Компонент Snackbar представляет собой краткое уведомление, появляющееся в нижней части экрана. Оно предоставляет обратную связь о выполненной операции или действии, не прерывая пользовательский опыт. Snackbar исчезает через несколько секунд. Пользователь также может закрыть его, выполнив какое-либо действие, например, нажав кнопку.
Рассмотрим три сценария использования батончика Snackbar:
- Подтверждение действия: После удаления пользователем электронного письма или сообщения появляется всплывающее окно с подтверждением действия и возможностью отмены .
- Состояние сети: Когда приложение теряет интернет-соединение, появляется всплывающее сообщение о том, что оно теперь не в сети.
- Отправка данных: После успешной отправки формы или обновления настроек всплывающее окно уведомляет о том, что изменения успешно сохранены.

Простой пример
Для реализации всплывающего окна с информацией о контенте (snackbar) сначала необходимо создать SnackbarHost , который включает свойство SnackbarHostState . SnackbarHostState предоставляет доступ к функции showSnackbar() , которую можно использовать для отображения всплывающего окна.
Для работы этой функции, приостанавливающей выполнение, требуется CoroutineScope — подобный тому, который возвращает rememberCoroutineScope — и её можно вызывать в ответ на события пользовательского интерфейса для отображения Snackbar внутри Scaffold .
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
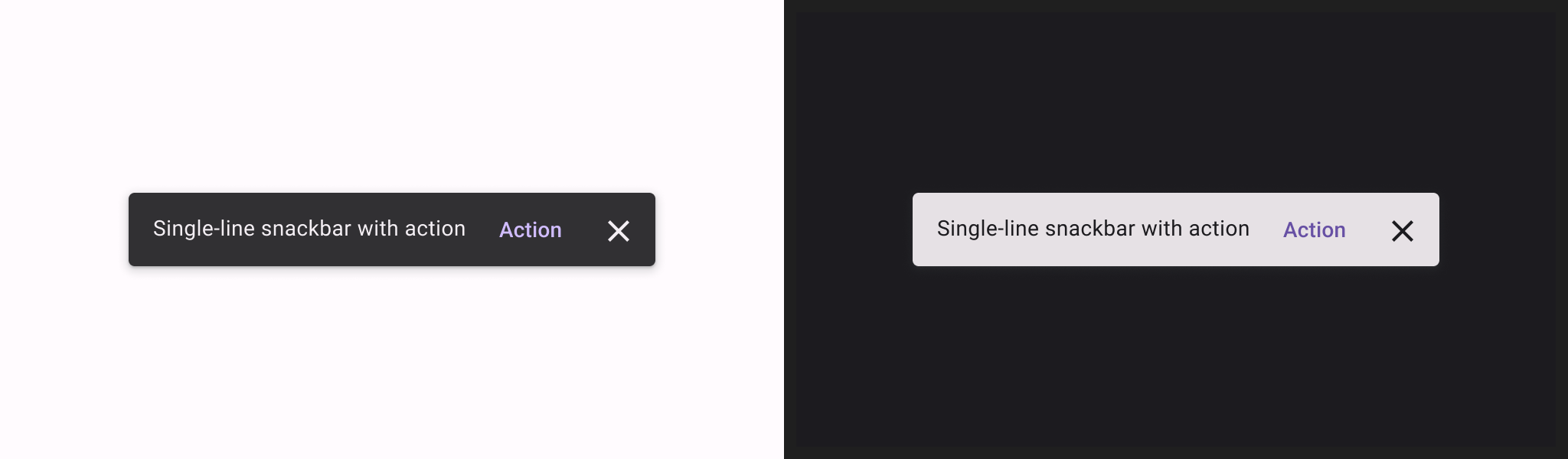
Закусочная с экшеном
Вы можете указать необязательное действие и настроить продолжительность отображения Snackbar . Функция snackbarHostState.showSnackbar() принимает дополнительные параметры actionLabel и duration и возвращает объект SnackbarResult .
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Вы можете указать собственный Snackbar с помощью параметра snackbarHost . Дополнительную информацию см. в справочной документации по API SnackbarHost .
Ключевые моменты
-
actionLabel = "Action": Задает текст кнопки действия. -
duration = SnackbarDuration.Indefinite: Панель всплывающего окна будет отображаться до тех пор, пока пользователь или программа её не закроют. -
SnackbarResult.ActionPerformed: Означает, что пользователь нажал кнопку действия в Snackbar. -
SnackbarResult.Dismissed: Означает, что пользователь закрыл всплывающее окно, не нажав кнопку действия.

