Сегодня в мире используется более 300 миллионов устройств Android с большим экраном, включая планшеты, складные устройства, устройства на базе ChromeOS, автомобильные дисплеи и телевизоры, и их число постоянно растет. Чтобы обеспечить оптимальный пользовательский опыт на всё большем количестве и разнообразии устройств с большим экраном, а также на обычных телефонах, создавайте адаптивные приложения.
Что такое адаптивные приложения?
Адаптивные приложения меняют макет в зависимости от изменений в отображении приложения, в первую очередь размера его окна. Однако адаптивные приложения также учитывают изменения положения складных устройств, например, положение планшета или книги, а также изменения плотности экрана и размера шрифта.
Вместо того, чтобы просто растягивать или сжимать элементы пользовательского интерфейса в зависимости от размера окна, адаптивные приложения заменяют компоненты макета и показывают или скрывают контент. Например, на стандартных телефонах адаптивное приложение может отображать нижнюю панель навигации, а на больших экранах — навигационную панель. На больших экранах адаптивные приложения отображают больше контента, например, двухпанельный макет со списком деталей; на маленьких экранах — меньше контента, либо список, либо детали.
Раньше приложения обычно работали в полноэкранном режиме. Сегодня приложения работают в многооконном режиме в окнах произвольного размера, независимо от размера экрана устройства. Пользователи могут изменить размер окна в любой момент. Поэтому даже на устройствах одного типа приложения должны быть адаптивными.
Адаптивные приложения отлично выглядят и отлично работают на любом устройстве в любой конфигурации.
Зачем создавать адаптивные пользовательские интерфейсы?
Пользователи ожидают, что ваше приложение будет безупречно работать на всех устройствах и предоставлять расширенные возможности на больших экранах. Пользователи могут работать в многооконном режиме одновременно, что улучшает работу приложения и повышает производительность.
Приложения, ограниченные однозадачностью на стандартных телефонах, упускают из виду расширяющуюся пользовательскую базу с разнообразными возможностями.
Google Play
Google Play предоставляет подборки и рекомендации приложений, разработанные специально для планшетов и складных устройств, что позволяет пользователям находить высококачественные приложения.
Play присваивает приложениям и играм, оптимизированным для больших экранов, более высокий рейтинг, чем неоптимизированным. Рейтинг основан на рекомендациях по качеству приложений для больших экранов . Более высокий рейтинг повышает их узнаваемость, позволяя пользователям, использующим несколько устройств, видеть на своих телефонах рейтинги и обзоры, предназначенные специально для больших экранов.
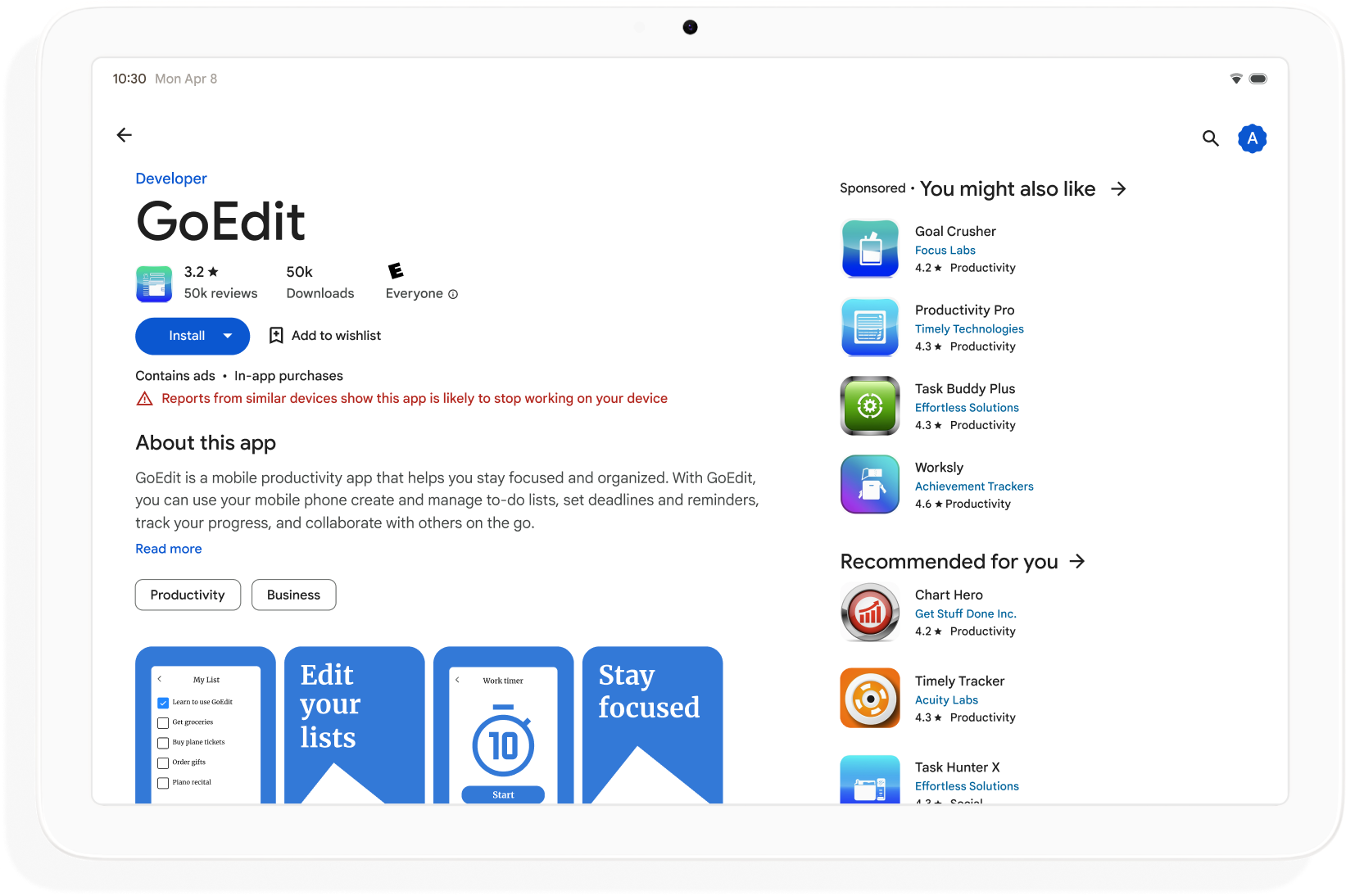
Приложения, не соответствующие стандартам качества Play Store для больших экранов, отображаются на странице сведений о приложении. Это предупреждение информирует пользователей о том, что приложение может работать некорректно на устройствах с большим экраном.

Создавайте адаптивные приложения, чтобы расширить возможности поиска в Google Play и увеличить количество устройств, на которые можно загрузить ваше приложение.
Как начать
Учитывайте адаптивный дизайн на всех этапах разработки приложения, от планирования до развертывания. Расскажите графическим дизайнерам об адаптивном дизайне. Спроектируйте своё приложение адаптивным, и вы создадите управляемое, расширяемое и готовое к новым форм-факторам и режимам отображения окон приложение.
Чтобы создать адаптивное приложение, поддерживающее все размеры и конфигурации дисплеев, выполните следующие действия:
- Используйте классы размеров окон для принятия решений по компоновке
- Создавайте с помощью адаптивной библиотеки Compose Material 3
- Поддержка ввода данных за пределами касания
- Тест на всех типах устройств
Классы размеров окон
Размеры окна приложения могут различаться на разных устройствах (или на одном устройстве в случае складных устройств), даже если приложение открыто на весь экран. Разные ориентации устройства приводят к разным соотношениям сторон. В многооконном режиме размер, соотношение сторон и ориентация окна приложения могут отличаться от экрана устройства.
Адаптивные приложения упрощают и обобщают задачу определения и управления размером окна, соотношением сторон и ориентацией, поскольку при рендеринге макетов учитывается только окно приложения, что также работает, когда окно приложения занимает весь экран.
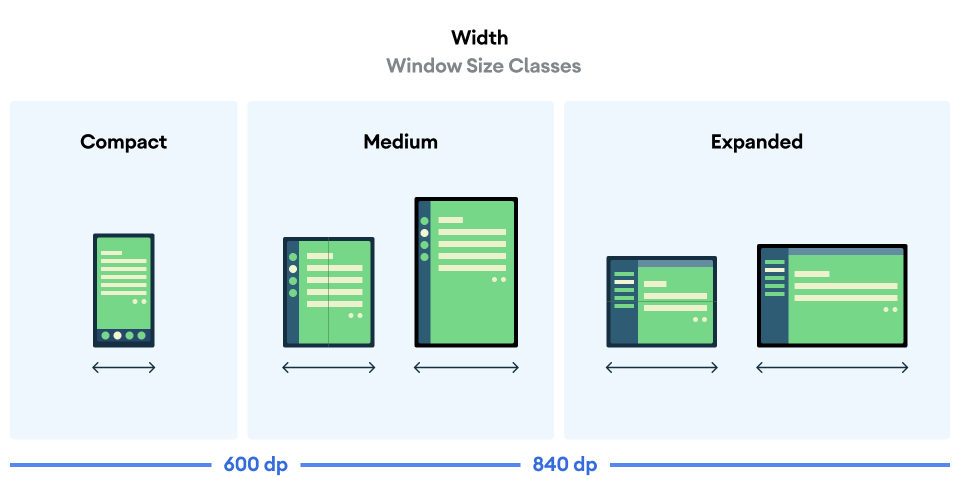
Классы размеров окон классифицируют окна приложений как компактные , средние или расширенные в зависимости от ширины или высоты окна.

Вычислите WindowSizeClass вашего приложения, используя функцию верхнего уровня currentWindowAdaptiveInfo() библиотеки Compose Material 3 Adaptive . Функция возвращает экземпляр WindowAdaptiveInfo , содержащий windowSizeClass . Ваше приложение получает обновления при каждом изменении класса размера окна:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Панели содержимого
Макет действия иногда называют экраном . Например, ваше приложение может иметь главный экран, экран списка и экран сведений об элементах. Этот термин подразумевает, что каждое действие занимает весь экран устройства.
Однако на экранах устройств, достаточно больших для поддержки класса размеров окна «Расширенная ширина», на экране могут одновременно отображаться несколько экранов активности. Более точный термин для отображения содержимого отдельных активностей — «Панель» .
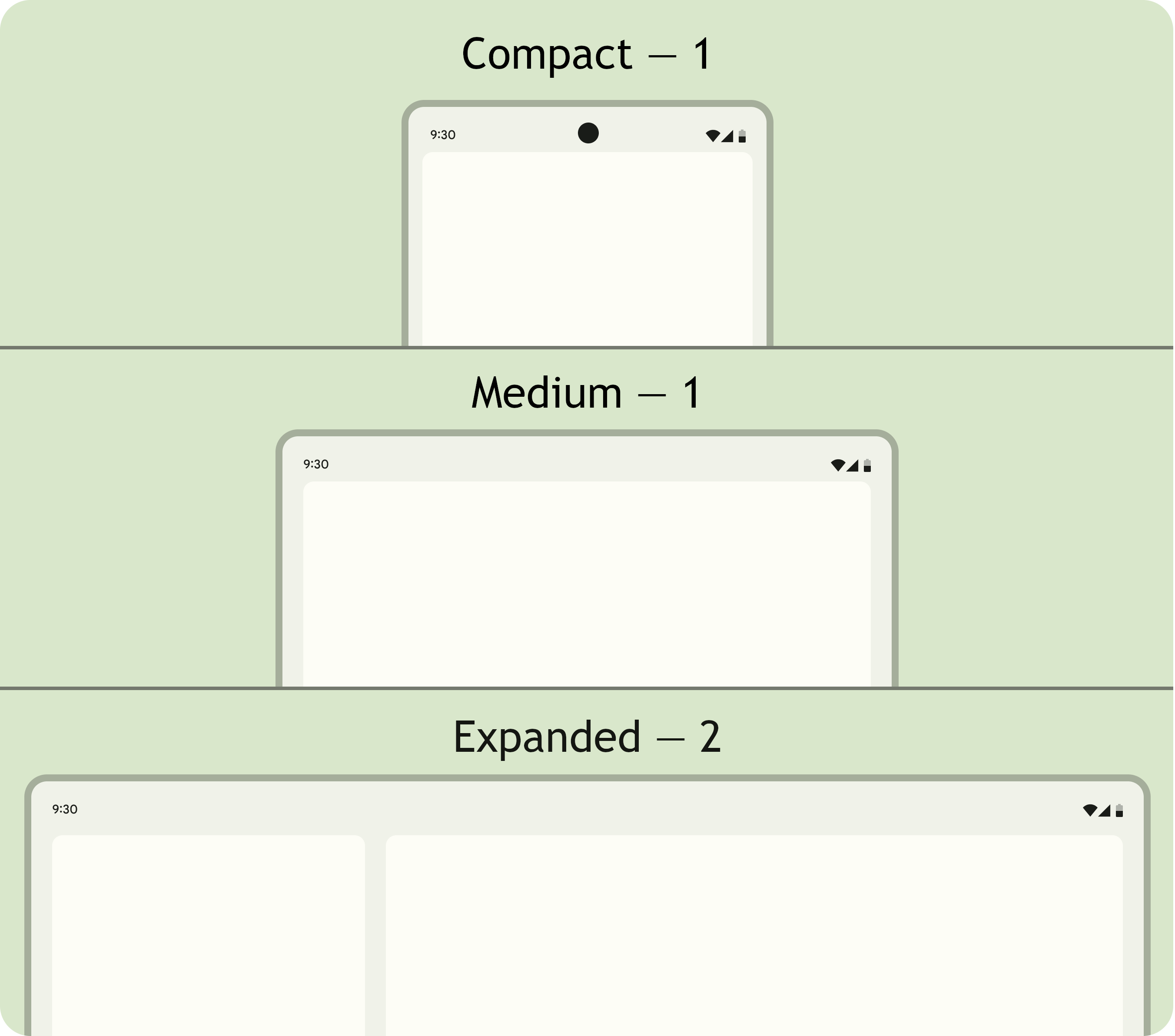
Классы размеров окон позволяют вам определить, сколько панелей содержимого отображать в многопанельных макетах, как указано в Material Design .

Панели можно перемещать. В классах компактных и средних окон приложения отображают одну панель; поэтому навигация к любому пункту назначения отображается только одна панель.
В классе расширенных размеров окна приложения могут отображать связанный контент на нескольких панелях, например, в макете «список-подробности». При переходе к любой из панелей отображается двухпанельный макет. Если размер окна изменяется на компактный или средний, адаптивные приложения отображают только одну панель — пункт назначения навигации: либо список, либо подробные данные.
Compose Material 3 Адаптивный
Jetpack Compose — это современный декларативный подход к созданию адаптивных приложений, позволяющий избежать дублирования и бремени обслуживания множества файлов макетов.
Библиотека Compose Material 3 Adaptive содержит компонуемые элементы, которые управляют классами размеров окон, компонентами навигации, многопанельными макетами, а также складными положениями и расположением шарниров, например:
NavigationSuiteScaffold: автоматически переключается между панелью навигации и навигационной направляющей в зависимости от класса размера окна приложения и положения устройства.ListDetailPaneScaffold: реализует канонический макет списка-детали .Адаптирует макет к размеру окна приложения. В расширенном окне список и подробная информация об элементе списка отображаются в соседних панелях, а в компактном и среднем — только список или подробная информация.
SupportingPaneScaffold: реализует каноническую компоновку поддерживающей панели .Отображает основную панель содержимого и вспомогательную панель в классе расширенных размеров окон, но только основную панель содержимого в классах компактных и средних размеров окон.
Библиотека Compose Material 3 Adaptive является ключевой зависимостью для разработки адаптивных приложений.
Конфигурация и непрерывность
Адаптивные приложения сохраняют непрерывность при изменении конфигурации.
Изменение конфигурации происходит при изменении размера окна приложения, изменении положения складного устройства или изменении плотности экрана или шрифта.
По умолчанию изменения конфигурации приводят к пересозданию активности приложения, и всё её состояние теряется. Для обеспечения непрерывности адаптивные приложения сохраняют состояние в методе onSaveInstanceState() активности или в ViewModel .
Поза
Адаптивные приложения реагируют на изменения положения складных устройств. Например, положение «за столом» или «в книге».

Интерфейс WindowInfoTracker в Jetpack WindowManager позволяет получить список объектов DisplayFeature для устройства. Среди объектов отображения есть FoldingFeature.State , который указывает, открыто ли устройство полностью или наполовину.
Библиотека Compose Material 3 Adaptive предоставляет функцию верхнего уровня currentWindowAdaptiveInfo() , которая возвращает экземпляр WindowAdaptiveInfo содержащий windowPosture .
Ввод за пределами касания
Пользователи часто подключают к устройствам с большим экраном внешние клавиатуры, трекпады, мыши и стилусы. Эти периферийные устройства повышают производительность, точность ввода, свободу самовыражения и доступность. Большинство устройств ChromeOS оснащены встроенными клавиатурами и трекпадами.
Адаптивные приложения поддерживают внешние устройства ввода, но фреймворк Android выполняет большую часть работы за вас:
Jetpack Compose 1.7 и выше: навигация по вкладкам с помощью клавиатуры, а также щелчки, выбор и прокрутка мышью или трекпадом поддерживаются по умолчанию.
Библиотека Jetpack
androidx.compose.material3: позволяет пользователям писать в любом компонентеTextFieldс помощью стилуса.Помощник по сочетаниям клавиш : делает сочетания клавиш платформы и приложений Android видимыми для пользователей. Опубликуйте сочетания клавиш вашего приложения в Помощнике по сочетаниям клавиш, переопределив обратный вызов окна
onProvideKeyboardShortcuts().
Для полной поддержки форм-факторов всех размеров адаптивные приложения поддерживают ввод всех типов.
Как тестировать адаптивные приложения
Тестируйте разные размеры экрана и окна , а также конфигурации устройств. Используйте скриншоты на стороне хоста и предварительный просмотр Compose для проверки макетов приложения. Запускайте приложение на эмуляторах Android Studio и удалённых устройствах Android, размещённых в центрах обработки данных Google.
Рекомендации по качеству приложений для больших экранов
Руководство по качеству приложений для больших экранов поможет вам убедиться, что ваше адаптивное приложение хорошо работает на планшетах, складных устройствах и устройствах ChromeOS. Руководство включает в себя тесты, позволяющие проверить функциональность приложения для критически важных пользовательских действий. Хотя руководство ориентировано на большие экраны, оно совместимо с экранами всех размеров.
Несколько конфигураций
Интерфейс DeviceConfigurationOverride в Compose 1.7 и более поздних версиях позволяет переопределять различные аспекты конфигурации устройства. API имитирует различные конфигурации устройства локализованным образом для любого компонуемого контента, который вы хотите протестировать. Например, вы можете протестировать несколько произвольных размеров пользовательского интерфейса за один запуск набора тестов на одном устройстве или эмуляторе.
С помощью функции расширения DeviceConfigurationOverride.then() вы можете одновременно протестировать несколько параметров конфигурации, таких как размер шрифта, локаль, тема и размер макета.
Скриншоты на стороне хоста
Скриншоты на стороне хоста — это быстрый и масштабируемый способ проверки внешнего вида макетов вашего приложения. Используйте скриншоты на стороне хоста для тестирования пользовательского интерфейса на экранах различных размеров.
Для получения дополнительной информации см. Тестирование скриншота предварительного просмотра Compose .
Составить предварительные просмотры
Предварительные просмотры позволяют просматривать пользовательский интерфейс приложения в режиме конструктора Android Studio. В предварительных просмотрах используются аннотации, такие как @PreviewScreenSizes , @PreviewFontScale и @PreviewLightDark , позволяющие просматривать компонуемый контент в различных конфигурациях. Вы даже можете взаимодействовать с предварительными просмотрами.
Android Studio также выявляет распространенные проблемы с удобством использования в предварительных просмотрах, такие как слишком широкие кнопки или текстовые поля.
Для получения дополнительной информации см. раздел Предварительный просмотр пользовательского интерфейса с помощью компонуемых предпросмотров .
Эмуляторы
Android Studio предлагает множество эмуляторов для тестирования различных размеров макетов:
- Эмулятор с изменяемым размером: эмулирует телефон, планшет или складное устройство и позволяет переключаться между ними «на лету».
- Эмулятор Pixel Fold: эмулирует складной телефон Pixel Fold с большим экраном.
- Эмулятор Pixel Tablet: эмулирует устройство Pixel Tablet с большим экраном.
- Эмулятор рабочего стола: позволяет тестировать окна свободной формы, наведение мыши и сочетания клавиш.
Потоковая передача данных с удаленного устройства
Подключайтесь к удалённым устройствам Android, размещённым в центрах обработки данных Google, и запускайте свои приложения на новейших устройствах Pixel и Samsung. Устанавливайте и отлаживайте приложения, выполняйте команды ADB, а также поворачивайте и складывайте устройства, чтобы убедиться, что ваше приложение корректно работает на различных реальных устройствах.
Удалённая потоковая передача данных с устройств интегрирована в Android Studio. Подробнее см. в статье «Потоковая передача данных с устройств Android на базе Firebase» .
Дополнительные ресурсы
- Презентация ввода-вывода: Создание адаптивных приложений для Android

