Jetpack Compose में, Material You और Material 3 Expressive को लागू करने की सुविधा मिलती है. यह Material Design का अगला वर्शन है. M3 Expressive, Material Design 3 का ही एक वर्शन है. इसमें थीमिंग, कॉम्पोनेंट, मोशन, टाइपोग्राफ़ी वगैरह से जुड़े अपडेट शामिल हैं. ये अपडेट, रिसर्च के आधार पर किए गए हैं. इन सभी को इस तरह से डिज़ाइन किया गया है कि आप ऐसे दिलचस्प और बेहतरीन प्रॉडक्ट बना सकें जो लोगों को पसंद आएं. यह Material You की निजीकरण सुविधाओं के साथ भी काम करता है. जैसे, डाइनैमिक कलर. M3 Expressive, Android 16 की विज़ुअल स्टाइल और सिस्टम यूज़र इंटरफ़ेस (यूआई) के साथ काम करता है.
यहां, हमने Material Design 3 को लागू करने का तरीका दिखाया है. इसके लिए, हमने Reply के सैंपल ऐप्लिकेशन का इस्तेमाल किया है. जवाब का सैंपल, पूरी तरह से Material Design 3 पर आधारित है.

डिपेंडेंसी
अपने Compose ऐप्लिकेशन में Material 3 का इस्तेमाल शुरू करने के लिए, अपनी build.gradle फ़ाइलों में Compose Material 3
डिपेंडेंसी जोड़ें:
implementation "androidx.compose.material3:material3:$material3_version"
डिपेंडेंसी जोड़ने के बाद, अपने ऐप्लिकेशन में मटीरियल डिज़ाइन सिस्टम जोड़ना शुरू किया जा सकता है. इसमें रंग, टाइपोग्राफ़ी, और आकार जैसी चीज़ें शामिल हैं.
एक्सपेरिमेंट के तौर पर उपलब्ध एपीआई
कुछ M3 एपीआई को एक्सपेरिमेंट के तौर पर माना जाता है. ऐसे मामलों में, आपको फ़ंक्शन या फ़ाइल लेवल पर ऑप्ट इन करना होगा. इसके लिए, ExperimentalMaterial3Api एनोटेशन का इस्तेमाल करें:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
मटीरियल थीमिंग
M3 थीम में ये सबसिस्टम शामिल होते हैं: कलर स्कीम, टाइपोग्राफ़ी, और शेप. इन वैल्यू को पसंद के मुताबिक बनाने पर, आपके किए गए बदलाव M3 कॉम्पोनेंट में अपने-आप दिखते हैं. इन कॉम्पोनेंट का इस्तेमाल, ऐप्लिकेशन बनाने के लिए किया जाता है.

Jetpack Compose, इन कॉन्सेप्ट को M3 MaterialTheme कंपोज़ेबल के साथ लागू करता है:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
अपने ऐप्लिकेशन के कॉन्टेंट को थीम देने के लिए, अपने ऐप्लिकेशन के हिसाब से कलर स्कीम, टाइपोग्राफ़ी, और शेप तय करें.
कलर स्कीम
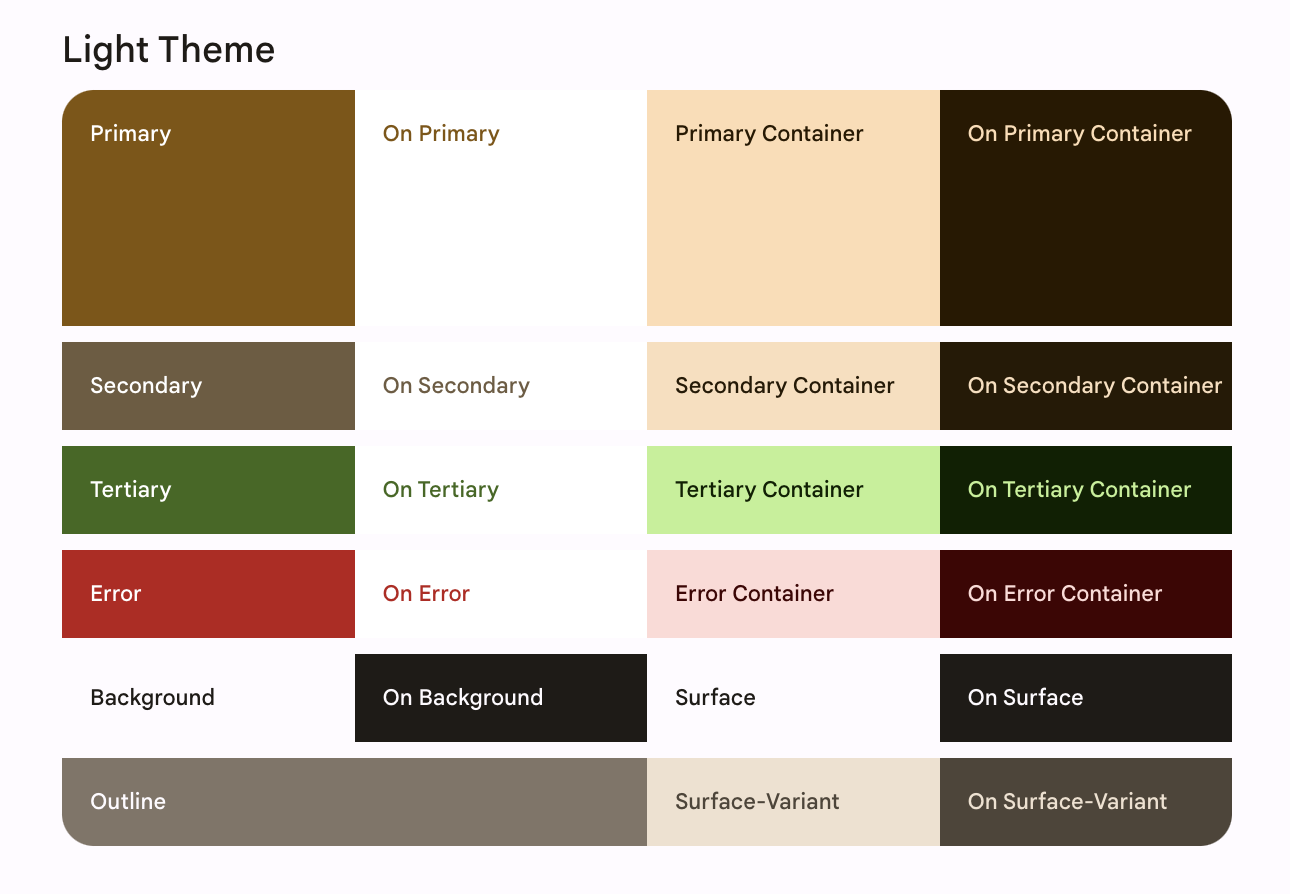
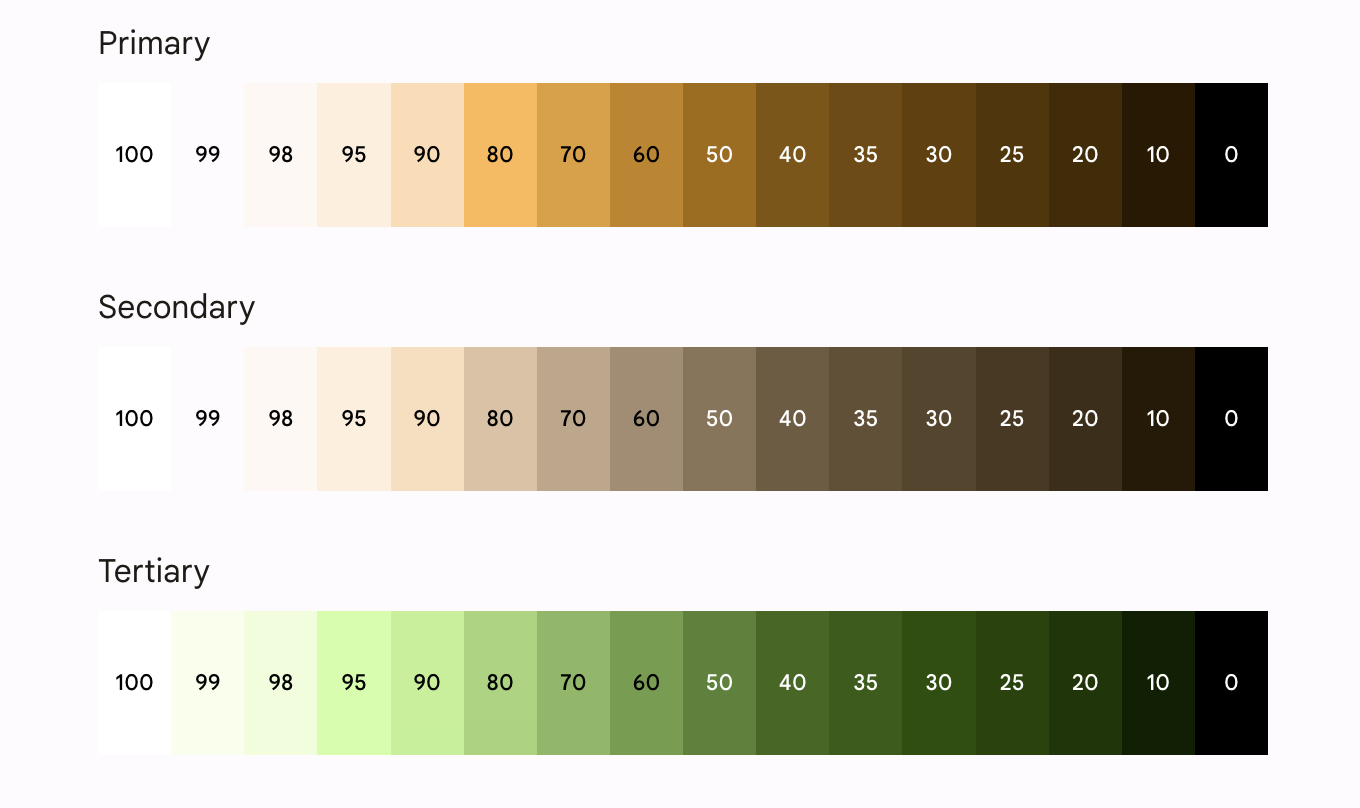
कलर स्कीम की बुनियाद, पांच मुख्य रंगों का सेट होता है. इनमें से हर रंग, 13 टोन वाली टोनल पैलेट से जुड़ा होता है. इनका इस्तेमाल Material 3 कॉम्पोनेंट करते हैं. उदाहरण के लिए, Reply की लाइट थीम के लिए कलर स्कीम यह है:

कलर स्कीम और कलर रोल के बारे में ज़्यादा पढ़ें.
कलर स्कीम जनरेट करना
कस्टम ColorScheme को मैन्युअल तरीके से बनाया जा सकता है. हालांकि, अक्सर इसे अपने ब्रैंड के सोर्स कलर का इस्तेमाल करके जनरेट करना ज़्यादा आसान होता है. Material Theme Builder टूल की मदद से ऐसा किया जा सकता है. साथ ही, Compose के थीमिंग कोड को एक्सपोर्ट भी किया जा सकता है. ये फ़ाइलें जनरेट की जाती हैं:
Color.ktमें आपकी थीम के रंग होते हैं. साथ ही, इसमें हल्के और गहरे रंग वाली थीम के लिए सभी भूमिकाएं तय की जाती हैं.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktमें, हल्के और गहरे रंग वाली कलर स्कीम और ऐप्लिकेशन थीम के लिए सेटअप होता है.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
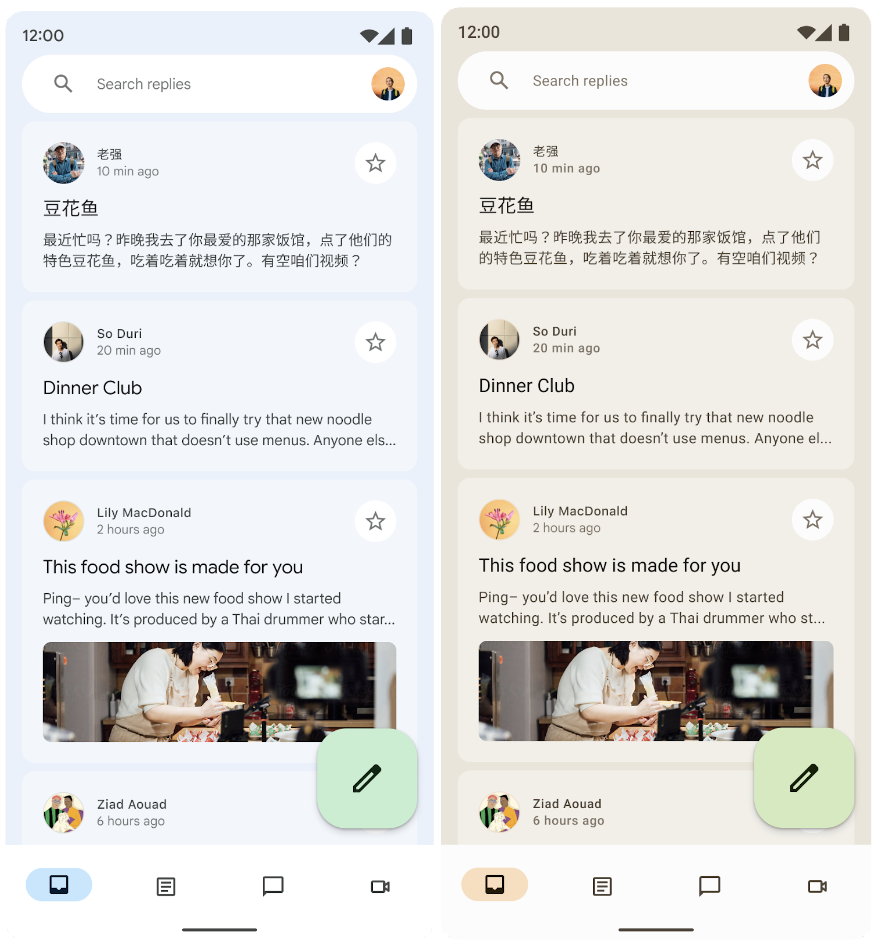
हल्के और गहरे रंग वाली थीम के लिए, isSystemInDarkTheme() का इस्तेमाल करें. सिस्टम सेटिंग के आधार पर, तय करें कि कौनसी कलर स्कीम इस्तेमाल करनी है: हल्की या गहरे रंग की.
डाइनैमिक कलर स्कीम
डाइनैमिक कलर, Material You का मुख्य हिस्सा है. इसमें एक एल्गोरिदम, उपयोगकर्ता के वॉलपेपर से कस्टम कलर बनाता है. इन कलर को उपयोगकर्ता के ऐप्लिकेशन और सिस्टम यूज़र इंटरफ़ेस (यूआई) पर लागू किया जाता है. इस कलर पैलेट का इस्तेमाल, हल्के और गहरे रंग वाली कलर स्कीम जनरेट करने के लिए शुरुआती पॉइंट के तौर पर किया जाता है.

डाइनैमिक कलर की सुविधा, Android 12 और इसके बाद के वर्शन पर उपलब्ध है. अगर डाइनैमिक कलर की सुविधा उपलब्ध है, तो डाइनैमिक ColorScheme सेट अप किया जा सकता है. अगर ऐसा नहीं होता है, तो आपको कस्टम लाइट या डार्क ColorScheme का इस्तेमाल करना चाहिए.
ColorScheme, डाइनैमिक लाइट या डार्क कलर स्कीम बनाने के लिए बिल्डर फ़ंक्शन उपलब्ध कराता है:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
रंगों का इस्तेमाल
अपने ऐप्लिकेशन में, मटीरियल थीम के रंगों को MaterialTheme.colorScheme के ज़रिए ऐक्सेस किया जा सकता है:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
हर कलर रोल का इस्तेमाल कई जगहों पर किया जा सकता है. यह कॉम्पोनेंट की स्थिति, अहमियत, और ज़ोर देने के तरीके पर निर्भर करता है.
- प्राइमरी कलर, बेस कलर होता है. इसका इस्तेमाल मुख्य कॉम्पोनेंट के लिए किया जाता है. जैसे, खास बटन, ऐक्टिव स्टेट, और एलिवेटेड सर्फ़ेस का टिंट.
- सेकंडरी की कलर का इस्तेमाल, यूज़र इंटरफ़ेस (यूआई) में कम अहम कॉम्पोनेंट के लिए किया जाता है. जैसे, फ़िल्टर चिप. इससे कलर एक्सप्रेशन के लिए ज़्यादा विकल्प मिलते हैं.
- टर्शियरी की कलर का इस्तेमाल, कंट्रास्ट वाले एक्सेंट की भूमिकाओं को तय करने के लिए किया जाता है. इनका इस्तेमाल, प्राइमरी और सेकंडरी कलर को बैलेंस करने या किसी एलिमेंट पर ज़्यादा ध्यान देने के लिए किया जा सकता है.
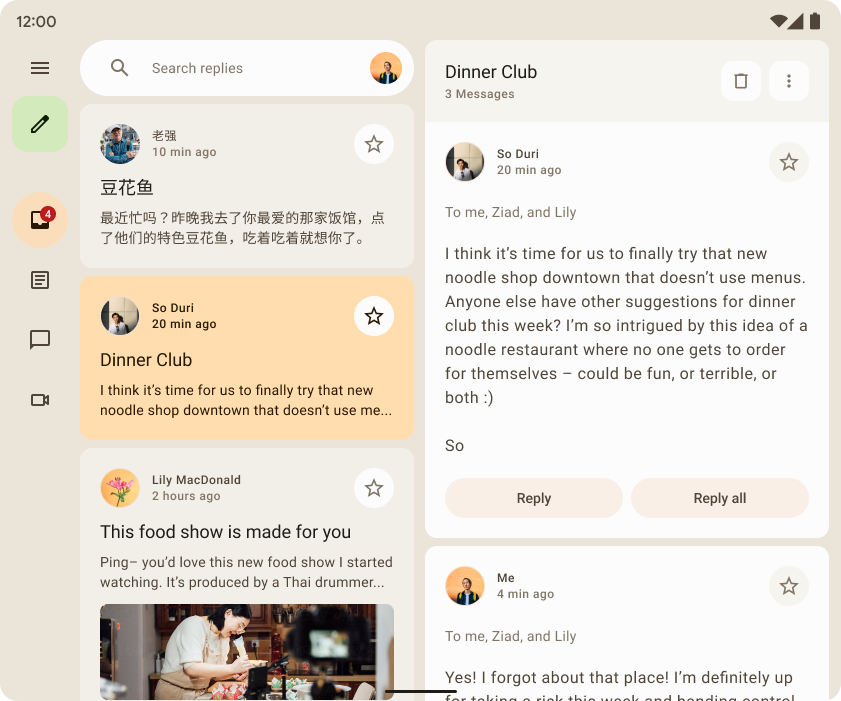
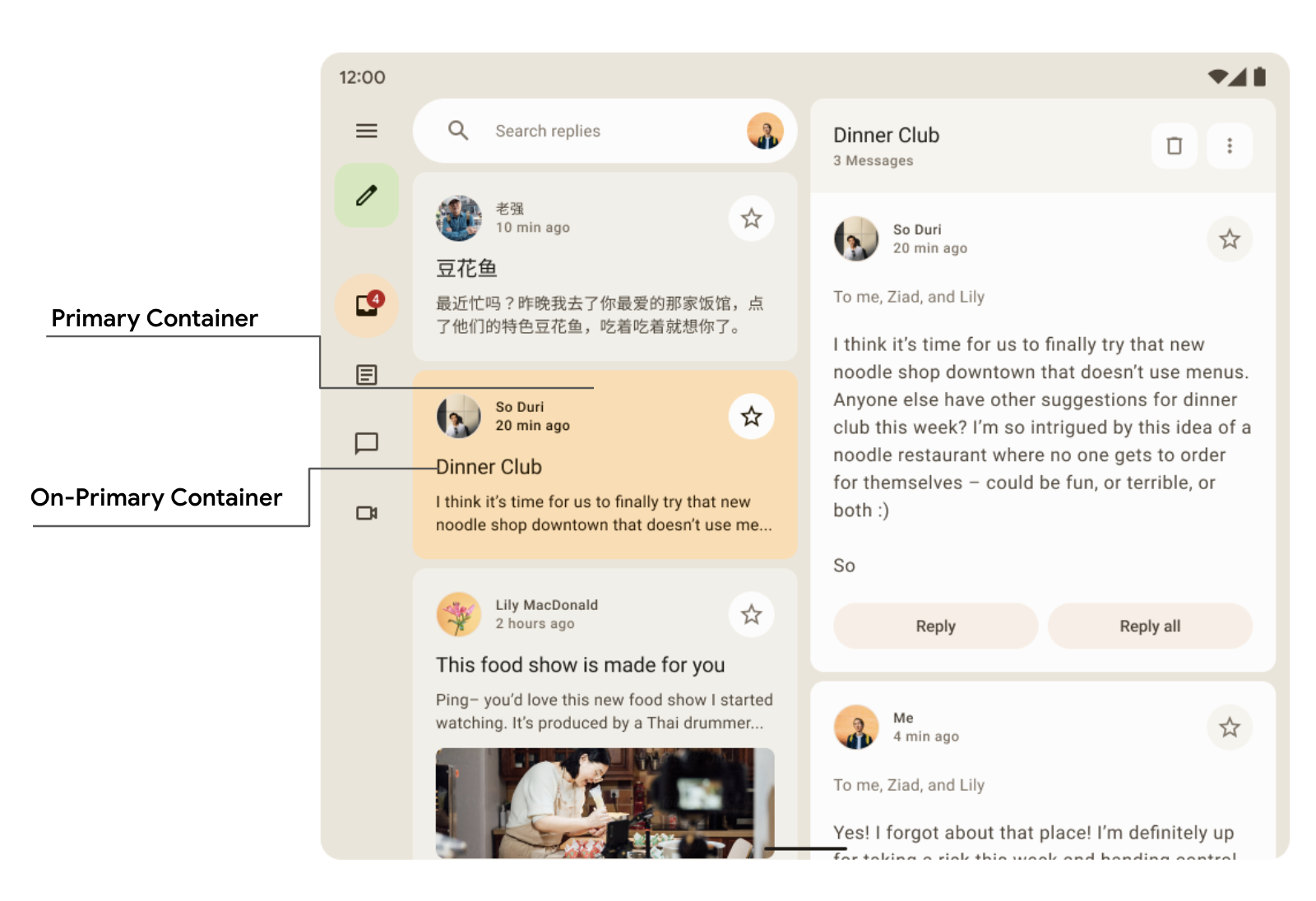
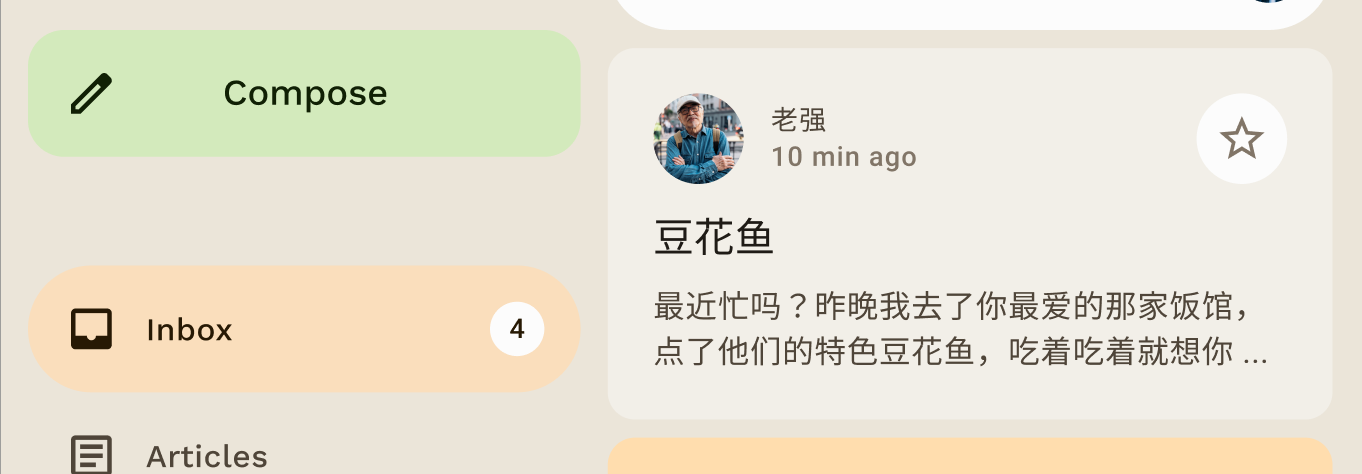
Reply के सैंपल ऐप्लिकेशन के डिज़ाइन में, चुने गए आइटम पर ज़ोर देने के लिए, primary-container के ऊपर on-primary-container कलर का इस्तेमाल किया गया है.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
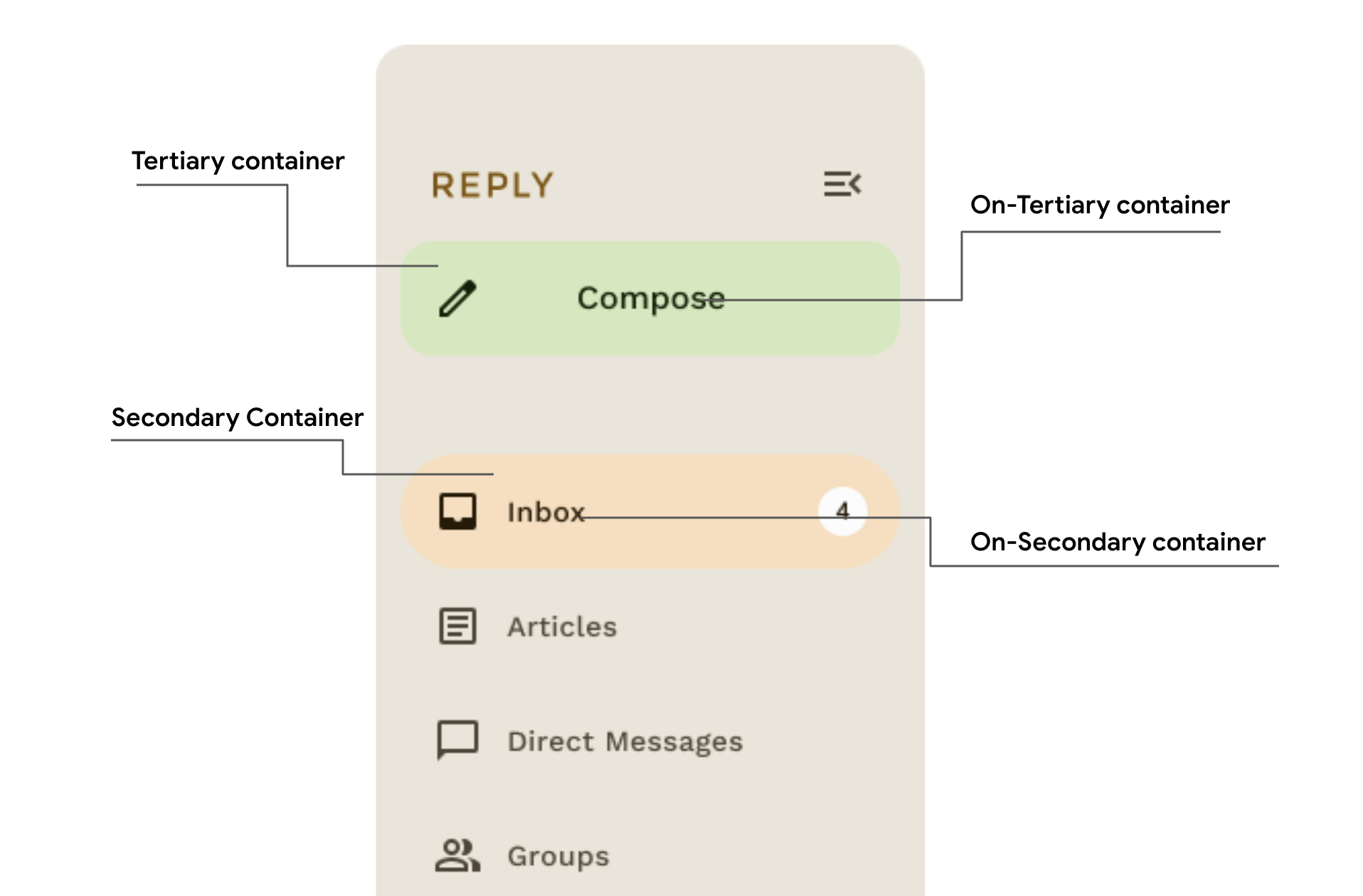
जवाब देने के लिए नेविगेशन ड्रॉअर में देखा जा सकता है कि कंट्रास्ट बनाने के लिए, सेकंडरी और टर्शियरी कंटेनर के रंगों का इस्तेमाल कैसे किया जाता है, ताकि किसी चीज़ पर ज़ोर दिया जा सके और उसे हाइलाइट किया जा सके.

मुद्रण कला
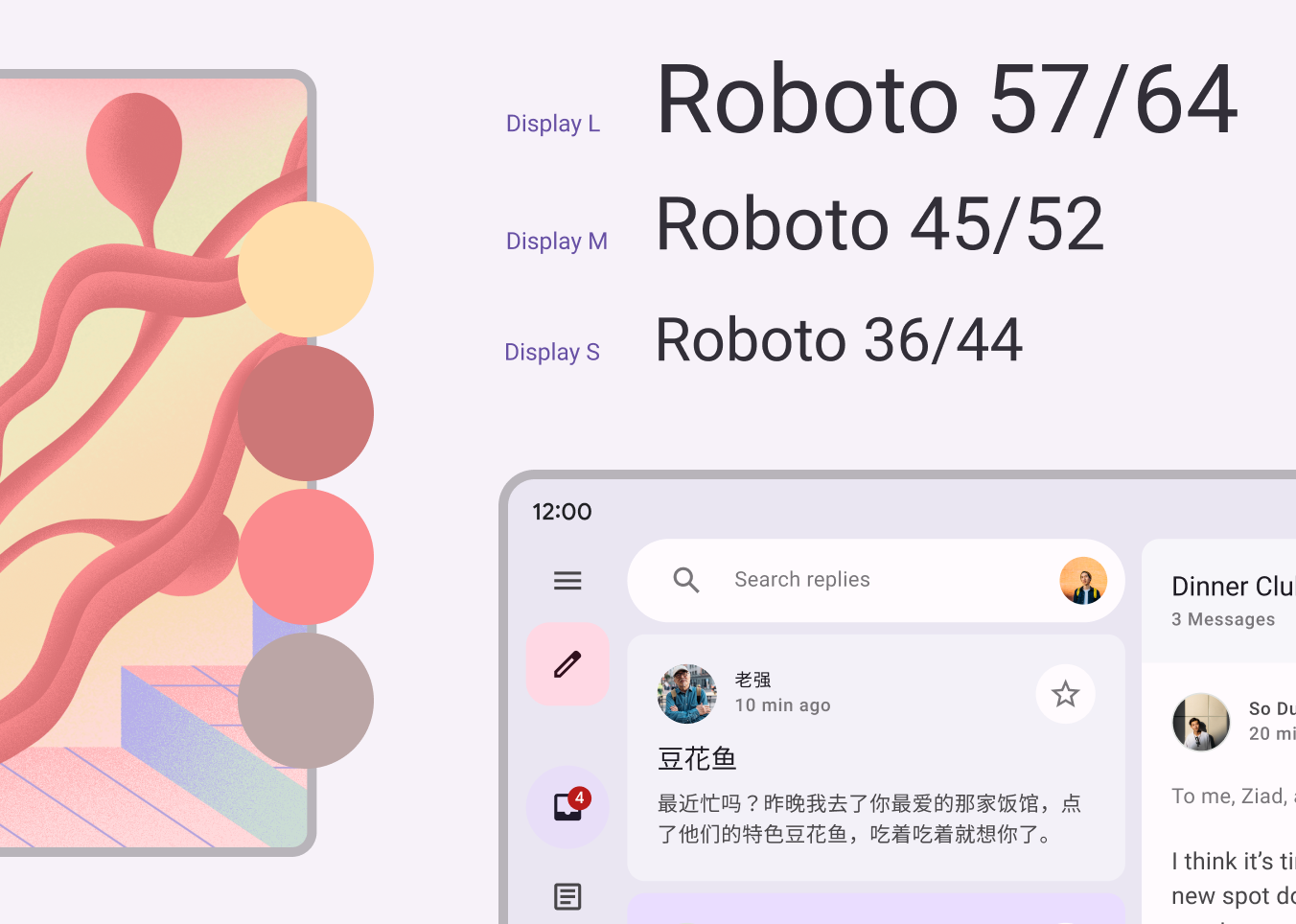
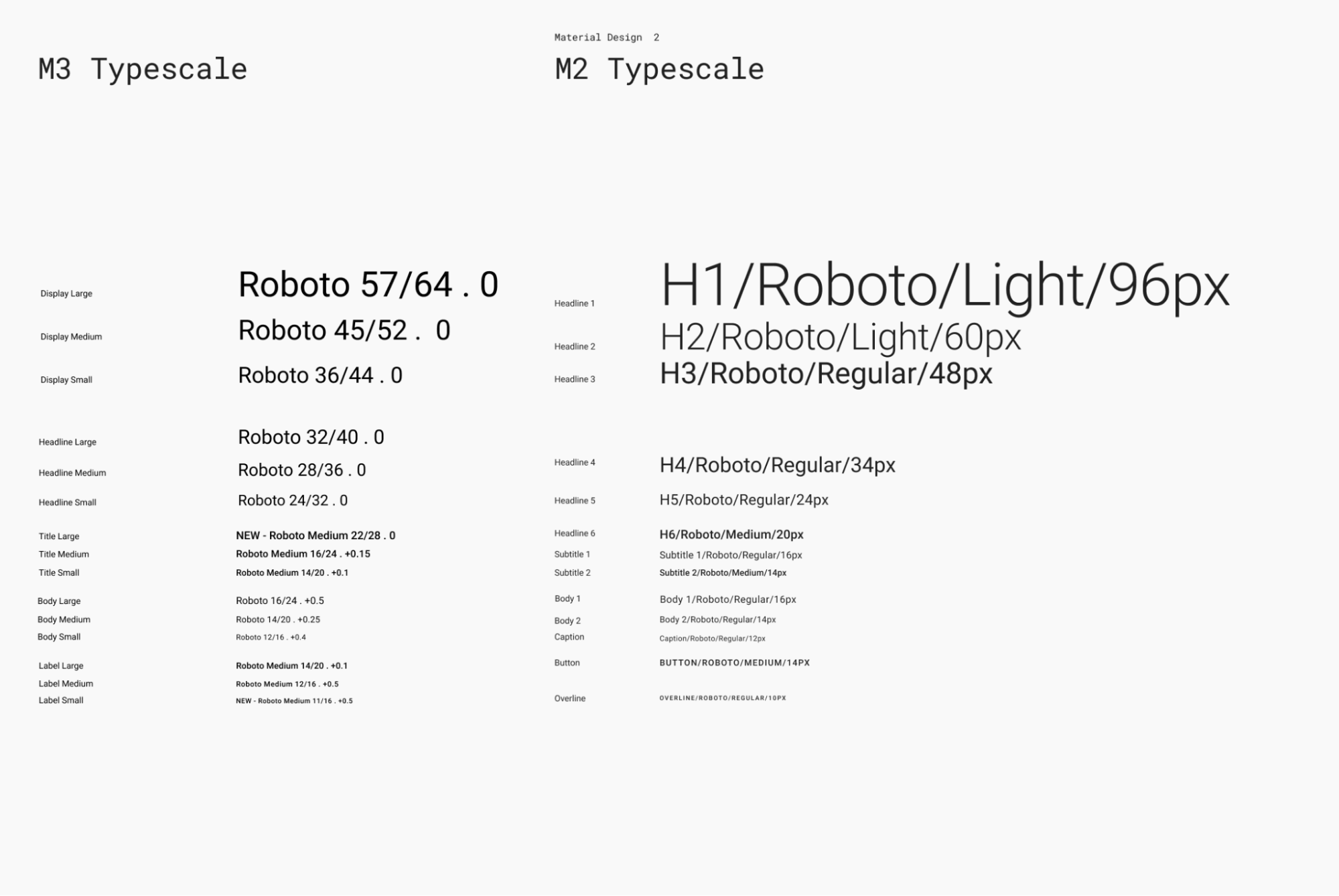
Material Design 3 में टाइप स्केल तय किया गया है. इसमें ऐसे टेक्स्ट स्टाइल शामिल हैं जिन्हें Material Design 2 से लिया गया है. नाम रखने और ग्रुप बनाने की प्रोसेस को आसान बना दिया गया है. अब इन्हें डिसप्ले, हेडलाइन, टाइटल, बॉडी, और लेबल के तौर पर ग्रुप किया जाता है. साथ ही, हर ग्रुप के लिए बड़े, मीडियम, और छोटे साइज़ उपलब्ध हैं.

| M3 | फ़ॉन्ट का डिफ़ॉल्ट साइज़/लाइन की ऊंचाई |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
टाइपोग्राफ़ी तय करना
Compose, Material 3 टाइप स्केल को मॉडल बनाने के लिए, मौजूदा TextStyle और फ़ॉन्ट से जुड़ी क्लास के साथ-साथ M3 Typography क्लास उपलब्ध कराता है. Typography कंस्ट्रक्टर, हर स्टाइल के लिए डिफ़ॉल्ट सेटिंग उपलब्ध कराता है. इसलिए, जिन पैरामीटर को आपको पसंद के मुताबिक नहीं बनाना है उन्हें हटाया जा सकता है:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

ऐसा हो सकता है कि आपके प्रॉडक्ट के लिए, Material Design टाइप स्केल के सभी 15 डिफ़ॉल्ट स्टाइल की ज़रूरत न हो. इस उदाहरण में, कम किए गए सेट के लिए पांच साइज़ चुने गए हैं, जबकि बाकी को छोड़ दिया गया है.
TextStyle
और फ़ॉन्ट से जुड़ी प्रॉपर्टी की डिफ़ॉल्ट वैल्यू बदलकर, अपनी टाइपोग्राफ़ी को पसंद के मुताबिक बनाया जा सकता है. जैसे, fontFamily और letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Typography तय करने के बाद, इसे M3 MaterialTheme को पास करें:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
टेक्स्ट स्टाइल का इस्तेमाल करना
M3 MaterialTheme कंपोज़ेबल को दी गई टाइपोग्राफ़ी को वापस पाने के लिए, MaterialTheme.typography का इस्तेमाल करें:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
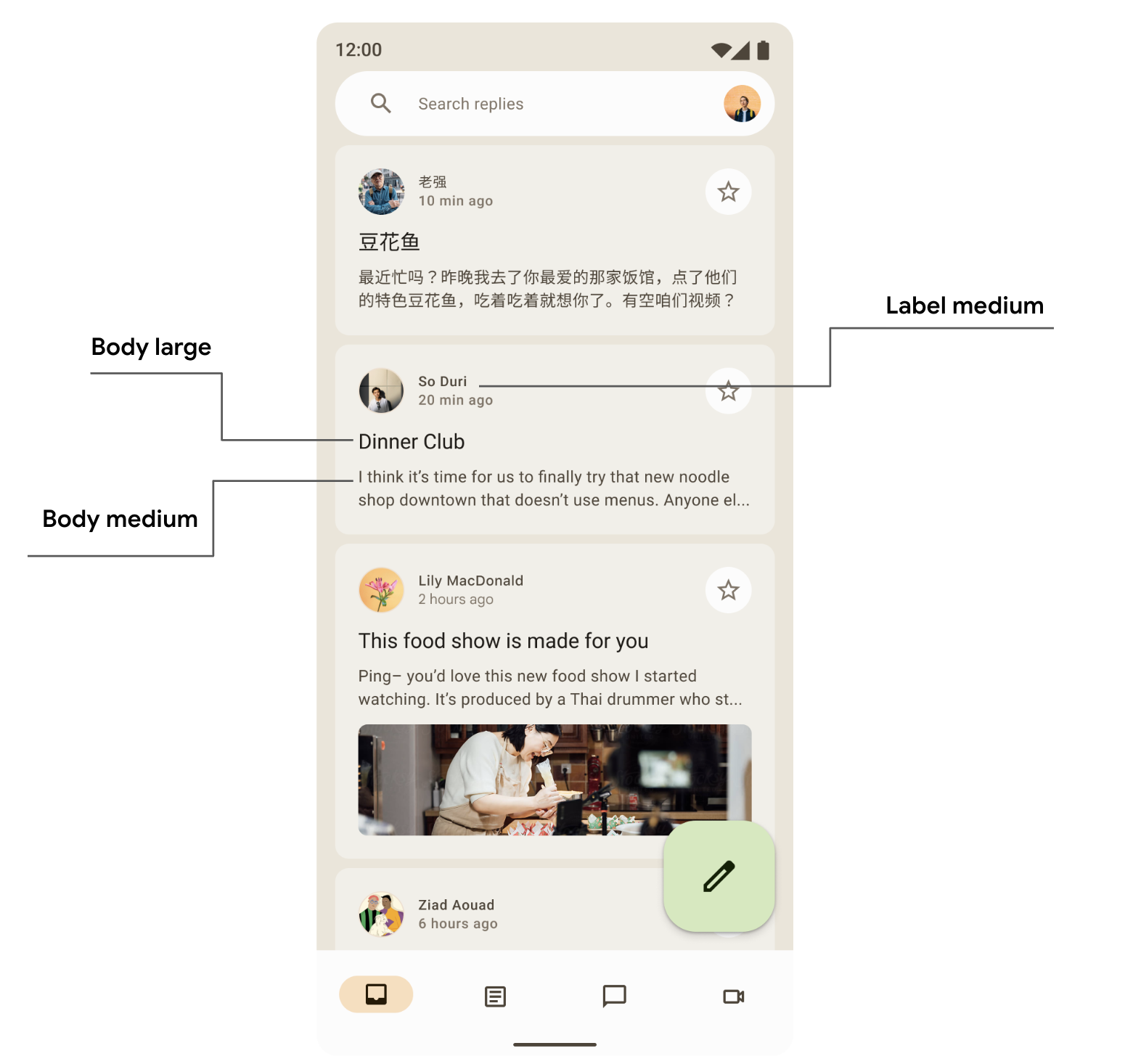
टाइपोग्राफ़ी लागू करने के बारे में, मटीरियल डिज़ाइन के दिशा-निर्देशों के बारे में ज़्यादा जानें.
शेप्स
मटेरियल के सर्फ़ेस को अलग-अलग शेप में दिखाया जा सकता है. आकृतियों से ध्यान आकर्षित किया जाता है, कॉम्पोनेंट की पहचान की जाती है, स्थिति के बारे में बताया जाता है, और ब्रैंड के बारे में जानकारी दी जाती है.
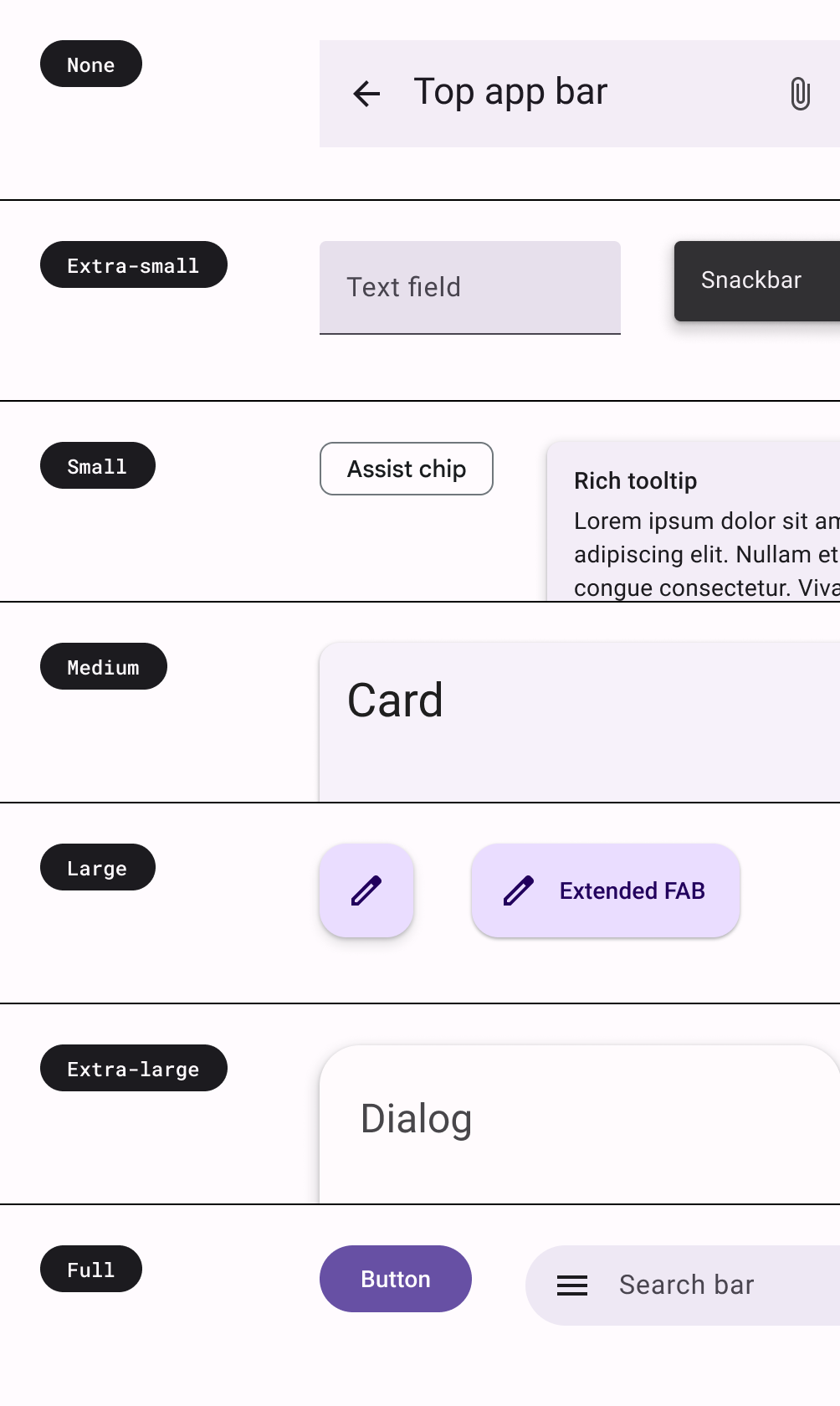
शेप स्केल, कंटेनर के कोनों की स्टाइल तय करता है. इसमें चौकोर से लेकर पूरी तरह से गोल होने तक के विकल्प मिलते हैं.
आकार तय करना
Compose, M3 Shapes क्लास उपलब्ध कराता है. इसमें नए M3 शेप के साथ काम करने के लिए, ज़्यादा पैरामीटर होते हैं. M3 शेप स्केल, टाइप स्केल की तरह होता है. इससे यूज़र इंटरफ़ेस (यूआई) में अलग-अलग तरह के शेप इस्तेमाल किए जा सकते हैं.
शेप अलग-अलग साइज़ के होते हैं:
- ज़्यादा छोटा
- छोटा
- मध्यम
- बड़ा
- ज़्यादा बड़ा
डिफ़ॉल्ट रूप से, हर शेप की एक डिफ़ॉल्ट वैल्यू होती है. हालांकि, आपके पास इन वैल्यू को बदलने का विकल्प होता है:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Shapes तय करने के बाद, इसे M3 MaterialTheme को पास किया जा सकता है:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
शेप का इस्तेमाल करना
MaterialTheme में मौजूद सभी कॉम्पोनेंट के लिए, शेप स्केल को पसंद के मुताबिक बनाया जा सकता है. इसके अलावा, हर कॉम्पोनेंट के लिए अलग-अलग शेप स्केल भी सेट किए जा सकते हैं.
डिफ़ॉल्ट वैल्यू के साथ मीडियम और लार्ज शेप लागू करें:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

दो अन्य शेप — RectangleShape और CircleShape — भी हैं, जो Compose का हिस्सा हैं. आयत के आकार में बॉर्डर की रेडियस नहीं है और सर्कल के आकार में पूरी तरह से गोल किनारे दिखाए गए हैं:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
यहां दिए गए उदाहरणों में, डिफ़ॉल्ट शेप वैल्यू वाले कुछ कॉम्पोनेंट दिखाए गए हैं:

शेप लागू करने के बारे में, मटीरियल डिज़ाइन के दिशा-निर्देशों के बारे में ज़्यादा जानें.
टेक्स्ट को हाइलाइट करना
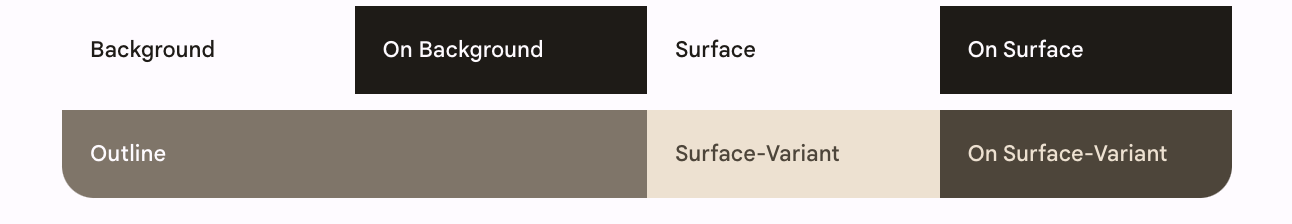
M3 में, रंग और उसके ऑन-कलर कॉम्बिनेशन के अलग-अलग वर्शन का इस्तेमाल करके, टेक्स्ट पर ज़ोर दिया जाता है. M3 में, यूज़र इंटरफ़ेस (यूआई) पर ज़ोर देने के दो तरीके हैं:
- M3 कलर सिस्टम के तहत, सर्फ़ेस, सर्फ़ेस-वैरिएंट, और बैकग्राउंड के साथ-साथ ऑन-सर्फ़ेस और ऑन-सर्फ़ेस-वैरिएंट रंगों का इस्तेमाल करना. उदाहरण के लिए, अलग-अलग लेवल पर ज़ोर देने के लिए, surface का इस्तेमाल on-surface-variant के साथ और surface-variant का इस्तेमाल on-surface के साथ किया जा सकता है.

- टेक्स्ट के लिए अलग-अलग फ़ॉन्ट वेट का इस्तेमाल करना. ऊपर आपने देखा कि अलग-अलग साइज़ पर ज़ोर देने के लिए, टाइप स्केल को कस्टम वेट दिया जा सकता है.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
ऊंचाई
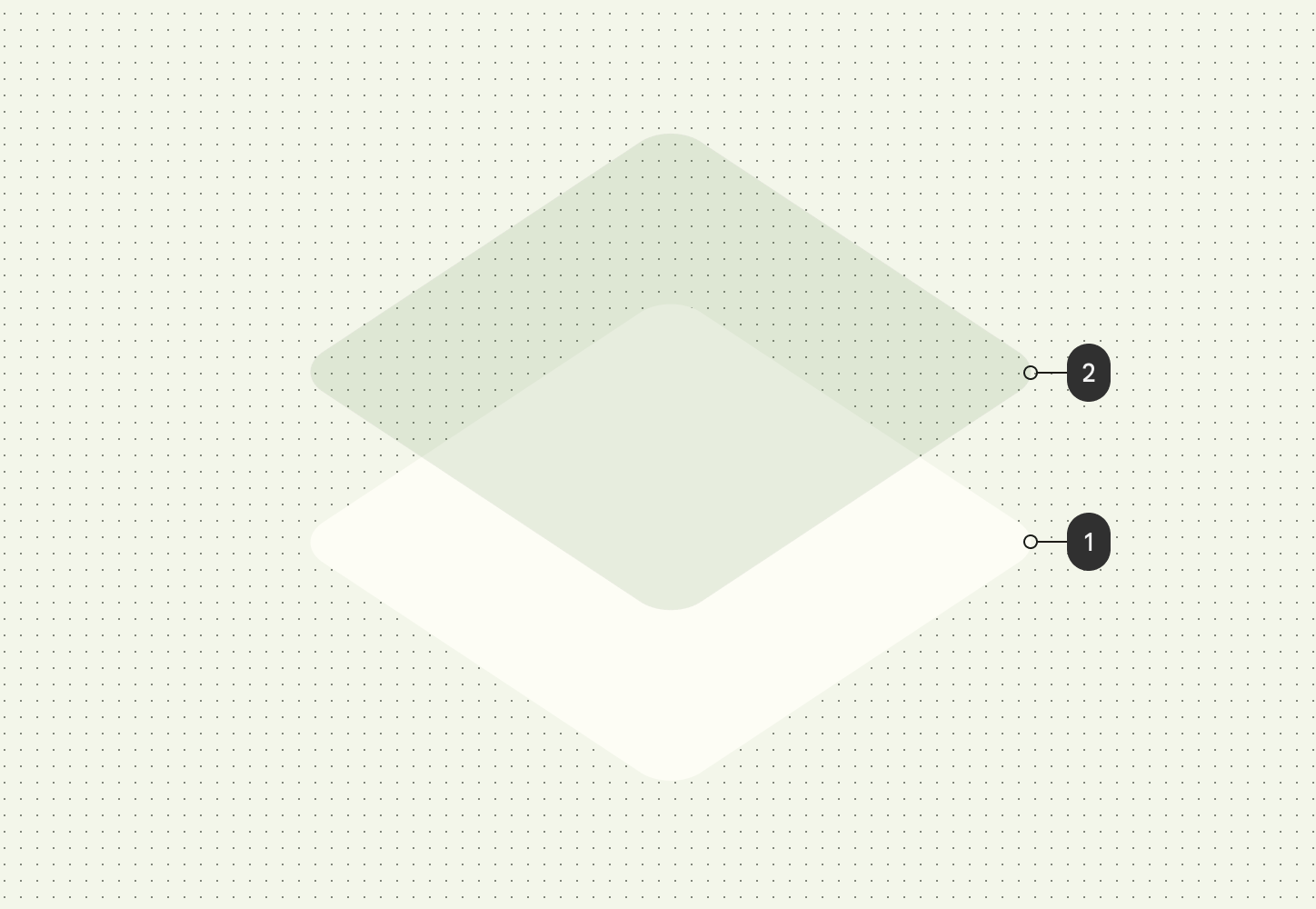
Material 3 में एलिवेशन को मुख्य तौर पर टोनल कलर ओवरले का इस्तेमाल करके दिखाया जाता है. यह कंटेनर और प्लैटफ़ॉर्म के बीच अंतर करने का नया तरीका है. इसमें शैडो के साथ-साथ टोनल एलिवेशन का इस्तेमाल किया जाता है. टोनल एलिवेशन बढ़ाने पर, ज़्यादा प्रमुख टोन का इस्तेमाल किया जाता है.

गहरे रंग वाली थीम में एलिवेशन ओवरले भी बदल गए हैं. अब ये Material 3 में टोनल कलर ओवरले के तौर पर दिखते हैं. ओवरले का रंग, मुख्य रंग वाले स्लॉट से मिलता है.

M3 Surface, M3 के ज़्यादातर कॉम्पोनेंट के पीछे कंपोज़ेबल होता है. इसमें टोनल और शैडो एलिवेशन, दोनों के लिए सहायता शामिल है:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
मटीरियल कॉम्पोनेंट
मटीरियल डिज़ाइन में मटीरियल कॉम्पोनेंट का एक बड़ा सेट होता है. जैसे, बटन, चिप, कार्ड, नेविगेशन बार. ये कॉम्पोनेंट, पहले से ही मटीरियल थीमिंग का पालन करते हैं. इनकी मदद से, शानदार मटीरियल डिज़ाइन वाले ऐप्लिकेशन बनाए जा सकते हैं. डिफ़ॉल्ट प्रॉपर्टी वाले कॉम्पोनेंट का इस्तेमाल तुरंत शुरू किया जा सकता है.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3, एक ही कॉम्पोनेंट के कई वर्शन उपलब्ध कराता है. इनका इस्तेमाल अलग-अलग भूमिकाओं में किया जा सकता है. ऐसा, अहमियत और ध्यान के हिसाब से किया जाता है.

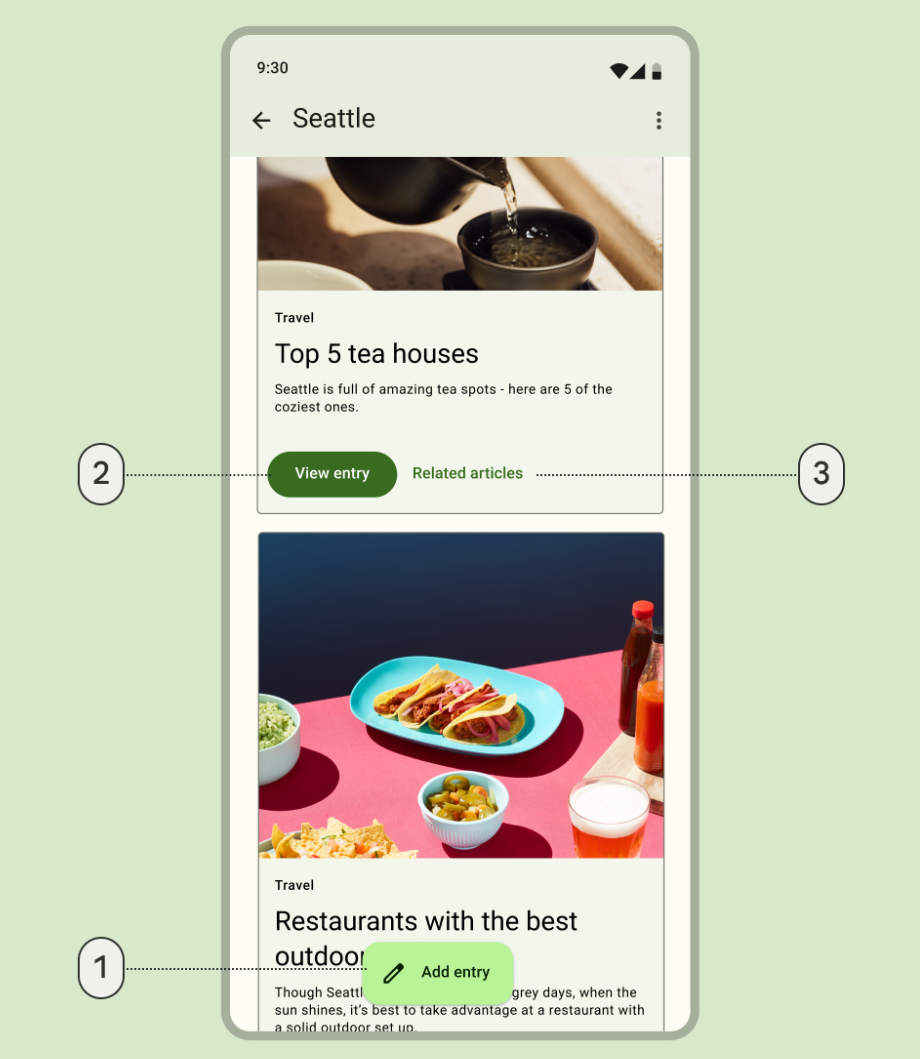
- सबसे अहम कार्रवाई के लिए, बड़ा किया गया फ़्लोटिंग ऐक्शन बटन:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- किसी ज़रूरी कार्रवाई के लिए फ़िल्ड बटन:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- कम अहमियत वाली कार्रवाई के लिए टेक्स्ट बटन:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
मटीरियल बटन और अन्य कॉम्पोनेंट के बारे में ज़्यादा जानें. Material 3 में, कॉम्पोनेंट के कई सुइट उपलब्ध हैं. जैसे, बटन, ऐप्लिकेशन बार, और नेविगेशन कॉम्पोनेंट. इन्हें खास तौर पर अलग-अलग इस्तेमाल के उदाहरणों और स्क्रीन साइज़ के लिए डिज़ाइन किया गया है.
नेविगेशन कॉम्पोनेंट
Material में कई नेविगेशन कॉम्पोनेंट भी उपलब्ध हैं. इनकी मदद से, अलग-अलग स्क्रीन साइज़ और स्थितियों के हिसाब से नेविगेशन लागू किया जा सकता है.
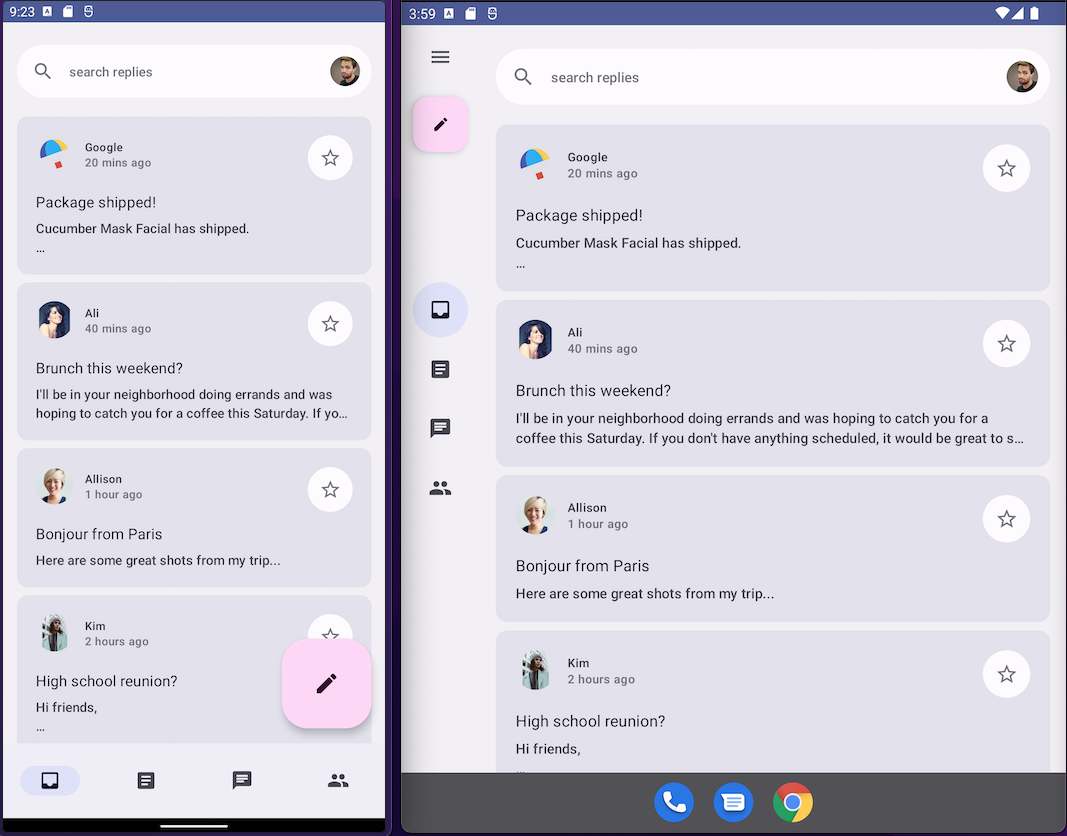
NavigationBar का इस्तेमाल कॉम्पैक्ट डिवाइसों के लिए किया जाता है. ऐसा तब किया जाता है, जब आपको पांच या इससे कम जगहों को टारगेट करना हो:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail का इस्तेमाल, लैंडस्केप मोड में छोटे से लेकर मीडियम साइज़ वाले टैबलेट या फ़ोन के लिए किया जाता है. इससे उपयोगकर्ताओं को बेहतर अनुभव मिलता है और डिवाइसों को इस्तेमाल करना आसान हो जाता है.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (बाएं) और NavigationRail (दाएं) के जवाब के तौर पर दिखाए गए वीडियोसभी डिवाइसों के साइज़ के लिए, डिफ़ॉल्ट थीम में दोनों का इस्तेमाल करके जवाब दो, ताकि लोगों को बेहतर अनुभव मिल सके.
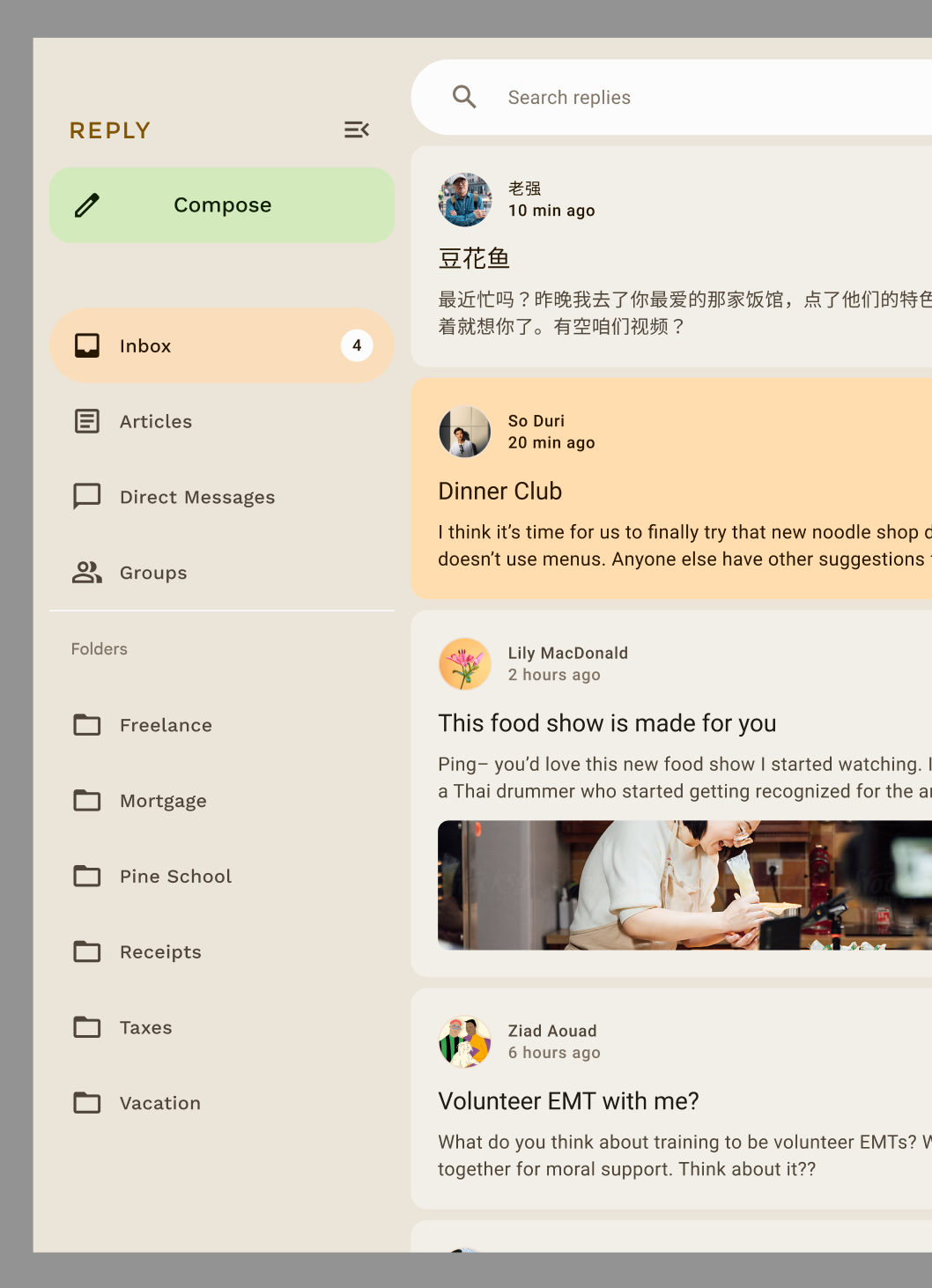
NavigationDrawer का इस्तेमाल, मीडियम से लेकर बड़े साइज़ वाले टैबलेट के लिए किया जाता है. इनमें जानकारी दिखाने के लिए, आपके पास काफ़ी जगह होती है. NavigationRail के साथ PermanentNavigationDrawer या ModalNavigationDrawer, दोनों का इस्तेमाल किया जा सकता है.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

नेविगेशन के विकल्पों से, उपयोगकर्ता अनुभव, एर्गोनॉमिक्स, और पहुंच को बेहतर बनाया जा सकता है. Compose अडैप्टिव कोडलैब में, मटीरियल नेविगेशन कॉम्पोनेंट के बारे में ज़्यादा जानें.
किसी कॉम्पोनेंट की थीम को पसंद के मुताबिक बनाना
M3, लोगों की दिलचस्पी के हिसाब से कॉन्टेंट दिखाने और उन्हें अपनी पसंद के मुताबिक कॉन्टेंट चुनने की सुविधा देता है. सभी कॉम्पोनेंट में डिफ़ॉल्ट रंग लागू होते हैं. हालांकि, ज़रूरत पड़ने पर उनके रंगों को पसंद के मुताबिक बनाने के लिए, फ़्लेक्सिबल एपीआई उपलब्ध कराए जाते हैं.
कार्ड और बटन जैसे ज़्यादातर कॉम्पोनेंट, रंग और एलिवेशन इंटरफ़ेस दिखाने वाला एक डिफ़ॉल्ट ऑब्जेक्ट उपलब्ध कराते हैं. कॉम्पोनेंट को पसंद के मुताबिक बनाने के लिए, इस ऑब्जेक्ट में बदलाव किया जा सकता है:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Material 3 को पसंद के मुताबिक बनाने के बारे में ज़्यादा जानें.
सिस्टम यूज़र इंटरफ़ेस (यूआई)
Material You की कुछ सुविधाएं, Android 12 और उसके बाद के वर्शन पर उपलब्ध नई विज़ुअल स्टाइल और सिस्टम यूज़र इंटरफ़ेस (यूआई) से मिलती हैं. दो मुख्य क्षेत्रों में बदलाव किए गए हैं: रिपल और ओवरस्क्रोल. इन बदलावों को लागू करने के लिए, आपको कुछ और करने की ज़रूरत नहीं है.
रिपल
अब Ripple को दबाने पर, सतहों को हल्का सा चमकाने के लिए इसका इस्तेमाल किया जाता है. Compose Material Ripple, Android पर बैकग्राउंड में प्लैटफ़ॉर्म RippleDrawable का इस्तेमाल करता है. इसलिए, स्पार्कल रिपल की सुविधा Android 12 और इसके बाद के वर्शन पर, सभी मटीरियल कॉम्पोनेंट के लिए उपलब्ध है.

ओवरस्क्रोल
स्क्रोल करने वाले कंटेनर के किनारे पर, अब ओवरस्क्रोल में स्ट्रेच इफ़ेक्ट का इस्तेमाल किया जाता है.
स्क्रोल करने वाले कंटेनर कंपोज़ेबल में, स्ट्रेच ओवरस्क्रोल की सुविधा डिफ़ॉल्ट रूप से चालू होती है. उदाहरण के लिए, LazyColumn, LazyRow, और LazyVerticalGrid. यह सुविधा, Compose Foundation 1.1.0 और इसके बाद के वर्शन में, एपीआई लेवल के बावजूद उपलब्ध होती है.

सुलभता
मटीरियल कॉम्पोनेंट में सुलभता के स्टैंडर्ड पहले से मौजूद होते हैं. इन्हें इस तरह से डिज़ाइन किया गया है कि प्रॉडक्ट को बिना किसी भेदभाव के सबके लिए उपलब्ध कराया जा सके. अपने प्रॉडक्ट की पहुंच से जुड़ी सुविधाओं को समझने से, सभी उपयोगकर्ताओं के लिए प्रॉडक्ट को इस्तेमाल करना आसान हो सकता है. इनमें वे लोग भी शामिल हैं जिन्हें कम दिखता है, जो देख नहीं सकते, जिन्हें सुनने में दिक्कत होती है, जिन्हें सीखने-बात करने में दिक्कत होती है, जिन्हें हाथ-पैर हिलाने में दिक्कत होती है या जिन्हें कुछ समय के लिए कोई समस्या होती है (जैसे, हाथ में फ्रैक्चर होना).
रंगों की सुलभता
डाइनैमिक कलर को, कलर कंट्रास्ट के लिए सुलभता के मानकों को पूरा करने के लिए डिज़ाइन किया गया है. टोनल पैलेट का सिस्टम, किसी भी कलर स्कीम को डिफ़ॉल्ट रूप से ऐक्सेस करने के लिए ज़रूरी है.
Material का कलर सिस्टम, टोन की स्टैंडर्ड वैल्यू और मेज़रमेंट उपलब्ध कराता है. इनका इस्तेमाल, सुलभ कंट्रास्ट रेशियो को पूरा करने के लिए किया जा सकता है.

सभी Material कॉम्पोनेंट और डाइनैमिक थीमिंग, ऊपर दी गई कलर भूमिकाओं का इस्तेमाल पहले से ही करते हैं. ये भूमिकाएं, टोनल पैलेट के सेट से चुनी जाती हैं. इन्हें सुलभता से जुड़ी ज़रूरी शर्तों को पूरा करने के लिए चुना जाता है. हालांकि, अगर कॉम्पोनेंट को पसंद के मुताबिक बनाया जा रहा है, तो पक्का करें कि सही कलर रोल का इस्तेमाल किया गया हो और वे मेल खा रहे हों.
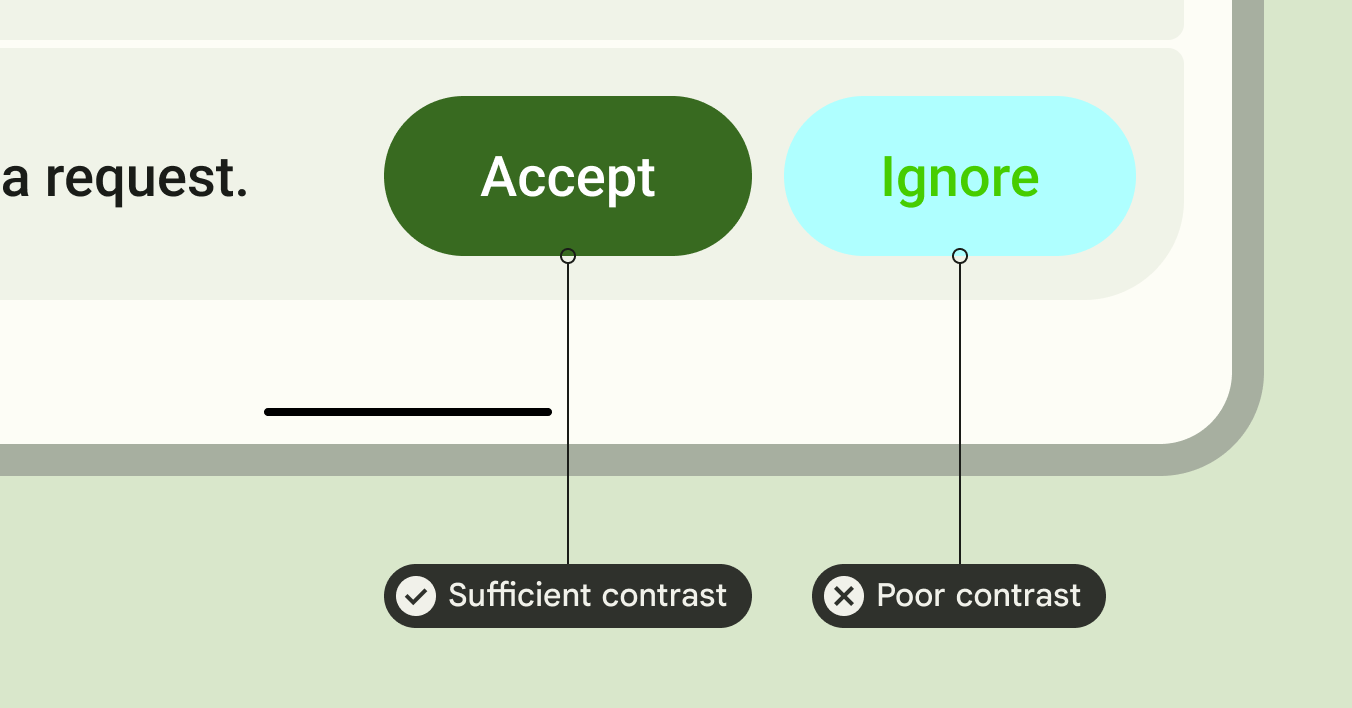
प्राइमरी कलर के ऊपर on-primary कलर का इस्तेमाल करें. साथ ही, primary-container के ऊपर on-primary-container कलर का इस्तेमाल करें. ऐक्सेंट और न्यूट्रल कलर के लिए भी ऐसा ही करें, ताकि उपयोगकर्ता को कंट्रास्ट मिल सके.
प्राइमरी कंटेनर के ऊपर टर्शियरी कंटेनर का इस्तेमाल करने से, उपयोगकर्ता को खराब कंट्रास्ट वाला बटन दिखता है:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

टाइपोग्राफ़ी से जुड़ी सुलभता
M3 टाइप का स्केल, स्टैटिक टाइप के रैंप और वैल्यू को अपडेट करता है. इससे साइज़ कैटगरी का आसान, लेकिन डाइनैमिक फ़्रेमवर्क मिलता है. यह फ़्रेमवर्क, सभी डिवाइसों पर काम करता है.
उदाहरण के लिए, M3 में, डिसप्ले स्मॉल को डिवाइस के कॉन्टेक्स्ट के आधार पर अलग-अलग वैल्यू असाइन की जा सकती हैं. जैसे, फ़ोन या टैबलेट.
बड़ी स्क्रीन
Material, अडैप्टिव लेआउट और फ़ोल्ड किए जा सकने वाले डिवाइसों के बारे में दिशा-निर्देश देता है. इससे आपके ऐप्लिकेशन को ऐक्सेस किया जा सकता है. साथ ही, बड़ी स्क्रीन वाले डिवाइसों को इस्तेमाल करने वाले लोगों के लिए, ऐप्लिकेशन को इस्तेमाल करना आसान हो जाता है.
Material, अलग-अलग तरह के नेविगेशन उपलब्ध कराता है. इससे आपको बड़े डिवाइसों पर उपयोगकर्ताओं को बेहतर अनुभव देने में मदद मिलती है.
Android बड़ी स्क्रीन वाले ऐप्लिकेशन की क्वालिटी के दिशा-निर्देशों के बारे में ज़्यादा जानें. साथ ही, अडैप्टिव और ऐक्सेस किया जा सकने वाला डिज़ाइन बनाने के लिए, जवाब का सैंपल देखें.
ज़्यादा जानें
Compose में मटीरियल थीमिंग के बारे में ज़्यादा जानने के लिए, यहां दिए गए संसाधन देखें:
सैंपल ऐप्लिकेशन
Docs
एपीआई का रेफ़रंस और सोर्स कोड
वीडियो
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक का टेक्स्ट दिखता है
- Compose में Material 2 से Material 3 पर माइग्रेट करना
- Compose में Material Design 2
- Compose में कस्टम डिज़ाइन सिस्टम
