Android 스튜디오에는 머티리얼 아이콘을 추가하고 SVG(Scalable Vector Graphic)와 Adobe PSD(Photoshop Document) 파일을 벡터 드로어블 리소스로 프로젝트에 가져올 수 있는 Vector Asset Studio라는 도구가 포함되어 있습니다. 비트맵 대신 벡터 드로어블을 사용하면 APK 크기가 줄어듭니다. 같은 파일을 사용하여 화질 손실 없이 다른 화면 밀도에 맞게 크기를 조정할 수 있기 때문입니다. 벡터 드로어블을 지원하지 않는 이전 Android 버전의 경우 Vector Asset Studio는 빌드 중에 벡터 드로어블을 각 화면 밀도에 맞는 다른 비트맵 크기로 변환합니다.
Vector Asset Studio 정보
Vector Asset Studio는 프로젝트에 이미지를 설명하는 XML 파일로 벡터 그래픽을 추가합니다. 하나의 XML 파일을 관리하는 것이 다양한 해상도의 여러 래스터 그래픽을 업데이트하는 것보다 간편합니다.
Android 4.4(API 수준 20) 이하는 벡터 드로어블을 지원하지 않습니다. 최소 API 수준이 그 이하로 설정되어 있다면 Vector Asset Studio를 사용할 때 두 가지 옵션이 있습니다. PNG(Portable Network Graphic) 파일을 생성하거나(기본값) 지원 라이브러리를 사용하는 것입니다.
Vector Asset Studio는 이전 버전과의 호환성을 위해 벡터 드로어블의 래스터 이미지를 생성합니다. 벡터와 래스터 드로어블은 APK로 함께 패키징됩니다. 벡터 드로어블은 Java 코드에서 Drawable로 참조하거나 XML 코드에서 @drawable로 참조할 수 있습니다. 앱이 실행될 경우 해당 벡터 또는 래스터 이미지가 API 수준에 따라 자동으로 표시됩니다.
벡터 드로어블만 사용하고 싶다면 Android 지원 라이브러리 23.2 이상을 사용하세요. 이 기법을 사용하려면 지원 라이브러리 이전 버전과의 호환성에 설명된 바와 같이 Vector Asset Studio를 실행하기 전에 build.gradle 파일을 변경해야 합니다.
지원 라이브러리의 VectorDrawableCompat 클래스를 사용하면 Android 2.1(API 수준 7) 이상에서 VectorDrawable을 지원할 수 있습니다.
지원되는 벡터 그래픽 유형
Google 머티리얼 디자인 사양은 Android 앱에서 사용할 수 있는 머티리얼 아이콘을 제공합니다. Vector Asset Studio에서 머티리얼 아이콘을 선택하고, 가져오고, 크기를 조정할 뿐만 아니라 불투명도와 좌우(RTL) 미러링 설정을 정의할 수 있습니다.
Vector Asset Studio에서 자체 SVG와 PSD 파일을 가져올 수도 있습니다. SVG는 W3C(World Wide Web Consortium)의 XML 기반 공개 표준입니다. PSD 파일 형식은 Adobe Photoshop 기능을 지원합니다. Vector Asset Studio는 필수 표준은 지원하지만 일부 SVG와 PSD 기능은 지원하지 않습니다.
SVG 또는 PSD 파일을 지정할 때 Vector Asset Studio가 그래픽 코드가 지원되는지 바로 알려줍니다. Vector Asset Studio는 파일을 VectorDrawable 코드를 포함한 XML 파일로 변환합니다. 오류를 수신하면 벡터 드로어블이 의도한 대로 표시되는지 확인해야 합니다.
허용된 PSD 기능을 자세히 알아보려면 PSD 파일 지원 및 제한을 참조하세요.
Android 5.0(API 수준 21) 이상에서는 AnimatedVectorDrawable 클래스를 사용하여 VectorDrawable 클래스의 속성에 애니메이션을 적용할 수 있습니다. 지원 라이브러리를 사용하면 AnimatedVectorDrawableCompat 클래스로 Android 3.0(API 수준 11) 이상에서 VectorDrawable 클래스에 애니메이션을 적용할 수 있습니다.
자세한 내용은 벡터 드로어블에 애니메이션 적용을 참고하세요.
SVG 및 PSD 파일의 고려 사항
벡터 드로어블은 단순한 아이콘에 적합합니다. 머티리얼 아이콘은 앱에서 벡터 드로어블로 잘 작동하는 이미지 유형의 좋은 사례입니다. 반면 많은 앱 시작 아이콘은 세부적인 사항이 많아서 래스터 이미지가 더 적합합니다.
벡터 드로어블을 처음 로드할 때는 같은 래스터 이미지보다 CPU 사이클이 더 많이 소모될 수 있습니다. 나중에는 둘 간의 메모리 사용과 성능이 비슷해집니다. 벡터 이미지는 최대 200 x 200dp로 제한하는 것이 좋습니다. 그러지 않으면 그리는 데 너무 오랜 시간이 걸릴 수 있습니다.
벡터 드로어블은 하나 이상의 색상을 지원하지만 대부분의 경우 아이콘을 검은색(android:fillColor="#FF000000")으로 지정하는 것이 합리적입니다. 이 방법을 사용하면 레이아웃에 넣은 벡터 드로어블에 색조를 추가할 수 있습니다. 그러면 아이콘 색상이 색조 색상으로 변경됩니다. 아이콘 색상이 검은색이 아니라면 아이콘 색상이 색조 색상과 섞일 수 있습니다.
벡터 드로어블 이전 버전과의 호환성 솔루션
다음 표는 이전 버전과의 호환성에 사용할 수 있는 두 가지 기법을 요약한 것입니다.
| 기법 | APK의 드로어블 | VectorDrawable XML 요소 | 버전 | 빌드 플래그 | 앱 코드 |
|---|---|---|---|---|---|
| PNG 생성 | 벡터 및 래스터 | 하위 집합 지원 | SVG: Gradle용 Android 플러그인 1.5.0 이상 PSD: Android 스튜디오 2.2 이상 |
기본 | 다양한 코딩 기법 지원 |
| 지원 라이브러리 23.2 이상 | 벡터 | 완전 지원 | Gradle용 Android 플러그인 2.0 이상 | 지원 라이브러리 문 필요 | 하위 집합 코딩 기법 지원 |
벡터 드로어블을 사용하면 작은 APK를 만들 수 있지만 벡터 드로어블을 처음 로드할 때 시간이 오래 걸릴 수 있습니다.
PNG 생성
Android 5.0(API 수준 21) 이상은 벡터 드로어블 지원을 제공합니다. 앱의 최소 API 수준이 그 이하인 경우 Vector Asset Studio가 프로젝트에 벡터 드로어블 파일을 추가하고 빌드 시 Gradle이 다양한 해상도의 PNG 래스터 이미지를 생성합니다. Gradle은 build.gradle 파일에서 DSL(Domain Specific Language) generatedDensities 속성에서 지정된 PNG 밀도를 생성합니다.
Android 5.0(API 수준 21) 이상에서 Vector Asset Studio는 모든 VectorDrawable 요소를 지원합니다. Android 4.4(API 수준 20) 이하 버전과의 호환성을 위해 Vector Asset Studio는 다음 XML 요소를 지원합니다.
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Vector Asset Studio가 생성하는 XML 코드를 변경할 수 있지만 권장하지는 않습니다. 코드에서 값을 변경하더라도 이 값이 유효하고 정적이라면 문제가 발생하지 않습니다. XML 요소를 추가하고 싶다면 최소 API 수준을 기준으로 이 요소를 지원하는지 확인해야 합니다.
지원 라이브러리
이 기법은 Android 지원 라이브러리 23.2 이상과 Gradle용 Android 플러그인 2.0 이상이 필요하며 벡터 드로어블만 사용합니다. 지원 라이브러리의 VectorDrawableCompat 클래스를 사용하면 Android 2.1(API 수준 7) 이상에서 VectorDrawable을 지원할 수 있습니다.
Vector Asset Studio를 사용하기 전에 build.gradle 파일에 다음 명령문을 추가해야 합니다.
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
지원 라이브러리와 호환되는 코딩 기법을 사용해야 합니다(예: android:src 속성 대신 app:srcCompat 속성을 벡터 드로어블로 사용). 자세한 내용은 Android 지원 라이브러리 23.2를 참고하세요.
Vector Asset Studio 실행하기
Vector Asset Studio를 시작하려면 다음을 따르세요.
- Android 스튜디오에서 Android 앱 프로젝트를 엽니다.
- Project 창에서 Android 뷰를 선택합니다.
- res 폴더를 마우스 오른쪽 버튼으로 클릭하고 New > Vector Asset을 선택합니다.
- Need Newer Android Plugin for Gradle 대화상자가 대신 나타나면 다음과 같이 Gradle 버전을 수정합니다.
- File > Project Structure를 선택합니다.
- Project Structure 대화상자에서 Project를 선택합니다.
- Android Plugin Version 필드에서 Gradle용 Android 플러그인 버전을 1.5.0 이상으로 변경하고 OK를 클릭합니다.
- Project 창의 Android 뷰에서 res 폴더를 마우스 오른쪽 버튼으로 클릭하고 New > Vector Asset을 선택합니다.
- 벡터 그래픽 가져오기를 진행합니다.
몇몇 다른 프로젝트 뷰와 폴더에도 이 메뉴 항목이 있습니다.
Vector Asset Studio가 나타납니다.
그림 1. Vector Asset Studio
Gradle이 프로젝트를 동기화합니다.
Vector Asset Studio가 나타납니다.
벡터 그래픽 가져오기
Vector Asset Studio에서 벡터 그래픽 파일을 앱 프로젝트로 가져올 수 있습니다. 다음 단계 중 하나를 따르세요.
머티리얼 아이콘 추가하기
Vector Asset Studio를 열고 다음과 같이 머티리얼 아이콘을 추가할 수 있습니다.
- Vector Asset Studio에서 Material Icon을 선택합니다.
- Icon 필드에서 버튼을 클릭합니다.
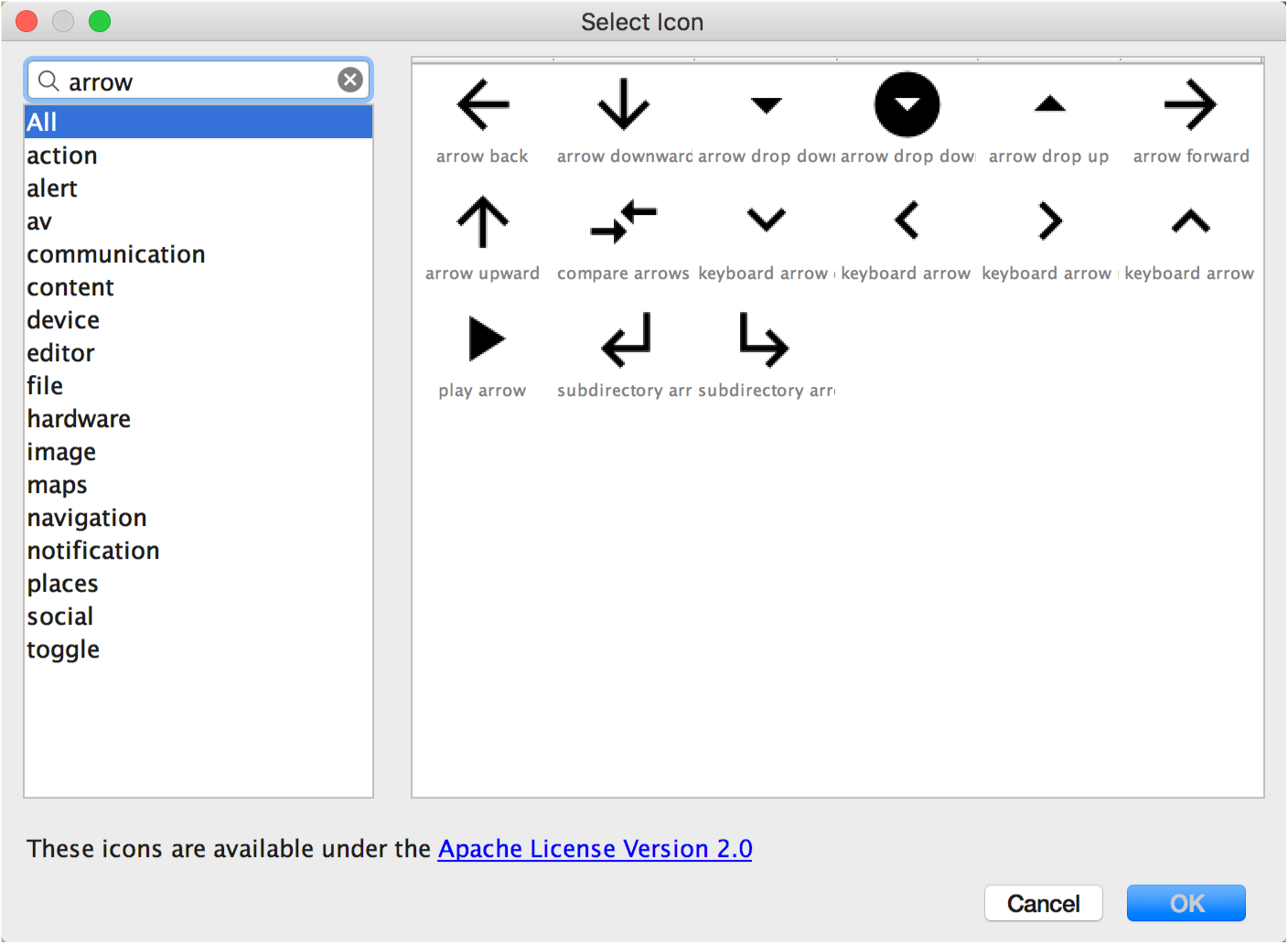
Select Icon 대화상자가 나타납니다. 그림 2에 나온 것처럼 왼쪽 목록에서 아이콘 카테고리를 선택하거나 검색 필드에 입력하여 표시할 아이콘을 필터링할 수 있습니다.

그림 2. Vector Asset Studio에서 머티리얼 아이콘 필터링하기
- 선택적으로 리소스 이름, 크기, 불투명도 및 좌우(RTL) 미러링 설정을 변경할 수 있습니다.
- Name - 기본 이름을 사용하지 않으려면 새 이름을 입력합니다. 리소스 이름이 이미 프로젝트에 존재하면 Vector Asset Studio가 자동으로 고유한 이름을 생성합니다(이름 끝에 숫자 추가). 이름을 지정할 때 소문자, 밑줄, 숫자만 사용할 수 있습니다.
- Override - 이미지 크기를 조정하려면 이 옵션을 선택합니다. 새 크기를 입력하면 미리보기 영역에 변경된 모습이 나타납니다.
- Opacity - 슬라이더를 사용하여 이미지의 불투명도를 조정합니다. 미리보기 영역에 변경된 모습이 나타납니다.
- Enable auto mirroring for RTL layout - 레이아웃이 왼쪽에서 오른쪽이 아니라 오른쪽에서 왼쪽일 때 미러 이미지를 표시하려면 이 옵션을 선택합니다. 예를 들어 어떤 언어는 오른쪽에서 왼쪽으로 읽습니다. 이 경우 화살표 아이콘이 있으면 미러 이미지를 표시할 수 있습니다. 오래된 프로젝트로 작업하고 있다면 앱 매니페스트에
android:supportsRtl="true"를 추가해야 할 수도 있습니다. Android 5.0(API 수준 21) 이상과 지원 라이브러리에서는 자동 미러링이 지원됩니다.
기본값은 24 x 24dp이며 머티리얼 디자인 사양에서 정의됩니다. 기본값으로 돌아가려면 체크박스를 선택 해제합니다.
- Next를 클릭합니다.
- 선택적으로 모듈 및 리소스 디렉터리를 변경합니다.
- Res Directory -
src/main/res,src/debug/res,src/release/res또는 사용자 정의 소스 세트 중에서 벡터 드로어블을 추가할 리소스 소스 세트를 선택합니다. 기본 소스 세트는 디버그와 릴리스를 포함한 모든 빌드 변형에 적용됩니다. 디버그 및 출시 소스 세트는 기본 소스 세트를 재정의하고 한 빌드 버전에 적용됩니다. 디버그 소스 세트는 디버깅 전용입니다. 새 소스 세트를 정의하려면 File > Project Structure > app > Build Types를 선택합니다. 예를 들어, 베타 소스 세트를 정의하고 오른쪽 아래 모서리에 'BETA'라는 텍스트를 포함하는 아이콘 버전을 만들 수 있습니다. 자세한 내용은 빌드 변형 구성을 참고하세요. - Finish를 클릭합니다.
- 프로젝트를 빌드합니다.
머티리얼 아이콘을 선택하고 OK를 클릭합니다. 아이콘이 Vector Drawable Preview에 나타납니다.
Output Directories 영역에 벡터 드로어블과 벡터 드로어블이 나타나는 디렉터리가 표시됩니다.
Vector Asset Studio가 벡터 드로어블을 정의하는 XML 파일을 app/src/main/res/drawable/ 폴더의 프로젝트에 추가합니다. Project 창의 Android 뷰를 열면 drawable 폴더에서 생성된 벡터 XML 파일을 확인할 수 있습니다.
최소 API 수준이 Android 4.4(API 수준 20) 이하인 상태에서 지원 라이브러리 기법을 사용 설정하지 않았다면 Vector Asset Studio가 PNG 파일을 생성합니다. Project 창의 Project Files 뷰를 열면 app/build/generated/res/pngs/debug/ 폴더에서 생성된 PNG와 XML 파일을 확인할 수 있습니다.
생성된 래스터 파일을 편집하지 말고 대신 벡터 XML 파일을 사용해야 합니다. 빌드 시스템에서 필요할 때 래스터 파일을 자동으로 생성하므로 래스터 파일을 유지할 필요가 없습니다.
SVG 또는 PSD 파일 가져오기
Vector Asset Studio를 열면 다음과 같이 SVG 또는 PSD 파일을 가져올 수 있습니다.
- Vector Asset Studio에서 Local file을 선택합니다.
- …을 클릭하여 이미지 파일을 지정합니다.
- 선택적으로 리소스 이름, 크기, 불투명도 및 좌우(RTL) 미러링 설정을 변경할 수 있습니다.
- Name - 기본 이름을 사용하지 않으려면 새 이름을 입력합니다. 리소스 이름이 이미 프로젝트에 존재하면 Vector Asset Studio가 자동으로 고유한 이름을 생성합니다(이름 끝에 숫자 추가). 이름을 지정할 때 소문자, 밑줄, 숫자만 사용할 수 있습니다.
- Override - 이미지 크기를 조정하려면 이 옵션을 선택합니다. 옵션을 선택하면 이미지 자체의 크기로 변경됩니다. 크기를 변경할 때마다 미리보기 영역에 변경된 모습이 나타납니다. 기본값은 24 x 24dp이며 머티리얼 디자인 사양에서 정의됩니다.
- Opacity - 슬라이더를 사용하여 이미지의 불투명도를 조정합니다. 미리보기 영역에 변경된 모습이 나타납니다.
- Enable auto mirroring for RTL layout - 레이아웃이 왼쪽에서 오른쪽이 아니라 오른쪽에서 왼쪽일 때 미러 이미지를 표시하려면 이 옵션을 선택합니다. 예를 들어 어떤 언어는 오른쪽에서 왼쪽으로 읽습니다. 이 경우 화살표 아이콘이 있으면 미러 이미지를 표시할 수 있습니다. 오래된 프로젝트로 작업하고 있다면 앱 매니페스트에
android:supportsRtl="true"를 추가해야 할 수도 있습니다. Android 5.0(API 수준 21) 이상과 지원 라이브러리에서 자동 미러링이 지원됩니다. - Next를 클릭합니다.
- (선택사항) 다음과 같이 리소스 디렉터리를 변경합니다.
- Res Directory -
src/main/res,src/debug/res,src/release/res또는 사용자 정의 소스 세트 중에서 벡터 드로어블을 추가할 리소스 소스 세트를 선택합니다. 기본 소스 세트는 디버그와 릴리스를 포함한 모든 빌드 변형에 적용됩니다. 디버그 및 출시 소스 세트는 기본 소스 세트를 재정의하고 한 빌드 버전에 적용됩니다. 디버그 소스 세트는 디버깅 전용입니다. 새 소스 세트를 정의하려면 File > Project Structure > app > Build Types를 선택합니다. 예를 들어, 베타 소스 세트를 정의하고 오른쪽 아래 모서리에 'BETA'라는 텍스트를 포함하는 아이콘 버전을 만들 수 있습니다. 자세한 내용은 빌드 변형 구성을 참고하세요. - Finish를 클릭합니다.
- 프로젝트를 빌드합니다.
파일이 로컬 드라이브에 있어야 합니다. 네트워크상에 있다면 먼저 파일을 로컬 드라이브로 다운로드해야 합니다.
이미지가 Vector Drawable Preview에 나타납니다.
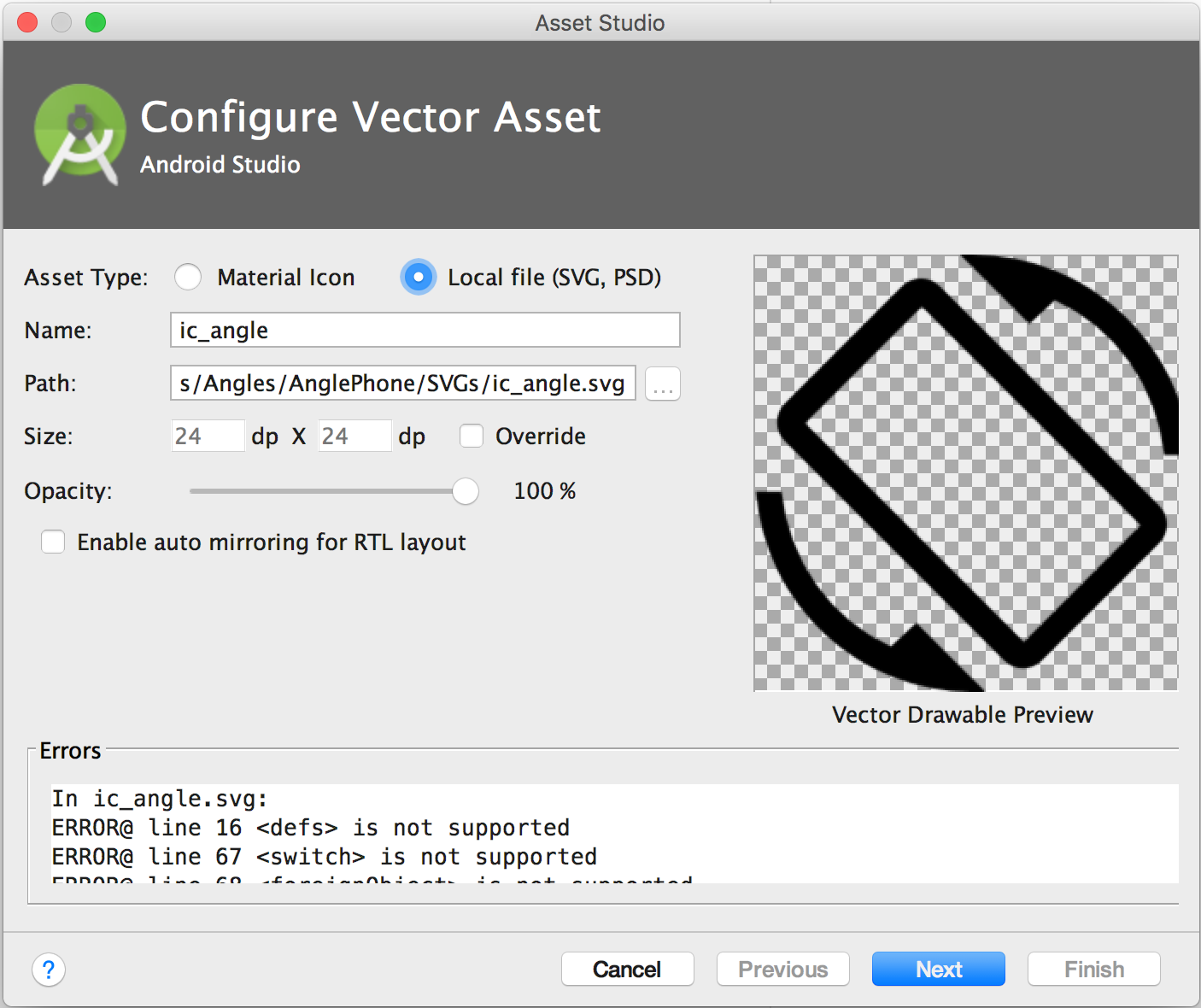
SVG 또는 PSD 파일에 지원되지 않는 기능이 있다면 그림 3과 같이 Vector Asset Studio 하단에 오류가 나타납니다.

그림 3. Vector Asset Studio에 일부 오류가 표시됩니다.
오류가 보이면 가져온 벡터 드로어블이 적절히 렌더링되는지 확인해야 합니다. 목록을 스크롤하면서 오류를 확인합니다.
지원되는 요소 목록은 벡터 드로어블 이전 버전과의 호환성 솔루션을 참조하세요. 허용되는 PSD 파일을 자세히 알아보려면 PSD 파일 지원 및 제한을 참조하세요.
Output Directories 영역에 벡터 드로어블과 벡터 드로어블이 나타나는 디렉터리가 표시됩니다.
Vector Asset Studio가 벡터 드로어블을 정의하는 XML 파일을 app/src/main/res/drawable/ 폴더의 프로젝트에 추가합니다. Project 창의 Android 뷰를 열면 drawable 폴더에서 생성된 벡터 XML 파일을 확인할 수 있습니다.
최소 API 수준이 Android 4.4(API 수준 20) 이하인 상태에서 지원 라이브러리 기법을 사용 설정하지 않았다면 Vector Asset Studio가 PNG 파일을 생성합니다. Project 창의 Project Files 뷰를 열면 app/build/generated/res/pngs/debug/ 폴더에서 생성된 PNG와 XML 파일을 확인할 수 있습니다.
생성된 래스터 파일을 편집하지 말고 대신 벡터 XML 파일을 사용해야 합니다. 빌드 시스템에서 필요할 때 래스터 파일을 자동으로 생성하므로 래스터 파일을 유지할 필요가 없습니다.
레이아웃에 벡터 드로어블 추가하기
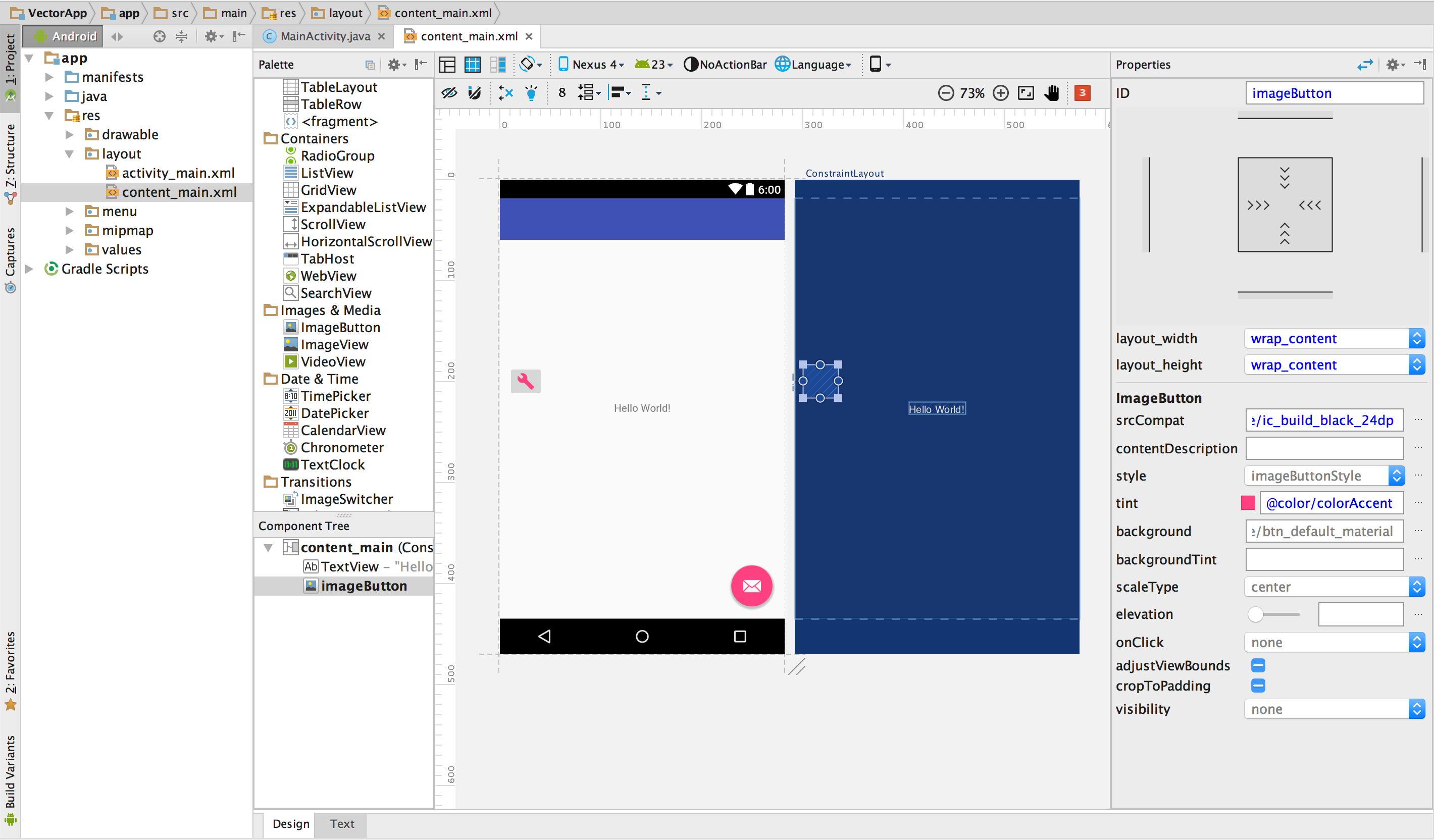
레이아웃 파일에서 아이콘 관련 위젯(예: ImageButton, ImageView)이 벡터 드로어블을 가리키도록 설정할 수 있습니다. 예를 들어, 다음 레이아웃은 버튼에 표시된 벡터 드로어블을 보여줍니다.

그림 4. 레이아웃에서 버튼에 표시된 벡터 드로어블
다음 그림과 같이 위젯에 벡터 드로어블을 표시합니다.
- 프로젝트를 열고 벡터 드로어블을 가져옵니다.
- Project 창의 Android 뷰에서 레이아웃 XML 파일(예:
content_main.xml)을 더블클릭합니다. - Design 탭을 클릭하여 Layout Editor를 표시합니다.
ImageButton위젯을 Palette 창에서 Layout Editor로 드래그합니다.- Resources 대화상자에서 왼쪽 창의 Drawable을 선택한 다음, 가져온 벡터 드로어블을 선택합니다. OK를 클릭합니다.
- 이미지 색상을 테마에서 정의한 강조 색상으로 변경하려면 Properties 창에서 tint 속성을 찾고 …을 클릭합니다.
- Resources 대화상자에서 왼쪽 창의 Color를 선택한 후 colorAccent를 선택합니다. OK를 클릭합니다.
이 예시에서는 New Project Wizard로 생성한 Phone/Tablet 프로젝트를 사용합니다.
벡터 드로어블이 레이아웃의 ImageButton에 나타납니다.
이미지 색상이 레이아웃의 강조 색상으로 변경됩니다.
프로젝트가 지원 라이브러리를 사용할 경우 ImageButton 코드는 다음과 유사합니다.
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
프로젝트가 지원 라이브러리를 사용하지 않는다면 벡터 드로어블 코드는 android:src="@drawable/ic_build_black_24dp"가 됩니다.
코드에서 벡터 드로어블 참조하기
코드에서 일반적인 방법으로 벡터 드로어블 리소스를 정상적으로 참조할 수 있고, 앱 실행 시 API 수준에 따라 그에 상응하는 벡터 또는 래스터 이미지가 자동으로 표시됩니다.
- 대부분의 경우, XML 코드에서는
@drawable, 자바 코드에서는Drawable로 벡터 드로어블을 참조할 수 있습니다. - 앱이 지원 라이브러리를 사용할 경우(
build.gradle파일에vectorDrawables.useSupportLibrary = true문이 없더라도)app:srcCompat문으로 벡터 드로어블을 참조할 수 있습니다. 예: - 경우에 따라 드로어블 리소스를 정확한 클래스로 형변환해야 할 수도 있습니다. 예를 들어
VectorDrawable클래스의 특정 기능을 사용해야 할 경우가 있습니다. 이 경우 다음과 같이 자바 코드를 사용할 수 있습니다.
예를 들어 다음 레이아웃 XML 코드는 이미지를 뷰에 적용합니다.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
다음 자바 코드는 이미지를 Drawable로 가져옵니다.
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
자바
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() 메서드는 Context 클래스에 있는데, 이는 활동, 프래그먼트, 레이아웃, 보기 등의 UI 객체에 적용됩니다.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
자바
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
메인 스레드에서만 벡터 드로어블 리소스에 액세스할 수 있습니다.
지원 라이브러리 기법에서는 지원 라이브러리와 호환되는 코딩 기법을 사용해야 합니다. 자세한 내용은 Android 지원 라이브러리 23.2를 참조하세요.
Vector Asset Studio가 생성한 XML 코드 수정하기
벡터 드로어블 XML 코드를 수정할 수는 있지만 빌드 시 생성된 PNG와 해당 XML 코드는 수정할 수 없습니다. 그러나 수정을 권장하지는 않습니다.
PNG 생성 기법을 사용할 경우 Vector Asset Studio가 벡터 드로어블과 PNG가 일치하는지, 그리고 매니페스트에 적절한 코드가 포함되는지 확인합니다. Android 4.4(API 수준 20) 이하에서 지원되지 않는 코드를 추가하면 벡터와 PNG 이미지가 달라질 수 있습니다. 또한 매니페스트에 변경사항을 지원하는 코드가 포함되는지 확인해야 합니다.
지원 라이브러리 기법을 사용하지 않을 경우 벡터 XML 파일을 수정하려면 다음을 따르세요.
- Project 창에서 drawable 폴더에 생성된 벡터 XML 파일을 더블클릭합니다.
- 최소 API 수준에서 지원되는 기능에 따라 XML 코드를 수정합니다.
- Android 5.0(API 수준 21) 이상 - Vector Asset Studio가 모든
Drawable및VectorDrawable요소를 지원합니다. XML 요소를 추가하고 값을 변경할 수 있습니다. - Android 4.4(API 수준 20) 이하 - Vector Asset Studio가 모든
Drawable요소와VectorDrawable요소의 하위 집합을 지원합니다. 목록은 벡터 드로어블 이전 버전과의 호환성 솔루션을 참조하세요. 생성된 코드에서 값을 변경하고 지원되는 XML 요소를 추가할 수 있습니다. - 프로젝트를 빌드하고 벡터 드로어블과 해당 래스터 이미지가 동일한지 확인합니다.
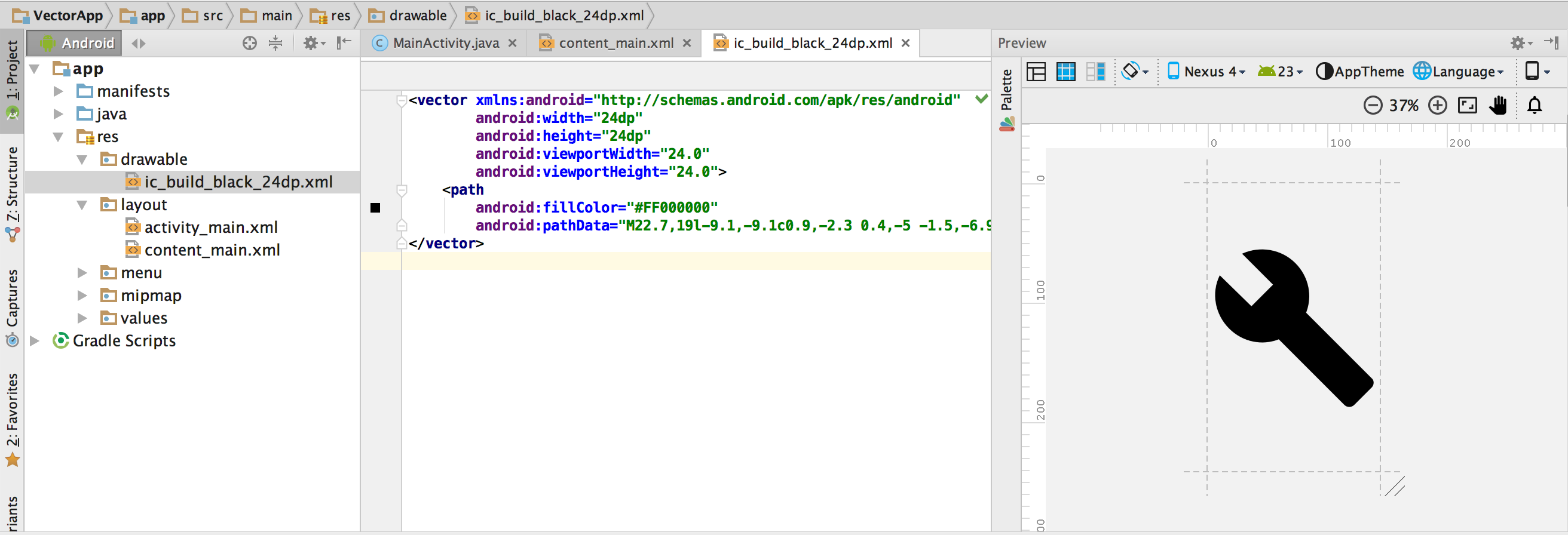
XML 파일이 편집기와 Preview 창에 나타납니다.

그림 5. 벡터 XML 파일이 코드 편집기와 Preview 창에 표시됩니다.
렌더링 엔진 차이와 빌드 전 벡터 드로어블 변경사항으로 인해 생성된 PNG가 Preview 창에서 앱과 다르게 표시될 수도 있습니다. Vector Asset Studio가 생성한 벡터 XML 파일에 코드를 추가하면 Android 4.4(API 수준 20) 이하에서 지원하지 않는 기능은 생성된 PNG 파일에 나타나지 않습니다. 그러므로 코드를 추가할 때는 생성된 PNG가 벡터 드로어블과 일치하는지 항상 확인해야 합니다. 이렇게 하려면 Project 창의 Project Files 뷰에서 PNG를 더블클릭하면 됩니다. 그림 6과 같이 코드가 드로어블을 참조하면 코드 편집기의 왼쪽 여백에도 PNG 이미지가 표시됩니다.

그림 6. PNG 이미지가 코드 편집기의 왼쪽 여백에 표시됩니다.
프로젝트에서 벡터 드로어블 삭제하기
프로젝트에서 벡터 드로어블을 삭제하려면 다음을 따르세요.
- Project 창에서 생성된 벡터 XML 파일을 선택하고 Delete 키를 눌러서(또는 Edit > Delete 선택) 삭제합니다.
- (선택사항) 프로젝트에서 파일이 사용되는 위치를 찾는 옵션을 선택하고 OK를 클릭합니다.
- Build > Clean Project를 선택합니다.
Safe Delete 대화상자가 나타납니다.
그러면 Android 스튜디오의 프로젝트와 드라이브에서 파일이 삭제됩니다. 하지만 프로젝트에서 파일이 사용되는 곳을 검색하여 찾은 경우 해당 위치를 확인하고 삭제할지 여부를 결정할 수 있습니다.
삭제된 벡터 드로어블에 대응하는 모든 자동 생성된 PNG와 XML 파일이 프로젝트와 드라이브에서 삭제됩니다.
벡터 드로어블이 포함된 앱 전달하기
지원 라이브러리 기법을 사용하거나 최소 API 수준이 Android 5.0(API 수준 21) 이상이면 APK에 Vector Asset Studio로 추가한 벡터 드로어블이 포함됩니다. 이러한 APK는 벡터 이미지를 PNG로 변환한 경우보다 용량이 더 작습니다.
최소 API 수준에 Android 4.4(API 수준 20) 이하가 포함되고 프로젝트에 해당 벡터 드로어블과 래스터 이미지가 있다면, APK 파일을 제공하는 옵션은 두 가지가 있습니다.
- 벡터 드로어블과 해당하는 래스터 표현을 모두 포함하는 단일 APK를 만듭니다. 이 솔루션은 가장 간단하게 구현할 수 있습니다.
- 여러 API 수준의 APK를 별도로 만듭니다. Android 5.0(API 수준 21) 이상에서 APK에 해당하는 래스터 이미지를 포함하지 않으면 APK 크기가 더욱 줄어들 수 있습니다. 자세한 정보는 다중 APK 지원을 참조하세요.
PSD 파일 지원 및 제한
Vector Asset Studio는 일부 PSD 파일 기능만 지원합니다. 다음 목록에 지원/미지원 PSD 특징과 몇 가지 변환 세부정보가 요약되어 있습니다.
문서
지원:
- PSD 색상 모드(비트맵, 그레이 스케일, 색인 생성됨, RGB, Lab 또는 CMYK)
- 색 깊이(8, 16 또는 32비트)
변환 세부정보:
- PSD 문서 치수는 벡터 드로어블과 표시 영역 치수가 됩니다.
지원되지 않음:
- PSD 색상 모드(듀오톤 또는 다채널)
셰이프
지원:
- 클리핑 마스크, 클리핑 베이스가 다른 셰이프일 경우
- 병합/추가, 교차, 감산, 제외를 포함한 셰이프 작업
지원되지 않음:
- Photoshop 셰이프가 사용하는 홀짝 채우기 규칙. Android 6.0(API 수준 23) 이하에서 벡터 드로어블은 0이 아닌 채우기 규칙만 지원합니다. 자체 교차 셰이프에서 이러한 제한으로 인해 PSD와 결과 벡터 드로어블 사이에 렌더링 차이가 발생할 수 있습니다. 이 문제를 해결하려면 벡터 드로어블의 셰이프에
android:fillType="evenOdd"를 추가합니다. 예:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
스트로크 및 채우기
지원:
- 색상, 불투명도, 너비, 결합, 캡, 대시, 정렬을 포함한 스트로크
- 단색 채우기 및 스트로크
- RGB, Lab 또는 CMYK로 지정된 스트로크 및 채우기 색상
변환 세부정보:
- 스트로크가 파선이거나 클리핑 베이스를 사용하여 클립되었거나 중앙이 아닌 정렬을 사용할 경우 Vector Asset Studio는 벡터 드로어블에서 스트로크를 채우기 셰이프로 변환합니다.
지원되지 않음:
- 단색을 제외한 색상 채우기 및 스트로크(예: 그라디언트)
불투명도
지원:
- 불투명도가 0인 셰이프 레이어
변환 세부정보:
- Vector Asset Studio는 채우기 불투명도를 레이어 불투명도로 곱해서 채우기 알파를 계산합니다.
- 도구는 클리핑 베이스의 불투명도를 채우기 알파로 곱해서(클리핑 베이스가 있을 경우) 최종 채우기 알파를 계산합니다.
- 도구는 스트로크 불투명도를 레이어 불투명도로 곱해서 스트로크 알파를 계산합니다.
- 도구는 클리핑 베이스의 불투명도를 스트로크 알파로 곱해서(클리핑 베이스가 있을 경우) 최종 스트로크 알파를 계산합니다.
레이어
지원:
- 모든 가시 셰이프 레이어
변환 세부정보:
- Vector Asset Studio는 벡터 드로어블 파일에 레이어 이름을 보존합니다.
지원되지 않음:
- 레이어 효과
- 조정 및 텍스트 레이어
- 블렌딩 모드(무시)
SVG 파일 지원 및 제한
Vector Asset Studio는 일부 SVG 파일 기능만 지원합니다. 다음 섹션에는 도구가 SVG 파일을 VectorDrawable로 변환할 때 지원되는 기능과 지원되지 않는 기능과 함께 추가 변환 세부정보가 요약되어 있습니다.
지원되는 기능
VectorDrawable은 text를 제외하고 Tiny SVG 1.2의 모든 기능을 지원합니다.
셰이프
VectorDrawable은 SVG 경로를 지원합니다.
도구는 원, 사각형, 다각형과 같은 기본 셰이프를 경로로 변환합니다.
변환
도구는 변환 행렬을 지원하며 이를 하위 경로에 직접 적용합니다.
그룹
도구는 그룹 요소의 변환, 확장, 회전을 지원합니다. 그룹은 불투명도 속성을 지원하지 않습니다.
또한, 도구는 그룹 스타일 지정 또는 불투명도를 하위 경로에 적용합니다.
채우기 및 스트로크
단색 또는 그라디언트(선형, 방사형, 다각형)를 사용하여 경로를 채우거나 스트로크 적용할 수 있습니다. 가운데 맞춤 스크로크만 지원됩니다. 혼합 모드는 지원되지 않습니다. 파선 경로는 지원되지 않습니다.
마스크
도구는 그룹별로 클리핑 마스크 하나를 지원합니다.
SVG 가져오기 도구가 지원하지 않는 기능
위의 지원되는 기능 섹션에 나오지 않는 기능은 지원되지 않습니다. 주목할 만한 미지원 기능에는 다음이 포함됩니다.
- 필터 효과: 그림자, 블러, 색상 매트릭스와 같은 효과는 지원되지 않습니다.
- 텍스트: 다른 도구를 사용하여 텍스트를 셰이프로 변환하는 것이 좋습니다.
- 패턴 채우기

