این صفحه نحوهی استایلدهی متن برای پاراگراف شما را شرح میدهد. برای تنظیم استایلبندی در سطح پاراگراف، میتوانید پارامترهایی مانند textAlign و lineHeight را پیکربندی کنید یا ParagraphStyle خودتان را تعریف کنید.
تنظیم ترازبندی متن
پارامتر textAlign به شما امکان میدهد تراز افقی متن را در یک ناحیه سطحی قابل ترکیب Text تنظیم کنید.
به طور پیشفرض، Text بسته به مقدار محتوای آن، ترازبندی متن طبیعی را انتخاب میکند:
- لبه سمت چپ محفظه
Textبرای الفباهای چپ به راست مانند لاتین، سیریلیک یا هانگول - لبه سمت راست محفظه
Textبرای الفبای راست به چپ مانند عربی یا عبری
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

اگر میخواهید ترازبندی متن یک Text composable را به صورت دستی تنظیم کنید، ترجیحاً از TextAlign.Start و TextAlign.End به جای TextAlign.Left و TextAlign.Right به ترتیب استفاده کنید، زیرا آنها بسته به جهتگیری متن زبان ترجیحی، در لبه سمت راست Text composable قرار میگیرند. به عنوان مثال، TextAlign.End برای متن فرانسوی در سمت راست و برای متن عربی در سمت چپ ترازبندی میشود، اما TextAlign.Right صرف نظر از الفبایی که استفاده میشود، در سمت راست ترازبندی میشود.
اضافه کردن چندین استایل در یک پاراگراف
برای افزودن چندین سبک در یک پاراگراف، میتوانید ParagraphStyle در AnnotatedString استفاده کنید که میتواند با سبکهای حاشیهنویسی دلخواه حاشیهنویسی شود. هنگامی که بخشی از متن شما با ParagraphStyle علامتگذاری میشود، آن بخش از متن باقیمانده جدا میشود، گویی که در ابتدا و انتها دارای فید خط است.
برای اطلاعات بیشتر در مورد افزودن چندین سبک به یک متن، به افزودن چندین سبک به متن مراجعه کنید.
AnnotatedString یک سازندهی type-safe دارد که ایجاد آن را آسانتر میکند: buildAnnotatedString . قطعه کد زیر از buildAnnotatedString برای تنظیم ParagraphStyle استفاده میکند:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

تنظیم ارتفاع و فاصله خطوط
includeFontPadding یک ویژگی قدیمی است که بر اساس معیارهای فونت، در بالای خط اول و پایین خط آخر متن، حاشیه اضافی اضافه میکند. از نسخه Compose BOM 2024.01.01 ، includeFontPadding به طور پیشفرض روی false تنظیم شده است که طرحبندی پیشفرض متن را با ابزارهای طراحی رایج هماهنگتر میکند.
قابلیت پیکربندی lineHeight چیز جدیدی نیست - از زمان اندروید Q در دسترس بوده است. میتوانید lineHeight برای Text با استفاده از پارامتر lineHeight پیکربندی کنید، که ارتفاع خط را در هر خط متن توزیع میکند. سپس میتوانید از LineHeightStyle API برای پیکربندی بیشتر نحوه ترازبندی این متن در فضای خالی و حذف فضای خالی استفاده کنید.
ممکن است بخواهید برای بهبود دقت، به جای "sp" (پیکسلهای مقیاسبندی شده)، از واحد متن "em" (اندازه فونت نسبی) برای تنظیم lineHeight استفاده کنید. برای اطلاعات بیشتر در مورد انتخاب واحد متن مناسب، به TextUnit مراجعه کنید.

lineHeight تنظیمشده استفاده کنید و در صورت نیاز، فضای اضافی را برش دهید. Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
علاوه بر تنظیم lineHeight ، اکنون میتوانید با استفاده از پیکربندیهای LineHeightStyle API ، متن را بیشتر در مرکز قرار داده و استایلدهی کنید: LineHeightStyle.Alignment و LineHeightStyle.Trim (برای اینکه Trim کار کند، includeFontPadding باید روی false تنظیم شود). Alignment و Trim از فضای اندازهگیری شده بین خطوط متن برای توزیع مناسبتر آن در تمام خطوط - از جمله یک خط متن و خط بالای یک بلوک متن - استفاده میکنند.
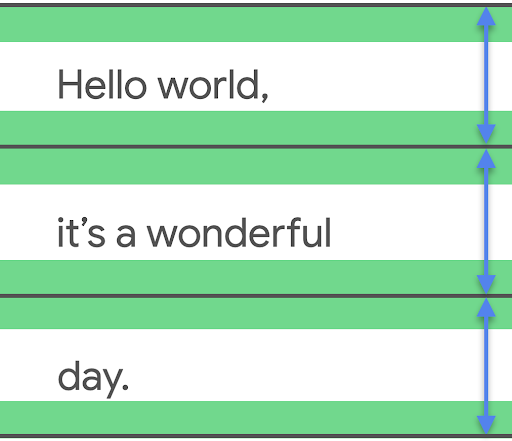
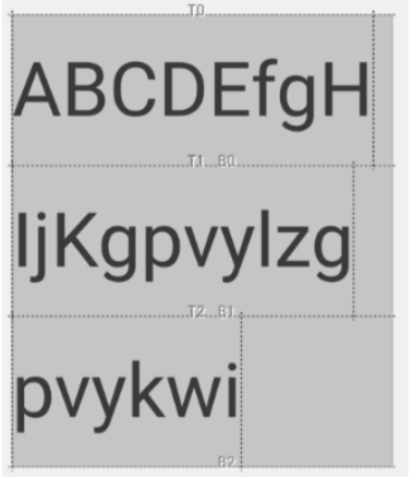
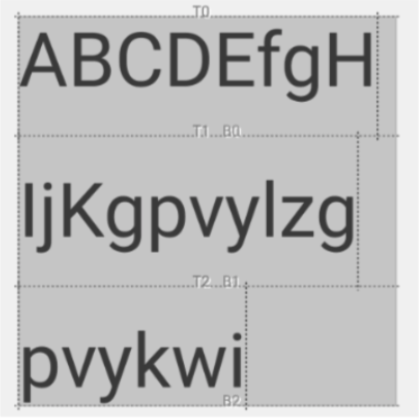
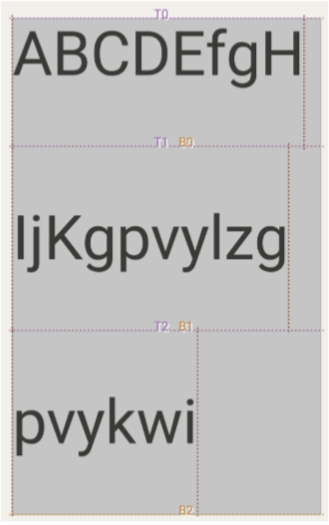
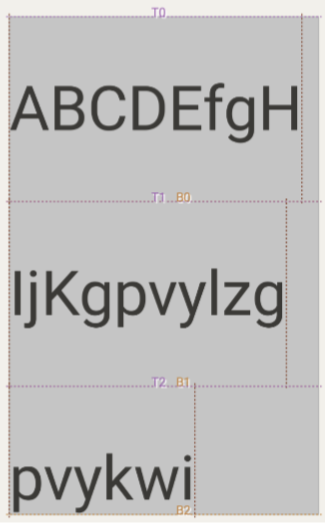
LineHeightStyle.Alignment نحوه ترازبندی خط را در فضای ارائه شده توسط ارتفاع خط تعریف میکند. در هر خط، میتوانید متن را در بالا، پایین، مرکز یا به طور متناسب تراز کنید. سپس LineHeightStyle.Trim به شما امکان میدهد فضای اضافی را در بالای خط اول و پایین آخرین خط متن خود، که از هرگونه تنظیم lineHeight و Alignment ایجاد میشود، باقی بگذارید یا حذف کنید. نمونههای زیر نشان میدهند که متن چند خطی با پیکربندیهای مختلف LineHeightStyle.Trim هنگام ترازبندی در مرکز ( LineHeightStyle.Alignment.Center ) چگونه به نظر میرسد.
 |  |
LineHeightStyle.Trim.None | LineHeightStyle.Trim.Both |
 |  |
LineHeightStyle.Trim.FirstLineTop | LineHeightStyle.Trim.LastLineBottom |
برای کسب اطلاعات بیشتر در مورد زمینه این تغییر، نحوه عملکرد includeFontPadding در سیستم View و تغییرات ایجاد شده برای Compose و API های جدید LineHeightStyle ، به پست وبلاگ Fixing Font Padding در Compose Text مراجعه کنید.
درج شکست خط
API LineBreak معیارهایی را تعریف میکند که متن بر اساس آنها به چندین خط تقسیم میشود. میتوانید نوع شکست خط مورد نظر خود را در بلوک TextStyle از کامپوننت Text خود مشخص کنید. انواع شکست خط از پیش تعیین شده شامل موارد زیر است:
-
Simple- سریع، شکستن خط ساده. برای فیلدهای ورودی متن توصیه میشود. -
Heading- شکستن خط با قوانین شکستن خط آسانتر. برای متن کوتاه، مانند عناوین، توصیه میشود. -
Paragraph— شکستن خطوط با سرعت کمتر و کیفیت بالاتر برای بهبود خوانایی. برای حجم متن بیشتر، مانند پاراگرافها، توصیه میشود.
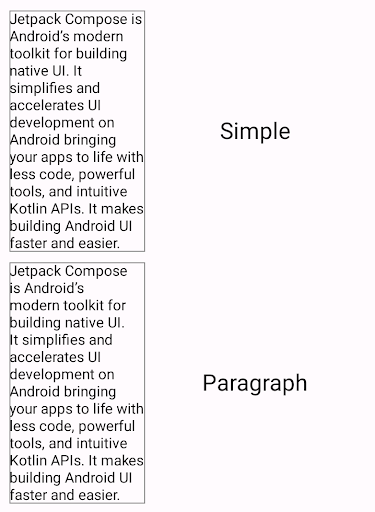
قطعه کد زیر از هر دو Simple و Paragraph برای مشخص کردن رفتار شکستن خط در یک بلوک طولانی از متن استفاده میکند:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

در خروجی بالا، توجه کنید که رفتار شکستن خط Paragraph ، نتیجهای با تعادل بصری بیشتر نسبت به شکستن خط Simple ایجاد میکند.
سفارشیسازی شکست خطوط
شما همچنین میتوانید پیکربندی LineBreak خودتان را با پارامتر Strategy بسازید. Strategy میتواند هر یک از موارد زیر باشد:
-
Balanced- تلاش میکند طول خطوط متن را متعادل کند، همچنین در صورت فعال بودن، خط فاصلهگذاری خودکار را اعمال میکند. برای صفحه نمایشهای کوچک، مانند ساعتها، توصیه میشود تا میزان متن نمایش داده شده به حداکثر برسد. -
HighQuality— یک پاراگراف را برای خوانایی بیشتر متن، از جمله خط فاصلهگذاری در صورت فعال بودن، بهینه میکند. (باید پیشفرض برای هر چیزی باشد کهBalancedیاSimpleنیست.) -
Simple- استراتژی ساده و سریع. در صورت فعال بودن، خط فاصلهگذاری فقط برای کلماتی انجام میشود که به تنهایی در یک خط کامل قرار نمیگیرند. برای ویرایش متن و جلوگیری از تغییر موقعیت هنگام تایپ مفید است.
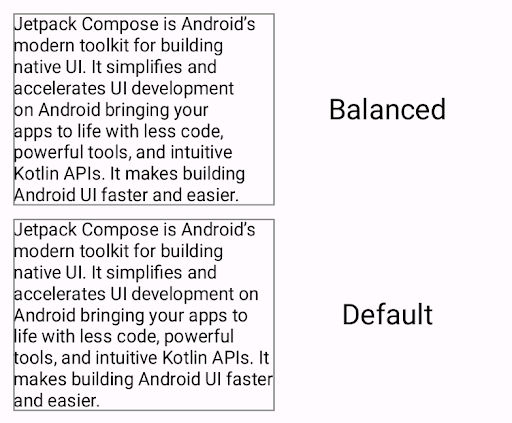
قطعه کد زیر تفاوت بین یک پاراگراف با تنظیمات پیشفرض و یک پاراگراف بهینه شده برای صفحات نمایش کوچک با استراتژی شکست خط Balanced را نشان میدهد:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced قالببندی شده است (بالا) در مقابل پاراگرافی که بدون استراتژی شکستن سطر قالببندی شده است.ملاحظات CJK
همچنین میتوانید LineBreak با APIهای Strictness و WordBreak که بهطور خاص برای زبانهای CJK طراحی شدهاند، سفارشی کنید. ممکن است همیشه اثرات این APIها را در زبانهای غیر CJK مشاهده نکنید. بهطور کلی، قوانین شکستن خط بر اساس زبان تعریف میشوند.
Strictness سختگیری در شکستن خط را با ویژگیهای زیر توصیف میکند:
-
Default— قوانین پیشفرض برای زبان محلی. ممکن است باNormalیاStrictمطابقت داشته باشد. -
Loose- قوانینی با کمترین محدودیت. مناسب برای خطوط کوتاه. -
Normal- رایجترین قوانین برای شکستن خط. -
Strict- سختگیرانهترین قوانین برای شکستن خطوط.
WordBreak نحوهی درج خطشکنها را در کلمات با ویژگیهای زیر تعریف میکند:
-
Default— قوانین پیشفرض برای زبان محلی. -
Phrase- شکستن سطر بر اساس عبارات است.
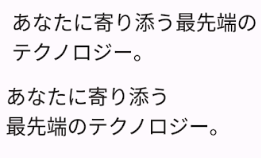
قطعه کد زیر از یک سختگیری Strict و تنظیمات شکستن کلمات Phrase برای یک متن ژاپنی استفاده میکند:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness و WordBreak (بالا) در مقابل متن قالببندیشده فقط با LineBreak.Heading (پایین).متن با خط فاصله در بین خطوط تقسیم میشود
رابط برنامهنویسی کاربردی Hyphens به شما امکان میدهد پشتیبانی از خط فاصلهگذاری را به برنامه خود اضافه کنید. خط فاصلهگذاری به درج یک علامت نقطهگذاری شبیه خط تیره اشاره دارد که نشان میدهد یک کلمه در طول خطوط متن تقسیم شده است. وقتی فعال باشد، خط فاصلهگذاری بین هجاهای یک کلمه در نقاط خط فاصلهگذاری مناسب اضافه میشود.
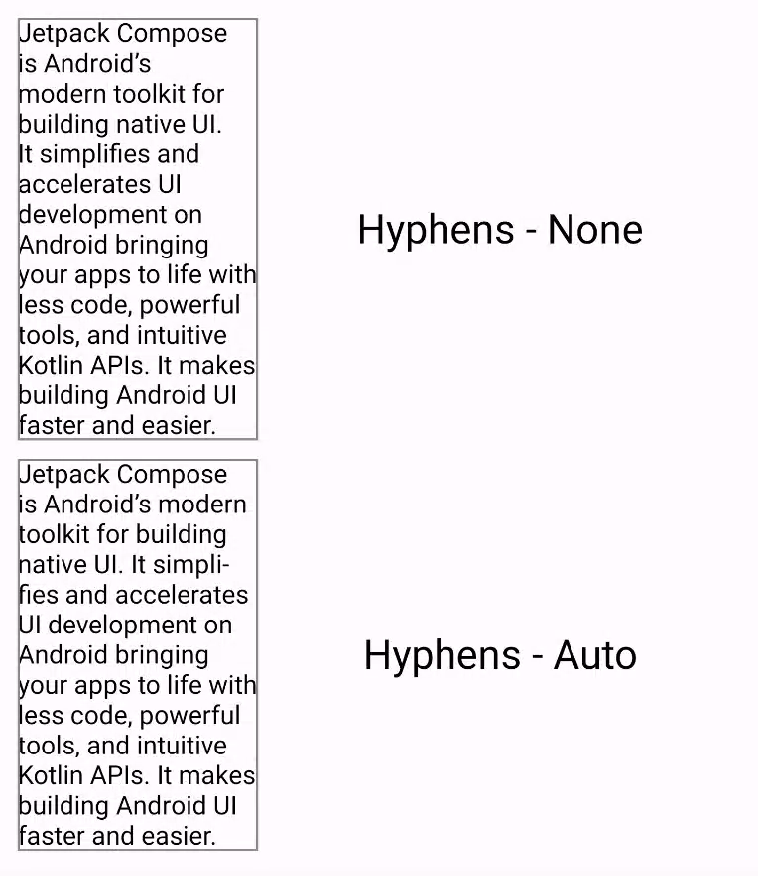
به طور پیشفرض، خط فاصلهگذاری فعال نیست. برای فعال کردن خط فاصلهگذاری، Hyphens.Auto را به عنوان پارامتر در بلوک TextStyle اضافه کنید:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

وقتی این فعال باشد، خط تیرهگذاری فقط تحت شرایط زیر انجام میشود:
- یک کلمه در یک خط جا نمیشود. اگر از استراتژی شکست خط
Simpleاستفاده کنید، خط فاصلهگذاری یک کلمه فقط در صورتی اتفاق میافتد که خط از کلمه کوتاهتر باشد. - زبان محلی مناسب روی دستگاه شما تنظیم شده است، زیرا خط فاصله مناسب با استفاده از فرهنگ لغتهای موجود در سیستم تعیین میشود.
برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- متن سبک
- اصول اولیه طرح بندی را بنویسید
- اندازهگیریهای ذاتی در طرحبندیهای Compose

