Über Kästchen können Nutzer ein oder mehrere Elemente aus einer Liste auswählen. Mit einem Kontrollkästchen können Sie dem Nutzer folgende Möglichkeiten bieten:
- Aktivieren oder deaktivieren Sie ein Element.
- Aus mehreren Optionen in einer Liste auswählen
- Geben Sie an, dass Sie zustimmen oder akzeptieren.
Anatomie
Eine Checkbox besteht aus den folgenden Elementen:
- Box: Dies ist der Container für das Kästchen.
- Häkchen: Dies ist die visuelle Anzeige dafür, ob das Kästchen ausgewählt ist oder nicht.
- Label: Dies ist der Text, der das Kontrollkästchen beschreibt.
Bundesstaaten
Ein Kontrollkästchen kann einen von drei Status haben:
- Nicht ausgewählt: Das Kästchen ist nicht ausgewählt. Die Box ist leer.
- Unbestimmt: Das Kästchen befindet sich in einem unbestimmten Zustand. Das Feld enthält einen Bindestrich.
- Ausgewählt: Das Kästchen ist angeklickt. Das Kästchen enthält ein Häkchen.
Das folgende Bild zeigt die drei Status einer Checkbox.

Implementierung
Mit der Checkbox-Composable-Funktion können Sie in Ihrer App ein Kästchen erstellen. Dabei sind nur wenige wichtige Parameter zu beachten:
checked: Der boolesche Wert, der angibt, ob das Kästchen aktiviert oder deaktiviert ist.onCheckedChange(): Die Funktion, die von der App aufgerufen wird, wenn der Nutzer das Kästchen antippt.
Das folgende Snippet zeigt, wie die zusammensetzbare Funktion Checkbox verwendet wird:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Erklärung
Mit diesem Code wird ein Kontrollkästchen erstellt, das anfangs nicht aktiviert ist. Wenn der Nutzer das Kästchen anklickt, wird der Status checked durch die Lambda-Funktion onCheckedChange aktualisiert.
Ergebnis
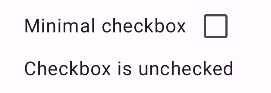
In diesem Beispiel wird die folgende Komponente erstellt, wenn das Kästchen nicht angeklickt ist:

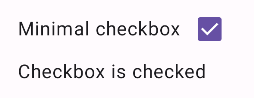
So sieht das Kästchen aus, wenn es angeklickt ist:

Erweitertes Beispiel
Im Folgenden finden Sie ein komplexeres Beispiel für die Implementierung von Checkboxen in Ihrer App. In diesem Snippet gibt es eine übergeordnete Checkbox und eine Reihe untergeordneter Checkboxen. Wenn der Nutzer auf das übergeordnete Kästchen tippt, werden alle untergeordneten Kästchen aktiviert.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Erklärung
Bei diesem Beispiel sind folgende Punkte zu beachten:
- Statusverwaltung:
childCheckedStates: Eine Liste mit booleschen Werten, mit denen der Status der einzelnen untergeordneten Checkboxen verfolgt wird.mutableStateOf()parentState: EinToggleableState, dessen Wert sich aus den Status der untergeordneten Checkboxen ergibt.
- UI-Komponenten:
TriStateCheckbox: Ist für das übergeordnete Kästchen erforderlich, da es einenstate-Parameter hat, mit dem Sie es auf „Unbestimmt“ setzen können.Checkbox: Wird für jedes untergeordnete Kontrollkästchen verwendet, dessen Status mit dem entsprechenden Element inchildCheckedStatesverknüpft ist.Text: Hier werden Labels und Meldungen angezeigt („Alle auswählen“, „Option X“, „Alle Optionen ausgewählt“).
- Logik:
- Wenn Sie das übergeordnete Kästchen
onClickaktivieren, werden alle untergeordneten Kästchen auf den jeweils entgegengesetzten Status gesetzt. - Durch das Klicken auf ein untergeordnetes Kästchen wird der entsprechende Status in der Liste
childCheckedStatesaktualisiert.onCheckedChange - Im Code wird „
All options selected“ angezeigt, wenn alle untergeordneten Kästchen angeklickt sind.
- Wenn Sie das übergeordnete Kästchen
Ergebnis
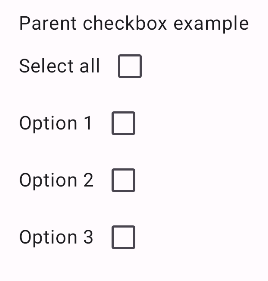
In diesem Beispiel wird die folgende Komponente erstellt, wenn alle Kästchen deaktiviert sind.

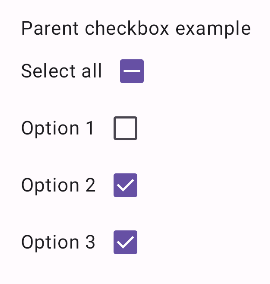
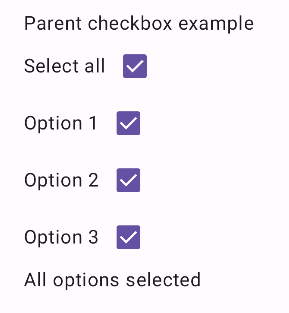
So sieht die Komponente aus, wenn alle Optionen ausgewählt sind, z. B. wenn der Nutzer auf „Alle auswählen“ tippt:

Wenn nur eine Option ausgewählt ist, wird für das übergeordnete Kästchen der unbestimmte Status angezeigt: