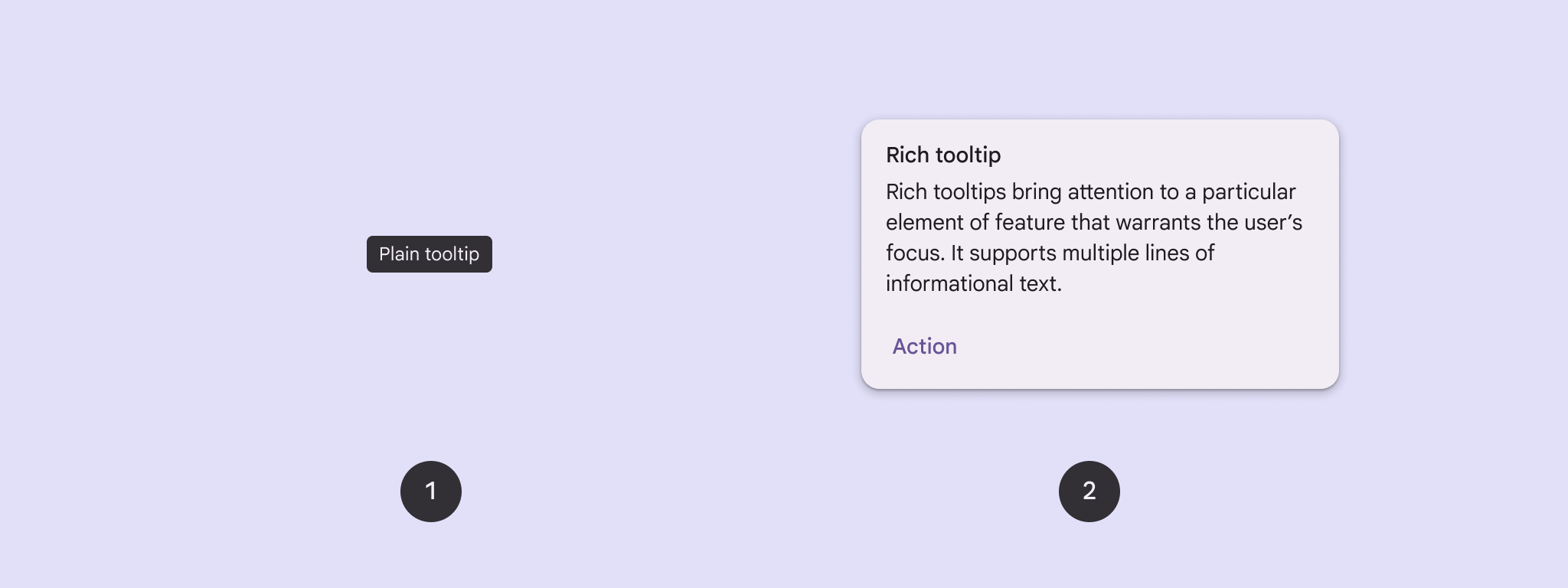
Gunakan tooltip untuk menambahkan konteks ke tombol atau elemen UI lainnya. Ada dua jenis tooltip:
- Tooltip biasa: Menjelaskan elemen atau tindakan tombol ikon.
- Tooltip kaya: Memberikan detail selengkapnya, seperti mendeskripsikan nilai fitur. Juga dapat menyertakan judul, link, dan tombol opsional.

Platform API
Anda dapat menggunakan composable TooltipBox untuk menerapkan tooltip di aplikasi Anda.
Anda mengontrol tampilan TooltipBox dengan parameter utama berikut:
positionProvider: Menempatkan tooltip relatif terhadap konten penampung. Anda biasanya menggunakan penyedia posisi default dariTooltipDefaults, atau Anda dapat menyediakan penyedia posisi Anda sendiri jika memerlukan logika penentuan posisi kustom.tooltip: Composable yang berisi konten tooltip. Anda biasanya menggunakan composablePlainTooltipatauRichTooltip.- Gunakan
PlainTooltipuntuk mendeskripsikan elemen atau tindakan tombol ikon. - Gunakan
RichTooltipuntuk memberikan detail selengkapnya, seperti mendeskripsikan nilai fitur. Tooltip kaya dapat menyertakan judul, link, dan tombol opsional.
- Gunakan
state: Holder status yang berisi logika UI dan status elemen untuk tooltip ini.content: Konten composable yang menjadi titik penjangkaran tooltip.
Menampilkan tooltip biasa
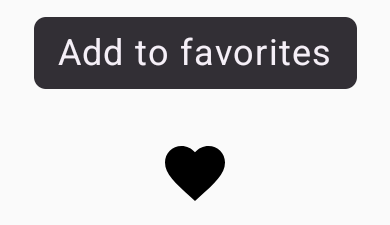
Gunakan tooltip biasa untuk menjelaskan elemen UI secara singkat. Cuplikan kode ini menampilkan tooltip biasa di atas tombol ikon, yang diberi label "Tambahkan ke favorit":
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
Poin penting tentang kode
TooltipBoxmenghasilkan tooltip dengan teks "Tambahkan ke favorit".TooltipDefaults.rememberPlainTooltipPositionProvider()menyediakan pemosisian default untuk tooltip biasa.tooltipadalah fungsi lambda yang menentukan konten tooltip menggunakan composablePlainTooltip.Text(plainTooltipText)menampilkan teks dalam tooltip.tooltipStatemengontrol status tooltip.
IconButtonmembuat tombol yang dapat diklik dengan ikon.Icon(...)menampilkan ikon hati di dalam tombol.- Saat pengguna berinteraksi dengan
IconButton,TooltipBoxmenampilkan tooltip dengan teks "Tambahkan ke favorit". Bergantung pada perangkat, pengguna dapat memicu tooltip dengan cara berikut: - Mengarahkan kursor ke ikon
- Menekan lama ikon di perangkat seluler
Hasil
Contoh ini menghasilkan tooltip biasa di atas ikon:

Menampilkan tooltip multimedia
Gunakan tooltip lengkap untuk memberikan konteks tambahan tentang elemen UI. Contoh
ini membuat tooltip kaya multi-baris dengan judul yang ditambatkan ke
Icon:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
Poin penting tentang kode
TooltipBoxmenangani pemroses peristiwa untuk interaksi pengguna dan memperbaruiTooltipStatedengan tepat. SaatTooltipStatemenunjukkan bahwa tooltip harus ditampilkan, lambda tooltip akan dieksekusi, danTooltipBoxakan menampilkanRichTooltip.TooltipBoxbertindak sebagai anchor dan penampung untuk konten dan tooltip.- Dalam hal ini, kontennya adalah komponen
IconButton, yang menyediakan perilaku tindakan yang dapat diketuk. Saat ditekan lama (pada perangkat sentuh) atau diarahkan kursornya (seperti dengan pointer mouse) di mana saja dalam kontenTooltipBox, tooltip akan ditampilkan untuk menunjukkan informasi selengkapnya.
- Dalam hal ini, kontennya adalah komponen
- Composable
RichTooltipmenentukan konten tooltip, termasuk judul dan teks isi.TooltipDefaults.rememberRichTooltipPositionProvider()memberikan informasi penempatan untuk tooltip lengkap.
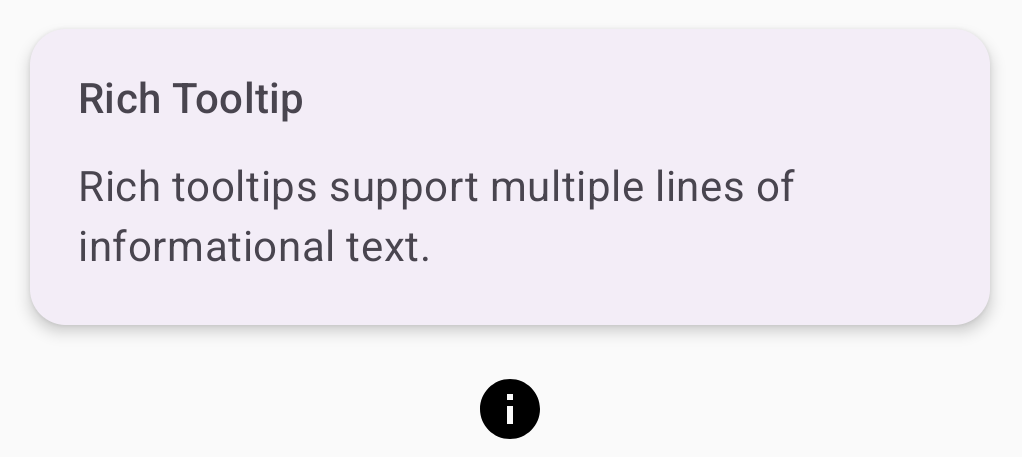
Hasil
Contoh ini menghasilkan tooltip lengkap dengan judul yang dilampirkan ke ikon informasi:

Menyesuaikan tooltip kaya
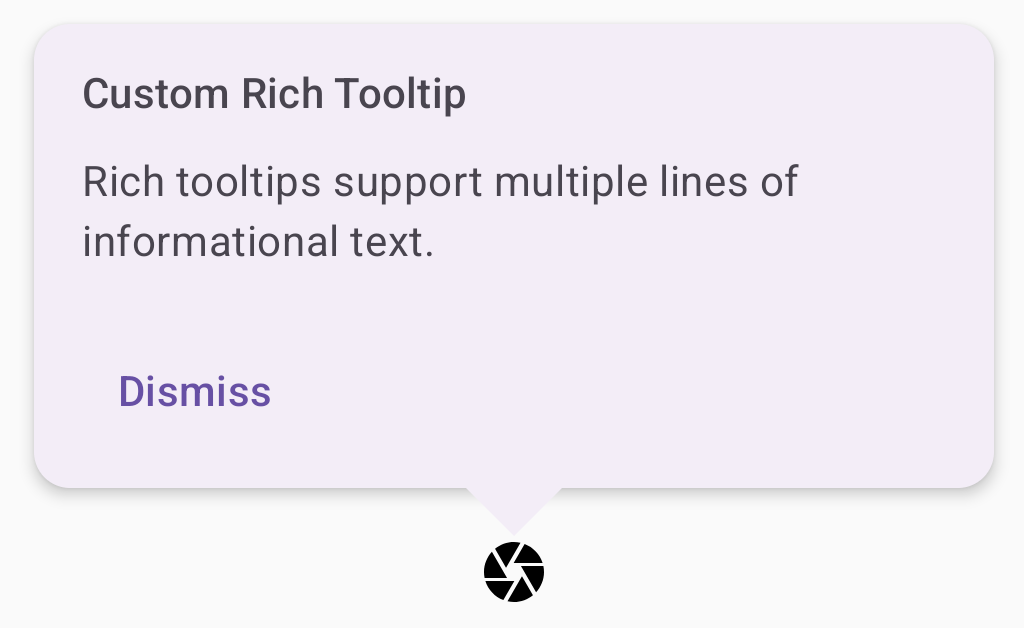
Cuplikan kode ini menampilkan tooltip kaya dengan judul, tindakan kustom, dan tanda sisipan (panah) kustom yang ditampilkan di atas tombol ikon kamera:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
Poin penting tentang kode
RichToolTipmenampilkan tooltip dengan judul dan tindakan tutup.- Saat diaktifkan, baik dengan menekan lama atau mengarahkan kursor ke konten
ToolTipBoxdengan pointer mouse, tooltip akan ditampilkan selama sekitar satu detik. Anda dapat menutup tooltip ini dengan mengetuk di tempat lain pada layar atau menggunakan tombol tindakan tutup. - Saat tindakan menutup dijalankan, sistem akan meluncurkan coroutine untuk memanggil
tooltipState.dismiss. Hal ini memverifikasi bahwa eksekusi tindakan tidak diblokir saat tooltip ditampilkan. onClick = coroutineScope.launch { tooltipState.show() } }meluncurkan coroutine untuk menampilkan tooltip secara manual menggunakantooltipState.show.- Parameter
actionmemungkinkan penambahan elemen interaktif ke tooltip, seperti tombol. - Parameter
caretSizemengubah ukuran panah tooltip.
Hasil
Contoh ini menghasilkan output berikut:

Referensi lainnya
- Desain Material: Tooltip
