이 가이드에서는 목록에서 항목을 선택할 때 옵션이 변경되는 Compose의 동적 상단 앱 바를 만드는 방법을 설명합니다. 선택 상태에 따라 상단 앱 바의 제목과 작업을 수정할 수 있습니다.
동적 상단 앱 바 동작 구현
이 코드는 항목 선택에 따라 변경되는 상단 앱 바의 컴포저블 함수를 정의합니다.
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
코드에 관한 핵심 사항
AppBarSelectionActions는 선택된 항목 색인의Set를 허용합니다.topBarText는 항목 선택 여부에 따라 달라집니다.- 항목을 선택하면 선택한 항목 수를 설명하는 텍스트가
TopAppBar에 표시됩니다. - 항목을 선택하지 않으면
topBarText은 '항목 목록'입니다.
- 항목을 선택하면 선택한 항목 수를 설명하는 텍스트가
actions블록은 상단 앱 바에 표시되는 작업을 정의합니다.hasSelection이 true이면 텍스트 뒤에 공유 아이콘이 표시됩니다.IconButton의onClick람다는 아이콘을 클릭할 때 공유 작업을 처리합니다.
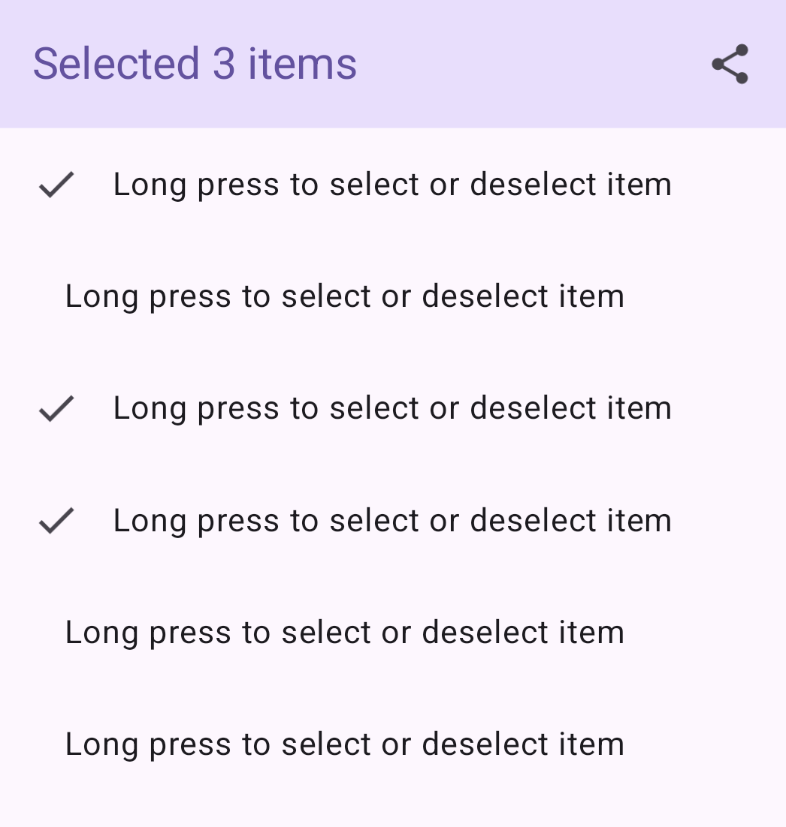
결과

선택 가능한 목록을 동적 상단 앱 바로 통합
이 예시에서는 선택 가능한 목록을 동적 상단 앱 바에 추가하는 방법을 보여줍니다.
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
코드에 관한 핵심 사항
- 선택한 목록 항목 수에 따라 상단 표시줄이 업데이트됩니다.
selectedItems에는 선택된 항목 색인 집합이 포함됩니다.AppBarMultiSelectionExample는Scaffold를 사용하여 화면을 구성합니다.topBar = { AppBarSelectionActions(selectedItems) }는AppBarSelectionActions컴포저블을 상단 앱 바로 설정합니다.AppBarSelectionActions가selectedItems상태를 수신합니다.
LazyColumn은 항목을 세로 목록으로 표시하고 화면에 표시되는 항목만 렌더링합니다.ListItemSelectable는 선택 가능한 목록 항목을 나타냅니다.combinedClickable은 항목 선택을 위한 클릭과 길게 클릭 처리를 모두 허용합니다. 클릭하면 작업이 실행되고 항목을 길게 클릭하면 선택 상태가 전환됩니다.
결과