Тестирование с помощью скриншотов — эффективный способ проверить, как ваш пользовательский интерфейс выглядит для пользователей. Инструмент Compose Preview Screenshot Testing сочетает в себе простоту и функциональность составных предварительных просмотров с преимуществами повышения производительности за счет проведения тестов скриншотов на стороне хоста. Инструмент Compose Preview Screenshot Testing разработан таким образом, чтобы быть таким же простым в использовании, как и составные предварительные просмотры.
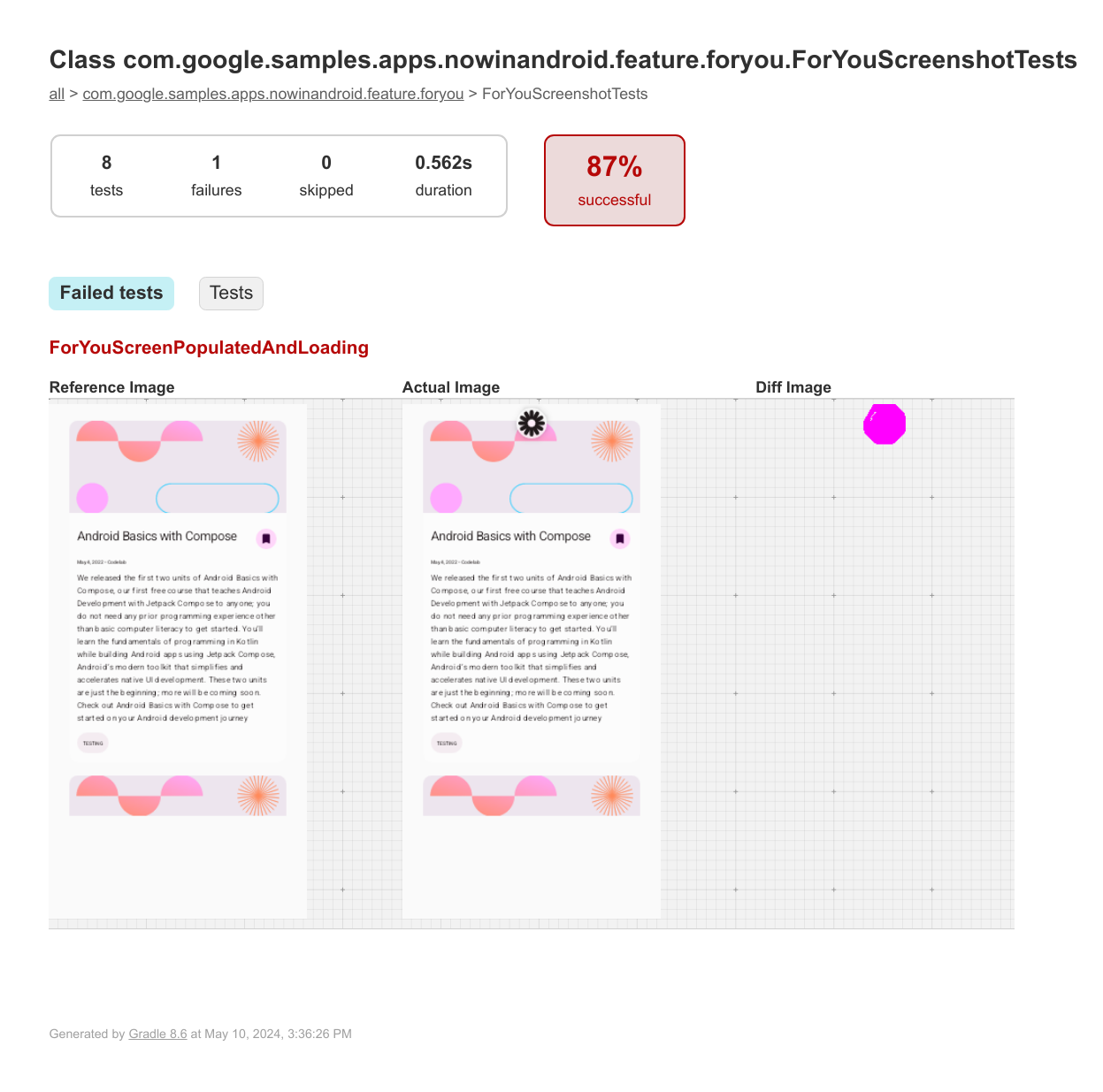
Тест скриншота — это автоматизированный тест, который делает снимок экрана элемента пользовательского интерфейса и сравнивает его с ранее утвержденным эталонным изображением. Если изображения не совпадают, тест завершается неудачей и создает HTML-отчет, который поможет вам сравнить и найти различия.
С помощью инструмента «Предварительный просмотр скриншотов при создании контента» вы можете:
- Используйте
@PreviewTestдля создания тестов скриншотов для существующих или новых составных предварительных просмотров. - Создайте эталонные изображения на основе этих компонуемых предварительных просмотров.
- Создайте HTML-отчет, который отобразит изменения в этих предварительных просмотрах после внесения изменений в код.
- Используйте параметры
@Preview, такие какuiModeилиfontScale, а также множественный предварительный просмотр, чтобы масштабировать ваши тесты. - Создайте модульную структуру для ваших тестов с помощью нового набора исходных файлов
screenshotTest.

интеграция с IDE
Хотя вы можете использовать инструмент тестирования скриншотов Compose Preview, запуская соответствующие задачи Gradle ( updateScreenshotTest и validateScreenshotTest ) вручную, Android Studio Otter 3 Feature Drop Canary 4 представляет собой полную интеграцию с IDE. Это позволяет создавать эталонные изображения, запускать тесты и анализировать ошибки проверки полностью в IDE. Вот некоторые из ключевых функций:
- Значки на полях редактора. Теперь вы можете запускать тесты или обновлять эталонные изображения непосредственно из исходного кода. Зеленые значки запуска появляются на полях рядом с компонуемыми объектами и классами, аннотированными
@PreviewTest.- Запустите тесты на основе скриншотов. Выполните тесты для одной функции или для всего класса.
- Добавить или обновить эталонные изображения. Запустить процесс обновления специально для выбранной области исследования.
- Интерактивное управление эталонными изображениями. Обновление эталонных изображений теперь стало безопаснее и детальнее.
- Новый диалог для генерации эталонных изображений. Вместо запуска пакетной задачи Gradle, новый диалог позволяет визуализировать и выбирать, какие именно предварительные просмотры следует сгенерировать или обновить.
- Предварительный просмотр вариантов. В диалоговом окне отображаются все варианты предварительного просмотра (например, светлый или темный режим, или разные устройства) по отдельности, что позволяет отмечать или снимать отметки с определенных элементов перед созданием изображений.
- Встроенная система просмотра результатов тестирования и различий. Просмотр результатов без выхода из IDE.
- Единая панель запуска. Результаты тестов в виде скриншотов отображаются в стандартном окне инструментов «Запуск» . Тесты сгруппированы по классам и функциям, а статус «пройдено» или «не пройдено» четко обозначен.
- Инструмент визуального сравнения. Если тест не пройден, вкладка «Скриншот» позволяет сравнить эталонное изображение , фактическое изображение и изображение с различиями .
- Подробные атрибуты. Вкладка «Атрибуты» предоставляет метаданные о неудачных тестах, включая процент совпадения, размеры изображения и конкретную конфигурацию предварительного просмотра (например,
uiModeилиfontScale).
- Гибкая настройка области тестирования. Теперь вы можете запускать тесты создания скриншотов с различными областями действия непосредственно из окна проекта. Щелкните правой кнопкой мыши модуль, каталог, файл или класс, чтобы запустить тесты создания скриншотов специально для этого выделенного элемента.
Требования
Для использования функции предварительного просмотра скриншотов в Compose Preview Screenshot Testing в полной интеграции с IDE ваш проект должен соответствовать следующим требованиям:
- Android Studio Panda 1 Canary 4 или выше.
- Версия плагина Android Gradle (AGP) — 9.0 или выше.
- Плагин Compose Preview Screenshot Testing версии 0.0.1-alpha13 или выше.
- Версия Kotlin 2.2.10 или выше.
- Версия JDK 17 или выше.
- Включите Compose для вашего проекта. Мы рекомендуем включить Compose с помощью плагина Compose Compiler Gradle .
Если вы хотите использовать только базовые задачи Gradle без интеграции с IDE, то требования следующие:
- Версия плагина Android Gradle (AGP) — 8.5.0 или выше.
- Плагин Compose Preview Screenshot Testing версии 0.0.1-alpha13 или выше.
- Версия Kotlin 1.9.20 или выше. Мы рекомендуем использовать Kotlin 2.0 или выше, чтобы можно было использовать плагин Compose Compiler Gradle.
- Версия JDK 17 или выше.
- Включите Compose для вашего проекта. Мы рекомендуем включить Compose с помощью плагина Compose Compiler Gradle .
Настраивать
Как встроенный инструмент, так и базовые задачи Gradle используют плагин Compose Preview Screenshot Testing. Для настройки плагина выполните следующие действия:
- Включите экспериментальное свойство в файле
gradle.propertiesвашего проекта.android.experimental.enableScreenshotTest=true - В блоке
android {}файлаbuild.gradle.ktsна уровне модуля включите флаг `experimental`, чтобы использовать набор исходных файловscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Добавьте в свой проект плагин
com.android.compose.screenshotверсии0.0.1-alpha13.- Добавьте плагин в файл каталогов версий:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- В файле
build.gradle.kts, расположенном на уровне модуля, добавьте плагин в блокplugins {}:plugins { alias(libs.plugins.screenshot) }
- Добавьте плагин в файл каталогов версий:
- Добавьте зависимости
screenshot-validation-apiиui-tooling.- Добавьте их в свои каталоги версий:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Добавьте их в файл
build.gradle.ktsна уровне модуля:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Добавьте их в свои каталоги версий:
Назначьте компонуемые предварительные просмотры для использования в тестах скриншотов.
Чтобы указать создаваемые предварительные просмотры, которые вы хотите использовать для тестов скриншотов, отметьте их аннотацией @PreviewTest . Предварительные просмотры должны находиться в новом наборе исходных файлов screenshotTest , например:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
В этот файл или другие файлы, созданные в том же наборе исходных файлов, можно добавить больше элементов для компоновки и/или предварительного просмотра, включая множественный предварительный просмотр.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Сгенерировать эталонные изображения
После создания тестового класса необходимо сгенерировать эталонные изображения для каждого предварительного просмотра. Эти эталонные изображения используются для идентификации изменений в дальнейшем, после внесения изменений в код. Чтобы сгенерировать эталонные изображения для составных тестов с предварительным просмотром скриншотов, следуйте инструкциям ниже для интеграции с IDE или для задач Gradle.
В IDE
Щелкните значок в боковой панели рядом с функцией @PreviewTest и выберите «Добавить/обновить эталонные изображения» . Выберите нужные изображения предварительного просмотра в диалоговом окне и нажмите «Добавить» .
С помощью задач Gradle
Выполните следующую задачу Gradle:
- Linux и macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
После завершения задачи найдите эталонные изображения в app/src/screenshotTestDebug/reference ( {module}/src/screenshotTest{Variant}/reference ).
Сгенерировать отчет о тестировании
После создания эталонных образов сгенерируйте отчет о тестировании, следуя инструкциям ниже для интеграции с IDE или для задач Gradle.
В IDE
Щелкните значок в боковой панели рядом с функцией @PreviewTest и выберите «Запустить '...ScreenshotTests'» .
Если тест не пройден, щелкните название теста на панели «Выполнение» . Выберите вкладку «Скриншот» , чтобы просмотреть различия изображений с помощью встроенных элементов управления масштабированием и панорамированием.
С помощью задач Gradle
Запустите задачу проверки, чтобы сделать новый снимок экрана и сравнить его с эталонным изображением:
- Linux и macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
Задача проверки создает HTML-отчет по адресу {module}/build/reports/screenshotTest/preview/{variant}/index.html .
Известные проблемы
- Kotlin Multiplatform (KMP): И IDE, и базовый плагин разработаны исключительно для проектов Android. Они не поддерживают целевые платформы, отличные от Android, в проектах KMP.
Полный список известных на данный момент проблем можно найти в компоненте отслеживания ошибок инструмента. Сообщайте о любых других проблемах и отзывах через систему отслеживания ошибок .
Обновления релизов
0.0.1-альфа13
В этом релизе представлены:
- Совместимость с JDK 17 и выше.
- Исправлены ошибки и улучшена интеграция с Android Studio.
0.0.1-alpha12
В этом релизе представлены:
- Совместимость с плагином Android Gradle (AGP) 9.0.
- Поддержка запуска тестов скриншотов в JDK 24 и выше.
- Поддерживается настройка максимального размера кучи.
- Исправлены ошибки рендеринга и повышена стабильность тестов.
- Улучшена отчетность за счет включения процентных различий и других метаданных, относящихся к новым и эталонным изображениям.
0.0.1-alpha11
В этом релизе представлены:
- Совместимость с плагином Android Gradle (AGP) 8.13.
- Добавлена поддержка анализа XML-файлов с десятичными значениями независимо от локали хост-машины.
- Для хост-машины, использующей JDK 24 или выше, будет выбрана совместимая версия JDK (11-23), при условии, что она установлена.
0.0.1-alpha10
В этом релизе представлены:
Начиная с этой версии, необходимо помечать все функции предварительного просмотра аннотацией
@PreviewTest. Предварительный просмотр без этой аннотации выполняться не будет.Каталог эталонных изображений изменен с
{module}/src/{variant}/screenshotTest/referenceна{module}/src/screenshotTest{Variant}/reference. Это сделано для того, чтобы сгенерированные эталонные изображения не попали в производственный код, и для соответствия структуре каталогов других типов тестов.Задача
{variant}PreviewScreenshotRenderудалена. Рендеринг изображений перенесен в JUnit Test Engine.Задача
update{Variant}ScreenshotTestбудет сравнивать новые изображения рендеринга с эталонными изображениями перед обновлением. Она будет обновлять только те изображения, различия между которыми превышают указанный порог. Флаг командной строки--updateFilterбыл удален.
0.0.1-alpha06
В этом релизе представлены:
Пороговое значение разницы изображений: Эта новая глобальная настройка порогового значения позволит вам более точно контролировать сравнение скриншотов. Для настройки обновите файл build.gradle.kts вашего модуля:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Этот пороговый уровень будет применяться ко всем тестам скриншотов, определенным в модуле.
- Исправлены ошибки: исправлены некоторые ошибки рендеринга Compose и добавлена поддержка пустого Compose.
- Улучшения производительности: алгоритм сравнения изображений был обновлен для повышения скорости работы.

