نمادها به کاربران شما کمک می کنند تا برنامه و اقدامات شما را در آن شناسایی کنند. می توانید به مجموعه آیکون های Material دسترسی داشته باشید و آنها را مستقیماً با Compose به برنامه خود اضافه کنید. برای ایجاد آیکونها یا نمادهای سفارشی برای برنامهتان با Views، Android Studio Image Asset Studio را ارائه میکند.
با نوشتن نمادها را در برنامه خود اضافه کنید
با Compose، میتوانید کتابخانه Compose Material یا Compose Material 3 را برای دسترسی به هر نماد Material وارد کنید. سپس از Icon composable برای افزودن آیکون به برنامه خود استفاده کنید. نمادهای Material بیشتر برای نمادهای نوار عمل، نمادهای برگه یا نمادهای اعلان مفید هستند. برای اطلاعات بیشتر، نمادهای مواد را ببینید.
اگر نیاز به ایجاد نمادهای سفارشی دارید، برای مثال نماد راهانداز برنامه، از Image Asset Studio استفاده کنید. برای نمادهای راهانداز، فایل AndroidManifest.xml باید به مکان mipmap/ اشاره کند. Image Asset Studio این کد را به صورت خودکار اضافه می کند. کد فایل مانیفست زیر به نماد ic_launcher در دایرکتوری mipmap/ اشاره می کند:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon="@mipmap/ic_launcher" >
درباره Image Asset Studio
Android Studio دارای ابزاری به نام Image Asset Studio است که به شما کمک می کند نمادهای برنامه خود را از نمادهای متریال ، تصاویر سفارشی و رشته های متنی ایجاد کنید. مجموعه ای از نمادها را با وضوح مناسب برای هر تراکم پیکسلی که برنامه شما پشتیبانی می کند ایجاد می کند. Image Asset Studio آیکون های تازه تولید شده را در پوشه های مخصوص تراکم در زیر دایرکتوری res/ پروژه شما قرار می دهد. در زمان اجرا، Android از منبع مناسب بر اساس تراکم صفحه نمایش دستگاهی که برنامه شما روی آن اجرا می شود استفاده می کند.
Image Asset Studio به شما کمک می کند انواع آیکون های زیر را ایجاد کنید:
- نمادهای لانچر
- نوار اقدام و نمادهای برگه
- نمادهای اعلان
بخشهای زیر انواع نمادهایی را که میتوانید ایجاد کنید و ورودیهای تصویر و متنی را که میتوانید استفاده کنید، توضیح میدهند.
نمادهای لانچر تطبیقی و قدیمی
نماد راهانداز یک تصویر گرافیکی است که برنامه شما را به کاربران نشان میدهد. می تواند:
- در لیست برنامه های نصب شده در دستگاه و در صفحه اصلی ظاهر می شود.
- میانبرها را در برنامه خود نشان دهید (به عنوان مثال، نماد میانبر مخاطب که اطلاعات جزئیات یک مخاطب را باز می کند).
- توسط برنامه های راه اندازی استفاده شود.
- به کاربران کمک کنید برنامه شما را در Google Play پیدا کنند.
نمادهای راهانداز تطبیقی میتوانند به صورت اشکال مختلف در مدلهای مختلف دستگاه نمایش داده شوند و در Android 8.0 (سطح API 26) و بالاتر در دسترس هستند. Android Studio 3.0 پشتیبانی از ایجاد آیکون های تطبیقی با استفاده از Image Asset Studio را ارائه می کند. Image Asset Studio پیشنمایش یک نماد تطبیقی را در شکلهای دایره، سنجاب، مربع گرد و مربع و همچنین یک پیشنمایش کامل از نماد ایجاد میکند. Image Asset Studio همچنین پیشنمایشهای قدیمی، گرد و پیشنمایش فروشگاه Google Play را از نماد تولید میکند. نماد راهانداز قدیمی یک تصویر گرافیکی است که برنامه شما را در صفحه اصلی دستگاه و در پنجره راهانداز نمایش میدهد. نمادهای راهانداز قدیمی برای استفاده در دستگاههای دارای Android 7.1 (سطح API 25) یا پایینتر طراحی شدهاند که از نمادهای تطبیقی پشتیبانی نمیکنند و به شکلهای متفاوت در مدلهای دستگاه نمایش داده نمیشوند.
Image Asset Studio نمادها را در مکانهای مناسب در دایرکتوریها res/mipmap- density / قرار میدهد. همچنین یک تصویر 512 در 512 پیکسل ایجاد می کند که برای فروشگاه Google Play مناسب است.
توصیه می کنیم از سبک طراحی متریال برای نمادهای لانچر استفاده کنید، حتی اگر از نسخه های قدیمی اندروید پشتیبانی می کنید.
برای اطلاعات بیشتر به نمادهای پرتاب تطبیقی و نمادهای محصول - طراحی متریال مراجعه کنید.
نوار اقدام و نمادهای برگه
نمادهای Action Bar عناصر گرافیکی هستند که در نوار عمل قرار می گیرند و آیتم های عمل فردی را نشان می دهند. برای اطلاعات بیشتر به افزودن و مدیریت اقدامات ، نوار برنامه - طراحی متریال و طراحی نوار اقدام مراجعه کنید.
نمادهای برگه عناصر گرافیکی هستند که برای نشان دادن برگه های جداگانه در یک رابط چند تب استفاده می شوند. هر نماد برگه دارای دو حالت است: انتخاب نشده و انتخاب شده. برای اطلاعات بیشتر به ایجاد نماهای کش رفتن با برگه ها و برگه ها - طراحی متریال مراجعه کنید.
Image Asset Studio آیکون ها را در مکان های مناسب در دایرکتوری ها res/drawable- density / قرار می دهد.
توصیه می کنیم از سبک طراحی متریال برای آیکون های نوار اکشن و تب استفاده کنید، حتی اگر از نسخه های قدیمی اندروید پشتیبانی می کنید. از appcompat و دیگر کتابخانههای پشتیبانی برای ارائه رابط کاربری طراحی متریال خود به نسخههای پلتفرم قدیمیتر استفاده کنید.
به عنوان جایگزینی برای Image Asset Studio، می توانید از Vector Asset Studio برای ایجاد آیکون های نوار اکشن و تب استفاده کنید. ترسیمهای برداری برای نمادهای ساده مناسب هستند و میتوانند اندازه برنامه شما را کاهش دهند.
نمادهای اعلان
اعلان پیامی است که می توانید خارج از رابط کاربری عادی برنامه خود به کاربر نمایش دهید. Image Asset Studio نمادهای اعلانها را در مکانهای مناسب در دایرکتوریها res/drawable- density / قرار میدهد:
- نمادهای اندروید 2.2 (سطح API 8) و پایینتر در دایرکتوریها
res/drawable- density /قرار میگیرند. - نمادهای اندروید 2.3 تا 2.3.7 (سطح API 9 تا 10) در دایرکتوری های
res/drawable- density -v9/قرار می گیرند. - نمادهای اندروید 3 (سطح API 11) و بالاتر در دایرکتوری های
res/drawable- density -v11/قرار می گیرند.
اگر برنامه شما از اندروید 2.3 تا 2.3.7 (سطح API 9 تا 10) پشتیبانی می کند، Image Asset Studio یک نسخه خاکستری از نماد شما را تولید می کند. نسخه های بعدی اندروید از نماد سفیدی که Image Asset Studio ایجاد می کند استفاده می کنند.
به اطلاعیه ها مراجعه کنید. اطلاعیه ها طراحی مواد ; اعلان ها، تغییرات اندروید 5.0 . اعلانها، اندروید 4.4 و پایینتر ؛ و نمادهای نوار وضعیت، اندروید 3.0 و پایینتر برای اطلاعات بیشتر.
کلیپ آرت
Image Asset Studio ورود نمادهای مواد Google را در قالبهای VectorDrawable و PNG برای شما آسان میکند: به سادگی یک نماد را از یک گفتگو انتخاب کنید. برای اطلاعات بیشتر، نمادهای مواد را ببینید.
تصاویر
شما می توانید تصاویر خود را وارد کنید و آنها را برای نوع نماد تنظیم کنید. Image Asset Studio از انواع فایل های زیر پشتیبانی می کند: PNG (ترجیحا)، JPG (قابل قبول) و GIF (دلسرد).
رشته های متنی
Image Asset Studio به شما امکان می دهد یک رشته متن را با فونت های مختلف تایپ کنید و آن را روی یک نماد قرار دهید. این آیکون مبتنی بر متن را به فایل های PNG برای تراکم های مختلف تبدیل می کند. می توانید از فونت هایی که روی کامپیوتر شما نصب شده اند استفاده کنید.
Image Asset Studio را اجرا کنید
برای راه اندازی Image Asset Studio مراحل زیر را دنبال کنید:
- در پنجره Project ، نمای Android را انتخاب کنید.
- روی پوشه res کلیک راست کرده و New > Image Asset را انتخاب کنید.

- با دنبال کردن مراحل زیر ادامه دهید:
- آیکونهای راهانداز تطبیقی و قدیمی ایجاد کنید.
- یک نوار اقدام یا نماد برگه ایجاد کنید.
- یک نماد اعلان ایجاد کنید.
آیکون های لانچر تطبیقی و قدیمی ایجاد کنید
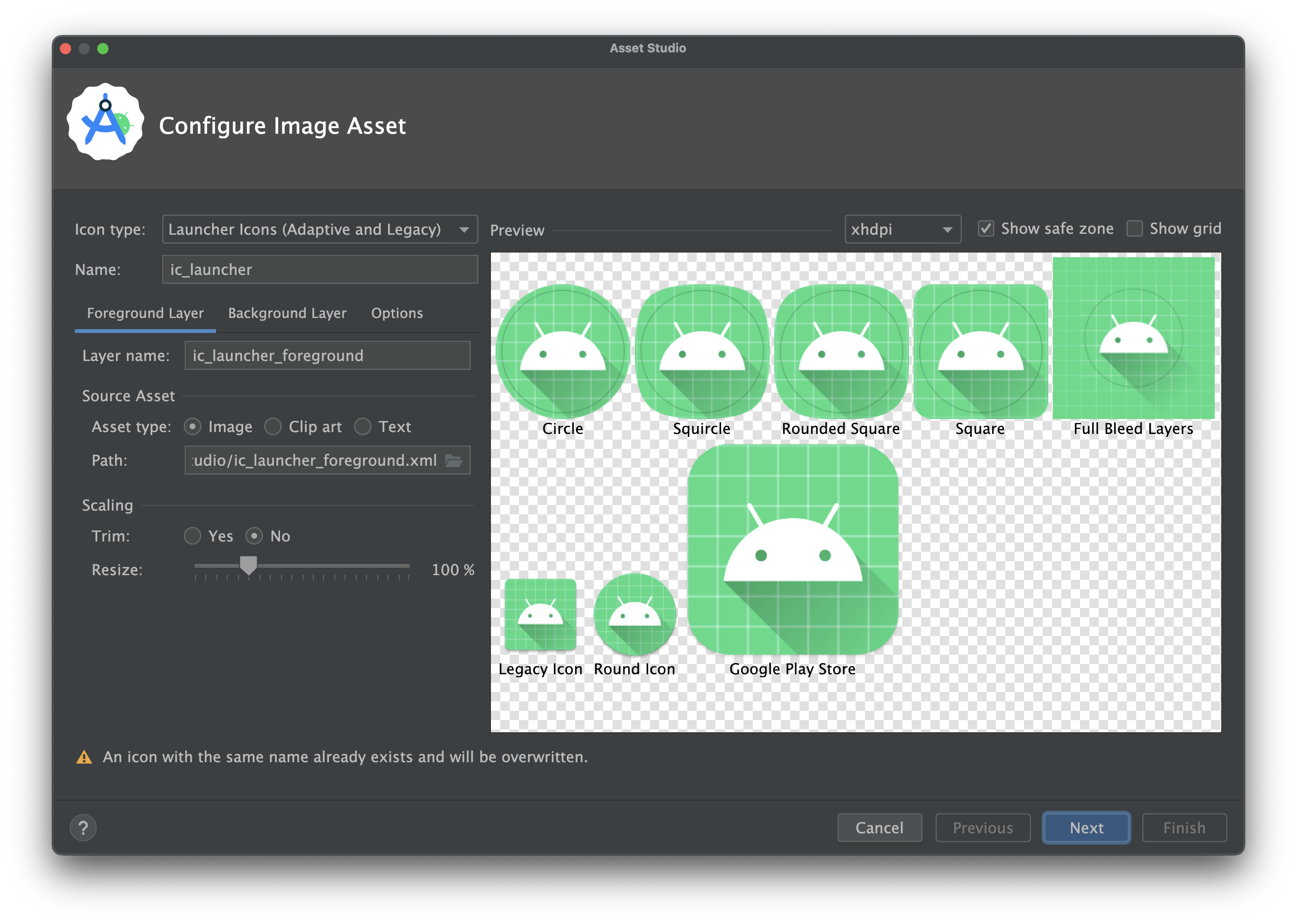
پس از باز کردن Image Asset Studio ، میتوانید نمادهای تطبیقی و قدیمی را با دنبال کردن این مراحل اضافه کنید:
- در قسمت Icon Type ، Launcher Icons (Adaptive and Legacy) را انتخاب کنید.
- در برگه لایه پیش زمینه ، یک نوع دارایی را انتخاب کنید و سپس دارایی را در فیلد زیر مشخص کنید:
- برای تعیین مسیر یک فایل تصویری، Image را انتخاب کنید.
- برای تعیین یک تصویر از مجموعه نمادهای طراحی متریال، Clip Art را انتخاب کنید.
- متن را انتخاب کنید تا یک رشته متن را مشخص کنید و یک فونت را انتخاب کنید.
- در برگه لایه پس زمینه ، یک نوع دارایی را انتخاب کنید و سپس دارایی را در فیلد زیر مشخص کنید. می توانید رنگی را انتخاب کنید یا تصویری را برای استفاده به عنوان لایه پس زمینه مشخص کنید.
- در برگه لایه تک رنگ ، یک نوع دارایی ( تصویر ، کلیپ آرت یا متن ) را انتخاب کنید یا اجازه دهید Android Studio به طور پیش فرض از همان دارایی لایه پیش زمینه استفاده کند.
- در تب گزینهها ، تنظیمات پیشفرض را مرور کنید و تأیید کنید که میخواهید نمادهای قدیمی، گرد و فروشگاه Google Play را ایجاد کنید.
- به صورت اختیاری، نام و تنظیمات نمایش هر یک از تب های لایه پیش زمینه و لایه پس زمینه را تغییر دهید:
- نام - اگر نمی خواهید از نام پیش فرض استفاده کنید، یک نام جدید تایپ کنید. اگر نام منبع از قبل در پروژه وجود داشته باشد، همانطور که با یک خطا در پایین جادوگر نشان داده شده است، بازنویسی می شود. نام فقط می تواند شامل نویسه های کوچک، زیرخط و اعداد باشد.
- برش - برای تنظیم حاشیه بین گرافیک نماد و حاشیه در دارایی منبع، بله را انتخاب کنید. این عملیات فضای شفاف را حذف می کند و در عین حال نسبت تصویر را حفظ می کند. برای بدون تغییر باقی ماندن دارایی منبع، No را انتخاب کنید.
- رنگ - برای تغییر رنگ نماد کلیپ آرت یا متن ، روی فیلد کلیک کنید. در گفتگوی Select Color ، یک رنگ را مشخص کنید و سپس روی Choose کلیک کنید. مقدار جدید در فیلد ظاهر می شود.
- تغییر اندازه - از نوار لغزنده برای تعیین ضریب مقیاس بر حسب درصد برای تغییر اندازه نماد تصویر ، کلیپ آرت یا متن استفاده کنید. وقتی نوع دارایی Color را مشخص میکنید، این کنترل برای لایه پسزمینه غیرفعال میشود.
- روی Next کلیک کنید.
- به صورت اختیاری، دایرکتوری منبع را تغییر دهید: مجموعه منبع منبع را انتخاب کنید که در آن می خواهید دارایی تصویر را اضافه کنید: src/main/res ، src/debug/res ، src/release/res ، یا یک مجموعه منبع سفارشی. مجموعه منبع اصلی برای همه انواع ساخت، از جمله اشکال زدایی و انتشار اعمال می شود. مجموعههای منبع اشکال زدایی و انتشار، مجموعه منبع اصلی را نادیده میگیرند و برای یک نسخه از ساختنی اعمال میشوند. مجموعه منبع اشکال زدایی فقط برای اشکال زدایی است. برای تعریف یک مجموعه منبع جدید، فایل > ساختار پروژه > برنامه > انواع ساخت را انتخاب کنید. به عنوان مثال، میتوانید یک مجموعه منبع بتا تعریف کنید و نسخهای از نمادی ایجاد کنید که شامل متن "BETA" در گوشه پایین سمت راست باشد. برای اطلاعات بیشتر، پیکربندی انواع ساخت را ببینید.
- روی Finish کلیک کنید. Image Asset Studio تصاویر را برای چگالی های مختلف به پوشه های mipmap اضافه می کند.
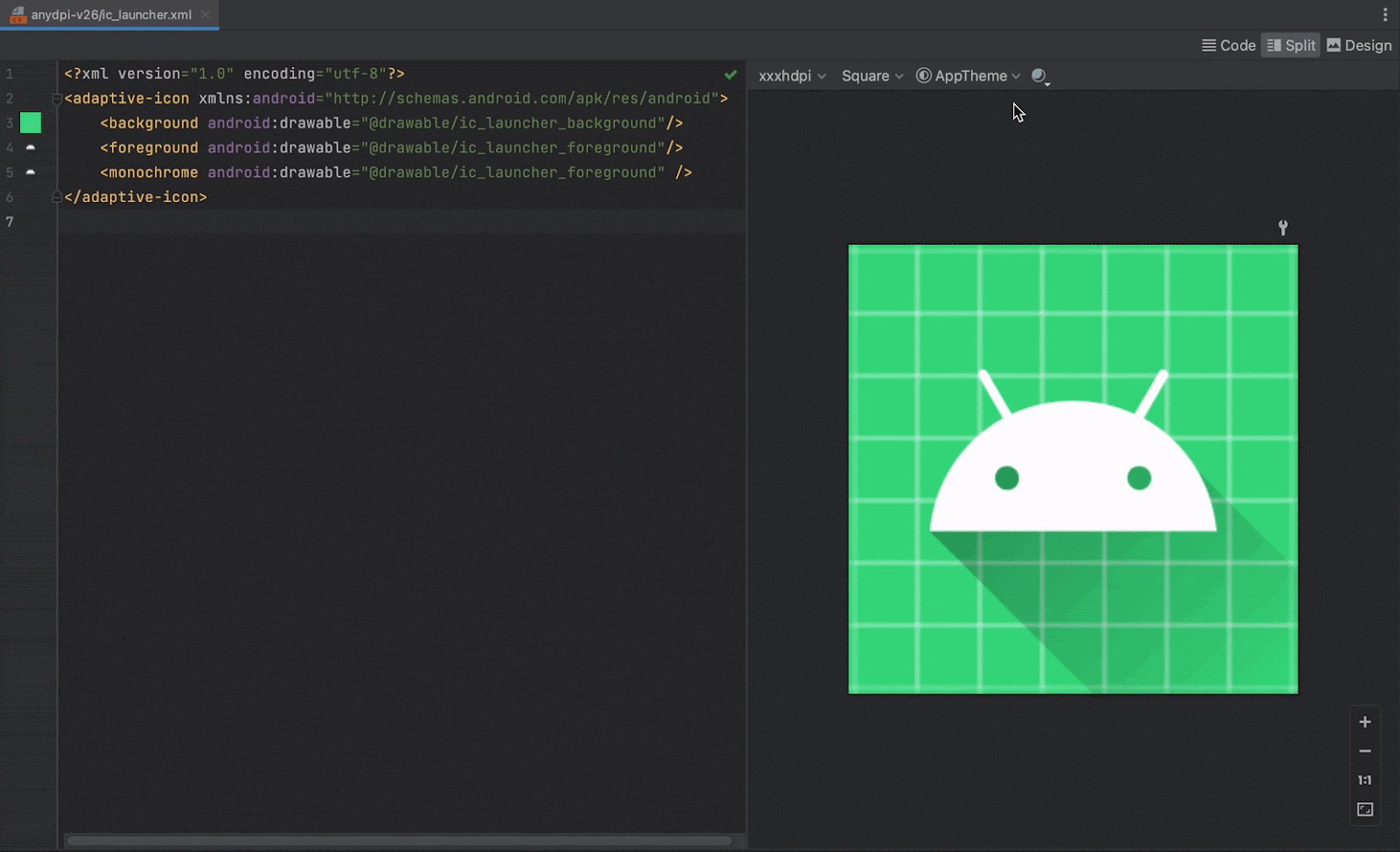
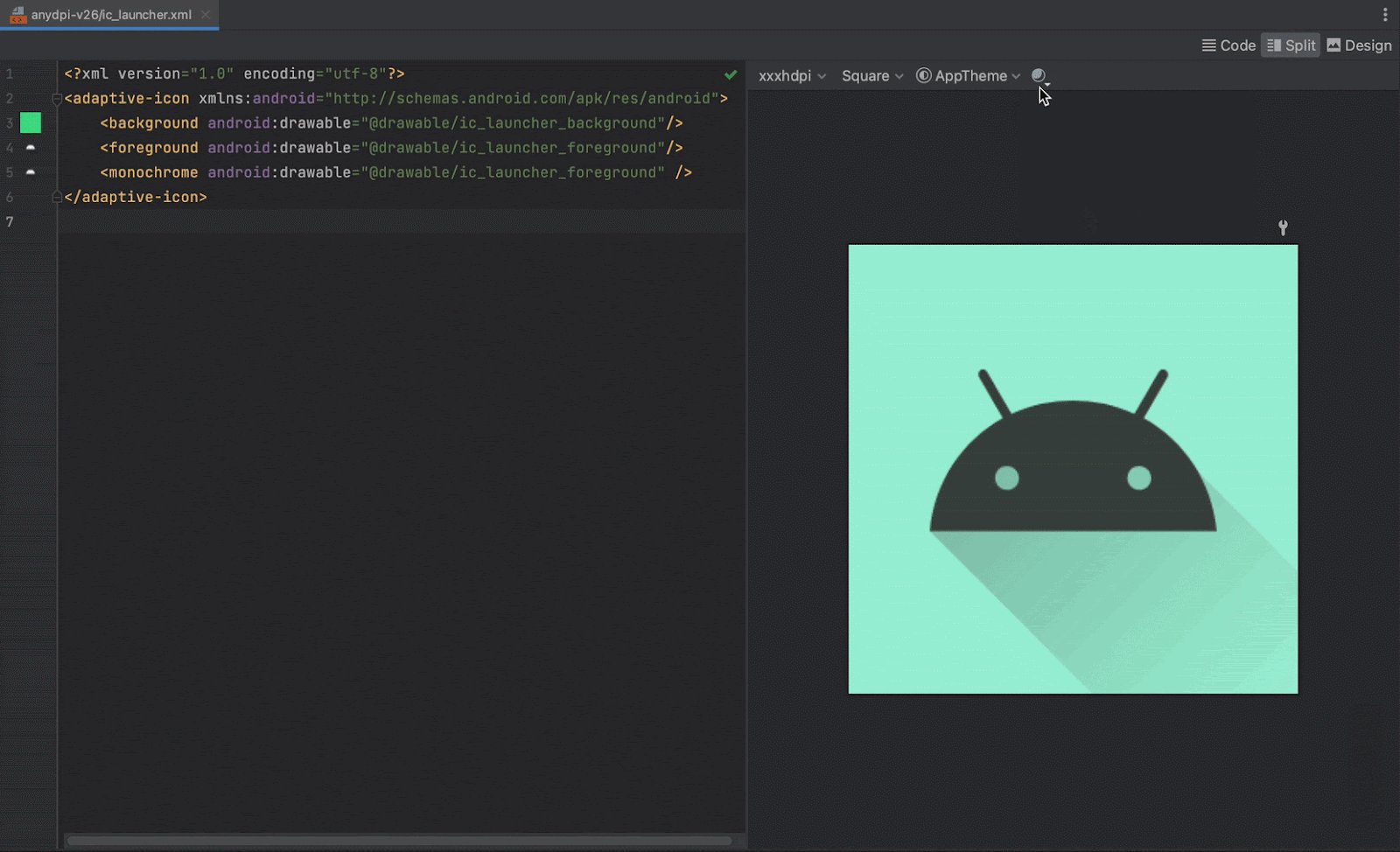
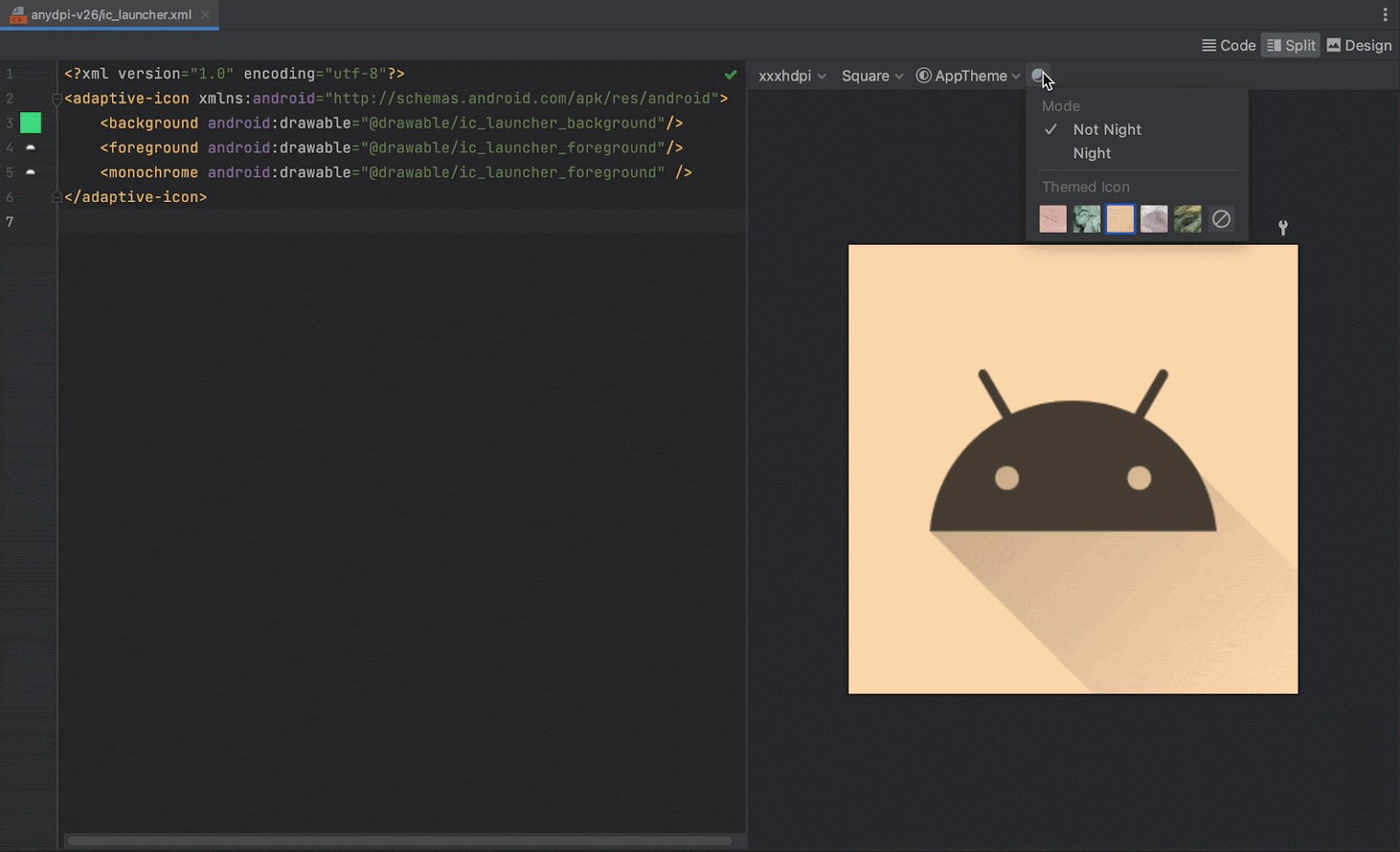
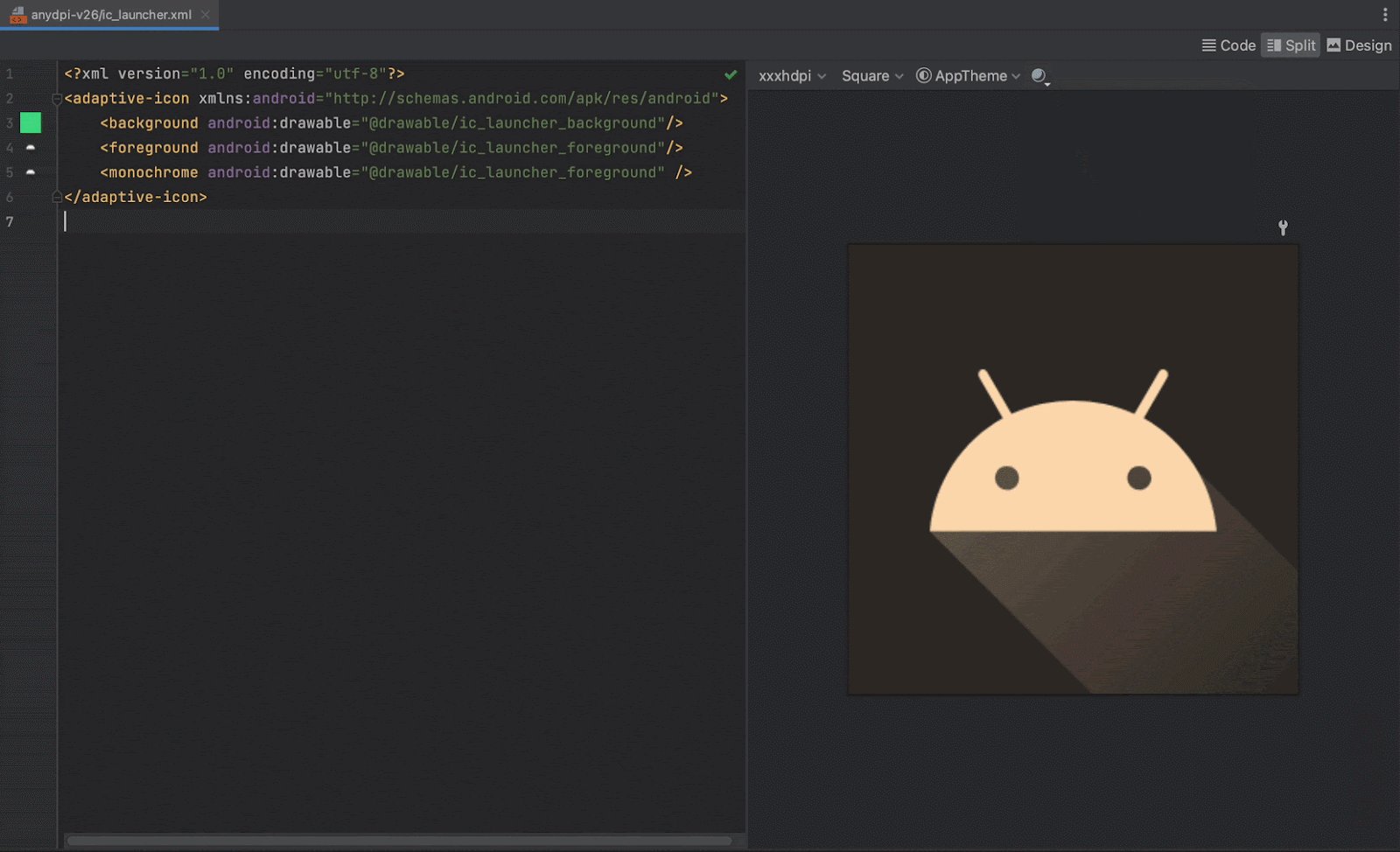
پیش نمایش نمادهای برنامه با موضوع
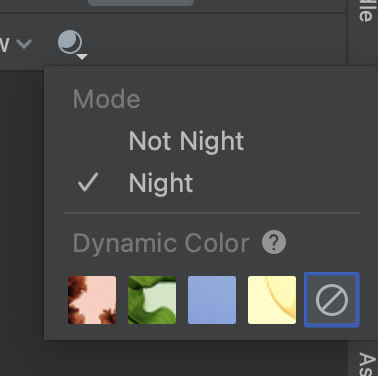
اندروید استودیو به شما امکان میدهد نماد برنامه مضمون خود را پیشنمایش کرده و نحوه سازگاری آن با رنگآمیزی کاغذدیواری کاربر را آزمایش کنید. برای پیشنمایش نماد برنامه موضوعی خود، فایل launcher.xml را باز کنید که نماد شما را تعریف میکند و سپس از انتخابگر حالت رابط کاربری سیستم در نوار ابزار برای تغییر والپیپرها استفاده کنید و ببینید نماد چگونه واکنش نشان میدهد.
برای کسب اطلاعات بیشتر درباره نحوه ایجاد نمادهای برنامه با موضوع، به نمادهای تطبیقی مراجعه کنید.


یک نوار عمل یا نماد برگه ایجاد کنید
پس از باز کردن Image Asset Studio ، می توانید با دنبال کردن این مراحل یک نوار کنش یا نماد برگه اضافه کنید:
- در قسمت Icon Type ، Action Bar and Tab Icons را انتخاب کنید.
- یک نوع دارایی را انتخاب کنید و سپس دارایی را در قسمت زیر مشخص کنید:
- در قسمت Clip Art ، روی دکمه کلیک کنید.
- در قسمت Path مسیر و نام فایل تصویر را مشخص کنید. برای استفاده از دیالوگ روی ... کلیک کنید.
- در قسمت Text ، یک رشته متن را تایپ کرده و یک فونت را انتخاب کنید.
- به صورت اختیاری نام و گزینه های نمایش را تغییر دهید:
- نام - اگر نمی خواهید از نام پیش فرض استفاده کنید، یک نام جدید تایپ کنید. اگر نام منبع از قبل در پروژه وجود داشته باشد، همانطور که با یک خطا در پایین جادوگر نشان داده شده است، بازنویسی می شود. نام فقط می تواند شامل نویسه های کوچک، زیرخط و اعداد باشد.
- برش - برای تنظیم حاشیه بین گرافیک نماد و حاشیه در دارایی منبع، بله را انتخاب کنید. این عملیات فضای شفاف را حذف می کند و در عین حال نسبت تصویر را حفظ می کند. برای بدون تغییر باقی ماندن دارایی منبع، No را انتخاب کنید.
- Padding - اگر میخواهید صفحه دارایی منبع را در هر چهار طرف تنظیم کنید، نوار لغزنده را حرکت دهید. یک مقدار بین -10٪ و 50٪ انتخاب کنید. اگر Trim را نیز انتخاب کنید، ابتدا برش انجام می شود.
- طرح زمینه - HOLO_LIGHT یا HOLO_DARK را انتخاب کنید. یا برای تعیین رنگ در کادر گفتگوی Select Color ، CUSTOM را انتخاب کنید و سپس روی قسمت Custom Color کلیک کنید.
Image Asset Studio آیکون را در یک مربع شفاف ایجاد می کند تا مقداری بالشتک روی لبه ها وجود داشته باشد. بالشتک فضای کافی را برای جلوه آیکون سایهانداز استاندارد فراهم میکند.
- روی Next کلیک کنید.
- به صورت اختیاری دایرکتوری منبع را تغییر دهید:
- دایرکتوری Res - مجموعه منبع منبع را انتخاب کنید که در آن می خواهید دارایی تصویر را اضافه کنید: src/main/res ، src/debug/res ، src/release/res ، یا یک مجموعه منبع تعریف شده توسط کاربر. مجموعه منبع اصلی برای همه انواع ساخت، از جمله اشکال زدایی و انتشار اعمال می شود. مجموعههای منبع اشکال زدایی و انتشار، مجموعه منبع اصلی را نادیده میگیرند و برای یک نسخه از ساختنی اعمال میشوند. مجموعه منبع اشکال زدایی فقط برای اشکال زدایی است. برای تعریف یک مجموعه منبع جدید، فایل > ساختار پروژه > برنامه > انواع ساخت را انتخاب کنید. به عنوان مثال، میتوانید یک مجموعه منبع بتا تعریف کنید و نسخهای از نمادی ایجاد کنید که شامل متن «BETA» در گوشه پایین سمت راست باشد. برای اطلاعات بیشتر، پیکربندی انواع ساخت را ببینید.
- روی Finish کلیک کنید.
در گفتگوی Select Icon ، یک نماد مواد را انتخاب کنید و سپس روی OK کلیک کنید.
این نماد در قسمت منبع دارایی در سمت راست و در قسمت پیش نمایش در پایین جادوگر ظاهر می شود.
ناحیه Output Directories تصاویر و پوشههایی را که در نمای Project Files پنجره پروژه ظاهر میشوند نمایش میدهد.
Image Asset Studio تصاویر را در پوشه های قابل ترسیم برای تراکم های مختلف اضافه می کند.
یک نماد اعلان ایجاد کنید
پس از باز کردن Image Asset Studio ، می توانید با دنبال کردن این مراحل یک نماد اعلان اضافه کنید:
- در قسمت Icon Type ، Notification Icons را انتخاب کنید.
- یک نوع دارایی را انتخاب کنید و سپس دارایی را در قسمت زیر مشخص کنید:
- در قسمت Clip Art ، روی دکمه کلیک کنید.
- در قسمت Path مسیر و نام فایل تصویر را مشخص کنید. برای استفاده از دیالوگ روی ... کلیک کنید.
- در قسمت Text ، یک رشته متن را تایپ کرده و یک فونت را انتخاب کنید.
- به صورت اختیاری نام و گزینه های نمایش را تغییر دهید:
- نام - اگر نمی خواهید از نام پیش فرض استفاده کنید، یک نام جدید تایپ کنید. اگر نام منبع از قبل در پروژه وجود داشته باشد، همانطور که با یک خطا در پایین جادوگر نشان داده شده است، بازنویسی می شود. نام فقط می تواند شامل نویسه های کوچک، زیرخط و اعداد باشد.
- برش - برای تنظیم حاشیه بین گرافیک نماد و حاشیه در دارایی منبع، بله را انتخاب کنید. این عملیات فضای شفاف را حذف می کند و در عین حال نسبت تصویر را حفظ می کند. برای بدون تغییر باقی ماندن دارایی منبع، No را انتخاب کنید.
- Padding - اگر میخواهید صفحه دارایی منبع را در هر چهار طرف تنظیم کنید، نوار لغزنده را حرکت دهید. یک مقدار بین -10٪ و 50٪ انتخاب کنید. اگر Trim را نیز انتخاب کنید، ابتدا برش انجام می شود.
Image Asset Studio آیکون را در یک مربع شفاف ایجاد می کند تا مقداری بالشتک روی لبه ها وجود داشته باشد. بالشتک فضای کافی را برای جلوه آیکون سایهانداز استاندارد فراهم میکند.
- روی Next کلیک کنید.
- به صورت اختیاری دایرکتوری منبع را تغییر دهید:
- دایرکتوری Res - مجموعه منبع منبع را انتخاب کنید که در آن می خواهید دارایی تصویر را اضافه کنید: src/main/res ، src/debug/res ، src/release/res ، یا یک مجموعه منبع تعریف شده توسط کاربر. مجموعه منبع اصلی برای همه انواع ساخت، از جمله اشکال زدایی و انتشار اعمال می شود. مجموعههای منبع اشکال زدایی و انتشار، مجموعه منبع اصلی را نادیده میگیرند و برای یک نسخه از ساختنی اعمال میشوند. مجموعه منبع اشکال زدایی فقط برای اشکال زدایی است. برای تعریف یک مجموعه منبع جدید، فایل > ساختار پروژه > برنامه > انواع ساخت را انتخاب کنید. به عنوان مثال، میتوانید یک مجموعه منبع بتا تعریف کنید و نسخهای از نمادی ایجاد کنید که شامل متن «BETA» در گوشه پایین سمت راست باشد. برای اطلاعات بیشتر، پیکربندی انواع ساخت را ببینید.
- روی Finish کلیک کنید.
در گفتگوی Select Icon ، یک نماد مواد را انتخاب کنید و سپس روی OK کلیک کنید.
این نماد در قسمت منبع دارایی در سمت راست و در قسمت پیش نمایش در پایین جادوگر ظاهر می شود.
ناحیه Output Directories تصاویر و پوشههایی را که در نمای Project Files پنجره پروژه ظاهر میشوند نمایش میدهد.
Image Asset Studio تصاویر را در پوشه های قابل ترسیم برای تراکم ها و نسخه های مختلف اضافه می کند.
به یک منبع تصویر در کد با Views مراجعه کنید
معمولاً میتوانید در کد خود به یک منبع تصویر به صورت کلی مراجعه کنید، و وقتی برنامه شما اجرا میشود، بسته به دستگاه، تصویر مربوطه به طور خودکار نمایش داده میشود:
- در بیشتر موارد، میتوانید به منابع تصویری بهعنوان
@drawableدر کد XML یاDrawableدر کد جاوا اشاره کنید. - اگر برنامه شما از کتابخانه پشتیبانی استفاده می کند، می توانید به یک منبع تصویر در کد XML با عبارت
app:srcCompatمراجعه کنید. به عنوان مثال:
به عنوان مثال، کد XML طرح بندی زیر قابل ترسیم را در ImageView نمایش می دهد:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
کد جاوا زیر تصویر را به عنوان یک Drawable بازیابی می کند:
کاتلین
val drawable = resources.getDrawable(R.drawable.myimage, theme)
جاوا
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
متد getResources() در کلاس Context قرار دارد که برای اشیاء UI مانند فعالیتها، قطعات، طرحبندیها، نماها و غیره اعمال میشود.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
شما می توانید به منابع تصویر فقط از موضوع اصلی دسترسی داشته باشید.
پس از اینکه یک منبع تصویر در دایرکتوری res/ پروژه خود داشتید، می توانید از کد جاوا یا طرح XML خود با استفاده از شناسه منبع آن به آن ارجاع دهید. کد جاوا زیر یک ImageView را برای استفاده از منبع drawable/myimage.png تنظیم می کند:
کاتلین
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
جاوا
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
برای اطلاعات بیشتر به دسترسی به منابع مراجعه کنید.
حذف یک نماد از یک پروژه
برای حذف یک نماد از پروژه:
- در پنجره Project ، نمای Android را انتخاب کنید.
- پوشه res/mipmap را برای نماد راهانداز یا پوشه res/drawable را برای انواع دیگر نمادها باز کنید.
- زیر پوشه ای را که نام نمادی را که می خواهید حذف کنید، پیدا کنید.
- پوشه را انتخاب کرده و کلید Delete را فشار دهید.
- به صورت اختیاری گزینه هایی را برای پیدا کردن مکان استفاده از نماد در پروژه انتخاب کنید و روی OK کلیک کنید.
- Build > Clean Project را انتخاب کنید.
- در صورت نیاز، هر گونه خطای باقی مانده را به دلیل بخش هایی از کد که به منبع ارجاع می دهد، تصحیح کنید.
این پوشه حاوی آیکون در تراکم های مختلف است.
یا، ویرایش > حذف را انتخاب کنید. یا روی فایل کلیک راست کرده و Delete را انتخاب کنید.
گفتگوی Safe Delete ظاهر می شود.
Android Studio فایل ها را از پروژه و درایو حذف می کند. با این حال، اگر مکانهایی را در پروژه جستجو کنید که فایلها در آنها استفاده میشوند و برخی کاربردها یافت میشوند، میتوانید آنها را مشاهده کرده و تصمیم بگیرید که آیا آنها را حذف کنید یا خیر. شما باید این مراجع را حذف یا جایگزین کنید تا بتوانید پروژه خود را با موفقیت کامپایل کنید.
Android Studio هر فایل تصویری تولید شده مربوط به منبع تصویر حذف شده را حذف می کند. آنها را از پروژه و درایو حذف می کند.
Android Studio این خطاها را در کد شما برجسته می کند. وقتی همه مراجع را از کد خود حذف کردید، می توانید دوباره پروژه خود را با موفقیت بسازید.

