구분선은 목록이나 기타 컨테이너의 항목을 구분하는 얇은 선입니다. HorizontalDivider 및 VerticalDivider 컴포저블을 사용하여 앱에 구분선을 구현할 수 있습니다.
HorizontalDivider: 열의 항목을 구분합니다.VerticalDivider: 행의 항목을 구분합니다.
API 노출 영역
두 구성요소 모두 모양을 수정하는 매개변수를 제공합니다.
thickness: 이 매개변수를 사용하여 구분선 두께를 지정합니다.color: 이 파라미터를 사용하여 구분선 색상을 지정합니다.
가로 구분선 예시
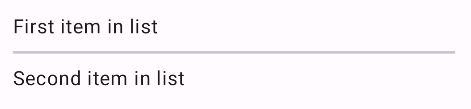
다음 예는 HorizontalDivider 구성요소의 구현을 보여줍니다. thickness 매개변수를 사용하여 선의 높이를 제어합니다.
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
이 구현은 두 텍스트 구성요소 사이에 얇은 가로선을 렌더링합니다.

세로 구분선 예
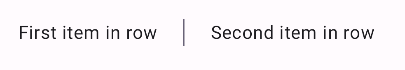
다음 예는 VerticalDivider 구성요소의 구현을 보여줍니다. color 매개변수를 사용하여 선의 맞춤 색상을 제공합니다.
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
이 구현은 두 텍스트 구성요소 사이에 얇은 세로선을 렌더링합니다.