کلاسهای اندازه پنجره، مجموعهای از نقاط توقف (breakpoints) مورد نظر برای viewport هستند که به شما در طراحی، توسعه و آزمایش طرحبندیهای واکنشگرا/انطباقی کمک میکنند. این نقاط توقف، سادگی طرحبندی را با انعطافپذیری بهینهسازی برنامه شما برای موارد منحصر به فرد، متعادل میکنند.
کلاسهای اندازه پنجره، ناحیه نمایش موجود برای برنامه شما را به صورت فشرده ، متوسط ، گسترده ، بزرگ یا خیلی بزرگ طبقهبندی میکنند. عرض و ارتفاع موجود به طور جداگانه طبقهبندی میشوند، بنابراین در هر مقطع زمانی، برنامه شما دو کلاس اندازه پنجره دارد - یکی برای عرض، یکی برای ارتفاع. عرض موجود معمولاً به دلیل فراگیر بودن پیمایش عمودی، از ارتفاع موجود مهمتر است، بنابراین کلاس اندازه پنجره عرض احتمالاً بیشتر به رابط کاربری برنامه شما مرتبط است.


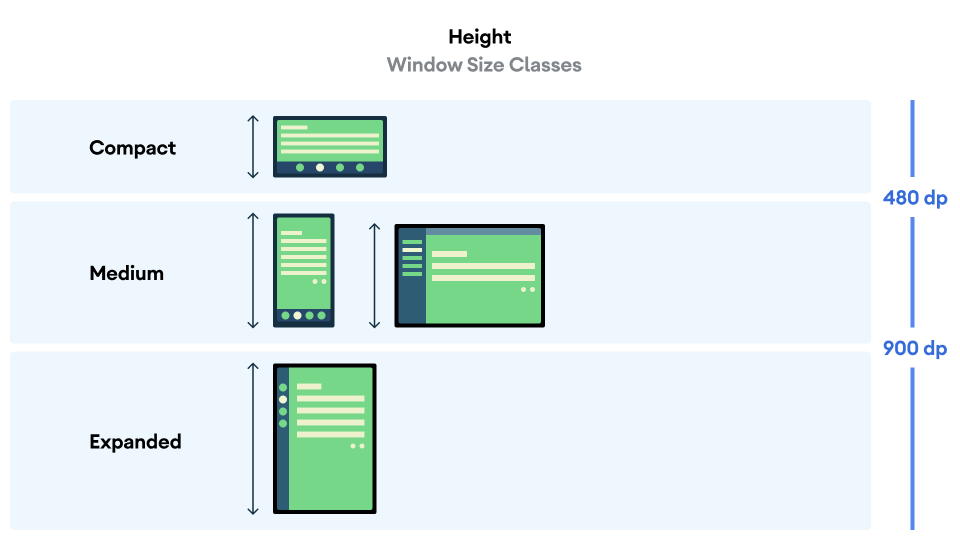
همانطور که در شکلها نشان داده شده است، نقاط شکست به شما امکان میدهند تا به تفکر در مورد طرحبندیها از نظر دستگاهها و پیکربندیها ادامه دهید. هر نقطه شکست کلاس اندازه، یک مورد اکثریت را برای سناریوهای معمول دستگاه نشان میدهد که میتواند یک چارچوب مرجع مفید هنگام فکر کردن در مورد طراحی طرحبندیهای مبتنی بر نقاط شکست شما باشد.
| کلاس اندازه | نقطه شکست | نمایش دستگاه |
|---|---|---|
| عرض جمع و جور | عرض < 600dp | ۹۹.۹۶٪ از تلفنها در حالت عمودی |
| عرض متوسط | ۶۰۰dp ≤ عرض < ۸۴۰dp | ۹۳.۷۳٪ تبلتها در حالت عمودی، بزرگترین نمایشگرهای داخلی باز نشده در حالت عمودی |
| عرض گسترش یافته | ۸۴۰dp ≤ عرض < ۱۲۰۰dp | ۹۷.۲۲٪ از تبلتها در فضای باز، اکثر نمایشگرهای داخلی بزرگ باز شده در حالت افقی، حداقل عرض بیشتری دارند. |
| عرض زیاد | ۱۲۰۰dp ≤ عرض < ۱۶۰۰dp | نمایشگرهای بزرگ تبلت |
| عرض بسیار زیاد | عرض ≥ ۱۶۰۰dp | نمایشگرهای رومیزی |
| ارتفاع جمع و جور | ارتفاع < 480dp | ۹۹.۷۸٪ از تلفنها در حالت افقی |
| قد متوسط | ۴۸۰dp ≤ ارتفاع < ۹۰۰dp | ۹۶.۵۶٪ از تبلتها در فضای باز، ۹۷.۵۹٪ از تلفنها در حالت عمودی |
| ارتفاع گسترش یافته | ارتفاع ≥ 900dp | ۹۴.۲۵٪ تبلتها در تصویر عمودی |
اگرچه نمایش بصری کلاسهای اندازه به عنوان دستگاههای فیزیکی میتواند مفید باشد، کلاسهای اندازه پنجره به صراحت توسط اندازه صفحه نمایش دستگاه تعیین نمیشوند. کلاسهای اندازه پنجره برای منطق نوع isTablet در نظر گرفته نشدهاند. در عوض، کلاسهای اندازه پنجره توسط اندازه پنجره موجود برای برنامه شما صرف نظر از نوع دستگاهی که برنامه روی آن اجرا میشود تعیین میشوند، که دو پیامد مهم دارد:
دستگاههای فیزیکی کلاس خاصی از اندازه پنجره را تضمین نمیکنند. فضای صفحه نمایش موجود برای برنامه شما میتواند به دلایل زیادی با اندازه صفحه نمایش دستگاه متفاوت باشد. در دستگاههای تلفن همراه، حالت تقسیم صفحه میتواند صفحه را بین دو برنامه تقسیم کند. در ChromeOS، برنامههای اندروید میتوانند در پنجرههای نوع دسکتاپ ارائه شوند که به طور دلخواه قابل تغییر اندازه هستند. دستگاههای تاشو میتوانند دو صفحه نمایش با اندازههای مختلف داشته باشند که با تا کردن یا باز کردن دستگاه به صورت جداگانه قابل دسترسی هستند.
کلاس اندازه پنجره میتواند در طول عمر برنامه شما تغییر کند. در حالی که برنامه شما در حال اجرا است، تغییر جهت دستگاه، چندوظیفگی و باز و بسته شدن میتواند میزان فضای صفحه نمایش موجود را تغییر دهد. در نتیجه، کلاس اندازه پنجره پویا است و رابط کاربری برنامه شما باید بر اساس آن سازگار شود.
کلاسهای اندازه پنجره به نقاط شکست فشرده، متوسط و گسترده در راهنمای طرحبندی طراحی متریال نگاشت میشوند. علاوه بر این، نقاط شکست بزرگ و بسیار بزرگ برای هدفگیری بهتر دسکتاپ و نمایشگرهای متصل اضافه شدهاند.
از کلاسهای اندازه پنجره برای تصمیمگیریهای سطح بالای طرحبندی برنامه استفاده کنید، مانند تصمیمگیری در مورد استفاده از یک طرحبندی متعارف خاص برای بهرهبرداری از فضای اضافی صفحه نمایش.
با استفاده از تابع سطح بالای currentWindowAdaptiveInfo() از کتابخانه androidx.compose.material3.adaptive ، WindowSizeClass فعلی را محاسبه کنید. این تابع نمونهای از WindowAdaptiveInfo را برمیگرداند که شامل windowSizeClass است. برای پشتیبانی از نقاط توقف بزرگ و بسیار بزرگ، پارامتر supportLargeAndXLargeWidth را که روی true تنظیم شده است، به فراخوانی تابع اضافه کنید. مثال زیر نحوه محاسبه کلاس اندازه پنجره و دریافت بهروزرسانیها هر زمان که کلاس اندازه پنجره تغییر کند را نشان میدهد:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
طرح بندی ها را با کلاس های اندازه پنجره مدیریت کنید
کلاسهای اندازه پنجره به شما امکان میدهند با تغییر فضای نمایش در دسترس برنامه، طرحبندی برنامهتان را تغییر دهید، به عنوان مثال، وقتی دستگاه تا میشود یا باز میشود، جهت دستگاه تغییر میکند یا اندازه پنجره برنامه در حالت چند پنجرهای تغییر میکند.
منطق مدیریت تغییرات اندازه نمایشگر را با انتقال کلاسهای اندازه پنجره بهعنوان حالت به ترکیبهای تودرتو، درست مانند هر حالت برنامه دیگر، محلی کنید:
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
کلاسهای اندازه پنجره را آزمایش کنید
هنگام ایجاد تغییرات در طرحبندی، رفتار طرحبندی را در تمام اندازههای پنجره، به خصوص در عرضهای فشرده، متوسط و گسترده نقطه شکست، آزمایش کنید.
اگر از قبل یک طرحبندی برای صفحات نمایش کوچک دارید، ابتدا طرحبندی خود را برای کلاس اندازه عرض گسترشیافته بهینه کنید، زیرا این کلاس اندازه بیشترین فضا را برای محتوای اضافی و تغییرات رابط کاربری فراهم میکند. سپس تصمیم بگیرید که چه طرحبندی برای کلاس اندازه عرض متوسط منطقی است؛ اضافه کردن یک طرحبندی تخصصی را در نظر بگیرید.
مراحل بعدی
برای کسب اطلاعات بیشتر در مورد نحوه استفاده از کلاسهای اندازه پنجره برای ایجاد طرحبندیهای واکنشگرا/انطباقی، به موارد زیر مراجعه کنید:
برای طرحبندیهای مبتنی بر Compose: پشتیبانی از اندازههای مختلف نمایشگر
برای طرحبندیهای مبتنی بر نما: طراحی واکنشگرا/انطباقی با نماها
برای کسب اطلاعات بیشتر در مورد اینکه چه چیزی یک برنامه را در همه دستگاهها و اندازههای صفحه نمایش عالی میکند، به موارد زیر مراجعه کنید:

