Android 스튜디오에서는 개발자가 디자인과 기능이 뛰어난 앱을 효과적으로 제작할 수 있도록 Android 설계 및 개발 관련 권장사항을 따르는 코드 템플릿을 제공합니다. 템플릿을 사용하여 새로운 앱 모듈, 개별 활동 또는 기타 특정한 Android 프로젝트 구성요소를 생성할 수 있습니다.
일부 템플릿에는 탐색 창이나 로그인 화면과 같은 흔히 사용되는 컨텍스트에 활용할 수 있는 시작 코드를 제공합니다. 처음으로 프로젝트를 생성하거나 기존 프로젝트에 새로운 앱 모듈을 추가하거나 앱 모듈 내에 새 활동을 추가할 때 이러한 앱 모듈 및 활동 템플릿을 선택할 수 있습니다.
활동 외에도 템플릿을 사용하여 다른 Android 프로젝트 구성요소를 기존 앱에 추가할 수 있습니다. 이러한 템플릿에는 코드 구성요소(예: 서비스 및 프래그먼트)와 코드가 아닌 구성요소(예: 폴더 및 XML 파일)가 모두 포함되어 있습니다.
이 페이지에서는 활동과 같은 Android 프로젝트 구성요소를 프로젝트에 추가하는 방법과 Android 스튜디오에서 제공되는 흔히 사용되는 활동 템플릿에 관해 설명합니다. 참고로, 대부분의 템플릿은 Android 지원 라이브러리를 활용하여 Material Design을 기반으로 하는 사용자 인터페이스 원칙을 포함하고 있습니다.
프로젝트 구성요소 추가

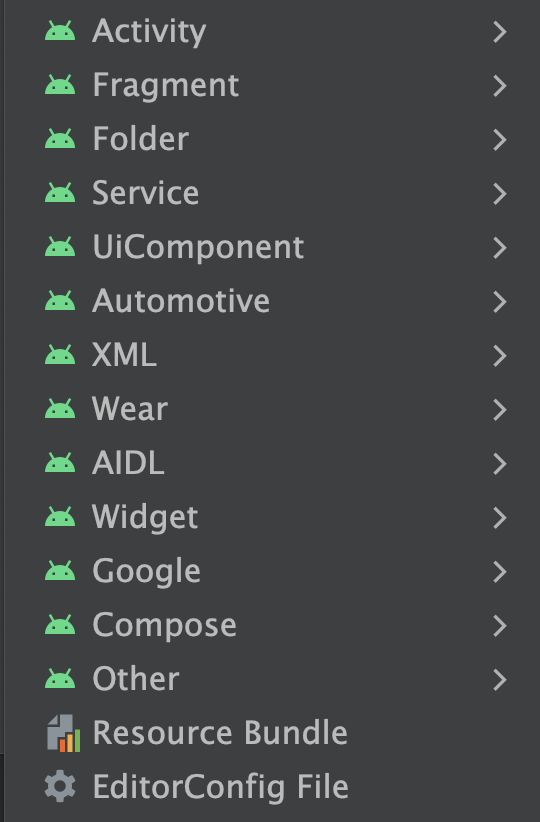
그림 1. 템플릿 메뉴(File > New 메뉴를 클릭하거나 Project 창에서 마우스 오른쪽 버튼을 클릭하여 액세스)
Android 스튜디오는 그림 1과 같이 Activity 또는 XML 파일 등 추가되는 구성요소 유형별로 템플릿을 그룹화합니다.
Project
 창을 통해 템플릿을 사용하여 Android 프로젝트 구성요소를 추가할 수 있습니다. 새 구성요소를 추가하려는 폴더를 마우스 오른쪽 버튼으로 클릭하고 New를 선택합니다. 클릭한 폴더에 추가할 수 있는 구성요소에 따라 그림 1과 같이 템플릿 유형 목록이 표시됩니다.
창을 통해 템플릿을 사용하여 Android 프로젝트 구성요소를 추가할 수 있습니다. 새 구성요소를 추가하려는 폴더를 마우스 오른쪽 버튼으로 클릭하고 New를 선택합니다. 클릭한 폴더에 추가할 수 있는 구성요소에 따라 그림 1과 같이 템플릿 유형 목록이 표시됩니다.
추가할 템플릿을 선택하면 해당하는 마법사 창이 표시되고, 이 창에 구성요소의 설정 정보(예: 이름)를 묻는 메시지가 표시됩니다. 구성 정보를 입력한 후에는 Android 스튜디오가 새 구성요소의 파일을 생성하고 엽니다. 또한 Gradle 빌드를 실행하여 프로젝트를 동기화합니다.
활동 템플릿 선택

그림 2. Empty Compose Activity 템플릿
템플릿이 가장 흔히 사용되는 경우 중 하나는 기존 앱 모듈에 새 활동을 추가할 때입니다. 계정에 로그인하는 화면 만들기 또는 세부정보와 함께 항목 목록 표시, 긴 텍스트 블록 스크롤하기를 위한 템플릿이 있습니다.
Android 스튜디오는 Wear OS, Android TV, Cloud App Engine을 포함하여 다양한 앱 모듈 유형을 위한 템플릿도 제공합니다. 프로젝트 구성요소를 추가할 때 이러한 여러 모듈 유형을 위한 템플릿을 볼 수 있습니다. Google AdMob 광고 및 Google 지도와 같이 특정 API와 더욱 밀접한 관련이 있는 모듈 및 활동을 위한 템플릿도 있습니다.
가장 일반적으로 사용되는 템플릿 중 하나는 샘플 컴포저블과 컴포저블 미리보기가 있는 빈 활동을 만드는 Empty Compose Activity 템플릿입니다. 이 템플릿을 통해 앱 모듈 또는 활동을 빌드할 때 맨 처음부터 작업을 시작할 수 있습니다.
