Panel navigasi memungkinkan pengguna beralih antar-tujuan dalam aplikasi. Anda harus menggunakan panel navigasi untuk:
- Tiga hingga lima tujuan yang sama pentingnya
- Ukuran jendela ringkas
- Tujuan yang konsisten di seluruh layar aplikasi

Halaman ini menunjukkan cara menampilkan panel navigasi di aplikasi Anda dengan layar terkait dan navigasi dasar.
Platform API
Gunakan composable NavigationBar dan NavigationBarItem untuk
menerapkan logika penggantian tujuan. Setiap NavigationBarItem mewakili
tujuan tunggal.
NavigationBarItem mencakup parameter utama berikut:
selected: Menentukan apakah item saat ini ditandai secara visual.onClick(): Menentukan tindakan yang akan dilakukan saat pengguna mengklik item. Logika untuk menangani peristiwa navigasi, memperbarui status item yang dipilih, atau memuat konten yang sesuai berada di sini.label: Menampilkan teks dalam item. Opsional.icon: Menampilkan ikon dalam item. Opsional.
Contoh: Menu navigasi bawah
Cuplikan berikut mengimplementasikan menu navigasi bawah dengan item sehingga pengguna dapat berpindah di antara layar yang berbeda dalam aplikasi:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Poin utama
NavigationBarmenampilkan kumpulan item, dengan setiap item sesuai denganDestination.val navController = rememberNavController()membuat dan mengingat instanceNavHostController, yang mengelola navigasi dalamNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }mengelola status item yang dipilih.startDestination.ordinalmendapatkan indeks numerik (posisi) entri enumDestination.SONGS.
- Saat item diklik,
navController.navigate(route = destination.route)dipanggil untuk membuka layar yang sesuai. - Lambda
onClickdariNavigationBarItemmemperbarui statusselectedDestinationuntuk menyoroti item yang diklik secara visual. - Logika navigasi memanggil composable
AppNavHost, meneruskannavControllerdanstartDestination, untuk menampilkan konten sebenarnya dari layar yang dipilih.
Hasil
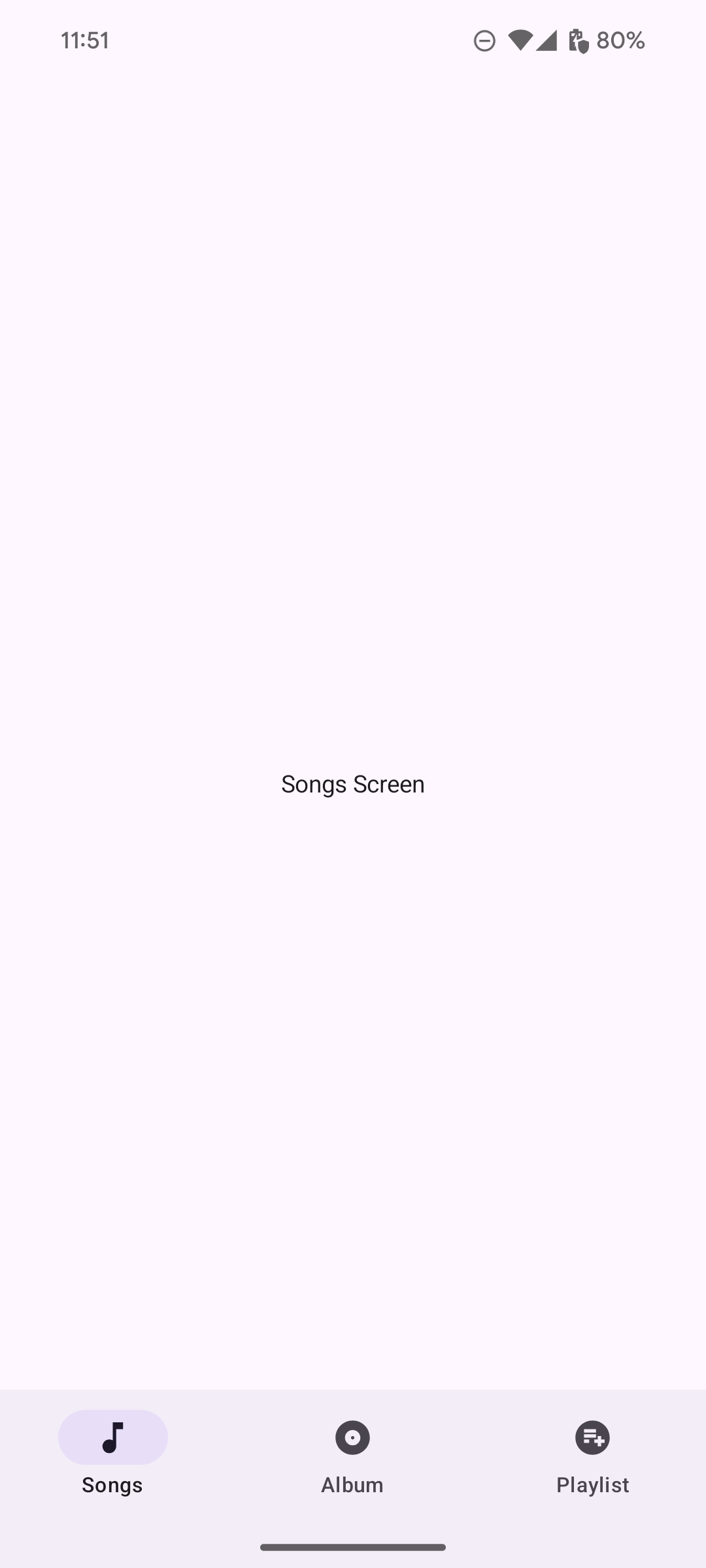
Gambar berikut menampilkan menu navigasi yang dihasilkan dari cuplikan sebelumnya: