Resource Manager es una ventana de herramientas para importar, crear, administrar y usar recursos en tu app. Para abrir la ventana de herramientas, selecciona View > Tool Windows > Resource Manager en el menú o selecciona Resource Manager en la barra lateral izquierda.

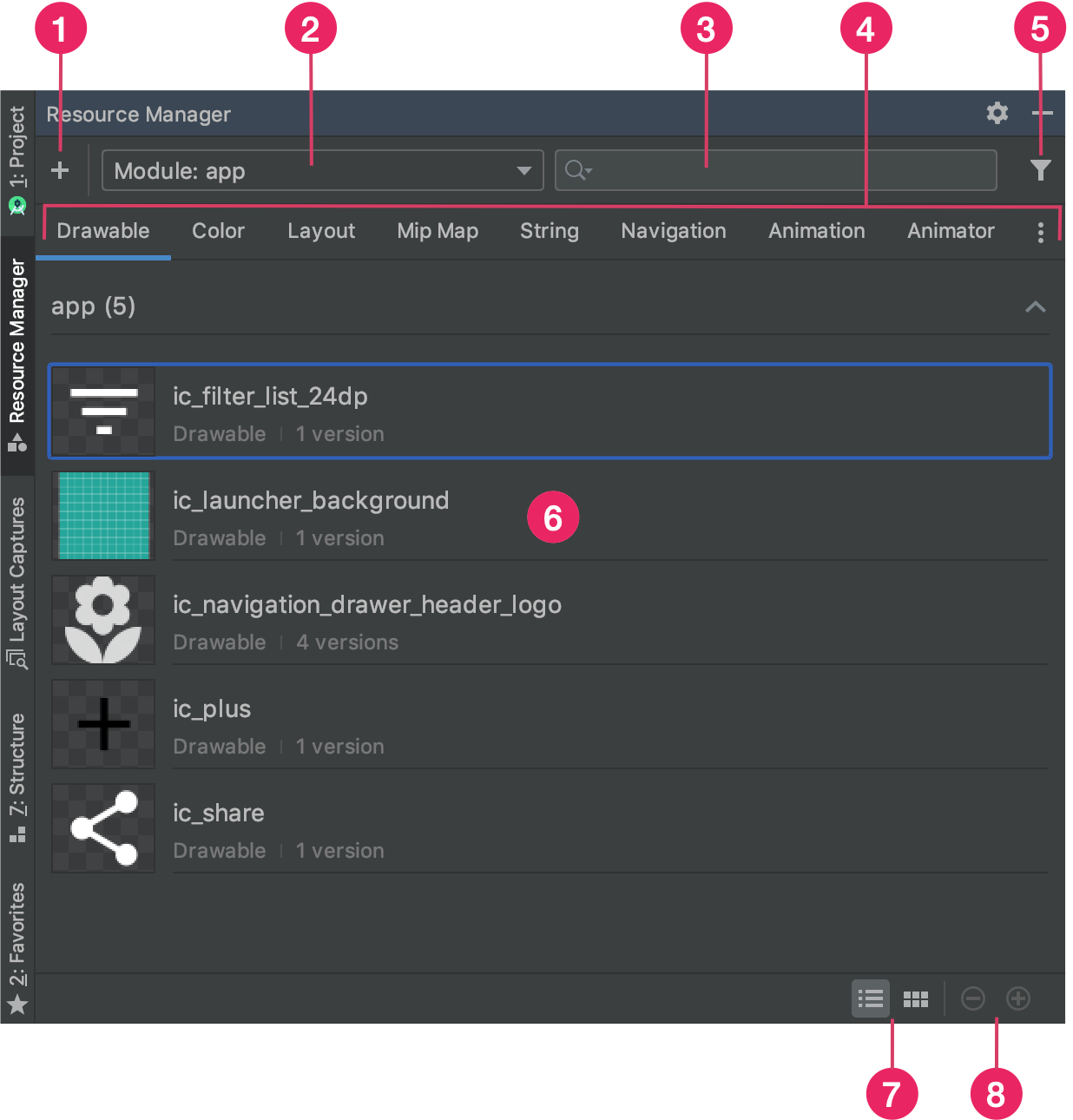
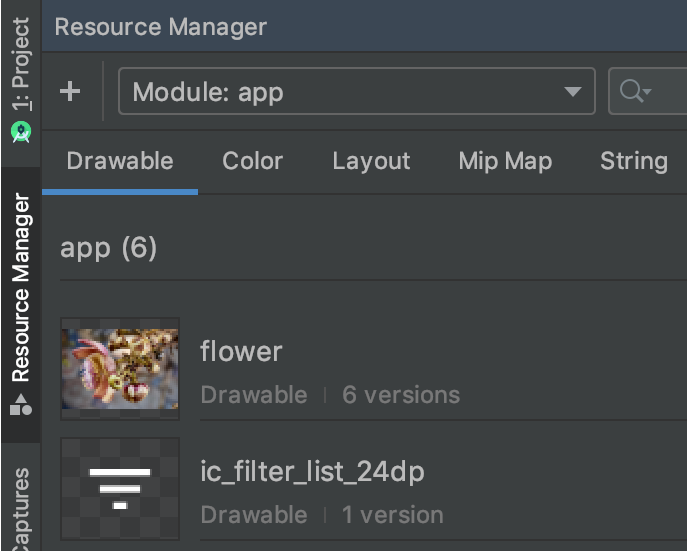
Figura 1: Ventana de herramientas de Resource Manager.
- Haz clic en Add
 para agregar un nuevo recurso a tu proyecto. Puedes agregar recursos de imagen o vectoriales, fuentes, archivos y valores de recursos, o bien puedes importar elementos de diseño en tu proyecto.
para agregar un nuevo recurso a tu proyecto. Puedes agregar recursos de imagen o vectoriales, fuentes, archivos y valores de recursos, o bien puedes importar elementos de diseño en tu proyecto.
- Selecciona un módulo para ver los recursos específicos de ese módulo.
- Busca un recurso en todos los módulos de tu proyecto usando la barra de búsqueda.
- Muestra tus recursos según el tipo en Resource Manager.
Usa estas pestañas para alternar entre los tipos de recursos. Haz clic en el ícono de menú ampliado
 para mostrar tipos de recursos adicionales.
para mostrar tipos de recursos adicionales. - Filtra los recursos que se muestran de los módulos dependientes locales, las bibliotecas externas y el framework de Android con el botón de filtro. Además, puedes usar el filtro para mostrar los atributos de tema.
- Obtén una vista previa de tus recursos en el área de contenido principal. Haz clic con el botón derecho en un recurso para ver un menú contextual en el que puedes cambiar el nombre del recurso y buscar en qué parte de tu app se usa.
- Haz clic en esos botones para ver los recursos como mosaicos o en una lista.
- Haz clic en estos botones para cambiar el tamaño de la vista previa de los recursos.
Además de estas funciones, Resource Manager proporciona una manera de importar de forma masiva elementos de diseño en tu proyecto. Para importar de forma masiva, puedes hacer lo siguiente:
- Arrastra los archivos de imagen (incluidos los archivos SVG) directamente a Resource Manager.
- Usa el asistente de Import Drawables.
Para obtener más información, consulta la sección Cómo importar elementos de diseño en tu proyecto.
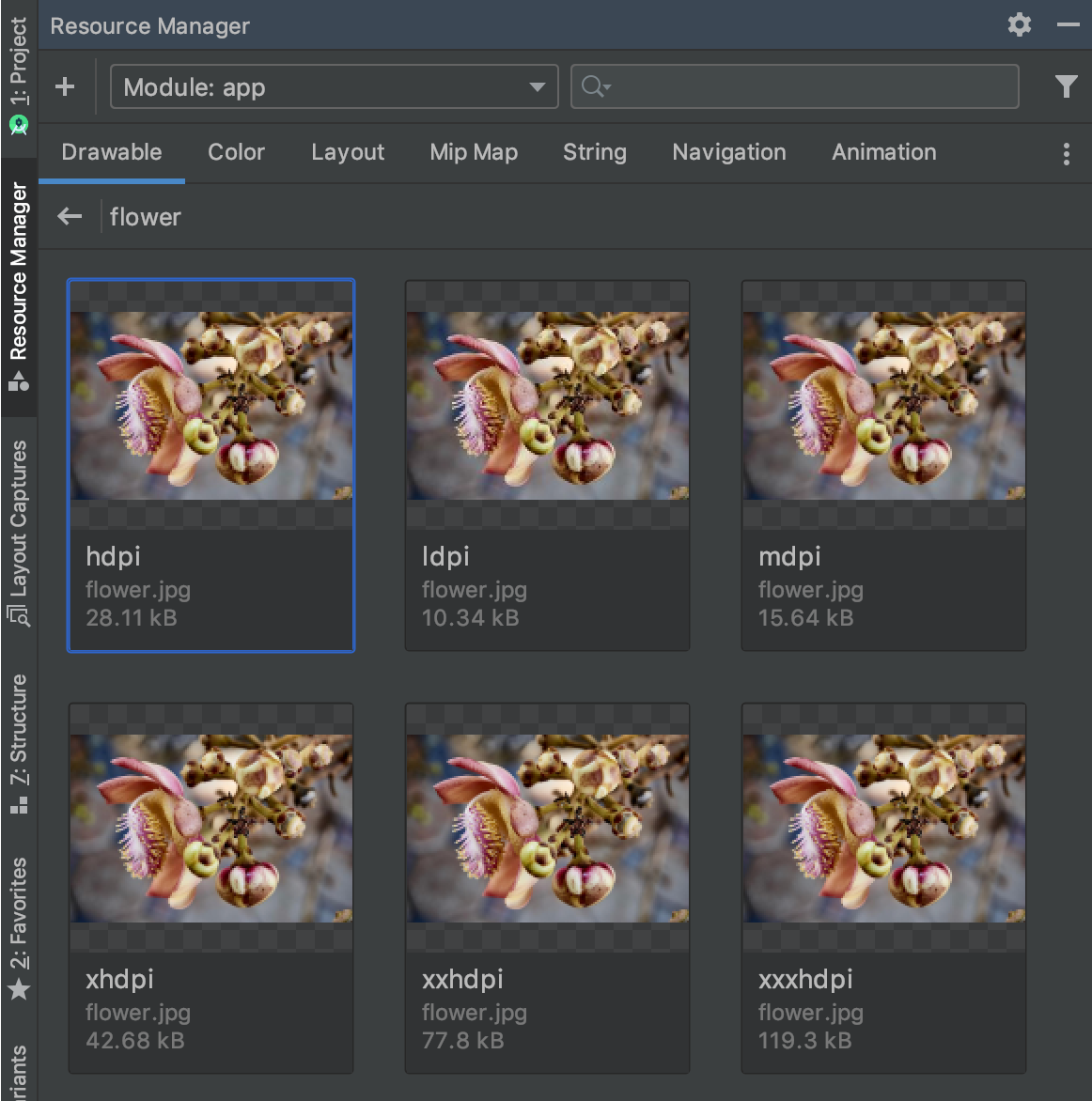
Para ver información más detallada, haz doble clic en un recurso en Resource Manager. Si tienes varias versiones de un recurso, en esta vista detallada, se mostrará cada una junto con los calificadores asociados, como se puede apreciar en la Figura 2. Desde aquí, puedes hacer doble clic en una versión específica para abrirla en una ventana del editor.

Figura 2: En Resource Manager, se muestran las versiones de un recurso de imagen para diferentes densidades de pantalla.
Cómo importar elementos de diseño en tu proyecto
Puedes usar Resource Manager para importar recursos de imagen a tu proyecto. Para obtener una lista de los tipos de imágenes admitidos, consulta Compatibilidad con imágenes.
Para importar recursos de imagen en tu proyecto, haz lo siguiente:
Arrastra tus imágenes directamente a la ventana Resource Manager en Android Studio.
- Como alternativa, puedes hacer lo siguiente:
- Haz clic en el signo más (+).
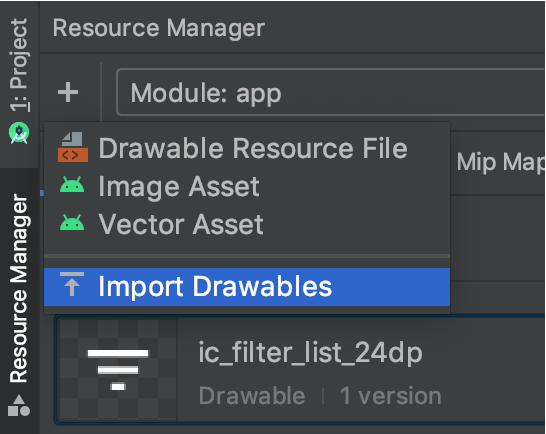
- Elige Import Drawables, como se muestra en la Figura 3.
- Selecciona los archivos y las carpetas que quieras importar.

Figura 3: Selecciona Import Drawables en el menú.
- Como alternativa, puedes hacer lo siguiente:
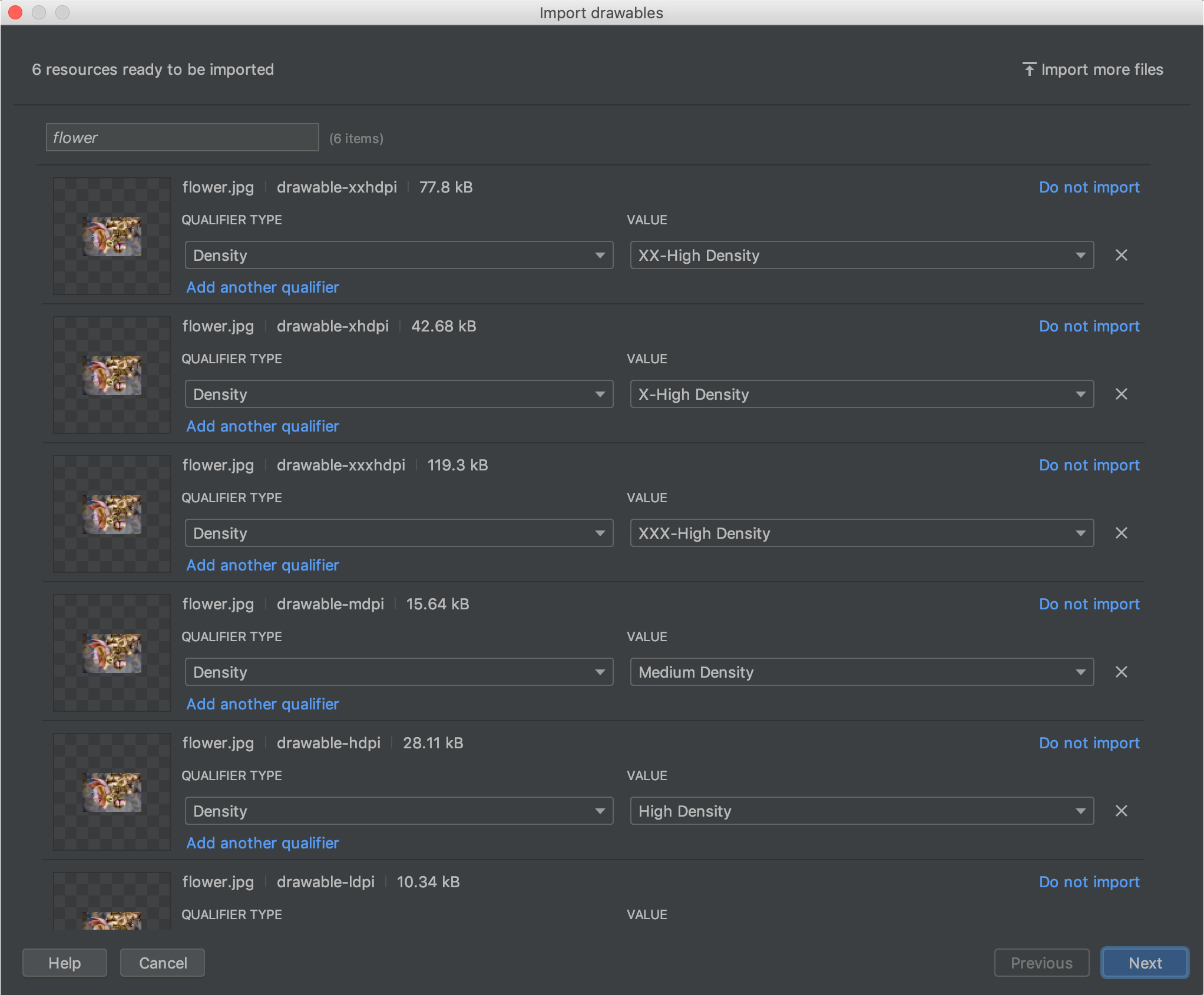
Aparecerá el diálogo Import drawables, como se muestra en la Figura 4. En este diálogo, se muestra una lista de los recursos que deseas importar. Puedes cambiar el nombre de los recursos si haces clic en el cuadro de texto sobre la vista previa de un recurso.
Si proporcionas varias versiones del mismo recurso, agrega calificadores de configuración del dispositivo, como se indica en la siguiente sección, donde se describe la configuración específica que admite cada recurso.
Por ejemplo, si proporcionas varias versiones del mismo recurso para diferentes densidades de pantalla, puedes agregar un calificador Density (de densidad) en cada una. Ten en cuenta que si hay dos o más recursos con el mismo nombre y los mismos calificadores, solo se importará una versión.
Para obtener más información sobre los calificadores de recursos, consulta Cómo proporcionar recursos alternativos.

Figura 4: Diálogo Import Drawables
Una vez que asignes un nombre a tus recursos y agregues los calificadores necesarios, haz clic en Next.
En la siguiente pantalla, se muestra un resumen de los recursos que vas a importar. Cuando estés listo para importarlos, haz clic en Import.
En la ventana Resource Manager, se indican los recursos listos para usar en tu proyecto, como se muestra en la Figura 5.

Figura 5: En Resource Manager, ahora se muestran las imágenes importadas.
Cómo analizar automáticamente las densidades de los elementos de diseño
Cuando importas un archivo o una carpeta y su ruta de acceso contiene un calificador de densidad, Resource Manager aplica automáticamente este calificador como parte del proceso de importación. Resource Manager puede analizar tanto los calificadores de densidad de Android como los factores de escala de iOS.
En esta tabla, se indica cómo se representan las diferentes densidades compatibles con iOS y Android:
| Densidad | Calificador de densidad de Android | Factor de escalamiento de iOS |
|---|---|---|
| Densidad baja (~120 dpi) | ldpi |
no admitido |
| Densidad media (~160 dpi) | mdpi |
escalamiento original |
| Densidad alta (~240 dpi) | hdpi |
no admitido |
| Densidad muy alta (~320 dpi) | xhdpi |
@2x |
| Densidad muy muy alta (~480 dpi) | xxhdpi |
@3x |
| Densidad extremadamente alta (~640 dpi) | xxxhdpi |
@4x |
Estos son algunos ejemplos de cómo las rutas de acceso de las entradas se traducen en rutas de acceso de recursos luego de la importación:
- Calificador de densidad de Android:
hdpi - Ruta de acceso de la entrada: /UserFolder/icon1/hdpi/icon.png
Ruta de acceso del recurso: <projectFolder>/<moduleFolder> /src/main/res/drawable-hdpi/icon.png - Calificador de densidad de Android:
xxhdpi - Ruta de acceso de la entrada: /UserFolder/icon1/abc-xxhdpi/icon.png
Ruta de acceso del recurso: <projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - Factor de escalamiento de iOS: @2x
- Ruta de acceso de la entrada: /UserFolder/icon1/icon@2x.png
Ruta de acceso del recurso: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon.png - Factor de escalamiento de iOS: @2x
- Ruta de acceso de la entrada: /UserFolder/icon1/icon@2x_alternate.png
Ruta de acceso del recurso: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon_alternate.png
Para obtener más información, consulta Cómo admitir diferentes densidades de píxeles.
Cómo arrastrar elementos de diseño al diseño
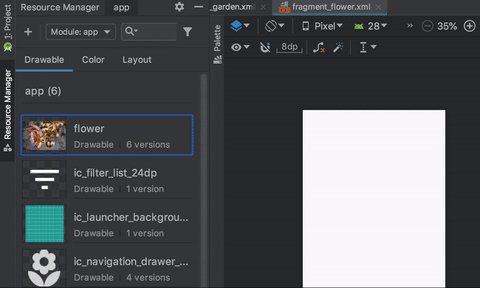
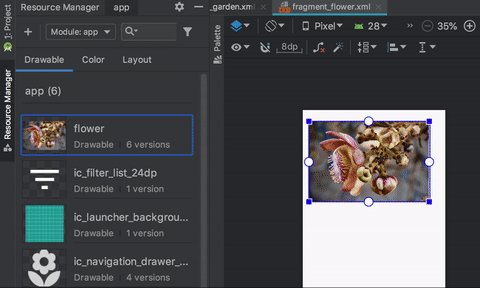
Puedes arrastrar elementos de diseño desde Resource Manager en un diseño. Cuando lo hagas, en Resource Manager se crea un valor ImageView correspondiente para ese elemento de diseño, como se muestra en la animación 1:

Animación 1: Arrastra los elementos de diseño en un diseño en la vista Design.
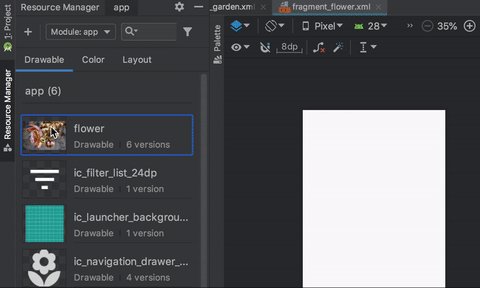
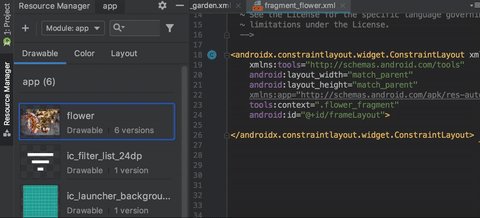
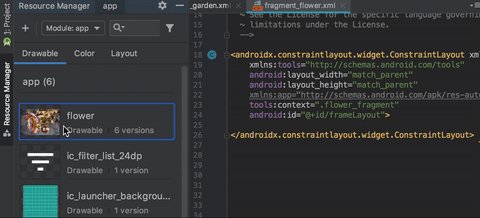
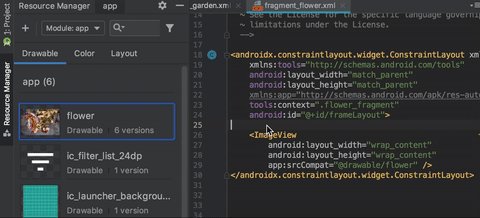
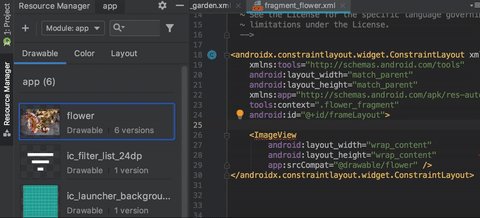
También puedes arrastrar directamente en el XML del diseño, como se muestra en la animación 2:

Animación 2: Arrastra los elementos de diseño sobre un diseño en la vista Text.
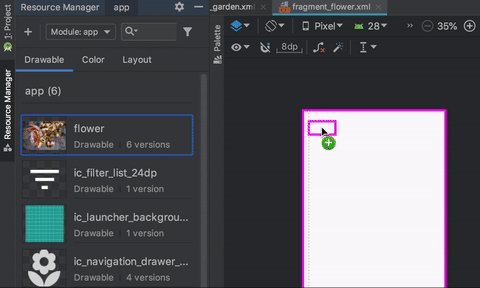
Cuando arrastras un elemento de diseño en un diseño en la pestaña Text, el código que se genera difiere en función de dónde colocas el elemento en el diseño:
- Si arrastras un elemento de diseño en un área en blanco, Resource Manager genera un valor
ImageViewcorrespondiente. - Si arrastras un elemento de diseño sobre algún atributo en el XML de diseño, Resource Manager reemplaza ese valor del atributo con una referencia al elemento de diseño. También puedes arrastrar cualquier tipo de recurso sobre un atributo XML para reemplazar el valor del atributo.
- Si arrastras un elemento de diseño en un elemento
ImageViewexistente, Resource Manager reemplaza el atributo original correspondiente.

