В Compose объект Painter используется для представления того, что можно нарисовать (замена API Drawable , определенных в Android), и влияет на размеры и компоновку соответствующего объекта Composable, который его использует. BitmapPainter принимает объект ImageBitmap , который может рисовать Bitmap на экране.
В большинстве случаев использование метода painterResource() , описанного выше, возвращает правильный объект для отрисовки ресурса (например, BitmapPainter или VectorPainter ). Для получения дополнительной информации о различиях между ними — прочитайте раздел «ImageBitmap против ImageVector» .
Painter отличается от DrawModifier , который рисует строго в пределах заданных границ и не влияет на размеры или расположение составного элемента.
Для создания пользовательского инструмента рисования расширьте класс Painter и реализуйте метод onDraw , который предоставляет доступ к DrawScope для отрисовки пользовательской графики. Вы также можете переопределить параметр intrinsicSize , который будет использоваться для влияния на Composable, в который он входит:
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
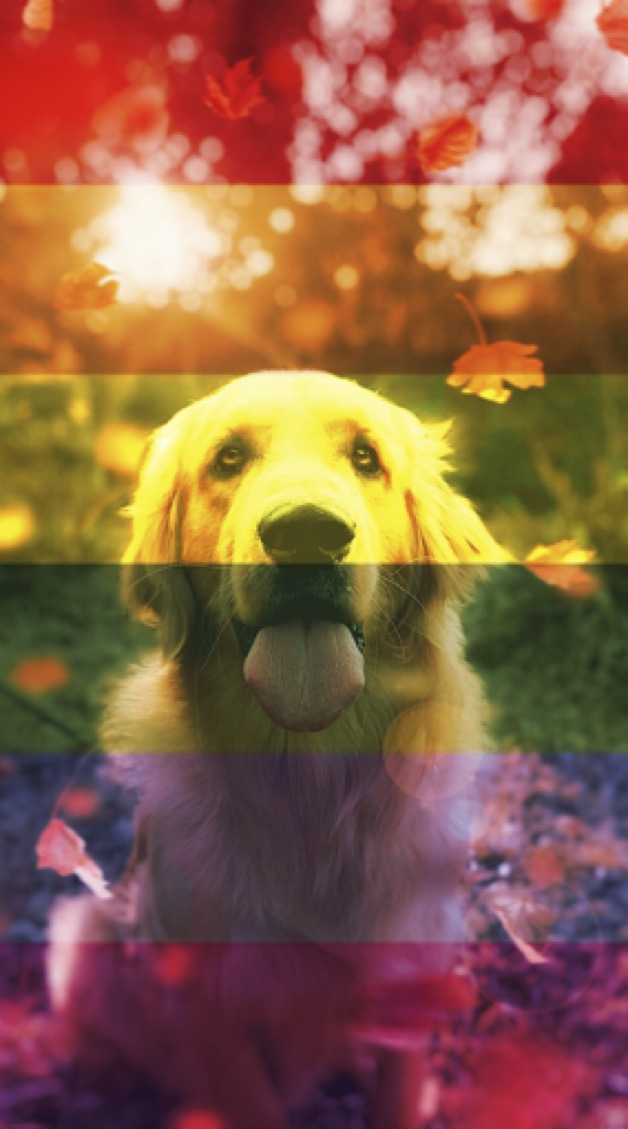
Теперь, когда у нас есть собственный инструмент Painter , мы можем наложить любое изображение поверх исходного изображения следующим образом:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
Результат объединения двух изображений с помощью пользовательского редактора можно увидеть ниже:

Также можно использовать пользовательский редактор с помощью метода Modifier.paint(customPainter) для отрисовки содержимого на составном объекте следующим образом:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Box( modifier = Modifier.background(color = Color.Gray) .padding(30.dp) .background(color = Color.Yellow) .paint(customPainter) ) { /** intentionally empty **/ }
Рекомендуем вам
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- ImageBitmap vs ImageVector {:#bitmap-vs-vector}
- Графика в композиции
- Загрузка изображений {:#loading-images}

