Android 15부터 Glance의 오류 처리를 개선하는 API 기능이 포함됩니다. 이 페이지에서는 이러한 API에 관한 권장사항을 제공합니다.
컴포저블이 아닌 구성요소 주변에 try-catch 블록 사용
Compose는 컴포저블 주변에 try-catch 블록을 허용하지 않지만 이러한 블록에 앱의 다른 로직을 래핑할 수 있습니다. 이렇게 하면 다음 예와 같이 오류 뷰에 Compose를 사용할 수 있습니다.
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
기본 오류 레이아웃
포착되지 않은 예외나 Compose 오류가 있으면 Glance에 기본 오류 레이아웃이 표시됩니다.


Glance를 사용하면 컴포지션이 실패하는 경우 개발자가 XML 레이아웃을 대체로 제공할 수 있습니다. 이는 Compose 코드에 오류가 있음을 의미합니다. 이 오류 UI는 앱 코드에 포착되지 않은 오류가 있는 경우에도 표시됩니다.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
이 레이아웃은 사용자가 상호작용할 수 없는 정적 레이아웃이지만 긴급 상황에 적합합니다.

기본 오류 UI에 작업 추가
Glance 1.1.0부터 Glance를 사용하면 기본 오류 처리 코드를 재정의할 수 있습니다. 이렇게 하면 컴포지션에서 포착되지 않은 예외나 오류가 발생할 경우 작업 콜백을 추가할 수 있습니다.
이 기능을 사용하려면 onCompositionError() 함수를 재정의하세요.
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
이 함수에서 Glance는 오류 처리를 위해 RemoteViews API로 대체됩니다.
이를 통해 XML을 사용하여 레이아웃과 작업 핸들러를 지정할 수 있습니다.
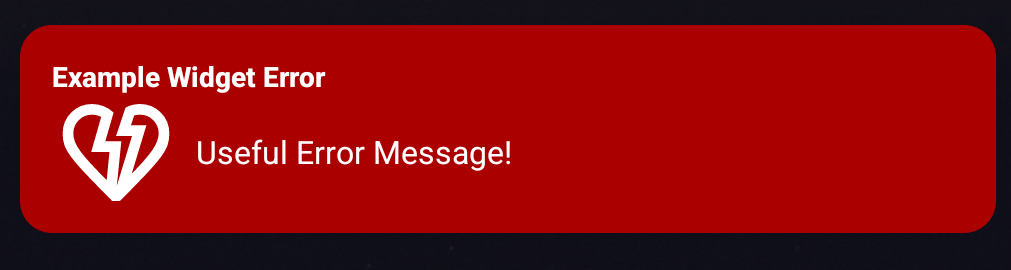
다음 예에서는 의견을 보내는 버튼이 포함된 오류 UI를 단계별로 만드는 방법을 보여줍니다.
error_layout.xml파일을 작성합니다.<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>onCompositionError함수를 재정의합니다.override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }GlanceAppWidgetReceiver를 참조하는 대기 중인 인텐트를 만듭니다.private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }GlanceAppWidgetReceiver에서 인텐트를 처리합니다.override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }
