La plataforma de Android es responsable de dibujar la IU del sistema, como la barra de estado y la barra de navegación. Esta IU del sistema se muestra independientemente de la app que esté usando el usuario.
WindowInsets proporciona información sobre la IU del sistema para garantizar que tu app se dibuje en el área correcta y que la IU del sistema no la oculte.

En Android 14 (nivel de API 34) y versiones anteriores, la IU de tu app no se dibuja debajo de las barras del sistema ni los cortes de pantalla de forma predeterminada.
En Android 15 (nivel de API 35) y versiones posteriores, tu app se dibuja debajo de las barras del sistema y los cortes de pantalla una vez que se orienta al SDK 35. Esto genera una experiencia del usuario más fluida y permite que tu app aproveche al máximo el espacio de la ventana disponible.
Mostrar contenido detrás de la IU del sistema se denomina borde a borde. En esta página, aprenderás sobre los diferentes tipos de inserciones, cómo ir de borde a borde y cómo usar las APIs de inserciones para animar tu IU y garantizar que los elementos de la IU del sistema no oculten el contenido de tu app.
Conceptos básicos de la inserción
Cuando una app se extiende de borde a borde, debes asegurarte de que la IU del sistema no oculte el contenido y las interacciones importantes. Por ejemplo, si un botón se coloca detrás de la barra de navegación, es posible que el usuario no pueda hacer clic en él.
El tamaño de la IU del sistema y la información sobre dónde se coloca se especifican a través de inserciones.
Cada parte de la IU del sistema tiene un tipo de inserción correspondiente que describe su tamaño y dónde se coloca. Por ejemplo, las inserciones de la barra de estado proporcionan el tamaño y la posición de la barra de estado, mientras que las inserciones de la barra de navegación proporcionan el tamaño y la posición de la barra de navegación. Cada tipo de inserción consta de cuatro dimensiones de píxeles: superior, izquierda, derecha e inferior. Estas dimensiones especifican qué tan lejos se extiende la IU del sistema desde los lados correspondientes de la ventana de la app. Por lo tanto, para evitar superposiciones con ese tipo de IU del sistema, la IU de la app debe insertarse en esa cantidad.
Estos tipos de inserción integrados de Android están disponibles a través de WindowInsets:
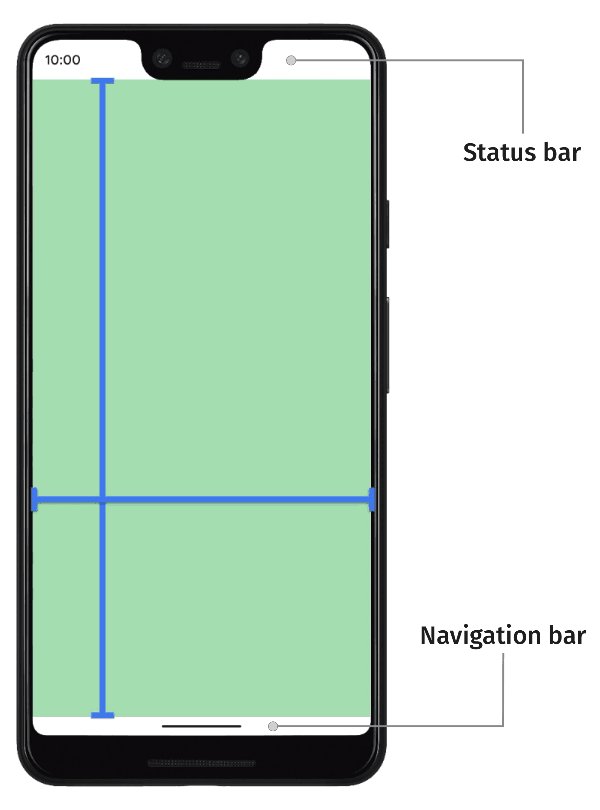
Son las inserciones que describen las barras de estado. Son las barras superiores de la IU del sistema que contienen íconos de notificaciones y otros indicadores. |
|
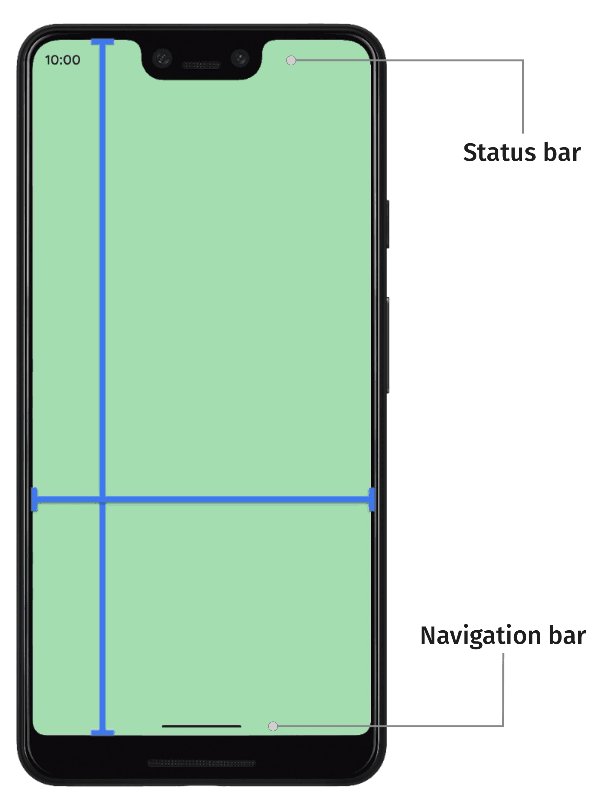
Son las inserciones de la barra de estado para cuando están visibles. Si las barras de estado están ocultas actualmente (debido a que se ingresó al modo de pantalla completa envolvente), las inserciones de la barra de estado principal estarán vacías, pero estas inserciones no estarán vacías. |
|
Son las inserciones que describen las barras de navegación. Son las barras de la IU del sistema que se encuentran en el lado izquierdo, derecho o inferior del dispositivo, y describen los íconos de la barra de tareas o de navegación. Estos pueden cambiar en el tiempo de ejecución según el método de navegación preferido del usuario y su interacción con la barra de tareas. |
|
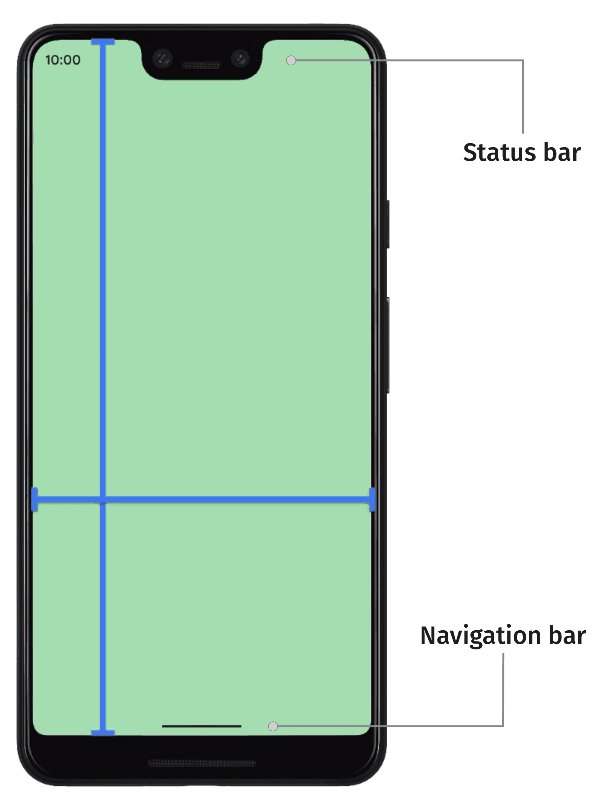
Son las inserciones de la barra de navegación cuando están visibles. Si las barras de navegación están ocultas (porque se ingresó al modo de pantalla completa envolvente), las inserciones de la barra de navegación principal estarán vacías, pero estas inserciones no lo estarán. |
|
Es la inserción que describe la decoración de la ventana de la IU del sistema si se encuentra en una ventana de formato libre, como la barra de título superior. |
|
Son las inserciones de la barra de subtítulos cuando están visibles. Si las barras de subtítulos están ocultas, las inserciones de la barra de subtítulos principal estarán vacías, pero estas inserciones no estarán vacías. |
|
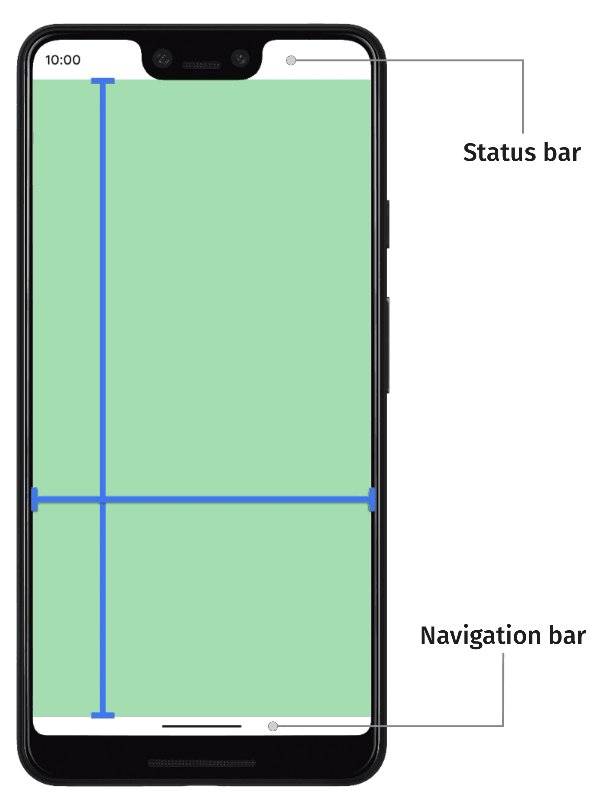
Es la unión de las inserciones de la barra del sistema, que incluyen las barras de estado, las barras de navegación y la barra de leyendas. |
|
Son las inserciones de la barra del sistema cuando esta es visible. Si las barras del sistema están ocultas (porque se ingresó al modo de pantalla completa inmersivo), las inserciones principales de las barras del sistema estarán vacías, pero estas inserciones no estarán vacías. |
|
Son las inserciones que describen la cantidad de espacio en la parte inferior que ocupa el teclado de software. |
|
Son las inserciones que describen la cantidad de espacio que ocupaba el teclado de software antes de la animación actual del teclado. |
|
Son las inserciones que describen la cantidad de espacio que ocupará el teclado en pantalla después de la animación actual del teclado. |
|
Es un tipo de inserciones que describe información más detallada sobre la IU de navegación, y proporciona la cantidad de espacio en el que el sistema controlará los "toques", y no la app. En el caso de las barras de navegación transparentes con navegación por gestos, se puede tocar algunos elementos de la app a través de la IU de navegación del sistema. |
|
Son las inserciones del elemento que se puede presionar cuando está visible. Si los elementos en los que se puede presionar están ocultos (porque se ingresó al modo de pantalla completa envolvente), las inserciones del elemento principal en el que se puede presionar estarán vacías, pero estas inserciones no estarán vacías. |
|
Son las inserciones que representan la cantidad de inserciones en las que el sistema interceptará los gestos de navegación. Las apps pueden especificar manualmente el control de una cantidad limitada de estos gestos a través de |
|
Es un subconjunto de los gestos del sistema que siempre controlará el sistema y que no se pueden inhabilitar a través de |
|
Son las inserciones que representan la cantidad de espacio necesario para evitar la superposición con un corte de pantalla (muesca o agujero). |
|
Son las inserciones que representan las áreas curvas de una pantalla en modo cascada. Una pantalla de cascada tiene áreas curvas a lo largo de los bordes de la pantalla, donde esta comienza a envolver los lados del dispositivo. |
Estos tipos se resumen en tres tipos de inserciones "seguras" que garantizan que el contenido no se oculte:
Estos tipos de inserciones "seguras" protegen el contenido de diferentes maneras, según las inserciones de la plataforma subyacente:
- Usa
WindowInsets.safeDrawingpara proteger el contenido que no se debe dibujar debajo de ninguna IU del sistema. Este es el uso más común de las inserciones: evitar dibujar contenido que está oculto por la IU del sistema (ya sea parcial o completamente). - Usa
WindowInsets.safeGesturespara proteger el contenido con gestos. Esto evita que los gestos del sistema interfieran con los gestos de la app (como los de las hojas inferiores, los carruseles o los juegos). - Usa
WindowInsets.safeContentcomo una combinación deWindowInsets.safeDrawingyWindowInsets.safeGesturespara garantizar que el contenido no tenga superposición visual ni de gestos.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Componentes y diseños de Material
- Migra
CoordinatorLayouta Compose - Otras consideraciones

