LinearLayout.
tüm çocukları tek bir yönde dikey veya
yerleştireceğiz. Düzen yönünü belirtmek için
android:orientation
özelliğini gönderin.

LinearLayout
çocuklara yönelik
olduğunu anlamışsınızdır.
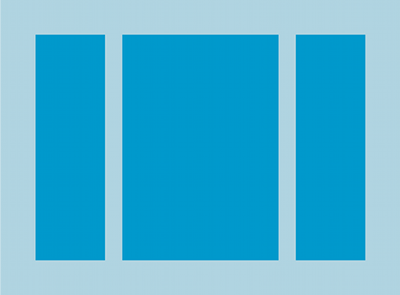
LinearLayout öğesinin tüm alt öğeleri üst üste yığılır;
Bu nedenle, dikey listede satır başına yalnızca bir alt öğe bulunur. CEVAP
yatay liste yalnızca bir satır yüksekliğinde olur ve bu, en uzun alt öğenin yüksekliğidir.
artı dolgusu vardır. LinearLayout, değerler arasındaki kenar boşlukları
çocuklar ve yerçekimi (sağ, orta veya sol)
yardımcı olacak bir
Google aracından bahsedeceğiz.
Düzen ağırlığı
LinearLayout, şunlara ağırlık atamayı da destekler:
bireysel çocukları da
android:layout_weight
özelliğini gönderin. Bu özellik bir "önem" atar elde edeceği fayda/menfaat açısından
ekranda ne kadar yer kapladığını gösterir. Ağırlık değeri ne kadar büyük olursa,
simgesini tıklayın. Alt görünümler bir ağırlık belirtebilir
değeri ve görüntüleme grubundaki kalan alan alt gruplara atanır
orantılı olarak
karşılaştırmalıdır. Varsayılan ağırlık sıfırdır.
Eşit dağılım
Her alt yayıncının aynı miktarda alan kullandığı doğrusal bir düzen oluşturmak için
ekranda ayarlamak için
android:layout_height
her görünümün dikey düzen için "0dp" olarak veya
android:layout_width
"0dp" olarak ayarlayın. Daha sonra,
Her görüntülemenin android:layout_weight kadarı "1".
Eşit olmayan dağılım
Alt öğelerin farklı şekillerde kullandığı doğrusal düzenler de oluşturabilirsiniz. bir alan olacaktır. Aşağıdaki örnekleri göz önünde bulundurun:
- Ağırlık değeri 1 olan iki metin ve ağırlık değeri 1 olan üç metin alanınızın olduğunu varsayalım varsayılan ağırlık değeri 0 olan üçüncüyü seçin. Üçüncü metin alanı, ağırlık değeri 0 ise yalnızca içeriğinin gerektirdiği alanı kaplar. Diğer ve ağırlık değeri 1 olan iki metin alanı, eşit olarak genişleyerek alan, üç alanın da içeriği ölçüldükten sonra kalan alan olur.
- Bunun yerine, ikisinin ağırlık değeri 1 olduğu üç metin alanınız varsa üçüncünün ağırlığı ise 2 ise, bu boşluktan sonra kalan boşluk üç alanın tümünün içeriği şu şekilde ayrılır: yarı - yarıya ağırlık değeri 2 olan ve yarı değeri, ağırlık değeri alanları için de aynı olmalıdır.
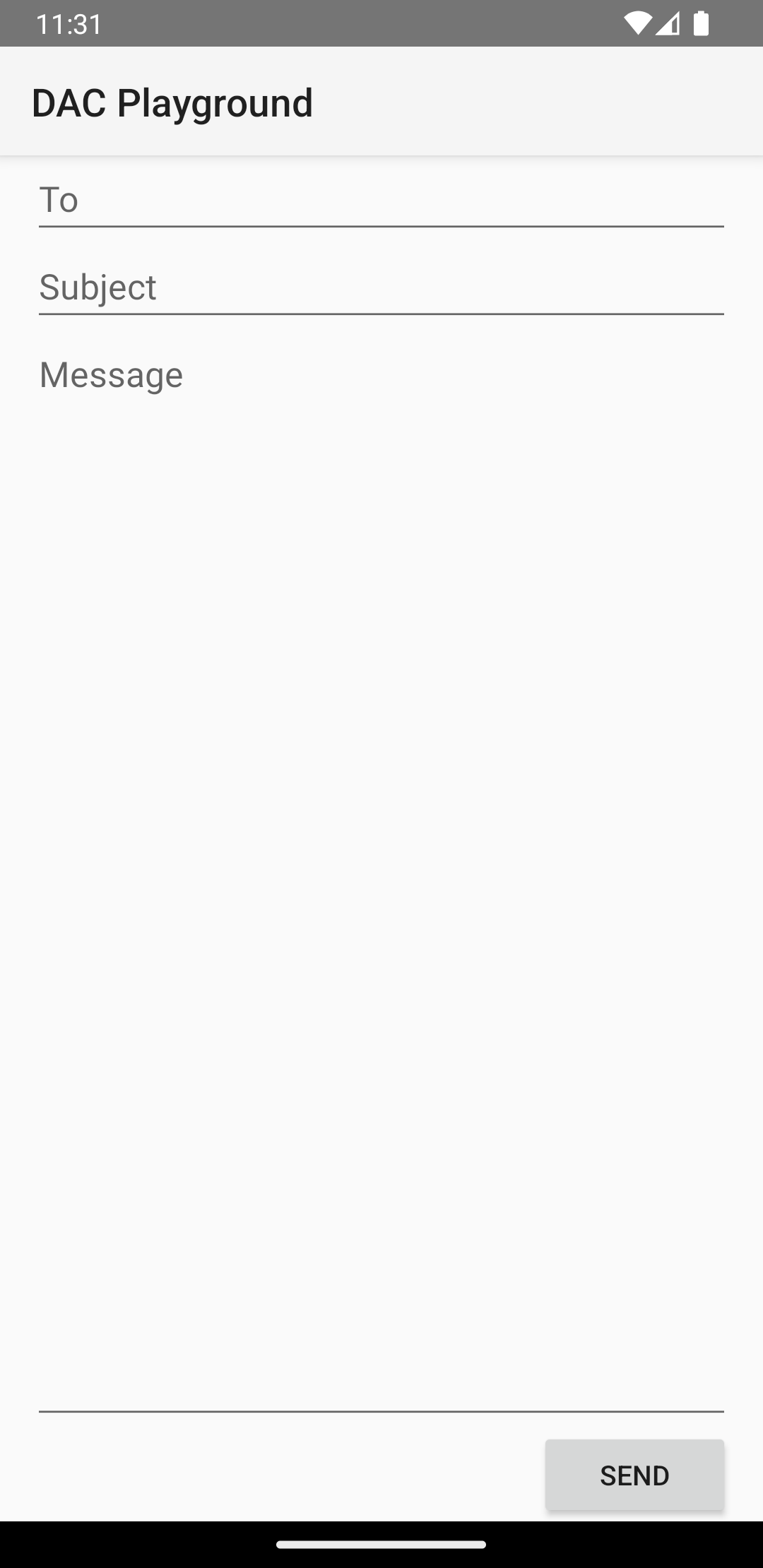
Aşağıdaki şekilde ve kod snippet'inde, düzen ağırlıklarının bir "mesaj gönder" etkinliği'ne dokunun. Alıcı alanı, Konu satırı ve Gönder düğmesinin her biri yalnızca gereken yüksekliği doldurur. Mesaj alanı reklamın kalan kısmını kaplar.

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Her bir alt görünüm için kullanılabilecek özellikler hakkında
LinearLayout, bkz.
LinearLayout.LayoutParams.

