Espresso Test Recorder 도구를 사용하면 테스트 코드를 전혀 작성하지 않고도 앱의 UI 테스트를 만들 수 있습니다. 테스트 시나리오를 기록하여 기기와의 상호작용을 기록하고 앱의 특정 스냅샷에서 UI 요소를 확인하는 어설션을 추가할 수 있습니다. 그러면 Espresso Test Recorder는 저장된 기록을 가져와서 앱을 테스트하는 데 실행할 수 있는 상응하는 UI 테스트를 자동으로 생성합니다.
Espresso Test Recorder는 AndroidX 테스트에 있는 API인 Espresso 테스트 프레임워크에 기반하여 테스트를 작성합니다. Espresso API를 통해 개발자는 사용자 작업에 기반한 간결하고 신뢰할 수 있는 UI 테스트를 만들 수 있습니다. 이 구조에서는 기본 앱의 활동과 뷰에 직접 액세스하지 않고도 기대치, 상호작용 및 어설션을 지정함으로써 테스트의 취약성을 예방하고 테스트 실행 속도를 최적화합니다.
테스트 기기에서 애니메이션 사용 중지
예상치 못한 결과를 예방하려면 Espresso Test Recorder를 사용하기 전에 테스트 기기에서 애니메이션을 사용 중지해야 합니다. Espresso 설정 안내를 따릅니다. 단, Espresso 라이브러리의 종속 항목 참조는 기록 저장 시 Test Recorder에서 자동으로 설정되므로 수동으로 설정할 필요가 없습니다. 이들 단계는 주어진 프로젝트에서 한 번만 실행되어야 합니다.
Espresso 테스트 기록
Espresso 테스트는 두 가지 주요 구성요소 즉, UI 상호작용 및 View 요소의 어설션으로 구성됩니다. UI 상호작용에는 사람이 앱과 상호작용하는 데 사용할 수 있는 탭 및 입력 작업이 포함됩니다. 어설션은 화면에서 시각적 요소의 존재 여부나 그 내용을 확인합니다. 예를 들어 메모 테스트 앱을 위한 Espresso 테스트는 버튼을 클릭하고 새 메모를 작성하기 위한 UI 상호작용을 포함할 수도 있지만, 버튼 존재와 메모 내용을 확인하기 위해 어설션을 사용할 수 있습니다.
이 섹션에서는 Espresso Test Recorder를 사용하여 두 가지 테스트 구성요소를 만드는 방법과 완료된 기록을 저장하여 테스트를 만드는 방법에 대해 다룹니다.
UI 상호작용 기록
Espresso Test Recorder에서 테스트 기록을 시작하려면 다음 단계를 진행하세요.
- Run > Record Espresso Test를 클릭합니다.
- Select Deployment Target 창에서 테스트를 기록하려는 기기를 선택합니다. 필요한 경우 새 Android Virtual Device를 생성합니다. OK를 클릭합니다.
- Espresso Test Recorder가 프로젝트의 빌드를 트리거합니다. Espresso Test Recorder가 상호작용할 수 있게 하려면 먼저 앱을 설치하고 시작해야 합니다. 앱이 시작된 후 Record Your Test 창이 표시되며 아직 기기와의 상호작용이 없기 때문에 기본 패널에 'No events recorded yet'이 나타납니다. 기기와 상호작용하여 '탭' 및 '입력' 작업과 같은 이벤트 로깅을 시작합니다.
참고: 상호작용 로깅을 시작하기 전에 'Waiting for Debugger' 또는 'Attaching Debugger'라는 대화상자가 기기에 표시될 수도 있습니다. Espresso Test Recorder는 디버거를 사용하여 UI 이벤트를 기록합니다. 디버거가 연결되면 대화상자가 자동으로 닫히므로 Force Close를 누르지 마세요.
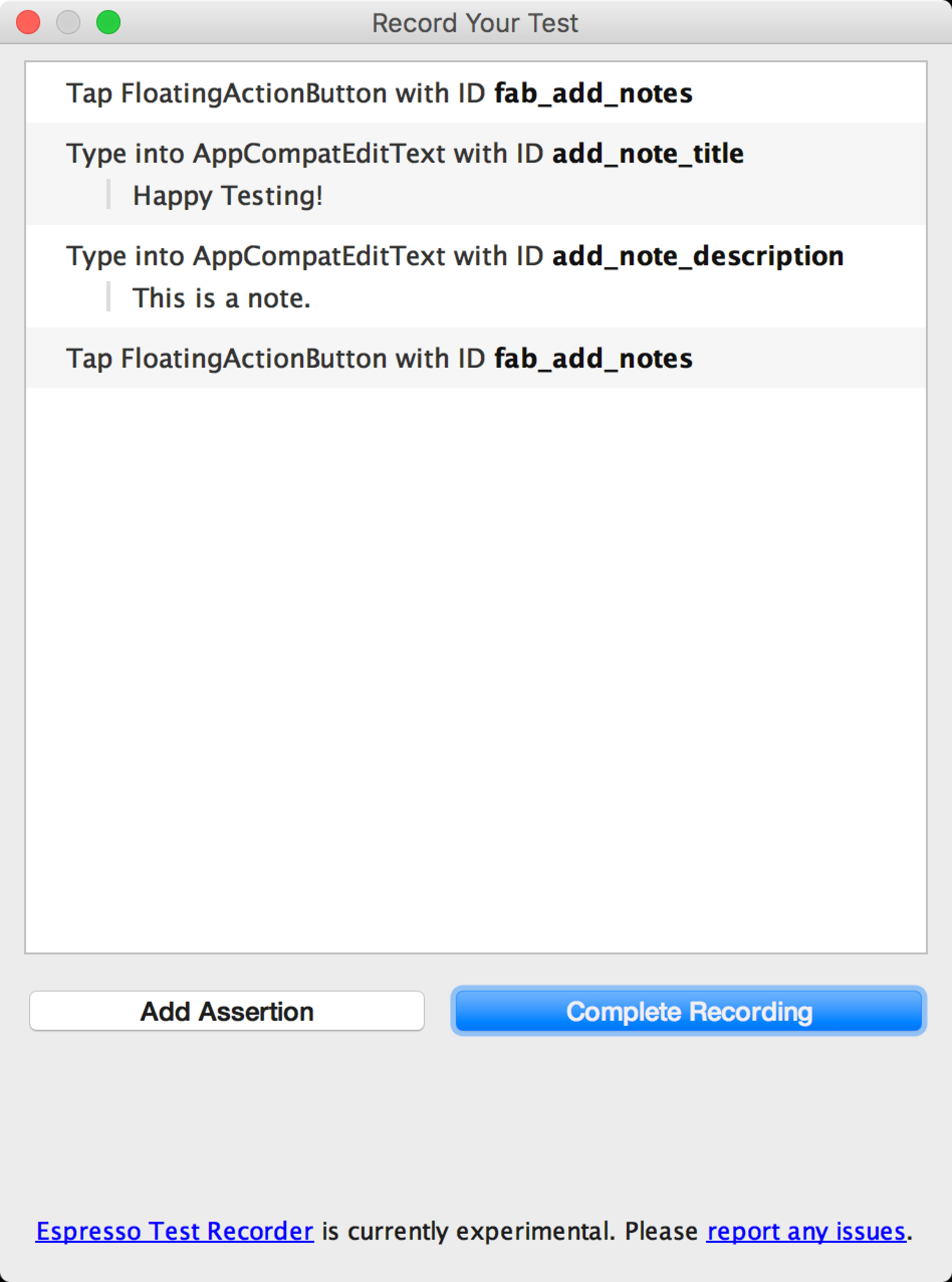
기록된 상호작용이 Record Your Test 창의 기본 패널에 나타납니다(아래 그림 1 참조). 테스트를 실행하면 Espresso 테스트는 이러한 동작을 동일한 순서로 실행하려고 시도합니다.

그림 1. 로깅된 UI 상호작용이 있는 Record Your Test 창
UI 요소를 확인하기 위한 어설션 추가하기
어설션은 다음과 같은 세 가지 기본 유형을 통해 View 요소의 존재 여부나 그 내용을 확인합니다.
- text is: 선택한 View 요소의 텍스트 내용을 확인합니다.
- exists: 화면에 보이는 현재 View 계층 구조에 View 요소가 있는지 확인합니다.
- does not exist: 현재 View 계층 구조에 View 요소가 없는지 확인합니다.
어설션을 테스트에 추가하려면 다음 단계를 진행하세요.
- Add Assertion을 클릭합니다. Espresso가 UI 계층 구조와 현재 앱 상태에 관한 기타 정보를 가져오는 중에 Screen Capture 대화상자가 표시됩니다. 이 대화상자는 Espresso가 스크린샷을 캡처하면 자동으로 닫힙니다.
- 현재 화면의 레이아웃이 Record Your Test 창의 오른쪽 패널에 나타납니다. 어설션을 만들 View 요소를 선택하려면 스크린샷에서 요소를 클릭하거나 창 하단의 Edit assertion 상자에서 첫 번째 드롭다운 메뉴를 사용합니다. 선택한 View 객체가 빨간색 상자로 강조표시됩니다.
- Edit assertion 상자의 두 번째 드롭다운 메뉴에서 사용하려는 어설션을 선택합니다. Espresso가 선택한 View 요소에 유효한 어설션으로 메뉴를 채웁니다.
- 'text is' 어설션을 선택하는 경우, Espresso가 선택한 View 요소 내의 현재 텍스트를 자동으로 삽입합니다. Edit assertion 상자의 텍스트 필드를 사용하여 원하는 어설션과 일치하도록 텍스트를 수정할 수 있습니다.
- Save and Add Another를 클릭하여 다른 어설션을 만들거나 Save Assertion을 클릭하여 어설션 패널을 닫습니다.
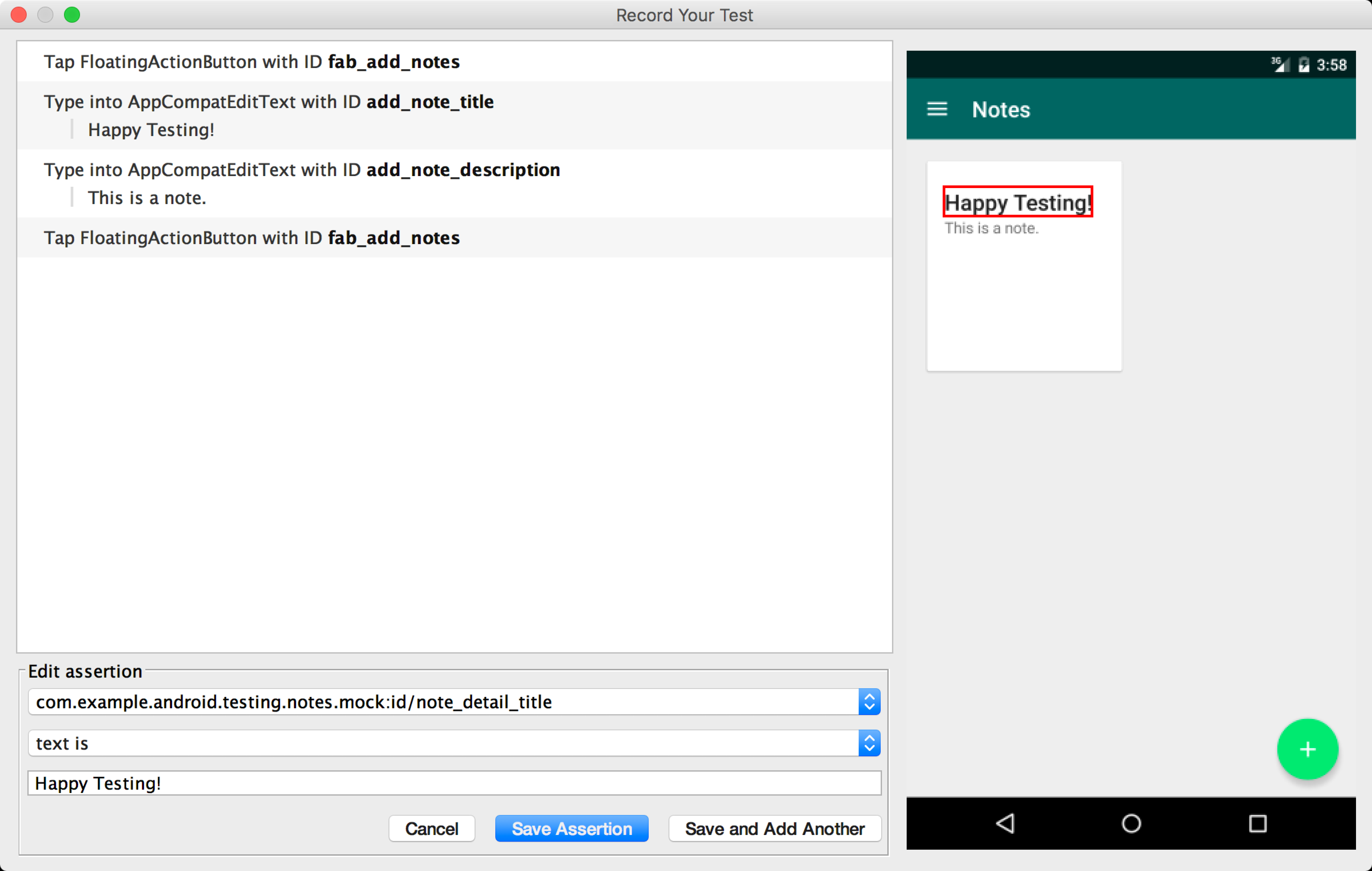
그림 2의 스크린샷은 'Happy Testing!'이라는 메모의 제목을 확인하기 위해 생성 중인 'text is' 어설션을 보여줍니다.

그림 2. View 요소를 선택한 후의 Edit assertion 상자(빨간색)
어설션을 만드는 중에 어설션 패널이 Record Your Test 창 안에서 계속 열려 있더라도 계속해서 앱과 상호작용할 수 있습니다. Espresso Test Recorder는 계속해서 작업을 로깅하지만, 수정 중인 어설션은 저장된 후 이러한 상호작용보다 앞서 나타납니다. 이 어설션의 스크린샷에서는 개발자가 Add Assertion 버튼을 눌렀을 때 기기나 에뮬레이터에 있던 레이아웃도 유지합니다.
기록 저장하기
앱 상호작용과 어설션 추가를 마친 후에는 다음 단계에 따라 기록을 저장하고 Espresso 테스트를 생성합니다.
- Complete Recording을 클릭합니다. Pick a test class name for your test 창이 나타납니다.
- 시작된 활동의 이름에 따라 Espresso Test Recorder가 패키지 내의 고유한 이름을 테스트에 지정합니다. 제안된 이름을 변경하려면 Test class name 텍스트 필드를 사용합니다. Save를 클릭합니다.
- Espresso 종속 항목을 앱에 추가하지 않은 경우 테스트를 저장하려고 하면 Missing Espresso dependencies 대화상자가 나타납니다. Yes를 클릭하여 종속 항목을
build.gradle파일에 자동으로 추가합니다.
- Espresso 종속 항목을 앱에 추가하지 않은 경우 테스트를 저장하려고 하면 Missing Espresso dependencies 대화상자가 나타납니다. Yes를 클릭하여 종속 항목을
- 이 파일은 Espresso Test Recorder에서 생성된 후에 자동으로 열리며, Android 스튜디오에서는 IDE의 Project 창에서 선택된 대로 테스트 클래스를 표시합니다.
로컬로 Espresso 테스트 실행하기
Espresso 테스트를 실행하려면 Android 스튜디오 IDE의 왼쪽에 있는 Project ![]() 창을 사용합니다.
창을 사용합니다.
- 원하는 앱 모듈 폴더를 열고 실행하려는 테스트로 이동합니다.
테스트의 위치는 계측 테스트 루트의 위치와 시작된 활동의 패키지 이름에 따라 다릅니다. 다음 예는 메모 테스트 앱의 테스트가 저장되는 위치를 보여줍니다.
- 창 내에서 Android 뷰를 사용 중인 경우 java > com.example.username.appname (androidTest)로 이동합니다.
- 창 내에서 Project 뷰를 사용 중인 경우에는 모듈 폴더 내의 src > androidTest > java > com.example.username.appname으로 이동합니다.
- 테스트를 마우스 오른쪽 버튼으로 클릭하고 Run ‘testName’을 클릭합니다.
- 또는 테스트 파일을 열고 생성된 테스트 클래스나 메서드를 마우스 오른쪽 버튼으로 클릭해도 됩니다. 자세한 테스트 실행 방법은 앱 테스트하기 페이지를 참고하세요.
- Select Deployment Target 창에서 테스트를 실행하려는 기기를 선택합니다. 필요한 경우 새 Android Virtual Device를 생성합니다. OK를 클릭합니다.
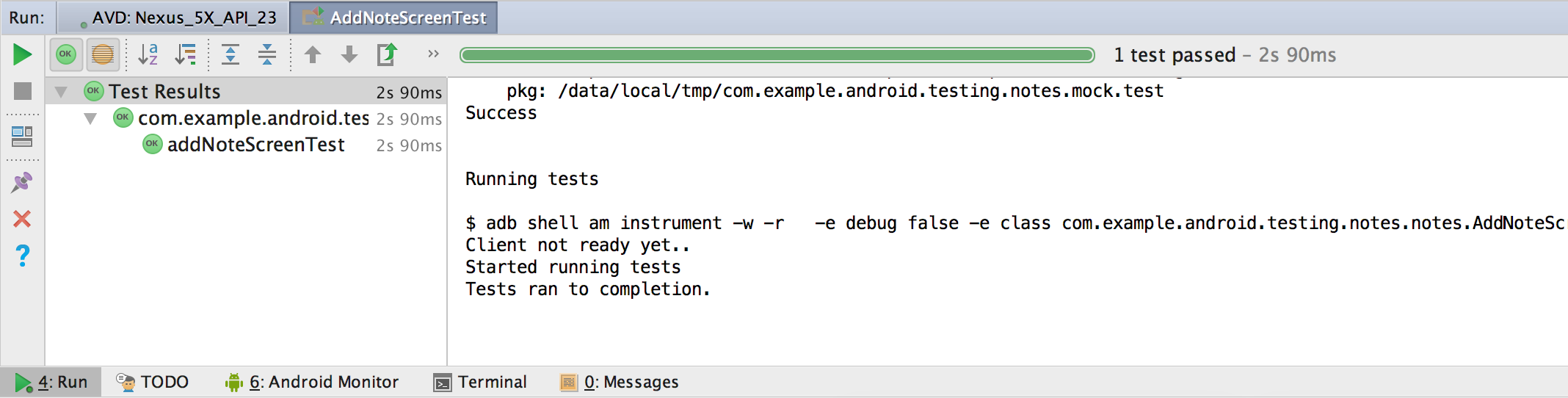
IDE 하단의 Run 창에서 테스트 진행 상황을 모니터링합니다. Android 스튜디오에서는 프로젝트의 전체 빌드를 실행하고 그림 3과 같이 Run 창에서 테스트 이름이 있는 탭을 엽니다. 이 탭에서는 테스트의 통과 또는 실패 여부와 테스트 실행에 걸린 시간을 확인할 수 있습니다. 테스트가 끝나면 탭에 'Tests ran to completion'이 기록됩니다.

그림 3. Espresso 테스트를 로컬로 실행한 후 Run 창의 샘플 출력
테스트 실행 구성을 작성하는 방법에 관한 자세한 내용은 실행/디버그 구성 생성 및 수정하기에서 '클래스 또는 메서드의 테스트 구성 정의' 섹션을 참고하세요.
Android용 Firebase Test Lab에서 Espresso 테스트 실행하기
Espresso Test Recorder에서 생성된 테스트를 Firebase Test Lab에서 사용하여 클라우드에서 앱을 수백 개의 기기 설정에 테스트할 수 있습니다. Spark 요금제의 무료 일일 할당량 이내라면 Test Lab에서 앱을 테스트하는 데 비용이 들지 않습니다. Espresso 테스트를 Firebase Test Lab에서 실행하려면 앱의 Firebase 프로젝트를 만든 후 안내에 따라 Android 스튜디오에서 Firebase Test Lab으로 테스트를 실행합니다.

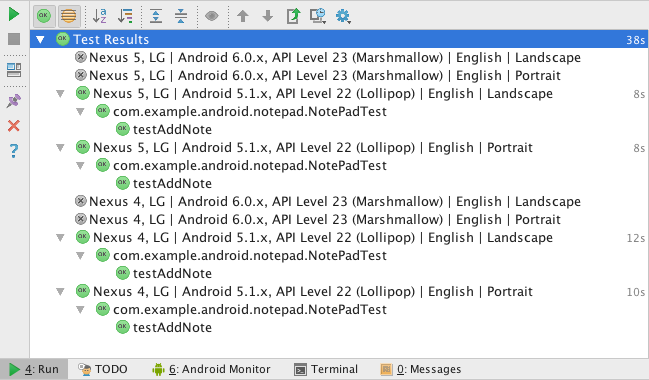
그림 4. 여러 기기에서 Firebase Test Lab으로 테스트를 실행한 후 Run 창의 샘플 출력

