Android Studio มีเครื่องมือชื่อ Vector Asset Studio ที่ช่วยให้คุณเพิ่ม ไอคอนวัสดุ และนำเข้าไฟล์ Scalable Vector Graphic (SVG) และ Adobe Photoshop Document (PSD) ลงในโปรเจ็กต์ของคุณเป็นทรัพยากรที่ถอนออกได้เวกเตอร์ การใช้เวกเตอร์ที่ถอนออกได้แทนการลดบิตแมป ขนาดของ APK เพราะไฟล์เดียวกันสามารถปรับขนาดตามความหนาแน่นของหน้าจอที่แตกต่างกันได้ โดยไม่สูญเสียคุณภาพของรูป สำหรับ Android เวอร์ชันเก่าที่ไม่รองรับ Vector Asset Studio สามารถเปิดเวกเตอร์ที่ถอนออกได้ ณ เวลาที่สร้าง ออกเป็นขนาดบิตแมปต่างๆ สำหรับความหนาแน่นหน้าจอแต่ละแบบ
เกี่ยวกับ Vector Asset Studio
Vector Asset Studio เพิ่มกราฟิกเวกเตอร์ให้กับโปรเจ็กต์เป็นไฟล์ XML ที่อธิบายรูปภาพ การเก็บรักษาไฟล์ XML เดียวอาจง่ายกว่าการอัปเดตกราฟิกแรสเตอร์หลายรายการ ความละเอียดสูงสุด
Android 4.4 (API ระดับ 20) และต่ำกว่าไม่รองรับการดึงข้อมูลเวกเตอร์ ถ้า ระดับ API ขั้นต่ำของคุณตั้งค่าไว้ที่ระดับ API หนึ่งเหล่านี้ คุณมี 2 ตัวเลือก เมื่อใช้ Vector Asset Studio สร้างไฟล์กราฟิกเครือข่ายแบบพกพา (PNG) (ค่าเริ่มต้น) หรือใช้การสนับสนุน คลัง
สำหรับความเข้ากันได้แบบย้อนหลัง Vector Asset Studio จะสร้าง
รูปภาพแรสเตอร์ของเวกเตอร์ที่ถอนออกได้ เวกเตอร์และแรสเตอร์ที่ถอนออกได้คือ
เป็นแพ็กเกจเดียวกันใน APK คุณสามารถอ้างอิงเวกเตอร์ที่ถอนออกได้เป็น
Drawable
ในโค้ด Java หรือ
@drawable ในโค้ด XML เมื่อแอปทำงาน เวกเตอร์ที่เกี่ยวข้อง
หรือภาพแรสเตอร์จะแสดงโดยอัตโนมัติ โดยขึ้นอยู่กับระดับ API
หากต้องการใช้เวกเตอร์ที่ถอนออกได้เท่านั้น คุณสามารถใช้ Android Support Library 23.2 หรือ
สูงขึ้น เทคนิคนี้ต้องมีการทำการเปลี่ยนแปลงในไฟล์ build.gradle
ก่อนที่จะเรียกใช้ Vector Asset Studio ตามที่อธิบายไว้ใน
ความเข้ากันได้แบบย้อนหลังของไลบรารี
VectorDrawableCompat
ในไลบรารีการสนับสนุนทำให้คุณสามารถสนับสนุน VectorDrawable ใน
Android 2.1 (API ระดับ 7) ขึ้นไป
ประเภทกราฟิกเวกเตอร์ที่สนับสนุน
ข้อกำหนดเฉพาะของดีไซน์ Material ของ Google ไอคอนวัสดุที่คุณสามารถ ใช้ในแอป Android ของคุณ Vector Asset Studio ช่วยให้คุณเลือก นำเข้า และกำหนดขนาดไอคอนวัสดุได้ตาม รวมทั้งกำหนดการตั้งค่าความทึบแสงและการตั้งค่าการมิเรอร์จากขวาไปซ้าย (RTL) ด้วย
Vector Asset Studio ยังให้คุณนําเข้าไฟล์ SVG และ PSD ของตัวเองได้อีกด้วย SVG เป็นแบบเปิดที่ใช้ XML
มาตรฐานของ World Wide Web Consortium (W3C) รูปแบบไฟล์ PSD สนับสนุน Adobe Photoshop
ใหม่ๆ Vector Asset Studio รองรับมาตรฐานที่สำคัญ แต่ไม่ใช่ฟีเจอร์ SVG และ PSD ทั้งหมด
เมื่อคุณระบุไฟล์ SVG หรือ PSD แล้ว Vector Asset Studio จะแสดงความคิดเห็นทันทีว่า
โค้ดกราฟิกรองรับหรือไม่รองรับ ซึ่งจะแปลงไฟล์เป็นไฟล์ XML ที่มี
VectorDrawable
โค้ด หากคุณได้รับข้อผิดพลาด คุณควรตรวจสอบว่าเวกเตอร์ที่วาดได้ปรากฏอย่างที่ควรเป็น
ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์ PSD ที่อนุญาตได้ที่
การรองรับและข้อจำกัดสำหรับไฟล์ PSD
สำหรับ Android 5.0 (API ระดับ 21) ขึ้นไป คุณสามารถใช้
AnimatedVectorDrawable
เพื่อให้พร็อพเพอร์ตี้ของ
วันที่ VectorDrawable
เมื่อมีไลบรารีการสนับสนุน คุณสามารถใช้
AnimatedVectorDrawableCompat
เพื่อทำให้คลาส VectorDrawable เคลื่อนไหวสำหรับ Android 3.0 (API ระดับ 11) ขึ้นไป
สำหรับข้อมูลเพิ่มเติม โปรดดู
สร้างภาพเคลื่อนไหวที่ถอนออกได้เวกเตอร์
ข้อควรพิจารณาสำหรับไฟล์ SVG และ PSD
เวกเตอร์ที่วาดได้เหมาะสำหรับไอคอนง่ายๆ ไอคอนวัสดุให้ของดี ตัวอย่างของประเภท ที่ทำงานได้ดีกับเวกเตอร์ที่ถอนออกได้ในแอป ในทางกลับกัน ไอคอนเปิดแอปจำนวนมาก รายละเอียดหลายอย่าง เพื่อให้ทำงานเป็นรูปภาพแรสเตอร์ได้ดีกว่า
การโหลดเริ่มต้นของเวกเตอร์ที่ถอนออกได้อาจทำให้มีค่าใช้จ่ายต่อรอบ CPU มากกว่าแรสเตอร์ที่เกี่ยวข้อง รูปภาพ หลังจากนั้น การใช้งานหน่วยความจำและประสิทธิภาพจะใกล้เคียงกัน เราขอแนะนำให้คุณ จำกัดรูปภาพเวกเตอร์ให้มีขนาดสูงสุดไม่เกิน 200 x 200 dp มิฉะนั้นการวาดอาจใช้เวลานานเกินไป
แม้ว่าเวกเตอร์ที่ถอนออกได้จะรองรับสีอย่างน้อย 1 สี แต่ในหลายกรณี การลงสีอาจเหมาะสมกว่า
สีดำ (android:fillColor="#FF000000") เมื่อใช้วิธีนี้ คุณสามารถเพิ่ม
ปรับสมดุลให้เป็นเวกเตอร์ที่วาดได้
ที่คุณวางไว้ในเลย์เอาต์ และสีของไอคอนจะเปลี่ยนเป็นสีจาง หากสีไอคอน
ไม่เป็นสีดำ สีของไอคอนอาจกลืนไปกับสีจางแทน
โซลูชันความเข้ากันได้แบบย้อนกลับในเวกเตอร์ที่ถอนออกได้
ตารางต่อไปนี้เป็นการสรุปเทคนิค 2 อย่างที่คุณสามารถใช้ได้ ความเข้ากันได้แบบย้อนหลัง:
| เทคนิค | ถอนออกได้ใน APK | องค์ประกอบ VectorDrawable XML | เวอร์ชัน | สร้างแฟล็ก | โค้ดของแอป |
|---|---|---|---|---|---|
| รุ่น PNG | เวกเตอร์และแรสเตอร์ | รองรับชุดย่อย | SVG: ปลั๊กอิน Android สำหรับ Gradle 1.5.0 ขึ้นไป PSD: Android Studio 2.2 ขึ้นไป |
ค่าเริ่มต้น | เทคนิคการเขียนโค้ดที่หลากหลายที่รองรับ |
| ไลบรารีการสนับสนุน 23.2 ขึ้นไป | เวกเตอร์ | การสนับสนุนเต็มรูปแบบ | ปลั๊กอิน Android สำหรับ Gradle 2.0 ขึ้นไป | ต้องระบุใบแจ้งยอดไลบรารี | รองรับเทคนิคการเขียนโค้ดบางส่วน |
การใช้เวกเตอร์ที่ถอนออกได้สามารถสร้าง APK ที่เล็กลง แต่การโหลดเริ่มต้นของเวกเตอร์ที่ถอนออกได้ อาจใช้เวลานานกว่า
รุ่น PNG
Android 5.0 (API ระดับ 21) ขึ้นไปมีการสนับสนุนเวกเตอร์ที่ถอนออกได้ หากแอปของคุณมี
ระดับ API ต่ำสุดที่ต่ำกว่า Vector Asset Studio จะเพิ่มไฟล์เวกเตอร์ที่ถอนออกได้ไปยัง
โปรเจ็กต์ นอกจากนี้ ขณะสร้าง Gradle สร้างภาพแรสเตอร์ PNG ใน
ความละเอียดสูงสุด Gradle สร้างความหนาแน่นของ PNG ที่ระบุโดย Domain Specific Language (DSL)
พร็อพเพอร์ตี้ generateDensities
ในไฟล์ build.gradle
สำหรับ Android 5.0 (API ระดับ 21) ขึ้นไป Vector Asset Studio สนับสนุน
VectorDrawable
จากองค์ประกอบเหล่านี้ สำหรับความเข้ากันได้แบบย้อนหลังกับ Android 4.4 (API
ระดับ 20) และต่ำกว่า Vector Asset Studio รองรับองค์ประกอบ XML ต่อไปนี้
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
คุณสามารถเปลี่ยนโค้ด XML ที่ Vector Asset Studio สร้างขึ้นได้ แม้ว่าจะไม่ใช่แนวทางปฏิบัติแนะนำก็ตาม การเปลี่ยนค่าในโค้ดไม่ควรทำให้เกิดปัญหาใดๆ ตราบใดที่ค่าถูกต้องและคงที่ ถ้า คุณต้องการเพิ่มองค์ประกอบ XML คุณต้องตรวจสอบว่าได้รับการสนับสนุนตาม API ขั้นต่ำของคุณ
ไลบรารีการสนับสนุน
เทคนิคนี้ต้องใช้ Android Support Library 23.2 ขึ้นไปและ Android
ปลั๊กอินสำหรับ Gradle 2.0 ขึ้นไป และใช้เวกเตอร์ที่ถอนออกได้เท่านั้น
VectorDrawableCompat
ในไลบรารีการสนับสนุนทำให้คุณสามารถสนับสนุน VectorDrawable ใน
Android 2.1 (API ระดับ 7) ขึ้นไป
ก่อนใช้งาน
Vector Asset Studio คุณต้องเพิ่มข้อความลงใน
build.gradle ไฟล์:
ดึงดูด
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
คุณต้องใช้เทคนิคการเขียนโค้ดที่เข้ากันได้กับทีมสนับสนุน
ไลบรารี เช่น การใช้แอตทริบิวต์ app:srcCompat แทนพารามิเตอร์
แอตทริบิวต์ android:src ของเวกเตอร์ที่ถอนออกได้ สำหรับข้อมูลเพิ่มเติม โปรดดู
Android Support Library 23.2
การเรียกใช้ Vector Asset Studio
วิธีเริ่ม Vector Asset Studio
- ใน Android Studio ให้เปิดโปรเจ็กต์แอป Android
- ในหน้าต่างโปรเจ็กต์ ให้เลือก มุมมอง Android
- คลิกขวาที่โฟลเดอร์ res และเลือกใหม่ > เนื้อหาเวกเตอร์
- หากกล่องโต้ตอบต้องการปลั๊กอิน Android ใหม่สำหรับ Gradle ปรากฏขึ้นแทน ให้แก้ไข เวอร์ชัน Gradle ของคุณดังนี้
- เลือกไฟล์ > โครงสร้างของโครงการ
- ในกล่องโต้ตอบโครงสร้างโครงการ ให้เลือกโครงการ
- ในช่องเวอร์ชันปลั๊กอิน Android ให้เปลี่ยนปลั๊กอิน Android สำหรับ Gradle เป็นเวอร์ชัน 1.5.0 ขึ้นไป แล้วคลิกตกลง
- ในมุมมอง Android ของหน้าต่าง Project ให้คลิกขวาที่โฟลเดอร์ res แล้วเลือก ใหม่ > เนื้อหาเวกเตอร์
- ดำเนินการต่อด้วยการนำเข้ากราฟิกเวกเตอร์
มุมมองโปรเจ็กต์และโฟลเดอร์อื่นๆ บางรายการจะมีรายการเมนูนี้เช่นกัน
Vector Asset Studio จะปรากฏขึ้น
รูปที่ 1 Vector Asset Studio
Gradle ซิงค์โปรเจ็กต์
Vector Asset Studio จะปรากฏขึ้น
การนำเข้ากราฟิกเวกเตอร์
Vector Asset Studio ช่วยให้คุณนําเข้าไฟล์กราฟิกเวกเตอร์ไปยังโปรเจ็กต์แอปได้ ติดตาม 1 ของกระบวนการต่อไปนี้
การเพิ่มไอคอนวัสดุ
หลังจากเปิด Vector Asset Studio แล้ว คุณสามารถเพิ่มไอคอน Material เป็น ดังต่อไปนี้:
- ใน Vector Asset Studio ให้เลือก Material Icon
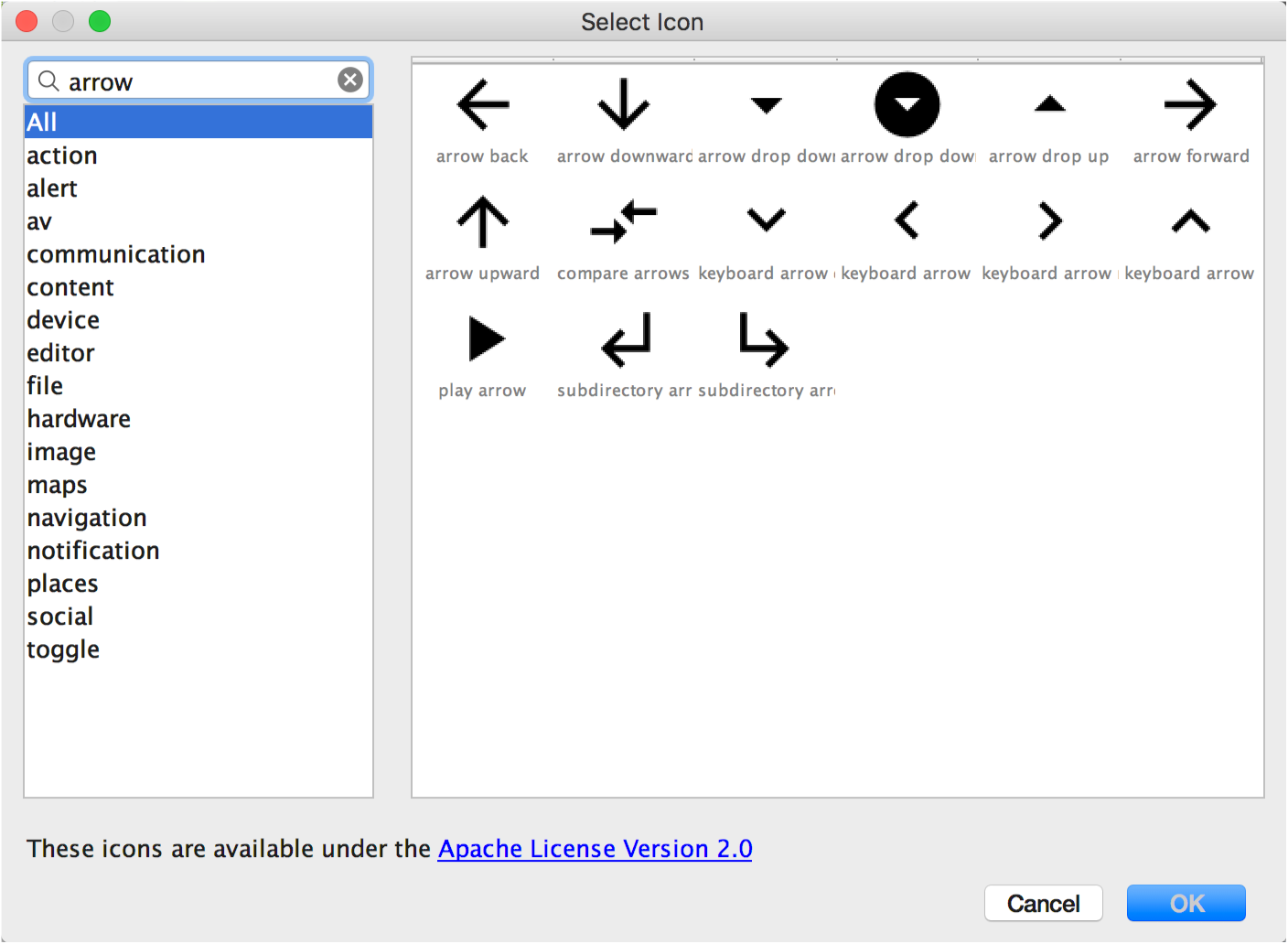
- ในช่องไอคอน ให้คลิกปุ่ม
กล่องโต้ตอบเลือกไอคอนจะปรากฏขึ้น คุณ สามารถกรองไอคอนที่จะแสดงโดยเลือกหมวดหมู่ไอคอนจากรายการทางด้านซ้าย หรือ พิมพ์ลงในช่องค้นหาดังที่แสดงในรูปที่ 2

รูปที่ 2 การกรองไอคอนวัสดุใน Vector Asset Studio
- เปลี่ยนชื่อทรัพยากร ขนาด ความทึบแสง และการตั้งค่าการมิเรอร์ด้านขวาไปซ้าย (RTL) หรือไม่ก็ได้:
- ชื่อ - พิมพ์ชื่อใหม่หากคุณไม่ต้องการใช้ชื่อเริ่มต้น Vector Asset Studio จะสร้างชื่อที่ไม่ซ้ำกันโดยอัตโนมัติ (เพิ่มตัวเลขต่อท้ายชื่อ) หากมีชื่อทรัพยากรนั้นในโปรเจ็กต์อยู่แล้ว ชื่อมีอักษรตัวพิมพ์เล็กได้ อักขระ ขีดล่าง และตัวเลขเท่านั้น
- ลบล้าง - เลือกตัวเลือกนี้ในกรณีต่อไปนี้ ต้องการปรับขนาดรูปภาพ เมื่อคุณพิมพ์ขนาดใหม่ การเปลี่ยนแปลงจะปรากฏใน พื้นที่แสดงตัวอย่าง
- ความทึบแสง - ใช้แถบเลื่อนเพื่อปรับความทึบแสงของรูปภาพ การเปลี่ยนแปลง จะปรากฏในพื้นที่แสดงตัวอย่าง
- เปิดใช้การมิเรอร์อัตโนมัติสำหรับรูปแบบ RTL - เลือกตัวเลือกนี้ถ้าคุณต้องการ
ภาพสะท้อนกลับที่จะแสดงเมื่อเลย์เอาต์จากขวาไปซ้าย แทนจากซ้ายไปขวา สำหรับ
เช่น บางภาษาอ่านจากขวาไปซ้าย ถ้าคุณมีไอคอนลูกศร คุณอาจต้องการทำดังนี้
ในกรณีนี้ จะแสดงภาพสะท้อน โปรดทราบว่าหากคุณกำลังทำงานกับโปรเจ็กต์เก่า
คุณอาจ
ต้องเพิ่ม
android:supportsRtl="true"ลงในไฟล์ Manifest ของแอป การมิเรอร์อัตโนมัติกำลัง รองรับใน Android 5.0 (API ระดับ 21) ขึ้นไป และพร้อม Support Library
ค่าเริ่มต้นคือ 24 x 24 dp ซึ่งกำหนดไว้ใน ดีไซน์ Material ยกเลิกการเลือกช่องทำเครื่องหมายเพื่อกลับไปใช้ค่าเริ่มต้น
- คลิกถัดไป
- คุณสามารถเลือกเปลี่ยนโมดูลและไดเรกทอรีทรัพยากรได้ดังนี้
- ไดเรกทอรี Res - เลือกชุดแหล่งที่มาของทรัพยากรที่คุณต้องการเพิ่ม
เวกเตอร์ที่ถอนออกได้:
src/main/res,src/debug/ressrc/release/res, หรือชุดแหล่งที่มาที่กำหนดโดยผู้ใช้ ชุดแหล่งที่มาหลักมีผลกับตัวแปรของบิลด์ทั้งหมด รวมถึง แก้ไขข้อบกพร่องและเปิดตัว ชุดการแก้ไขข้อบกพร่องและแหล่งที่มาของการเผยแพร่จะลบล้างชุดแหล่งที่มาหลักและนำไปใช้ ของบิลด์หนึ่งเวอร์ชัน ชุดแหล่งที่มาของการแก้ไขข้อบกพร่องมีไว้สำหรับการแก้ไขข้อบกพร่องเท่านั้น วิธีกําหนดแหล่งที่มาใหม่ ตั้งค่า แล้วเลือกไฟล์ > โครงสร้างของโครงการ > แอป > ประเภทบิลด์ ตัวอย่างเช่น คุณอาจกำหนดชุดแหล่งที่มาของเบต้าและสร้าง ไอคอนเวอร์ชันที่มีข้อความ "BETA" ที่มุมขวาล่าง สำหรับข้อมูลเพิ่มเติม โปรดดู กำหนดค่าเวอร์ชันของบิลด์ - คลิกเสร็จสิ้น
- สร้างโปรเจ็กต์
เลือกไอคอนวัสดุ แล้วคลิกตกลง ไอคอนจะปรากฏใน Vector แสดงตัวอย่างที่ถอนออกได้
พื้นที่ไดเรกทอรีเอาต์พุตจะแสดงเวกเตอร์ที่ถอนออกได้และไดเรกทอรี จะปรากฏที่ใด
Vector Asset Studio เพิ่มไฟล์ XML ที่ระบุเวกเตอร์ที่ถอนออกได้ไปยังโปรเจ็กต์ใน
app/src/main/res/drawable/ โฟลเดอร์ จาก
มุมมองสำหรับ Android ของ
โปรเจ็กต์
คุณสามารถดูไฟล์เวกเตอร์ XML ที่สร้างขึ้นในโฟลเดอร์ drawable
หากระดับ API ขั้นต่ำคือ Android 4.4 (API ระดับ 20) และต่ำกว่า และคุณ
เมื่อไม่ได้เปิดใช้เทคนิคไลบรารีการสนับสนุน Vector Asset Studio จะสร้าง
PNG จาก
มุมมองไฟล์ของโปรเจ็กต์
ของหน้าต่างโปรเจ็กต์ คุณจะดูไฟล์ PNG และ XML ที่สร้างขึ้นได้ใน
app/build/generated/res/pngs/debug/ โฟลเดอร์
คุณไม่ควรแก้ไขไฟล์แรสเตอร์ที่สร้างขึ้นเหล่านี้ แต่ให้ทำงานกับไฟล์ XML เวกเตอร์แทน ระบบบิลด์ จะสร้างไฟล์แรสเตอร์ใหม่โดยอัตโนมัติ เมื่อจำเป็น คุณจึงไม่ต้องเก็บรักษา ให้พวกเขา
การนำเข้าไฟล์ SVG หรือ PSD
หลังจากที่เปิด Vector Asset Studio แล้ว คุณสามารถนำเข้าไฟล์ SVG หรือ PSD เป็น ดังต่อไปนี้:
- ใน Vector Asset Studio ให้เลือก Local file
- ระบุไฟล์ภาพโดยคลิก ...
- เปลี่ยนชื่อทรัพยากร ขนาด ความทึบแสง และการมิเรอร์จากขวาไปซ้าย (RTL) หรือไม่ก็ได้ การตั้งค่า:
- ชื่อ - พิมพ์ชื่อใหม่หากคุณไม่ต้องการใช้ชื่อเริ่มต้น ชื่อ Vector Asset Studio จะสร้างชื่อที่ไม่ซ้ำกันโดยอัตโนมัติ (เพิ่มตัวเลขต่อท้าย name) หากมีชื่อทรัพยากรนั้นในโปรเจ็กต์อยู่แล้ว ชื่อมีอักษรตัวพิมพ์เล็กได้ อักขระ ขีดล่าง และตัวเลขเท่านั้น
- ลบล้าง - เลือกตัวเลือกนี้ในกรณีต่อไปนี้ ต้องการปรับขนาดรูปภาพ หลังจากเลือกแล้ว ขนาดจะเปลี่ยนเป็นขนาดของ โดยตรง เมื่อใดก็ตามที่คุณเปลี่ยนขนาด การเปลี่ยนแปลงนั้นจะปรากฏในพื้นที่แสดงตัวอย่าง ค่าเริ่มต้นคือ 24 x 24 dp ซึ่งกำหนดไว้ใน ดีไซน์ Material
- ความทึบแสง - ใช้แถบเลื่อนเพื่อปรับความทึบแสงของรูปภาพ การเปลี่ยนแปลง จะปรากฏในพื้นที่แสดงตัวอย่าง
- เปิดใช้การมิเรอร์อัตโนมัติสำหรับรูปแบบ RTL - เลือกตัวเลือกนี้ถ้าคุณต้องการ
ภาพสะท้อนกลับที่จะแสดงเมื่อเลย์เอาต์จากขวาไปซ้าย แทนจากซ้ายไปขวา สำหรับ
เช่น บางภาษาอ่านจากขวาไปซ้าย ถ้าคุณมีไอคอนลูกศร คุณอาจต้องการทำดังนี้
ในกรณีนี้ จะแสดงภาพสะท้อน โปรดทราบว่าหากคุณกำลังทำงานกับโปรเจ็กต์เก่า
คุณอาจ
ต้องเพิ่ม
android:supportsRtl="true"ลงในไฟล์ Manifest ของแอป การมิเรอร์อัตโนมัติกำลัง รองรับโดย Android 5.0 (API ระดับ 21) ขึ้นไป และ Support Library - คลิกถัดไป
- เลือกเปลี่ยนไดเรกทอรีทรัพยากรดังนี้
- ไดเรกทอรี Res - เลือกชุดแหล่งที่มาของทรัพยากรที่คุณต้องการเพิ่ม
เวกเตอร์ที่ถอนออกได้:
src/main/res,src/debug/res,src/release/resหรือชุดแหล่งที่มาที่กำหนดโดยผู้ใช้ ชุดแหล่งที่มาหลักมีผลกับตัวแปรของบิลด์ทั้งหมด รวมถึง แก้ไขข้อบกพร่องและเปิดตัว ชุดการแก้ไขข้อบกพร่องและแหล่งที่มาของการเผยแพร่จะลบล้างชุดแหล่งที่มาหลักและนำไปใช้ ของบิลด์หนึ่งเวอร์ชัน ชุดแหล่งที่มาของการแก้ไขข้อบกพร่องมีไว้สำหรับการแก้ไขข้อบกพร่องเท่านั้น วิธีกําหนดแหล่งที่มาใหม่ ตั้งค่า แล้วเลือกไฟล์ > โครงสร้างของโครงการ > แอป > ประเภทบิลด์ ตัวอย่างเช่น คุณอาจกำหนดชุดแหล่งที่มาของเบต้าและสร้าง ไอคอนเวอร์ชันที่มีข้อความ "BETA" ที่มุมขวาล่าง สำหรับข้อมูลเพิ่มเติม โปรดดู กำหนดค่าเวอร์ชันของบิลด์ - คลิกเสร็จสิ้น
- สร้างโปรเจ็กต์
ไฟล์ต้องอยู่ในไดรฟ์ในเครื่อง เช่น หากเครือข่ายนั้นอยู่บนเครือข่าย คุณจะต้อง ให้ดาวน์โหลดลงในไดรฟ์ในเครื่องก่อน
ภาพจะปรากฏใน Vector Drawable Preview
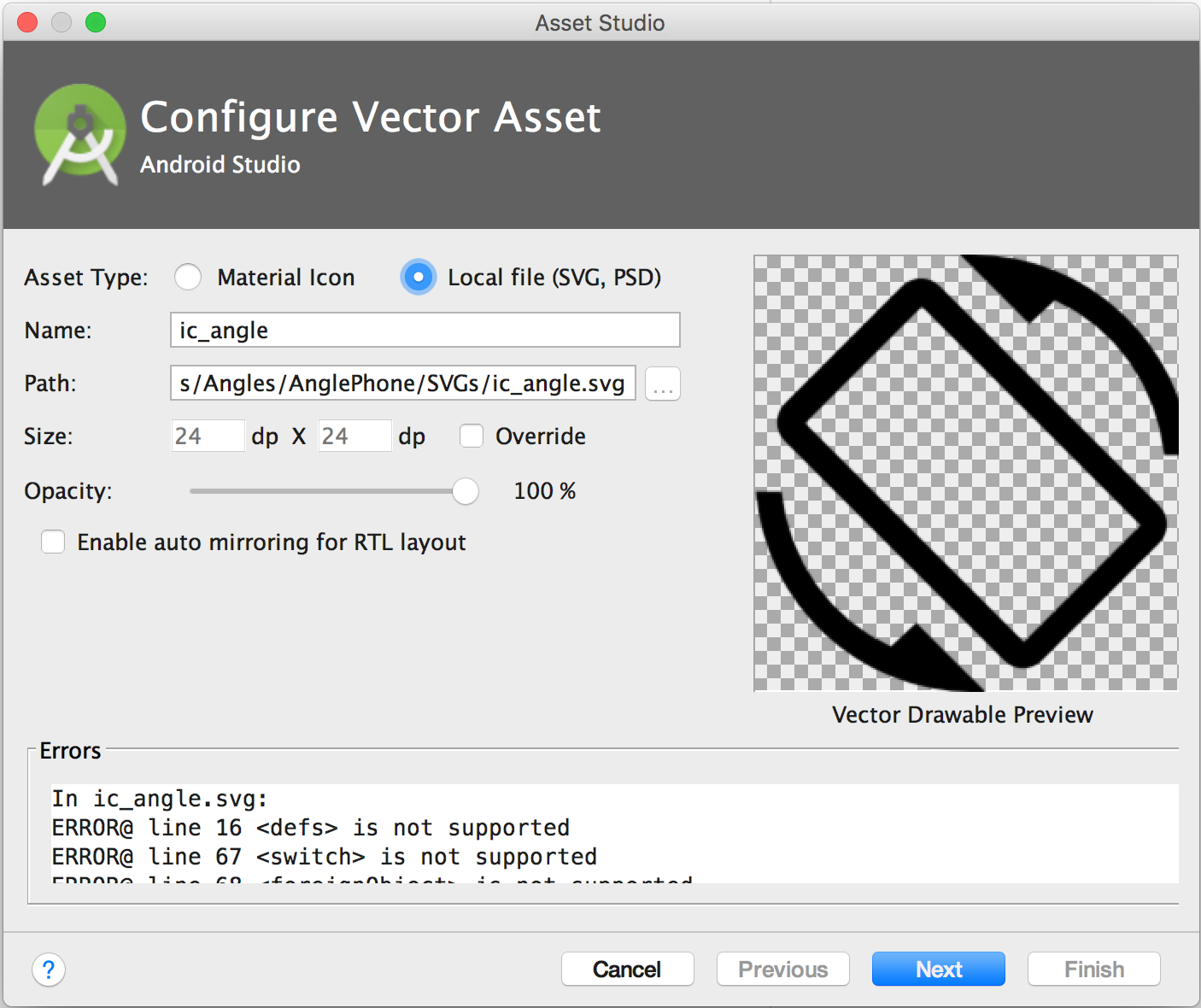
หากไฟล์ SVG หรือ PSD มีฟีเจอร์ที่ไม่รองรับ ระบบจะแสดงข้อผิดพลาดที่ด้านล่างของ Vector Asset Studio ดังที่แสดงในรูปที่ 3

รูปที่ 3 สตูดิโอเนื้อหาเวกเตอร์ แสดงข้อผิดพลาดบางอย่าง
ถ้าคุณเห็นข้อผิดพลาด คุณจะต้องตรวจสอบว่าเวกเตอร์ที่ถอนออกได้ที่นำเข้านั้นแสดงผลอย่างถูกต้อง เลื่อนดูรายการเพื่อดูข้อผิดพลาด
ดูรายการองค์ประกอบที่รองรับได้ที่ โซลูชันความเข้ากันได้แบบย้อนหลังที่วาดได้ของเวกเตอร์ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับไฟล์ PSD ที่อนุญาต โปรดดู การสนับสนุนและข้อจำกัดสำหรับไฟล์ PSD
พื้นที่ไดเรกทอรีเอาต์พุตจะแสดงเวกเตอร์ที่ถอนออกได้และไดเรกทอรี จะปรากฏที่ใด
Vector Asset Studio เพิ่มไฟล์ XML ที่ระบุเวกเตอร์ที่ถอนออกได้ไปยังโปรเจ็กต์ใน
app/src/main/res/drawable/ โฟลเดอร์ จาก
มุมมองสำหรับ Android ของ
โปรเจ็กต์
คุณสามารถดูไฟล์เวกเตอร์ XML ที่สร้างขึ้นในโฟลเดอร์ drawable
หากระดับ API ขั้นต่ำคือ Android 4.4 (API ระดับ 20) และต่ำกว่า และคุณ
เมื่อไม่ได้เปิดใช้เทคนิคไลบรารีการสนับสนุน Vector Asset Studio จะสร้าง
PNG จาก
มุมมองไฟล์ของโปรเจ็กต์
ของหน้าต่างโปรเจ็กต์ คุณจะดูไฟล์ PNG และ XML ที่สร้างขึ้นได้ใน
app/build/generated/res/pngs/debug/ โฟลเดอร์
คุณไม่ควรแก้ไขไฟล์แรสเตอร์ที่สร้างขึ้นเหล่านี้ แต่ให้ทำงานกับไฟล์ XML เวกเตอร์แทน ระบบบิลด์ จะสร้างไฟล์แรสเตอร์ใหม่โดยอัตโนมัติ เมื่อจำเป็น คุณจึงไม่ต้องเก็บรักษา ให้พวกเขา
การเพิ่มเวกเตอร์ที่ถอนออกได้ในเลย์เอาต์
ในไฟล์การออกแบบ คุณสามารถตั้งค่าวิดเจ็ตใดๆ ที่เกี่ยวข้องกับไอคอน เช่น
ImageButton,
ImageView และอื่นๆ
เพื่อชี้ไปยังเวกเตอร์ที่ถอนออกได้ ตัวอย่างเช่น URL ต่อไปนี้
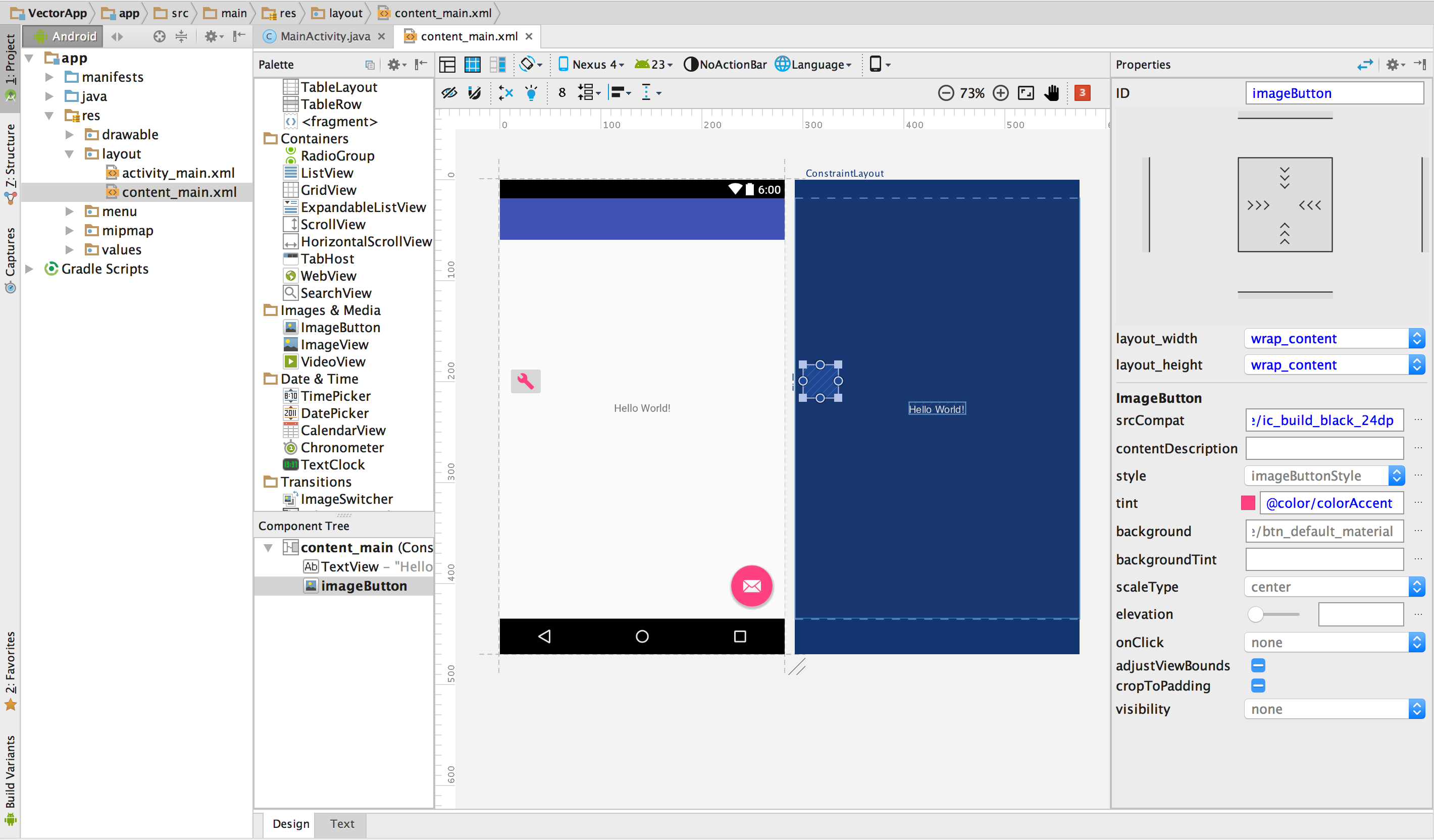
การออกแบบแสดงเวกเตอร์ที่ถอนออกได้ที่แสดงอยู่บนปุ่ม

รูปที่ 4 เวกเตอร์ที่วาดได้ซึ่งแสดงบนปุ่มใน เลย์เอาต์
หากต้องการแสดงเวกเตอร์ที่ถอนออกได้บนวิดเจ็ต ดังที่แสดงในรูป
- เปิดโปรเจ็กต์และนำเข้าเวกเตอร์ที่ถอนออกได้
- ในมุมมอง Android ของ
หน้าต่างโปรเจ็กต์ ให้ดับเบิลคลิกไฟล์ XML ของเลย์เอาต์ เช่น
content_main.xml - คลิกแท็บการออกแบบเพื่อแสดง เครื่องมือแก้ไขเลย์เอาต์
- ลาก
ImageButtonจากหน้าต่างชุดสีลงในเครื่องมือแก้ไขการออกแบบ - ในกล่องโต้ตอบ Resources ให้เลือก Drawable ในแผงด้านซ้าย และ แล้วเลือกเวกเตอร์ที่ถอนออกได้ที่คุณนำเข้า คลิก OK
- หากต้องการเปลี่ยนสีของรูปภาพเป็นสีเฉพาะจุดที่กำหนดไว้ในธีม ในหน้าต่างพร็อพเพอร์ตี้ ให้ค้นหา ปรับสมดุลสีเขียว-แดง แล้วคลิก ...
- ในกล่องโต้ตอบทรัพยากร ให้เลือก สีในแผงด้านซ้าย แล้วเลือก colorAccent คลิก OK
ตัวอย่างนี้ใช้โปรเจ็กต์โทรศัพท์/แท็บเล็ตที่สร้างด้วยวิซาร์ดโปรเจ็กต์ใหม่
เวกเตอร์ที่ถอนออกได้จะปรากฏบน ImageButton ในเลย์เอาต์
สีของรูปภาพจะเปลี่ยนเป็นสีเฉพาะจุดในเลย์เอาต์
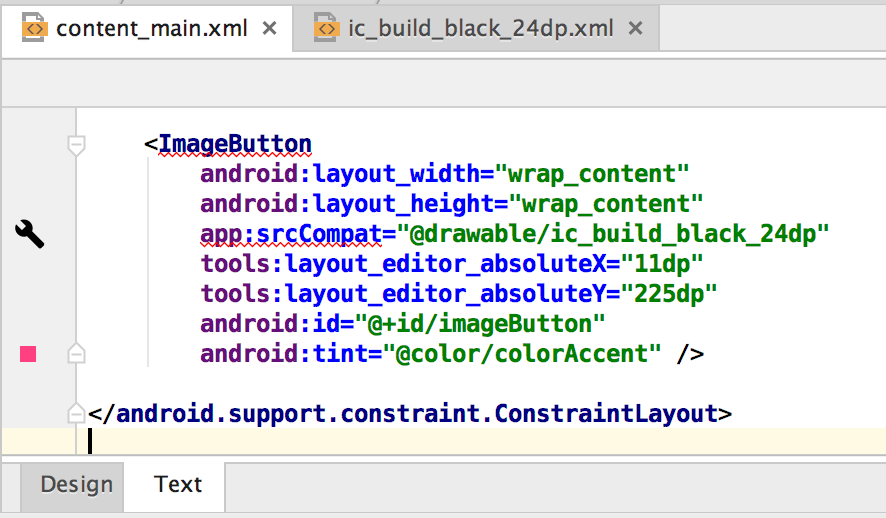
หากโปรเจ็กต์ใช้ไลบรารีการสนับสนุน โค้ด ImageButton ควรเป็น
ที่คล้ายกับข้อความต่อไปนี้
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
หากโปรเจ็กต์ไม่ได้ใช้ไลบรารีการสนับสนุน โค้ดที่ถอนออกได้ของเวกเตอร์จะเป็น
android:src="@drawable/ic_build_black_24dp"
การอ้างอิงเวกเตอร์ที่ถอนออกได้ในโค้ด
ปกติแล้วคุณจะสามารถอ้างอิงทรัพยากรที่ถอนออกได้เวกเตอร์ในวิธีทั่วไปในโค้ด และเมื่อ แอปของคุณทำงาน เวกเตอร์หรือภาพแรสเตอร์ที่เกี่ยวข้องจะแสดงโดยอัตโนมัติโดยขึ้นอยู่กับ API ระดับ:
- ในกรณีส่วนใหญ่ คุณสามารถอ้างอิงเวกเตอร์ที่ถอนออกได้เป็น
@drawableในโค้ด XML หรือ วันที่Drawableในโค้ด Java - ในกรณีที่แอปของคุณใช้ไลบรารีการสนับสนุนเลย (แม้ว่าคุณจะไม่มี
ข้อความ
vectorDrawables.useSupportLibrary = trueรายการในbuild.gradle) คุณสามารถดูเวกเตอร์ที่วาดได้ด้วยแท็ก คำสั่งapp:srcCompatเช่น - ในบางครั้ง คุณอาจต้องพิมพ์แหล่งข้อมูลที่ถอนออกได้ไปยังคลาสที่แน่นอน เช่น
เมื่อคุณต้องการใช้ฟีเจอร์เฉพาะ
VectorDrawableในการทำเช่นนี้ คุณสามารถใช้โค้ด Java ดังต่อไปนี้:
ตัวอย่างเช่น โค้ด XML ของเลย์เอาต์ต่อไปนี้จะนำรูปภาพไปใช้กับมุมมอง
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
โค้ด Java ต่อไปนี้เรียกรูปภาพเป็น
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
อยู่ใน Context
ซึ่งนำไปใช้กับออบเจ็กต์ UI เช่น
กิจกรรม ส่วนย่อย เลย์เอาต์ มุมมอง และอื่นๆ
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
คุณจะเข้าถึงทรัพยากรที่ถอนออกได้ของเวกเตอร์จากเทรดหลักเท่านั้น
สำหรับเทคนิคไลบรารีการสนับสนุน คุณต้องใช้เทคนิคการเขียนโค้ดที่ ที่เข้ากันได้กับไลบรารีการสนับสนุน สำหรับข้อมูลเพิ่มเติม โปรดดู Android Support Library 23.2
การแก้ไขโค้ด XML ที่สร้างโดย Vector Asset Studio
คุณสามารถแก้ไขโค้ด XML ที่ถอนได้แบบเวกเตอร์ แต่สร้าง PNG และโค้ด XML ที่เกี่ยวข้องไม่ได้ ขณะสร้าง แต่เราไม่แนะนำ
เมื่อใช้เทคนิคการสร้าง PNG Vector Asset Studio จะตรวจสอบว่าเวกเตอร์ ที่ถอนออกได้และ PNG ตรงกัน และไฟล์ Manifest มีโค้ดที่เหมาะสม หากคุณเพิ่มโค้ดที่ ไม่รองรับใน Android 4.4 (API ระดับ 20) และต่ำกว่า รวมถึงเวกเตอร์และ PNG รูปภาพอาจแตกต่างออกไป นอกจากนี้ คุณต้องตรวจสอบว่าไฟล์ Manifest มีโค้ดเพื่อสนับสนุน การเปลี่ยนแปลง
วิธีแก้ไขไฟล์ XML เวกเตอร์เมื่อคุณไม่ได้ใช้ Support Library เทคนิค:
- ในหน้าต่างโปรเจ็กต์ ให้ดับเบิลคลิกไฟล์เวกเตอร์ XML ที่สร้างขึ้นใน โฟลเดอร์ drawable
- แก้ไขโค้ด XML ตามสิ่งที่ระดับ API ขั้นต่ำรองรับ ดังนี้
- Android 5.0 (API ระดับ 21) ขึ้นไป - Vector Asset Studio รองรับ
Drawableและ วันที่VectorDrawableจากองค์ประกอบเหล่านี้ คุณเพิ่มองค์ประกอบ XML และเปลี่ยนค่าได้ - Android 4.4 (API ระดับ 20) และต่ำกว่า - Vector Asset Studio รองรับ
Drawableและชุดย่อยของ วันที่VectorDrawableจากองค์ประกอบเหล่านี้ โปรดดู โซลูชันความเข้ากันได้แบบย้อนหลังที่วาดได้ของเวกเตอร์สำหรับรายการ คุณสามารถเปลี่ยนค่าได้ใน โค้ดที่สร้างขึ้นและเพิ่มองค์ประกอบ XML ที่รองรับได้ - สร้างโปรเจ็กต์และตรวจสอบว่าเวกเตอร์ที่ถอนออกได้และรูปภาพแรสเตอร์ที่ตรงกัน แบบเดียวกัน
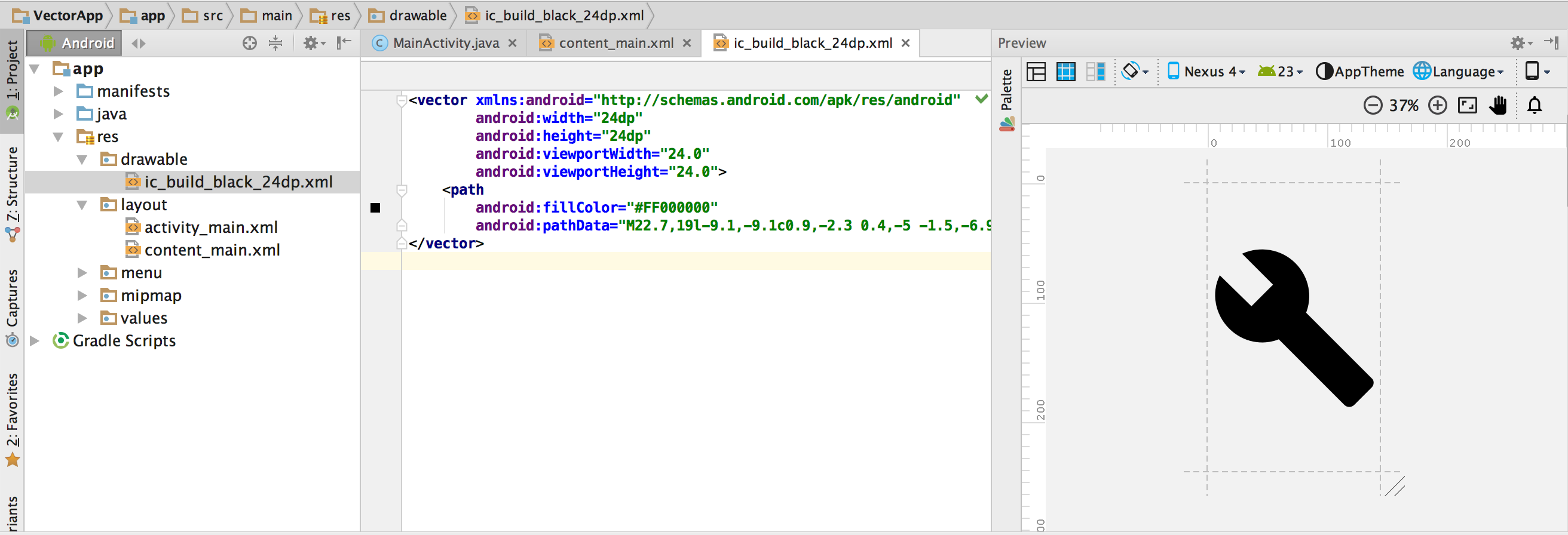
ไฟล์ XML จะปรากฏในหน้าต่างตัวแก้ไขและดูตัวอย่าง

รูปที่ 5 ไฟล์เวกเตอร์ XML ที่แสดงในตัวแก้ไขโค้ดและ หน้าต่างแสดงตัวอย่าง
โปรดทราบว่า PNG ที่สร้างขึ้นอาจแสดงต่างออกไปในหน้าต่างแสดงตัวอย่าง ในแอปเนื่องจากเครื่องมือแสดงผลที่แตกต่างกัน และการเปลี่ยนแปลงใดๆ ที่เกิดขึ้นกับเวกเตอร์ที่ถอนออกได้ก่อน งานสร้าง หากคุณเพิ่มโค้ดลงในไฟล์ XML เวกเตอร์ที่สร้างโดย Vector Asset Studio ฟีเจอร์ใดก็ตาม ไม่รองรับใน Android 4.4 (API ระดับ 20) และต่ำกว่าจะไม่ปรากฏในไฟล์ PNG ที่สร้างขึ้น เพื่อ เมื่อคุณเพิ่มโค้ด คุณควรตรวจสอบเสมอว่า PNG ที่สร้างตรงกับเวกเตอร์ ถอนออกได้ ในการดำเนินการนี้ คุณสามารถดับเบิลคลิก PNG ใน มุมมองไฟล์โปรเจ็กต์ของ โปรเจ็กต์ กรอบเวลา ขอบด้านซ้ายของตัวแก้ไขโค้ดยังแสดงรูปภาพ PNG ด้วยเมื่อโค้ดของคุณอ้างอิงถึง ที่ถอนออกได้ ดังที่แสดงในรูปที่ 6

รูปที่ 6 รูปภาพ PNG แสดงที่ขอบซ้ายของ ตัวแก้ไขโค้ด
การลบเวกเตอร์ที่ถอนออกได้ออกจากโปรเจ็กต์
วิธีนำเวกเตอร์ที่ถอนออกได้ออกจากโปรเจ็กต์
- ในหน้าต่างโปรเจ็กต์ ให้ลบไฟล์ XML เวกเตอร์ที่สร้างขึ้นโดยเลือกไฟล์และ การกดแป้นลบ (หรือเลือกแก้ไข > Delete)
- (ไม่บังคับ) เลือกตัวเลือกเพื่อค้นหาว่าไฟล์ใช้ในโปรเจ็กต์ไว้ที่ใด และคลิก ตกลง
- เลือกสร้าง > ล้างโปรเจ็กต์
กล่องโต้ตอบ Safe Delete จะปรากฏขึ้น
Android Studio จะลบไฟล์ออกจากโปรเจ็กต์และไดรฟ์ แต่ถ้าคุณเลือกที่จะค้นหา สำหรับสถานที่ในโปรเจ็กต์ที่มีการใช้ไฟล์และพบการใช้งานบางส่วน คุณสามารถดูข้อมูลเหล่านั้นและ ตัดสินใจว่าจะลบไฟล์หรือไม่
ไฟล์ PNG และ XML ที่สร้างขึ้นโดยอัตโนมัติซึ่งตรงกับเวกเตอร์ที่ถูกลบ ที่ถอนออกได้จะถูกนำออกจากโปรเจ็กต์และไดรฟ์
การนำส่งแอปที่มีเวกเตอร์ที่ถอนออกได้
หากคุณใช้เทคนิคไลบรารีการสนับสนุนหรือระดับ API ขั้นต่ำคือ Android 5.0 (API ระดับ 21) ขึ้นไป APK ของคุณจะมีเวกเตอร์ที่ถอนออกได้ ที่คุณเพิ่มใน Vector Asset Studio APK เหล่านี้จะมีขนาดเล็กกว่าเมื่อแปลงรูปภาพเวกเตอร์เป็น PNG
เมื่อระดับ API ขั้นต่ำของคุณมี Android 4.4 (API ระดับ 20) หรือต่ำกว่า และคุณมีเวกเตอร์ที่ถอนออกได้และภาพแรสเตอร์ที่สอดคล้องกันในโปรเจ็กต์ของคุณ คุณมี 2 ตัวเลือกในการส่งไฟล์ APK ได้แก่
- สร้าง APK 1 รายการที่มีทั้งไฟล์เวกเตอร์ที่ถอนออกได้และ การเป็นตัวแทนแบบแรสเตอร์ วิธีนี้เป็นวิธีที่ง่ายที่สุดในการนำไปใช้
- สร้าง APK แยกต่างหากสำหรับระดับ API ต่างๆ เมื่อคุณไม่ได้ระบุ URL รูปภาพแรสเตอร์ที่สอดคล้องกันใน APK สำหรับ Android 5.0 (API ระดับ 21) และ APK อาจมีขนาดเล็กลงมาก สำหรับข้อมูลเพิ่มเติม โปรดดู การรองรับ APK หลายรายการ
การสนับสนุนและข้อจำกัดสำหรับไฟล์ PSD
Vector Asset Studio ไม่ได้สนับสนุนฟีเจอร์ไฟล์ PSD บางรายการ รายการต่อไปนี้เป็นการสรุปข้อมูล ลักษณะ PSD ที่รองรับและไม่รองรับ รวมถึงรายละเอียด Conversion บางอย่าง
เอกสาร
รองรับ
- โหมดสี PSD ของบิตแมป, โทนสีเทา, จัดทำดัชนี, RGB, Lab หรือ CMYK
- ความลึกของสี 8, 16 หรือ 32 บิต
รายละเอียด Conversion
- ขนาดเอกสาร PSD จะกลายเป็นเวกเตอร์ที่ถอนออกได้และวิวพอร์ต
ไม่รองรับ
- โหมดสี PSD ของดูโอโทนหรือหลายช่องทาง
รูปทรง
รองรับ
- มาสก์สำหรับคลิป หากฐานสำหรับการคลิปเป็นอีกรูปร่างหนึ่ง
- การดำเนินการกับรูปร่าง ซึ่งรวมถึงการผสาน/เพิ่ม ตัด ลบ และ ไม่รวม
ไม่รองรับ
- กฎการเติมสีคู่คี่ที่ใช้โดยรูปร่างของ Photoshop ใน Android 6.0 (API ระดับ 23)
และต่ำกว่า เวกเตอร์ที่ถอนออกได้จะสนับสนุนกฎการเติมสีที่ไม่ใช่ 0 เท่านั้น ใน
รูปร่างที่ตัดกันเอง ข้อจำกัดนี้อาจทำให้เกิดความแตกต่างในการแสดงผล
ระหว่าง PSD และเวกเตอร์ที่ถอดออกได้ที่ได้ หากต้องการแก้ไขปัญหานี้ ให้เพิ่ม
android:fillType="evenOdd"บนรูปร่างในเวกเตอร์ที่ถอนออกได้ สำหรับ ตัวอย่าง:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
เส้นและการเติม
รองรับ
- เส้นต่างๆ รวมถึงสี ความทึบแสง ความกว้าง การรวม ขอบ ขีดกลาง และการจัดข้อความ
- การเติมสีและเส้นทึบ
- สีเส้นโครงร่างและสีเติมที่ระบุเป็น RGB, Lab หรือ CMYK
รายละเอียด Conversion
- หากเส้นเป็นเส้นประ ถูกตัดโดยใช้ฐานที่ตัดหรือใช้การจัดแนว Vector Asset Studio จะแปลงให้เป็นรูปร่างเต็มใน Vector Drawable
ไม่รองรับ
- การเติมสีและเส้นที่ไม่ใช่สีทึบ เช่น การไล่ระดับสี
ความทึบแสง
รองรับ
- เลเยอร์รูปร่างที่มีความทึบแสงเป็น 0
รายละเอียด Conversion
- Vector Asset Studio คูณความทึบแสงเติมด้วยความทึบแสงของเลเยอร์เพื่อ คำนวณการเติมอัลฟ่า
- เครื่องมือคูณความทึบแสงของฐานการตัดทอน (หากมีการตัดคลิป base) กับสีเติมอัลฟาเพื่อคำนวณอัลฟาสีสุดท้าย
- เครื่องมือคูณความทึบแสงของเส้นโครงร่างกับความทึบแสงของเลเยอร์เพื่อคำนวณฟังก์ชัน เส้นกราฟอัลฟ่า
- เครื่องมือคูณความทึบแสงของฐานการตัดทอน (หากมีการตัดคลิป ฐาน) ด้วยเส้นกราฟอัลฟ่าเพื่อคำนวณเส้นโครงร่างอัลฟ่าสุดท้าย
เลเยอร์
รองรับ
- เลเยอร์รูปร่างที่มองเห็นได้
รายละเอียด Conversion
- Vector Asset Studio จะเก็บรักษาชื่อของเลเยอร์ในเวกเตอร์ที่ถอนออกได้
ไม่รองรับ
- เอฟเฟกต์เลเยอร์
- การปรับและเลเยอร์ข้อความ
- โหมดการรวม (ละเว้น)
การรองรับและข้อจำกัดสำหรับไฟล์ SVG
Vector Asset Studio ไม่รองรับฟีเจอร์ไฟล์ SVG ทั้งหมด ส่วนต่อไปนี้จะสรุป
คุณลักษณะที่สนับสนุนและไม่สนับสนุนเมื่อเครื่องมือแปลงไฟล์ SVG เป็น
VectorDrawable
พร้อมด้วยรายละเอียด Conversion เพิ่มเติม
ฟีเจอร์ที่รองรับ
VectorDrawable รองรับฟีเจอร์ทั้งหมดจาก
SVG ขนาดเล็ก 1.2 ยกเว้น
ข้อความ
รูปทรง
VectorDrawable รองรับ
เส้นทาง SVG
เครื่องมือจะแปลงรูปร่างพื้นฐาน เช่น เป็นวงกลม สี่เหลี่ยมจัตุรัส และรูปหลายเหลี่ยมตามเส้นทาง
การแปลงโฉม
เครื่องมือนี้รองรับเมทริกซ์การแปลงและนำไปใช้กับเส้นทางย่อยโดยตรง
กลุ่ม
เครื่องมือรองรับองค์ประกอบของกลุ่มสำหรับการแปล การปรับขนาด และการหมุน กลุ่มไม่รองรับ คุณสมบัติความทึบแสง
และเครื่องมือนี้ยังนำการจัดรูปแบบหรือความทึบแสงของกลุ่มไปใช้กับเส้นทางย่อยด้วย
เติมและสโตรก
คุณสามารถเติมสีและเส้นโครงร่างโดยใช้สีทึบหรือการไล่ระดับสี (เส้นตรง รัศมี หรือมุม) สนับสนุนเฉพาะเส้นตรงกลางเท่านั้น ไม่สนับสนุนโหมดผสาน เส้นทางขีดกลางไม่เป็น ที่รองรับ
หน้ากาก
เครื่องมือรองรับมาสก์การตัด 1 รายการต่อกลุ่ม
ฟีเจอร์ที่เครื่องมือนำเข้า SVG ไม่รองรับ
ฟีเจอร์ใดๆ ที่ไม่ได้ระบุไว้ในส่วนฟีเจอร์ที่รองรับด้านบนคือ ไม่รองรับ ฟีเจอร์เด่นที่ไม่รองรับมีดังต่อไปนี้
- เอฟเฟกต์ฟิลเตอร์: ระบบไม่รองรับเอฟเฟกต์ เช่น เงาตกกระทบ การเบลอ และเมตริกสี
- ข้อความ: ขอแนะนำให้แปลงข้อความเป็นรูปร่างโดยใช้เครื่องมืออื่น
- เติมลวดลาย
