Über Rails können Nutzer auf Geräte mit großen Bildschirmen auf Ziele in Apps zugreifen. Navigationsleisten sollten für Folgendes verwendet werden:
- Ziele der obersten Ebene, auf die überall in einer App zugegriffen werden muss
- Drei bis sieben Hauptziele
- Tablet- oder Desktop-Layouts

Auf dieser Seite erfahren Sie, wie Sie Rails in Ihrer App mit zugehörigen Bildschirmen und grundlegender Navigation anzeigen.
API-Oberfläche
Verwenden Sie die NavigationRail-Composable mit NavigationRailItem, um einen Rail in Ihrer Anwendung zu implementieren. Der NavigationRailItem steht für ein einzelnes Rail-Element in der Rail-Spalte.
NavigationRailItem umfasst die folgenden wichtigen Parameter:
selected: Gibt an, ob das aktuelle Rail-Element visuell hervorgehoben wird.onClick(): Eine erforderliche Lambda-Funktion, die die Aktion definiert, die ausgeführt werden soll, wenn der Nutzer auf das Element im Bereich klickt. Hier werden in der Regel Navigationsereignisse verarbeitet, der Status des ausgewählten Leistenelements aktualisiert oder entsprechende Inhalte geladen.label: Zeigt Text im Rail-Element an. Optional.icon: Zeigt ein Symbol im Rail-Element an. Optional.
Beispiel: Schienenbasierte Navigation
Im folgenden Snippet wird ein Navigationsstreifen implementiert, damit Nutzer zwischen verschiedenen Bildschirmen in einer App wechseln können:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Wichtige Fakten
NavigationRailzeigt eine vertikale Spalte mit Rail-Elementen an, wobei jedes Element einemDestinationentspricht.val navController = rememberNavController()erstellt und speichert eine Instanz vonNavHostController, die die Navigation in einemNavHostverwaltet.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }verwaltet den Status des aktuell ausgewählten Schienenelements.startDestination.ordinalruft den numerischen Index (die Position) desDestination.SONGS-Enum-Eintrags ab.
- Wenn auf ein Rail-Element geklickt wird, wird
navController.navigate(route = destination.route)aufgerufen, um zum entsprechenden Bildschirm zu navigieren. - Die
onClick-Lambda-Funktion vonNavigationRailItemaktualisiert denselectedDestination-Status, um das angeklickte Rail-Element visuell hervorzuheben. - Dazu wird die kombinierbare Funktion
AppNavHostaufgerufen undnavControllerundstartDestinationübergeben, um den tatsächlichen Inhalt des ausgewählten Bildschirms anzuzeigen.
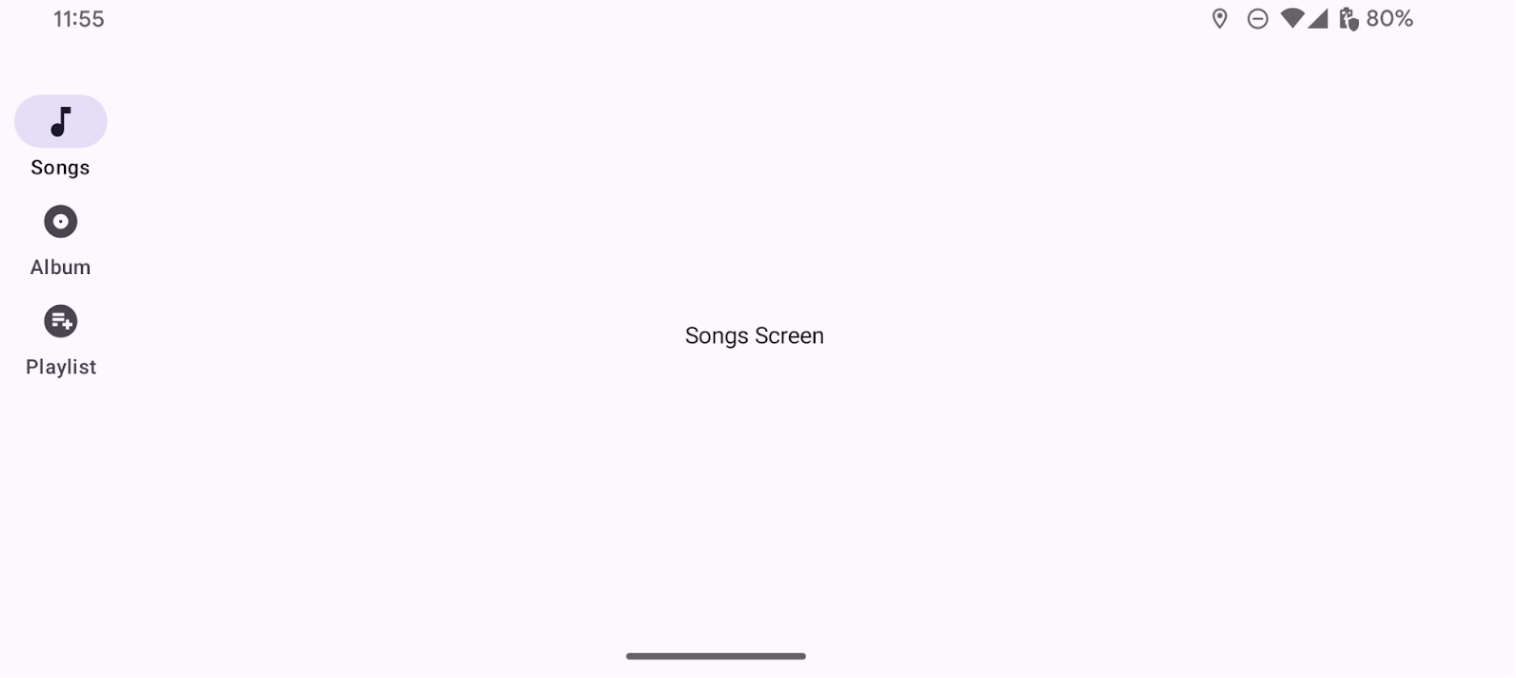
Ergebnis
Das folgende Bild zeigt das Ergebnis des vorherigen Snippets: