratteri anziché più file.
Per ulteriori informazioni sui caratteri variabili, consulta Google Fonts Knowledge, l'intero catalogo dei caratteri variabili disponibili e una tabella degli assi supportati per ogni carattere.
Questo documento mostra come implementare un carattere variabile nell'app Compose.
Caricare un carattere variabile
Scarica il carattere variabile che vuoi utilizzare (ad esempio Roboto Flex) e inseriscilo nella cartella
app/res/fontdella tua app. Assicurati che il file .ttfche il file che aggiungi sia la versione con caratteri variabili del carattere e che il nome del file del carattere sia tutto in minuscolo e non contenga caratteri speciali.Per caricare un carattere variabile, definisci un
FontFamilyutilizzando il carattere inserito nella directoryres/font/:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
L'API
FontVariationconsente di configurare gli assi dei caratteri standard, ad esempio spessore, larghezza e inclinazione. Si tratta di assi standard disponibili con qualsiasi carattere variabile. Puoi creare configurazioni diverse del carattere in base a dove verrà utilizzato.I caratteri variabili sono disponibili solo per le versioni di Android O e successive, quindi aggiungi una protezione e configura un fallback appropriato:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
Estrai le impostazioni in un insieme di costanti per un riutilizzo più semplice e sostituisci le impostazioni del carattere con queste costanti:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
Configura la tipografia di Material Design 3 in modo che utilizzi
FontFamily:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
Questo esempio utilizza la
displayLargetipografia Material 3, che ha impostazioni del carattere predefinite e utilizzi consigliati diversi. Ad esempio, dovresti utilizzaredisplayLargeper il testo breve e fondamentale, in quanto è il testo più grande sullo schermo.Con Material 3, puoi modificare i valori predefiniti di
TextStyleefontFamilyper personalizzare la tipografia. Nello snippet precedente, configuri le istanze diTextStyleper personalizzare le impostazioni dei caratteri per ogni famiglia di caratteri.Ora che hai definito la tipografia, passala a
MaterialThemedi M3:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
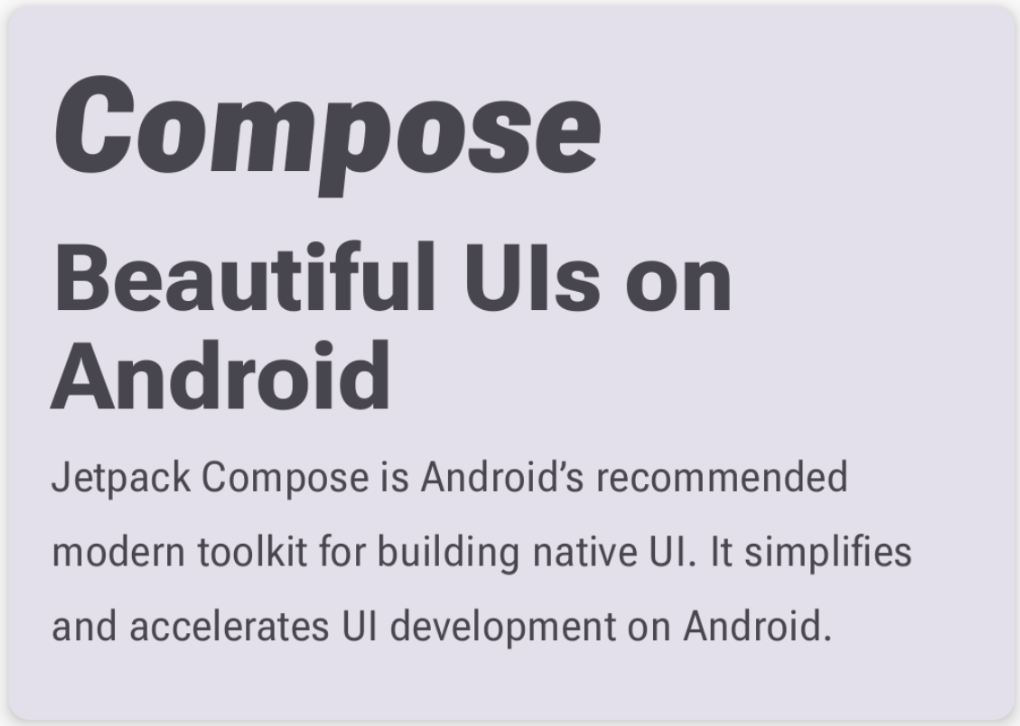
Infine, utilizza un
Textcomponibile e specifica lo stile in uno degli stili tipografici definiti,MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
Ogni componente componibile
Textviene configurato tramite lo stile del tema Material e contiene una configurazione di caratteri variabili diversa. Puoi utilizzareMaterialTheme.typographyper recuperare la tipografia fornita al componibileMaterialTheme.

Utilizzare assi personalizzati
I caratteri possono anche avere assi personalizzati. Questi sono definiti all'interno del file del carattere stesso.
Ad esempio, il carattere Roboto Flex ha l'asse dell'altezza delle aste ascendenti ("YTAS"), che
regola l'altezza delle aste ascendenti minuscole, mentre la larghezza del tratto interno ("XTRA")
regola la larghezza di ogni lettera.
Puoi modificare il valore di questi assi con le impostazioni FontVariation.
Per ulteriori informazioni sugli assi personalizzati che puoi configurare per un carattere, consulta la tabella degli assi supportati per ogni carattere.
Per utilizzare gli assi personalizzati, definisci le funzioni per gli assi personalizzati
ascenderHeightecounterWidth:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
Queste funzioni eseguono le seguenti operazioni:
- Definisci i limiti per i valori che possono accettare. Come puoi vedere nel
catalogo dei caratteri variabili,
ascenderHeight (YTAS)ha un valore minimo di649fe un massimo di854f. - Restituisci l'impostazione del carattere, in modo che la configurazione sia pronta per essere aggiunta al carattere. Nel
metodo
FontVariation.Setting(), il nome dell'asse (YTAS, XTRA) è codificato e accetta il valore come parametro.
- Definisci i limiti per i valori che possono accettare. Come puoi vedere nel
catalogo dei caratteri variabili,
Utilizzando gli assi con la configurazione del carattere, passa parametri aggiuntivi a ogni
Fontcaricato:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
Nota che l'altezza dei tratti ascendenti delle lettere minuscole è aumentata e l'altro testo è più largo:

Risorse aggiuntive
Per ulteriori informazioni, consulta il seguente post del blog sui caratteri variabili:
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Risorse in Compose
- Style text
- Material Design 2 in Compose
