El elemento Card componible actúa como un contenedor de Material Design para tu IU.
Por lo general, las tarjetas presentan un solo fragmento de contenido coherente. A continuación, se muestran algunos ejemplos de dónde podrías usar una tarjeta:
- Un producto en una app de compras
- Una noticia en una app de noticias
- Un mensaje en una app de comunicaciones
El enfoque en representar una sola pieza de contenido es lo que distingue a Card de otros contenedores. Por ejemplo, Scaffold proporciona una estructura general a toda una pantalla. Por lo general, la tarjeta es un elemento de IU más pequeño dentro de un diseño más grande, mientras que un componente de diseño, como Column o Row, proporciona una API más simple y genérica.

Implementación básica
Card se comporta de manera muy similar a otros contenedores en Compose. Declaras su contenido llamando a otros elementos componibles dentro de él. Por ejemplo, considera cómo Card contiene una llamada a Text en el siguiente ejemplo mínimo:
@Composable
fun CardMinimalExample() {
Card() {
Text(text = "Hello, world!")
}
}
Implementaciones avanzadas
Consulta la referencia para obtener la definición de la API de Card. Define varios parámetros que te permiten personalizar la apariencia y el comportamiento del componente.
Estos son algunos parámetros clave que debes tener en cuenta:
elevation: Agrega una sombra al componente que hace que parezca elevado por encima del fondo.colors: Usa el tipoCardColorspara establecer el color predeterminado del contenedor y de los elementos secundarios.enabled: Si pasasfalsepara este parámetro, la tarjeta aparecerá como inhabilitada y no responderá a la entrada del usuario.onClick: Por lo general, unCardno acepta eventos de clic. Por lo tanto, la sobrecarga principal que te gustaría tener en cuenta es la que define un parámetroonClick. Debes usar esta sobrecarga si quieres que tu implementación deCardresponda a las pulsaciones del usuario.
En el siguiente ejemplo, se muestra cómo podrías usar estos parámetros, así como otros parámetros comunes, como shape y modifier.
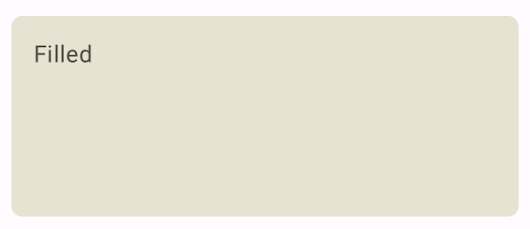
Tarjeta con relleno
A continuación, se muestra un ejemplo de cómo puedes implementar una tarjeta completada.
La clave aquí es el uso de la propiedad colors para cambiar el color de relleno.
@Composable fun FilledCardExample() { Card( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surfaceVariant, ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Filled", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Esta implementación se ve de la siguiente manera:

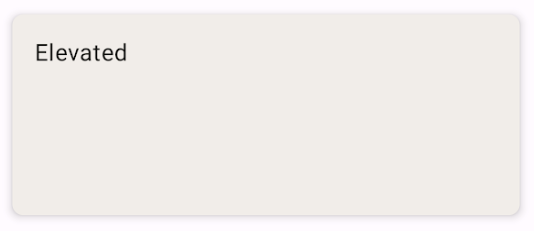
Tarjeta elevada
En el siguiente fragmento, se muestra cómo implementar una tarjeta elevada. Usa el elemento ElevatedCard componible dedicado.
Puedes usar la propiedad elevation para controlar la apariencia de la elevación y la sombra resultante.
@Composable fun ElevatedCardExample() { ElevatedCard( elevation = CardDefaults.cardElevation( defaultElevation = 6.dp ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Elevated", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Esta implementación se ve de la siguiente manera:

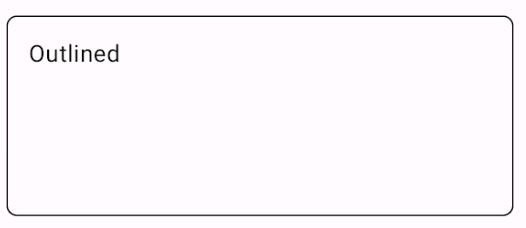
Tarjeta con contorno
A continuación, se muestra un ejemplo de una tarjeta con contorno. Usa el elemento OutlinedCard componible dedicado.
@Composable fun OutlinedCardExample() { OutlinedCard( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surface, ), border = BorderStroke(1.dp, Color.Black), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Outlined", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Esta implementación se ve de la siguiente manera:

Limitaciones
Las tarjetas no incluyen acciones inherentes de desplazamiento o descarte, pero se pueden integrar en elementos componibles que ofrecen estas funciones. Por ejemplo, para implementar el gesto de deslizar para descartar en una tarjeta, intégralo con el elemento SwipeToDismiss componible. Para integrar el desplazamiento, usa modificadores de desplazamiento, como verticalScroll. Consulta la documentación de Scroll para obtener más información.
