O Android Studio oferece modelos de código que seguem as práticas recomendadas de design e desenvolvimento do Android para que você crie apps elegantes e funcionais. Você pode usar modelos para criar novos módulos de app, atividades individuais ou outros componentes específicos de Projeto do Android.
Alguns modelos oferecem código básico para contextos de uso comuns, como gavetas de navegação ou telas de login. Você pode escolher entre esses modelos de atividade e de módulo de app ao criar seu projeto, adicionar um novo módulo de app a um projeto existente ou adicionar uma nova atividade a um módulo de app.
Além das atividades, também é possível usar modelos para adicionar outros componentes de Projetos do Android a um app existente. Esses modelos incluem componentes de código, como serviços e fragmentos, e componentes que não são de código, como pastas e arquivos XML.
Esta página discute como adicionar componentes de Projeto do Android, como atividades, ao seu projeto e descreve os modelos de atividades usados com frequência e que estão disponíveis no Android Studio. Observe que a maioria dos modelos depende da Biblioteca de Suporte Android para incluir os princípios de interface do usuário baseada no Material Design.
Adicionar um componente de projeto

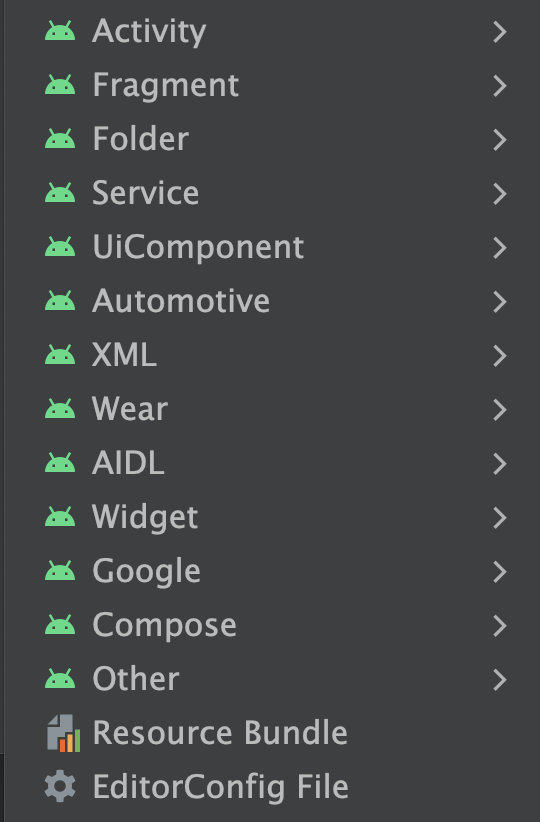
Figura 1. O menu de modelos, que pode ser acessado em File > New ou clicando com o botão direito do mouse na janela Project.
O Android Studio agrupa modelos por tipo de componente adicionado, como uma Activity ou um arquivo XML, como mostrado na Figura 1.
Para adicionar um componente de projeto Android usando um modelo, use a janela Project
 . Clique com o botão direito do mouse na
pasta em que quer adicionar o novo componente e selecione New. Será exibida uma lista de tipos de modelos, como mostrado na Figura 1, baseada nos componentes que podem ser adicionados à pasta em que você clicou.
. Clique com o botão direito do mouse na
pasta em que quer adicionar o novo componente e selecione New. Será exibida uma lista de tipos de modelos, como mostrado na Figura 1, baseada nos componentes que podem ser adicionados à pasta em que você clicou.
Quando você seleciona o modelo que quer adicionar, uma janela de assistente correspondente aparece e solicita as informações de configuração do componente, como o nome. Depois de inserir as informações de configuração, o Android Studio cria e abre os arquivos do novo componente. Ele também executa um build do Gradle para sincronizar seu projeto.
Selecionar um modelo de atividade

Figura 2. O modelo Empty Compose Activity.
Um dos usos mais comuns dos modelos é a adição de novas atividades a um módulo de app existente. Há modelos para criar telas de login em uma conta, apresentar uma lista de itens com detalhes ou rolar um longo bloco de texto.
O Android Studio também fornece modelos para diversos tipos de módulo de app diferentes, incluindo Wear OS, Android TV e Cloud App Engine. Confira modelos para esses diferentes tipos de módulo ao adicionar um componente do projeto. Também há modelos para módulos e atividades mais específicos de API, como Google AdMobs Ads e Google Maps.
Um dos modelos usados com frequência é o modelo de atividade vazia do Compose que cria uma atividade vazia com um exemplo de elemento combinável e uma prévia dele. Ele permite começar a criar do zero a atividade ou o módulo do seu app.

