Il componente Dialog mostra messaggi di dialogo o richiede l'input dell'utente su un
livello sopra i contenuti principali dell'app. Crea un'esperienza UI interruttiva per
catturare l'attenzione dell'utente.
Di seguito sono riportati alcuni casi d'uso per una finestra di dialogo:
- Conferma dell'azione dell'utente, ad esempio l'eliminazione di un file.
- Richiesta di input dell'utente, ad esempio in un'app di elenchi di cose da fare.
- Presentazione di un elenco di opzioni per la selezione dell'utente, ad esempio la scelta di un paese nella configurazione di un profilo.

Finestra di avviso
Il componente componibile AlertDialog fornisce un'API pratica per creare una finestra di dialogo con tema Material Design. AlertDialog ha parametri specifici per
la gestione di particolari elementi della finestra di dialogo. Tra questi, ci sono:
title: il testo visualizzato nella parte superiore della finestra di dialogo.text: il testo visualizzato al centro della finestra di dialogo.icon: l'immagine che viene visualizzata nella parte superiore della finestra di dialogo.onDismissRequest: la funzione chiamata quando l'utente chiude la finestra di dialogo, ad esempio toccando al di fuori.dismissButton: un composable che funge da pulsante di chiusura.confirmButton: Un composable che funge da pulsante di conferma.
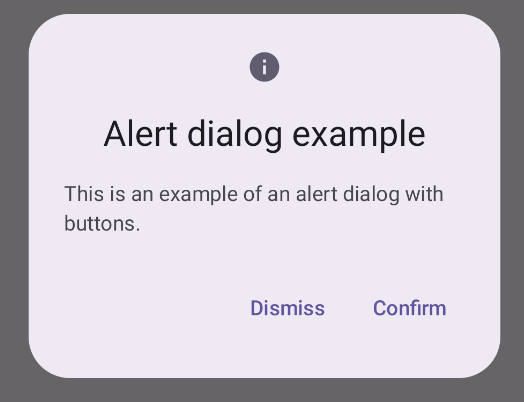
Il seguente esempio implementa due pulsanti in una finestra di dialogo di avviso, uno che chiude la finestra di dialogo e un altro che conferma la richiesta.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
Questa implementazione implica un elemento componibile principale che passa gli argomenti all'elemento componibile secondario in questo modo:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
Ecco come appare la barra:

Composable Dialog
Dialog è un componente di base che non fornisce alcuno stile o
slot predefiniti per i contenuti. Si tratta di un container relativamente semplice
che devi compilare con un container come Card. Di seguito sono riportati alcuni dei parametri chiave di una finestra di dialogo:
onDismissRequest: la lambda chiamata quando l'utente chiude la finestra di dialogo.properties: un'istanza diDialogPropertiesche fornisce un ambito aggiuntivo per la personalizzazione.
Esempio di base
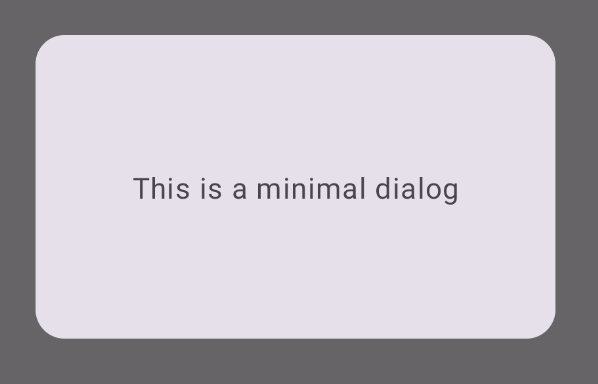
L'esempio seguente è un'implementazione di base del composable Dialog. Tieni presente
che utilizza Card come contenitore secondario. Senza Card, il componente Text
verrebbe visualizzato da solo sopra i contenuti principali dell'app.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
Ecco come appare l'implementazione: Tieni presente che quando la finestra di dialogo è aperta, i contenuti principali dell'app sottostanti appaiono oscurati e in grigio:

Esempio avanzato
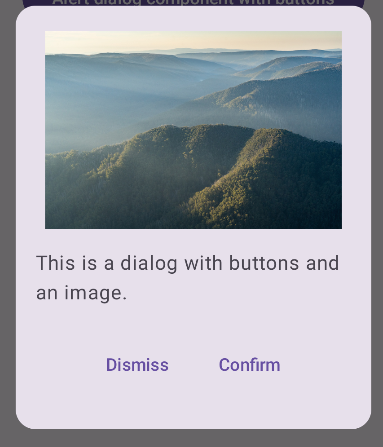
Di seguito è riportata un'implementazione più avanzata del composable Dialog. In questo
caso, il componente implementa manualmente un'interfaccia simile all'esempio
AlertDialog riportato sopra.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
Ecco come appare la barra: