یک Fragment بخش قابل استفاده مجدد از رابط کاربری برنامه شما را نشان می دهد. یک قطعه چیدمان خود را تعریف و مدیریت می کند، چرخه حیات خود را دارد و می تواند رویدادهای ورودی خود را مدیریت کند. تکه ها به تنهایی نمی توانند زندگی کنند. آنها باید توسط یک فعالیت یا قطعه دیگر میزبانی شوند. سلسله مراتب نمای قطعه بخشی از سلسله مراتب نمای میزبان می شود یا به آن متصل می شود .
مدولار بودن
بخشها ماژولار بودن و قابلیت استفاده مجدد را به رابط کاربری فعالیت شما معرفی میکنند و به شما امکان میدهند رابط کاربری را به تکههای مجزا تقسیم کنید. فعالیتها مکانی ایدهآل برای قرار دادن عناصر سراسری در اطراف رابط کاربری برنامه شما هستند، مانند کشوی ناوبری. برعکس، قطعات برای تعریف و مدیریت رابط کاربری یک صفحه یا بخشی از یک صفحه نمایش مناسب تر هستند.
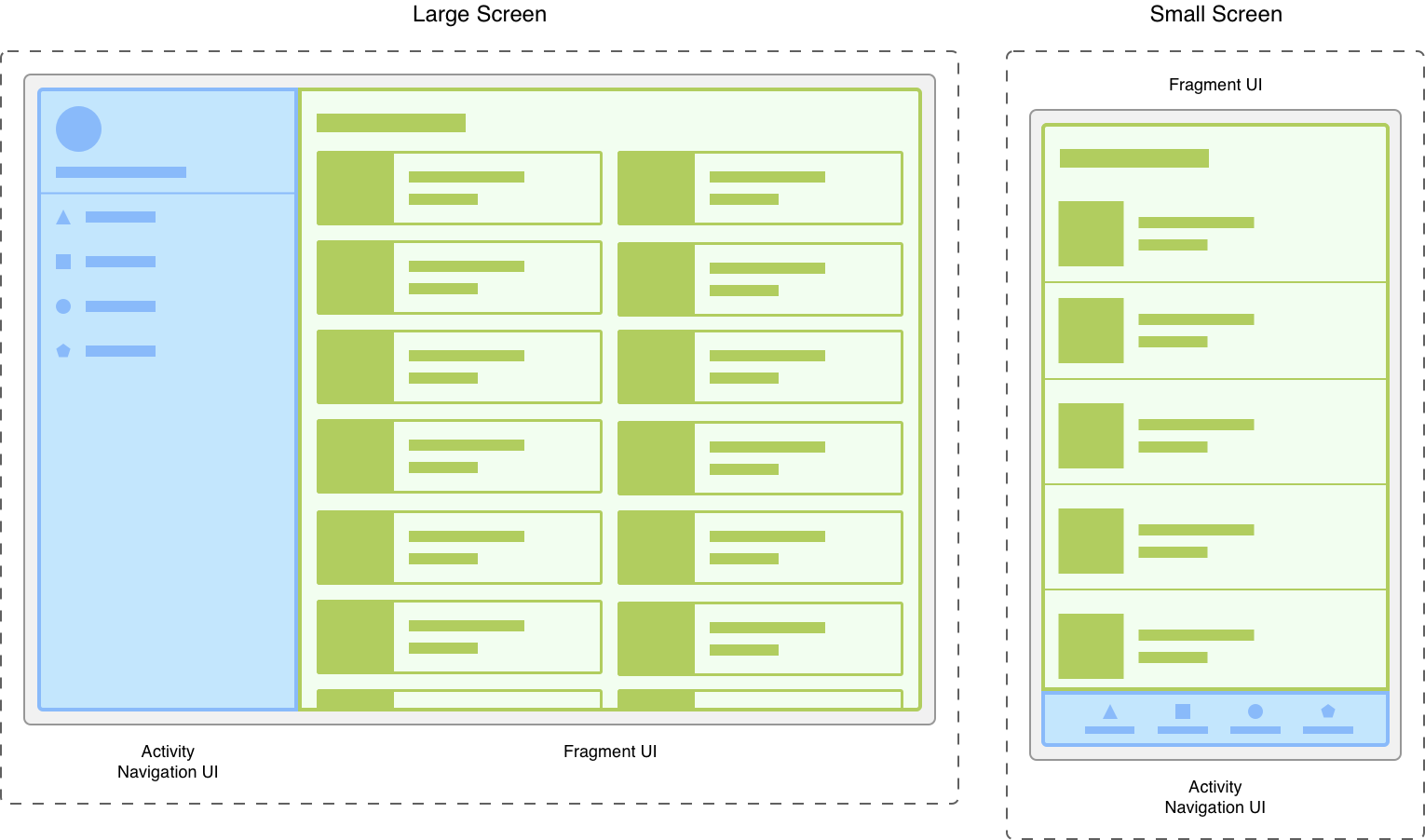
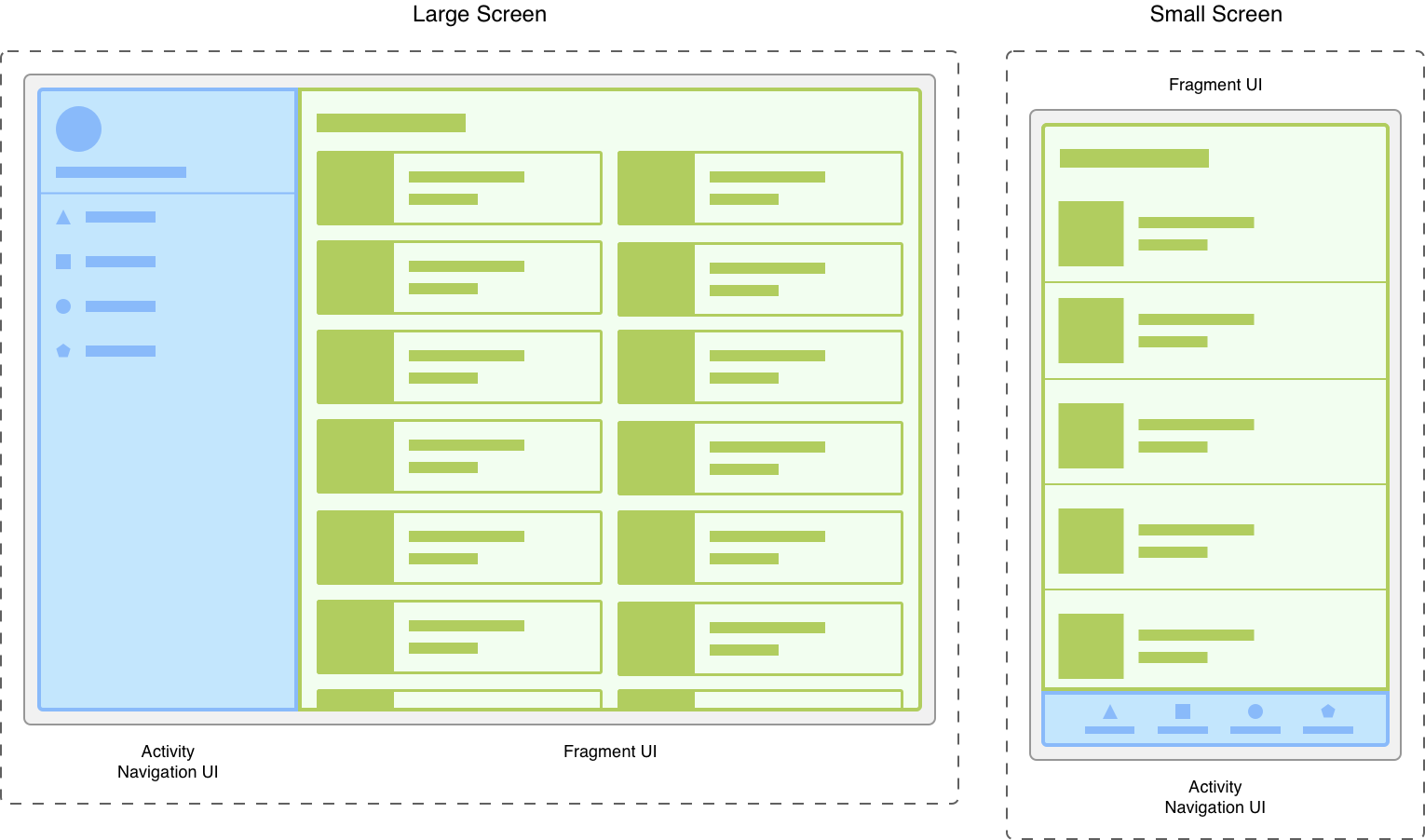
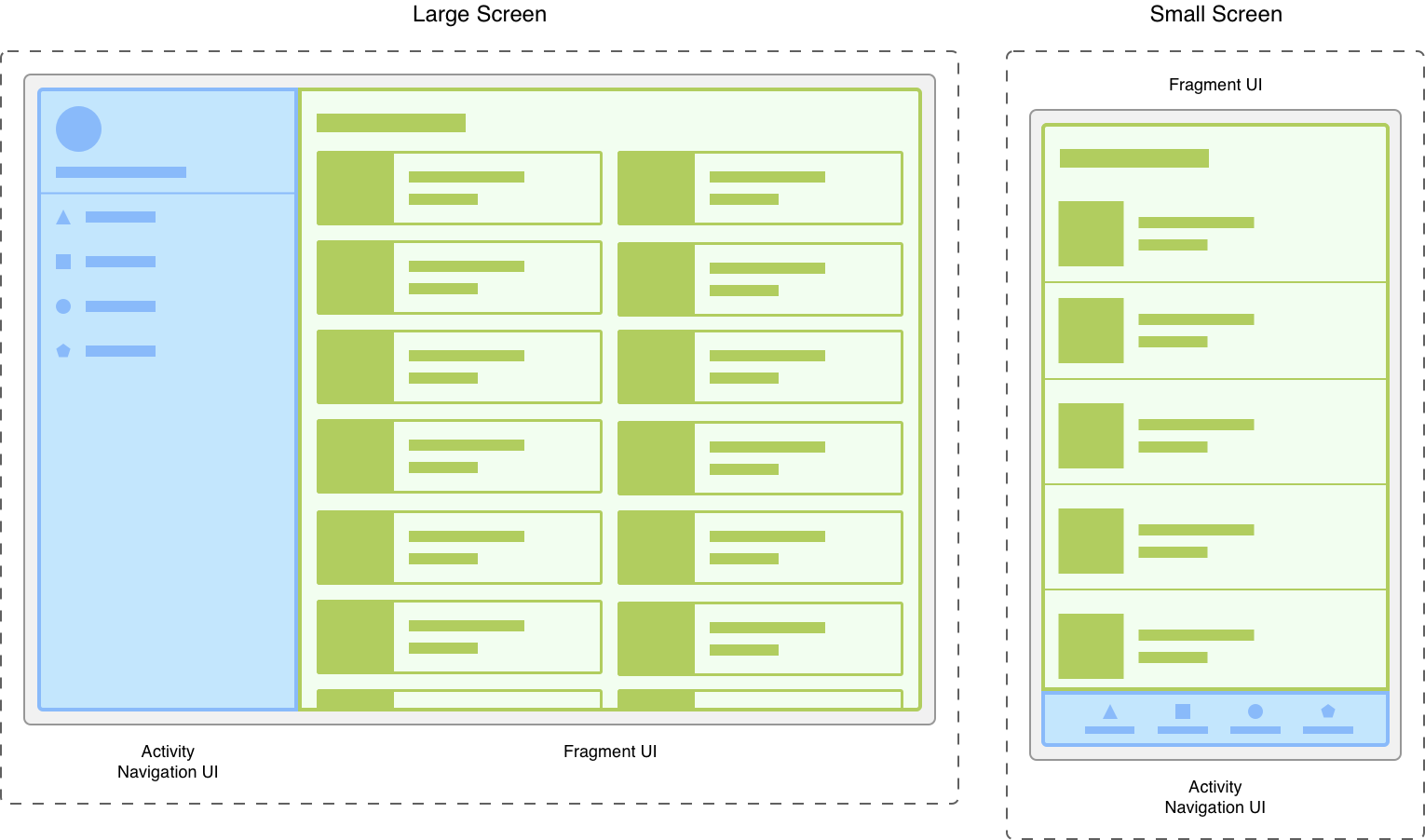
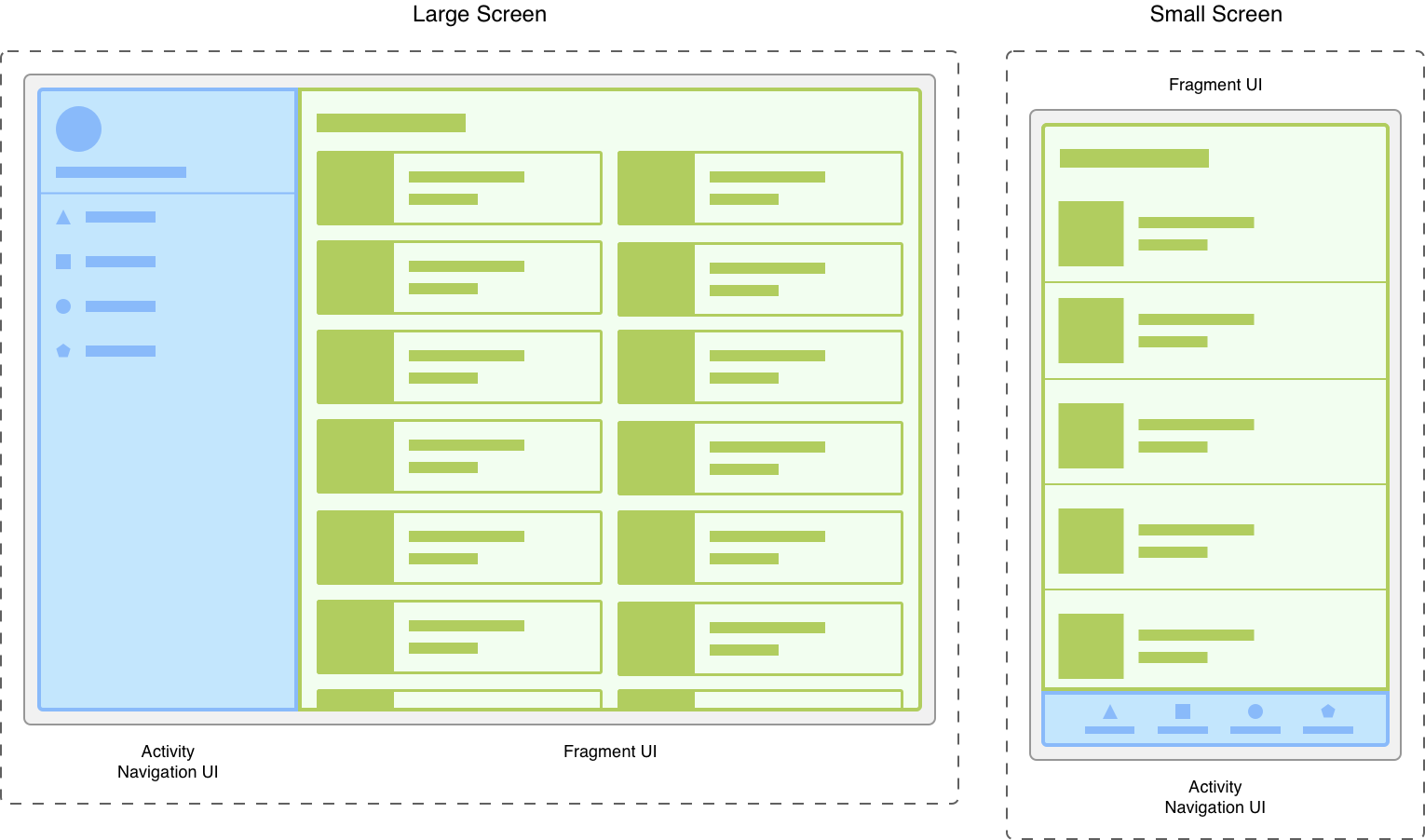
برنامه ای را در نظر بگیرید که به اندازه های مختلف صفحه نمایش پاسخ می دهد. در صفحههای بزرگتر، ممکن است بخواهید برنامه یک کشوی پیمایش ثابت و فهرستی را در یک طرحبندی شبکهای نمایش دهد. در صفحههای کوچکتر، ممکن است بخواهید برنامه یک نوار پیمایش پایین و یک فهرست را در طرحبندی خطی نمایش دهد.
مدیریت این تغییرات در فعالیت کار دشواری است. جداسازی عناصر ناوبری از محتوا می تواند این فرآیند را قابل مدیریت تر کند. سپس اکتیویتی مسئول نمایش رابط کاربری ناوبری صحیح است، در حالی که قطعه فهرست را با طرح بندی مناسب نمایش می دهد.

تقسیم UI خود به قطعات، تغییر ظاهر فعالیت خود را در زمان اجرا آسان تر می کند. در حالی که فعالیت شما در حالت چرخه حیات STARTED یا بالاتر است، قطعات را می توان اضافه، جایگزین یا حذف کرد. و میتوانید این تغییرات را در پشتهای که توسط اکتیویتی مدیریت میشود، ثبت کنید تا تغییرات قابل برگشت باشد.
میتوانید از چندین نمونه از یک کلاس فرگمنت در یک اکتیویتی، در چندین فعالیت یا حتی به عنوان فرزند یک قطعه دیگر استفاده کنید. با در نظر گرفتن این موضوع، فقط یک قطعه با منطق لازم برای مدیریت UI خود را ارائه دهید. از وابستگی یا دستکاری یک قطعه از قطعه دیگر خودداری کنید.
مراحل بعدی
برای اسناد و منابع بیشتر مربوط به قطعات، به ادامه مطلب مراجعه کنید.
شروع به کار
موضوعات بیشتر
- مدیر بخش
- تراکنش های تکه ای
- با استفاده از انیمیشن ها بین قطعات حرکت کنید
- چرخه حیات قطعه
- ذخیره وضعیت با قطعات
- با قطعات ارتباط برقرار کنید
- کار با AppBar
- نمایش دیالوگ ها با DialogFragment
- قطعات خود را اشکال زدایی کنید
- قطعات خود را تست کنید
نمونه ها
ویدیوها
- Single Activity: چرا، کی و چگونه (Android Dev Summit '18)
- قطعات: گذشته، حال و آینده (Android Dev Summit '19)
یک Fragment بخش قابل استفاده مجدد از رابط کاربری برنامه شما را نشان می دهد. یک قطعه چیدمان خود را تعریف و مدیریت می کند، چرخه حیات خود را دارد و می تواند رویدادهای ورودی خود را مدیریت کند. تکه ها به تنهایی نمی توانند زندگی کنند. آنها باید توسط یک فعالیت یا قطعه دیگر میزبانی شوند. سلسله مراتب نمای قطعه بخشی از سلسله مراتب نمای میزبان می شود یا به آن متصل می شود .
مدولار بودن
بخشها ماژولار بودن و قابلیت استفاده مجدد را به رابط کاربری فعالیت شما معرفی میکنند و به شما امکان میدهند رابط کاربری را به تکههای مجزا تقسیم کنید. فعالیتها مکانی ایدهآل برای قرار دادن عناصر سراسری در اطراف رابط کاربری برنامه شما هستند، مانند کشوی ناوبری. برعکس، قطعات برای تعریف و مدیریت رابط کاربری یک صفحه یا بخشی از یک صفحه نمایش مناسب تر هستند.
برنامه ای را در نظر بگیرید که به اندازه های مختلف صفحه نمایش پاسخ می دهد. در صفحههای بزرگتر، ممکن است بخواهید برنامه یک کشوی پیمایش ثابت و فهرستی را در یک طرحبندی شبکهای نمایش دهد. در صفحههای کوچکتر، ممکن است بخواهید برنامه یک نوار پیمایش پایین و یک فهرست را در طرحبندی خطی نمایش دهد.
مدیریت این تغییرات در فعالیت کار دشواری است. جداسازی عناصر ناوبری از محتوا می تواند این فرآیند را قابل مدیریت تر کند. سپس اکتیویتی مسئول نمایش رابط کاربری ناوبری صحیح است، در حالی که قطعه فهرست را با طرح بندی مناسب نمایش می دهد.

تقسیم UI خود به قطعات، تغییر ظاهر فعالیت خود را در زمان اجرا آسان تر می کند. در حالی که فعالیت شما در حالت چرخه حیات STARTED یا بالاتر است، قطعات را می توان اضافه، جایگزین یا حذف کرد. و میتوانید این تغییرات را در پشتهای که توسط اکتیویتی مدیریت میشود، ثبت کنید تا تغییرات قابل برگشت باشد.
میتوانید از چندین نمونه از یک کلاس فرگمنت در یک اکتیویتی، در چندین فعالیت یا حتی به عنوان فرزند یک قطعه دیگر استفاده کنید. با در نظر گرفتن این موضوع، فقط یک قطعه با منطق لازم برای مدیریت UI خود را ارائه دهید. از وابستگی یا دستکاری یک قطعه از قطعه دیگر خودداری کنید.
مراحل بعدی
برای اسناد و منابع بیشتر مربوط به قطعات، به ادامه مطلب مراجعه کنید.
شروع به کار
موضوعات بیشتر
- مدیر بخش
- تراکنش های تکه ای
- با استفاده از انیمیشن ها بین قطعات حرکت کنید
- چرخه زندگی قطعه
- ذخیره وضعیت با قطعات
- با قطعات ارتباط برقرار کنید
- کار با AppBar
- نمایش دیالوگ ها با DialogFragment
- قطعات خود را اشکال زدایی کنید
- قطعات خود را تست کنید
نمونه ها
ویدیوها
- Single Activity: چرا، کی و چگونه (Android Dev Summit '18)
- قطعات: گذشته، حال و آینده (Android Dev Summit '19)
یک Fragment بخش قابل استفاده مجدد از رابط کاربری برنامه شما را نشان می دهد. یک قطعه چیدمان خود را تعریف و مدیریت می کند، چرخه حیات خود را دارد و می تواند رویدادهای ورودی خود را مدیریت کند. تکه ها به تنهایی نمی توانند زندگی کنند. آنها باید توسط یک فعالیت یا قطعه دیگر میزبانی شوند. سلسله مراتب نمای قطعه بخشی از سلسله مراتب نمای میزبان می شود یا به آن متصل می شود .
مدولار بودن
بخشها ماژولار بودن و قابلیت استفاده مجدد را به رابط کاربری فعالیت شما معرفی میکنند و به شما امکان میدهند رابط کاربری را به تکههای مجزا تقسیم کنید. فعالیتها مکانی ایدهآل برای قرار دادن عناصر سراسری در اطراف رابط کاربری برنامه شما هستند، مانند کشوی ناوبری. برعکس، قطعات برای تعریف و مدیریت رابط کاربری یک صفحه یا بخشی از یک صفحه نمایش مناسب تر هستند.
برنامه ای را در نظر بگیرید که به اندازه های مختلف صفحه نمایش پاسخ می دهد. در صفحههای بزرگتر، ممکن است بخواهید برنامه یک کشوی پیمایش ثابت و فهرستی را در یک طرحبندی شبکهای نمایش دهد. در صفحههای کوچکتر، ممکن است بخواهید برنامه یک نوار پیمایش پایین و یک فهرست را در طرحبندی خطی نمایش دهد.
مدیریت این تغییرات در فعالیت کار دشواری است. جداسازی عناصر ناوبری از محتوا می تواند این فرآیند را قابل مدیریت تر کند. سپس اکتیویتی مسئول نمایش رابط کاربری ناوبری صحیح است، در حالی که قطعه فهرست را با طرح بندی مناسب نمایش می دهد.

تقسیم UI خود به قطعات، تغییر ظاهر فعالیت خود را در زمان اجرا آسان تر می کند. در حالی که فعالیت شما در حالت چرخه حیات STARTED یا بالاتر است، قطعات را می توان اضافه، جایگزین یا حذف کرد. و میتوانید این تغییرات را در پشتهای که توسط اکتیویتی مدیریت میشود، ثبت کنید تا تغییرات قابل برگشت باشد.
میتوانید از چندین نمونه از یک کلاس فرگمنت در یک اکتیویتی، در چندین فعالیت یا حتی به عنوان فرزند یک قطعه دیگر استفاده کنید. با در نظر گرفتن این موضوع، فقط یک قطعه با منطق لازم برای مدیریت UI خود را ارائه دهید. از وابستگی یا دستکاری یک قطعه از قطعه دیگر خودداری کنید.
مراحل بعدی
برای اسناد و منابع بیشتر مربوط به قطعات، به ادامه مطلب مراجعه کنید.
شروع به کار
موضوعات بیشتر
- مدیر بخش
- تراکنش های تکه ای
- با استفاده از انیمیشن ها بین قطعات حرکت کنید
- چرخه زندگی قطعه
- ذخیره وضعیت با قطعات
- با قطعات ارتباط برقرار کنید
- کار با AppBar
- نمایش دیالوگ ها با DialogFragment
- قطعات خود را اشکال زدایی کنید
- قطعات خود را تست کنید
نمونه ها
ویدیوها
- Single Activity: چرا، کی و چگونه (Android Dev Summit '18)
- قطعات: گذشته، حال و آینده (Android Dev Summit '19)
یک Fragment بخش قابل استفاده مجدد از رابط کاربری برنامه شما را نشان می دهد. یک قطعه چیدمان خود را تعریف و مدیریت می کند، چرخه حیات خود را دارد و می تواند رویدادهای ورودی خود را مدیریت کند. تکه ها به تنهایی نمی توانند زندگی کنند. آنها باید توسط یک فعالیت یا قطعه دیگر میزبانی شوند. سلسله مراتب نمای قطعه بخشی از سلسله مراتب نمای میزبان می شود یا به آن متصل می شود .
مدولار بودن
بخشها ماژولار بودن و قابلیت استفاده مجدد را به رابط کاربری فعالیت شما معرفی میکنند و به شما امکان میدهند رابط کاربری را به تکههای مجزا تقسیم کنید. فعالیتها مکانی ایدهآل برای قرار دادن عناصر سراسری در اطراف رابط کاربری برنامه شما هستند، مانند کشوی ناوبری. برعکس، قطعات برای تعریف و مدیریت رابط کاربری یک صفحه یا بخشی از یک صفحه نمایش مناسب تر هستند.
برنامه ای را در نظر بگیرید که به اندازه های مختلف صفحه نمایش پاسخ می دهد. در صفحههای بزرگتر، ممکن است بخواهید برنامه یک کشوی پیمایش ثابت و فهرستی را در یک طرحبندی شبکهای نمایش دهد. در صفحههای کوچکتر، ممکن است بخواهید برنامه یک نوار پیمایش پایین و یک فهرست را در طرحبندی خطی نمایش دهد.
مدیریت این تغییرات در فعالیت کار دشواری است. جداسازی عناصر ناوبری از محتوا می تواند این فرآیند را قابل مدیریت تر کند. سپس اکتیویتی مسئول نمایش رابط کاربری ناوبری صحیح است، در حالی که قطعه فهرست را با طرح بندی مناسب نمایش می دهد.

تقسیم UI خود به قطعات، تغییر ظاهر فعالیت خود را در زمان اجرا آسان تر می کند. در حالی که فعالیت شما در حالت چرخه حیات STARTED یا بالاتر است، قطعات را می توان اضافه، جایگزین یا حذف کرد. و میتوانید این تغییرات را در پشتهای که توسط اکتیویتی مدیریت میشود، ثبت کنید تا تغییرات قابل برگشت باشد.
میتوانید از چندین نمونه از یک کلاس فرگمنت در یک اکتیویتی، در چندین فعالیت یا حتی به عنوان فرزند یک قطعه دیگر استفاده کنید. با در نظر گرفتن این موضوع، فقط یک قطعه با منطق لازم برای مدیریت UI خود را ارائه دهید. از وابستگی یا دستکاری یک قطعه از قطعه دیگر خودداری کنید.
مراحل بعدی
برای اسناد و منابع بیشتر مربوط به قطعات، به ادامه مطلب مراجعه کنید.
شروع به کار
موضوعات بیشتر
- مدیر بخش
- تراکنش های تکه ای
- با استفاده از انیمیشن ها بین قطعات حرکت کنید
- چرخه زندگی قطعه
- ذخیره وضعیت با قطعات
- با قطعات ارتباط برقرار کنید
- کار با AppBar
- نمایش دیالوگ ها با DialogFragment
- قطعات خود را اشکال زدایی کنید
- قطعات خود را تست کنید
نمونه ها
ویدیوها
- Single Activity: چرا، کی و چگونه (Android Dev Summit '18)
- قطعات: گذشته، حال و آینده (Android Dev Summit '19)

