Memeriksa
Beberapa alat dapat membantu Anda memeriksa konten dengan cepat dari sudut pandang aksesibilitas:
- Rangkaian Fitur Aksesibilitas Android: Mencakup Menu Aksesibilitas, Klik untuk Diucapkan, Tombol Akses, dan TalkBack, yang memberikan insight tentang cara kerja semantik aplikasi Anda untuk pengguna teknologi ini. Pengujian dengan teknologi bantuan Android sangat direkomendasikan sebagai cara terbaik untuk memahami pengalaman pengguna Anda yang memiliki kebutuhan aksesibilitas.
- Layout Inspector: Memungkinkan Anda memeriksa dan men-debug semantik setiap composable, serta membantu mengidentifikasi informasi yang hilang atau salah.
- Aplikasi Accessibility Scanner: Memindai layar dan memberikan saran untuk meningkatkan aksesibilitasnya dengan mengidentifikasi beberapa masalah umum.
Debug
Antara Compose, sistem semantik, dan layanan aksesibilitas Android, Anda mungkin mengalami perilaku aksesibilitas yang tidak terduga dan sulit dilacak. Properti semantik dapat membantu Anda memahami mengapa komponen berperilaku seperti yang ada.
Anda dapat men-debug masalah perilaku aksesibilitas dengan Layout Inspector di
Android Studio, TreeDebug di setelan developer TalkBack, atau
printToLog ComposeTestRule. Semua alat ini dapat memberikan informasi tentang node
(dan propertinya) yang diekspos ke layanan aksesibilitas oleh Compose.
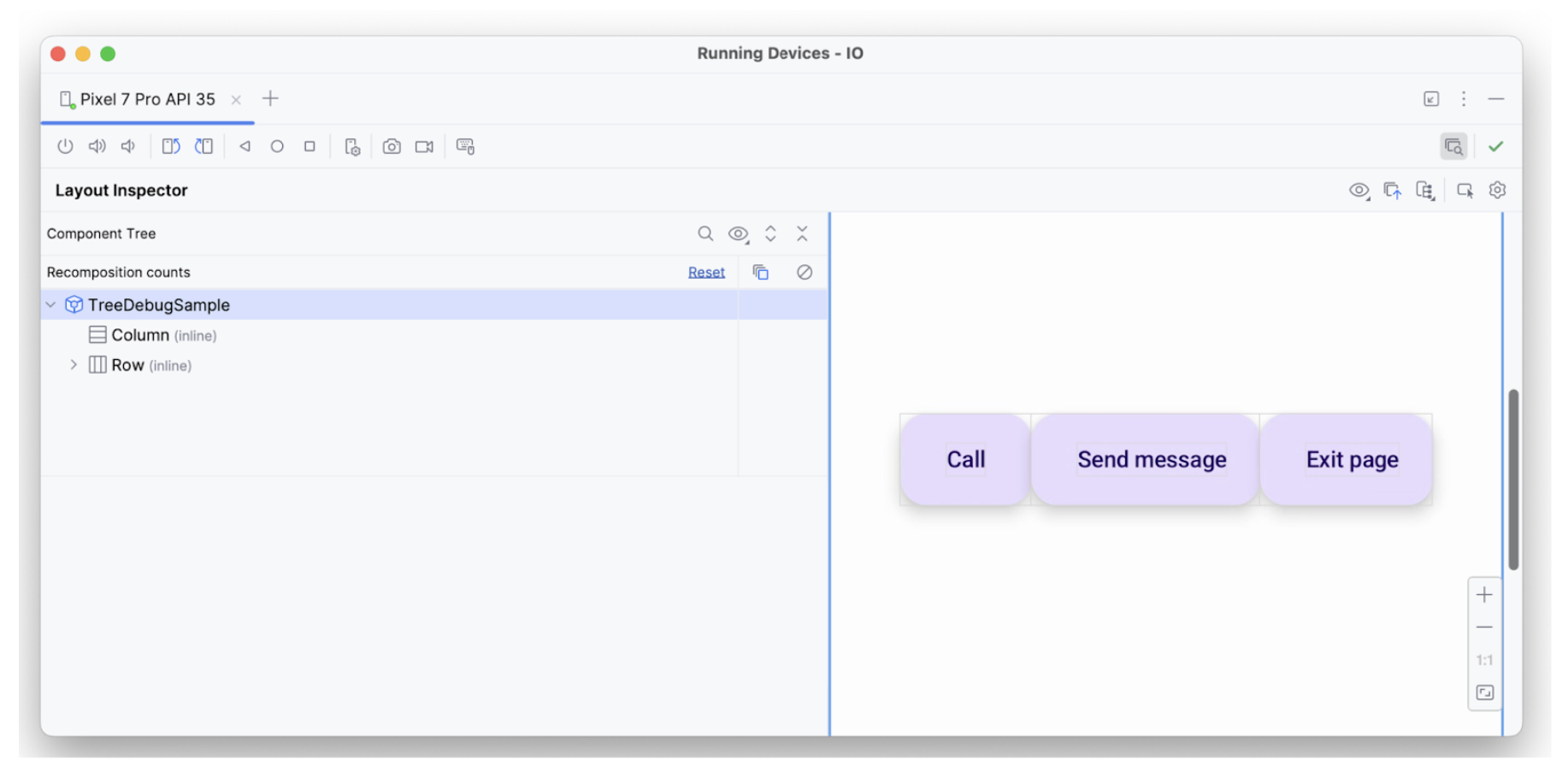
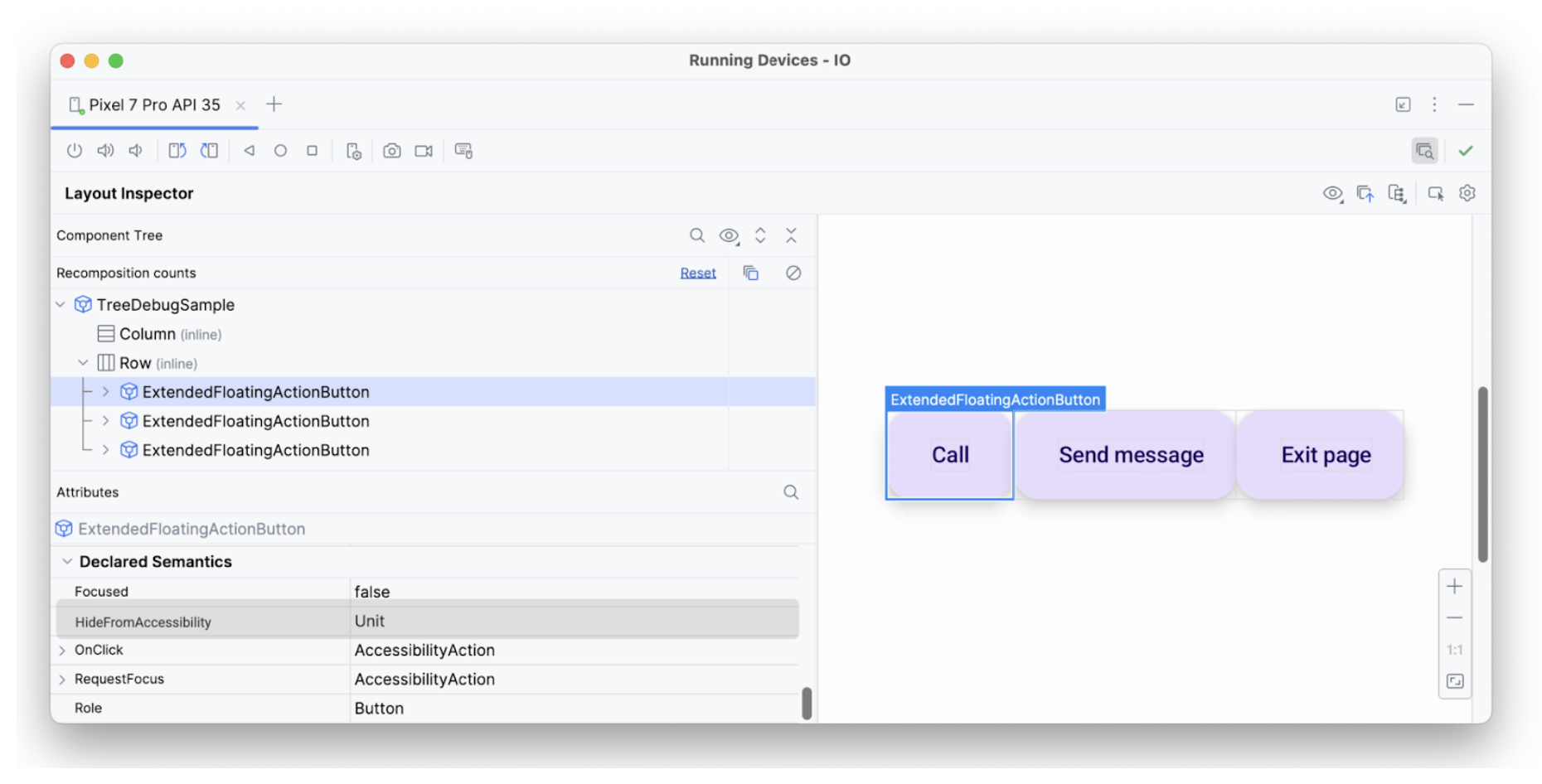
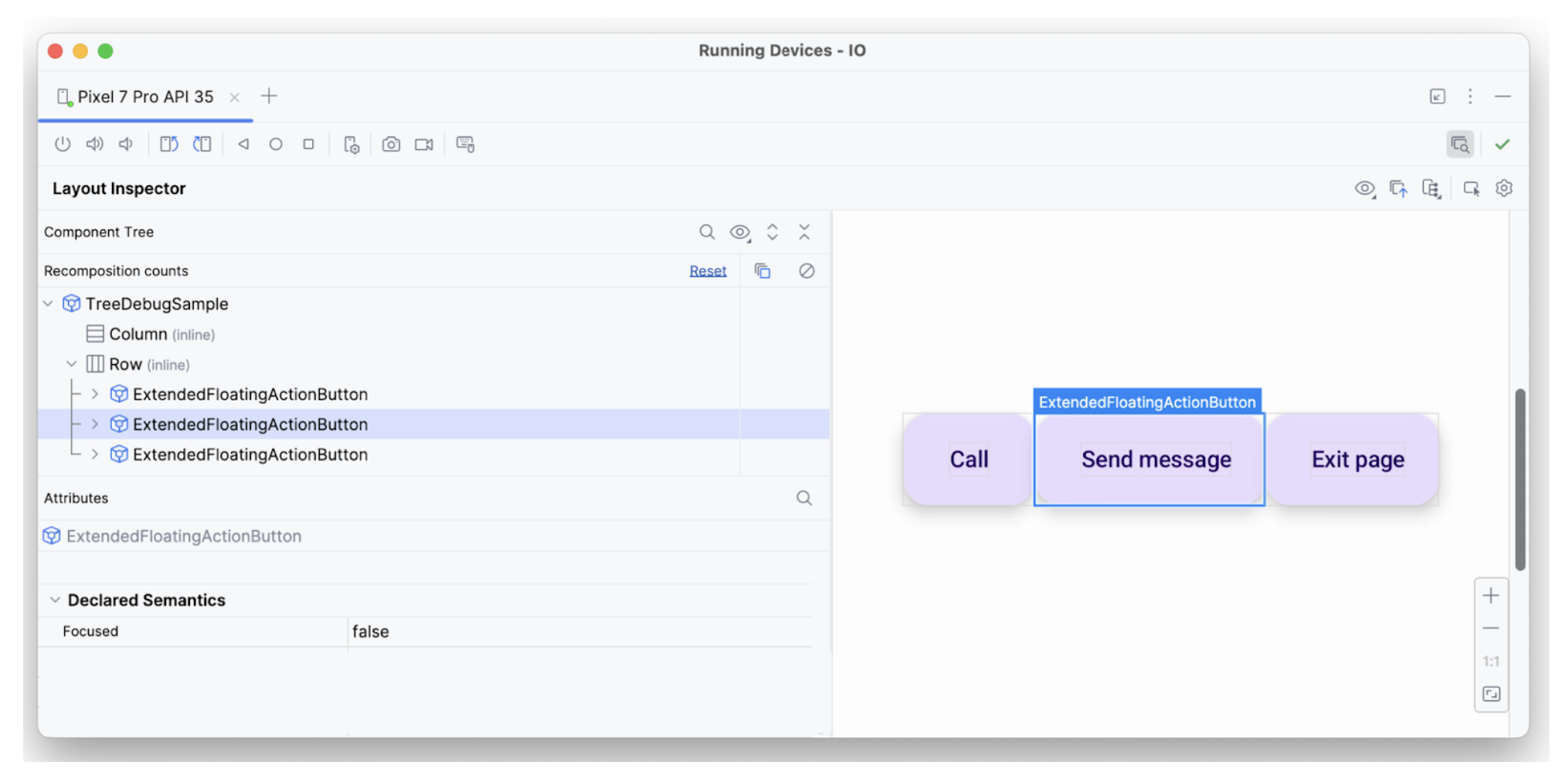
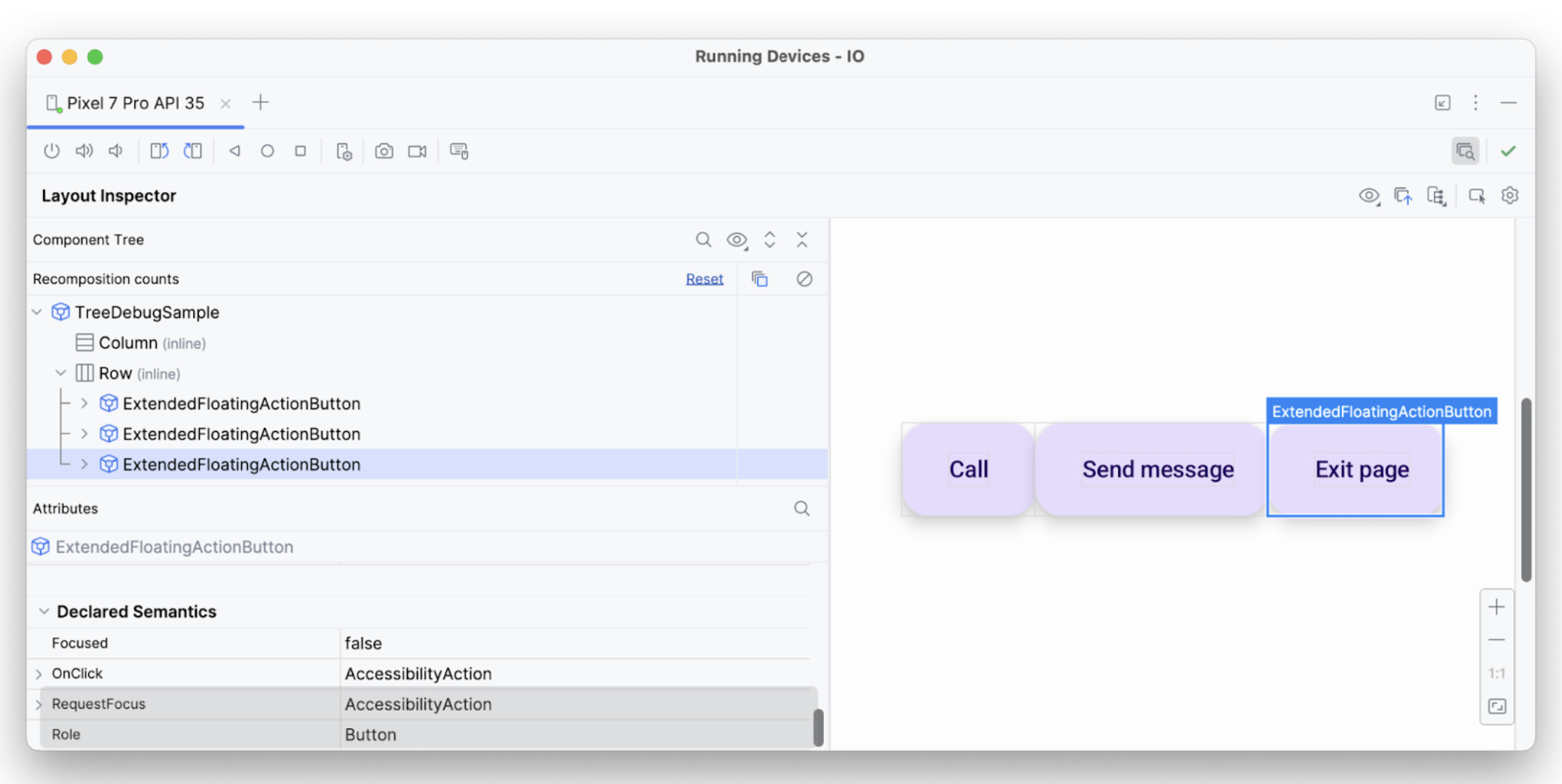
Contoh berikut menggunakan Layout Inspector untuk men-debug layar dengan tiga elemen, dengan layanan aksesibilitas aktif, elemen pertama tidak dipilih, dan elemen kedua tidak memiliki masukan tindakan yang terkait dengannya. Anda dapat memeriksa properti semantik untuk menemukan potensi masalah.
Hierarki komponen di Layout Inspector berisi informasi tentang batas, parameter, dan informasi semantik lainnya yang terkait dengan elemen. Dalam hierarki, ketiga elemen tersebut dikenali:

Elemen pertama memiliki properti hideFromAccessibility yang diterapkan. Hal ini
menunjukkan bahwa elemen mungkin ditandai sebagai tersembunyi di suatu tempat dalam hierarki
semantik, atau dikaburkan oleh beberapa overlay dekoratif.

hideFromAccessibility.Elemen kedua memiliki properti fokus, tetapi tidak ada onClick seperti elemen
sebelumnya. Oleh karena itu, pengubah clickable mungkin tidak ada di suatu tempat, itulah sebabnya layanan aksesibilitas seperti TalkBack mungkin tidak mengumumkan beberapa sinyal tindakan kepada pengguna:

focused.Elemen teks ketiga memiliki semua properti yang diperlukan—dapat difokuskan, memiliki
onClick, dan semantik tambahan lainnya diterapkan—yang menjadi alasan elemen tersebut
ditafsirkan seperti yang diharapkan.

Dengan cara ini, Anda dapat menggunakan alat proses debug untuk menyelidiki alasan pengumuman atau pilihan tertentu tidak dilakukan oleh layanan aksesibilitas.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Aksesibilitas di Compose
- [Desain Material 2 di Compose][19]
- Menguji tata letak Compose
