En esta guía, se explica cómo crear una barra de la parte superior dinámica en Compose que cambie sus opciones cuando se seleccionan elementos de la lista. Puedes modificar el título y las acciones de la barra de la parte superior de la app según el estado de selección.
Implementa el comportamiento dinámico de la barra superior de la app
Este código define una función de componibilidad para la barra de la parte superior de la app que cambia según la selección del elemento:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Puntos clave sobre el código
AppBarSelectionActionsacepta unSetde índices de elementos seleccionados.- El ícono
topBarTextcambia según si seleccionas algún elemento.- Cuando seleccionas elementos, aparece texto que describe la cantidad de elementos seleccionados en
TopAppBar. - Si no seleccionas ningún elemento, el
topBarTextserá "Lista de elementos".
- Cuando seleccionas elementos, aparece texto que describe la cantidad de elementos seleccionados en
- El bloque
actionsdefine las acciones que se muestran en la barra superior de la app. SihasSelectiones verdadero, aparecerá un ícono de compartir después del texto. - La expresión lambda
onClickdeIconButtoncontrola la acción de compartir cuando haces clic en el ícono.
Resultado

Integra una lista seleccionable en la barra superior dinámica de la app
En este ejemplo, se muestra cómo agregar una lista seleccionable a una barra superior dinámica de la aplicación:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Puntos clave sobre el código
- La barra superior se actualiza según la cantidad de elementos de la lista que selecciones.
selectedItemscontiene el conjunto de índices de elementos seleccionados.AppBarMultiSelectionExampleusa unScaffoldpara estructurar la pantalla.topBar = { AppBarSelectionActions(selectedItems) }establece el elementoAppBarSelectionActionscomponible como la barra superior de la app.AppBarSelectionActionsrecibe el estadoselectedItems.
LazyColumnmuestra los elementos en una lista vertical y renderiza solo los elementos visibles en la pantalla.ListItemSelectablerepresenta un elemento de lista seleccionable.combinedClickablepermite el control de clics y clics largos para la selección de elementos. Un clic realiza una acción, mientras que un clic largo en un elemento alterna su estado de selección.
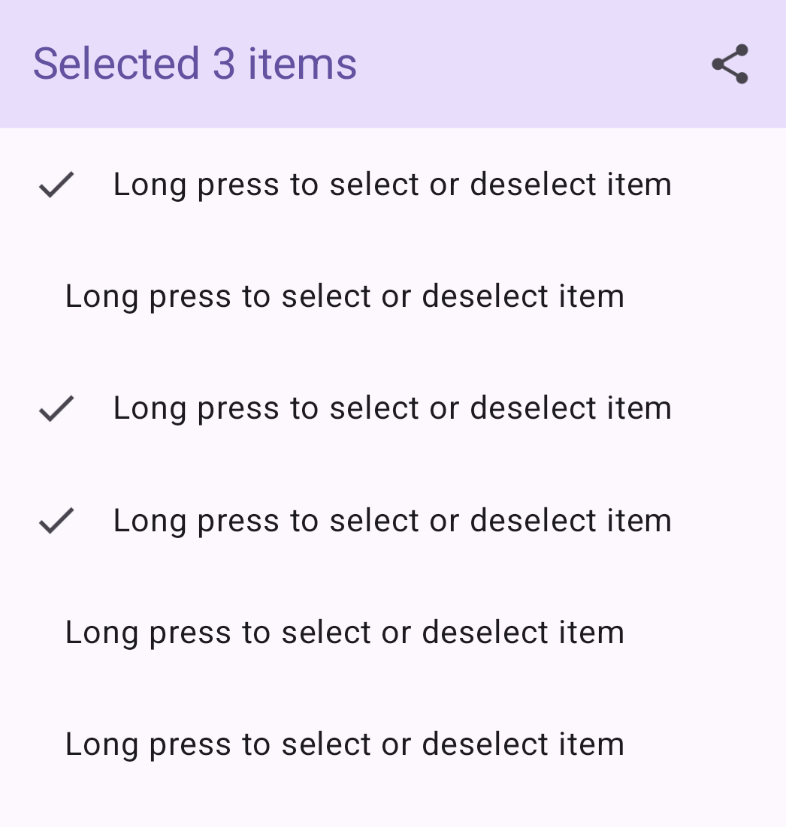
Resultado