Les onglets vous permettent d'organiser des groupes de contenus associés. Il existe deux types d'onglets :
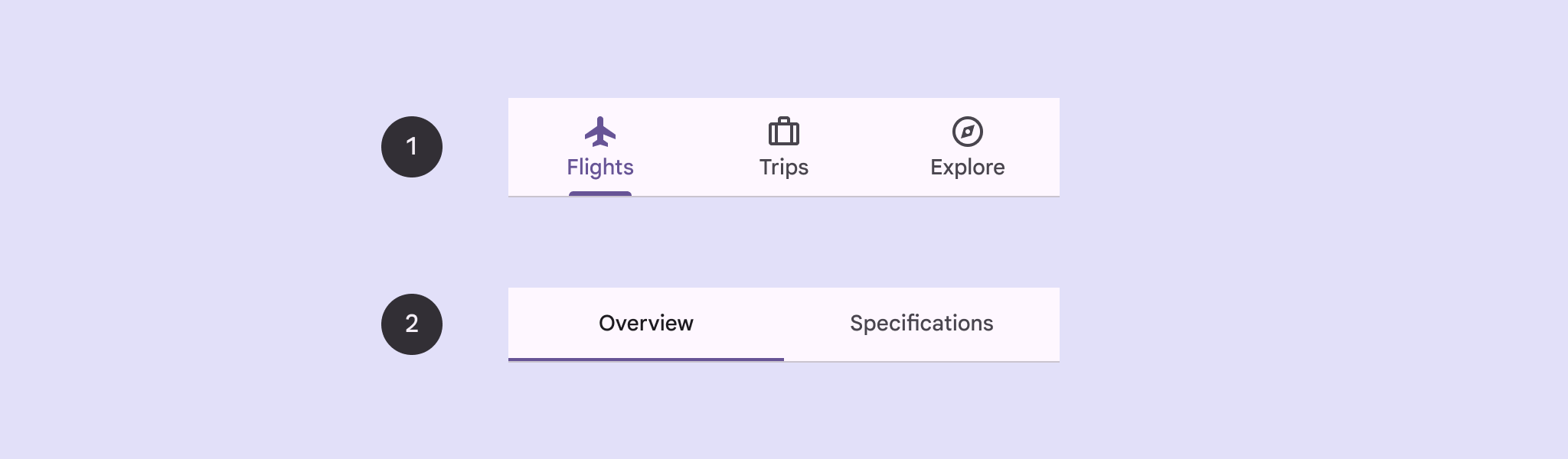
- Onglets principaux : placés en haut du volet de contenu, sous une barre d'application supérieure. Elles affichent les principales destinations de contenu et doivent être utilisées lorsqu'un seul ensemble d'onglets est nécessaire.
- Onglets secondaires : utilisés dans une zone de contenu pour séparer davantage les contenus associés et établir une hiérarchie. Elles sont nécessaires lorsqu'un écran nécessite plusieurs niveaux d'onglets.

Cette page explique comment afficher les onglets principaux dans votre application avec les écrans associés et la navigation de base.
Surface d'API
Utilisez les composables Tab, PrimaryTabRow et SecondaryTabRow pour implémenter les onglets. Le composable Tab représente un onglet individuel dans la ligne et est généralement utilisé à l'intérieur d'un PrimaryTabRow (pour les onglets d'indicateur principal) ou d'un SecondaryTabRow (pour les onglets d'indicateur secondaire).
Tab inclut les paramètres clés suivants :
selected: détermine si l'onglet actuel est mis en évidence visuellement.onClick(): fonction lambda requise qui définit l'action à effectuer lorsque l'utilisateur clique sur l'onglet. C'est là que vous gérez généralement les événements de navigation, mettez à jour l'état de l'onglet sélectionné ou chargez le contenu correspondant.text: affiche le texte dans l'onglet. Facultatif.icon: affiche une icône dans l'onglet. Facultatif.enabled: contrôle si l'onglet est activé et si l'utilisateur peut interagir avec lui. Si la valeur est définie sur "false", l'onglet s'affiche désactivé et ne répond pas aux clics.
Exemple : Navigation par onglets
L'extrait suivant implémente une barre de navigation supérieure avec des onglets pour naviguer entre les différents écrans d'une application :
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Points essentiels
PrimaryTabRowaffiche une ligne horizontale d'onglets, chacun correspondant à unDestination.val navController = rememberNavController()crée et mémorise une instance deNavHostController, qui gère la navigation dans unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }gère l'état de l'onglet sélectionné.startDestination.ordinalobtient l'index numérique (position) de l'entrée d'énumérationDestination.SONGS.
- Lorsque vous cliquez sur un onglet, le lambda
onClickappellenavController.navigate(route = destination.route)pour accéder à l'écran correspondant. - Le lambda
onClickdeTabmet à jour l'étatselectedDestinationpour mettre en évidence visuellement l'onglet sur lequel l'utilisateur a cliqué. - Il appelle le composable
AppNavHosten transmettantnavControlleretstartDestinationpour afficher le contenu réel de l'écran sélectionné.
Résultat
L'image suivante montre le résultat de l'extrait de code précédent :
.png?hl=fr)
