Android Studio admite una variedad de atributos XML en el espacio de nombres tools que habilitan funciones durante el diseño (por ejemplo, qué diseño se mostrará en un fragmento) o comportamientos durante el tiempo de compilación (por ejemplo, qué modo de reducción se aplicará a los recursos de XML). Cuando compilas tu app, las herramientas de compilación quitan esos atributos para que no haya ningún efecto en el tamaño del APK o en el comportamiento del tiempo de ejecución.
Para usar esos atributos, agrega el espacio de nombres tools al elemento raíz de cada archivo en formato XML donde quieras usarlos, como se muestra a continuación:
<RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
Atributos de manejo de errores
Los siguientes atributos ayudan a suprimir los mensajes de advertencia de lint:
tools:ignore
Destinado a: Cualquier elemento
Usado por: Lint
Este atributo acepta una lista separada por comas de IDs de problemas de lint que deseas que las herramientas omitan en este elemento o en cualquiera de sus subordinados.
Por ejemplo, puedes indicar a las herramientas que omitan el error MissingTranslation:
<string name="show_all_apps" tools:ignore="MissingTranslation">All</string>
tools:targetApi
Destinado a: Cualquier elemento
Usado por: Lint
Este atributo funciona como la anotación @TargetApi en código Java. Permite especificar el nivel de API (ya sea como un número entero o como un nombre de código) compatible con este elemento.
Esto indica a las herramientas que crees que este elemento y cualquiera de sus elementos secundarios se usan solo en el nivel de API especificado o en uno posterior. De esta forma, se evita que lint te advierta si ese elemento o sus atributos no están disponibles en el nivel de API que especificas como la minSdkVersion.
Por ejemplo, puedes usar este atributo porque GridLayout solo está disponible en el nivel de API 14 y en niveles posteriores, pero sabes que este diseño no se usa en tu código para versiones anteriores:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="14" >
(Sin embargo, ten en cuenta que recomendamos que, en su lugar, uses GridLayout de la biblioteca de compatibilidad).
tools:locale
Destinado a: <resources>
Usado por: Lint, editor de Android Studio
Esto indica a las herramientas que el idioma o la configuración regional predeterminados son para los recursos del elemento <resources> específico para evitar advertencias del corrector ortográfico.
De lo contrario, la herramienta supone que el idioma es el inglés.
El valor debe ser un calificador de configuración regional válido.
Por ejemplo, puedes agregar esto a tu archivo values/strings.xml predeterminado para indicar que el idioma que se usa en las strings predeterminadas es el español en lugar del inglés:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">
Atributos de la vista de diseño
Los siguientes atributos definen las características de diseño que solo se pueden ver en la vista previa de diseño de Android Studio.
tools: en lugar de android:
Destinado a: <View>
Usado por: Editor de diseño de Android Studio
Puedes insertar muestras de datos en la vista previa de diseño usando el prefijo tools: en lugar de android: con cualquier atributo <View> del framework de Android.
Esto es útil cuando no se propaga el valor del atributo hasta el tiempo de ejecución y quieres ver el efecto antes en la vista previa de diseño.
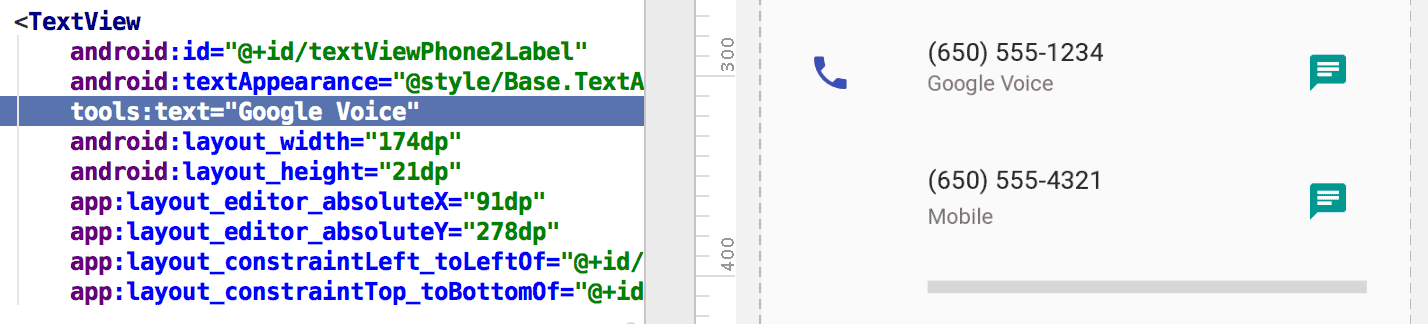
Por ejemplo, si se establece el valor del atributo android:text durante el tiempo de ejecución o si quieres ver el diseño con un valor diferente al predeterminado, puedes agregar tools:text para especificar texto para la vista previa de diseño solamente.

tools:text establece "Google Voice" como el valor de vista previa de diseño.Puedes agregar el atributo de espacio de nombres android:, que se usa durante el tiempo de ejecución, y el atributo tools: correspondiente, que anula el atributo de tiempo de ejecución solo en la vista previa de diseño.
También puedes usar un atributo tools: para deshacer una configuración de atributos para la vista previa de diseño solamente. Por ejemplo, si tienes un objeto FrameLayout con dos elementos secundarios, pero solo quieres ver uno en la vista previa de diseño, puedes establecer uno como invisible en la vista previa de diseño, como se muestra a continuación:
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Second" tools:visibility="invisible" />
Cuando se usa el editor de diseño en la vista de diseño, la ventana Properties permite editar algunos atributos de vista de diseño. Cada uno de estos atributos de diseño se indica con un ícono de herramienta  junto a su nombre para distinguirlo del atributo real con el mismo nombre.
junto a su nombre para distinguirlo del atributo real con el mismo nombre.
tools:context
Destinado a: Cualquier raíz <View>
Usado por: Lint, editor de diseño de Android Studio
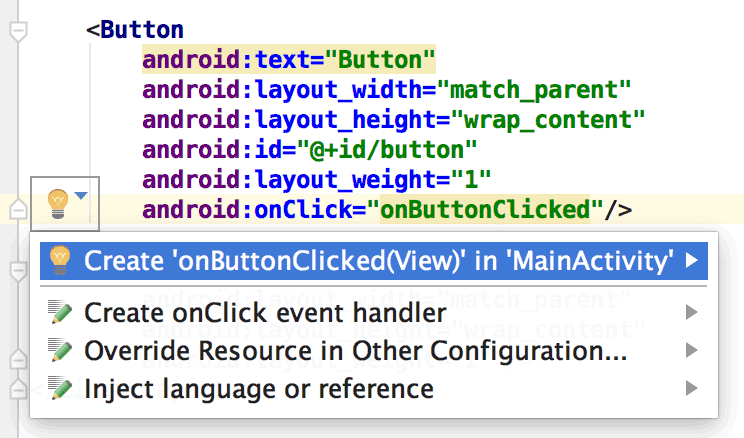
Este atributo declara a qué actividad está asociado este diseño de forma predeterminada. Esto habilita funciones en el editor o en la vista previa de diseño que requieren conocimiento de la actividad, como qué tema de diseño se encuentra en la vista previa y dónde se insertarán los controladores onClick generados a partir de una corrección rápida, como se muestra en la figura 2.

onClick solo funciona si se estableció tools:context.Puedes especificar el nombre de la clase de actividad con el mismo prefijo de punto del archivo de manifiesto (excepto el nombre del paquete completo).
Por ejemplo:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
tools:itemCount
Destinado a: <RecyclerView>
Usado por: Editor de diseño de Android Studio
Para un
RecyclerView específico, este atributo especifica el número de elementos que el editor de diseño debe renderizar en la ventana Preview.
Por ejemplo:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"/>
tools:layout
Destinado a: <fragment>
Usado por: Editor de diseño de Android Studio
Este atributo declara el diseño que quieres que genere la vista previa de diseño dentro del fragmento, porque la vista previa de diseño no puede ejecutar el código de actividad normalmente aplica el diseño.
Por ejemplo:
<fragment android:name="com.example.main.ItemListFragment"
tools:layout="@layout/list_content" />
tools:listitem, tools:listheader, tools:listfooter
Destinado a: <AdapterView> (y subclases como <ListView>)
Usado por: Editor de diseño de Android Studio
Estos atributos especifican qué diseño se mostrará en la vista previa de los elementos, el encabezado y el pie de página de una lista. Todos los campos de datos del diseño se rellenan con contenido numérico, como "Elemento 1", de modo que no se repitan los elementos de la lista.
Por ejemplo:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listfooter="@layout/sample_list_footer" />
tools:showIn
Destinado a: Cualquier raíz <View> en un diseño al que hace referencia un valor <include>
Usado por: Editor de diseño de Android Studio
Este atributo permite apuntar a un diseño que usa este diseño con <include>, por lo que puedes obtener una vista previa de este archivo y editarlo mientras está incorporado en el diseño de nivel superior.
Por ejemplo:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:showIn="@layout/activity_main" />
Ahora la vista previa de diseño muestra este diseño de TextView tal como aparece dentro de activity_main.
tools:menu
Destinado a: Cualquier raíz <View>
Usado por: Editor de diseño de Android Studio
Este atributo especifica qué menú muestra la vista previa de diseño en la barra de la app. El valor es uno o más IDs de menú, separados por comas, sin @menu/ o el prefijo de ID y sin la extensión .xml.
Por ejemplo:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu1,menu2" />
tools:minValue, tools:maxValue
Destinado a: <NumberPicker>
Usado por: Editor de diseño de Android Studio
Estos atributos establecen valores mínimos y máximos para una vista de NumberPicker.
Por ejemplo:
<NumberPicker xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />
tools:openDrawer
Destinado a: <DrawerLayout>
Usado por: Editor de diseño de Android Studio
Este atributo permite abrir un
DrawerLayout en la vista previa.
También puedes modificar la manera en la que el editor renderiza el diseño pasando uno de los siguientes valores:
Tabla 1. Valores para modificar la forma en que el editor de diseño renderiza un DrawerLayout
| Constante | Valor | Descripción |
|---|---|---|
end | 800005 | Envía el objeto al final del contenedor, sin cambiar el tamaño. |
left | 3 | Envía el objeto a la izquierda del contenedor, sin cambiar el tamaño. |
right | 5 | Envía el objeto a la derecha del contenedor, sin cambiar el tamaño. |
start | 800003 | Envía el objeto al inicio del contenedor, sin cambiar el tamaño. |
Por ejemplo:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />
Recursos de "@tools:sample/*"
Destinado a: Cualquier vista compatible con imágenes o texto de IU
Usado por: Editor de diseño de Android Studio
Este atributo permite insertar imágenes o datos de marcadores de posición en la vista. Por ejemplo, para probar cómo se comporta tu diseño con el texto antes de finalizar el texto de la IU de la app, puedes usar el texto del marcador de posición de la siguiente manera:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem" />
En la siguiente tabla, se describen los tipos de datos de marcadores de posición que puedes insertar en los diseños:
Tabla 2. Datos de marcadores de posición para diseños
| Valor del atributo | Descripción de los datos del marcador de posición |
|---|---|
@tools:sample/full_names |
Nombres completos que se generan de forma aleatoria a partir de la combinación de @tools:sample/first_names y @tools:sample/last_names |
@tools:sample/first_names |
Nombres comunes |
@tools:sample/last_names |
Apellidos comunes |
@tools:sample/cities |
Nombres de ciudades de todo el mundo |
@tools:sample/us_zipcodes |
Código postal de los EE.UU. generado de forma aleatoria |
@tools:sample/us_phones |
Números de teléfono generados de forma aleatoria con el siguiente formato:
(800) 555-xxxx |
@tools:sample/lorem |
Texto de marcador de posición en latín |
@tools:sample/date/day_of_week |
Fechas y horas aleatorias para el formato especificado |
@tools:sample/date/ddmmyy | |
@tools:sample/date/mmddyy | |
@tools:sample/date/hhmm | |
@tools:sample/date/hhmmss | |
@tools:sample/avatars |
Elementos de diseño vectorial que puedes usar como avatares del perfil |
@tools:sample/backgrounds/scenic |
Imágenes que puedes usar como fondos |
Atributos de reducción de recursos
Los siguientes atributos permiten habilitar marcas de referencia estrictas y declarar si conservar o descartar ciertos recursos cuando se utiliza la reducción de recursos.
Para habilitar la reducción de recursos, establece la propiedad shrinkResources como true en el archivo build.gradle junto con minifyEnabled para la reducción de código.
Por ejemplo:
Groovy
android { ... buildTypes { release { shrinkResources true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
Kotlin
android { ... buildTypes { getByName("release") { isShrinkResources = true isMinifyEnabled = true proguardFiles( getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" ) } } }
tools:shrinkMode
Destinado a: <resources>
Usado por: Herramientas de compilación con reducción de recursos
Este atributo te permite especificar si las herramientas de compilación deben usar lo siguiente:
- Modo seguro: Conserva todos los recursos que se citan de forma explícita y que podrían ser referenciados dinámicamente con una llamada a
Resources.getIdentifier(). - Modo estricto: Conserva solo los recursos que se citan de forma explícita en el código o en otros recursos.
El valor predeterminado es usar el modo seguro (shrinkMode="safe"). Para utilizar el modo estricto, agrega shrinkMode="strict" a la etiqueta <resources>, como se muestra a continuación:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />
Si habilitas el modo estricto, es posible que debas usar tools:keep para conservar los recursos que se quitaron, pero que en realidad quieres conservar, y tools:discard para quitar de forma explícita aún más recursos.
Para obtener más información, consulta Cómo reducir recursos.
tools:keep
Destinado a: <resources>
Usado por: Herramientas de compilación con reducción de recursos
Cuando se utiliza la reducción de recursos para quitar recursos no utilizados, este atributo permite especificar los que se deben conservar (en general, porque se les hace referencia de manera indirecta durante el tiempo de ejecución, como cuando se envía un nombre de recurso generado de forma dinámica a Resources.getIdentifier()).
Para usar este atributo, crea un archivo en formato XML en el directorio de recursos (por ejemplo, en res/raw/keep.xml) con la etiqueta <resources> y especifica cada recurso que quieras conservar en el atributo tools:keep, en una lista separada por comas. Puedes usar el carácter de asterisco como comodín.
Por ejemplo:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
Para obtener más información, consulta Cómo reducir recursos.
tools:discard
Destinado a: <resources>
Usado por: Herramientas de compilación con reducción de recursos
Cuando se utiliza la reducción de recursos para quitar recursos no utilizados, este atributo permite especificar los que quieres descartar de forma manual (en general, porque se les hace referencia, pero de una manera que no afecta la app, o porque el complemento Gradle dedujo de forma incorrecta que se hace referencia al recurso).
Para usar este atributo, crea un archivo en formato XML en el directorio de recursos (por ejemplo, en res/raw/keep.xml) con la etiqueta <resources> y especifica cada recurso que quieras descartar en el atributo tools:discard, en una lista separada por comas. Puedes usar el carácter de asterisco como comodín.
Por ejemplo:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />
Para obtener más información, consulta Cómo reducir recursos.
