В этом руководстве объясняется, как создать динамическую верхнюю панель приложения в Compose, параметры которой изменяются при выборе элементов из списка. Вы можете изменять заголовок и действия верхней панели приложения в зависимости от состояния выбора.
Реализовать динамическое поведение верхней панели приложения.
Этот код определяет составную функцию для верхней панели приложения, которая изменяется в зависимости от выбора элемента:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Основные моменты, касающиеся кода.
-
AppBarSelectionActionsпринимаетSetиндексов выбранных элементов. - Текст
topBarTextизменяется в зависимости от того, выбраны ли какие-либо элементы.- При выборе элементов в
TopAppBarотображается текст с указанием количества выбранных элементов. - Если вы ничего не выберете,
topBarTextотобразится «Список элементов».
- При выборе элементов в
- Блок
actionsопределяет действия, отображаемые в верхней панели приложения. ЕслиhasSelectionимеет значение true, после текста появляется значок «Поделиться». - Лямбда-функция
onClickэлементаIconButtonобрабатывает действие «Поделиться» при нажатии на значок.
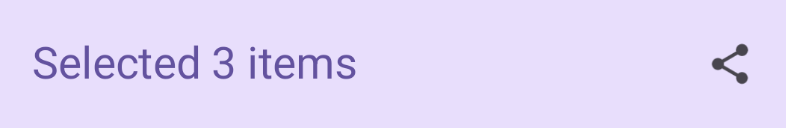
Результат

Интегрировать выбираемый список в динамическую верхнюю панель приложения
В этом примере показано, как добавить выбираемый список в динамическую верхнюю панель приложения:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Основные моменты, касающиеся кода.
- Верхняя панель обновляется в зависимости от количества выбранных элементов списка.
-
selectedItemsсодержит набор индексов выбранных элементов. -
AppBarMultiSelectionExampleиспользуетScaffoldдля структурирования экрана.-
topBar = { AppBarSelectionActions(selectedItems) }устанавливает компонентAppBarSelectionActionsв качестве верхней панели приложения.AppBarSelectionActionsполучает состояниеselectedItems.
-
-
LazyColumnотображает элементы в вертикальном списке, выводя на экран только те элементы, которые необходимы для отображения списка. -
ListItemSelectableпредставляет собой выбираемый элемент списка.-
combinedClickableпозволяет обрабатывать как клики, так и длительные нажатия для выбора элементов. Клик выполняет действие, а длительное нажатие на элемент переключает состояние его выбора.
-
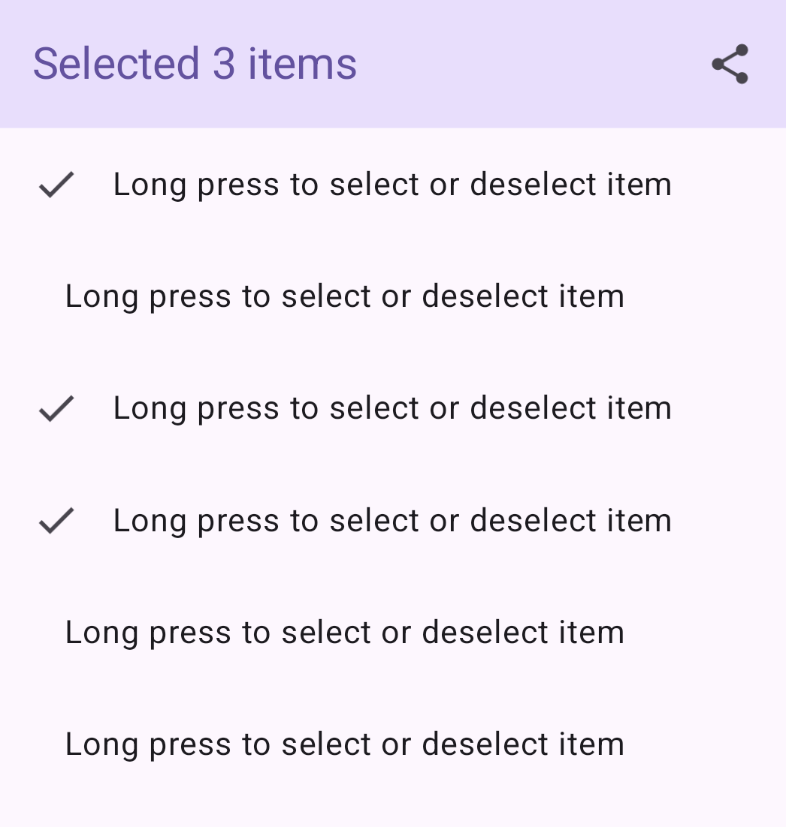
Результат