طرحبندیهای واکنشگرا/تطبیقی بدون در نظر گرفتن اندازه صفحه نمایش، تجربه کاربری بهینهسازی شدهای را ارائه میکنند. طرحبندیهای واکنشگرا/تطبیقی را اجرا کنید تا برنامه مبتنی بر نما را فعال کنید تا از همه اندازهها، جهتگیریها و پیکربندیهای نمایشگر پشتیبانی کند، از جمله پیکربندیهای قابل تغییر اندازه مانند حالت چند پنجرهای .
طراحی واکنشگرا
اولین گام در پشتیبانی از انواع فاکتورهای فرم دستگاه، ایجاد طرحی است که به تغییرات در میزان فضای نمایش در دسترس برنامه شما پاسخ دهد.
ConstraintLayout
بهترین راه برای ایجاد یک طرحبندی واکنشگرا، استفاده از ConstraintLayout بهعنوان طرحبندی پایه برای رابط کاربری خود است. ConstraintLayout شما را قادر می سازد موقعیت و اندازه هر نما را با توجه به روابط فضایی با سایر نماهای موجود در طرح مشخص کنید. سپس با تغییر فضای نمایش، همه نماها می توانند حرکت کنند و اندازه آنها را تغییر دهند.
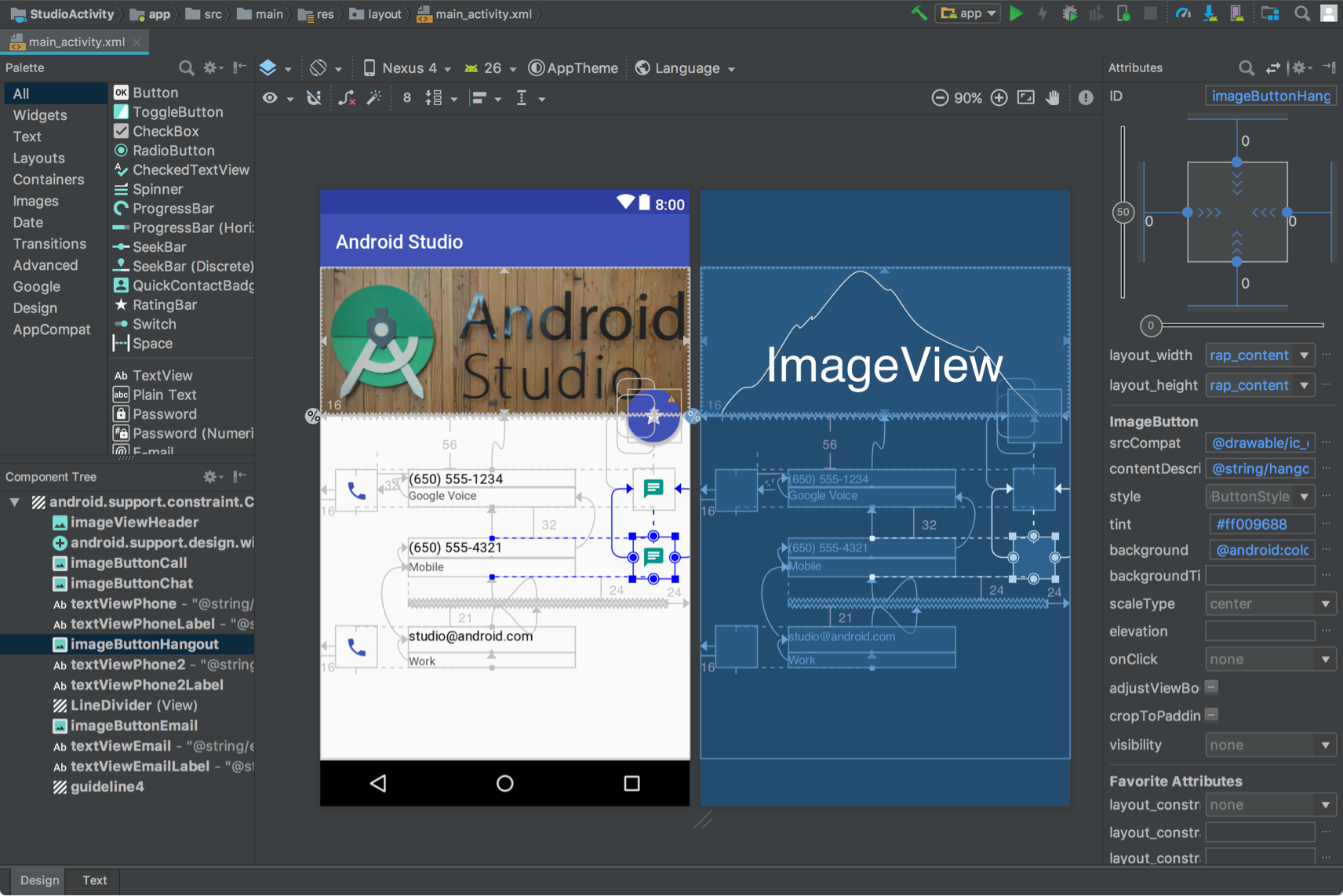
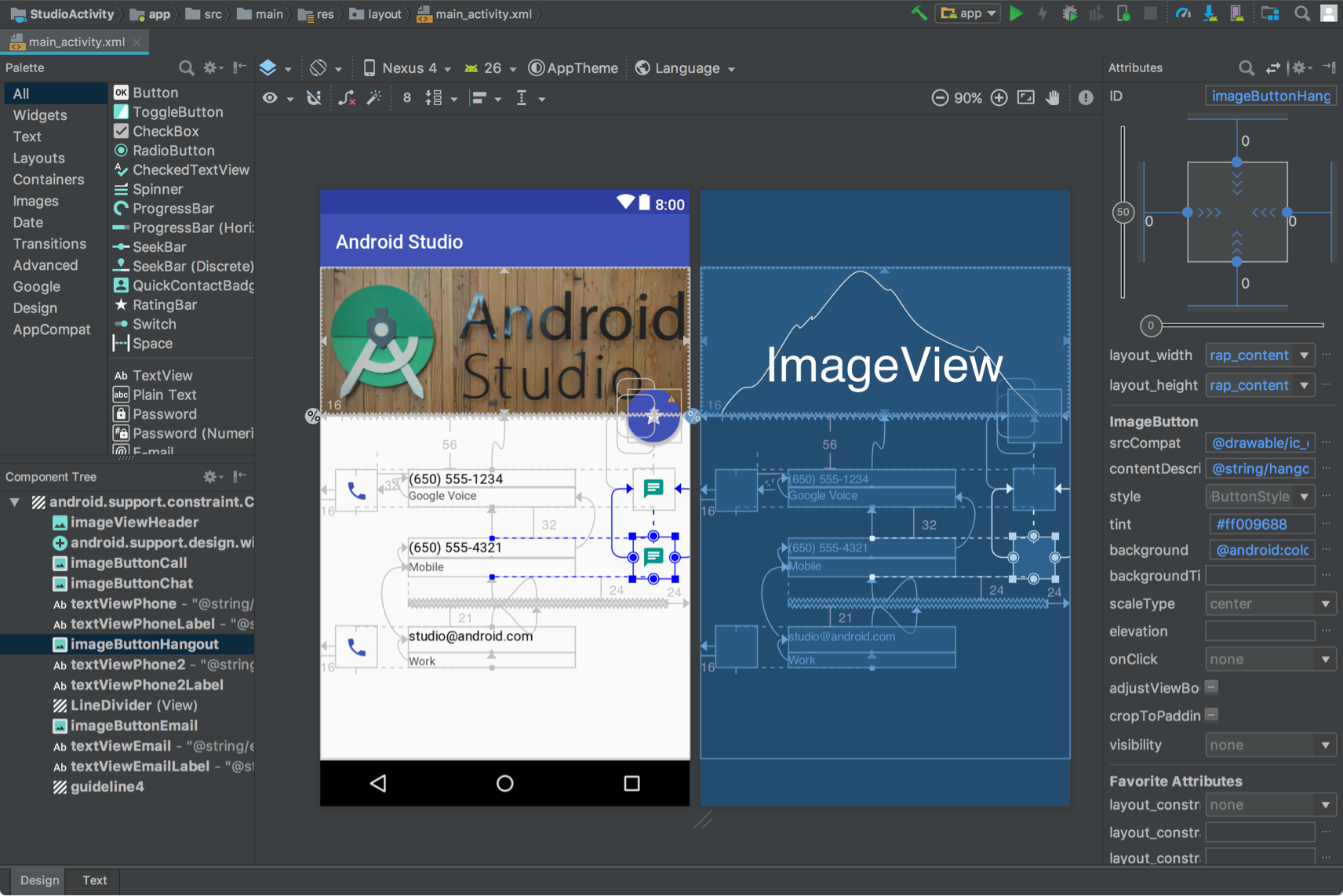
ساده ترین راه برای ساخت یک طرح با ConstraintLayout استفاده از Layout Editor در اندروید استودیو است. Layout Editor شما را قادر میسازد تا نماهای جدید را به طرحبندی بکشید، محدودیتهای مربوط به نماهای والدین و خواهر و برادر را اعمال کنید و ویژگیهای view را تنظیم کنید—همه بدون ویرایش هیچ XML با دست.

ConstraintLayout نشان می دهد.برای اطلاعات بیشتر، به ساخت یک رابط کاربری پاسخگو با ConstraintLayout مراجعه کنید.
عرض و ارتفاع پاسخگو
برای اطمینان از اینکه چیدمان شما به اندازههای مختلف نمایش پاسخ میدهد، از wrap_content ، match_parent ، یا 0dp (match constraint) برای عرض و ارتفاع اجزای نمایش بهجای مقادیر رمزگذاریشده استفاده کنید:
-
wrap_content: نما اندازه خود را متناسب با محتوایی که نما دارد تنظیم می کند. -
match_parent: نمای تا حد امکان در نمای والد گسترش می یابد. -
0dp (match constraint): در یکConstraintLayout، مشابهmatch_parent. نما تمام فضای موجود را در محدوده ی نما می گیرد.
به عنوان مثال:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
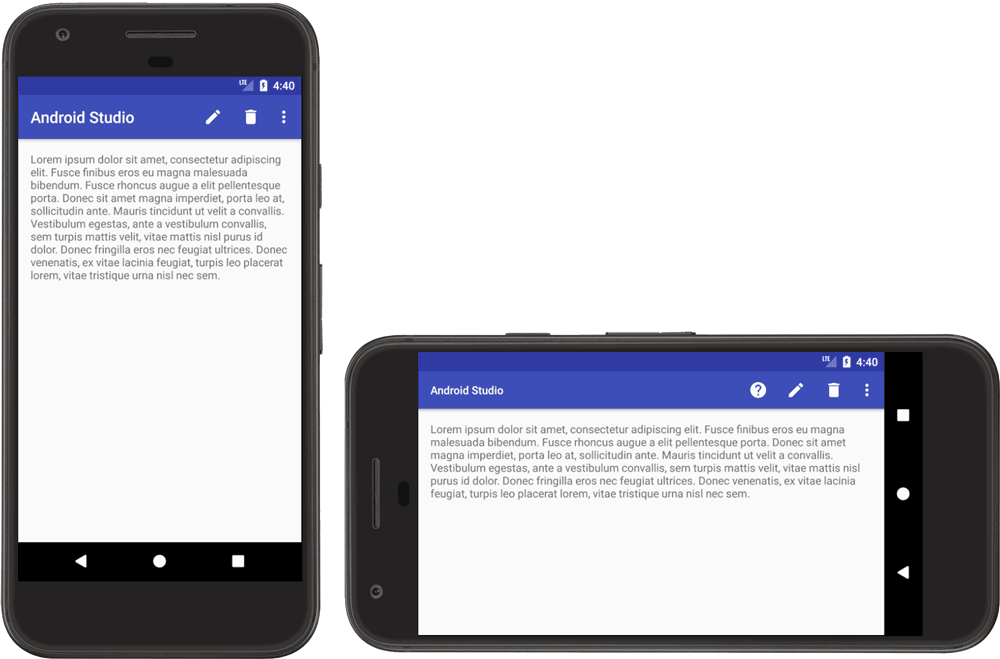
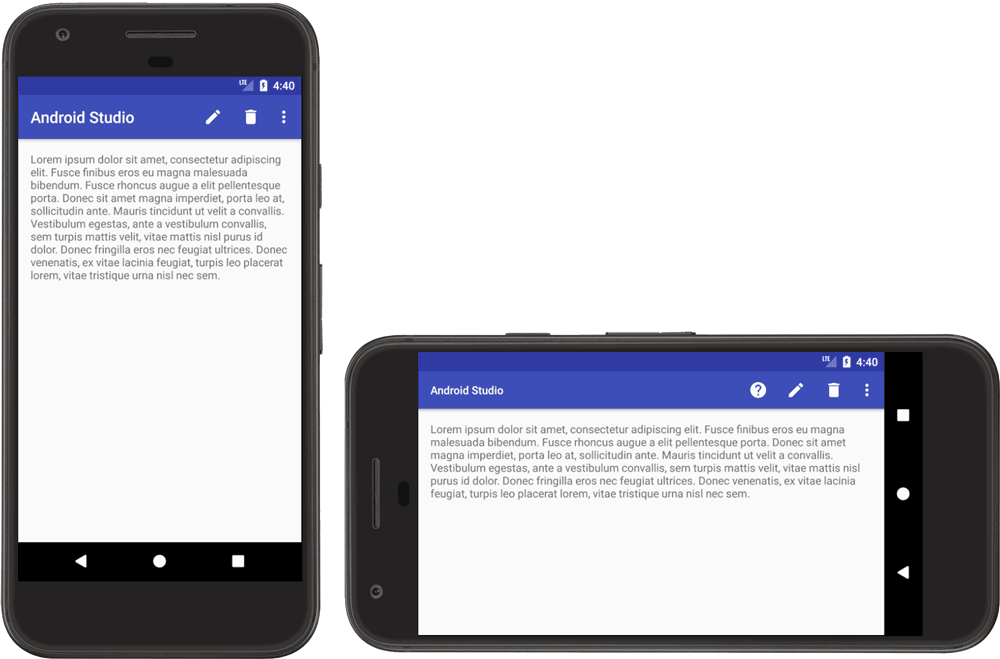
شکل 4 نشان می دهد که چگونه عرض و ارتفاع TextView با تغییر عرض نمایشگر با جهت گیری دستگاه تنظیم می شود.

TextView پاسخگو. TextView عرض خود را به گونه ای تنظیم می کند که تمام فضای موجود ( match_parent ) را پر کند و ارتفاع آن را دقیقاً به اندازه فضای مورد نیاز ارتفاع متن موجود ( wrap_content ) تنظیم می کند، که این نما را قادر می سازد تا با ابعاد مختلف نمایش و مقادیر مختلف متن سازگار شود.
اگر از LinearLayout استفاده میکنید، میتوانید نماهای فرزند را بر اساس وزن طرحبندی گسترش دهید تا نماها به طور متناسب فضای موجود را پر کنند. با این حال، استفاده از وزنها در یک LinearLayout تودرتو، به سیستم نیاز دارد تا چندین پاس طرحبندی را برای تعیین اندازه برای هر نما انجام دهد و عملکرد رابط کاربری را کاهش دهد.
ConstraintLayout میتواند تقریباً تمام طرحبندیهای ممکن را با LinearLayout بدون تأثیر عملکرد ایجاد کند، بنابراین LinearLayout تودرتو را به ConstraintLayout تبدیل کنید . سپس می توانید طرح بندی های وزنی را با زنجیره های محدودیت تعریف کنید .
طراحی تطبیقی
طرح بندی برنامه شما باید همیشه به اندازه های مختلف نمایش پاسخگو باشد. با این حال، حتی یک طرحبندی واکنشگرا نیز نمیتواند بهترین تجربه کاربری را در هر دستگاه یا نمایش حالت چند پنجرهای ارائه دهد. برای مثال، رابط کاربری که برای یک گوشی طراحی کردهاید، احتمالاً تجربه کاربری مطلوبی را در تبلت ارائه نمیکند. طراحی تطبیقی طرحبندیهای جایگزین بهینهسازی شده برای ابعاد مختلف نمایش را فراهم میکند.
SlidingPaneLayout برای رابطهای کاربری با جزئیات فهرست
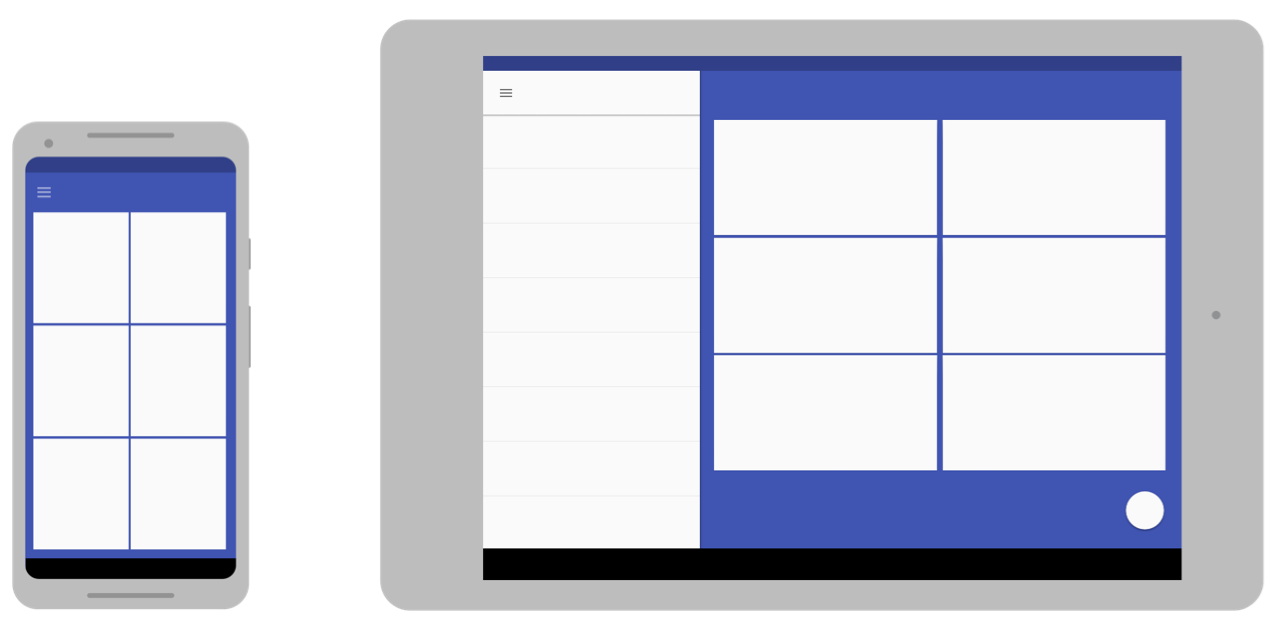
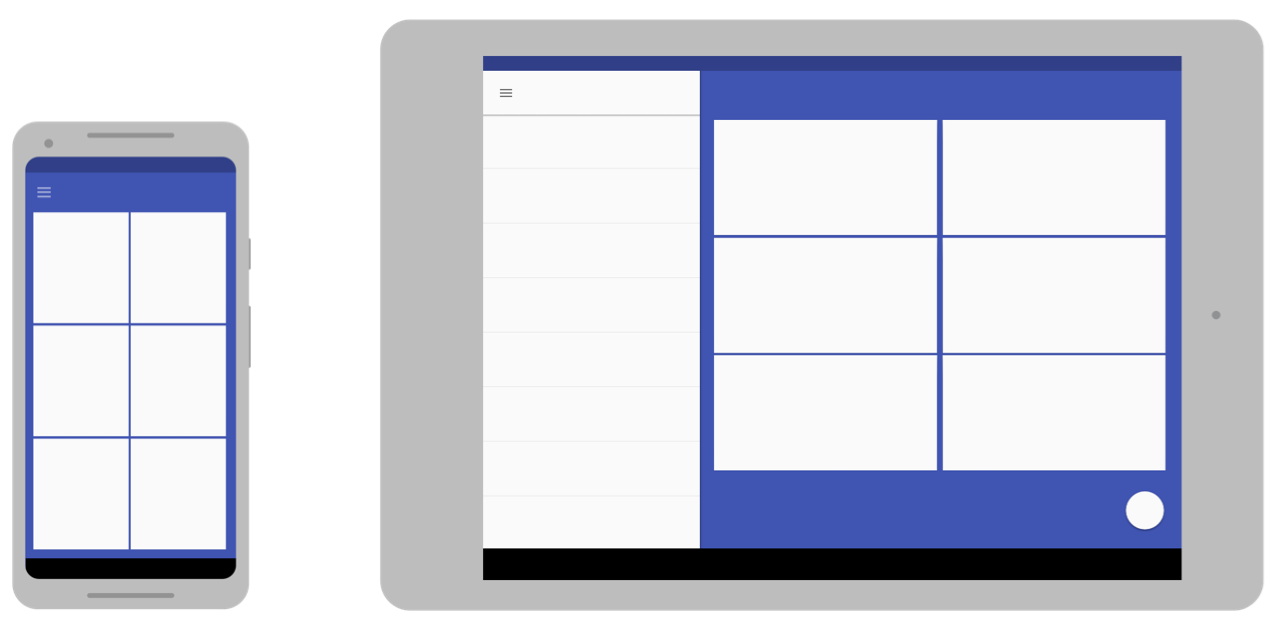
یک رابط کاربری با جزئیات فهرست معمولاً تجربه کاربری متفاوتی را در صفحههای با اندازههای مختلف ارائه میکند. در صفحههای بزرگ، فهرست و جزییات معمولاً در کنار هم قرار دارند. هنگامی که یک مورد در لیست انتخاب می شود، اطلاعات مورد بدون تغییر رابط کاربری در قسمت جزئیات نمایش داده می شود - دو صفحه در کنار هم باقی می مانند. با این حال، در صفحه نمایش های کوچک، دو صفحه به طور جداگانه نمایش داده می شوند و هر صفحه کل منطقه نمایش را اشغال می کند. هنگامی که یک مورد در صفحه لیست انتخاب می شود، صفحه جزئیات (حاوی اطلاعات مورد انتخاب شده) جایگزین صفحه لیست می شود. پیمایش برگشتی، پنجره جزئیات را با لیست جایگزین می کند.
SlidingPaneLayout منطق را برای تعیین اینکه کدام یک از دو تجربه کاربری برای اندازه پنجره فعلی مناسب است مدیریت می کند:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
ویژگیهای layout_width و layout_weight دو نمای موجود در SlidingPaneLayout رفتار SlidingPaneLayout را تعیین میکنند. در مثال، اگر پنجره به اندازه کافی بزرگ باشد (حداقل عرض 580dp) برای نمایش هر دو نما، پنجره ها در کنار هم نمایش داده می شوند. اما اگر عرض پنجره کوچکتر از 580dp باشد، پنجره ها روی هم می لغزند تا به صورت جداگانه کل پنجره برنامه را اشغال کنند.
اگر عرض پنجره بزرگتر از مجموع حداقل عرض مشخص شده (580dp) باشد، می توان از مقادیر layout_weight برای اندازه گیری متناسب دو صفحه استفاده کرد. در مثال، صفحه لیست همیشه 280dp عرض دارد زیرا وزن ندارد. با این حال، صفحه جزئیات به دلیل تنظیم layout_weight نما، همیشه فضای افقی فراتر از 580dp را پر می کند.
منابع چیدمان جایگزین
برای تطبیق طراحی UI خود با اندازه های مختلف نمایشگر، از طرح بندی های جایگزین شناسایی شده توسط واجد شرایط منابع استفاده کنید.

میتوانید با ایجاد دایرکتوریهای res/layout/ اضافی در کد منبع برنامه، طرحبندیهای تطبیقی و مخصوص صفحه نمایش را ارائه دهید. یک دایرکتوری برای هر پیکربندی صفحه ایجاد کنید که به طرح بندی متفاوتی نیاز دارد. سپس یک واجد شرایط پیکربندی صفحه را به نام دایرکتوری layout اضافه کنید (به عنوان مثال، layout-w600dp برای صفحاتی که 600dp عرض در دسترس دارند).
واجد شرایط پیکربندی نشان دهنده فضای نمایش قابل مشاهده موجود برای رابط کاربری برنامه شما است. این سیستم هنگام انتخاب طرحبندی برنامه شما، تزئینات سیستم (مانند نوار پیمایش) و تغییرات پیکربندی پنجره (مانند حالت چند پنجرهای ) را در نظر میگیرد.
برای ایجاد طرحبندیهای جایگزین در Android Studio، به استفاده از انواع طرحبندی برای بهینهسازی برای صفحههای مختلف در توسعه یک رابط کاربری با Views مراجعه کنید.
کوچکترین عرض
اندازه صفحه نمایش کوچکترین عرض به شما امکان می دهد طرح بندی های جایگزینی برای نمایشگرهایی ارائه دهید که دارای حداقل عرض اندازه گیری شده در پیکسل های مستقل از چگالی (dp) هستند.
با توصیف اندازه صفحه نمایش به عنوان معیار dp، اندروید به شما امکان میدهد طرحبندیهایی ایجاد کنید که برای ابعاد نمایشگر خاص طراحی شدهاند، بدون توجه به تراکم پیکسلهای مختلف.
برای مثال، میتوانید با ایجاد نسخههای مختلف فایل در فهرستهای مختلف، طرحبندی به نام main_activity ایجاد کنید که برای گوشیها و تبلتها بهینه شده است:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
مشخصه کوچکترین عرض، کوچکترین دو طرف نمایشگر را بدون توجه به جهت فعلی دستگاه مشخص می کند، بنابراین راهی برای تعیین اندازه کلی نمایشگر موجود برای طرح شما است.
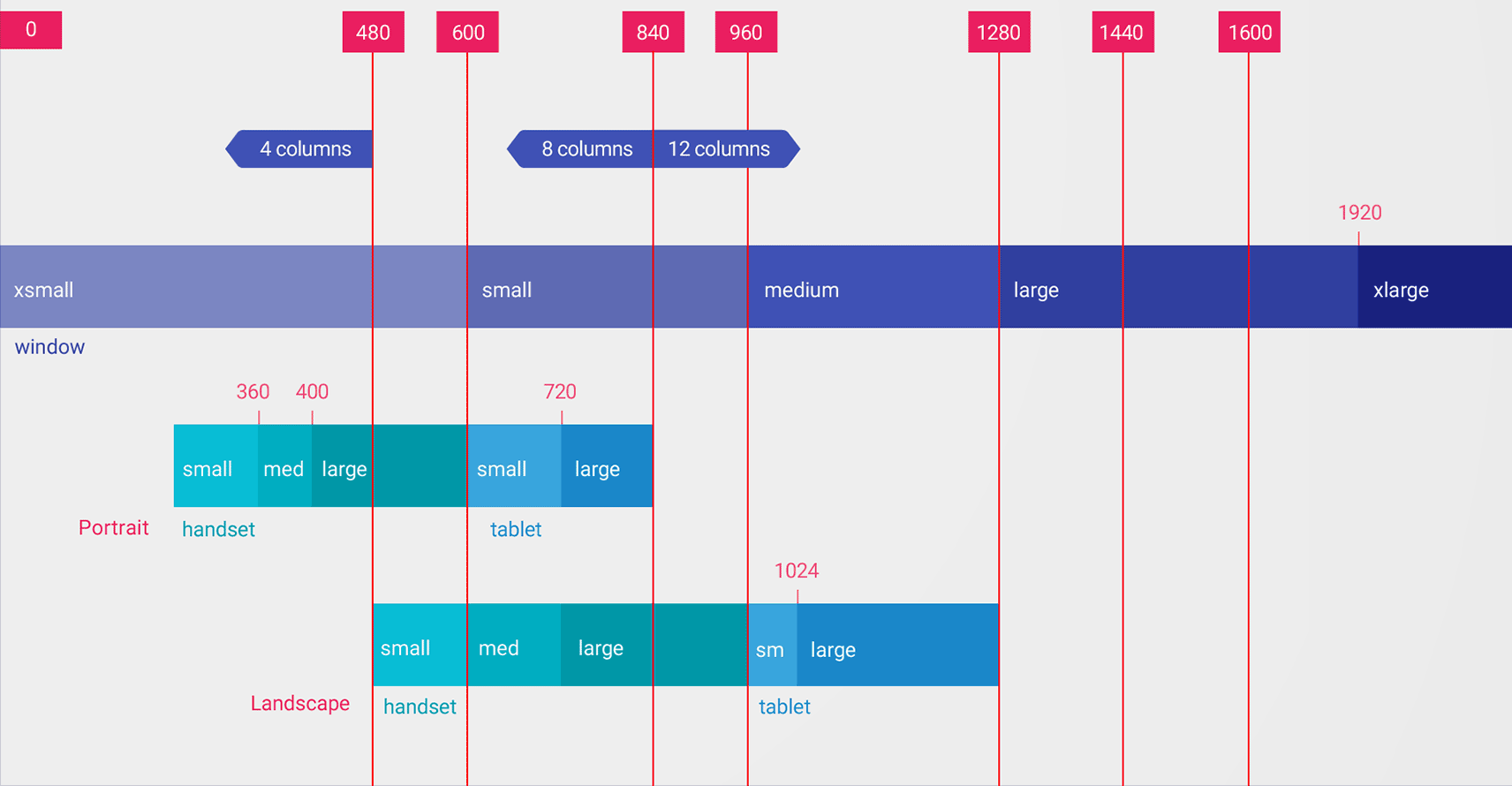
در اینجا نحوه مطابقت سایر مقادیر کوچکترین عرض با اندازه های معمولی صفحه نمایش آمده است:
- 320dp: صفحه نمایش گوشی کوچک (240x320 ldpi، 320x480 mdpi، 480x800 hdpi، و غیره)
- 480dp: صفحه نمایش گوشی بزرگ ~5 اینچ (480x800 mdpi)
- تبلت 600dp: 7 اینچی (600x1024 mdpi)
- 720dp: تبلت 10 اینچی (720x1280 mdpi، 800x1280 mdpi، و غیره)
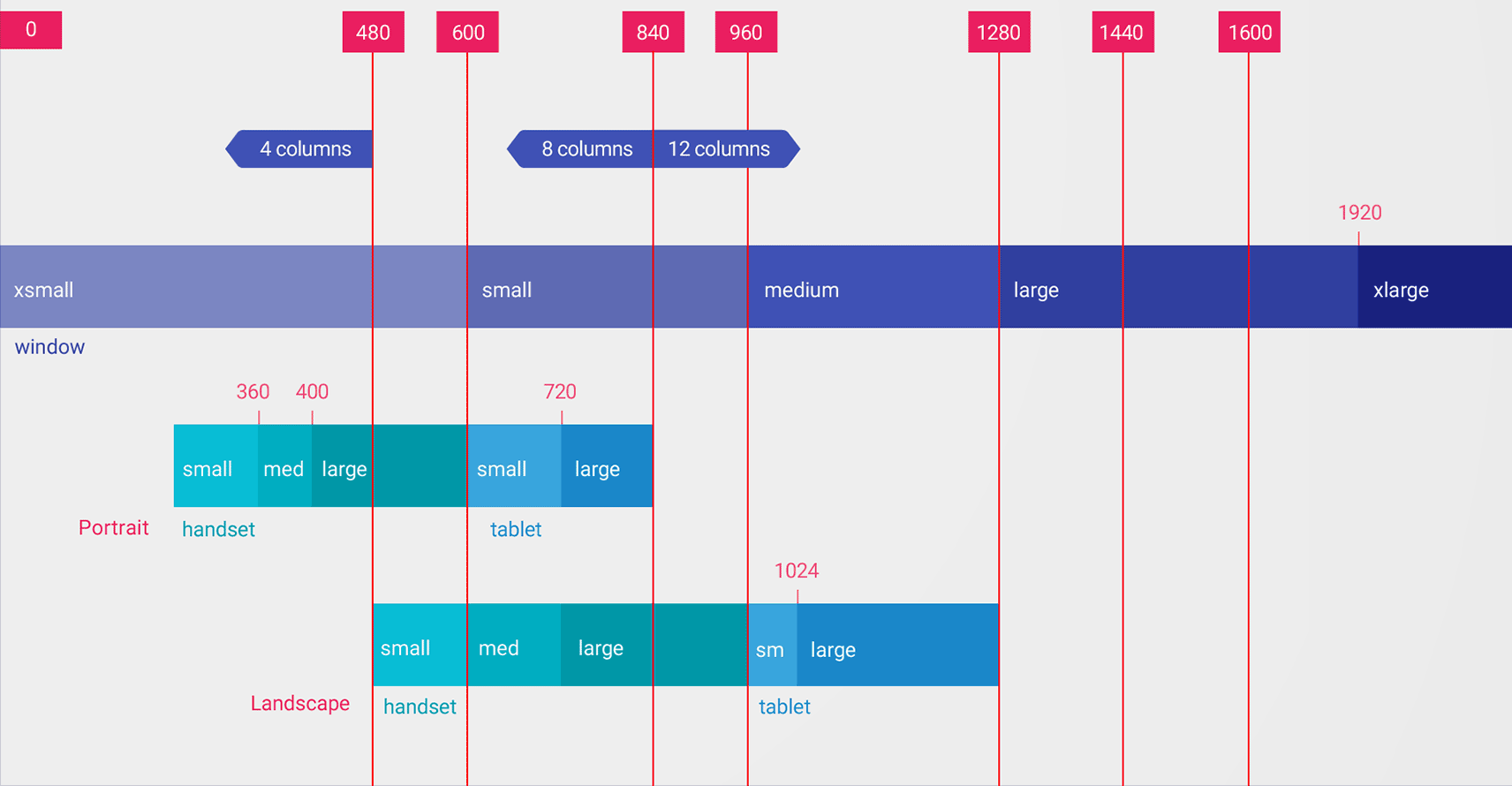
شکل زیر نمای دقیق تری از نحوه مطابقت عرض های مختلف dp صفحه نمایش با اندازه ها و جهت گیری های مختلف صفحه نمایش را نشان می دهد.

مقادیر برای کوچکترین ضوابط عرض dp است، زیرا آنچه اهمیت دارد مقدار فضای نمایشگر موجود پس از محاسبه تراکم پیکسلی (و نه وضوح پیکسل خام) است.
اندازه هایی که با استفاده از واجد شرایط منبع مانند کوچکترین عرض مشخص می کنید اندازه واقعی صفحه نمایش نیستند . در عوض، اندازهها عرض یا ارتفاع را بر حسب واحدهای dp مشخص میکنند که در پنجره برنامه شما در دسترس است. سیستم Android ممکن است از برخی از صفحهنمایش برای رابط کاربری سیستم استفاده کند (مانند نوار سیستم در پایین صفحه یا نوار وضعیت در بالا)، بنابراین ممکن است برخی از صفحهنمایش برای طرحبندی شما در دسترس نباشد. اگر برنامه شما در حالت چند پنجره ای استفاده می شود، برنامه فقط به اندازه پنجره ای که برنامه را در خود دارد دسترسی دارد. هنگامی که اندازه پنجره تغییر می کند، تغییر پیکربندی را با اندازه پنجره جدید ایجاد می کند که سیستم را قادر می سازد یک فایل طرح بندی مناسب را انتخاب کند. بنابراین، اندازههای واجد شرایط منبعی که اعلام میکنید باید فقط فضای مورد نیاز برنامه شما را مشخص کنند. این سیستم برای هر فضایی که توسط رابط کاربری سیستم استفاده میشود، هنگام ارائه فضا برای طرحبندی شما، حساب میکند.
تعیین کننده عرض موجود
به جای تغییر طرح بر اساس کوچکترین عرض نمایشگر، ممکن است بخواهید طرح خود را بر اساس عرض یا ارتفاع موجود تغییر دهید. برای مثال، ممکن است بخواهید هر زمان که صفحه حداقل 600dp عرض ارائه میدهد، از یک طرحبندی دو صفحهای استفاده کنید، که بسته به اینکه دستگاه در جهت افقی یا عمودی قرار دارد، ممکن است تغییر کند. در این صورت، باید از واجد شرایط عرض موجود به صورت زیر استفاده کنید:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
اگر ارتفاع موجود برای برنامه شما نگران کننده است، می توانید از واجد شرایط ارتفاع موجود استفاده کنید. به عنوان مثال، layout-h600dp برای صفحات با حداقل ارتفاع صفحه نمایش 600dp.
واجد شرایط جهت گیری
حتی اگر بتوانید همه تغییرات اندازه را تنها با استفاده از ترکیبی از معیارهای کوچکترین عرض و عرض موجود پشتیبانی کنید، ممکن است بخواهید زمانی که کاربر بین جهتهای عمودی و افقی جابجا میشود، تجربه کاربری را تغییر دهید.
برای این کار، می توانید port یا واجد شرایط land به نام دایرکتوری طرح بندی خود اضافه کنید. فقط مطمئن شوید که واجد شرایط جهت بعد از معیارهای اندازه قرار می گیرند. به عنوان مثال:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
برای اطلاعات بیشتر در مورد همه واجد شرایط پیکربندی صفحه، به نمای کلی منابع برنامه مراجعه کنید.
کلاس های اندازه پنجره
کلاسهای اندازه پنجره، نقطههای شکست دیدگاه هستند که به شما در ایجاد طرحبندی تطبیقی کمک میکنند. نقاط شکست، ناحیه نمایش در دسترس برنامه شما را به صورت فشرده ، متوسط یا گسترده شناسایی میکنند. عرض و ارتفاع به طور جداگانه مشخص می شوند، بنابراین برنامه شما همیشه یک کلاس اندازه پنجره برای عرض و یک کلاس اندازه پنجره برای ارتفاع دارد.
برای اعمال برنامهای طرحبندی تطبیقی، موارد زیر را انجام دهید:
- منابع طرح بندی را بر اساس نقاط شکست کلاس اندازه پنجره ایجاد کنید
- با استفاده از تابع
WindowSizeClass#compute()از کتابخانه Jetpack WindowManager، کلاس های اندازه پنجره عرض و ارتفاع برنامه خود را محاسبه کنید. - منبع طرح بندی کلاس های اندازه پنجره فعلی را باد کنید
برای اطلاعات بیشتر، کلاسهای اندازه پنجره را ببینید.
اجزای رابط کاربری مدولار شده با استفاده از قطعات
هنگام طراحی برنامه خود برای اندازه های نمایش چندگانه، از قطعات برای استخراج منطق UI خود به اجزای جداگانه استفاده کنید تا مطمئن شوید که رفتار UI را بیهوده در بین فعالیت ها تکرار نمی کنید. سپس میتوانید قطعات را برای ایجاد طرحبندیهای چند صفحهای در صفحههای بزرگ ترکیب کنید، یا میتوانید قطعات را در فعالیتهای جداگانه روی صفحههای کوچک قرار دهید.
به عنوان مثال، الگوی جزئیات لیست (به SlidingPaneLayout در بالا مراجعه کنید) را می توان با یک قطعه حاوی لیست و قطعه دیگر حاوی جزئیات آیتم لیست پیاده سازی کرد. در صفحه های بزرگ، قطعات می توانند در کنار هم نمایش داده شوند. روی صفحه نمایش های کوچک، به صورت جداگانه، صفحه را پر می کند.
برای کسب اطلاعات بیشتر، به نمای کلی Fragments مراجعه کنید.
تعبیه فعالیت
اگر برنامه شما از چندین فعالیت تشکیل شده است، تعبیه فعالیت به شما امکان می دهد به راحتی یک رابط کاربری تطبیقی ایجاد کنید.
تعبیه فعالیت چندین فعالیت یا چند نمونه از یک فعالیت را به طور همزمان در پنجره وظیفه برنامه نمایش می دهد. در صفحه نمایش های بزرگ، فعالیت ها می توانند در کنار هم نمایش داده شوند. روی صفحه های کوچک، روی هم چیده شده اند.
شما تعیین می کنید که برنامه شما چگونه فعالیت های خود را با ایجاد یک فایل پیکربندی XML که سیستم برای تعیین ارائه مناسب بر اساس اندازه نمایش استفاده می کند، تعیین می کند. از طرف دیگر، میتوانید با Jetpack WindowManager API تماس بگیرید.
تعبیه فعالیت از تغییرات جهتگیری دستگاه و دستگاههای تاشو پشتیبانی میکند، فعالیتها را در حین چرخش یا تا شدن و باز شدن دستگاه، انباشته کردن و برداشتن انباشته کردن فعالیتها.
برای اطلاعات بیشتر، به جاسازی فعالیت مراجعه کنید.
اندازه صفحه نمایش و نسبت ابعاد
برنامه خود را بر روی اندازه های مختلف صفحه نمایش و نسبت ابعاد آزمایش کنید تا از مقیاس های UI خود به درستی اطمینان حاصل کنید.
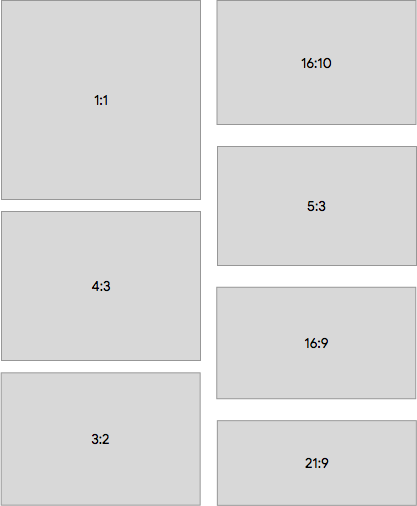
اندروید 10 (سطح API 29) و بالاتر از طیف وسیعی از نسبتهای تصویر پشتیبانی میکند. فاکتورهای شکل تاشو می توانند از صفحه نمایش های بلند و باریک، مانند 21:9 هنگام تا شدن، تا نسبت مربع 1:1 در هنگام باز شدن متفاوت باشند.
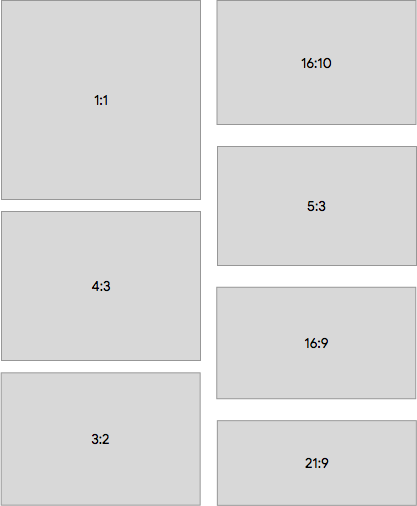
برای اطمینان از سازگاری با هر چه بیشتر دستگاههای ممکن، برنامههای خود را تا آنجا که میتوانید برای نسبتهای صفحه زیر آزمایش کنید:

اگر به دستگاههایی برای اندازههای مختلف صفحهای که میخواهید آزمایش کنید دسترسی ندارید، میتوانید از شبیهساز Android برای شبیهسازی تقریباً هر اندازه صفحهنمایش استفاده کنید.
اگر ترجیح میدهید روی یک دستگاه واقعی تست کنید اما دستگاه را ندارید، میتوانید از Firebase Test Lab برای دسترسی به دستگاههای موجود در مرکز داده Google استفاده کنید.
منابع اضافی
- طراحی متریال - درک طرحبندی
طرحبندیهای واکنشگرا/تطبیقی بدون در نظر گرفتن اندازه صفحه نمایش، تجربه کاربری بهینهسازی شدهای را ارائه میکنند. طرحبندیهای واکنشگرا/تطبیقی را اجرا کنید تا برنامه مبتنی بر نما را فعال کنید تا از همه اندازهها، جهتگیریها و پیکربندیهای نمایشگر پشتیبانی کند، از جمله پیکربندیهای قابل تغییر اندازه مانند حالت چند پنجرهای .
طراحی واکنشگرا
اولین گام در پشتیبانی از انواع فاکتورهای فرم دستگاه، ایجاد طرحی است که به تغییرات در میزان فضای نمایش در دسترس برنامه شما پاسخ دهد.
ConstraintLayout
بهترین راه برای ایجاد یک طرحبندی واکنشگرا، استفاده از ConstraintLayout بهعنوان طرحبندی پایه برای رابط کاربری خود است. ConstraintLayout شما را قادر می سازد موقعیت و اندازه هر نما را با توجه به روابط فضایی با سایر نماهای موجود در طرح مشخص کنید. سپس با تغییر فضای نمایش، همه نماها می توانند حرکت کنند و اندازه آنها را تغییر دهند.
ساده ترین راه برای ساخت یک طرح با ConstraintLayout استفاده از Layout Editor در اندروید استودیو است. Layout Editor شما را قادر میسازد تا نماهای جدید را به طرحبندی بکشید، محدودیتهای مربوط به نماهای والدین و خواهر و برادر را اعمال کنید و ویژگیهای view را تنظیم کنید—همه بدون ویرایش هیچ XML با دست.

ConstraintLayout نشان می دهد.برای اطلاعات بیشتر، به ساخت یک رابط کاربری پاسخگو با ConstraintLayout مراجعه کنید.
عرض و ارتفاع پاسخگو
برای اطمینان از اینکه چیدمان شما به اندازههای مختلف نمایش پاسخ میدهد، از wrap_content ، match_parent ، یا 0dp (match constraint) برای عرض و ارتفاع اجزای نمایش بهجای مقادیر رمزگذاریشده استفاده کنید:
-
wrap_content: نما اندازه خود را متناسب با محتوایی که نما دارد تنظیم می کند. -
match_parent: نمای تا حد امکان در نمای والد گسترش می یابد. -
0dp (match constraint): در یکConstraintLayout، مشابهmatch_parent. نما تمام فضای موجود را در محدوده ی نما می گیرد.
به عنوان مثال:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
شکل 4 نشان می دهد که چگونه عرض و ارتفاع TextView با تغییر عرض نمایشگر با جهت گیری دستگاه تنظیم می شود.

TextView پاسخگو. TextView عرض خود را به گونه ای تنظیم می کند که تمام فضای موجود ( match_parent ) را پر کند و ارتفاع آن را دقیقاً به اندازه فضای مورد نیاز ارتفاع متن موجود ( wrap_content ) تنظیم می کند، که این نما را قادر می سازد تا با ابعاد مختلف نمایش و مقادیر مختلف متن سازگار شود.
اگر از LinearLayout استفاده میکنید، میتوانید نماهای فرزند را بر اساس وزن طرحبندی گسترش دهید تا نماها به طور متناسب فضای موجود را پر کنند. با این حال، استفاده از وزنها در یک LinearLayout تودرتو، به سیستم نیاز دارد تا چندین پاس طرحبندی را برای تعیین اندازه برای هر نما انجام دهد و عملکرد رابط کاربری را کاهش دهد.
ConstraintLayout میتواند تقریباً تمام طرحبندیهای ممکن را با LinearLayout بدون تأثیر عملکرد ایجاد کند، بنابراین LinearLayout تودرتو را به ConstraintLayout تبدیل کنید . سپس می توانید طرح بندی های وزنی را با زنجیره های محدودیت تعریف کنید .
طراحی تطبیقی
طرح بندی برنامه شما باید همیشه به اندازه های مختلف نمایش پاسخگو باشد. با این حال، حتی یک طرحبندی واکنشگرا نیز نمیتواند بهترین تجربه کاربری را در هر دستگاه یا نمایش حالت چند پنجرهای ارائه دهد. برای مثال، رابط کاربری که برای یک گوشی طراحی کردهاید، احتمالاً تجربه کاربری مطلوبی را در تبلت ارائه نمیکند. طراحی تطبیقی طرحبندیهای جایگزین بهینهسازی شده برای ابعاد مختلف نمایش را فراهم میکند.
SlidingPaneLayout برای رابطهای کاربری با جزئیات فهرست
یک رابط کاربری با جزئیات فهرست معمولاً تجربه کاربری متفاوتی را در صفحههای با اندازههای مختلف ارائه میکند. در صفحههای بزرگ، فهرست و جزییات معمولاً در کنار هم قرار دارند. هنگامی که یک مورد در لیست انتخاب می شود، اطلاعات مورد بدون تغییر رابط کاربری در قسمت جزئیات نمایش داده می شود - دو صفحه در کنار هم باقی می مانند. با این حال، در صفحه نمایش های کوچک، دو صفحه به طور جداگانه نمایش داده می شوند و هر صفحه کل منطقه نمایش را اشغال می کند. هنگامی که یک مورد در صفحه لیست انتخاب می شود، صفحه جزئیات (حاوی اطلاعات مورد انتخاب شده) جایگزین صفحه لیست می شود. پیمایش برگشتی، پنجره جزئیات را با لیست جایگزین می کند.
SlidingPaneLayout منطق را برای تعیین اینکه کدام یک از دو تجربه کاربری برای اندازه پنجره فعلی مناسب است مدیریت می کند:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
ویژگیهای layout_width و layout_weight دو نمای موجود در SlidingPaneLayout رفتار SlidingPaneLayout را تعیین میکنند. در مثال، اگر پنجره به اندازه کافی بزرگ باشد (حداقل عرض 580dp) برای نمایش هر دو نما، پنجره ها در کنار هم نمایش داده می شوند. اما اگر عرض پنجره کوچکتر از 580dp باشد، پنجره ها روی هم می لغزند تا به صورت جداگانه کل پنجره برنامه را اشغال کنند.
اگر عرض پنجره بزرگتر از مجموع حداقل عرض مشخص شده (580dp) باشد، می توان از مقادیر layout_weight برای اندازه گیری متناسب دو صفحه استفاده کرد. در مثال، صفحه لیست همیشه 280dp عرض دارد زیرا وزن ندارد. با این حال، صفحه جزئیات به دلیل تنظیم layout_weight نما، همیشه فضای افقی فراتر از 580dp را پر می کند.
منابع چیدمان جایگزین
برای تطبیق طراحی UI خود با اندازه های مختلف نمایشگر، از طرح بندی های جایگزین شناسایی شده توسط واجد شرایط منابع استفاده کنید.

میتوانید با ایجاد دایرکتوریهای res/layout/ اضافی در کد منبع برنامه، طرحبندیهای تطبیقی و مخصوص صفحه نمایش را ارائه دهید. یک دایرکتوری برای هر پیکربندی صفحه ایجاد کنید که به طرح بندی متفاوتی نیاز دارد. سپس یک واجد شرایط پیکربندی صفحه را به نام دایرکتوری layout اضافه کنید (به عنوان مثال، layout-w600dp برای صفحاتی که 600dp عرض در دسترس دارند).
واجد شرایط پیکربندی نشان دهنده فضای نمایش قابل مشاهده موجود برای رابط کاربری برنامه شما است. این سیستم هنگام انتخاب طرحبندی برنامه شما، تزئینات سیستم (مانند نوار پیمایش) و تغییرات پیکربندی پنجره (مانند حالت چند پنجرهای ) را در نظر میگیرد.
برای ایجاد طرحبندیهای جایگزین در Android Studio، به استفاده از انواع طرحبندی برای بهینهسازی برای صفحههای مختلف در توسعه یک رابط کاربری با Views مراجعه کنید.
کوچکترین عرض
اندازه صفحه نمایش کوچکترین عرض به شما امکان می دهد طرح بندی های جایگزینی برای نمایشگرهایی ارائه دهید که دارای حداقل عرض اندازه گیری شده در پیکسل های مستقل از چگالی (dp) هستند.
با توصیف اندازه صفحه نمایش به عنوان معیار dp، اندروید به شما امکان میدهد طرحبندیهایی ایجاد کنید که برای ابعاد نمایشگر خاص طراحی شدهاند، بدون توجه به تراکم پیکسلهای مختلف.
برای مثال، میتوانید با ایجاد نسخههای مختلف فایل در فهرستهای مختلف، طرحبندی به نام main_activity ایجاد کنید که برای گوشیها و تبلتها بهینه شده است:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
مشخصه کوچکترین عرض، کوچکترین دو طرف نمایشگر را بدون توجه به جهت فعلی دستگاه مشخص می کند، بنابراین راهی برای تعیین اندازه کلی نمایشگر موجود برای طرح شما است.
در اینجا نحوه مطابقت سایر مقادیر کوچکترین عرض با اندازه های معمولی صفحه نمایش آمده است:
- 320dp: صفحه نمایش گوشی کوچک (240x320 ldpi، 320x480 mdpi، 480x800 hdpi، و غیره)
- 480dp: صفحه نمایش گوشی بزرگ ~5 اینچ (480x800 mdpi)
- تبلت 600dp: 7 اینچی (600x1024 mdpi)
- 720dp: تبلت 10 اینچی (720x1280 mdpi، 800x1280 mdpi، و غیره)
شکل زیر نمای دقیق تری از نحوه مطابقت عرض های مختلف dp صفحه نمایش با اندازه ها و جهت گیری های مختلف صفحه نمایش را نشان می دهد.

مقادیر برای کوچکترین ضوابط عرض dp است، زیرا آنچه اهمیت دارد مقدار فضای نمایشگر موجود پس از محاسبه تراکم پیکسلی (و نه وضوح پیکسل خام) است.
اندازه هایی که با استفاده از واجد شرایط منبع مانند کوچکترین عرض مشخص می کنید اندازه واقعی صفحه نمایش نیستند . در عوض، اندازهها عرض یا ارتفاع را بر حسب واحدهای dp مشخص میکنند که در پنجره برنامه شما در دسترس است. سیستم Android ممکن است از برخی از صفحهنمایش برای رابط کاربری سیستم استفاده کند (مانند نوار سیستم در پایین صفحه یا نوار وضعیت در بالا)، بنابراین ممکن است برخی از صفحهنمایش برای طرحبندی شما در دسترس نباشد. اگر برنامه شما در حالت چند پنجره ای استفاده می شود، برنامه فقط به اندازه پنجره ای که برنامه را در خود دارد دسترسی دارد. هنگامی که اندازه پنجره تغییر می کند، تغییر پیکربندی را با اندازه پنجره جدید ایجاد می کند که سیستم را قادر می سازد یک فایل طرح بندی مناسب را انتخاب کند. بنابراین، اندازههای واجد شرایط منبعی که اعلام میکنید باید فقط فضای مورد نیاز برنامه شما را مشخص کنند. این سیستم برای هر فضایی که توسط رابط کاربری سیستم استفاده میشود، هنگام ارائه فضا برای طرحبندی شما، حساب میکند.
تعیین کننده عرض موجود
به جای تغییر طرح بر اساس کوچکترین عرض نمایشگر، ممکن است بخواهید طرح خود را بر اساس عرض یا ارتفاع موجود تغییر دهید. برای مثال، ممکن است بخواهید هر زمان که صفحه حداقل 600dp عرض ارائه میدهد، از یک طرحبندی دو صفحهای استفاده کنید، که بسته به اینکه دستگاه در جهت افقی یا عمودی قرار دارد، ممکن است تغییر کند. در این صورت، باید از واجد شرایط عرض موجود به صورت زیر استفاده کنید:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
اگر ارتفاع موجود برای برنامه شما نگران کننده است، می توانید از واجد شرایط ارتفاع موجود استفاده کنید. به عنوان مثال، layout-h600dp برای صفحات با حداقل ارتفاع صفحه نمایش 600dp.
واجد شرایط جهت گیری
حتی اگر بتوانید همه تغییرات اندازه را تنها با استفاده از ترکیبی از معیارهای کوچکترین عرض و عرض موجود پشتیبانی کنید، ممکن است بخواهید زمانی که کاربر بین جهتهای عمودی و افقی جابجا میشود، تجربه کاربری را تغییر دهید.
برای این کار، می توانید port یا واجد شرایط land به نام دایرکتوری طرح بندی خود اضافه کنید. فقط مطمئن شوید که واجد شرایط جهت بعد از معیارهای اندازه قرار می گیرند. به عنوان مثال:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
برای اطلاعات بیشتر در مورد همه واجد شرایط پیکربندی صفحه، به نمای کلی منابع برنامه مراجعه کنید.
کلاس های اندازه پنجره
کلاسهای اندازه پنجره، نقطههای شکست دیدگاه هستند که به شما در ایجاد طرحبندی تطبیقی کمک میکنند. نقاط شکست، ناحیه نمایش در دسترس برنامه شما را به صورت فشرده ، متوسط یا گسترده شناسایی میکنند. عرض و ارتفاع به طور جداگانه مشخص می شوند، بنابراین برنامه شما همیشه یک کلاس اندازه پنجره برای عرض و یک کلاس اندازه پنجره برای ارتفاع دارد.
برای اعمال برنامهای طرحبندی تطبیقی، موارد زیر را انجام دهید:
- منابع طرح بندی را بر اساس نقاط شکست کلاس اندازه پنجره ایجاد کنید
- با استفاده از تابع
WindowSizeClass#compute()از کتابخانه Jetpack WindowManager، کلاس های اندازه پنجره عرض و ارتفاع برنامه خود را محاسبه کنید. - منبع طرح بندی کلاس های اندازه پنجره فعلی را باد کنید
برای اطلاعات بیشتر، کلاسهای اندازه پنجره را ببینید.
اجزای رابط کاربری مدولار شده با استفاده از قطعات
هنگام طراحی برنامه خود برای اندازه های نمایش چندگانه، از قطعات برای استخراج منطق UI خود به اجزای جداگانه استفاده کنید تا مطمئن شوید که رفتار UI را بیهوده در بین فعالیت ها تکرار نمی کنید. سپس میتوانید قطعات را برای ایجاد طرحبندیهای چند صفحهای در صفحههای بزرگ ترکیب کنید، یا میتوانید قطعات را در فعالیتهای جداگانه روی صفحههای کوچک قرار دهید.
به عنوان مثال، الگوی جزئیات لیست (به SlidingPaneLayout در بالا مراجعه کنید) را می توان با یک قطعه حاوی لیست و قطعه دیگر حاوی جزئیات آیتم لیست پیاده سازی کرد. در صفحه های بزرگ، قطعات می توانند در کنار هم نمایش داده شوند. روی صفحه نمایش های کوچک، به صورت جداگانه، صفحه را پر می کند.
برای کسب اطلاعات بیشتر، به نمای کلی Fragments مراجعه کنید.
تعبیه فعالیت
اگر برنامه شما از چندین فعالیت تشکیل شده است، تعبیه فعالیت به شما امکان می دهد به راحتی یک رابط کاربری تطبیقی ایجاد کنید.
تعبیه فعالیت چندین فعالیت یا چند نمونه از یک فعالیت را به طور همزمان در پنجره وظیفه یک برنامه نمایش می دهد. در صفحه نمایش های بزرگ، فعالیت ها می توانند در کنار هم نمایش داده شوند. روی صفحه نمایش های کوچک، روی هم چیده شده اند.
شما تعیین می کنید که برنامه شما چگونه فعالیت های خود را با ایجاد یک فایل پیکربندی XML که سیستم برای تعیین ارائه مناسب بر اساس اندازه نمایش استفاده می کند، تعیین می کند. از طرف دیگر، میتوانید با Jetpack WindowManager API تماس بگیرید.
تعبیه فعالیت از تغییرات جهتگیری دستگاه و دستگاههای تاشو پشتیبانی میکند، فعالیتهای انباشته و برداشتهشده را در حین چرخش یا تا شدن و باز شدن دستگاه پشتیبانی میکند.
برای اطلاعات بیشتر، به جاسازی فعالیت مراجعه کنید.
اندازه صفحه نمایش و نسبت ابعاد
برنامه خود را در اندازه های مختلف صفحه نمایش و نسبت ابعاد آزمایش کنید تا از مقیاس های UI خود به درستی مطمئن شوید.
اندروید 10 (سطح API 29) و بالاتر از طیف وسیعی از نسبتهای تصویر پشتیبانی میکند. فاکتورهای شکل تاشو می توانند از صفحه نمایش های بلند و باریک، مانند 21:9 هنگام تا شدن، تا نسبت مربع 1:1 در هنگام باز شدن متفاوت باشند.
برای اطمینان از سازگاری با هر چه بیشتر دستگاههای ممکن، برنامههای خود را تا آنجا که میتوانید برای نسبتهای صفحه زیر آزمایش کنید:

اگر به دستگاههایی برای اندازههای مختلف صفحهای که میخواهید آزمایش کنید دسترسی ندارید، میتوانید از شبیهساز Android برای شبیهسازی تقریباً هر اندازه صفحهنمایش استفاده کنید.
اگر ترجیح میدهید روی یک دستگاه واقعی تست کنید اما دستگاه را ندارید، میتوانید از Firebase Test Lab برای دسترسی به دستگاههای موجود در مرکز داده Google استفاده کنید.
منابع اضافی
- طراحی متریال - درک طرحبندی


