Un carrousel affiche une liste déroulante d'éléments qui s'adaptent de manière dynamique en fonction de la taille de la fenêtre. Utilisez des carrousels pour présenter une collection de contenus associés. Les éléments de carrousel mettent l'accent sur les visuels, mais peuvent également contenir un texte bref qui s'adapte à la taille de l'élément.
Quatre mises en page de carrousel sont disponibles pour s'adapter à différents cas d'utilisation :
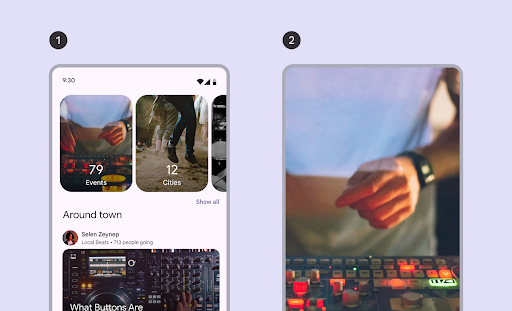
- Navigation multiple : inclut des articles de différentes tailles. Recommandé pour parcourir de nombreux éléments à la fois, comme des photos.
- Non contenu : contient des éléments d'une seule taille qui dépassent le bord de l'écran. Peut être personnalisé pour afficher plus de texte ou d'autres éléments d'UI au-dessus ou en dessous de chaque élément.
- Héros : met en avant une grande image et donne un aperçu du contenu suivant avec un petit élément. Recommandé pour mettre en avant des contenus que vous souhaitez souligner, comme des miniatures de films ou de séries.
- Plein écran : affiche un grand élément bord à bord à la fois et défile verticalement. Recommandé pour les contenus plus hauts que larges.

Cette page vous explique comment implémenter les mises en page de carrousels multibrowse et non contenus. Pour en savoir plus sur les types de mise en page, consultez les consignes Material 3 concernant les carrousels.
Surface d'API
Pour implémenter des carrousels multi-navigation et non contenus, utilisez les composables HorizontalMultiBrowseCarousel et HorizontalUncontainedCarousel. Ces composables partagent les paramètres clés suivants :
state: instanceCarouselStatequi gère l'index de l'élément actuel et la position de défilement. Créez cet état à l'aide derememberCarouselState { itemCount }, oùitemCountcorrespond au nombre total d'éléments du carrousel.itemSpacing: définit la quantité d'espace vide entre les éléments adjacents du carrousel.contentPadding: applique une marge intérieure autour de la zone de contenu du carrousel. Utilisez-le pour ajouter un espace avant le premier élément ou après le dernier, ou pour définir des marges pour les éléments de la région à faire défiler.content: fonction composable qui reçoit un index entier. Utilisez ce lambda pour définir l'UI de chaque élément du carrousel en fonction de son index.
Ces composables diffèrent dans la façon dont ils spécifient la taille des éléments :
itemWidth(pourHorizontalUncontainedCarousel) : spécifie la largeur exacte de chaque élément d'un carrousel non contenu.preferredItemWidth(pourHorizontalMultiBrowseCarousel) : suggère la largeur idéale des éléments d'un carrousel de navigation multiple, ce qui permet au composant d'afficher plusieurs éléments si l'espace le permet.
Exemple : Carrousel de navigation multiple
Cet extrait de code implémente un carrousel de navigation multiple :
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Points clés concernant le code
- Définit une classe de données
CarouselItem, qui structure les données de chaque élément du carrousel. - Crée et mémorise un
Listd'objetsCarouselItemcontenant des ressources et des descriptions d'images. - Utilise le composable
HorizontalMultiBrowseCarousel, qui est conçu pour afficher plusieurs éléments dans un carrousel.- L'état du carrousel est initialisé à l'aide de
rememberCarouselState, qui reçoit le nombre total d'éléments. - Les éléments ont une
preferredItemWidth(ici,186.dp), ce qui suggère une largeur optimale pour chaque élément. Le carrousel l'utilise pour déterminer le nombre d'éléments pouvant tenir sur l'écran à la fois. - Le paramètre
itemSpacingajoute un petit espace entre les éléments. - Le lambda de fin de
HorizontalMultiBrowseCarouselitère surCarouselItems. À chaque itération, il récupère l'élément à l'indexiet affiche un composableImagepour celui-ci. Modifier.maskClip(MaterialTheme.shapes.extraLarge)applique un masque de forme prédéfini à chaque image, ce qui lui donne des coins arrondis.contentDescriptionfournit une description de l'image pour l'accessibilité.
- L'état du carrousel est initialisé à l'aide de
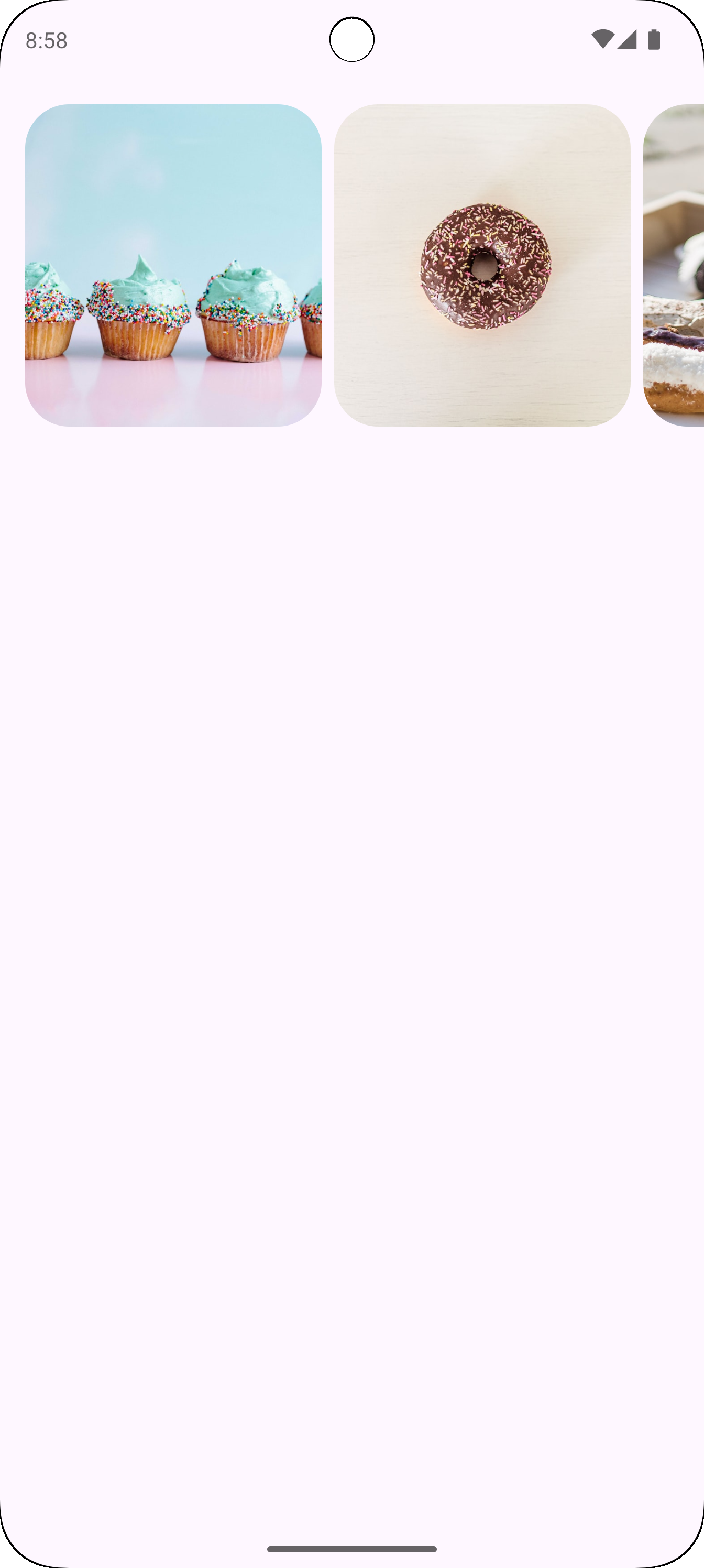
Résultat
L'image suivante montre le résultat de l'extrait de code précédent :

Exemple : Carrousel non contenu
L'extrait de code suivant implémente un carrousel non contenu :
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Points clés concernant le code
- Le composable
HorizontalUncontainedCarouselcrée la mise en page du carrousel.- Le paramètre
itemWidthdéfinit une largeur fixe pour chaque élément du carrousel.
- Le paramètre
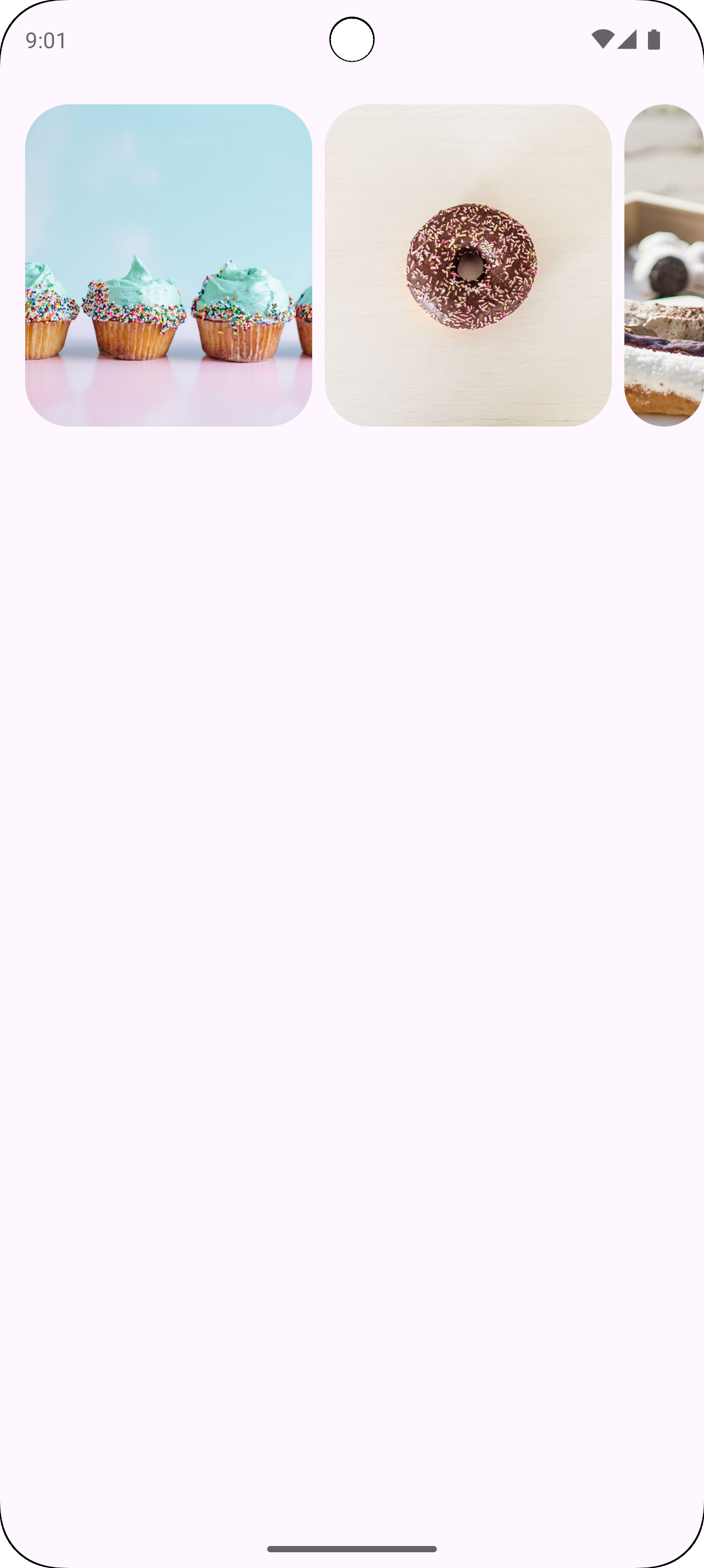
Résultat
L'image suivante montre le résultat de l'extrait de code précédent :