Настройка макета текста
Оптимизируйте свои подборки
Сохраняйте и классифицируйте контент в соответствии со своими настройками.
На этой странице описано, как настроить разметку текста с помощью таких параметров, как maxLines и overflow .
Ограничить количество видимых линий
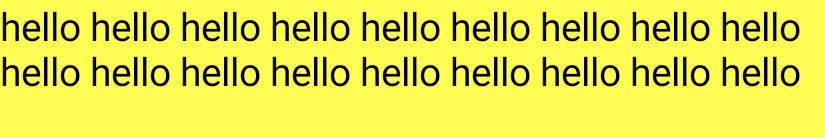
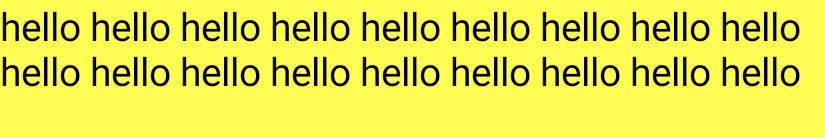
Чтобы ограничить количество видимых строк в составляемом Text , установите параметр maxLines :
@Composable
fun LongText() {
Text("hello ".repeat(50), maxLines = 2)
}
Указать на переполнение текста
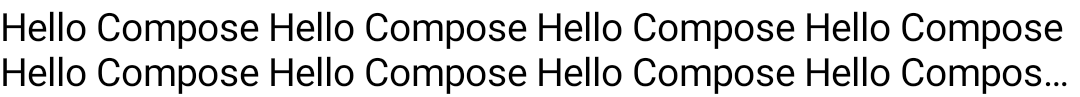
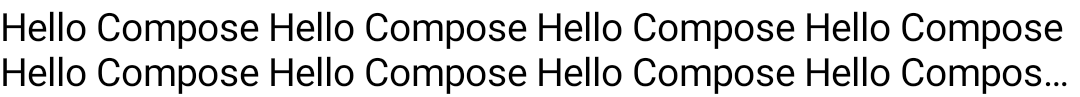
При ограничении длины длинного текста может потребоваться указать параметр TextOverflow , который отображается только в том случае, если текст обрезан. Для этого установите параметр textOverflow :
@Composable
fun OverflowedText() {
Text("Hello Compose ".repeat(50), maxLines = 2, overflow = TextOverflow.Ellipsis)
}
{% verbatim %}
{% endverbatim %} Рекомендуем вам
{% verbatim %} {% endverbatim %}
Контент и образцы кода на этой странице предоставлены по лицензиям. Java и OpenJDK – это зарегистрированные товарные знаки корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2026-02-03 UTC.
[[["Прост для понимания","easyToUnderstand","thumb-up"],["Помог мне решить мою проблему","solvedMyProblem","thumb-up"],["Другое","otherUp","thumb-up"]],[["Отсутствует нужная мне информация","missingTheInformationINeed","thumb-down"],["Слишком сложен/слишком много шагов","tooComplicatedTooManySteps","thumb-down"],["Устарел","outOfDate","thumb-down"],["Проблема с переводом текста","translationIssue","thumb-down"],["Проблемы образцов/кода","samplesCodeIssue","thumb-down"],["Другое","otherDown","thumb-down"]],["Последнее обновление: 2026-02-03 UTC."],[],[]]