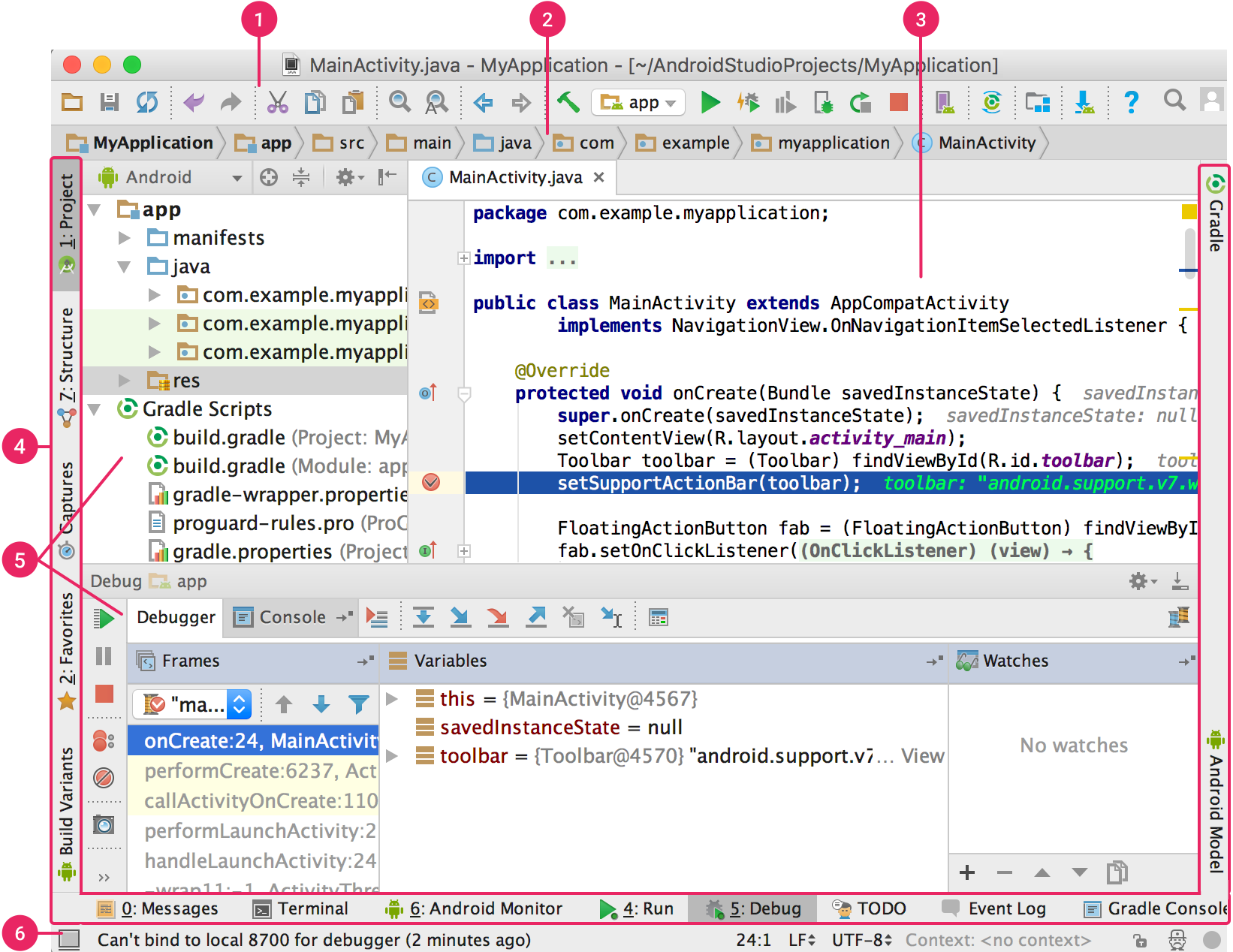
پنجره اصلی Android Studio از چندین ناحیه منطقی تشکیل شده است که در شکل 1 نشان داده شده است.

شکل 1. پنجره اصلی Android Studio.
- نوار ابزار: طیف گسترده ای از اقدامات، از جمله اجرای برنامه خود و راه اندازی ابزارهای Android را انجام دهید.
- نوار پیمایش: در پروژه خود پیمایش کنید و فایل ها را برای ویرایش باز کنید. نمای فشرده تری از ساختار قابل مشاهده در پنجره پروژه ارائه می دهد.
- پنجره ویرایشگر: ایجاد و اصلاح کد. بسته به نوع فایل فعلی، ویرایشگر می تواند تغییر کند. برای مثال، هنگام مشاهده یک فایل طرح بندی، ویرایشگر Layout Editor را نمایش می دهد.
- نوار پنجره ابزار: از دکمه های بیرونی پنجره IDE برای بزرگ کردن یا جمع کردن پنجره های ابزار استفاده کنید.
- پنجره های ابزار: به وظایف خاصی مانند مدیریت پروژه، جستجو، کنترل نسخه و غیره دسترسی داشته باشید. شما می توانید آنها را گسترش دهید و آنها را فرو بریزید.
- نوار وضعیت: وضعیت پروژه شما و خود IDE و همچنین هرگونه هشدار یا پیام را نمایش می دهد.
برای سازماندهی پنجره اصلی برای فضای بیشتر روی صفحه، نوار ابزار و پنجره ابزار را پنهان یا حرکت دهید. همچنین می توانید از میانبرهای صفحه کلید برای دسترسی به اکثر ویژگی های IDE استفاده کنید.
برای جستجو در کد منبع، پایگاههای داده، اقدامات، عناصر رابط کاربری و موارد دیگر، یکی از موارد زیر را انجام دهید:
- کلید Shift را دوبار فشار دهید.
- روی ذره بین در گوشه سمت راست بالای پنجره Android Studio کلیک کنید.
این می تواند بسیار مفید باشد، برای مثال، اگر می خواهید یک اقدام IDE خاص را پیدا کنید که فراموش کرده اید چگونه آن را راه اندازی کنید.
پنجره های ابزار
به جای استفاده از پرسپکتیوهای از پیش تعیین شده، Android Studio زمینه شما را دنبال می کند و به طور خودکار پنجره های ابزار مربوطه را در حین کار نمایش می دهد. به طور پیشفرض، پرکاربردترین پنجرههای ابزار به نوار پنجره ابزار در لبههای پنجره برنامه پین میشوند.
با استفاده از موارد زیر در پنجره ابزار حرکت کنید:
- برای بزرگ کردن یا کوچک کردن پنجره ابزار، روی نام ابزار در نوار پنجره ابزار کلیک کنید. همچنین میتوانید پنجرههای ابزار را بکشید، پین کنید، پین کنید، وصل کنید و جدا کنید.
- برای بازگشت به طرحبندی پیشفرض پنجره ابزار فعلی، روی Window > Restore Default Layout کلیک کنید. برای سفارشی کردن طرحبندی پیشفرض، روی Window > Store Current Layout بهعنوان پیشفرض کلیک کنید.
- برای نمایش یا پنهان کردن کل نوار پنجره ابزار، روی نماد پنجره کلیک کنید
 در گوشه سمت چپ پایین پنجره Android Studio.
در گوشه سمت چپ پایین پنجره Android Studio. - برای پیدا کردن یک پنجره ابزار خاص، نشانگر را روی نماد پنجره ببرید و پنجره ابزار را از منو انتخاب کنید.
همچنین می توانید از میانبرهای صفحه کلید برای باز کردن پنجره های ابزار استفاده کنید. جدول 1 میانبرهای رایج ترین پنجره های ابزار را فهرست می کند.
جدول 1. میانبرهای صفحه کلید برای پنجره ابزار
| پنجره ابزار | ویندوز و لینوکس | ماکوها |
|---|---|---|
| پروژه | Alt+1 | دستور +1 |
| کنترل نسخه | Alt+9 | Command+9 |
| اجرا کنید | Shift+F10 | کنترل + R |
| اشکال زدایی | Shift+F9 | کنترل + D |
| Logcat | Alt+6 | Command+6 |
| بازگشت به ویرایشگر | Esc | Esc |
| پنهان کردن همه ویندوز ابزار | Control+Shift+F12 | Command+Shift+F12 |
برای پنهان کردن همه نوارهای ابزار، پنجرههای ابزار و برگههای ویرایشگر، روی View > Enter Distraction Free Mode کلیک کنید. برای خروج از حالت آزاد حواسپرتی، روی View > Exit Distraction Free Mode کلیک کنید.
از Speed Search برای جستجو و فیلتر کردن در اکثر پنجره های ابزار در Android Studio استفاده کنید. برای استفاده از جستجوی سریع، پنجره ابزار را انتخاب کنید و سپس عبارت جستجوی خود را تایپ کنید.
تکمیل کد
اندروید استودیو دارای سه نوع تکمیل کد است که می توانید با استفاده از میانبرهای صفحه کلید به آنها دسترسی داشته باشید.
جدول 2. میانبرهای صفحه کلید برای تکمیل کد
| تایپ کنید | توضیحات | ویندوز و لینوکس | macOS |
|---|---|---|---|
| تکمیل پایه | پیشنهادات اساسی برای متغیرها، انواع، روش ها، عبارات و غیره را نمایش می دهد. اگر تکمیل اولیه را دو بار متوالی فراخوانی کنید، نتایج بیشتری را مشاهده خواهید کرد، از جمله اعضای خصوصی و اعضای ثابت غیروارد شده. | کنترل + فضا | کنترل + فضا |
| تکمیل هوشمند | گزینه های مربوطه را بر اساس زمینه نمایش می دهد. تکمیل هوشمند از نوع مورد انتظار و جریان داده آگاه است. اگر دو بار پشت سر هم با Smart Completion تماس بگیرید، نتایج بیشتری از جمله زنجیرهها مشاهده میکنید. | Control+Shift+Space | Control+Shift+Space |
| تکمیل بیانیه | عبارت فعلی را برای شما تکمیل میکند، پرانتز، براکت، پرانتز، قالببندی و غیره را اضافه میکند. | Control+Shift+Enter | Command+Shift+Enter |
برای انجام رفع سریع و نمایش اقدامات قصد، Alt+Enter را فشار دهید .
کد نمونه را پیدا کنید
مرورگر نمونه کد در اندروید استودیو به شما کمک می کند نمونه کدهای اندرویدی با کیفیت بالا و ارائه شده توسط Google را بر اساس نمادی که در حال حاضر در پروژه خود برجسته شده است، پیدا کنید. برای اطلاعات بیشتر، به یافتن کد نمونه مراجعه کنید.
ناوبری
در اینجا چند نکته وجود دارد که به شما کمک می کند تا در Android Studio پیمایش کنید.
برای جابهجایی بین فایلهایی که اخیراً به آنها دسترسی پیدا کردهاید، از عملکرد فایلهای اخیر استفاده کنید:
برای نمایش اکشن Recent Files ، Control+E ( Command+E در macOS) را فشار دهید. به طور پیش فرض، آخرین فایل دسترسی انتخاب شده است. با این عمل می توانید از طریق ستون سمت چپ به هر پنجره ابزاری نیز دسترسی داشته باشید.
از اکشن File Structure برای مشاهده ساختار فایل فعلی استفاده کنید و به سرعت به هر بخشی از فایل فعلی خود بروید:
برای نمایش اکشن File Structure ، Control+F12 ( Command+F12 در macOS) را فشار دهید.
از عمل Navigate to Class برای جستجو و پیمایش به یک کلاس خاص در پروژه خود استفاده کنید. Navigate to Class از عبارات پیچیده پشتیبانی می کند، از جمله camel humps (که به شما امکان می دهد با حروف بزرگ در نام شتر یک عنصر جستجو کنید)، مسیرها، پیمایش خط به (که به شما امکان می دهد به یک خط خاص در فایل بروید)، تطبیق نام میانی (که به شما امکان می دهد بخشی از نام کلاس را جستجو کنید) و بسیاری موارد دیگر. اگر دو بار پشت سر هم آن را فراخوانی کنید، نتایج خارج از کلاس های پروژه را به شما نشان می دهد.
برای نمایش اکشن Navigate to Class ، Control+N ( Command+O در macOS) را فشار دهید.
برای پیمایش به یک فایل یا پوشه از کنش Navigate to File استفاده کنید:
برای نمایش اکشن Navigate to File ، Control+Shift+N ( Command+Shift+O در macOS) را فشار دهید. برای جستجوی پوشهها به جای فایلها، یک "/" در انتهای عبارت خود اضافه کنید.
از کنش Navigate to Symbol برای پیمایش به یک روش یا فیلد با نام استفاده کنید:
برای نمایش اکشن Navigate to Symbol ، Control+Shift+Alt+N ( Command+Option+O در macOS) را فشار دهید.
برای پیدا کردن تمام کدهایی که به کلاس، روش، فیلد، پارامتر یا عبارت در موقعیت مکان نما اشاره می کنند، Alt+F7 ( Option+F7 در macOS) را فشار دهید.
سبک و قالب بندی
همانطور که شما ویرایش می کنید، Android Studio به طور خودکار قالب بندی و سبک های مشخص شده در تنظیمات سبک کد شما را اعمال می کند. میتوانید تنظیمات سبک کد را با زبان برنامهنویسی، از جمله تعیین قراردادها برای زبانهها و تورفتگیها، فاصلهها، بستهبندی و پرانتز و خطوط خالی سفارشی کنید.
برای سفارشی کردن تنظیمات سبک کد، روی File > Settings > Editor > Code Style ( Android Studio > Preferences > Editor > Code Style در macOS کلیک کنید.)
اگرچه IDE به طور خودکار قالب بندی را در حین کار اعمال می کند، شما همچنین می توانید به صراحت عمل Reformat Code را فراخوانی کنید. برای فراخوانی اکشن، Control+Alt+L ( Opt+Command+L در macOS) را فشار دهید. برای ایجاد تورفتگی خودکار همه خطوط، Control+Alt+I ( Control+Option+I در macOS) را فشار دهید.

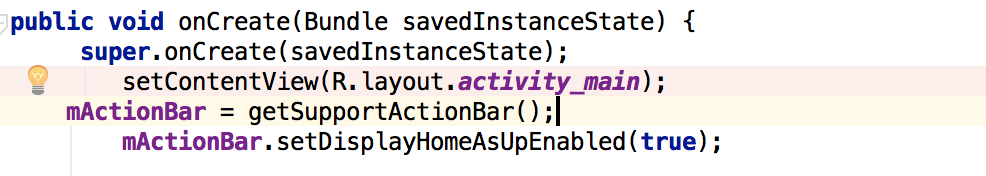
شکل 2. کد قبل از قالب بندی.

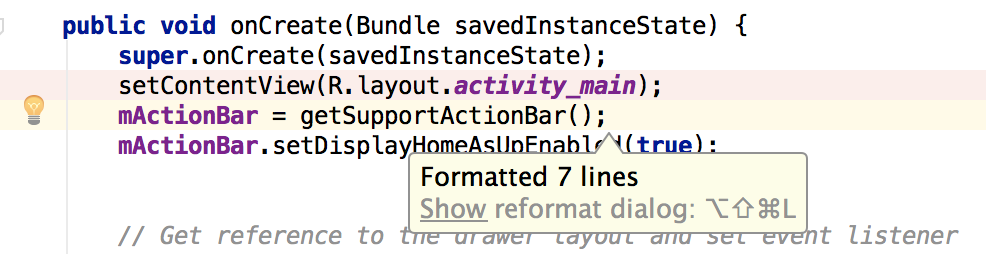
شکل 3. کد پس از قالب بندی.

