A navegação entre diferentes telas e apps é uma parte essencial da experiência do usuário. Os princípios a seguir definem uma linha de base para uma experiência do usuário consistente e intuitiva em apps. O componente de navegação foi projetado para implementar esses princípios por padrão, garantindo que os usuários possam aplicar as mesmas heurísticas e padrões na navegação enquanto se movem entre apps.
Destino inicial fixo
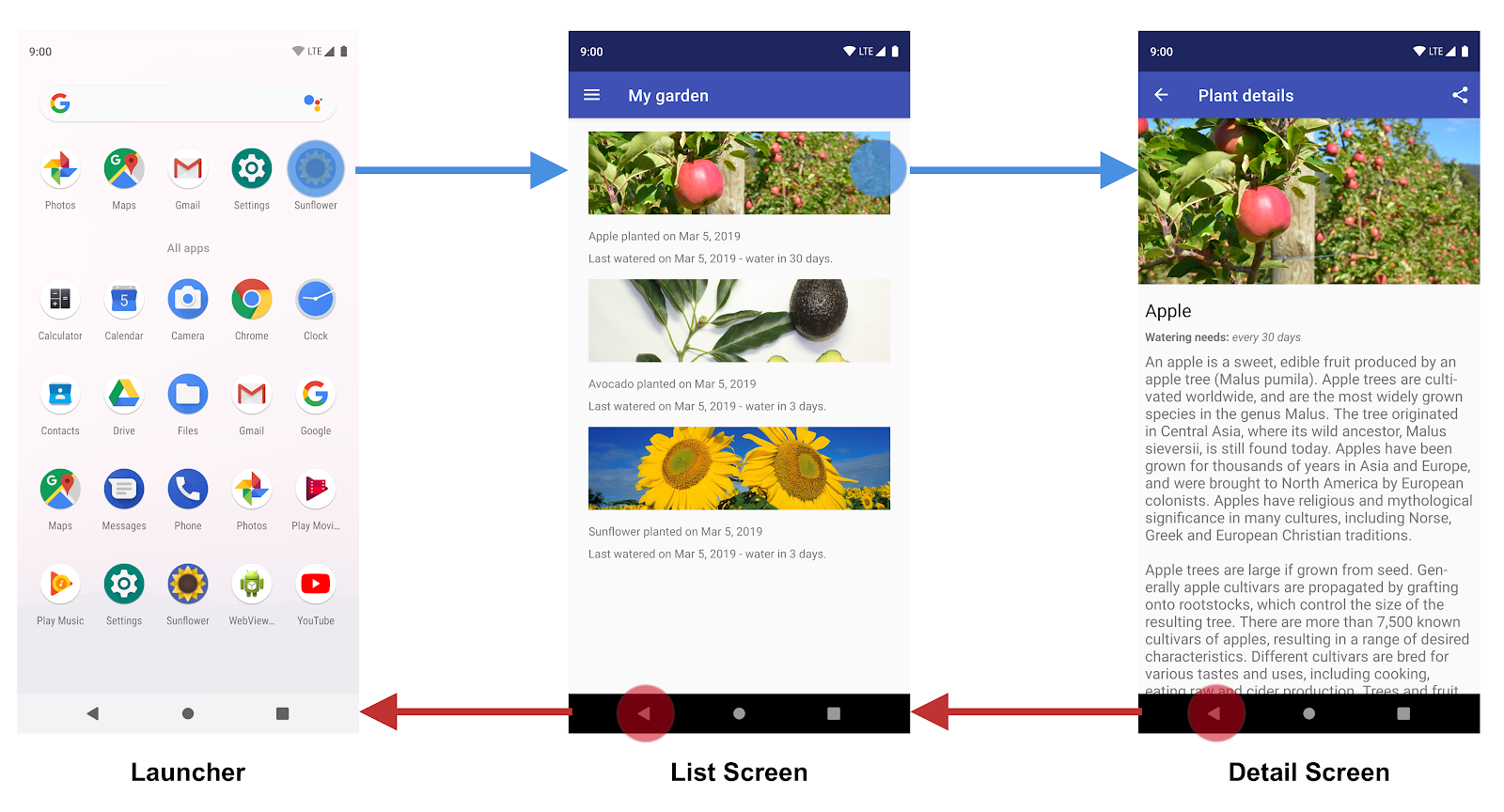
Todo app que você criar terá um destino inicial fixo. Essa é a primeira tela que o usuário vê ao abrir o app da tela de início. Esse destino também é a última tela que o usuário vê quando retorna à tela de início após pressionar o botão "Voltar". Vamos dar uma olhada no app Sunflower como exemplo (link em inglês).

Figura 1. A tela List Screen é o destino inicial do app Sunflower.
Ao iniciar o app Sunflower da tela de início, a primeira tela visualizada pelo usuário é a List Screen, a lista de plantas no jardim. Essa também é a última tela que ele vê antes de sair do app. Ao pressionar o botão "Voltar" na tela da lista, ele volta à tela de início.
O estado de navegação é representado como uma pilha de destinos
Quando o app é iniciado pela primeira vez, uma nova tarefa é criada para o usuário, e o app exibe o destino inicial. Esse se tornará o destino base do que é conhecido como pilha de retorno e é a base para o estado de navegação do app. O topo da pilha é a tela atual, e os destinos anteriores na pilha representam o histórico de onde você esteve. A pilha de retorno sempre tem o destino inicial do app na parte inferior da pilha.
As operações que mudam a backstack sempre acontecem na parte superior da pilha, seja empurrando um novo destino para a parte superior da pilha ou removendo o destino do topo para fora dela. Navegar até um destino o empurra para o topo da pilha.
O componente de navegação gerencia toda a classificação de backstack, mas você também pode optar por gerenciá-la por conta própria.
"Para cima" e "Voltar" são opções idênticas na tarefa do seu app

Figura 2. Botões "Para cima" e "Voltar"
O botão "Voltar" é exibido na barra de navegação do sistema na parte inferior da tela. É usado para navegar em ordem cronológica inversa pelo histórico de telas com as quais o usuário trabalhou recentemente. Quando você pressiona o botão "Voltar", o destino atual é removido da parte superior da backstack, e você navega até o destino anterior.
O botão "Para cima" é exibido na barra de apps na parte superior da tela. Na tarefa do app, os botões "Para cima" e "Voltar" se comportam de maneira idêntica.
O botão "Para cima" nunca causa a saída do app
Se um usuário estiver no destino inicial do app, o botão "Para cima" não será exibido, porque ele nunca é usado para sair do app. No entanto, o botão "Voltar" é exibido e causa a saída do app.
Quando o app é iniciado usando um link direto na tarefa de outro app, o botão "Para cima" leva os usuários de volta à tarefa do app e por uma backstack simulada, e não para o app que acionou o link direto. No entanto, o botão "Voltar" leva você de volta ao outro app.
Links diretos simulam a navegação manual
Seja por um link direto ou navegando manualmente até um destino específico, você pode usar o botão "Para cima" para navegar até o destino inicial.
Ao criar links diretos para um destino na tarefa do app, qualquer pilha de retorno existente para a tarefa do app será removida e substituída pela pilha de retorno do link direto.
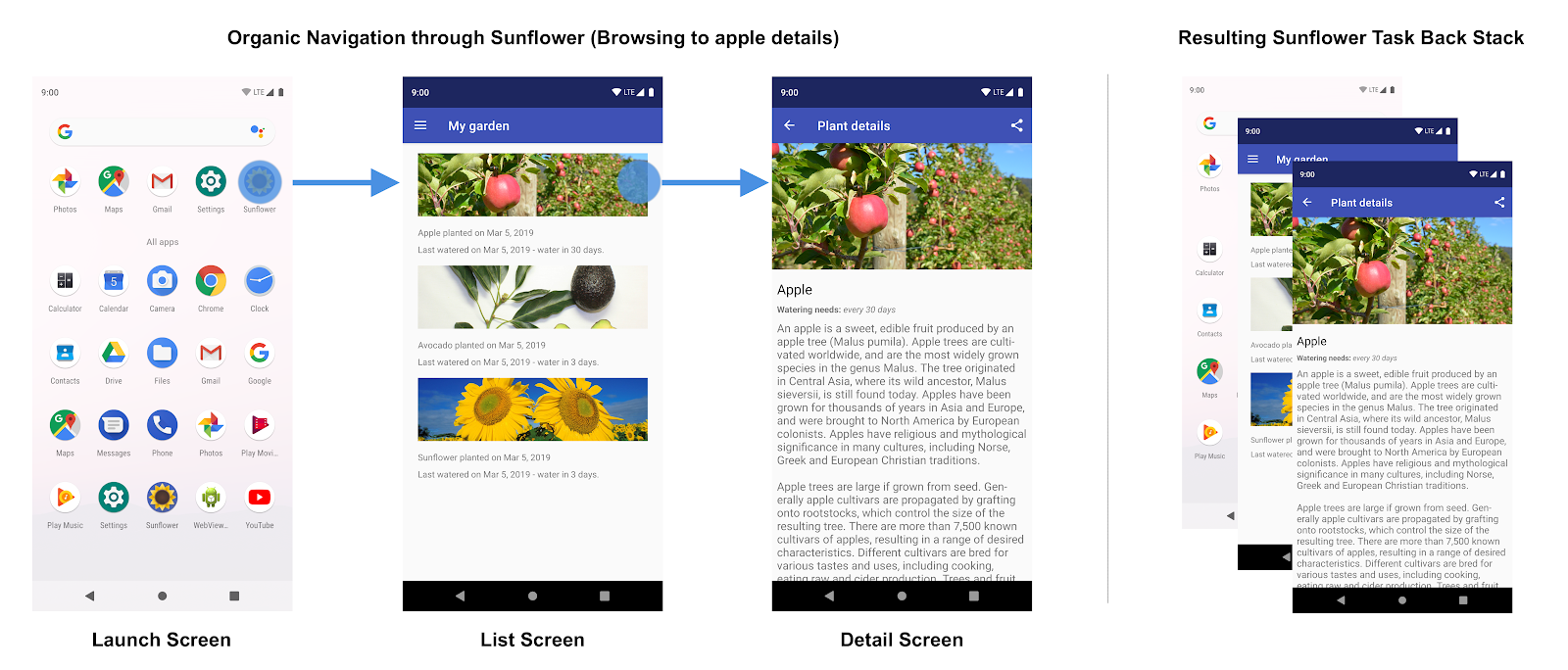
Usando o app Sunflower novamente como exemplo, vamos supor que o usuário já tivesse aberto o app na tela de início e navegado para a tela de detalhes de uma maçã. A tela "Recents" indica que existe uma tarefa com a tela superior sendo a tela de detalhes para "Apple".

Figura 3. Navegação do usuário pelo app Sunflower e a backstack resultante.
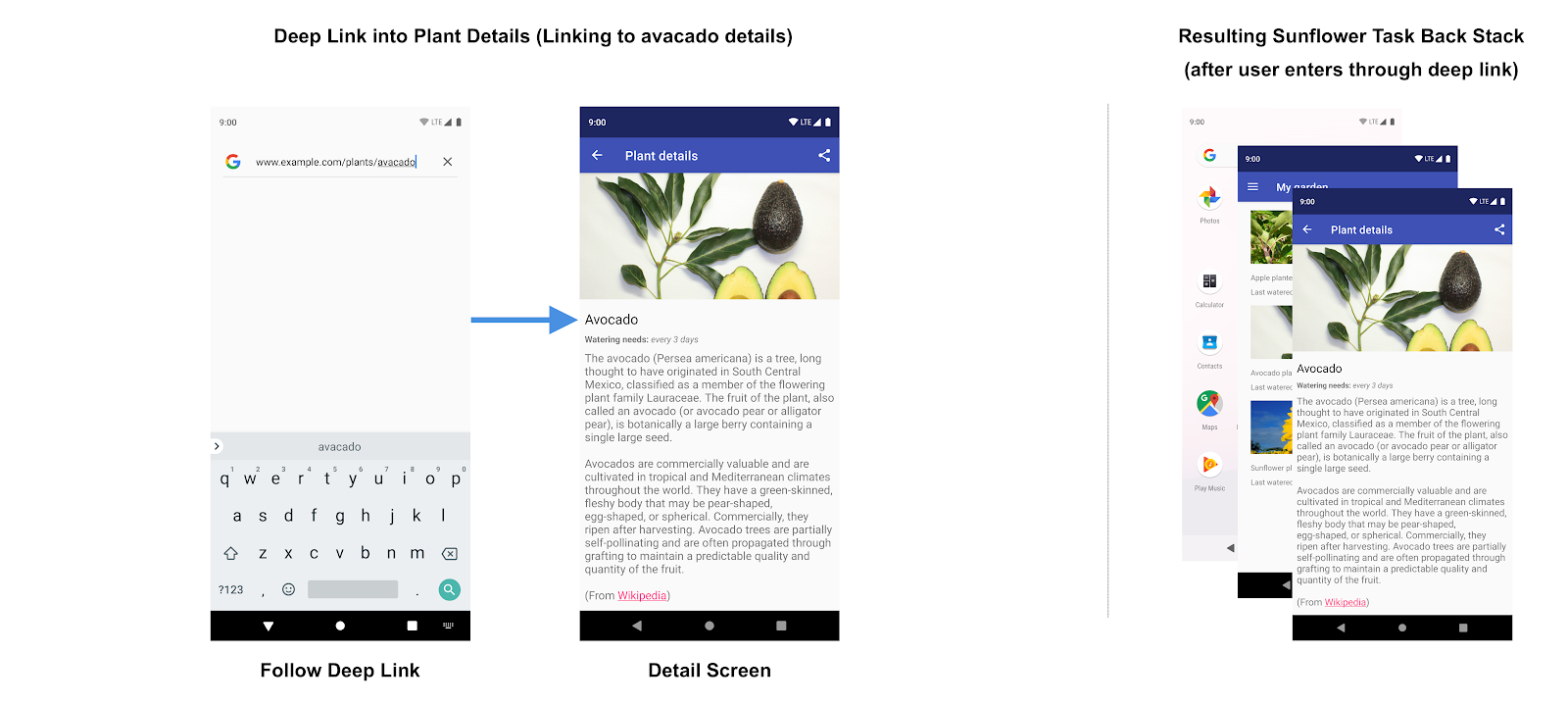
Nesse momento, o usuário pode tocar no botão home para colocar o app em segundo plano. Em seguida, suponhamos que esse app tenha um recurso de link direto que permite que os usuários iniciem diretamente em uma tela específica de detalhes da planta pelo nome. Abrir o app por esse link direto substitui completamente a backstack atual do app Sunflower mostrada na Figura 3 por uma nova backstack, como mostrado na Figura 4:

Figura 4. Seguir um link direto substitui a backstack existente do app Sunflower.
A backstack do app Sunflower é substituída por uma backstack sintética com a tela de detalhe de abacate na parte superior. A tela My Garden, que é o destino inicial, também foi adicionada à backstack. A backstack original do Sunflower foi removida, incluindo o conhecimento do app de que o usuário estava anteriormente na tela de detalhes da Apple. Tudo isso é importante porque a backstack sintética precisa ser realista. Ela precisa corresponder a uma backstack que poderia ter sido atingida com a navegação natural pelo app.
Para atender a essa necessidade, a backstack sintética criada é simplificada
com base no NavGraph. Para um NavGraph simples sem aninhamento, isso
consiste no destino inicial e no destino do link direto. Para
gráficos de navegação aninhados mais complexos
a backstack sintética também contém os destinos iniciais de qualquer um que seja ancestral do destino de link direto.
O componente de navegação oferece suporte a links diretos e recria uma backstack realista na criação de links para qualquer destino no gráfico de navegação.

