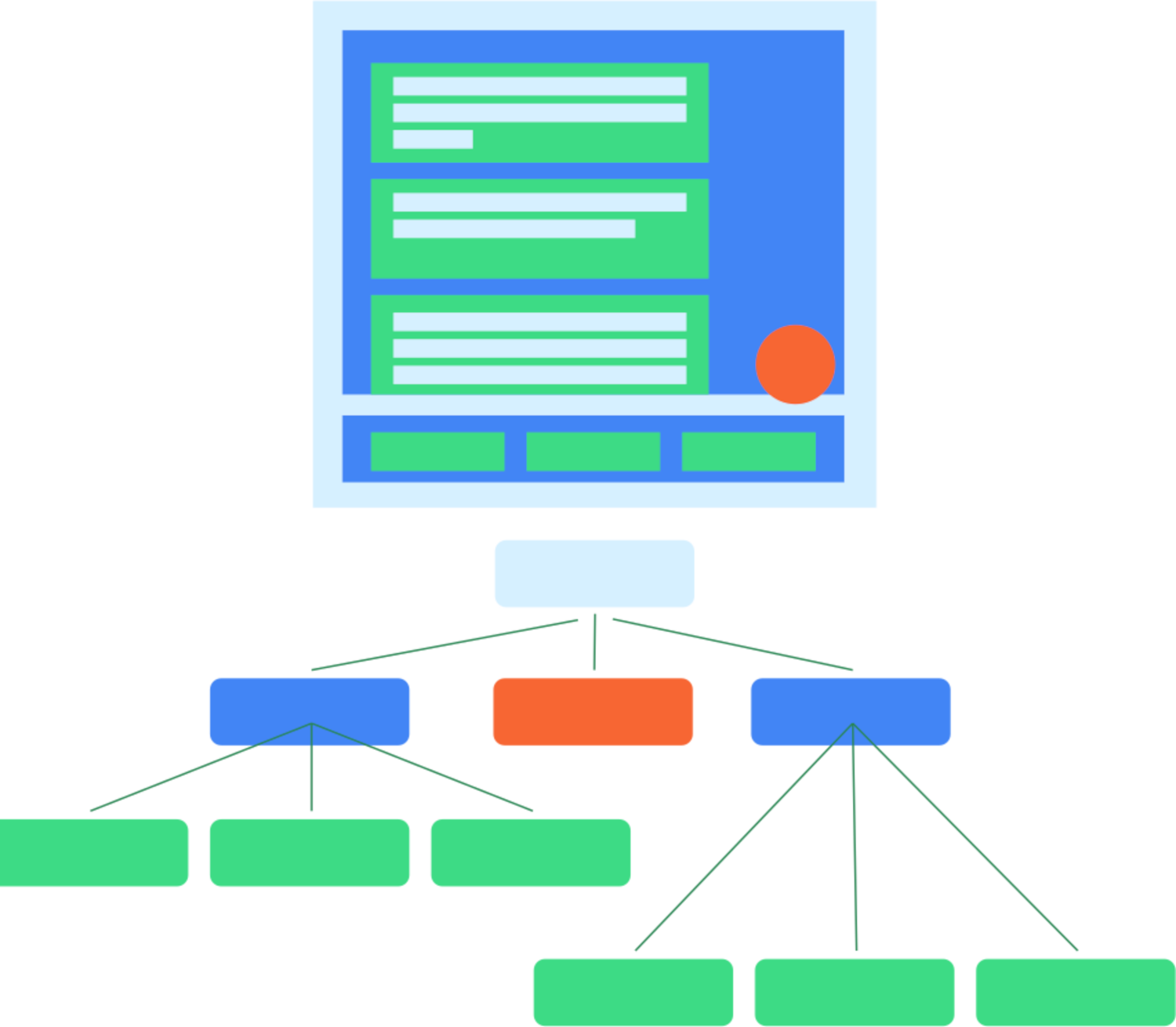
Dans Compose, les tests de l'interface utilisateur utilisent la sémantique pour interagir avec la hiérarchie de l'interface utilisateur. Comme son nom l'indique, la sémantique donne du sens à une interface utilisateur. Dans ce contexte, un "élément d'interface utilisateur" (ou élément) peut prendre toutes les formes, d'un composable unique à un plein écran. L'arborescence sémantique est générée parallèlement à la hiérarchie de l'UI et la décrit.
Pour en savoir plus sur la sémantique en général, consultez Sémantique dans Compose.

Image 1. Hiérarchie classique de l'UI avec son arborescence sémantique.
Le framework sémantique étant principalement utilisé pour l'accessibilité, les tests exploitent les informations exposées par la sémantique concernant la hiérarchie de l'interface utilisateur. Les développeurs décident de ce qu'ils exposent et en quelle quantité.

Image 2. Bouton type contenant une icône et du texte.
Par exemple, pour un bouton de ce type composé d'une icône et d'un élément de texte, l'arborescence sémantique par défaut ne contient que la mention "J'aime". En effet, certains composables, comme Text, exposent déjà certaines propriétés à l'arborescence sémantique. Vous pouvez ajouter des propriétés à l'arborescence sémantique à l'aide d'un Modifier.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Autres ressources
- Tester des applications sur Android : la page d'accueil principale des tests Android offre une vue plus large des principes fondamentaux et des techniques de test.
- Principes de base des tests : découvrez les concepts fondamentaux des tests d'applications Android.
- Tests locaux : vous pouvez exécuter certains tests localement, sur votre propre poste de travail.
- Tests instrumentés : il est recommandé d'exécuter également des tests instrumentés. Autrement dit, les tests qui s'exécutent directement sur l'appareil.
- Intégration continue : l'intégration continue vous permet d'intégrer vos tests à votre pipeline de déploiement.
- Testez différentes tailles d'écran : les utilisateurs ont accès à de nombreux appareils. Vous devez donc tester différentes tailles d'écran.
- Espresso : bien qu'il soit destiné aux UI basées sur les vues, la connaissance d'Espresso peut toujours être utile pour certains aspects des tests Compose.
