Jetpack Compose پیادهسازی Material You و Material 3 Expressive ، تکامل بعدی طراحی متریال، را ارائه میدهد. M3 Expressive نسخه توسعهیافته Material Design 3 است که شامل بهروزرسانیهای مبتنی بر تحقیق در زمینه تمبندی، کامپوننتها، حرکت، تایپوگرافی و موارد دیگر میشود - همه اینها برای کمک به شما در ساخت محصولات جذاب و مطلوبی که کاربران دوست دارند طراحی شدهاند. همچنین از ویژگیهای شخصیسازی Material You مانند رنگ پویا پشتیبانی میکند. M3 Expressive مکمل سبک بصری و رابط کاربری سیستم اندروید ۱۶ است.
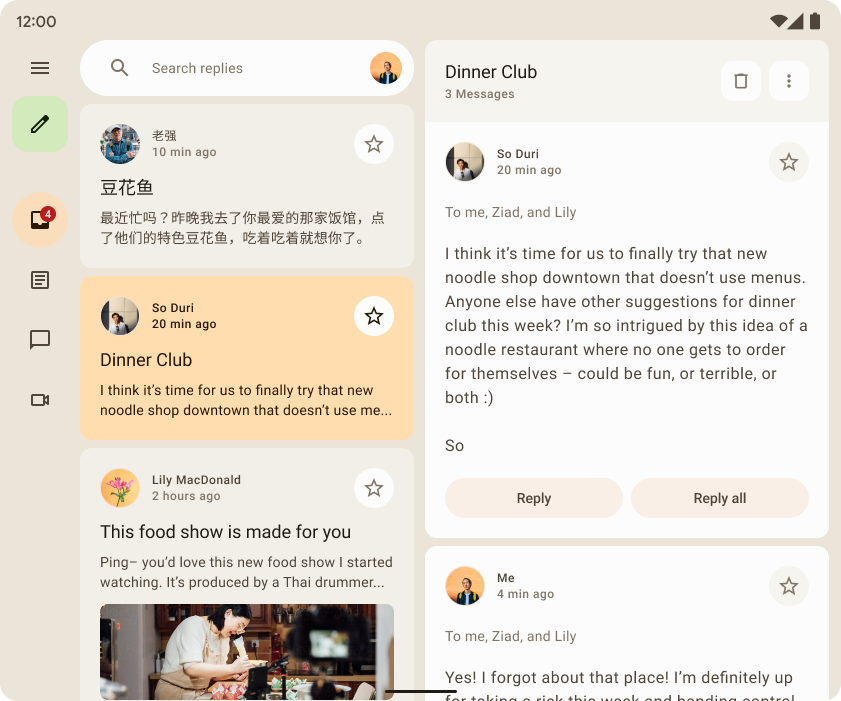
در زیر، پیادهسازی طراحی متریال ۳ را با استفاده از برنامه نمونه پاسخ (Reply) به عنوان مثال نشان میدهیم. نمونه پاسخ کاملاً مبتنی بر طراحی متریال ۳ است.

وابستگی
برای شروع استفاده از Material 3 در برنامه Compose خود، وابستگی Compose Material 3 را به فایلهای build.gradle خود اضافه کنید:
implementation "androidx.compose.material3:material3:$material3_version"
پس از افزودن وابستگی، میتوانید سیستمهای طراحی متریال، از جمله رنگ، تایپوگرافی و شکل را به برنامههای خود اضافه کنید.
API های آزمایشی
برخی از APIهای M3 آزمایشی در نظر گرفته میشوند. در چنین مواردی، باید با استفاده از حاشیهنویسی ExperimentalMaterial3Api در سطح تابع یا فایل، این قابلیت را فعال کنید:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
قالببندی متریال
یک قالب M3 شامل زیرسیستمهای زیر است: طرح رنگ ، تایپوگرافی و شکلها . وقتی این مقادیر را سفارشی میکنید، تغییرات شما به طور خودکار در کامپوننتهای M3 که برای ساخت برنامه خود استفاده میکنید، منعکس میشود.

Jetpack Compose این مفاهیم را با M3 MaterialTheme composable پیادهسازی میکند:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
برای تمبندی محتوای برنامه خود، طرح رنگ، تایپوگرافی و شکلهای خاص برنامه خود را تعریف کنید.
طرح رنگ
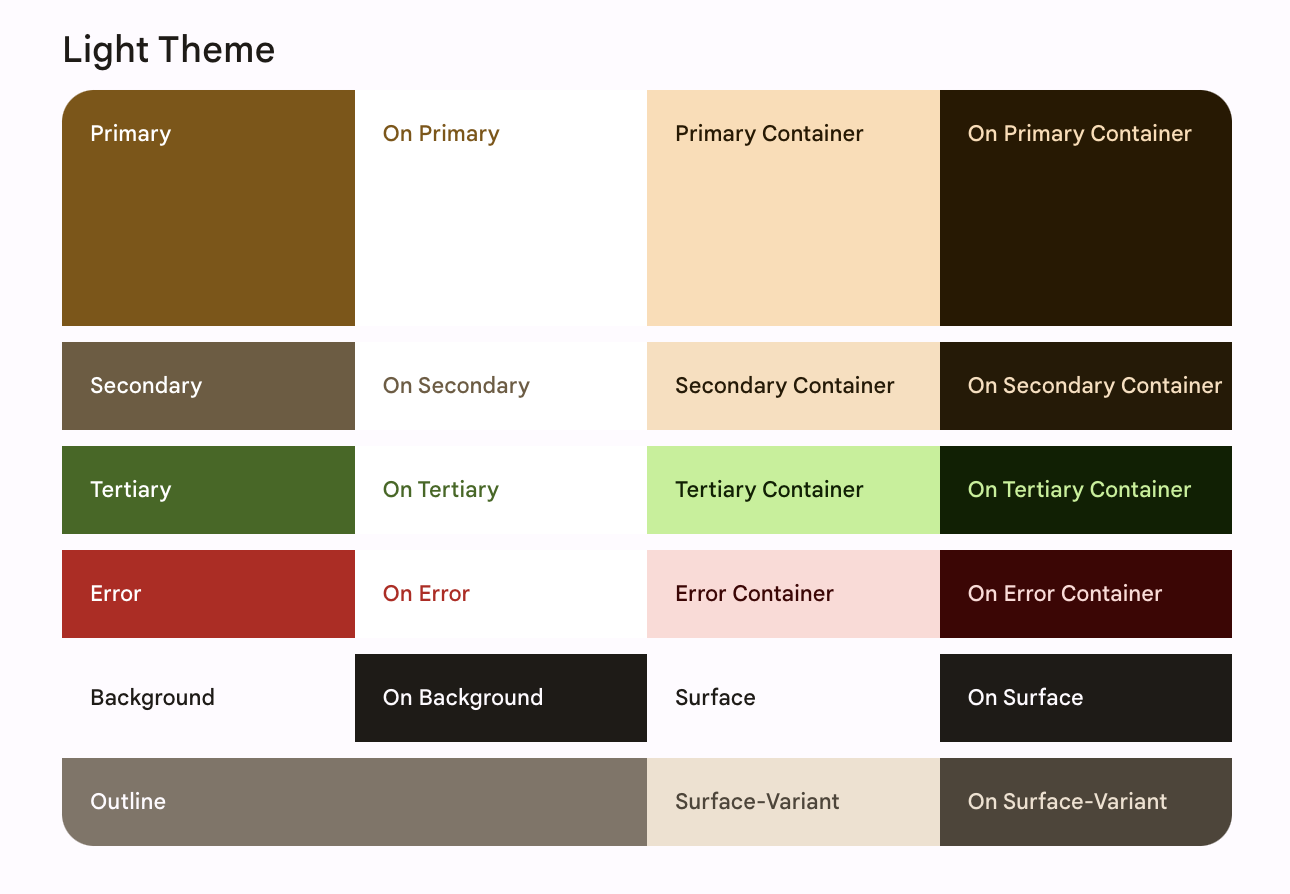
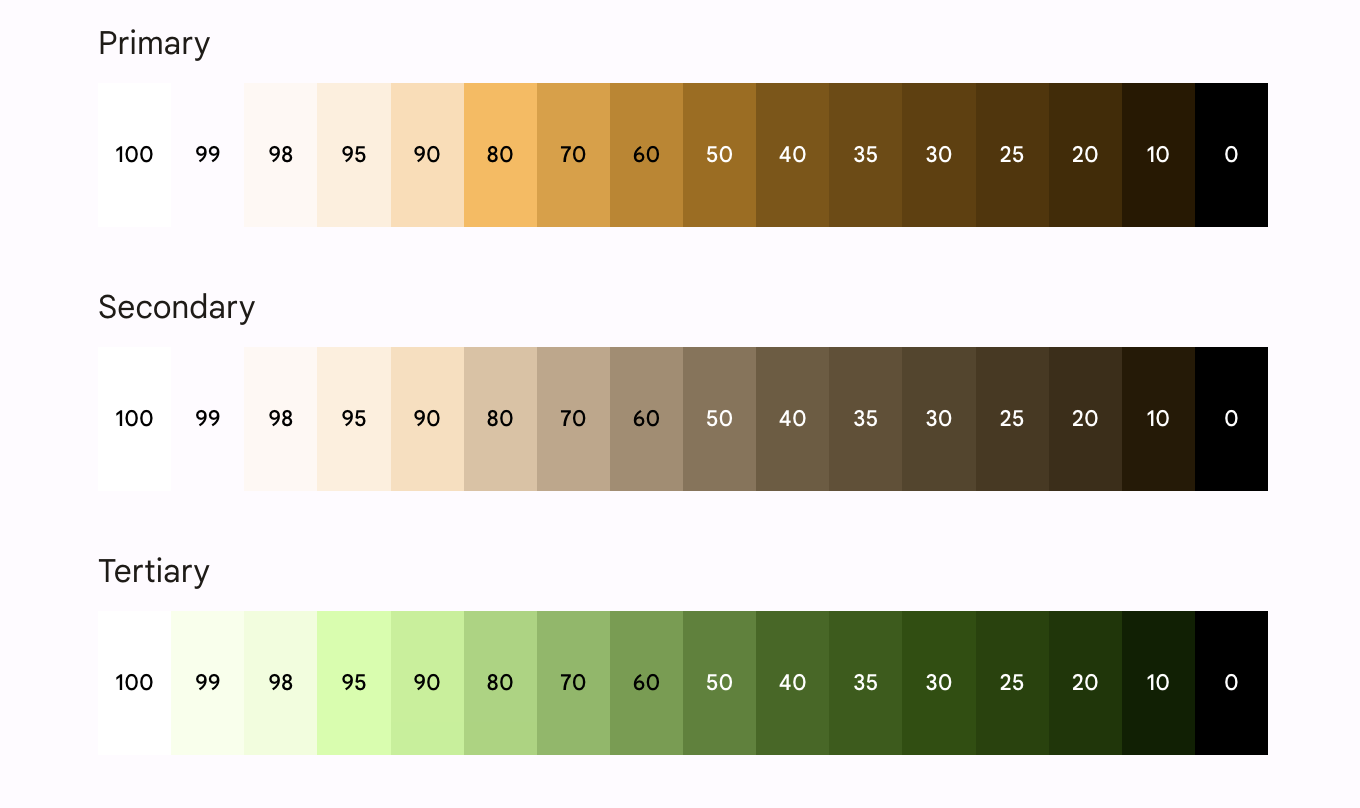
پایه و اساس یک طرح رنگی، مجموعهای از پنج رنگ کلیدی است. هر یک از این رنگها به یک پالت رنگی ۱۳ تایی مربوط میشوند که توسط اجزای Material 3 استفاده میشوند. به عنوان مثال، این طرح رنگی برای تم روشن برای پاسخ است:

درباره طرح رنگ و نقشهای رنگ بیشتر بخوانید.
تولید طرحهای رنگی
اگرچه میتوانید یک ColorScheme سفارشی را به صورت دستی ایجاد کنید، اما اغلب تولید آن با استفاده از رنگهای منبع از برند شما آسانتر است. ابزار Material Theme Builder به شما این امکان را میدهد و به صورت اختیاری کد قالببندی Compose را صادر کنید. فایلهای زیر تولید میشوند:
-
Color.ktشامل رنگهای قالب شما به همراه تمام نقشهای تعریفشده برای رنگهای روشن و تیره قالب است.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
-
Theme.ktشامل تنظیماتی برای طرحهای رنگی روشن و تیره و تم برنامه است.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
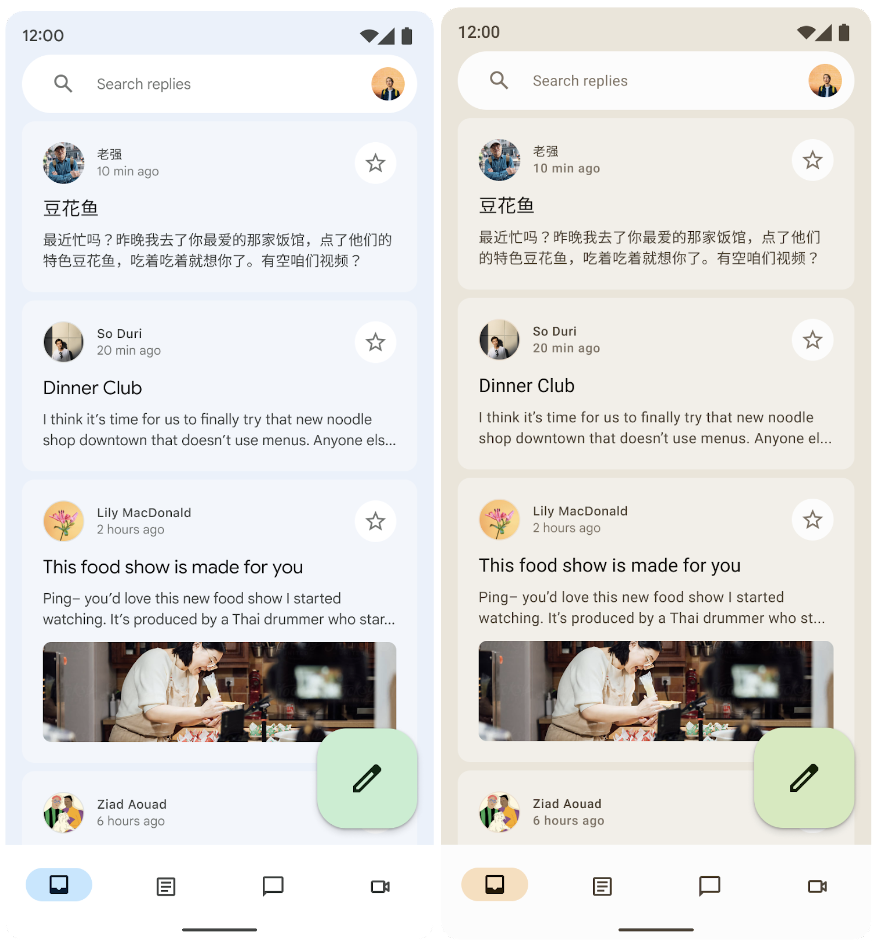
برای پشتیبانی از تمهای روشن و تیره، از isSystemInDarkTheme() استفاده کنید. بر اساس تنظیمات سیستم، تعریف کنید که از کدام طرح رنگ استفاده شود: روشن یا تیره.
طرحهای رنگی پویا
رنگ پویا بخش کلیدی Material You است که در آن یک الگوریتم، رنگهای سفارشی را از تصویر زمینه کاربر استخراج میکند تا در برنامهها و رابط کاربری سیستم او اعمال شود. این پالت رنگ به عنوان نقطه شروع برای تولید طرحهای رنگی روشن و تیره استفاده میشود.

رنگ پویا در اندروید ۱۲ و بالاتر در دسترس است. اگر رنگ پویا در دسترس باشد، میتوانید یک ColorScheme پویا تنظیم کنید. در غیر این صورت، باید به استفاده از یک ColorScheme روشن یا تیره سفارشی برگردید.
ColorScheme توابع سازندهای را برای ایجاد یک طرح رنگی روشن یا تیره پویا ارائه میدهد:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
استفاده از رنگ
شما میتوانید از طریق MaterialTheme.colorScheme به رنگهای تم متریال در برنامه خود دسترسی داشته باشید:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
هر نقش رنگی بسته به حالت، برجستگی و تأکید آن جزء، میتواند در مکانهای متنوعی مورد استفاده قرار گیرد.
- رنگ اصلی، رنگ پایه است که برای اجزای اصلی مانند دکمههای برجسته، حالتهای فعال و رنگ سطوح مرتفع استفاده میشود.
- رنگ کلید ثانویه برای اجزای کماهمیتتر در رابط کاربری، مانند تراشههای فیلتر، استفاده میشود و امکان نمایش رنگها را گسترش میدهد.
- رنگ کلیدی سوم برای استخراج نقشهای متضاد رنگهای تأکیدی استفاده میشود که میتوانند برای ایجاد تعادل بین رنگهای اولیه و ثانویه یا افزایش توجه به یک عنصر مورد استفاده قرار گیرند.
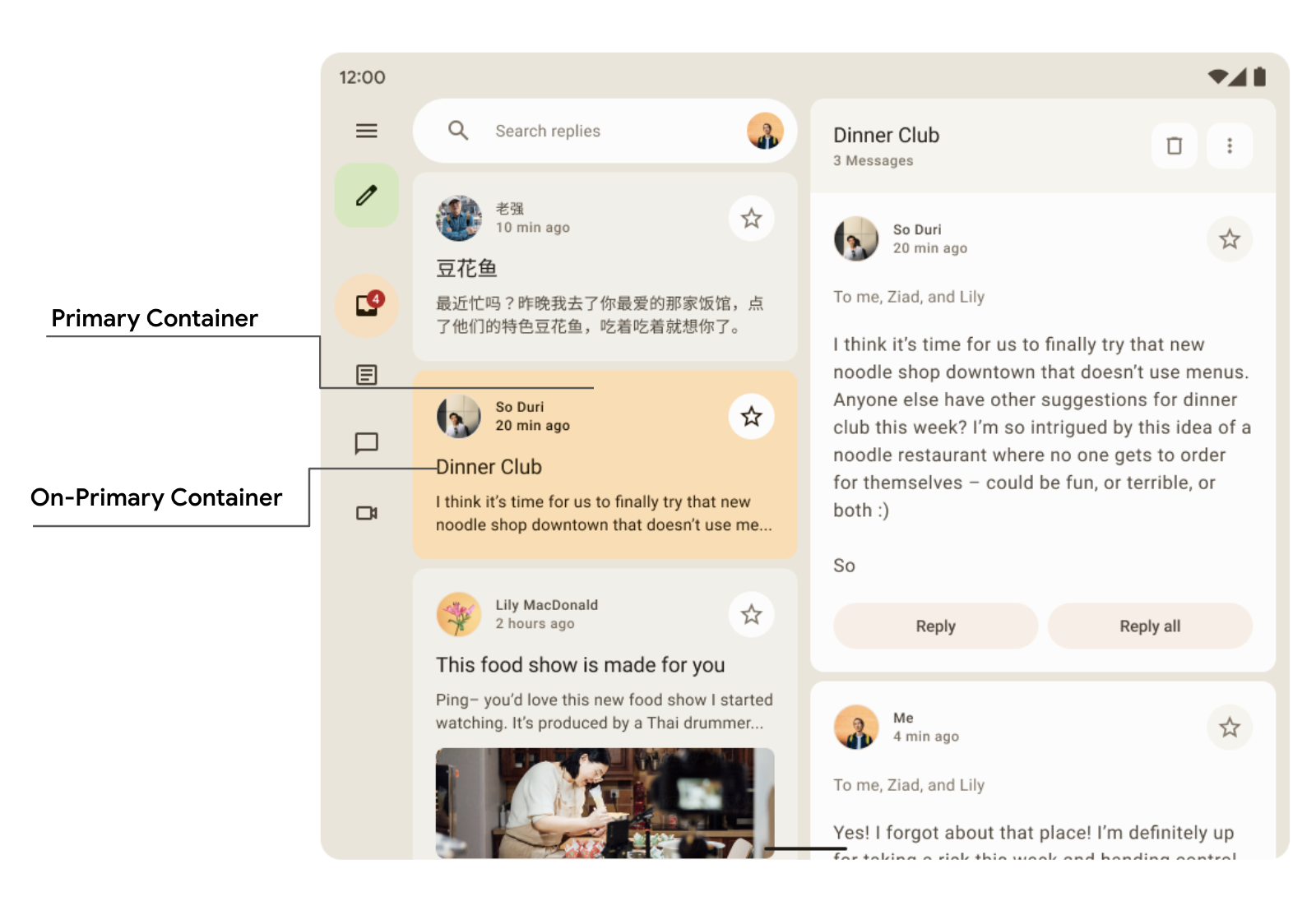
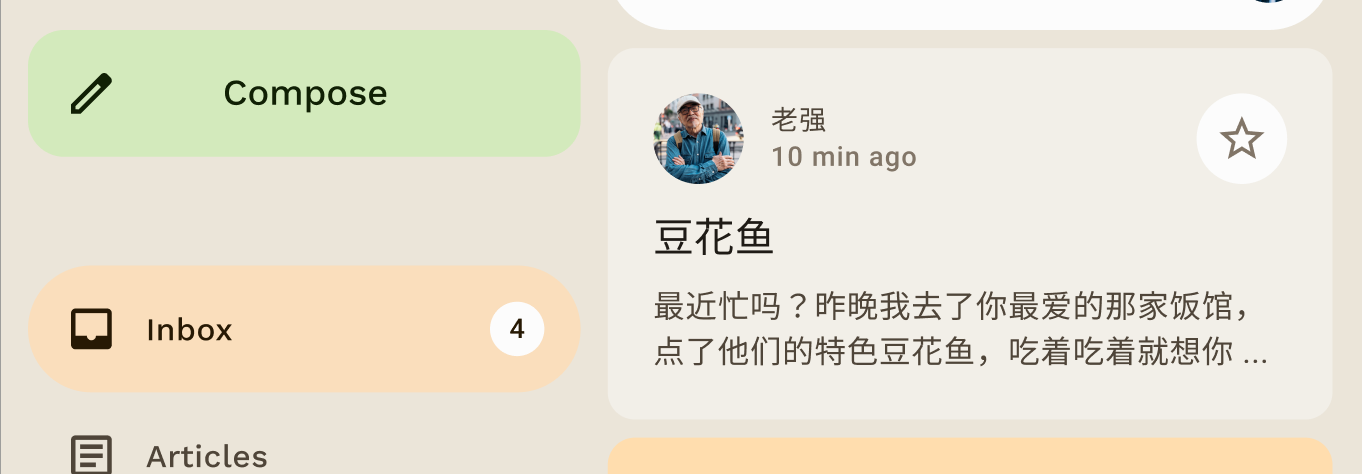
طراحی اپلیکیشن نمونه Reply از رنگ on-primary-container روی primary-container برای تأکید بر آیتم انتخاب شده استفاده میکند.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
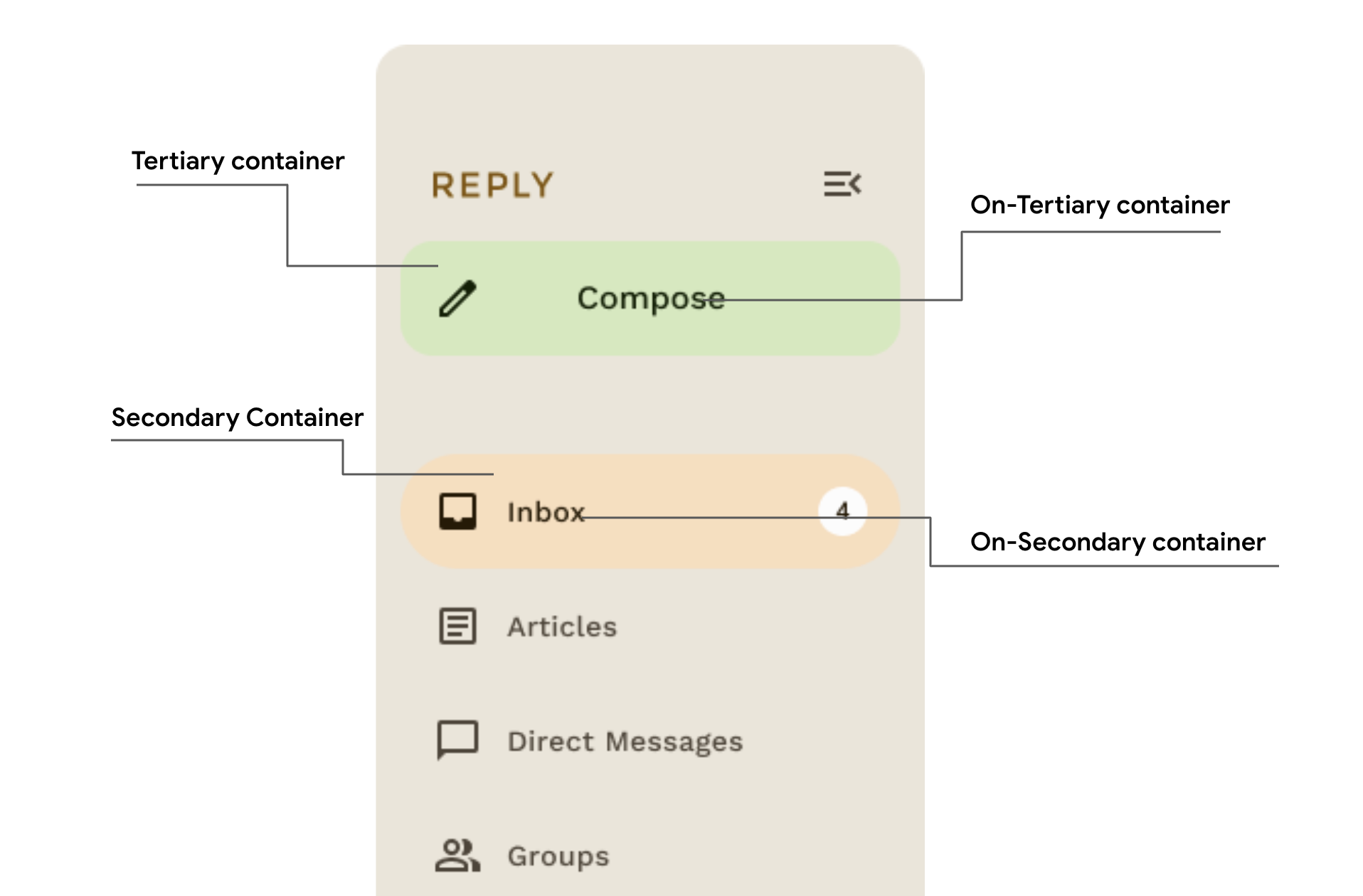
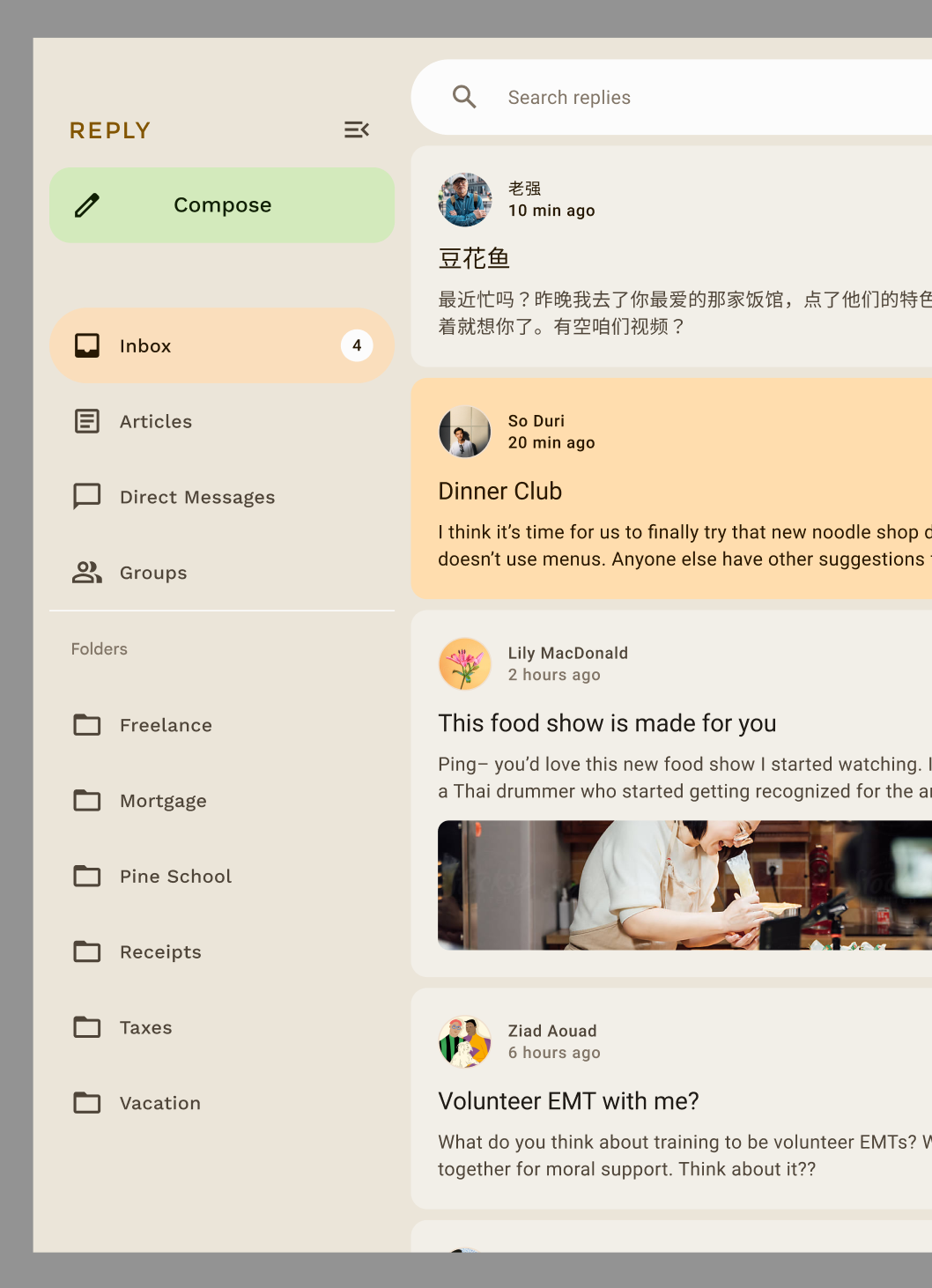
اینجا میتوانید در کشوی ناوبری پاسخ ببینید که چگونه از رنگهای ظرف ثانویه و ثالثیه در تضاد با هم برای ایجاد تأکید و جذابیت استفاده شده است.

تایپوگرافی
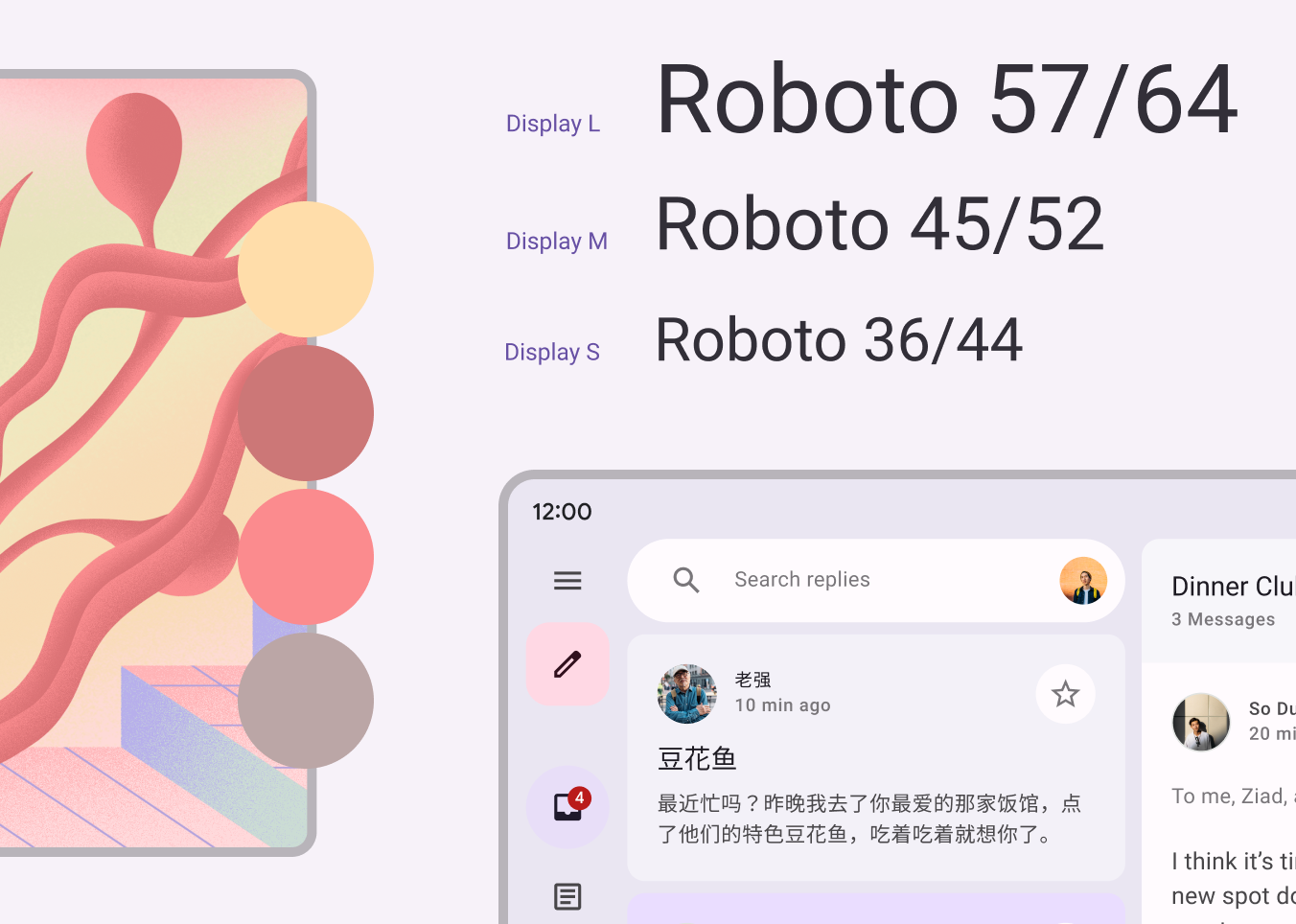
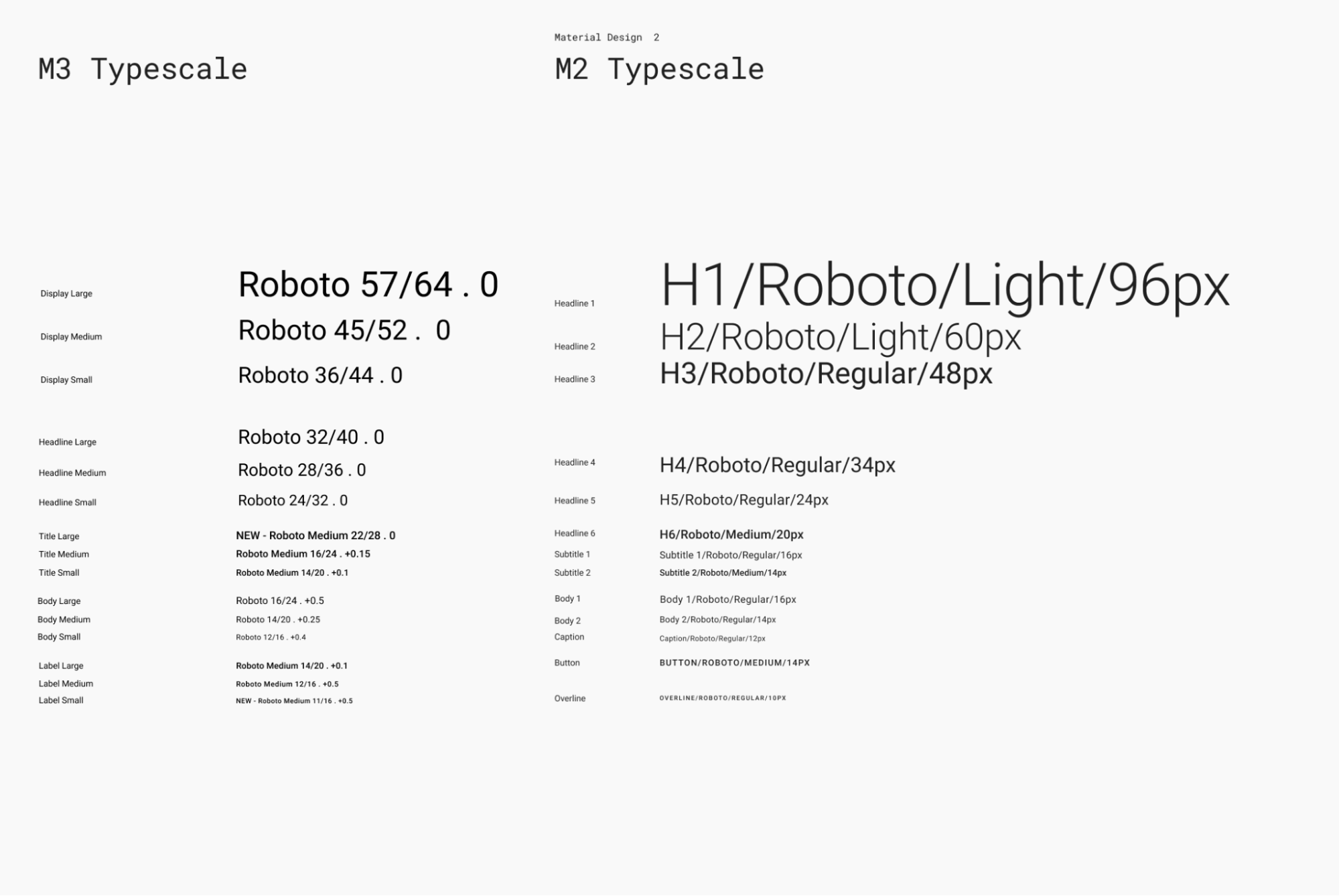
طراحی متریال ۳ یک مقیاس نوع تعریف میکند، از جمله سبکهای متنی که از طراحی متریال ۲ اقتباس شدهاند. نامگذاری و گروهبندی به صورت ساده شده به این صورت است: نمایش، تیتر، عنوان، بدنه و برچسب، با اندازههای بزرگ، متوسط و کوچک برای هر کدام.

| ام۳ | اندازه فونت/ارتفاع خط پیشفرض |
displayLarge | Roboto 57/64 |
displayMedium | Roboto 45/52 |
displaySmall | Roboto 36/44 |
headlineLarge | Roboto 32/40 |
headlineMedium | Roboto 28/36 |
headlineSmall | Roboto 24/32 |
titleLarge | New- Roboto Medium 22/28 |
titleMedium | Roboto Medium 16/24 |
titleSmall | Roboto Medium 14/20 |
bodyLarge | Roboto 16/24 |
bodyMedium | Roboto 14/20 |
bodySmall | Roboto 12/16 |
labelLarge | Roboto Medium 14/20 |
labelMedium | Roboto Medium 12/16 |
labelSmall | New Roboto Medium, 11/16 |
تعریف تایپوگرافی
Compose کلاس M3 Typography را - به همراه کلاسهای TextStyle و مرتبط با فونت موجود - برای مدلسازی مقیاس نوع Material 3 ارائه میدهد. سازنده Typography برای هر سبک، مقادیر پیشفرض ارائه میدهد، بنابراین میتوانید هر پارامتری را که نمیخواهید سفارشی کنید، حذف کنید:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

احتمالاً محصول شما به هر ۱۵ سبک پیشفرض از مقیاس نوع طراحی متریال نیاز نخواهد داشت. در این مثال، پنج اندازه برای یک مجموعه کاهشیافته انتخاب شدهاند و بقیه حذف شدهاند.
شما میتوانید با تغییر مقادیر پیشفرض TextStyle و ویژگیهای مربوط به فونت مانند fontFamily و letterSpacing تایپوگرافی خود را سفارشی کنید.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
پس از تعریف Typography خود، آن را به M3 MaterialTheme منتقل کنید:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
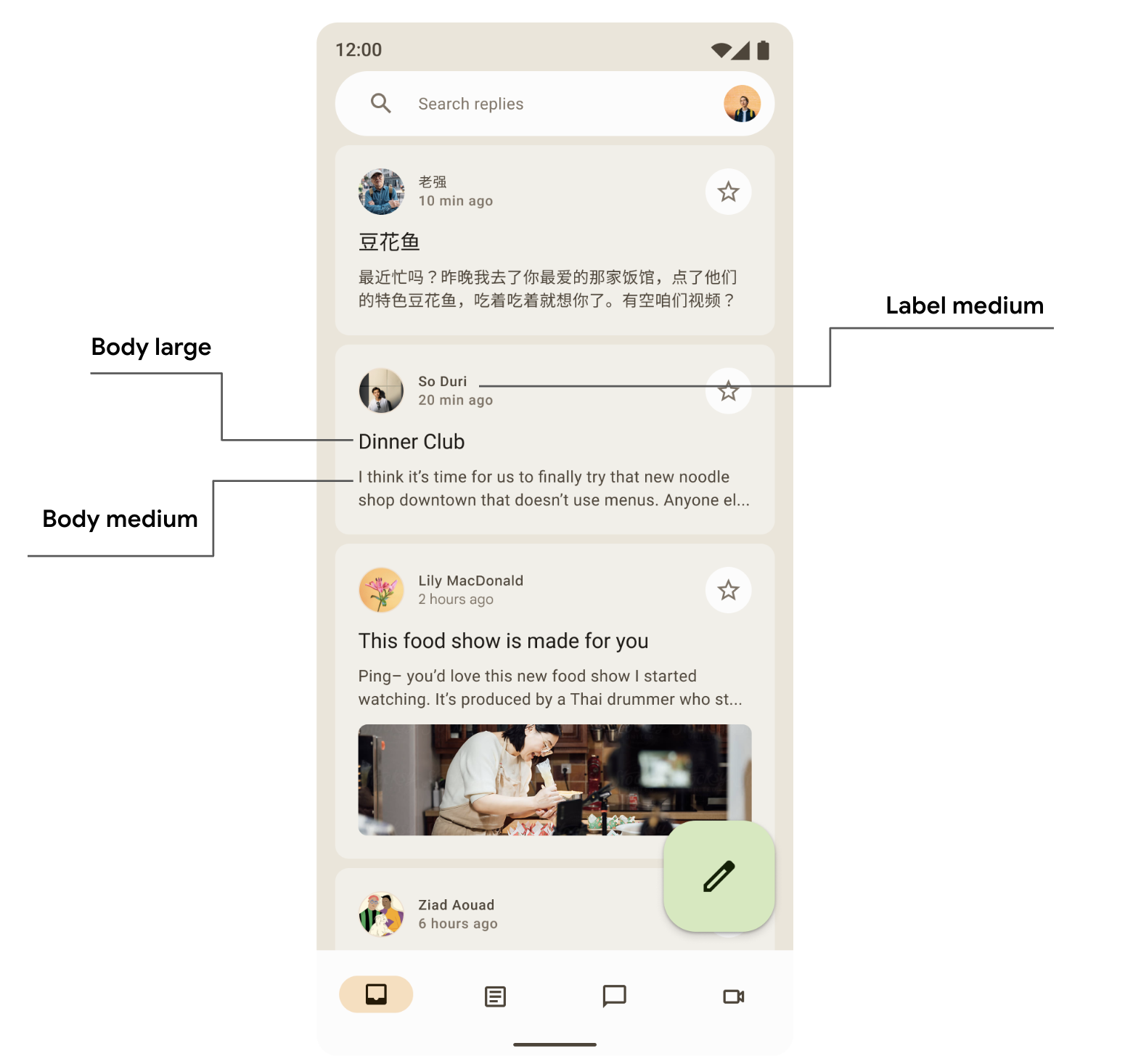
استفاده از سبکهای متن
شما میتوانید تایپوگرافی ارائه شده به M3 MaterialTheme composable را با استفاده از MaterialTheme.typography بازیابی کنید:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
میتوانید درباره دستورالعملهای متریال در مورد اعمال تایپوگرافی بیشتر بخوانید.
اشکال
سطوح مواد را میتوان به شکلهای مختلفی نمایش داد. شکلها توجه را جلب میکنند، اجزا را شناسایی میکنند، حالت را منتقل میکنند و برند را بیان میکنند.
مقیاس شکل، سبک گوشههای ظرف را تعریف میکند و طیفی از گردی را از مربع تا کاملاً دایرهای ارائه میدهد.
تعریف اشکال
Compose کلاس M3 Shapes را با پارامترهای توسعهیافته برای پشتیبانی از اشکال جدید M3 ارائه میدهد. مقیاس شکل M3 بیشتر شبیه مقیاس نوع است و طیف وسیعی از اشکال را در سراسر رابط کاربری امکانپذیر میکند.
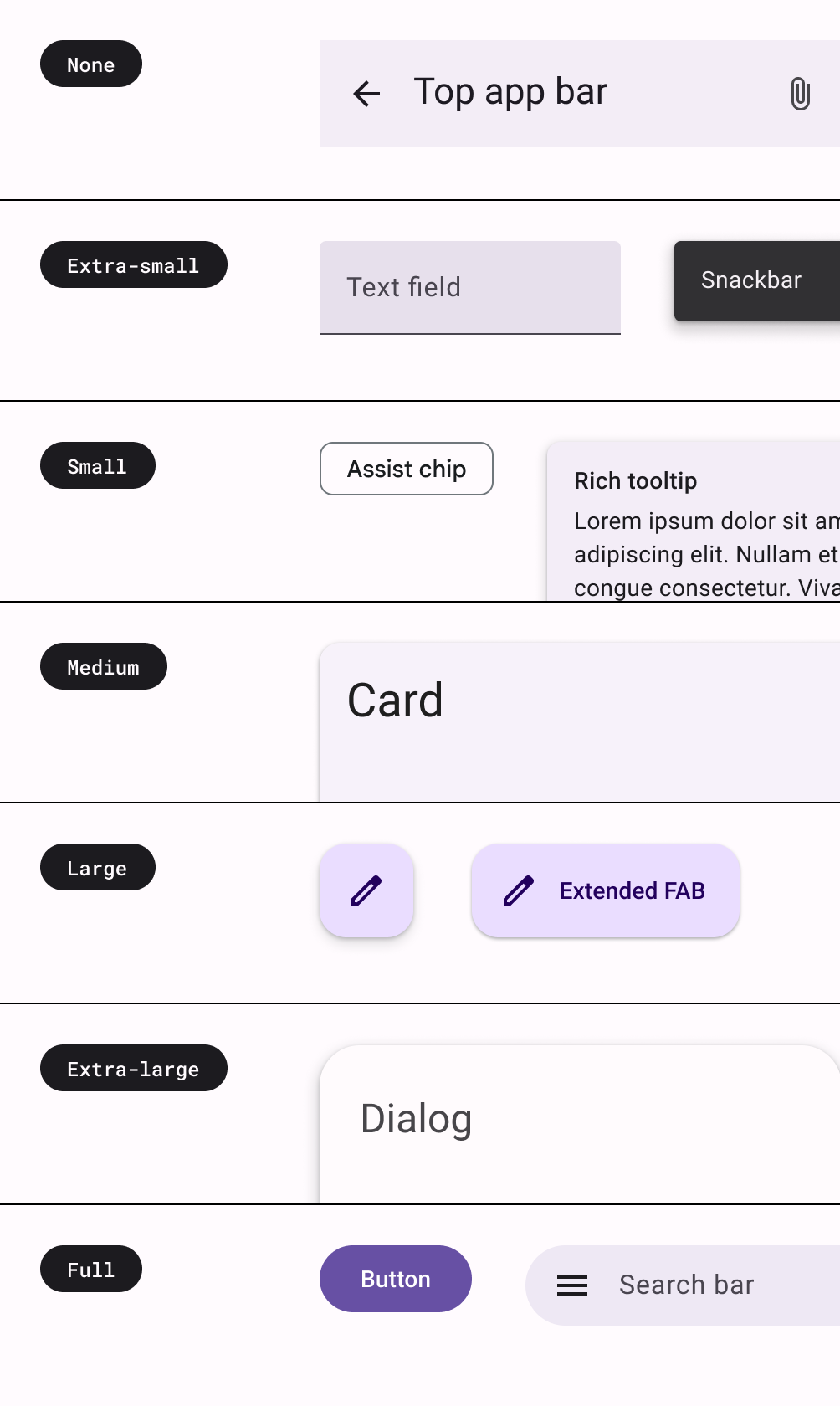
اندازههای مختلفی از اشکال وجود دارد:
- خیلی کوچک
- کوچک
- متوسط
- بزرگ
- خیلی بزرگ
به طور پیشفرض، هر شکل یک مقدار پیشفرض دارد، اما میتوانید آنها را لغو کنید:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
پس از تعریف Shapes ، میتوانید آن را به M3 MaterialTheme ارسال کنید:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
از شکلها استفاده کنید
شما میتوانید مقیاس شکل را برای تمام اجزا در MaterialTheme سفارشی کنید یا میتوانید این کار را بر اساس هر جزء انجام دهید.
شکلهای متوسط و بزرگ را با مقادیر پیشفرض اعمال کنید:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

دو شکل دیگر وجود دارد - RectangleShape و CircleShape - که بخشی از Compose هستند. شکل مستطیل بدون شعاع حاشیه است و شکل دایره لبههای کاملاً دایرهای را نشان میدهد:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
مثالهای زیر برخی از اجزا را با مقادیر شکل پیشفرض اعمال شده روی آنها نشان میدهند:

میتوانید درباره دستورالعملهای متریال در مورد اعمال شکل بیشتر بخوانید.
تأکید
تأکید در M3 با استفاده از تنوع رنگ و ترکیبهای رنگی آن ارائه میشود. در M3، دو راه برای افزودن تأکید به رابط کاربری شما وجود دارد:
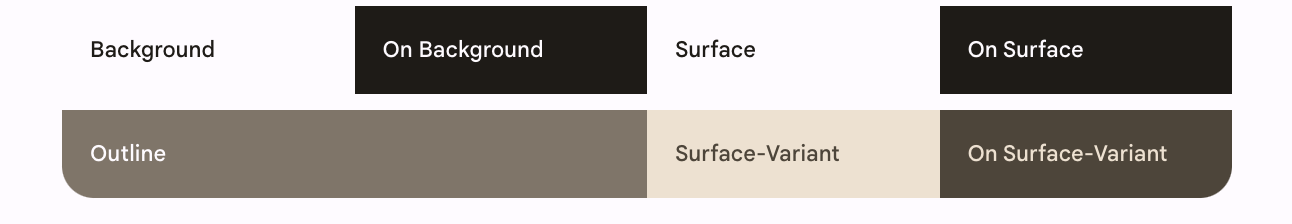
- استفاده از رنگهای surface، surface-variant و background در کنار رنگهای on-surface، on-surface-variants از سیستم رنگ توسعهیافته M3. به عنوان مثال، surface میتواند با on-surface-variant و surface-variant میتواند با on-surface برای ایجاد سطوح مختلف تأکید استفاده شود.

- استفاده از وزنهای فونت مختلف برای متن. در بالا، دیدید که میتوانید وزنهای سفارشی را برای مقیاس نوع ما برای ارائه تأکیدهای مختلف ارائه دهید.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
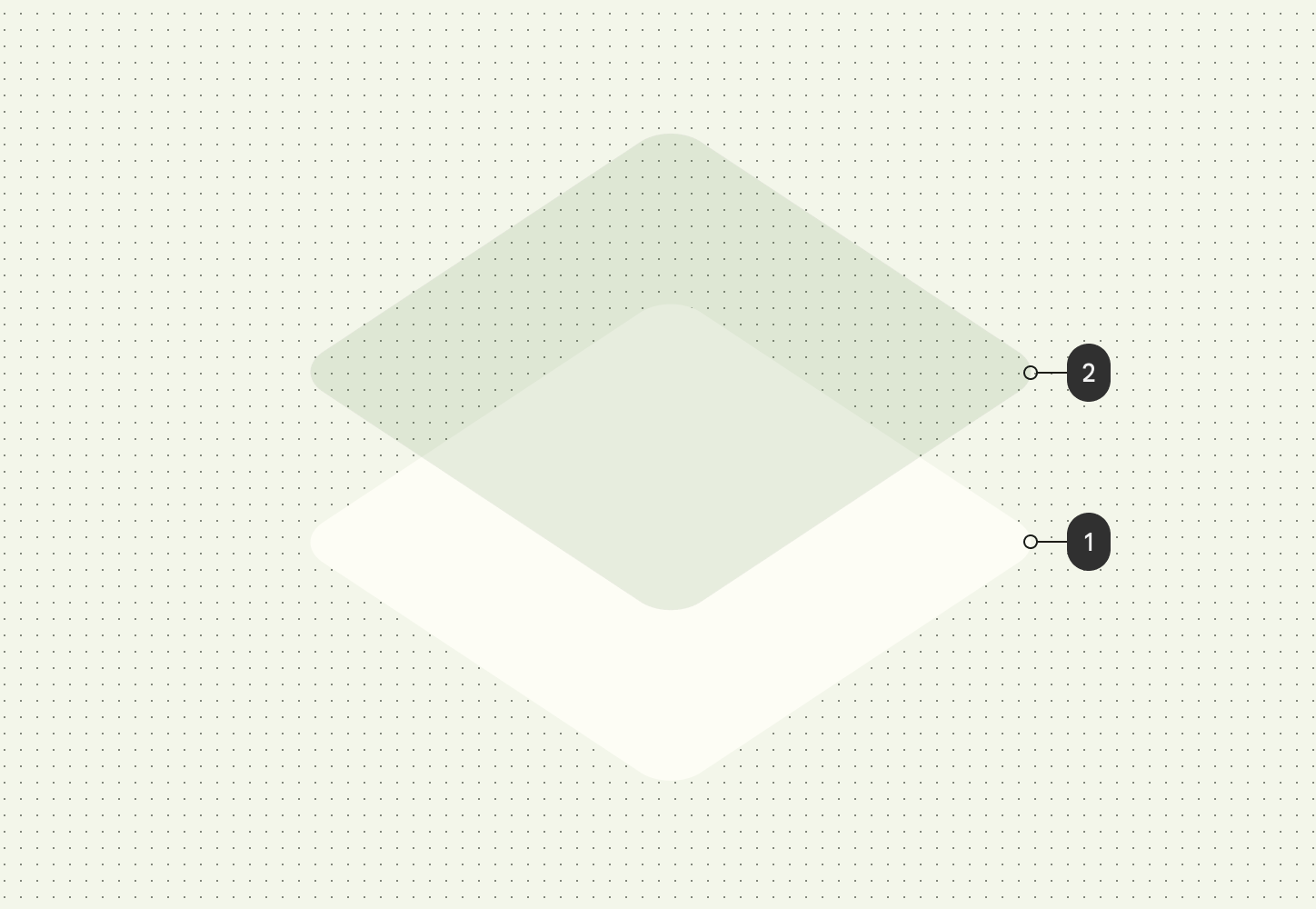
ارتفاع
متریال ۳ عمدتاً با استفاده از پوششهای رنگی تُنال، ارتفاع را نشان میدهد. این یک روش جدید برای متمایز کردن ظروف و سطوح از یکدیگر است - افزایش تُنال تُنال علاوه بر سایهها، از تُن برجستهتری نیز استفاده میکند.

پوششهای ارتفاعی در تمهای تیره نیز در متریال ۳ به پوششهای رنگی تغییر یافتهاند. رنگ پوشش از اسلات رنگ اصلی میآید.

M3 Surface - که پشت اکثر اجزای M3 قرار دارد - از هر دو قابلیت تنظیم تُن و سایه پشتیبانی میکند:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
اجزای مواد
طراحی متریال با مجموعهای غنی از کامپوننتهای متریال (مانند دکمهها، چیپها، کارتها، نوار ناوبری) ارائه میشود که از قالببندی متریال پیروی میکنند و به شما کمک میکنند برنامههای طراحی متریال زیبایی بسازید. میتوانید از همان ابتدا از کامپوننتها با ویژگیهای پیشفرض استفاده کنید.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 نسخههای زیادی از اجزای یکسان را ارائه میدهد که میتوانند در نقشهای مختلف و بر اساس تأکید و توجه مورد استفاده قرار گیرند.

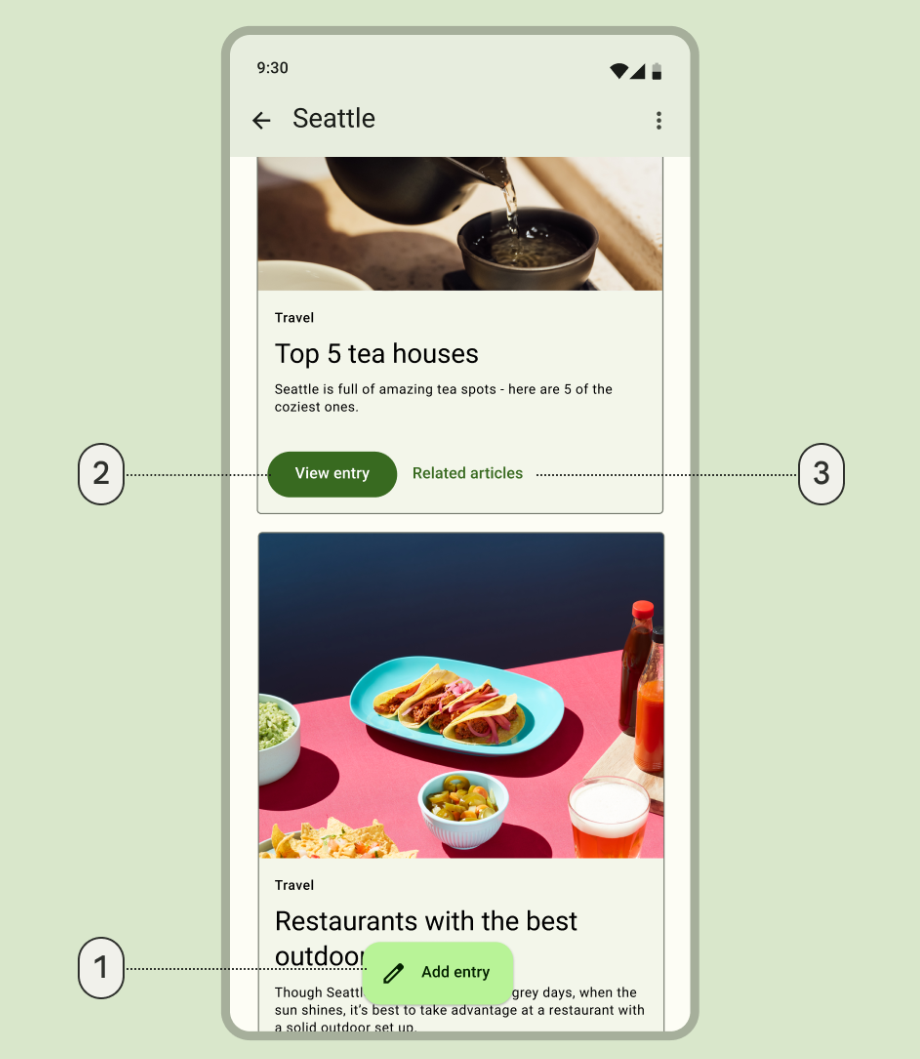
- یک دکمهی عملیاتی شناور توسعهیافته برای عملیاتی با بیشترین تأکید:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- یک دکمهی توپر برای عملی با تأکید بالا:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- یک دکمه متنی برای یک اقدام با تأکید کم:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
میتوانید درباره دکمههای متریال و سایر کامپوننتها بیشتر بخوانید. متریال ۳ مجموعهای از کامپوننتهای متنوع مانند دکمهها، نوارهای اپلیکیشن و کامپوننتهای ناوبری را ارائه میدهد که بهطور خاص برای موارد استفاده و اندازههای مختلف صفحه نمایش طراحی شدهاند.
اجزای ناوبری
متریال همچنین چندین کامپوننت ناوبری ارائه میدهد که به شما در پیادهسازی ناوبری، بسته به اندازهها و حالتهای مختلف صفحه نمایش، کمک میکنند.
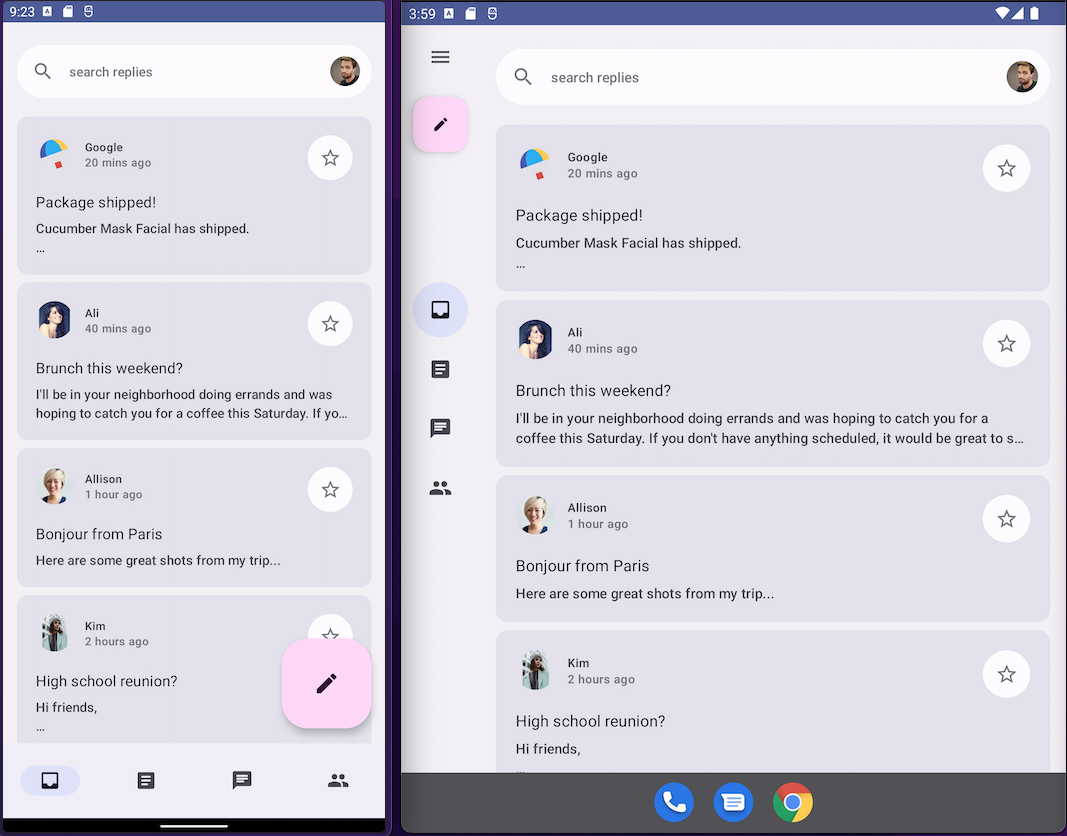
NavigationBar برای دستگاههای جمعوجور و زمانی که میخواهید ۵ مقصد یا کمتر را هدف قرار دهید، استفاده میشود:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail برای تبلتها یا تلفنهای کوچک تا متوسط در حالت افقی استفاده میشود. این ابزار ارگونومی را برای کاربران فراهم میکند و تجربه کاربری را برای این دستگاهها بهبود میبخشد.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (چپ) و NavigationRail (راست)با استفاده از هر دو قالب پیشفرض، پاسخ دهید تا تجربه کاربری فراگیری را برای همه اندازههای دستگاه ارائه دهید.
NavigationDrawer برای تبلتهای با اندازه متوسط تا بزرگ که فضای کافی برای نمایش جزئیات دارند، استفاده میشود. میتوانید از PermanentNavigationDrawer یا ModalNavigationDrawer به همراه NavigationRail استفاده کنید.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

گزینههای ناوبری، تجربه کاربری، ارگونومی و دسترسیپذیری را بهبود میبخشند. میتوانید در آزمایشگاه کد تطبیقی Compose درباره اجزای ناوبری متریال بیشتر بیاموزید.
سفارشیسازی قالببندی یک کامپوننت
M3 شخصیسازی و انعطافپذیری را تشویق میکند. همه اجزا رنگهای پیشفرض دارند، اما در صورت لزوم، APIهای انعطافپذیری را برای سفارشیسازی رنگهایشان در اختیار قرار میدهد.
بیشتر کامپوننتها، مانند کارتها و دکمهها، یک شیء پیشفرض ارائه میدهند که رابطهای رنگ و ارتفاع را نمایش میدهد و میتوان آن را برای سفارشیسازی کامپوننت خود تغییر داد:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
میتوانید درباره سفارشیسازی متریال ۳ بیشتر بخوانید.
رابط کاربری سیستم
برخی از جنبههای Material You از سبک بصری جدید و رابط کاربری سیستم در اندروید ۱۲ و بالاتر گرفته شده است. دو بخش کلیدی که در آنها تغییراتی ایجاد شده است، موجدار شدن و پیمایش بیش از حد هستند. برای پیادهسازی این تغییرات نیازی به کار اضافی نیست.
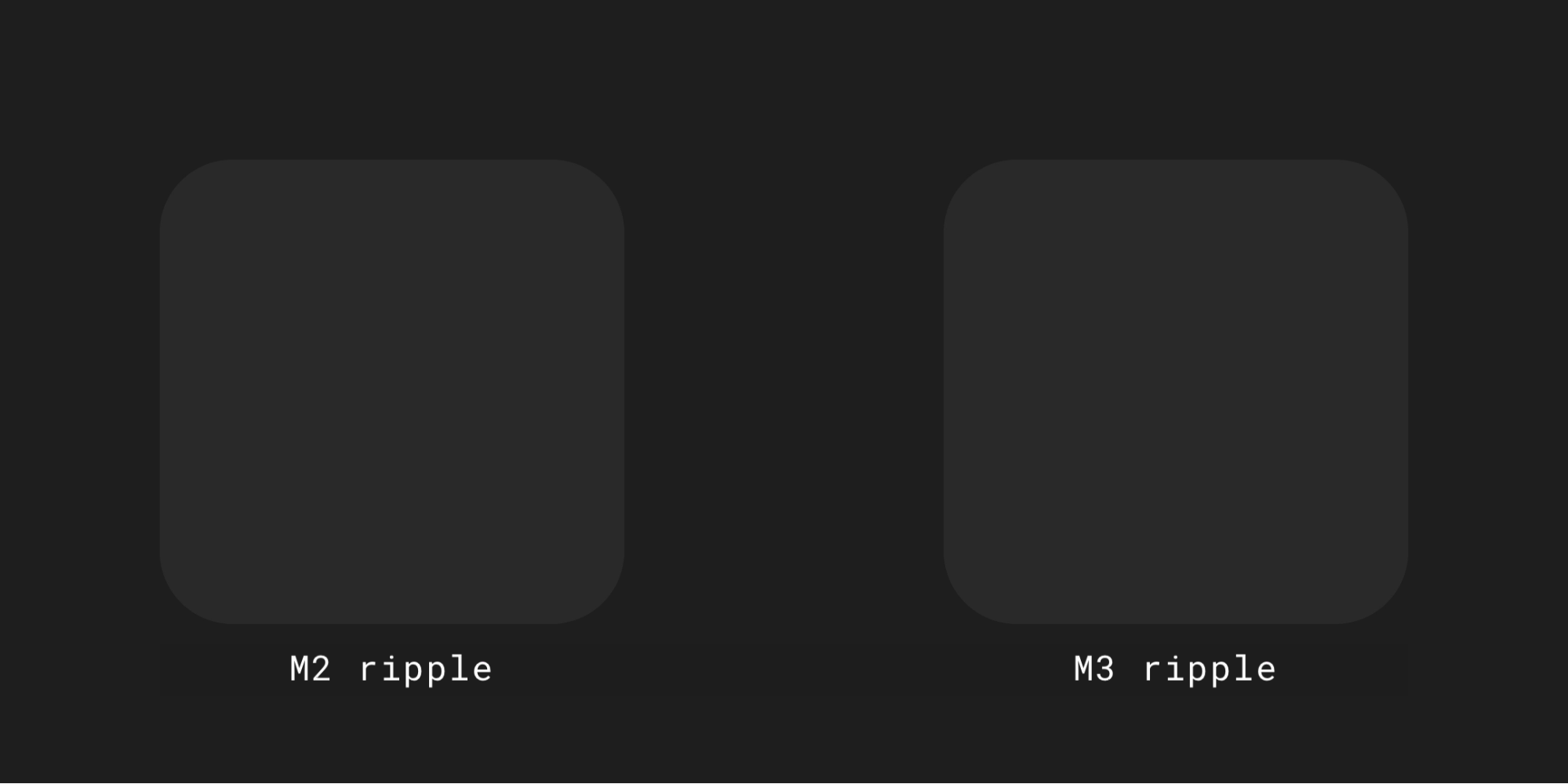
موج دار شدن
Ripple اکنون از یک درخشش ظریف برای روشن کردن سطوح هنگام فشار دادن استفاده میکند. Compose Material Ripple از پلتفرم RippleDrawable در اندروید استفاده میکند، بنابراین sparkle ripple در اندروید ۱۲ و بالاتر برای همه کامپوننتهای Material در دسترس است.

پیمایش بیش از حد
Overscroll اکنون از یک اثر کششی در لبهی محفظههای پیمایش استفاده میکند. Stretch Overscroll به طور پیشفرض در Composableهای محفظه پیمایش - برای مثال، LazyColumn ، LazyRow و LazyVerticalGrid - در Compose Foundation 1.1.0 و بالاتر، صرف نظر از سطح API، فعال است.

دسترسیپذیری
استانداردهای دسترسیپذیری که در کامپوننتهای متریال تعبیه شدهاند، به گونهای طراحی شدهاند که پایه و اساسی برای طراحی فراگیر محصول فراهم کنند. درک دسترسیپذیری محصول شما میتواند قابلیت استفاده را برای همه کاربران، از جمله افراد کمبینا، نابینا، دارای اختلالات شنوایی، دارای اختلالات شناختی، دارای اختلالات حرکتی یا دارای معلولیتهای موقعیتی (مانند شکستگی بازو) افزایش دهد.
دسترسی به رنگ
رنگ پویا به گونهای طراحی شده است که استانداردهای دسترسیپذیری برای کنتراست رنگ را برآورده کند. سیستم پالتهای تُنال برای ایجاد هر طرح رنگی به صورت پیشفرض، بسیار مهم است.
سیستم رنگ Material مقادیر و اندازهگیریهای استاندارد تُن را ارائه میدهد که میتوانند برای دستیابی به نسبتهای کنتراست قابل دسترس مورد استفاده قرار گیرند.

تمام کامپوننتهای متریال و قالببندی پویا از قبل از نقشهای رنگی فوق از مجموعهای از پالتهای تُنالیته استفاده میکنند که برای برآورده کردن الزامات دسترسی انتخاب شدهاند. با این حال، اگر در حال سفارشیسازی کامپوننتها هستید، حتماً از نقشهای رنگی مناسب استفاده کنید و از عدم تطابق جلوگیری کنید.
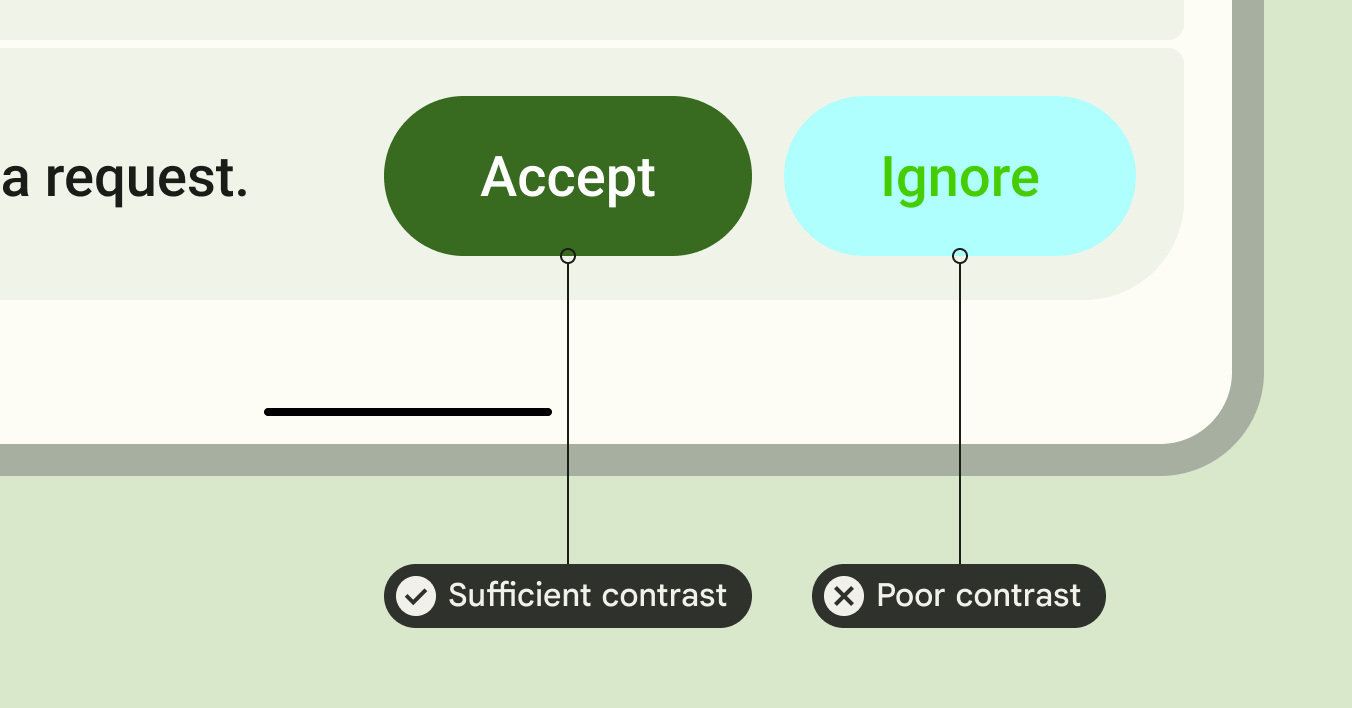
از عبارت on-primary روی primary و از عبارت on-primary-container روی primary-container استفاده کنید، و همین کار را برای سایر رنگهای تأکیدی و خنثی نیز انجام دهید تا کنتراست قابل دسترسی برای کاربر فراهم شود.
استفاده از یک کانتینر سوم روی کانتینر اصلی، کنتراست ضعیفی را به کاربر ارائه میدهد:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

دسترسیپذیری تایپوگرافی
مقیاس نوع M3، شیب و مقادیر نوع استاتیک را بهروزرسانی میکند تا یک چارچوب ساده اما پویا از دستهبندیهای اندازه ارائه دهد که در بین دستگاهها مقیاسپذیر هستند.
برای مثال، در M3، میتوان بسته به زمینه دستگاه، مانند تلفن یا تبلت، مقادیر مختلفی را به Display Small اختصاص داد.
صفحه نمایشهای بزرگ
متریال، راهنماییهایی در مورد طرحبندیهای تطبیقی و تاشو ارائه میدهد تا برنامههای شما را در دسترس قرار دهد و ارگونومی کاربرانی را که دستگاههای بزرگ را در دست دارند، بهبود بخشد.
متریال انواع مختلفی از ناوبری را ارائه میدهد تا به شما در ارائه تجربه کاربری بهتر برای دستگاههای بزرگ کمک کند.
میتوانید درباره دستورالعملهای کیفیت برنامههای صفحه بزرگ اندروید بیشتر بدانید و برای طراحی تطبیقی و دسترسپذیر، نمونه پاسخ ما را ببینید.
بیشتر بدانید
برای کسب اطلاعات بیشتر در مورد قالببندی متریال در Compose، منابع زیر را بررسی کنید:
برنامههای نمونه
اسناد
مرجع API و کد منبع
ویدیوها
{% کلمه به کلمه %}برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- مهاجرت از متریال ۲ به متریال ۳ در Compose
- طراحی متریال ۲ در Compose
- سیستمهای طراحی سفارشی در Compose

